Come progettare un'ottima app per dispositivi mobili: il processo di progettazione dell'app
Pubblicato: 2023-03-30Hai un'idea per un'app mobile ma non sai da dove cominciare?
Non preoccuparti; ti abbiamo coperto. Prima di parlare della tua idea di app al tuo amico o partner aziendale, devi istruirti sul vasto argomento della progettazione di app mobili. Sia che tu voglia un'app mobile per la tua azienda, startup o organizzazione decennale, il primo passo sarà sempre la ricerca.
Attraverso questo blog scoprirai quanto segue:
- Che cos'è il design dell'interfaccia utente e dell'esperienza utente?
- Che cos'è il design dell'app mobile UI UX?
- Passaggi per progettare un'app mobile.
Senza ulteriori indugi, cominciamo.
Cos'è il design dell'interfaccia utente?
UI sta per " interfaccia utente ". L'interfaccia utente (UI) è un processo di progettazione per creare interfacce accattivanti tramite un dispositivo software computerizzato. La progettazione dell'interfaccia utente dell'app mobile è necessaria per garantire che ogni utente percepisca un'app o un dispositivo come interessante.
L'interfaccia utente per gli utenti è disponibile in tre formati:
- Interfacce utente grafiche (GUI): un individuo interagisce con la rappresentazione visiva tramite il desktop di un computer o pannelli di controllo digitali.
- Interfacce a comando vocale (VUI): gli assistenti intelligenti come Siri e Alexa sono VUI.
- Interfacce basate sui gesti: in base a questo, l'utente interagisce con gli spazi di progettazione 3D tramite movimenti del corpo.
Cos'è il design dell'esperienza utente?
UX sta per " esperienza dell'utente". L'esperienza dell'utente è una strategia di progettazione che si concentra sul miglioramento delle esigenze degli utenti. L'obiettivo principale degli specialisti di UX è garantire che un'app mobile soddisfi le aspettative degli utenti e offra valore agli utenti. I pilastri vitali di un design UX di successo sono una buona usabilità, accessibilità, utilità e affidabilità.
UX per gli utenti è disponibile in tre formati:
- Design interattivo,
- Progettazione visiva e
- Informazione architettura.
Che cos'è il design dell'app?
Il design dell'app comprende elementi dell'esperienza utente (UX) e dell'interfaccia utente (UI). Il processo di progettazione dell'app include l'ideazione, la definizione di soluzioni e la creazione del flusso e della struttura dell'app. Un designer deve anche fare scelte stilistiche dai colori ai caratteri delle app.
Passaggi cruciali per la progettazione di app mobili
- Condurre ricerche di mercato
La ricerca di mercato è senza dubbio il primo passo verso la creazione di un'ottima app. Puoi determinare quali tendenze sono popolari tra la maggior parte degli utenti con una ricerca approfondita. Devi esplorare la varietà di app disponibili su Play Store e analizzare quali app stanno funzionando bene.
Potresti desiderare un'app con molte funzionalità e colori audaci, ma i tuoi utenti target potrebbero preferire prodotti eleganti con caratteristiche e funzionalità minimaliste. Alla fine della giornata, vuoi soddisfare le aspettative dei tuoi utenti: comprendere i requisiti delle app degli utenti deve essere una priorità assoluta.
Di seguito sono riportate alcune tecniche di ricerca di mercato vitali da provare:
- Ricerca sulla concorrenza
La ricerca dei tuoi principali concorrenti ti dà il sopravvento e approfondimenti sulle prestazioni di altre aziende. Le aziende intelligenti investono molto tempo e denaro nella ricerca delle strategie dei loro concorrenti.
- Ricerca sulla segmentazione della clientela
Soddisfare ogni utente è impossibile; gli utenti hanno gusti, preferenze e tratti diversi. La ricerca sulla segmentazione dei clienti ti aiuta a identificare il tuo pubblico di destinazione. Questo metodo divide il pubblico di destinazione in gruppi più piccoli in base a sesso, età, comportamento, ecc.
- Sviluppo del prodotto
Questo metodo è estremamente importante; puoi risparmiare denaro e tempo prezioso prima di iniziare il processo di sviluppo dell'app. La ricerca sui prodotti ti aiuta a determinare il concetto di app mobile; trarre vantaggio da questo fondamentale approccio di ricerca di mercato.
- Test di usabilità
I test di usabilità indirizzano l'attenzione sull'usabilità di un prodotto. Attraverso l'aiuto di questo metodo di ricerca, puoi sapere come gli utenti interagiscono con vari aspetti della tua applicazione. Dovrai condurre ricerche specifiche per piattaforma (per Android e iOS). Le linee guida di progettazione Android variano da un'app iOS.
- Imposta l'obiettivo della tua app
Prima di iniziare i passaggi iniziali della progettazione dell'app, pensa a cosa vuoi ottenere con l'app. Abbiamo bisogno che tu indossi il tuo cappello pensante e annoti le risposte alle domande di seguito menzionate:
- Cosa fa esattamente la tua app?
- Qual è l'obiettivo della tua app?
- Come presenterai la tua app agli utenti?
- Quale punto dolente vuoi affrontare tramite la tua app?
- Perché le persone dovrebbero usare la tua app?
- Cosa rende unica la tua app?
Processo di progettazione dell'app mobile
Dopo aver coperto le nozioni di base, arriva la seguente procedura di progettazione di app mobili.
- Crea un diagramma di flusso utente
- Crea il wireframe a bassa fedeltà
- Creazione del wireframe ad alta fedeltà
- Sviluppare l'interfaccia utente
- Decidi le specifiche del tuo prodotto
- Passa il design agli sviluppatori
- Crea un diagramma di flusso utente
Un diagramma del flusso utente rappresenta il percorso di un utente attraverso la tua app per dispositivi mobili. In breve, il flusso utente è il modo in cui gli utenti si spostano da una schermata all'altra per eseguire qualsiasi attività nella tua app. Ecco un esempio di flusso utente dell'app per l'ordinazione di alimenti:
- Un utente accede all'app
- Mostra quindi l'elenco dei ristoranti disponibili in un'area specifica
- L'utente sceglie il ristorante da cui desidera ordinare e mostrerà il menu
- Quindi selezionano gli articoli dal menu e li aggiungono al carrello
- Infine, effettua il check-out, inserisce le informazioni sulla consegna e paga l'ordine.
Il flusso degli utenti è essenziale per ottimizzare l'esperienza utente di un'app. Con l'aiuto di un'esperienza utente dell'app mobile, puoi facilmente visualizzare i passaggi per ogni attività e funzionalità. Seguire un flusso utente ti consente di pianificare gli schermi e le risorse che devi progettare, risparmiando tempo prezioso.
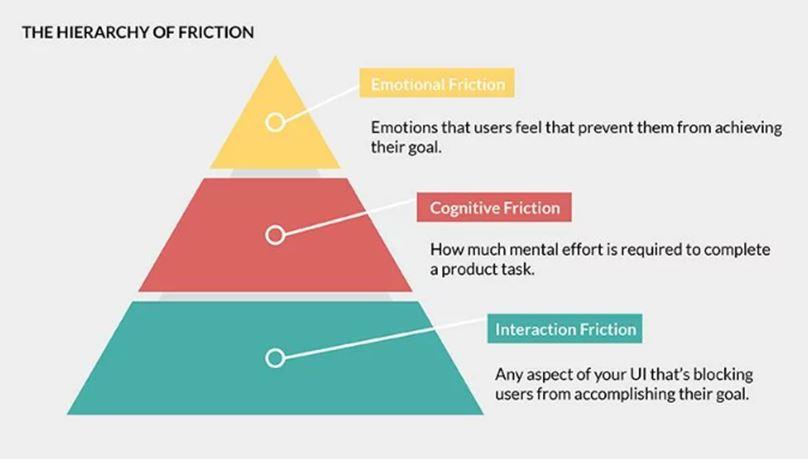
Utilizzando un diagramma di flusso dell'utente, puoi scoprire eventuali problemi che potrebbero verificarsi con il flusso della tua app e causare attriti. L'attrito è qualsiasi ostacolo che ostacola l'esperienza dell'utente. Affiora a tre diversi livelli:

PC: Decodifica
Un altro vantaggio dell'applicazione del flusso utente è che sono eccellenti nel rilevare e risolvere i problemi di attrito a tutti i livelli possibili. Ad esempio, il problema UX più comune sono i passaggi non necessari tra i punti da A a B. Tale inconveniente causa attriti nell'interazione, impedendo agli utenti di completare un'attività senza sforzo.
Altri attriti che possono verificarsi sono cognitivi ed emotivi; entrambi sono frustranti: tutto questo può essere evitato con l'uso del flusso utente pianificato. Il tuo obiettivo è offrire un'esperienza app semplice al tuo pubblico di destinazione. E un flusso di utenti ne è una parte importante.
Sarebbe utile perfezionare il flusso di utenti se le cose non vanno come previsto. Pertanto, prenditi tutto il tempo necessario per creare un solido diagramma di flusso dell'app. E non aspettarti di farlo bene al primo tentativo; può arrivare fino a dieci tentativi.

- Crea il wireframe a bassa fedeltà
Il prossimo passo nella progettazione dell'app mobile è iniziare a lavorare sui wireframe.
Che cos'è un wireframe?
I wireframe sono progetti dell'architettura della tua app mobile. I wireframe ti aiutano a visualizzare il flusso di base della tua app da una schermata all'altra. In breve, una bozza di come funzionerà la tua app. Si consiglia e meglio iniziare con UX (esperienza utente) e wireframe prima di passare all'aspetto e all'aspetto di un'app.
Un wireframe deve includere quanto segue:
- Disegni di layout di pagina
- Disegni di layout dell'app
- Elementi di navigazione
Inizia con la creazione di un wireframe a bassa fedeltà . Pensa a un wireframe a bassa fedeltà come a una carta ruvida; stabilisci il contenuto, il layout di base e lo scopo di ogni schermata nella tua app. Lo scopo principale di investire in un wireframe a bassa fedeltà è immaginare la tua app e vedere come apparirà in modo da poter chiedere feedback al pubblico/alle persone. Mentre lavori su un wireframe, puoi individuare problemi che in seguito possono disturbare il tuo processo di progettazione. Una volta approvato, un wireframe a bassa fedeltà può fungere da base per il progetto finale dell'app.
I wireframe a bassa fedeltà funzionano come un incantesimo; considerali i tuoi migliori amici, guidandoti in ogni fase del processo. Includono wireframe composti da forme semplici che rappresentano elementi e contenuti dell'interfaccia utente. Ricorda, vuoi sviluppare rapidamente un wireframe per rivedere e ottimizzare il design della tua app mobile.
Creazione del wireframe ad alta fedeltà
Dopo aver preparato il wireframe a bassa fedeltà e esserne soddisfatto, il passaggio successivo sarà trasformarlo in un wireframe ad alta fedeltà.
Un wireframe ad alta fedeltà è la versione raffinata dell'architettura della tua app. Deve contenere elementi vicini al design dell'app mobile finale, come grafica, immagini, icone, combinazioni di colori e contenuto. Il potente obiettivo qui è valutare ogni problema di UX della tua app e correggere le sfumature nel layout.
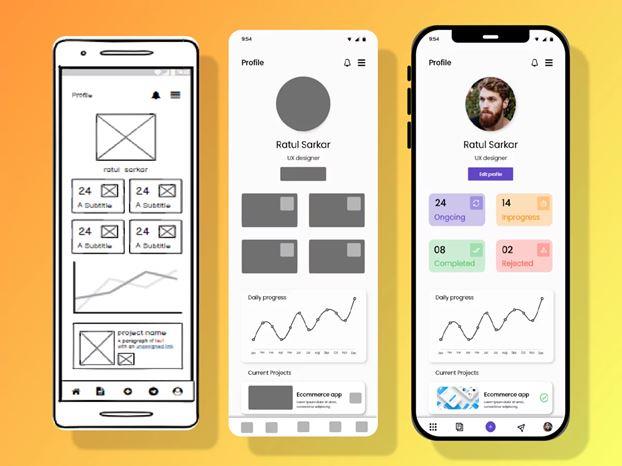
L'alta fedeltà è l'opzione migliore se sei responsabile di mostrare il tuo design a parti interessate esterne che vogliono vedere il layout dell'app. Per darti un'idea, ecco le rappresentazioni di uno schizzo di wireframe a bassa fedeltà e ad alta fedeltà:

PC: Palleggio
Sviluppare l'interfaccia utente
Dopo aver ottenuto l'approvazione sui wireframe della tua app, è il momento di creare il design "reale" dell'app. In questa fase, devi decidere aspetti fondamentali del design come colore, layout, icone, illustrazioni, suoni di notifica e immagini. Questa è la fase entusiasmante in cui puoi includere le risorse nella progettazione finale dell'app.
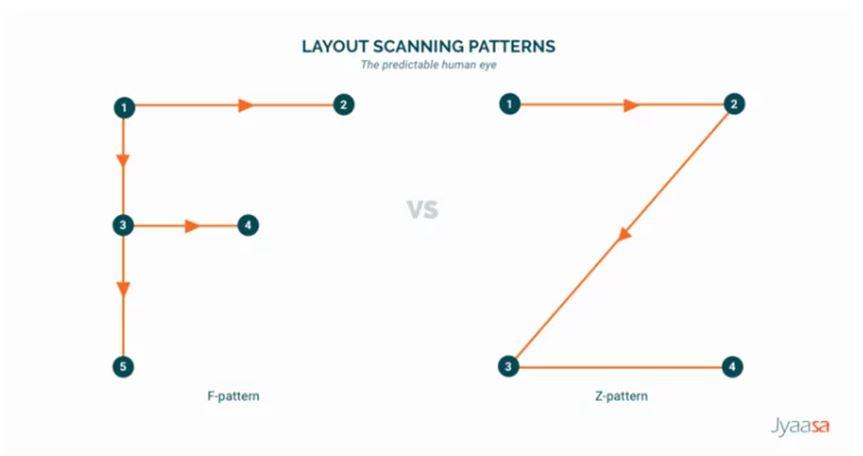
Anche i modelli di forma vengono presi in considerazione in questa fase. L'idea principale alla base di questo è posizionare gli elementi chiave sui punti di fissazione in modo che gli utenti possano immediatamente rendersene conto. Ci sono due modelli:
- la forma a F, e
- A forma di Z.
La forma F viene utilizzata in caso di layout dell'interfaccia utente che includono blocchi di testo di grandi dimensioni. La forma a Z, invece, è ideale per gli schermi dell'interfaccia utente.

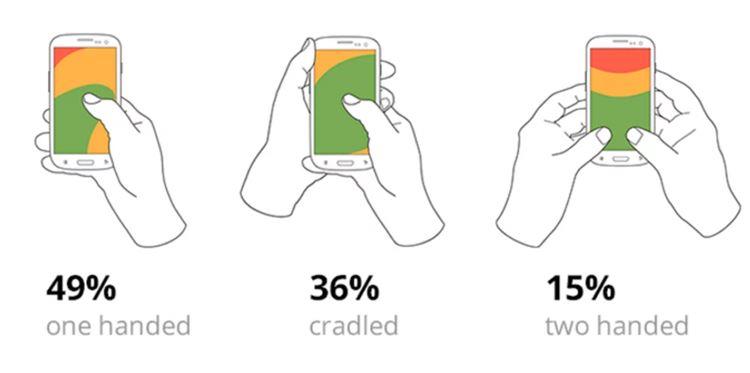
Un'altra potente interfaccia da affrontare sono le operazioni a due mani. Poiché la maggior parte delle persone utilizza gli smartphone, l'operazione a due mani è senza dubbio significativa. Per esserlo, devi fare attenzione alla zona del pollice, che è l'area che gli utenti ordinari possono raggiungere senza sforzo con il pollice. Elementi chiave come la navigazione dovrebbero essere a portata di mano. Devi trovare un terreno comune che si adatti meglio a tutti gli utenti.
Ecco un riferimento:

- Decidi le specifiche del tuo prodotto
Prima di passare la progettazione dell'interfaccia utente agli sviluppatori, devi elaborare le specifiche del tuo prodotto. Le specifiche del prodotto svolgono il ruolo di una guida che comunica con lo sviluppatore e fornisce loro i requisiti esatti delle risorse di progettazione. In breve, lo sviluppo di queste linee guida aiuterà gli sviluppatori a implementare il design dell'app mobile prodotta.
Le informazioni importanti da includere nelle specifiche del prodotto sono:
- Dimensioni,
- Formato del file,
- Codice esadecimale colore e
- Nomi dei caratteri.
Sono inoltre necessarie le specifiche del prodotto per mostrare le diverse fasi del componente dell'interfaccia utente. Sarai sorpreso di saperlo, ma potrebbe non essere evidente guardando il tuo progetto o wireframe. Gli stati dei pulsanti sono un eccellente esempio di specifiche del prodotto. Una guida alle specifiche del prodotto ben realizzata dovrebbe essere in grado di dire come appare un pulsante quando è attivo, premuto o disabilitato. È possibile utilizzare strumenti come Zeplin per generare particolari caratteristiche del prodotto.
- Passa il design agli sviluppatori
Dopo che le specifiche del tuo prodotto sono pronte, hai tutto da inviare agli sviluppatori. Un passaggio di consegne di successo è essenziale per garantire ulteriormente un processo di app fluido. Ti consigliamo di comunicare apertamente con gli sviluppatori e di raccontare loro la tua visione.
Tre passaggi finali per la progettazione di un'app mobile
- test,
- Feedback e
- Iterazione
Una volta terminati i passaggi precedenti, puoi finalmente iniziare a testare l'usabilità della tua app mobile e chiedere feedback. Per ricevere feedback, devi creare un ciclo di feedback utente o consumatore per rimanere al corrente di ogni approfondimento e, una volta ricevuto il feedback, implementarlo riprogettando e aggiornando la tua app.
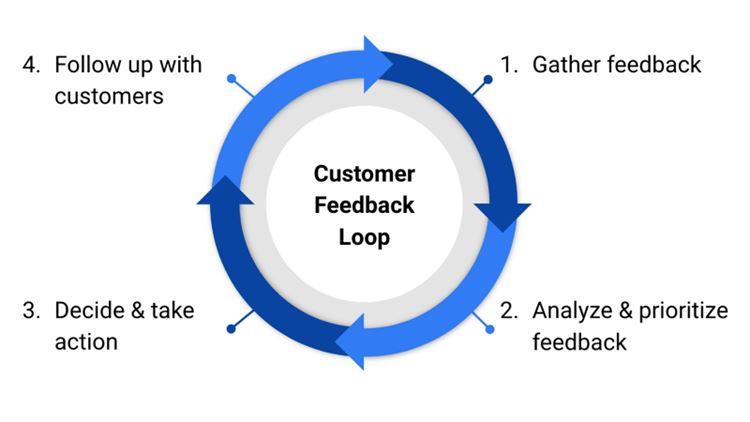
Come creare cicli di feedback?
Creare un ciclo di feedback è semplice. Ecco un esempio:

PC: convas.io
Inoltre, devi offrire ai tuoi utenti molte scelte per fornire valutazioni e recensioni. Questo può includere quanto segue:
- Profilo dell'App Store
- Profili sui social media
- Pagina GMB (Google My Business).
- Sito web
Puoi anche eseguire i test di progettazione dell'app menzionati di seguito che includono:
- Focus Group
- Test di usabilità
- Test di controllo qualità
- Test A/B
Chiedi a tutti di testare l'app, ai tuoi amici, colleghi e familiari. Più persone usano la tua app mobile, migliore è il feedback. Pensa alla fase di test della progettazione dell'app come "sempre beta".
Hai in mente un'idea per un'app?
Un buon design è indispensabile per creare un'applicazione mobile avvincente e coinvolgente. Dopo aver letto questo blog, ci auguriamo che tu abbia acquisito una visione approfondita di come progettare un'app. La progettazione di app è un processo creativo e stimolante. Per farcela, hai bisogno dell'assistenza di un'agenzia di design professionale.
Se vuoi avere un'agenzia qualificata al tuo fianco, inizia a cercare un'agenzia esperta di UI UX design. Assicurati di vedere il loro sito Web e la sezione del portfolio per avere un'idea dei loro progetti passati.
