Come migliorare la velocità di caricamento del sito Web per una migliore esperienza utente
Pubblicato: 2023-05-04Ecco un fatto interessante: uno studio di Portent ha rilevato che i siti Web che si caricano entro cinque secondi registrano i migliori tassi di conversione. Allo stesso modo, con l'aumentare del tempo di caricamento, ogni secondo in più comporterà un calo del tasso di conversione in media del 4,42%.
Questo studio mostra che esiste un'enorme correlazione tra la velocità di caricamento del sito Web e l'esperienza dell'utente. Questo perché le persone odiano aspettare che le pagine web finiscano di caricarsi. Diventano impazienti, fanno clic fuori dalla pagina e cercano un sito diverso che offra lo stesso tipo di contenuto senza doverli aspettare.
Sfortunatamente, la maggior parte dei proprietari di siti Web non può ridurre la velocità da 15 secondi a cinque secondi o meno per vari motivi. Alcuni di questi fattori includono file CSS pesanti, contenuti video e immagini ad alta definizione.
Se stai lottando per migliorare la velocità di caricamento del tuo sito, dai un'occhiata a questi suggerimenti e trucchi che abbiamo raccolto per una migliore esperienza utente.
1. Sbarazzati dei plugin non necessari
Quando sei nuovo nella creazione o nel possesso di un sito Web, è facile lasciarsi trasportare e aggiungere tutti i plug-in che desideri. Pensi sempre che questi plugin potrebbero tornare utili presto, ma non è stato così, vero? Invece, quei plugin non necessari finiscono per rovinare la velocità di caricamento del tuo sito web.
Quindi, rimuovi tutti i plugin inutilizzati il prima possibile. La maggior parte dei costruttori di siti Web avrà una pagina di supporto o domande frequenti che ti spiegherà come rimuovere i plug-in che non ti servono.
2. Ottimizza le immagini
L'ottimizzazione delle immagini ha due evidenti vantaggi: migliora il tuo punteggio SEO e migliora la velocità del sito. Le immagini ottimizzate si caricano anche più velocemente, quindi gli utenti non saranno impazienti nell'attendere che le immagini vengano visualizzate sullo schermo.
Quindi, ecco come ottimizzare le immagini:
- Usa un formato di file (ad es. JPEG e PNG) che funzioni meglio per te.
- Comprimi le immagini senza rovinare la qualità o perdere dati (Suggerimento: scegli un tasso di compressione medio con ottimizzazione senza perdita).
- Ridimensiona le immagini in scala.
- Prova gli strumenti di ottimizzazione che ti consentono di creare, aggiungere, modificare o ridimensionare le immagini.
3. Comprimi il codice
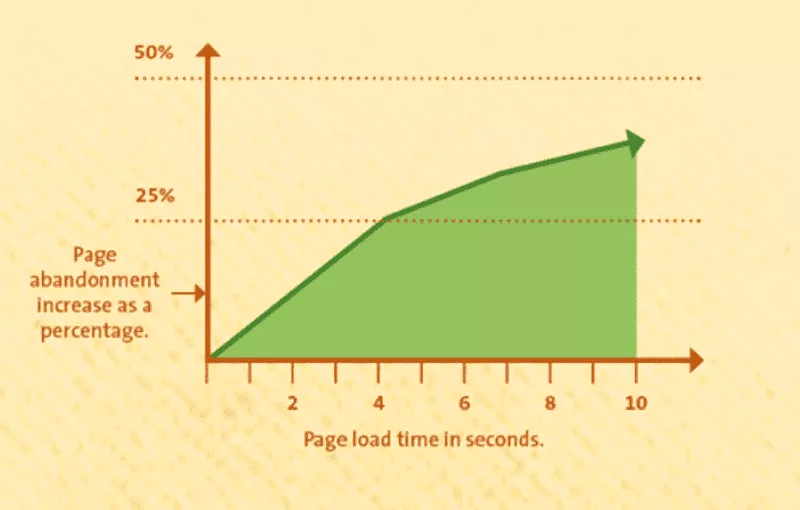
I siti Web che si caricano rapidamente offrono una migliore esperienza utente, portando a tassi di conversione più elevati, più tempo trascorso sulla pagina e frequenze di rimbalzo inferiori.

Fonte immagine
Questi fattori sono particolarmente importanti per i siti di e-commerce in cui il tasso di conversione è direttamente collegato al loro successo. Per mettere le cose in prospettiva, un ritardo di soli 100 ms nel tempo di caricamento può causare un calo dell'1% delle vendite (circa $ 245 milioni) da Amazon. Questa è una grande goccia nel secchio.
Queste cifre evidenziano l'impatto significativo che la velocità di caricamento del sito Web può avere sui profitti di un'azienda. E va da sé che i file più piccoli si caricano più velocemente.
Quindi, indipendentemente dal codice che utilizzi (Java, HTML o CSS), dovresti comprimerlo per migliorare i tempi di caricamento.
Ecco alcune cose da tenere a mente quando si comprime il codice:
- Usa uno strumento di compressione: lavora in modo più intelligente, non più difficile, sfruttando la potenza di alcuni popolari strumenti di compressione del codice, tra cui Gzip e Deflate. Questi strumenti funzionano comprimendo il tuo codice e creando un file compresso più piccolo che il tuo browser può caricare rapidamente.
- Minimizza il tuo codice: la minimizzazione rimuove i caratteri non necessari dal tuo codice, come spazi bianchi e commenti, per ridurre significativamente le dimensioni dei tuoi file di codice.
- Usa nomi di variabili e classi più brevi: quando dai un nome alle variabili e alle classi, usa nomi brevi e descrittivi. Ad esempio, invece di denominare una variabile "NumberOfItemsInShoppingCart", puoi chiamarla "CartItemCount".
4. Riduci i reindirizzamenti
I reindirizzamenti sono dannosi per la velocità di caricamento e la SEO. I reindirizzamenti portano i visitatori attraverso più pagine per mostrare loro il contenuto di cui hanno bisogno. Immagina, se una pagina impiega cinque secondi per caricarsi, tre pagine causeranno un periodo di caricamento di 15 secondi, giusto?
Per evitare ciò, scansiona regolarmente il tuo sito web per vedere se ha dei reindirizzamenti, sulle pagine del sito web o sui plug-in, o se si collega a qualsiasi sito web con reindirizzamenti.
Puoi utilizzare Google PageSpeed per vedere quali reindirizzamenti interessano il tuo sito.
5. Servire immagini in scala
Ripristinando il punto precedente, è sempre consigliabile utilizzare immagini che si adattino alla scala. Se l'immagine non ha le dimensioni esatte, il tuo browser dovrà scaricare e ridimensionare l'immagine, il che potrebbe richiedere alcuni secondi.
Per evitare ciò, analizza il tuo sito Web per vedere se ha immagini non adatte, utilizza solo immagini di alta qualità e adatte alle dimensioni del tuo display e utilizza plug-in o strumenti di ridimensionamento delle immagini a tuo vantaggio.

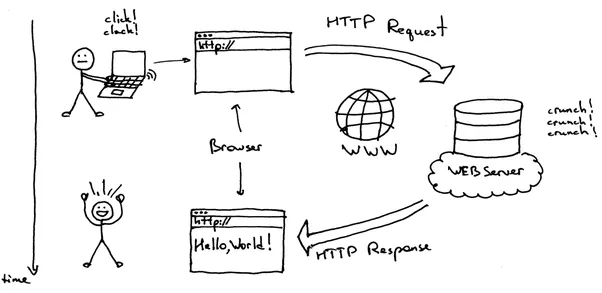
6. Riduci al minimo le richieste HTTP
Se utilizzi più file o file di grandi dimensioni, il tuo browser restituirà richieste HTTP multiple o più lunghe. In entrambi i casi, la velocità di caricamento del tuo sito web può risentirne, quindi l'obiettivo è mantenere un numero ottimale di file.
Idealmente, dovresti attenersi a 10-30 file, secondo il product manager di HubSpot, Jeffery Vocell.
Per iniziare a ridurre le richieste HTTP, controlla prima il tuo sito web per vedere quante richieste ricevi e poi vedi quali file impiegano più tempo a caricarsi.

Fonte immagine
Quindi, analizza se desideri ottimizzare questi file o rimuoverli completamente.
Per una panoramica completa, consulta il post del blog Come ridurre le richieste HTTP del tuo sito web .
7. Abilita la memorizzazione nella cache del browser
La memorizzazione nella cache memorizza i dati della pagina Web per un facile accesso nelle visite future. Quando gli utenti visitano il tuo sito web, il loro browser memorizza determinati file, come immagini, fogli di stile e script, nella sua cache.
E poi, quando l'utente visita nuovamente il tuo sito web, il browser può recuperare rapidamente questi file dalla sua cache invece di richiederli nuovamente al server. Il risultato? Una significativa riduzione del tempo di caricamento.
Ecco alcuni suggerimenti per abilitare la memorizzazione nella cache del browser:
- Imposta date di scadenza per i tuoi file: indica al browser dell'utente per quanto tempo conservare i file nella cache prima che sia necessario richiederli nuovamente al server.
- Usa intestazione Cache-Control: specifica il tempo massimo in cui un browser può memorizzare nella cache un file. Il browser richiederà nuovamente il file dal server solo dopo che è trascorso il tempo specificato.
- Prova gli ETag: gli ETag, o tag di entità, sono identificatori univoci che consentono al browser di sapere quando un file è stato modificato dall'ultima volta che è stato memorizzato nella cache per impedire ai browser di memorizzare nella cache versioni obsolete dei file.
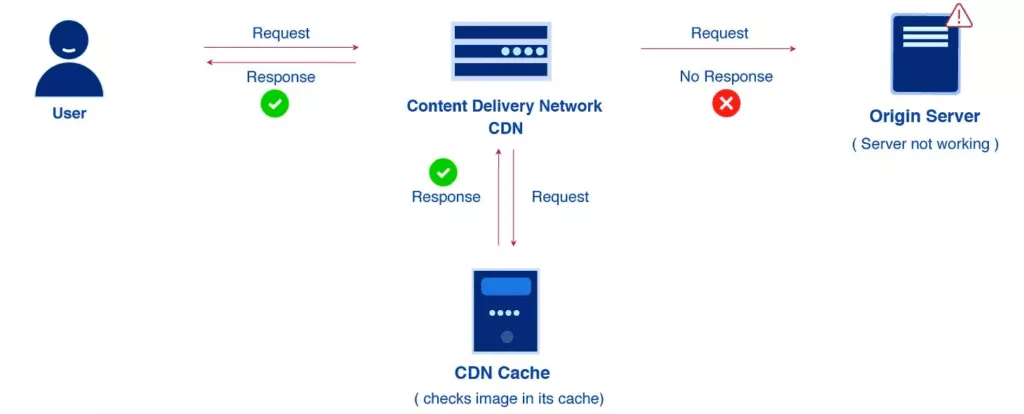
- Utilizza una rete per la distribuzione di contenuti (CDN): una CDN può archiviare copie dei file del tuo sito Web su server in diverse posizioni geografiche, consentendo una consegna più rapida di tali file agli utenti.

Fonte immagine
8. Optare per un semplice design del sito web
Un design colorato e dinamico del sito Web può essere davvero attraente e memorabile. Tuttavia, se desideri davvero migliorare l'esperienza dell'utente, ti consigliamo di attenersi alle basi e di mantenere semplice il tuo sito web.
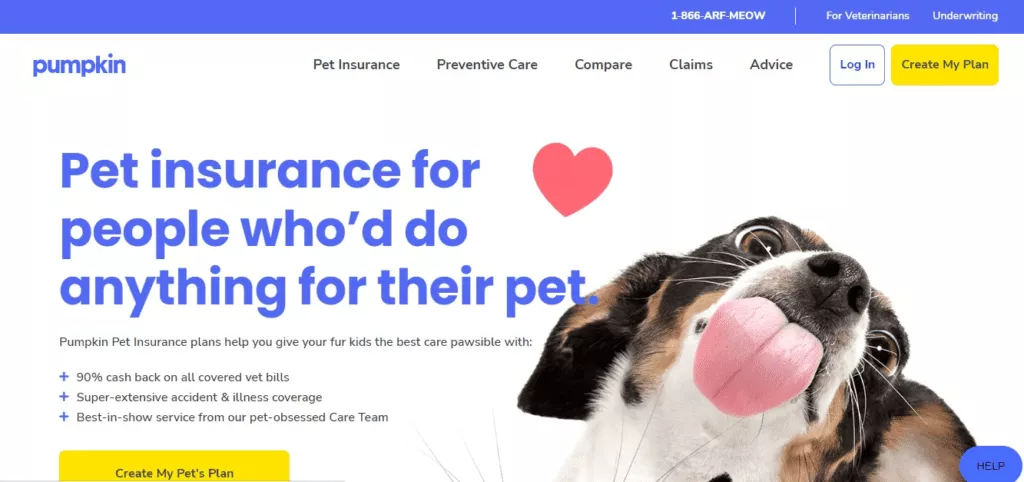
Ad esempio, la compagnia di assicurazioni per animali domestici Pumpkin Care non ha niente di speciale sulla sua home page. Tuttavia, il sito Web trasmette il messaggio forte e chiaro, è facile da navigare e ha un design che attira il pubblico di destinazione. Inoltre, si carica alla velocità della luce.

Fonte immagine
9. Elimina gli errori 404
I file rotti o i file con errore 404 mettono a dura prova il tuo server, riducendo la velocità di caricamento. Inoltre, gli errori 404 possono ridurre notevolmente le possibilità di convertire un cliente perché non sa dove o come andare avanti con le informazioni o il percorso di acquisto.
Per ridurre gli errori 404, consigliamo di utilizzare strumenti di rilevamento, come Google Search Central, o plug-in in grado di scoprire quali collegamenti non funzionano più e produrre il messaggio. Da lì in poi, puoi lasciare i link (se non c'è traffico sulla pagina), reindirizzarli o eliminarli completamente.
Ti consigliamo inoltre di utilizzare il software del servizio clienti per risolvere i problemi per gli utenti che si imbattono in collegamenti 404.
Sito web più veloce = tasso di conversione più elevato
Qualsiasi miglioramento nella velocità di caricamento del tuo sito Web è destinato ad aumentare i tassi di ritenzione del traffico, migliorare il tuo punteggio SEO e convertire i potenziali clienti. È una situazione vantaggiosa sia per te che per i tuoi visitatori.
Se desideri ottenere molte altre "vittorie" come queste, tieniti aggiornato sul blog di Spiralytics poiché pubblichiamo regolarmente sui modi in cui puoi migliorare le prestazioni del tuo sito Web e raggiungere gli obiettivi aziendali.
