Come risolvere la favicon di WordPress che non viene visualizzata nei browser?
Pubblicato: 2021-09-13Favicon è una piccola icona che viene visualizzata nella barra del titolo del browser. I browser usano questa icona per mostrare la scheda quando aggiungi la pagina web. Alcuni motori di ricerca mostrano anche la favicon nei risultati di ricerca, rendendola così un'icona brandizzabile per i siti web. Google è un buon esempio che la maggior parte di noi può trovare la semplice icona G che indica il sito web di Ricerca Google. Tuttavia, ci sono molte ragioni per cui la tua favicon di WordPress potrebbe non essere visibile in browser come Google Chrome. Se stai lottando per risolvere il problema, ecco alcuni degli input che puoi provare.
Favicon di WordPress nel browser
Di seguito è riportato come verrà visualizzata una favicon nel browser desktop di Google Chrome.

Quando blocchi la scheda, Chrome utilizzerà la favicon per quella scheda come di seguito.

Chrome mostra anche l'icona dalla cache nella barra degli indirizzi quando si tenta di aprire il sito. Allo stesso modo, puoi vedere la favicon o l'icona del sito nell'app Chrome mobile visualizzando tutte le schede aperte.

Quasi tutti i browser sia desktop che mobili utilizzano anche la favicon come icone di collegamento nella pagina della nuova scheda. Nota che in precedenza la Ricerca Google mostrava la favicon del sito nella pagina dei risultati. Tuttavia, Google ha rimosso la favicon dall'ultimo design dei risultati di ricerca.
Correggi la favicon di WordPress che non viene visualizzata in Google Chrome
Se non riesci a vedere la favicon del tuo sito in Google Chrome o in qualsiasi altro browser, segui le soluzioni di seguito per risolvere il problema.
1. Controlla le impostazioni delle favicon di WordPress
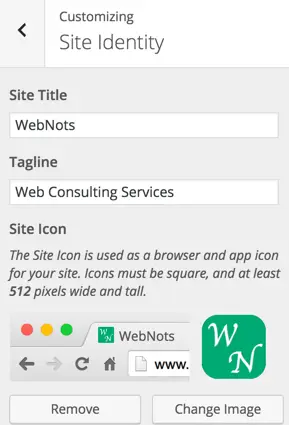
WordPress ti consente di aggiungere una favicon al tuo sito web. Dopo aver effettuato l'accesso al pannello di amministrazione, vai alla sezione "Aspetto> Personalizza> Identità del sito" e carica la tua immagine favicon. A differenza delle dimensioni delle immagini favicon standard, l'icona del sito WordPress deve essere in 512 x 512 pixel.

Puoi caricare un'immagine .PNG per l'icona del tuo sito e dopo aver caricato l'immagine controlla se viene visualizzata correttamente nel browser quando sei nel pannello di amministrazione. Se funziona correttamente, apri il sito pubblicato per vedere se l'immagine viene visualizzata nella barra del titolo.
2. Rimuovi la favicon del tuo tema
Molti temi commerciali offrono un pannello tematico personalizzato per caricare logo e favicon. Se stai già utilizzando la funzione dell'icona del sito predefinita di WordPress, assicurati di disabilitare le impostazioni del tuo tema per la favicon. Ciò contribuirà ad evitare sovrapposizioni di utilizzo della stessa funzione in luoghi diversi che potrebbero potenzialmente confondere il browser che non mostra l'icona.
3. Usa il plugin Favicon
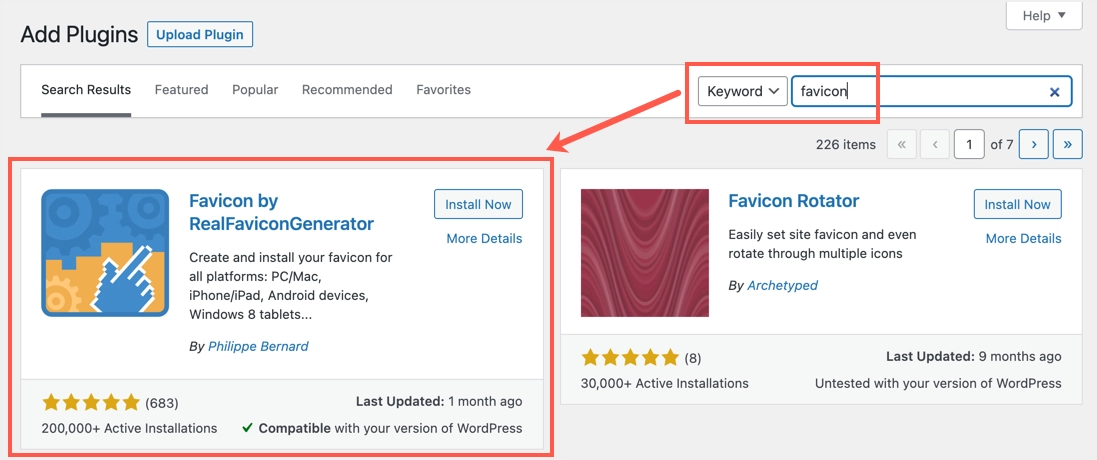
La dimensione consigliata della favicon da mostrare nella barra del titolo del browser è 16 x 16 o 32 x 32 o 48 x 48 pixel. Tuttavia, WordPress suggerisce di utilizzare 512 x 512 pixel poiché WordPress utilizza la stessa icona dell'icona dell'app mobile. Sfortunatamente, questa dimensione dell'immagine più grande può causare problemi nel mostrare correttamente la tua immagine. Poiché sono necessarie diverse dimensioni dell'immagine per dispositivi diversi, puoi provare i plug-in favicon come RealFaviconGenerator.
- Innanzitutto, installa e attiva il plugin nel tuo sito.

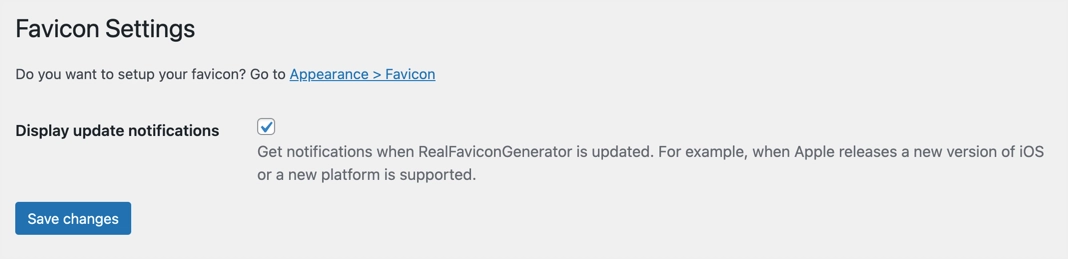
- Vai al menu "Impostazioni> Favicon" e abilita "Visualizza notifiche di aggiornamento" per ricevere informazioni quando c'è un aggiornamento del plug-in.

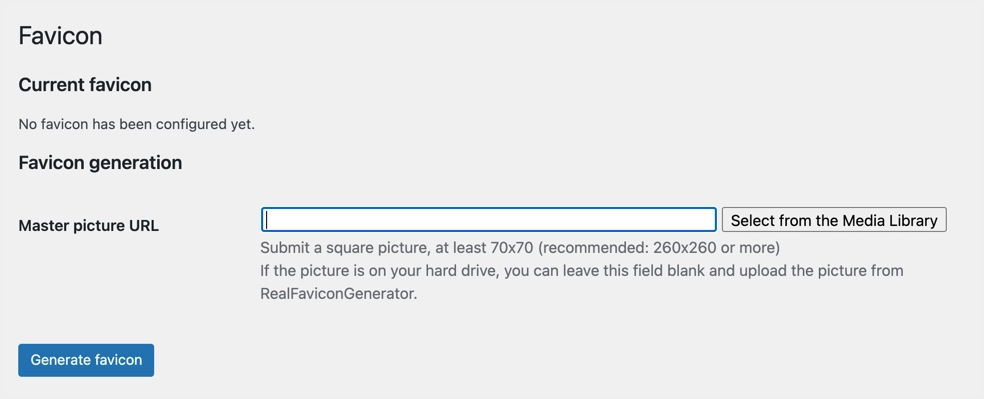
- Vai alla sezione "Aspetto> Favicon" e seleziona la tua favicon dal Catalogo multimediale. Se non hai l'icona, lascia vuoto "URL immagine principale" e fai clic sul pulsante "Genera favicon".

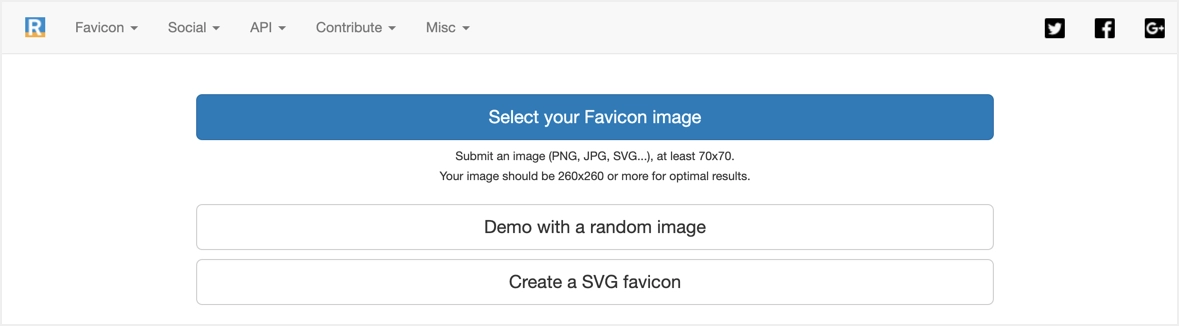
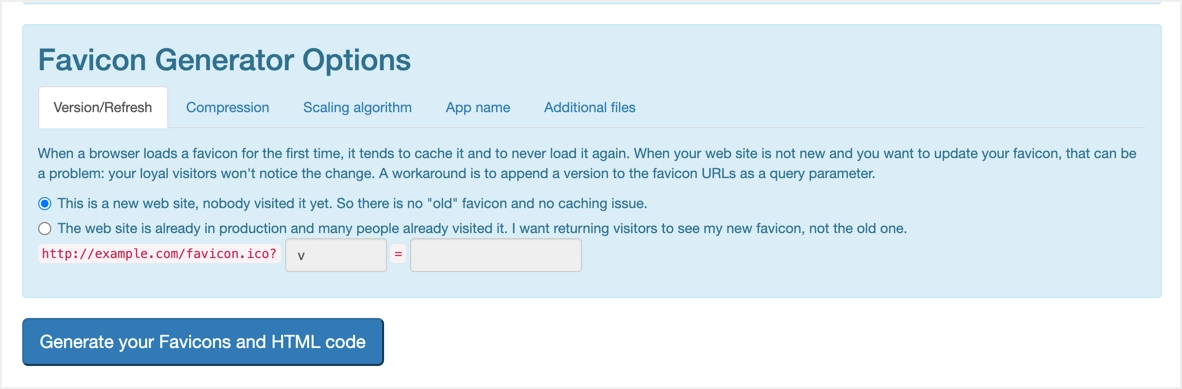
- Questo ti porterà al sito web dello sviluppatore dove puoi generare una favicon usando un'opzione diversa. Ti consigliamo di generare un'icona con lo strumento di generazione di favicon gratuito e di caricarlo come immagine principale.

- Scorri verso il basso e fai clic sul pulsante "Genera favicon e codice HTML".

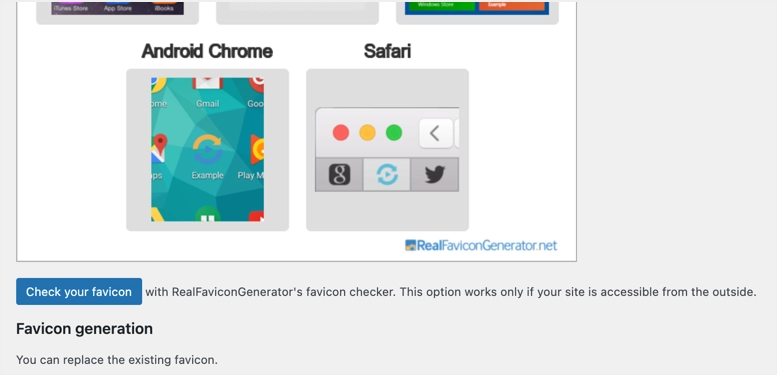
- Verrai automaticamente riportato al pannello di amministrazione e vedrai l'anteprima delle tue immagini su diverse piattaforme. Puoi anche controllare istantaneamente la tua favicon per vedere come appare sul browser.

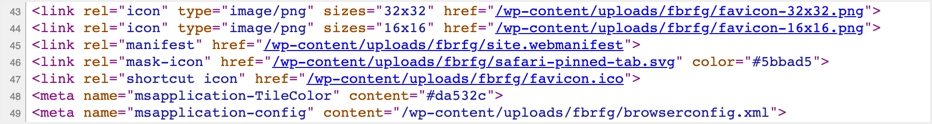
Quando guardi il codice sorgente del tuo sito, il plug-in aggiungerà molti meta tag di collegamento per supportare diversi dispositivi.


Puoi provare questo plugin per aggiungere un file favicon.ico di 48 x 48 pixel se l'icona del sito WordPress predefinita non funziona sul tuo sito. Inoltre, il plugin ti aiuterà a generare icone per diversi dispositivi come iOS e macOS Safari. L'unica cosa è che devi mantenere attivo il plugin per poter utilizzare continuamente favicon sul tuo sito.
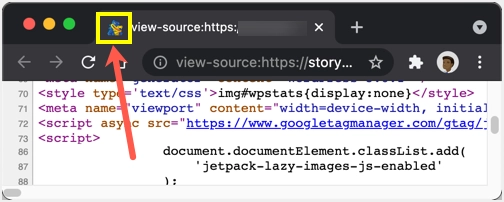
Nota: a differenza di tutte le altre richieste di immagini che puoi vedere nella console per sviluppatori del browser, non vedrai la richiesta di immagini favicon. Pertanto, devi vedere l'origine della pagina e scoprire che l'immagine della favicon è collegata nel meta tag dell'intestazione.
4. Caricamento manuale di Favicon
Se l'opzione predefinita della favicon di WordPress non funziona e non desideri utilizzare il plug-in per nessun motivo, puoi provare a caricare manualmente la tua favicon personale.
- Prepara la tua immagine favicon dallo strumento generatore di favicon gratuito. Assicurati che l'immagine sia in formato .ico o .gif o .png con una dimensione di 16 x 16 pixel.
- Accedi al tuo server web utilizzando FTP o usa l'app File Manager nel pannello di hosting e carica l'immagine favicon nella directory principale della tua installazione di WordPress. Se desideri caricare l'immagine dalla libreria multimediale nel pannello di amministrazione, assicurati di utilizzare il percorso file corretto.
- In caso di dubbi, apri il file immagine nel browser. Dovresti essere in grado di accedere all'immagine in modo simile a qualsiasi altra immagine sul tuo sito.
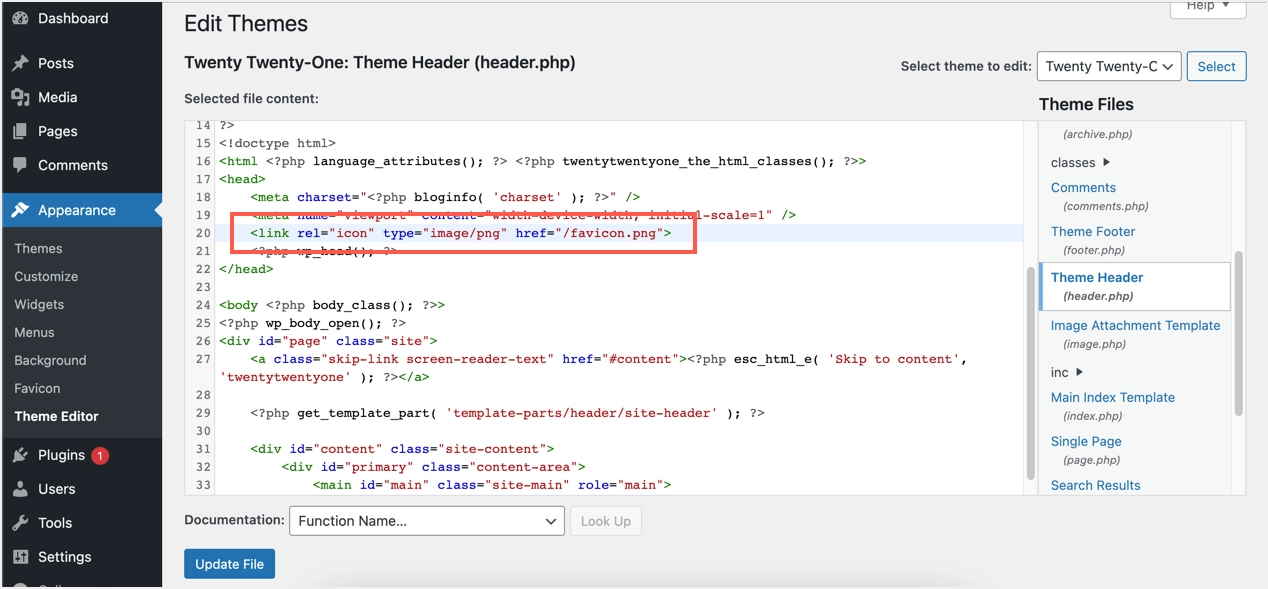
- Ora vai su “Aspetto > Editor del tema” e trova il file header.php del tuo tema.
- Incolla il codice seguente nel tuo file header.php insieme ad altri meta tag.
<link rel="icon" type="image/png" href="/favicon.png">- Dovrebbe apparire come di seguito e ricorda di utilizzare l'URL corretto per l'immagine della tua favicon.

- Fare clic sul pulsante "Aggiorna file" per salvare la modifica.
- Se non desideri modificare il file del tema per questo scopo, puoi utilizzare plugin come Inserisci intestazioni e piè di pagina e incollare il codice sopra nell'area della sezione dell'intestazione.
Ora apri il tuo sito e controlla che la favicon sia visibile nella barra del titolo.
5. Rimuovi la favicon di hosting predefinita
Uno degli altri problemi con favicon è che molte società di hosting come Bluehost e HostGator utilizzano le proprie icone su alcune pagine. Ad esempio, quando visualizzi le immagini o visualizzi il codice sorgente, vedrai le icone HostGator e Bluehost invece dell'icona del tuo sito.

Questo non accade con SiteGround e altre società di hosting. Quello che puoi fare è controllare l'installazione di root per vedere se ci sono favicon disponibili e sostituirla con la tua icona. Altrimenti, contatta il supporto di hosting per verificare se questo può essere risolto del tutto.
Un altro problema che può verificarsi è dovuto alla posizione della favicon. Nel nostro sito, utilizziamo un sottodominio separato per conservare tutti i file multimediali. Questo potrebbe creare problemi se non fornisci il percorso corretto dell'immagine nel valore href del meta link. Pertanto, assicurati di fornire il percorso corretto e verifica che l'immagine sia accessibile nella posizione che hai fornito per evitare problemi.
6. Favicon in Mac Safari
Alcuni browser come Safari in macOS funzionano in modo diverso. Puoi abilitare o disabilitare la favicon secondo le tue necessità. Dai un'occhiata al nostro articolo su come abilitare la favicon in Safari e assicurati di aver abilitato questa impostazione se il tuo browser offre questa funzione.
7. Svuota il tuo sito e la cache del browser
Se stai cambiando l'icona o stai usando un'immagine diversa con lo stesso nome di file, assicurati di svuotare la cache.
- Svuota la cache del tuo sito se utilizzi plug-in di memorizzazione nella cache come WP Rocket, W3 Total Cache, ecc.
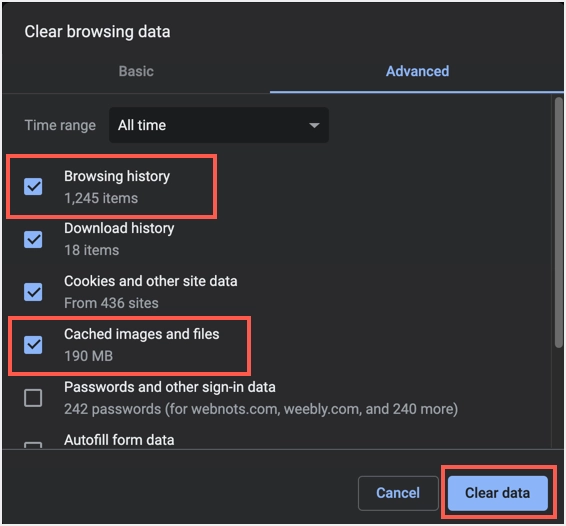
- Quindi, esci dal pannello di amministrazione e premi "Ctrl + Maiusc + Canc" in Windows o "Comando + Maiusc + Canc" in macOS. Questo aprirà un popup di cronologia di navigazione chiaro. Seleziona le opzioni "Cronologia di navigazione" e "Immagini e file memorizzati nella cache" ed eliminale.
- Ora apri il tuo sito e controlla che mostri la favicon corretta nel browser.

Sui dispositivi mobili, devi andare alla sezione delle impostazioni o della cronologia e cancellare i tuoi dati di navigazione.
Parole finali
La favicon precedente viene utilizzata solo dai browser. Tuttavia, lo stesso tag meta link viene utilizzato per icone diverse come apple-touch-icon per iOS. Pertanto, è una buona idea utilizzare tutte le icone necessarie sul tuo sito e verificare che funzionino nel browser e su altri dispositivi. L'icona predefinita del sito WordPress potrebbe non essere sufficiente in questo caso ed è necessario utilizzare i propri meta tag o utilizzare un tema o un plug-in che offra questa funzionalità.
