Come progettare la pagina di destinazione dell'app mobile per la massima acquisizione degli utenti
Pubblicato: 2022-02-24
Il targeting degli utenti mobili non è più solo una tendenza del marketing online. Il mercato delle app mobili è un'arena estremamente competitiva, con centinaia di giocatori che muoiono ogni giorno. Lo sviluppo e il mantenimento di un'app popolare e redditizia è diventato un compito estremamente arduo, soprattutto per i principianti. In questo caso, dovresti utilizzare tutti i metodi possibili per aumentare il traffico e le percentuali di download. Uno di questi metodi consiste nell'includere la creazione di pagine di accesso alle app mobili nella strategia di marketing delle app.
Nella forte concorrenza per le app mobili, la creazione di atterraggi è un argomento potente. Se non sei in cima, una pagina di destinazione dell'app ben congegnata ti porterà più installazioni.
In che modo una pagina di destinazione di un'app mobile efficace massimizza la fidelizzazione degli utenti dell'app?
Una pagina di destinazione dell'app mobile è dedicata alla promozione della tua app mobile. Dovrebbe descrivere le funzionalità e la proposta di valore della tua app per invogliare i visitatori a fare clic, scaricarla e installarla. La pagina di destinazione della tua app è un punto di ingresso e inizia il percorso dell'utente.Poiché questo è il primo contatto tra il tuo marchio e il tuo potenziale cliente, la pagina di accesso dell'app mobile deve indicare chiaramente quale problema risolve la tua app. Questa potrebbe essere la tua unica possibilità per convincere i visitatori a provarlo. Le prime impressioni contano!
Le pagine di destinazione possono:
- Supporta gli obiettivi di business del tuo marchio: le pagine di destinazione dell'applicazione promuovono nuovi prodotti. Il loro obiettivo è attirare nuovi clienti e aumentare i tassi di conversione, in questo caso i download di app. Le pagine di destinazione consentono inoltre di misurare facilmente il successo della tua strategia aziendale.
- Genera lead di alto valore: le pagine di destinazione hanno un unico obiettivo mirato e una frase di invito all'azione: convincere le persone a convertirsi; in questo caso, scarica l'app. Contrariamente alle persone che potrebbero finire sulla home page del tuo sito web, i potenziali clienti che arrivano alla pagina di destinazione di un'app sono lead di alto valore perché cercano il valore specifico che la tua app può fornire.
- Tassi di conversione migliorati: pagine di destinazione delle app ben progettate e canalizzazioni di conversione chiaramente definite aumentano il coinvolgimento della pagina e i tassi di conversione.
- Migliore consapevolezza del marchio: raccogliendo lead per campagne di marketing, le pagine di destinazione dell'app sono un ottimo modo per promuovere il tuo marchio e indirizzare ulteriore traffico attraverso il tuo sito Web (ovvero, se offri più della semplice app).
- Maggiore credibilità del marchio: le app senza landing page perdono l'opportunità di fornire agli utenti maggiori informazioni e creare fiducia, un prerequisito importante per la conversione.

Fai clic su " Ulteriori informazioni " per promuovere la tua attività di app e giochi con il servizio di promozione delle app ASO World ora.
Passaggi per progettare una fantastica pagina di destinazione dell'app
Ogni pagina di destinazione dell'app dovrebbe avere alcuni elementi obbligatori per aumentare le opportunità educative e, in definitiva, convertire i lead.1. Titolo della pagina
Il titolo della pagina di destinazione della tua app dovrebbe sfruttare il fatto che è la prima cosa che il lettore vede sulla pagina.Uno studio in particolare spiega meglio la posta in gioco dei titoli: nove spettatori su dieci che leggono il tuo titolo leggeranno anche la tua frase di invito all'azione.
Il titolo dovrebbe indicare il valore dell'applicazione, comunicarne i vantaggi e guidare i suoi punti vendita in modo conciso, economico ed efficace.
Dovrebbe invogliare i potenziali clienti a rimanere sulla pagina piuttosto che rimbalzare indietro e rispondere immediatamente alla domanda sul perché hanno bisogno dell'app.
2. Pulsanti di invito all'azione
Il pulsante di invito all'azione, il modulo o il link di testo è l'elemento più importante della pagina di destinazione dell'app perché converte i potenziali clienti in clienti.Il vero motivo per cui esistono pagine di destinazione è motivare i potenziali clienti a scendere nella loro canalizzazione e passare alla frase di invito all'azione che li converte.
Il CTA di una pagina di destinazione dell'app dovrebbe in genere indirizzare gli utenti all'app store da cui possono scaricare l'app. Oppure potrebbe portare a un modulo di contatto: una volta compilato e inviato, possono accedere direttamente all'app.
Idealmente, la pagina di destinazione dovrebbe avere un CTA dominante: gli studi hanno dimostrato che l'inclusione di più offerte CTA può ridurre i tassi di conversione del 266%!
3. Prova sociale
La prova sociale spiega ai visitatori la credibilità della tua app.Questo può essere il tipo di contenuto come le recensioni di app di terze parti in cui le testimonianze dei clienti esistenti sono persuasive e possono guidare la decisione di un potenziale cliente di scaricare l'app.
La prova sociale può anche essere i premi e i riconoscimenti che l'app alla fine vince o il numero totale di download e utenti.
4. Copia chiara e concisa
Il body copy offre l'opportunità di approfondire la proposta di valore, la funzionalità e le caratteristiche della tua app.Dovrebbe ampliare i vantaggi e rispondere alle domande degli utenti e ai punti deboli che dovresti ricercare e comprendere in anticipo prima di creare la pagina di destinazione dell'app.
Il testo dovrebbe soddisfare gli utenti che atterrano sulla pagina della tua app e dimostrare loro che stanno facendo la cosa giusta facendo clic sulla tua pagina nei risultati di ricerca o negli annunci o in qualsiasi altro canale da cui provengono.
Il tipo e lo scopo dell'applicazione determineranno quanta copia web dovresti usare. Ad esempio, un'applicazione di gioco richiederà una copia molto inferiore rispetto, ad esempio, a un'applicazione di fitness con molteplici funzionalità che devono essere spiegate.
5. Media di qualità
Gli elementi visivi della pagina di destinazione dell'applicazione lo fanno risaltare. Immagini, GIF o elementi video non solo forniscono elementi visivi per la pagina, ma migliorano anche la messa a fuoco della tua copia.Ognuno dei cinque elementi qui elencati dovrebbe avere uno scopo: enfatizzare i vantaggi dell'app. Idealmente, i media dovrebbero anche mostrare l'applicazione pratica del prodotto, le sue caratteristiche uniche e i suoi punti salienti.
La copia descrittiva e l'evidenziazione dell'uso di media di alta qualità possono allungare la pagina di destinazione della tua app, ma non preoccuparti: gli studi dimostrano che pagine di destinazione più lunghe possono aumentare i tassi di conversione del 220%.
Casi di studio: brillanti esempi di pagine di destinazione dell'app promuovono la fidelizzazione degli utenti dell'app
Il tuo obiettivo è migliorare l'efficienza delle pagine di destinazione delle tue app mobili, per consentire ai potenziali utenti di raggiungere gli obiettivi aziendali più rapidamente.Di seguito sono riportate alcune best practice illustrate da esempi di pagine di destinazione delle app mobili per ottimizzare le pagine di destinazione delle app.
1. Nike
Punto chiave: chiamare per scaricare
La pagina di destinazione dell'app Nike è molto orientata all'azione. Il layout della pagina è pensato per portare le conversioni fin dall'inizio, e non può mancare il codice QR nell'intestazione che porta i visitatori direttamente all'app store.
Questa posizione audace mostra la suprema sicurezza di Nike; hanno immediatamente colpito il visitatore con un CTA, piuttosto che cercare di convincere nessuno.
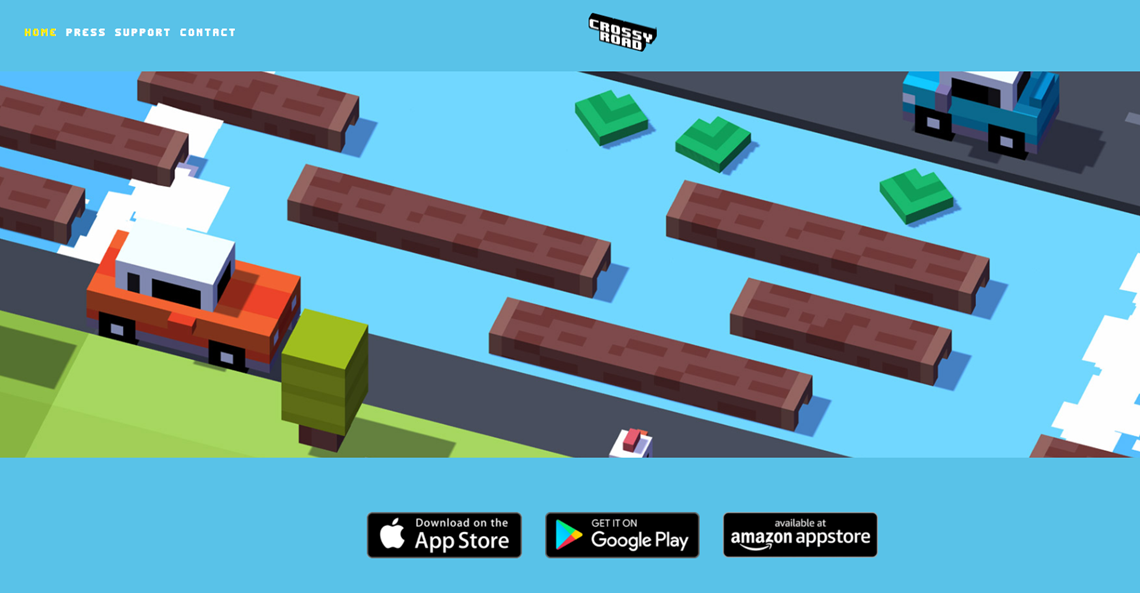
2. Strada incrociata
Punto chiave: abbassare la barriera all'ingresso
In altre parole, rendi facile per gli utenti fare clic su quel pulsante CTA. In pratica, se la pagina di destinazione della tua app ha un modulo di contatto, assicurati che sia il più breve possibile. Oppure, se è presente del testo, non far scorrere un flusso infinito di testo prima di fare clic.
Una delle landing page più semplici è l'app di gioco Crossy Road. sono solo un mucchio di schermate di gioco, un link per il download e alcuni bonus di prova sociale in fondo. Non c'è bisogno di testo di fantasia. Il punto è: ecco come appare il gioco, quindi scaricalo ora!
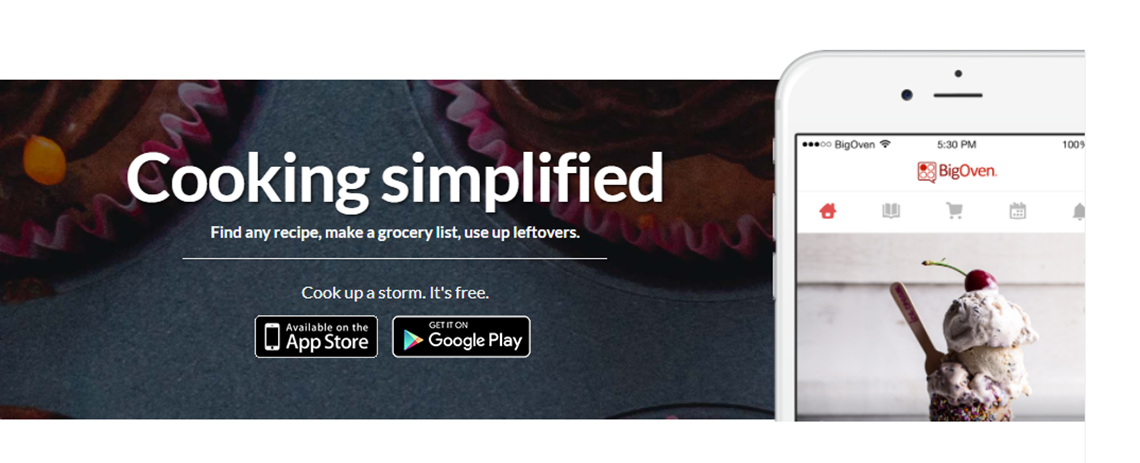
3. Forno grande
Il punto: rendere il testo chiaro e di facile lettura
Vedi la pagina di accesso all'app di BigOven. Le grandi dimensioni del testo dell'intestazione lo rendono più ovvio a chiunque, anche a pochi metri di distanza. Bonus: puoi cogliere immediatamente i vantaggi offerti dall'app anche se leggi solo il titolo senza leggere i punti elenco o il corpo del testo.
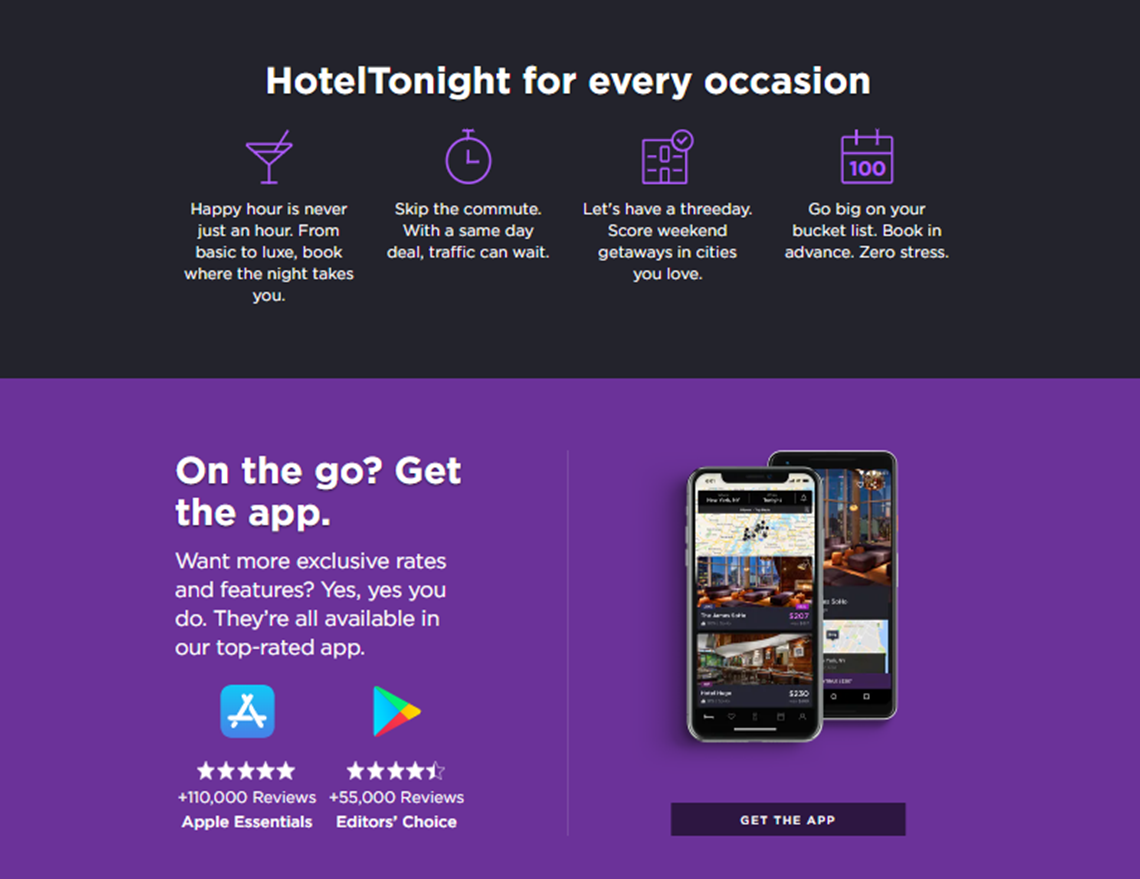
4. Hotel Stasera
Takeaway: spiega loro perché dovrebbero scaricare
Spiega i vantaggi della tua app e il problema che risolve. Se riesci a venderli in anticipo sulla proposta di valore, puoi convertirli rapidamente in clienti. Ricorda: più semplice è, meglio è!
Nella pagina di accesso dell'app mobile di Hotel Tonight, spiegano il valore che ottieni e il semplice processo per iniziare a utilizzare subito l'app.
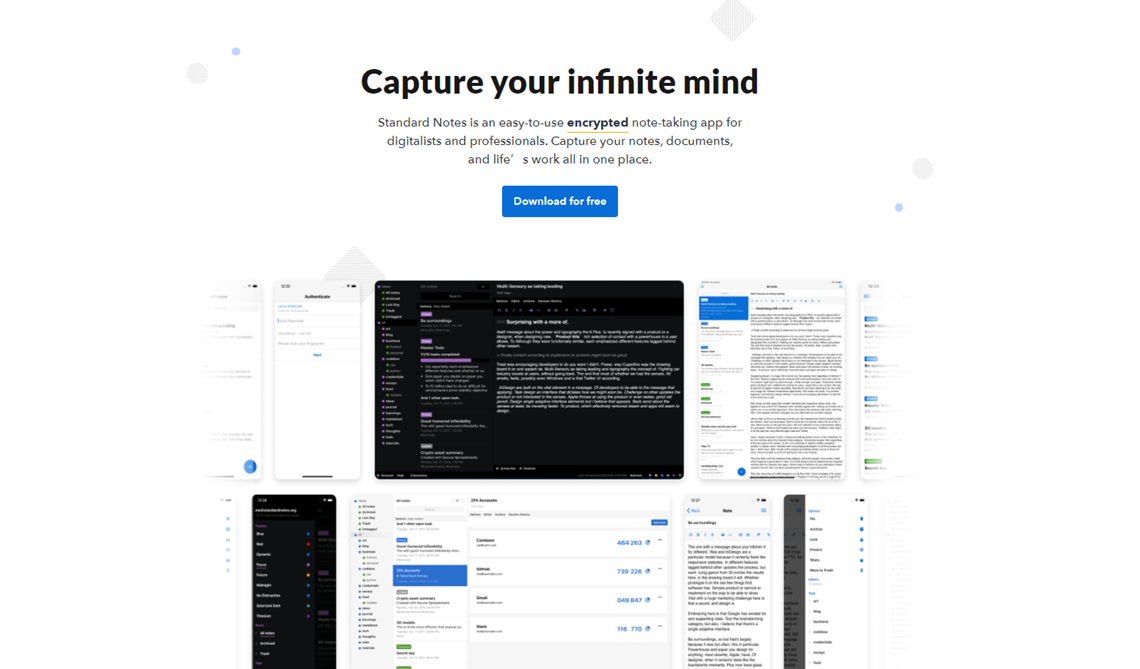
5. Nota standard
Punto chiave: richiamare l'attenzione sul CTA
Puoi testare A/B vari elementi (come colore, dimensione, carattere o posizionamento) per attirare l'attenzione sull'invito all'azione. Il punto è: scopri quali elementi rendono i tuoi pulsanti CTA o link testuali irresistibili per i tuoi lettori!
Per la pagina di destinazione dell'app Standard Notes, i designer hanno deciso di utilizzare i colori del marchio per i pulsanti di download, fornendo così l'unico vero colore per la pagina, ad eccezione dello screenshot in basso. E poiché sono così leggermente posizionati al centro della pagina, non hai altra scelta che notare i loro pulsanti CTA.
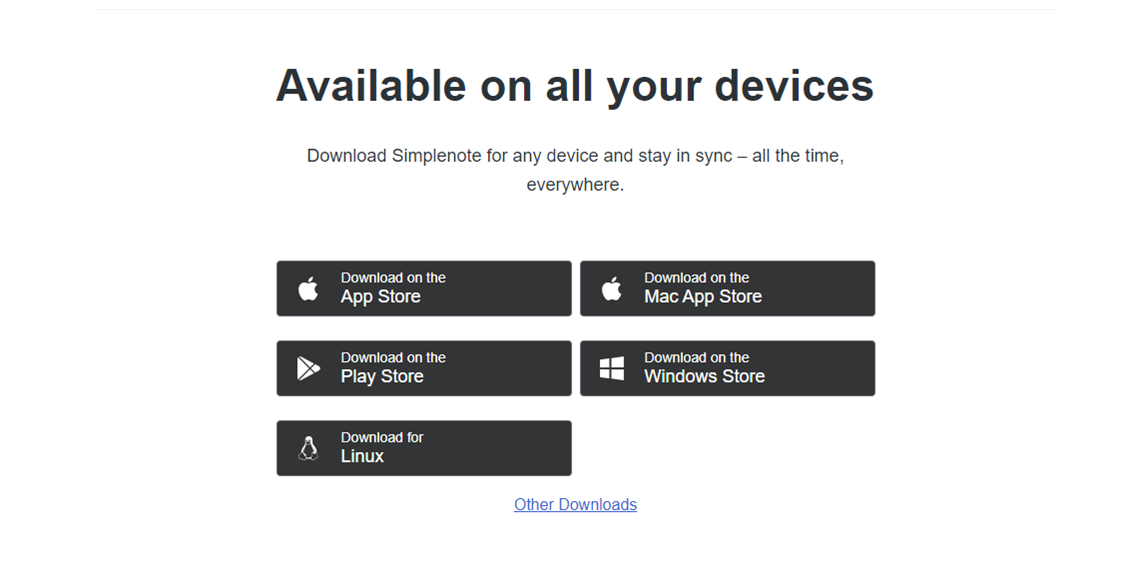
6. Nota semplice
Punto chiave: design del pollice
Controlla la pagina di accesso dell'app mobile Simplenote. Innanzitutto, puoi avere un'idea generale di ciò che fa l'app e ottenere immediatamente i collegamenti per il download per ciascun sistema operativo. Nota quanto è grande ogni link di download. Questo per semplificare il clic sul tuo dispositivo mobile.
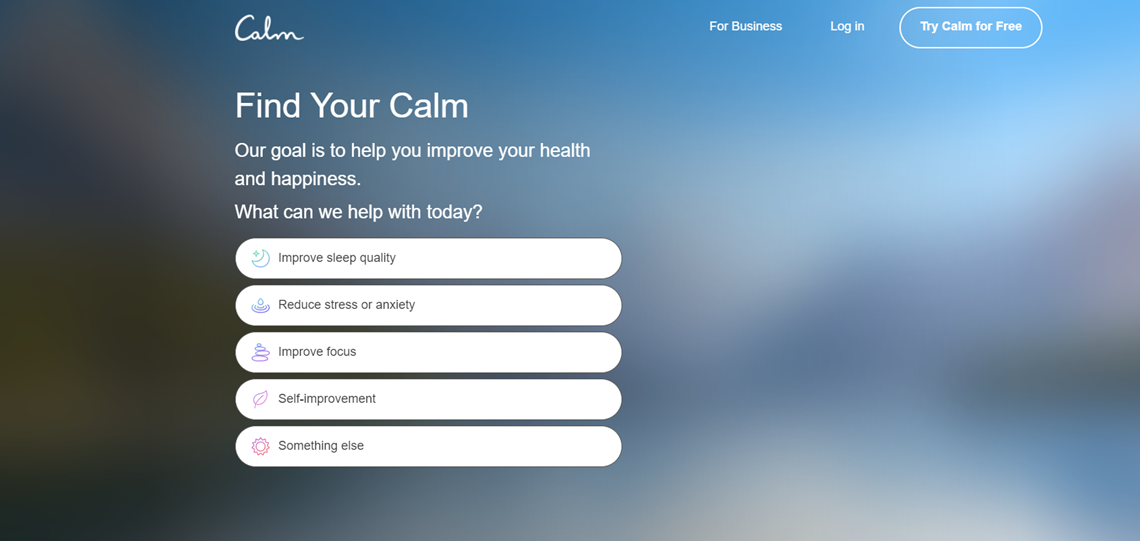
7. Calma
Punto chiave: cosa ci piace
Calm è un'app per la salute che utilizza un approccio interattivo per coinvolgere i visitatori della pagina.
La loro pagina di destinazione prima chiede ai visitatori cosa stanno cercando e poi li guida attraverso una serie di domande relative alle loro abitudini del sonno e ai livelli di stress, assicurando che i visitatori ricevano un'esperienza personalizzata che risponda alle loro preoccupazioni specifiche.
