Come disabilitare i caratteri di Google nel sito WordPress?
Pubblicato: 2021-10-01I siti WordPress hanno un bell'aspetto quando si utilizzano temi commerciali. Questi temi premium utilizzano immagini in miniatura e caratteri di bell'aspetto per creare un aspetto accattivante. Tuttavia, l'aspetto accattivante ha un certo costo che devi sostenere come proprietario di un sito. Nel nostro articolo precedente, abbiamo spiegato il problema con la miniatura. E in questo articolo, esploriamo i problemi con i caratteri e come disabilitare i caratteri di Google nel sito WordPress.
Utilizzo dei caratteri in WordPress
Di seguito sono riportati i modi più diffusi per utilizzare i caratteri in WordPress e puoi cambiare il modo di utilizzare i caratteri ogni volta che è necessario.
- Utilizzo di caratteri di terze parti come Google Fonts
- Hosting di caratteri personalizzati sul tuo server
- Utilizzo dei caratteri di sistema
Qualunque sia il modo in cui usi; sono necessarie le seguenti tre cose per utilizzare qualsiasi famiglia di caratteri:
- Un file di font con estensioni diverse come woff, eot, ttf o svg. Sebbene venga utilizzato principalmente un file, i file rimanenti vengono utilizzati per scopi di fallback e compatibilità. In alternativa, puoi utilizzare i file di font CSS soprattutto se caricati dal sito Web di Google Fonts.
- Importazione di caratteri dal file al tuo sito. L'importazione di caratteri CSS era popolare in passato e oggigiorno è comune collegare file di caratteri esterni nella sezione dell'intestazione.
- Usa le regole CSS negli elementi HTML per menzionare la famiglia di caratteri e altre proprietà.
Ecco un esempio di CSS per utilizzare il collegamento a file esterno per l'utilizzo della famiglia Roboto con un peso normale di 400 nella sezione dell'intestazione.
<link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">Di seguito è riportato come è possibile utilizzare la famiglia di caratteri Roboto con intestazioni H1 in HTML:
h1 { font-family: 'Roboto', sans-serif; }Detto questo, ogni elemento HTML sulla tua pagina ha bisogno di una famiglia di caratteri per rendere il modo in cui doveva apparire sul browser.
Font di Google in WordPress
È comune dichiarare la famiglia di caratteri per l'elemento del corpo HTML in modo che l'intera pagina utilizzi lo stesso carattere. Tuttavia, quei temi di bell'aspetto devono utilizzare una famiglia di caratteri diversa per elementi come intestazione, citazione a blocchi, preformattati, tabelle, pulsanti, ecc. Per evitare di progettare più caratteri o pagare i costi di licenza, molti sviluppatori di temi e plug-in WordPress utilizzano terze parti- caratteri di festa. Ecco che arriva l'uso di Google Fonts con la popolarità di Google e la capacità di CDN di fornire i file dei caratteri più vicini ai visitatori del tuo sito.

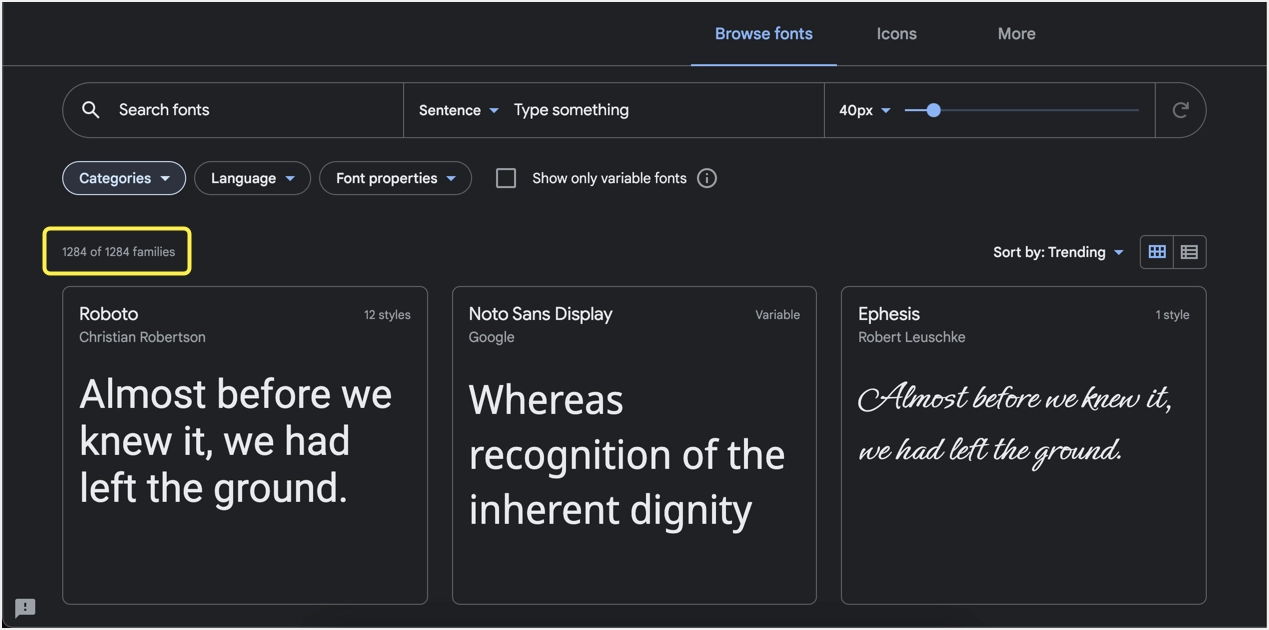
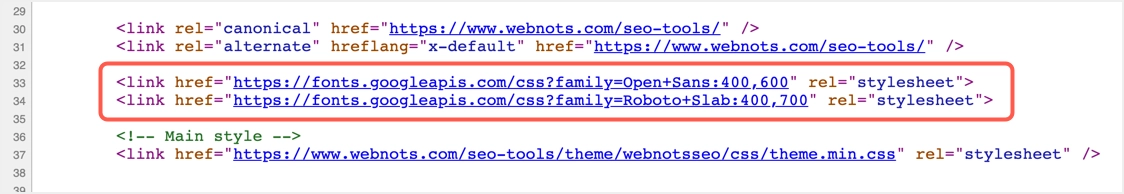
Quasi 7 temi WordPress commerciali su 10 utilizzano Google Fonts e offrono un pannello tematico personalizzato. Puoi scegliere tra una delle oltre 1250 famiglie di caratteri disponibili. Poiché esiste un gran numero di varietà disponibili per l'utilizzo gratuito, gli sviluppatori possono semplicemente collegare i file di Google Fonts richiesti con i dettagli della famiglia e del peso nella sezione dell'intestazione. Puoi visualizzare i file di Google Fonts sul tuo sito guardando il codice sorgente del tuo sito.

Puoi vedere che i caratteri vengono caricati dal server fonts.googleapis.com. Open Sans e Roboto sono le famiglie di caratteri e 400/600 indicano i pesi dei caratteri. A volte potresti anche vedere che i caratteri vengono caricati da domini Google come fonts.gstatic.com.
Problemi con l'utilizzo di caratteri multipli ed esterni
L'utilizzo di Google Fonts in WordPress creerà i seguenti problemi:
- Qualsiasi risorsa di terze parti influenzerà la velocità di caricamento della pagina del tuo sito. Gli esempi includono i caratteri di Google, il monitoraggio di Analytics, i pixel di Facebook ecc.
- L'utilizzo di più famiglie di caratteri e pesi dei caratteri aumenterà il numero di file esterni necessari dal server di Google. Ciò aumenterà il numero di richieste HTTP inviate dal tuo sito, riducendo così la velocità di caricamento della pagina.
- I browser non caricheranno il testo fino al download di tutti i file di caratteri dai server di Google. Questo potrebbe richiedere del tempo e gli utenti vedranno una pagina vuota vuota durante quel periodo. Vedrai avvisi nello strumento Google PageSpeed Insights per assicurarti che il testo sia visibile durante il caricamento dei caratteri web.
- Potrebbe essere necessario utilizzare la preconnessione e il prefetch DNS per la connessione ai domini di Google Fonts per accelerare il caricamento del tuo sito.
Poiché la velocità è uno dei fattori di ranking ufficiali in Ricerca Google, non hai altre opzioni per evitare di utilizzare Google Fonts di terze parti.
Come disabilitare i caratteri di Google in WordPress?
Ora che è chiaro devi disabilitare Google Fonts in WordPress per migliorare la velocità di caricamento della pagina. Ma la domanda è come farlo con o senza influire sull'aspetto del sito quando il tema e i plug-in utilizzano Google Fonts. Le seguenti sono le opzioni disponibili per te.
- Disattiva completamente Google Fonts in modo che il tuo sito utilizzi il carattere di fallback del browser.
- Aggiungi il parametro di scambio ai file di Google Fonts e continua a utilizzarli.
- Usa il carattere di sistema aggiungendo CSS personalizzati o modificando il tema.
Esploreremo tutte queste opzioni nelle sezioni seguenti.

#1 – Disabilita completamente i caratteri di Google in WordPress
Poiché Google Fonts è diventato il problema della velocità, quasi tutti i plug-in di memorizzazione nella cache e ottimizzazione della velocità offrono la funzione per combinare o rimuovere Google Fonts dal tuo sito. L'opzione migliore che consigliamo è utilizzare il plug-in Perfmatters che include anche un set completo di opzioni per rimuovere il gonfiore. Ad esempio, puoi disabilitare gli stili e gli script di WooCommerce su articoli e pagine con pochi clic se stai utilizzando il plug-in WooCommerce.
- Acquista e installa il plug-in Perfmatters sul tuo sito.
- Vai al menu "Impostazioni > Perfmatters".
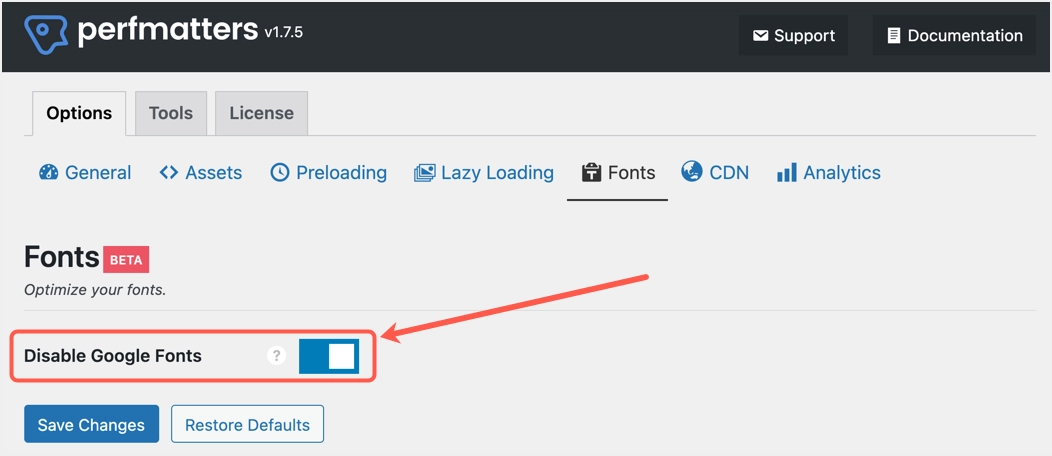
- Vai alla sezione "Caratteri" nella scheda "Opzioni".
- Abilita il pulsante contro l'opzione "Disabilita Google Fonts".
- Fare clic sul pulsante "Salva modifiche" per applicare le modifiche.

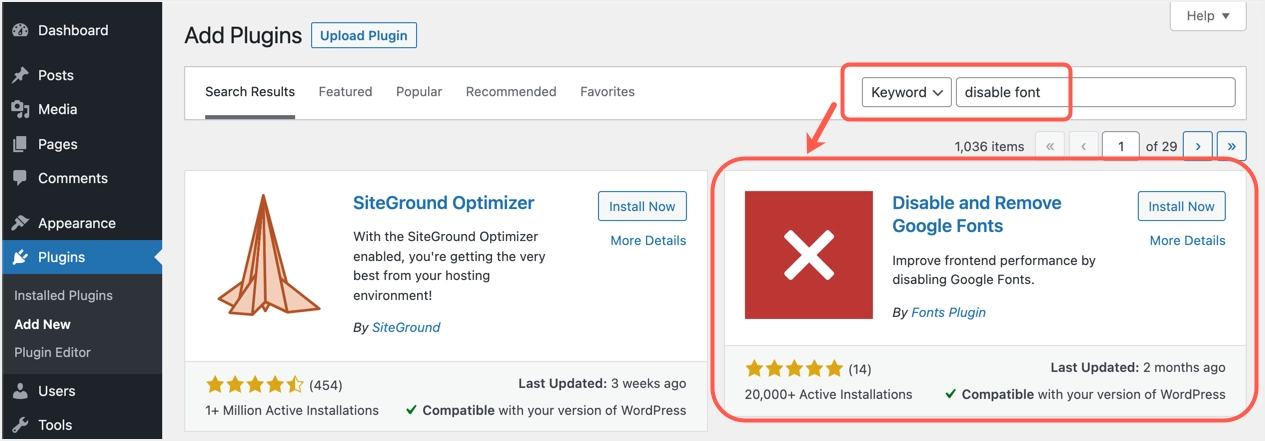
Se non desideri utilizzare un plug-in premium, vai alla sezione "Plugin > Aggiungi nuovo" nella dashboard e installa il plug-in "Disabilita e rimuovi Google Fonts". Questo è un plug-in gratuito e dedicato che fa un solo lavoro per eliminare completamente Google Fonts sul tuo sito.

La parte sorprendente è che il plugin non ha alcuna pagina di impostazioni fastidiosa. Tutto ciò di cui hai bisogno è semplicemente installarlo e attivarlo sul tuo sito.
Altre opzioni gratuite includono Autoptimize che è utile insieme all'opzione di memorizzazione nella cache. Se sei su un hosting SiteGround, usa il plug-in SG Optimizer per combinare tutti i Google Fonts per ridurre il numero di richieste HTTP.
#2 – Scambia la visualizzazione dei caratteri di Google
Come accennato in precedenza, uno dei motivi principali per non utilizzare Google Fonts è che ritarderà il caricamento del contenuto del testo. Per gestirlo, puoi utilizzare una proprietà CSS come di seguito:
Per l'utilizzo di file di caratteri esterni:
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">Per l'utilizzo con CSS @import:
<style> @import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); </style>Di recente, Google ha introdotto il supporto per la visualizzazione dei caratteri CSS : proprietà di scambio con Google Fonts. Ciò significa essenzialmente che puoi indicare al browser di utilizzare prima il carattere del browser predefinito fino a quando i file di Google Fonts non sono disponibili. Quando il browser ha terminato di scaricare i file di Google Fonts, cambierà il display e utilizzerà Google Fonts. In questo modo, non vi sarà alcun ritardo nella visualizzazione del contenuto del testo. Questo ti aiuterà a risolvere i problemi come garantire che il testo rimanga visibile durante il caricamento dei caratteri web nello strumento Google PageSpeed Insights.
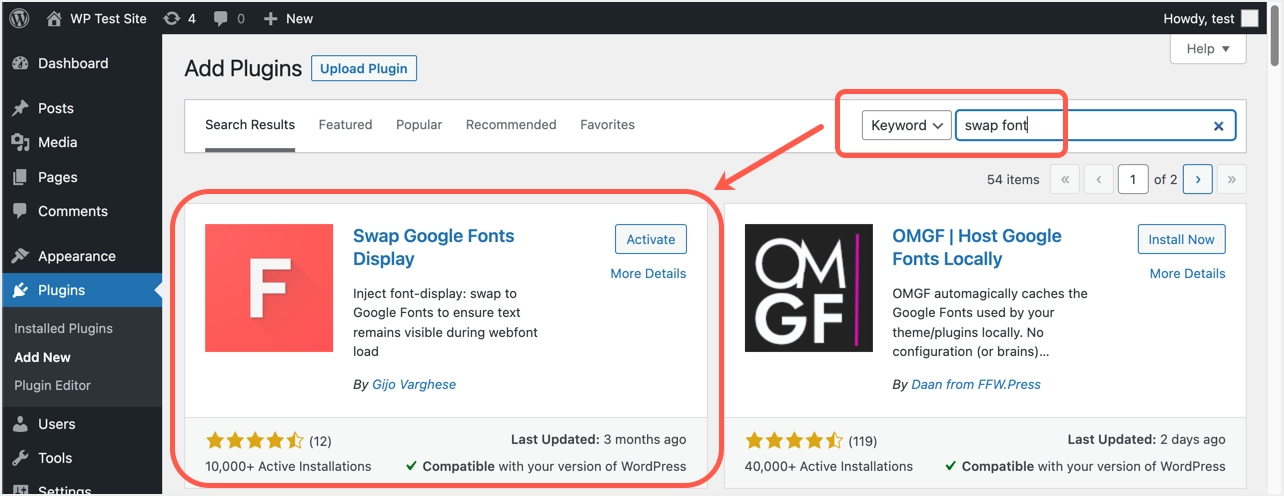
Per implementare lo scambio di caratteri, puoi utilizzare il plug-in Swap Google Fonts Display. Anche questo plug-in non ha alcuna impostazione, tutto ciò che devi fare è semplicemente attivare il plug-in sul tuo sito per aggiungere il valore display=swap in tutti i file di Google Fonts.

#3 – Usa i caratteri di sistema
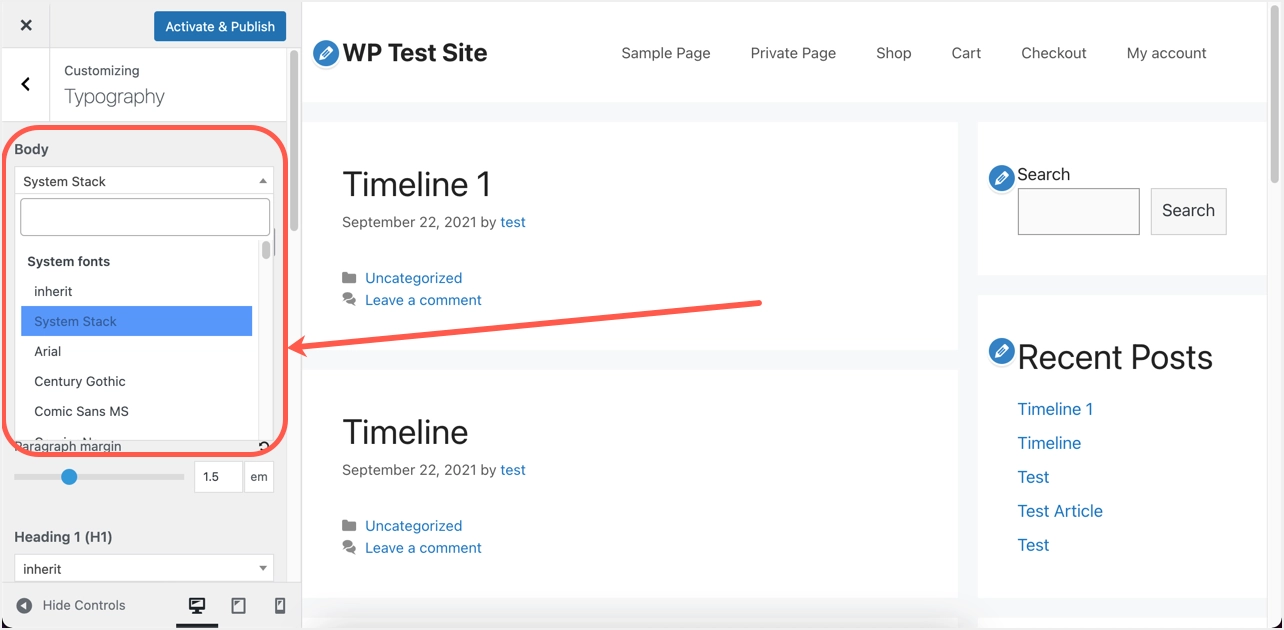
Di recente molti dei temi di WordPress offrono un'opzione per utilizzare lo stack di caratteri di sistema insieme a Google Fonts. Ad esempio, a questo scopo puoi utilizzare temi leggeri e popolari come GeneratePress. Tutto ciò di cui hai bisogno è semplicemente selezionare l'opzione del carattere di sistema nelle impostazioni del personalizzatore.

Se desideri utilizzare manualmente i caratteri di sistema nel tuo sito, aggiungi semplicemente il seguente CSS nella sezione "Aspetto> Personalizza> Aggiungi CSS". Questo CSS è solo per l'elemento body e potrebbe essere necessario aggiungere altri elementi nella dichiarazione, se necessario. Inoltre, devi rimuovere manualmente altre importazioni CSS o collegamenti ai file per evitare che vengano caricati anche quei file di caratteri.
body { font-family: -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol"; }Sebbene questa sia un'opzione semplice, non avrai una visualizzazione fissa del carattere in tutti i dispositivi quando utilizzi il carattere di sistema.
Parole finali
Indipendentemente dal metodo utilizzato, assicurati di verificare che il sito non contenga alcun file di Google Fonts nel codice sorgente. Se stai utilizzando l'opzione di scambio, controlla che i file CSS dei caratteri contengano la proprietà display=swap. Inoltre, testa il tuo sito con lo strumento Google PageSpeed Insights per assicurarti che non ci siano avvisi relativi ai caratteri.
