Specifiche di ricerca intuitive che separano il meglio dal resto
Pubblicato: 2020-09-25A volte senti le persone pronunciare la frase " Ho avuto un'intuizione ", a quel punto potresti chiederti se ha la capacità di vedere il futuro. Ma non è così. L'intuizione è la sensazione che le persone traggono in base all'istinto e questo istinto non è basato sul ragionamento cosciente.
Questo concetto subliminale e cerebrale ha un significato immenso nel mondo della progettazione di app mobili. Dopotutto, perché associamo un simbolo a un'azione specifica? È una tendenza naturale o che emerge dalle nostre esperienze quotidiane? Oggi daremo la caccia alle risposte a tali domande e determineremo quali caratteristiche e sfaccettature costituiscono una funzionalità di ricerca intuitiva ottimale in un'app mobile.
Cos'è il design intuitivo?
Il design intuitivo di un'app è costituito da tutto ciò che definisce l' importanza del design UI/UX in un'app . I suoi componenti, che si tratti della tipografia o del flusso di contenuti, consentono alle congetture di guidare l'azione, ad esempio la ricerca di informazioni. Un design intuitivo trasmette sottilmente il suo significato e allo stesso tempo fissa l'utente in faccia, letteralmente. È così simbolicamente evidente che l'utente non può e non deve pensare ad altro, oltre all'uso previsto della funzione. Un'architettura progettuale intuitiva deve generare le seguenti caratteristiche per essere considerata istintiva:
La rilevabilità è una seconda natura per la ricerca di design di app mobili. Dalle barre dei menu alle sezioni del profilo, puoi esplorare tutto in uno o due clic senza perderti.
Affordance è un'altra parola per percezione. L'interfaccia utente intuitiva utilizza una raffica di segnali visivi per dire all'utente cosa risulterebbe facendo clic su un pulsante. I suoi elementi tengono a mente ciò che l'utente vuole/si aspetta da un pulsante. Questo ci porta al nostro punto successivo.
Le aspettative dell'utente dovrebbero essere integrate da segnali visivi. Una campana indica comunemente una notifica, un mi piace, ecc. Il design intuitivo dell'interfaccia utente integra una diaspora di icone che fanno appello al buon senso.
L'efficienza dovrebbe essere pensata in termini di minimalismo. Un design minimalista non è conflittuale in quanto gli utenti seguono esattamente i passaggi necessari per svolgere un'attività.
La reattività dell'app comunica se l'azione eseguita dall'utente ha esito positivo. L'intuitività fa un passo avanti ed espone le misure correttive nei casi di boo-boo.
L'importanza della progettazione UX intuitiva
Il cellulare ha guadagnato una posizione dominante in quasi ogni aspetto della nostra vita. Per molti, hanno completamente sostituito i desktop. Il 40% delle persone, infatti, usa il telefono per le ricerche online. Di tutte le visualizzazioni di video nel mondo, oltre il 50% proviene da smartphone.
Tenendo conto del tempo e dell'utilità che le persone dedicano ai loro telefoni, gli elementi di design intuitivi rappresentano un esercizio che qualsiasi agenzia di progettazione di app mobili dovrebbe intraprendere in primo luogo e che tutti dovrebbero conoscere quando leggono in una guida alla progettazione di app mobili .
Creazione di una ricerca intuitiva per app mobili
La ricerca è probabilmente la prima azione eseguita dalla maggior parte degli utenti in qualsiasi app. È un wormhole che consente agli utenti di avanzare rapidamente verso l'area di loro scelta. Tuttavia, troverai differenze sorprendenti tra la funzionalità di ricerca di un'ottima app e una buona app.
Essendo stata un'azienda di progettazione di app mobili sin dalla nostra fondazione, è nel nostro DNA andare in primo luogo intuitivi, come abbiamo fatto in tante occasioni. Di conseguenza, siamo in grado di condividere con te i nostri pensieri su come progettare un'opzione di ricerca in-app di facile utilizzo. Abbiamo diviso il processo in 4 fasi per una migliore comprensione.
1. Barra di ricerca
Iniziamo con gli attributi fisici della barra di ricerca, la sua forma e il posizionamento sullo schermo.
Dimensione barra di ricerca
La Bibbia per le migliori pratiche di ricerca UX consiglia di rendere la barra di ricerca sufficientemente grande.
Se il tuo design lo consente, il campo di ricerca dovrebbe idealmente essere una casella espansiva posizionata nella vista dell'utente. Spesso ti imbattevi in icone di ricerca, facendo clic per espandere il campo di ricerca. Sebbene appaia interessante, tuttavia da un punto di vista UX, porta risultati negativi e quindi può essere notato come un errore UI/UX che dovresti evitare .
Fonte
Non consigliato
Contestualmente, l'icona dovrebbe semplificare la digitazione di una query, ma la ricerca solo per icone aggiunge un passaggio aggiuntivo prima che l'utente possa farlo. La scelta di un campo di testo aperto indicherebbe gli utenti nella giusta direzione.
Fonte
Consigliato
Icona di ricerca
Il campo di ricerca dovrebbe essere rappresentato, a colpo sicuro, da una lente d'ingrandimento. Grazie a tutti i colpi di scena che stereotipavano le lenti d'ingrandimento per cercare qualcosa, le persone sono arrivate ad accettare il segno per impostazione predefinita. Usa l'immagine più semplicistica di una lente d'ingrandimento con poche o nessuna aggiunta grafica. Questo è un posto in cui meno fai, più parla da solo.
2. Immissione della query di ricerca
La maggior parte di noi digita da anni nella barra di ricerca di Google. Tuttavia, commettiamo errori di battitura. Gli errori di ortografia infastidiscono gli utenti poiché non tutti sono nazisti della grammatica e di solito vogliono correre attraverso l'intero passaggio. Pertanto, è responsabilità di un'azienda di progettazione di app mobili rendere l'immissione dell'input di ricerca il più semplice possibile.
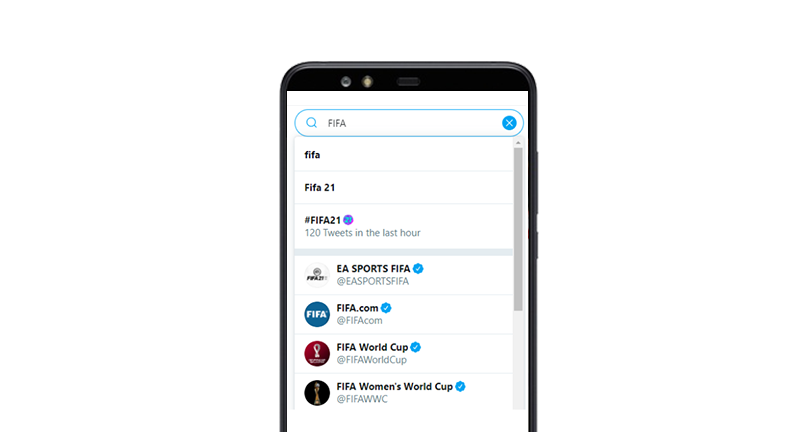
Ricerca basata su parole chiave
Niente di esagerato. Inserisci la query di ricerca nel campo di ricerca e in basso viene visualizzato un elenco di risultati di ricerca che corrispondono alle tue parole chiave. Fare clic sull'opzione più vicina alle informazioni desiderate e il gioco è fatto. Molte app continuano a utilizzare questo meccanismo. Twitter per uno mostra entrambi gli hashtag associati alla tua query seguiti dagli eventuali handle social.

Ma un tale sistema ha i suoi difetti. Dipende dal consumatore che digita l'input corretto ogni volta. Questo è risolto da alcune delle soluzioni più innovative grazie all'emergente dispiegamento dell'IA nella ricerca, come vedremo nelle prossime sezioni.
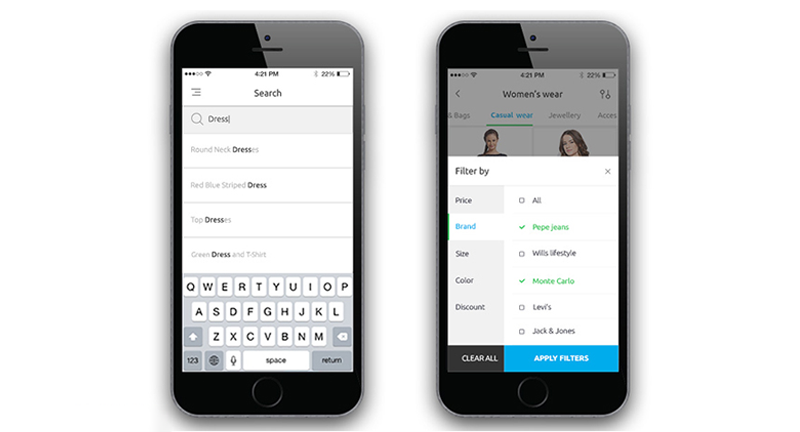
Ricerca filtrata
I siti Web con un catalogo di prodotti che si estende a migliaia integrano la ricerca filtrata a mano pesante per offrire una funzionalità di ricerca raffinata nell'app. Gli esempi includono domini come E-commerce, Edtech e viaggi. Dato che ci sono migliaia di risultati che corrispondono alla parola chiave immessa, è consigliabile consentire a un utente di concentrarsi sulle opzioni più strettamente correlate alla propria ricerca.
Mentre alcune app offrono la possibilità di aggiungere filtri subito prima di colpire la lente d'ingrandimento, ce ne sono altre che scoraggiano l'utente con risultati totali e poi li ordinano.

Fonte
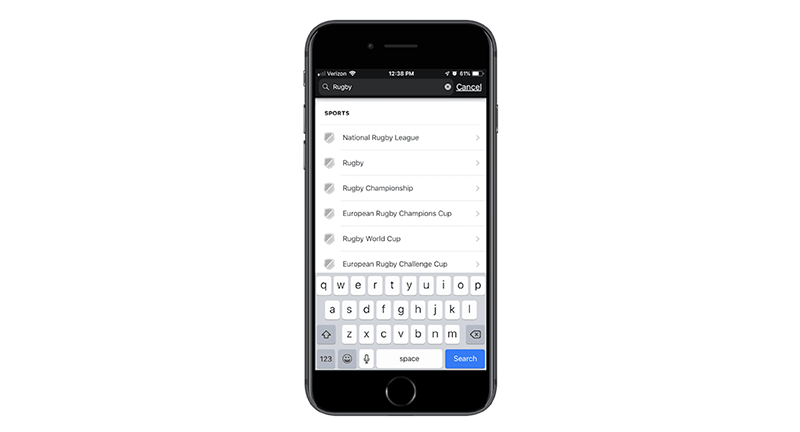
Ricerca predittiva
In termini di app che implicano l'immissione di molti dati, come app di conversazione (come Whatsapp) o app per lo stile di vita (come Pinterest), incorporare un'opzione di completamento automatico è una buona idea. La funzione è uno dei modi in cui l' IA può aiutare a sviluppare app di nuova generazione . L'azienda di progettazione di app che si occupa dello sviluppo della tua applicazione deve creare funzionalità in-app che registrino le ricerche recenti come parte della cronologia delle ricerche. Dopo aver immesso nuovamente una parola chiave, la prima cosa che l'utente vedrà nell'elenco a discesa del suggerimento automatico saranno le parole chiave inserite di recente.

Se il tuo non è un negozio di e-commerce, il suggerimento automatico dovrebbe integrarsi perfettamente poiché esiste uno schema per tutto ciò che l'utente fa e il tuo compito è scoprirlo per semplificare la ricerca in-app.

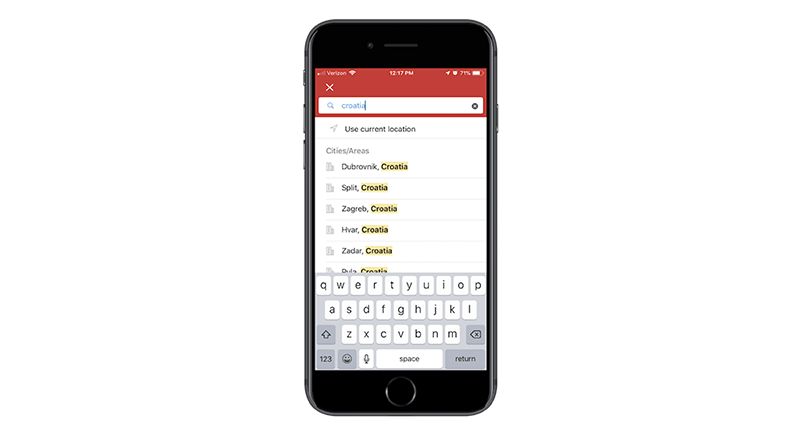
Ricerca limitata
Caricare la tua app con varie sofisticate potrebbe non essere sempre la scelta giusta. I siti web vogliono prolungare le sessioni degli utenti al fine di massimizzare le visite alle pagine. Un'app è contraria a questo tema e si concentra sulle visite ricorrenti dell'utente, anche se le sessioni durano un paio di secondi.
Considerazioni sulla ricerca di progettazione potrebbero intrattenere l'idea di limitare le funzionalità di ricerca in un'app. Mantieni solo la quantità che trasporta gli utenti dove vogliono essere, ad esempio, compartimentando i tuoi contenuti in categorie come avviene in Hotels.com.

Ricerca vocale
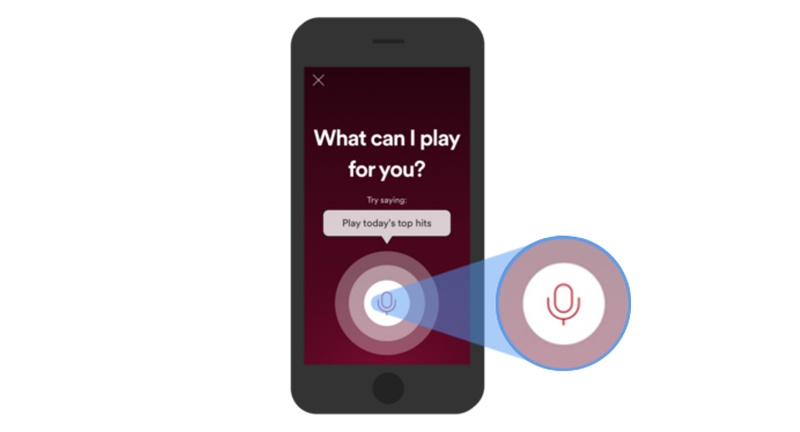
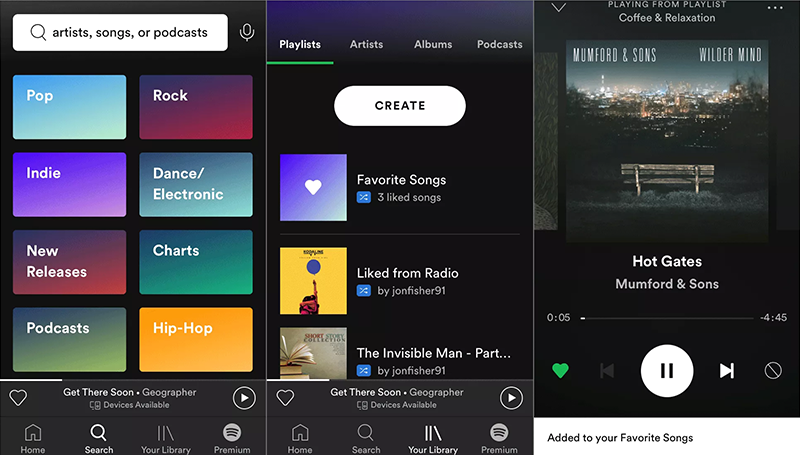
La ricerca vocale è progettata per un'esperienza pratica durante l'utilizzo dell'app. Le app che soddisfano tale funzionalità spesso tendono ad essere quelle utilizzate per la connessione incrociata e la trasmissione multimediale. Google offre una delle migliori funzioni di ricerca vocale a partire dalla quale il mercato ha iniziato a progettare contenuti compatibili con la ricerca vocale. Spotify è l'ennesimo esempio, che ti consente di cercare brani tenendo premuto un pulsante.

Fonte
3. Recupera i risultati
La regola del pollice afferma che i risultati della ricerca dovrebbero apparire non appena il dito preme invio. Tuttavia, potresti raramente affrontare un ritardo di rete, nel qual caso l'utente dovrebbe sapere di aspettarsi un ritardo.
Questo indicatore del test di velocità è un buon esempio. Utilizza un'animazione del tachimetro per distogliere l'attenzione dal fatto che l'app sta impiegando tempo per calcolare la velocità effettiva della rete. Se accanto all'animazione è possibile visualizzare il tempo totale (si spera in secondi) che l'utente dovrebbe attendere, tanto meglio.
4. Visualizza il risultato
Per lo più, i risultati della ricerca dovrebbero essere accurati. Ma come azienda di progettazione di applicazioni mobili, Appinventiv presta anche molta attenzione alle query soggette a errori che portano a un vicolo cieco. Quello che viene dopo non dovrebbe essere un'ipotesi di nessuno, ma un approccio razionale passo dopo passo per ottenere il giusto input dall'utente, come scopriremo nelle prossime sezioni.
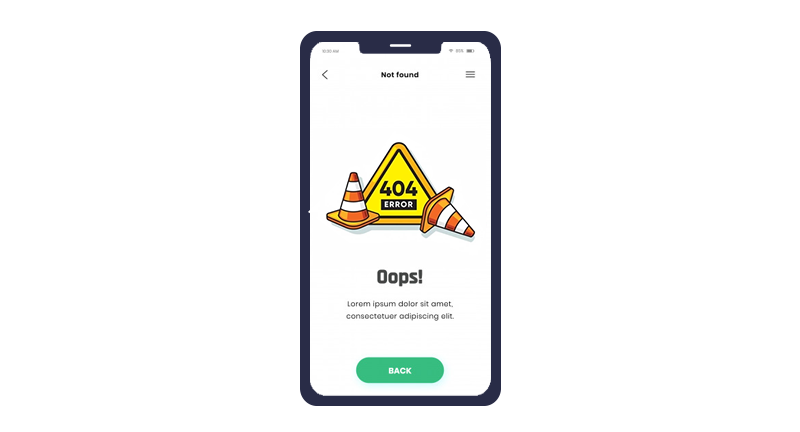
Affrontare "Nessuna corrispondenza trovata"
Non lasciare mai il cliente a fissare il muro. Anche se il codice non trova risultati adatti da visualizzare, offri qualcosa allo spettatore. Quando non ci sono risultati rilevanti da mostrare, mostra prodotti alternativi o correlati in remoto o le categorie di ricerca più popolari. Non si sa mai se quello era l'intento dell'utente. Una pagina bianca in tali condizioni lascia l'amaro in bocca all'utente che potrebbe considerare l'app inefficiente.

Corrisponde al messaggio giusto
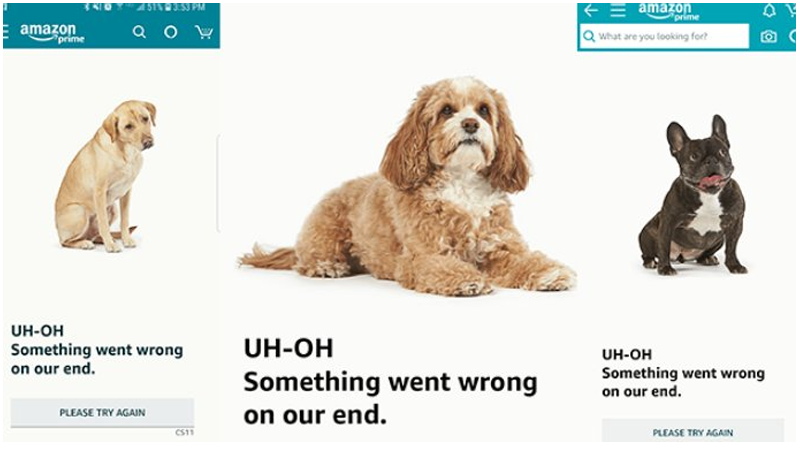
Mentre la visualizzazione di prodotti correlati è un modo per placare l'utente, cosa succede se il problema è più profondo di quello. Il backend potrebbe effettivamente avere funzionato male e non c'è da vergognarsi ad ammettere e sottolineare all'utente il problema riscontrato. Ma assicurati di dare speranza che il problema possa essere risolto prima o poi.
Amazon fa uno dei migliori espedienti in questo settore, con finezza. Tutti amano i cani, quindi gli sviluppatori di Amazon hanno pensato perché non usarli a proprio vantaggio. Dai un'occhiata a quel messaggio di errore.

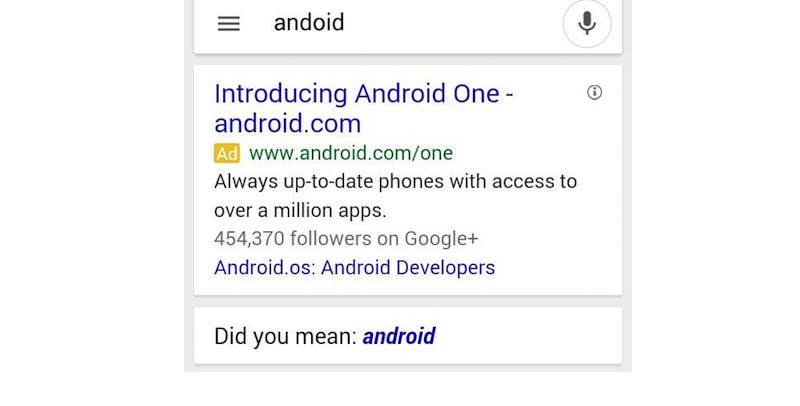
Aiuta gli utenti a correggere le Tutti commettiamo errori di battitura. È normale. E la maggior parte delle persone accetta ragionevolmente la propria colpa quando un algoritmo lo fa notare. Nel caso delle ricerche su Google, la maggior parte di noi è contenta che il motore conosca il nostro intento di ricerca poiché corregge e suggerisce le parole scritte correttamente. Questo non cambia con l'app, ma può migliorare.
Immancabilmente, sia che tu stia creando un'app internamente o esternalizzando il lavoro a un'azienda di progettazione e sviluppo di app mobili, assicurati che gli algoritmi siano addestrati a correggere gli errori di ortografia.

Crea intestazioni di categoria
Quando il contenuto è molto diversificato, è meglio posizionato nelle categorie principali. Prendi il caso di Spotify. Ha milioni di canzoni e hanno delimitato categorie di ricerca specifiche in base alle quali ordinarle. I loro tag principali sono artisti, canzoni, podcast e se l'utente conosce il loro genere, possono saltarci dentro. Pensa anche a come puoi distribuire i tuoi contenuti.

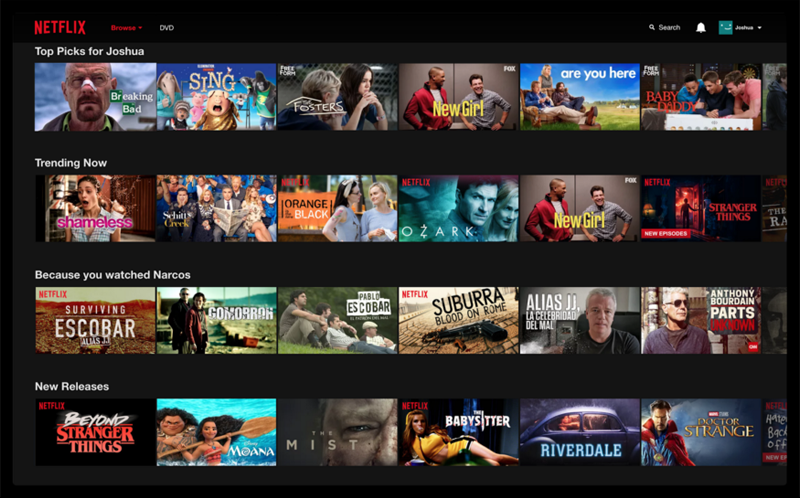
Scegli un modello di layout
La presentazione ha molto a che fare con il modo in cui il tuo pavimento ha il contenuto. Netflix è un ottimo esempio, gioco di parole, per visualizzare una funzionalità di ricerca a scorrimento laterale. Si è rivelato aria ossigenata contro lo stile stantio, provato e abusato del flusso di contenuti che includeva caroselli e impaginazione. È stato anche dimostrato che le pergamene infinite creano dipendenza e sono ugualmente efficaci.

Caricamento su richiesta
Conosciuto anche come caricamento lento, è una tecnica di ottimizzazione del contenuto distribuita per visualizzare il contenuto a cui è destinato per primo, rispetto al caricamento in blocco della pagina in un'istanza. Consente di risparmiare tempo e consumare una minore larghezza di banda della rete e rende l'utente gratificazione immediata. Il caricamento lento consente agli sviluppatori di evitare l'esecuzione del codice che può essere ritardata fino al punto in cui l'utente richiede ulteriori informazioni.
Disegnandolo alla fine
Appinventiv è nata da una decisione intuitiva di un gruppo di amici e oggi ha una statura crescente nel mondo dello sviluppo di app mobili. Nonostante i riconoscimenti, teniamo la testa per terra, accettiamo volentieri progetti che possiamo avvolgere sotto le nostre lenzuola e ammettiamo educatamente se qualcosa è al di là delle nostre possibilità, cosa che per fortuna non è mai successa. Se il design intuitivo è ciò che ti ha portato qui, scommettiamo che rimarrai stupito di conoscere l'intera portata dei nostri servizi. Scoprilo ora .
