Come sviluppare un sito web di e-commerce ottimizzato per i dispositivi mobili
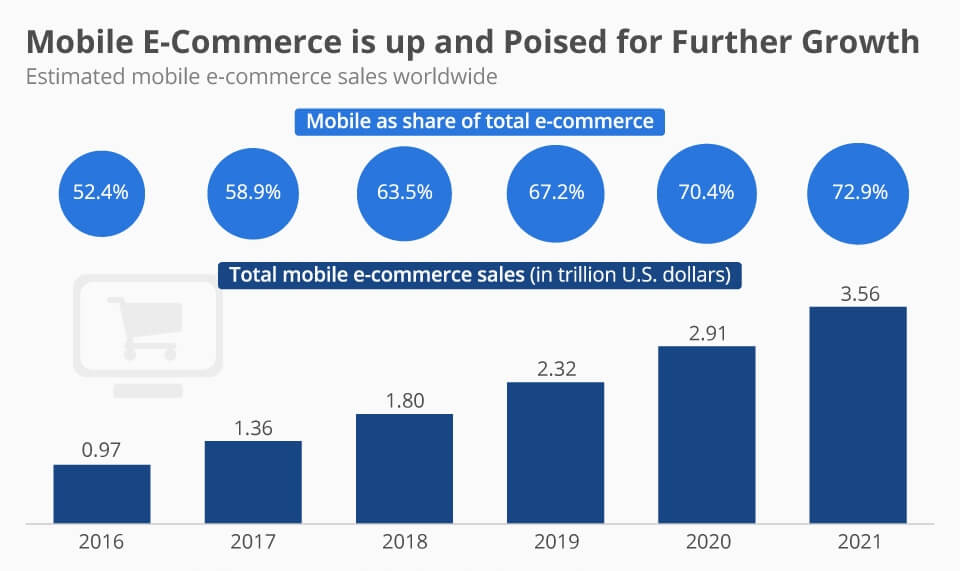
Pubblicato: 2020-06-11Ci sono molti studi recenti che mostrano che nei prossimi anni vedremo siti web con quantità quasi uguali di utenti mobili e PC. Per molti anni, il mercato online è stato dettato dagli utenti di PC, ma finalmente gli utenti mobili stanno recuperando terreno in questo settore.
Al momento, quasi il cinquanta percento degli utenti di Internet sta facendo acquisti online tramite smartphone e se stai cercando di creare un sito Web in questo momento, è ovvio che devi prendere in considerazione questi utenti di smartphone. Servire questa popolazione di utenti mobili sviluppando un sito Web di e-commerce ottimizzato per i dispositivi mobili deve essere in cima alla tua lista di priorità quando cerchi di progettare il tuo sito Web o negozio online.
Il tuo team di marketing digitale deve avere una discussione solida e decidere quanto bene possono coinvolgere i clienti mobili perché se attiri questa popolazione, aumenterà le tue entrate in modo multiplo. La necessità di coinvolgere gli utenti mobili è altissima e queste statistiche lo confermano: 
- Circa il 77% della popolazione americana possiede uno smartphone
- Oltre 100 milioni di consumatori americani usano i tablet
- Circa 230 milioni di consumatori statunitensi portano uno smartphone
- Quasi il 40% degli acquisti nel periodo festivo 2018 è stato effettuato tramite telefoni cellulari
- Il 79% dei possessori di smartphone ha acquistato qualcosa online tramite i propri telefoni cellulari negli ultimi 6 mesi
- L'80% degli amanti dello shopping ha navigato sul cellulare all'interno di un negozio fisico per cercare recensioni di prodotti, confrontare i prezzi con altre piattaforme o ha cercato un punto vendita alternativo
- I dollari dell'e-commerce ora sono pari al 10% di tutte le entrate al dettaglio
- Secondo un sondaggio, attualmente sono in uso oltre 10 miliardi di smartphone
Puoi esaminare alcune altre statistiche per assicurarti dell'influenza sempre crescente degli utenti che utilizzano dispositivi mobili. Nell'intensa stagione dello shopping natalizio del 2019, un terzo degli acquisti online è stato effettuato da gestori di smartphone. Nel giorno festivo del Black Friday, sono stati generati circa $ 6,2 miliardi di entrate online, un numero record per questo particolare giorno.
Tuttavia, il fatto che ha catturato gli occhi è che il 40% del business totale è stato fatto tramite i cellulari. Il giorno del Cyber Monday sono stati generati 9,2 miliardi di dollari di entrate online e, sorprendentemente, il 54% del trading totale è stato effettuato da utenti mobili.
Suggerimenti per progettare un sito di e-commerce ottimizzato per i dispositivi mobili

1. Approccio reattivo
Questo potrebbe essere definito come la base del tuo successo. Un design reattivo, in termini semplici, significa che il tuo contenuto avrà lo stesso aspetto sia che lo apri su un dispositivo, sistema operativo o browser. Ciò accade perché una pagina Web reattiva sarà in grado di rilevare le dimensioni e l'orientamento dello schermo del visitatore e quindi modificare il layout in base ad esso.
Il design reattivo ha fatto sì che non fosse necessario creare un sito separato ottimizzato per i dispositivi mobili per la tua attività. Ha ridotto l'onere per tutti gli sviluppatori e, inoltre, non devi temere di essere penalizzato da Google per avere contenuti duplicati in quanto hai due diversi tipi di contenuto su due siti Web separati.
Leggi anche: Come sviluppare un sito Web di e-commerce - Guida completa
2. Esperienza di acquisto omnicanale
Omnichannel può essere letto anche come un'esperienza di acquisto unificata. Ora, questo significa semplicemente che se ricevi un codice sconto promozionale sul tuo account e, applicandolo, metti alcuni articoli nel carrello dal PC del tuo posto di lavoro ma non puoi completare la procedura di pagamento a causa della tempistica ristretta, allora tu non devi preoccuparti perché puoi completare l'ordine anche attraverso il tuo cellulare dopo essere arrivato a casa.
Questa è una tendenza comune nel mondo dei rivenditori ma una corretta esperienza omnicanale per i clienti è ancora un sogno lontano. Potrebbe essere un sogno, ma ha il potenziale per essere trasformato in realtà, quindi assicurati di conservare tutte le informazioni necessarie al riguardo e prova a convertirlo in realtà.
3. Creare il tuo sito web di e-commerce mobile in conformità con gli ultimi standard UX/UI
 UX/UI, negli ultimi tempi, sono diventate vitali nel decidere il successo del tuo sito web. UX/UI è diventato ancora più importante del design del logo e del banner nel mondo di oggi. Se sei in grado di fornire un'interfaccia attraente ai clienti, ne attirerai ancora di più sul tuo sito web. I fattori umani che contano durante la creazione di un'interfaccia basata su UX/UI sono:
UX/UI, negli ultimi tempi, sono diventate vitali nel decidere il successo del tuo sito web. UX/UI è diventato ancora più importante del design del logo e del banner nel mondo di oggi. Se sei in grado di fornire un'interfaccia attraente ai clienti, ne attirerai ancora di più sul tuo sito web. I fattori umani che contano durante la creazione di un'interfaccia basata su UX/UI sono:
- palmo
- Daltonismo
- leggibilità
- Dita grasse
- Sfondo
- Amichevole
- Tattile
- Cross-cultura
Leggi anche: Come sviluppare un'app mobile per l'e-commerce
4. Navigazione facile usando solo il pollice
I clienti non vogliono impegnarsi troppo nella navigazione in un sito web, vogliono solo usare il pollice per navigare nel tuo sito web. Quindi, per essere in cima alla lista dei clienti preferiti, devi creare contenuti navigabili solo con il pollice o l'indice. In caso contrario, i tuoi contenuti sono troppo piccoli o non sono compatibili con i dispositivi mobili.
5. Ricerca personalizzata utilizzando la ricerca audio su smartphone
Gli utenti là fuori stanno cercando di trovare la versione più semplice per il loro sito web di interesse. Qualunque sito web renderà più facile il loro compito otterrà il suo voto di fiducia. Al fine di semplificare le attività per i tuoi visitatori, puoi combinare l'opzione di ricerca audio che renderà la navigazione tra i tuoi contenuti molto più semplice. La ricerca audio è una caratteristica rara che non molti dei tuoi concorrenti tendono ad avere, ma se puoi incassare su questo, aumenterai le tue possibilità di successo.
6. Call to action (CTA) chiaramente visibile
I pulsanti di invito all'azione sono molto importanti di per sé. Soprattutto il pulsante "Aggiungi al carrello" molto importante deve attirare l'attenzione per aumentare il coinvolgimento degli utenti e aumentare le entrate. Generalmente, i CTA sono presenti above the fold che è davanti e al centro, ma in alcuni altri articoli è stato dimostrato che i tassi di conversione più elevati sono stati raggiunti quando i CTA sono stati posizionati al di sotto della giusta quantità.
7. Intento di ricerca dell'utente
L'intento di ricerca dell'utente a portata di mano identifica il motivo o l'intenzione dell'utente mentre sta inserendo un termine di ricerca nel motore di ricerca. L'intento dell'utente è diventato uno degli aspetti chiave dell'ottimizzazione dei contenuti e dei motori di ricerca. L'intento dell'utente è solitamente di tre tipi, informativo, transazionale o di navigazione.
8. Meta tag della finestra e standard W3C
Il viewport può essere descritto come l'area di visibilità dell'utente su una pagina web. varia a seconda del dispositivo e apparirà più piccolo su uno smartphone rispetto allo schermo di un computer desktop. Gli standard W3C indicano una piattaforma Web aperta per lo sviluppo di alcune app per consentire agli sviluppatori di creare un'esperienza unica supportata da vari archivi di dati che possono essere trovati su qualsiasi dispositivo.
9. Consenti il checkout degli ospiti
Consentire il checkout degli ospiti farà tornare i clienti all'app ogni volta che hanno tempo libero. Nessun cliente vuole registrarsi per un'app ogni volta che decide di tornare su quella piattaforma. Consenti a tutti i visitatori un pass gratuito e faranno un acquisto dal tuo sito prima piuttosto che dopo.

10. Ottimizzazione delle immagini
JPEG XR, JPEG 2000 e WebP sono alcuni ottimi esempi di formati di immagine che hanno una compressione di alta qualità e caratteristiche di classe rispetto ai vecchi formati JPEG e PNG. La codifica delle tue immagini nei formati sopra spiegati si caricherà molto più velocemente e consumerebbe anche una minore quantità di dati cellulari dell'utente. Quindi, le immagini ottimizzate hanno un grande impatto sulle prestazioni di un sito di e-commerce ottimizzato per i dispositivi mobili.
11. Collegamento della home page del tuo sito Web con un logo
Questa cosa è un gioco da ragazzi. Collegando la home page del tuo sito web con un logo attraente, il tuo sito web sarà riconoscibile. I clienti devono riconoscere il tuo sito web dal tuo logo unico che è una tua identità.
12. Evita l'uso di flash e troppi annunci pop-up
Questi flash e pop-up generalmente si rivelano un grande ostacolo per gli spettatori e sono frustrati dal costante disturbo che devono affrontare sotto forma di flash e pop-up. Una quantità normale di questi è sopportabile, ma cerca di evitare troppe interferenze.
13. Migliora l'esperienza del cliente utilizzando la geolocalizzazione
L'abilitazione dell'opzione di geolocalizzazione nell'app mobile apre una vasta gamma di opportunità per le aziende di tutti i domini. È uno strumento importante per raggiungere il pubblico e aiuta anche nel marketing. Quindi prova a includere la geolocalizzazione nella tua app per la rapida crescita della tua attività.
14. Funzione di chiamata con un tocco per un supporto rapido
Gli acquirenti online che visitano il tuo sito dovrebbero ricevere la funzione di chiamata con un tocco nel caso in cui abbiano una domanda o desiderino confermare un prodotto prima di effettuare un acquisto. La funzione di chiamata con un tocco è molto utile quando i clienti vogliono restituire qualcosa che hanno acquistato.
15. Verifica della compatibilità del tuo sito web con strumenti come Think with Google
La combinazione del tuo sito web con strumenti di miglioramento delle prestazioni come Think with Google ti terrà sulle spine. Puoi controllare costantemente le prestazioni e la velocità del tuo sito di e-commerce con l'aiuto di questi strumenti. Continueranno a ricordarti di continuare con il tuo buon lavoro se diventi compiacente.
16. Includi pagine supportate da AMP
AMP, che sta per pagine mobili accelerate, è un progetto open source supportato da Google che mira a ridurre il vincolo di caricamento delle pagine sui dispositivi mobili. Le pagine AMP ottengono il proprio carosello speciale nei risultati di ricerca di Google Mobile.
17. Implementare l'applicazione Web progressiva (PWA)
Le app Web progressive sono applicazioni Web altamente reattive progettate appositamente per piattaforme mobili e hanno il potenziale per essere un'ottima alternativa per un gran numero di applicazioni native. Alcuni vantaggi delle PWA sono:
- Offre un tempo di rilascio più rapido
- Riduce il divario di comunicazione tra aziende e clienti
- Migliora la visibilità della tua app
Leggi anche: La guida senza fronzoli alle app Web progressive
18. Ottimizzazione della velocità del tuo sito di e-commerce mobile testandolo su vari strumenti
Dovresti continuare a controllare la velocità del tuo sito web con l'aiuto di vari strumenti disponibili al giorno d'oggi. Questi strumenti ti aiutano a scoprire dove si trova la tua app in questo momento e se hai bisogno di lavorarci. Alcuni di questi strumenti sono:

- Google Page Speed Insights
- GTMetrix
- Pingdom
- WebPageTest.org
- Vitali Web principali
19. Dopo che il tuo sito di e-commerce mobile ha finalmente esaminato tutti questi strumenti, ora devi migliorare i seguenti aspetti tecnici
- Comprimi e minimizza JS, HTML, Jquery, CSS
- Sfrutta la memorizzazione nella cache del browser
- Riduci al minimo i reindirizzamenti
- Rimanda l'analisi di JavaScript
- Usa un buon piano di hosting come il cloud hosting per i siti di e-commerce
- Implementa il caricamento lento per immagini ad alta risoluzione
- Utilizzo di buone reti CDN come

- Cloudflare
- Chiave CDN
- BunnyCDN
- Max CDN
- Stackpath
Ulteriori informazioni: la guida completa all'ottimizzazione della velocità di Magento 2
20. Rendi le informazioni di contatto facilmente accessibili
Contattare i tuoi servizi tramite la tua app dovrebbe essere facilmente accessibile ai tuoi clienti. Se i clienti desiderano contattarti in merito a qualsiasi domanda, il percorso per contattare i tuoi operatori dovrebbe essere semplice per loro perché svolgerà un ruolo importante nel determinare il tuo futuro rapporto con loro. 
Esempi di alcune società di e-commerce con siti Web di e-commerce ottimizzati per dispositivi mobili
1. Etsy
 È un sito web unico nel suo genere su cui è possibile acquistare o vendere oggetti fatti in casa o oggetti vintage. Questo sito è compatibile sia con smartphone che tablet. Le opzioni di base che forniscono per navigare nella loro app includono una barra di ricerca e un pulsante per aprire la loro app. È stato implementato un popolare formato di griglia con foto che viene utilizzato da molti siti Web mobili per assicurarsi che il display sia pulito e facile da usare.
È un sito web unico nel suo genere su cui è possibile acquistare o vendere oggetti fatti in casa o oggetti vintage. Questo sito è compatibile sia con smartphone che tablet. Le opzioni di base che forniscono per navigare nella loro app includono una barra di ricerca e un pulsante per aprire la loro app. È stato implementato un popolare formato di griglia con foto che viene utilizzato da molti siti Web mobili per assicurarsi che il display sia pulito e facile da usare.
2. Nike
 Nike è un nome familiare in tutto il mondo e la ricetta del loro successo sono le immagini mozzafiato dei loro prodotti combinate con una copia concisa per attirare gli utenti. Il loro straordinario design pone l'intera attenzione sui prodotti e questo incoraggia il coinvolgimento degli utenti a fare clic su queste immagini e scorrere verso il basso per dare un'occhiata a ancora più immagini. Nella parte superiore dello schermo, ci sono tre icone principali insieme a una barra di ricerca, un carrello della spesa e un menu a discesa principale per gli elementi della categoria.
Nike è un nome familiare in tutto il mondo e la ricetta del loro successo sono le immagini mozzafiato dei loro prodotti combinate con una copia concisa per attirare gli utenti. Il loro straordinario design pone l'intera attenzione sui prodotti e questo incoraggia il coinvolgimento degli utenti a fare clic su queste immagini e scorrere verso il basso per dare un'occhiata a ancora più immagini. Nella parte superiore dello schermo, ci sono tre icone principali insieme a una barra di ricerca, un carrello della spesa e un menu a discesa principale per gli elementi della categoria.
3. Espresso
 Questo è un tipo unico di negozio di abbigliamento che serve giovani uomini e donne e rimangono completamente consapevoli quando il pubblico viene a visitare il loro sito. Le immagini sul loro sito sono di dimensioni piuttosto grandi e hanno una descrizione adeguata del prodotto sottostante. Questo stile fa un'enorme differenza per gli spettatori che non devono cliccare costantemente sulle immagini dei prodotti per raccogliere i dettagli.
Questo è un tipo unico di negozio di abbigliamento che serve giovani uomini e donne e rimangono completamente consapevoli quando il pubblico viene a visitare il loro sito. Le immagini sul loro sito sono di dimensioni piuttosto grandi e hanno una descrizione adeguata del prodotto sottostante. Questo stile fa un'enorme differenza per gli spettatori che non devono cliccare costantemente sulle immagini dei prodotti per raccogliere i dettagli.
Un superbo aspetto mobile-friendly può essere visto quando fai scorrere il dito da sinistra a destra su un capo di abbigliamento. L'immagine cambia completamente e puoi quindi vedere una nuova immagine dello stesso abbigliamento senza caricare una nuova pagina.
4. Amazon
 Anche se alcune delle società di e-commerce più popolari potrebbero non avere alcuni dei design più accattivanti, questi grandi rivenditori hanno dimostrato che puoi raggiungere il successo con una mancanza di design di usabilità. In questi servizi, sotto la barra di ricerca, c'è un'opzione del dipartimento che restringerà l'opzione di ricerca in categorie più specifiche. Ciò garantisce una navigazione facile che coinvolgerà più clienti con il sito per periodi di tempo più lunghi.
Anche se alcune delle società di e-commerce più popolari potrebbero non avere alcuni dei design più accattivanti, questi grandi rivenditori hanno dimostrato che puoi raggiungere il successo con una mancanza di design di usabilità. In questi servizi, sotto la barra di ricerca, c'è un'opzione del dipartimento che restringerà l'opzione di ricerca in categorie più specifiche. Ciò garantisce una navigazione facile che coinvolgerà più clienti con il sito per periodi di tempo più lunghi.
5. Starbucks
 Starbucks è il nome più famoso nel mercato del caffè e per raggiungere quel punto hanno fatto il business in modo molto diverso. Nella loro fase iniziale, vendevano principalmente solo chicchi di caffè e attrezzature di alta qualità a ristoranti e bar espresso. Per un periodo di 14 anni, non hanno preparato caffè da vendere, ma hanno offerto solo campioni gratuiti per mostrare i loro prodotti. Ma dopo circa un anno, la popolarità dei bar per caffè espresso a Milano è stata riconosciuta ed è così che Starbucks è diventato popolare.
Starbucks è il nome più famoso nel mercato del caffè e per raggiungere quel punto hanno fatto il business in modo molto diverso. Nella loro fase iniziale, vendevano principalmente solo chicchi di caffè e attrezzature di alta qualità a ristoranti e bar espresso. Per un periodo di 14 anni, non hanno preparato caffè da vendere, ma hanno offerto solo campioni gratuiti per mostrare i loro prodotti. Ma dopo circa un anno, la popolarità dei bar per caffè espresso a Milano è stata riconosciuta ed è così che Starbucks è diventato popolare.
6. Justfab
 Justfab è un negozio online che si occupa di calzature, abbigliamento e borse da donna. In un breve periodo di tempo, questo negozio online ha acquisito molta fama e ciò è dovuto alla qualità del prodotto che serve alle donne. Oltre alla qualità del loro prodotto, la rappresentazione del loro prodotto è un altro fattore importante nella loro ascesa verso la celebrità.
Justfab è un negozio online che si occupa di calzature, abbigliamento e borse da donna. In un breve periodo di tempo, questo negozio online ha acquisito molta fama e ciò è dovuto alla qualità del prodotto che serve alle donne. Oltre alla qualità del loro prodotto, la rappresentazione del loro prodotto è un altro fattore importante nella loro ascesa verso la celebrità.
Quali risorse sono necessarie per progettare e sviluppare un sito di e-commerce ottimizzato per i dispositivi mobili?
Selezione dei nomi di dominio
Scegliere un nome di dominio è sempre una domanda difficile e dovresti sempre pensarci seriamente prima di arrivare a una conclusione. Nel momento in cui stai configurando il tuo negozio online, devi già avere un'idea di cosa stai cercando di vendere e questo ti aiuterà a decidere un nome di dominio per il tuo sito.
Principi di e-commerce del web design
- Creando il tuo design unico
- Identificare il pubblico di destinazione e progettare per loro
- Garantire che il tuo sito di e-commerce sia user-friendly
- Garantire la sicurezza del sito a tutti i costi
- Mantieni il tuo sito di e-commerce molto leggero
- Considera l'utilizzo di un design minimalista
Alcuni modi per raggiungere potenziali clienti
- Usa la pubblicità su Facebook
- Contatta altre aziende su Linkedin
- Utilizza il video marketing
- Costruisci la tua tribù su Pinterest
- Fai una presenza su Instagram
- Ottimizza la scheda di Google Business (GMB)
- Assumi esperti SEO
- Usa E-commerce Web Analytics per misurare i KPI
- Gestisci un blog
- Marketing via email
- Ottieni lead con Google Adwords
- Unisciti ai forum online
- Prova il marketing di affiliazione
- Crea un team di vendita`
- Offri coupon e sconti ai clienti
Scegliere e confrontare diverse piattaforme di e-commerce
1. Shopify
 È considerata una delle migliori piattaforme impegnate nella creazione di un sito di e-commerce. Shopify, in questo momento, serve oltre 120.000 proprietari di negozi. È tenuto in grande considerazione a causa del supporto della comunità che aiuta in pre e post-installazione. I piani variano tra $ 14 e $ 79 al mese.
È considerata una delle migliori piattaforme impegnate nella creazione di un sito di e-commerce. Shopify, in questo momento, serve oltre 120.000 proprietari di negozi. È tenuto in grande considerazione a causa del supporto della comunità che aiuta in pre e post-installazione. I piani variano tra $ 14 e $ 79 al mese.
2. WooCommerce
 Woocommerce è il punto di riferimento per i proprietari di attività online che vogliono correre il rischio di creare un sito Web con il proprio tocco personale. Il plugin Woocommerce per WordPress è gratuito ma non per tutti. Woocommerce ti richiederà di dedicare tempo, pazienza e dedizione per convertirti in un sito che puoi chiamare tuo.
Woocommerce è il punto di riferimento per i proprietari di attività online che vogliono correre il rischio di creare un sito Web con il proprio tocco personale. Il plugin Woocommerce per WordPress è gratuito ma non per tutti. Woocommerce ti richiederà di dedicare tempo, pazienza e dedizione per convertirti in un sito che puoi chiamare tuo.
3. Magento 2
 La prima versione di Magento è stata lanciata nel 2008 ed è stata venduta ad eBay ma dopo qualche tempo è stata scorporata. Magento 2.0 è stato rilasciato a novembre 2017 e attualmente aiuta 200.000 proprietari di negozi a migliorare il coinvolgimento degli utenti, a facilitare il coinvolgimento del sito e anche ad aumentare i tassi di conversione. È davvero flessibile e gli sviluppatori estenderanno le loro funzionalità per soddisfare le tue esigenze.
La prima versione di Magento è stata lanciata nel 2008 ed è stata venduta ad eBay ma dopo qualche tempo è stata scorporata. Magento 2.0 è stato rilasciato a novembre 2017 e attualmente aiuta 200.000 proprietari di negozi a migliorare il coinvolgimento degli utenti, a facilitare il coinvolgimento del sito e anche ad aumentare i tassi di conversione. È davvero flessibile e gli sviluppatori estenderanno le loro funzionalità per soddisfare le tue esigenze.
Leggi anche: Vantaggi della migrazione da Magento 1 a Magento 2
4. Aprire il carrello
 È un sistema di carrello della spesa gratuito. È una soluzione di e-commerce online open source basata su PHP che serve un gran numero di clienti in tutto il mondo. Il loro sito è compatibile anche con i dispositivi mobili e inoltre è orientato alla SEO. Ti aiuteranno anche nelle spedizioni e nei pagamenti.
È un sistema di carrello della spesa gratuito. È una soluzione di e-commerce online open source basata su PHP che serve un gran numero di clienti in tutto il mondo. Il loro sito è compatibile anche con i dispositivi mobili e inoltre è orientato alla SEO. Ti aiuteranno anche nelle spedizioni e nei pagamenti.
5. Negozio
 Shopware è la soluzione perfetta per soddisfare le mutevoli esigenze dei clienti. Hanno un'esperienza di oltre 19 anni e hanno servito oltre 100.000 clienti in questo periodo di tempo. È stata fondata nel 2000 e da allora ispira, anima e porta la tua attività a un livello superiore.
Shopware è la soluzione perfetta per soddisfare le mutevoli esigenze dei clienti. Hanno un'esperienza di oltre 19 anni e hanno servito oltre 100.000 clienti in questo periodo di tempo. È stata fondata nel 2000 e da allora ispira, anima e porta la tua attività a un livello superiore.
Dopo aver esaminato i punti precedenti, devi fare un po' di ricerca interiore e scoprire che tipo di negozio aziendale stai pensando di aprire. I seguenti passaggi devono essere seguiti per creare un'ottima app.
Scoprire i requisiti per il tuo sito di e-commerce ottimizzato per dispositivi mobili
Dovrai scoprirlo da solo poiché sei responsabile del tuo negozio. Devi essere consapevole delle cose che vuoi che il tuo negozio contenga.
Stimare un budget
Dopo aver scoperto di cosa hai bisogno per costruire un negozio online da sogno per il tuo negozio, prova a stimare un budget che non sia fuori dalla tua portata e sia sulla stessa lunghezza d'onda con le tue esigenze.
Agenzia di web designer
Dopo aver risolto i due punti precedenti, fai una ricerca sulla migliore azienda di web design in circolazione. Contattali e raccontagli le tue esigenze e il tipo di servizi che stai cercando. Negozia un importo e inizia a lavorare al progetto dei tuoi sogni il prima possibile.
Conclusione
I siti Web di e-commerce associati al tempo di navigazione su cellulari, smartphone e tablet hanno già assorbito il tempo trascorso sugli schermi desktop. Google, dopo questo cambiamento, si sta anche concentrando maggiormente sull'intento di ricerca degli utenti associato ai telefoni cellulari, quindi se stai cercando di lanciarti nel mercato dell'e-commerce, prova a creare un sito compatibile con i telefoni cellulari. Questo passaggio ti aiuterà ad attirare una vasta gamma di utenti e a dare un enorme impulso alla tua attività.
