Come visualizzare l'anteprima del sito WordPress prima della pubblicazione?
Pubblicato: 2021-10-18WordPress è il più grande sistema di gestione dei contenuti per la creazione di siti web. Sebbene affermi di utilizzare l'interfaccia dell'editor WYSIWYG (What You See Is What You Get), non è la realtà. Il vecchio editor classico non era paragonabile agli editor WYSIWYG e il nuovo editor basato su blocchi di Gutenberg è una sorta di mix tra visivo e tecnico. Con questa configurazione, devi sempre visualizzare in anteprima i post e le pagine per evitare problemi di layout. In questo articolo spiegheremo come visualizzare in anteprima il sito WordPress prima di pubblicare il contenuto.
Perché dovresti visualizzare l'anteprima del contenuto prima della pubblicazione?
Esistono diversi scenari di anteprima a seconda della situazione.
1. Anteprima di post o pagine
L'anteprima di singoli post, pagine o post personalizzati è necessaria per uno o più dei seguenti motivi.
- Molte funzionalità non appariranno nell'editor dei post e potrai visualizzarle solo tramite l'anteprima o dopo la pubblicazione. Ad esempio, qualsiasi codice CSS che hai aggiunto nella sezione "Aspetto > Personalizza > CSS aggiuntivo" funzionerà solo sull'anteprima o sul contenuto live.
- Allo stesso modo, se aggiungi una classe CSS personalizzata nella barra laterale del documento dell'editor per qualsiasi elemento, sarà efficace solo quando visualizzi il contenuto.
- I contenuti nella barra laterale e nel piè di pagina possono essere visualizzati solo nella pagina completa e non nella schermata dell'editor.
- Potrebbero esserci problemi di layout dovuti a incompatibilità con il tuo tema. Ad esempio, molti temi non funzioneranno correttamente con le opzioni a larghezza intera e larghezza ampia per le immagini. È necessario controllare l'anteprima per evitare che le immagini si sovrappongano al contenuto della barra laterale.
- I codici inseriti nell'intestazione, nel piè di pagina o nella sezione del corpo utilizzando un plug-in non funzioneranno all'interno dell'editor. ad esempio, potresti avere un codice di intestazione per la pubblicità o le icone social che funzionerà solo nell'anteprima o nel contenuto live.
- Il tuo plug-in di memorizzazione nella cache potrebbe non mostrare correttamente il contenuto modificato. In questo caso, devi visualizzare in anteprima ed eliminare la cache in caso di problemi.
- Quasi tutti i siti WordPress utilizzano lo shortcode tramite plug-in o dall'impostazione del tema. Nessuno di questi shortcode funzionerà all'interno degli editor Gutenberg o Classic.
Dette tutte queste cose, sarà una follia fare affidamento sul contenuto che si vede all'interno dell'editor e pubblicarlo senza anteprima.
2. Anteprima dei post di altri
Tutti i motivi di cui sopra sono validi per la visualizzazione di singoli post o pagine nel tuo sito. Tuttavia, queste sono le situazioni per il proprietario del sito o per la persona che pubblica il contenuto. Ma c'è un altro scenario in cui tu o il tuo editor volevate condividere il post prima della pubblicazione. Ad esempio, potresti dover condividere il contenuto con il tuo cliente per ottenere l'approvazione prima che venga pubblicato. Questo è anche possibile in WordPress per inviare link post a chiunque per la revisione o l'anteprima.
3. Anteprima per il cambio di tema
C'è un motivo in più per visualizzare in anteprima l'intero sito o pagine casuali. WordPress ha migliaia di temi gratuiti e premium e non puoi attivare ogni tema per testare il layout del sito. La soluzione è testare l'anteprima dal vivo di qualsiasi tema disponibile nel repository di WordPress o installato sul tuo sito senza attivarlo. Ciò aiuterà a identificare i problemi di layout e a comprendere l'aspetto senza influire sugli utenti live.
Offerta SEO: ottimizza il tuo sito con la speciale prova gratuita di 14 giorni di Semrush Pro.
Come visualizzare l'anteprima del sito WordPress prima della pubblicazione?
Spieghiamo tutte le possibili spiegazioni che coprono tutti gli scenari di cui sopra.
Anteprima del singolo articolo o della pagina
La parte buona è che puoi visualizzare in anteprima il contenuto del post o della pagina in WordPress senza plug-in aggiuntivo.
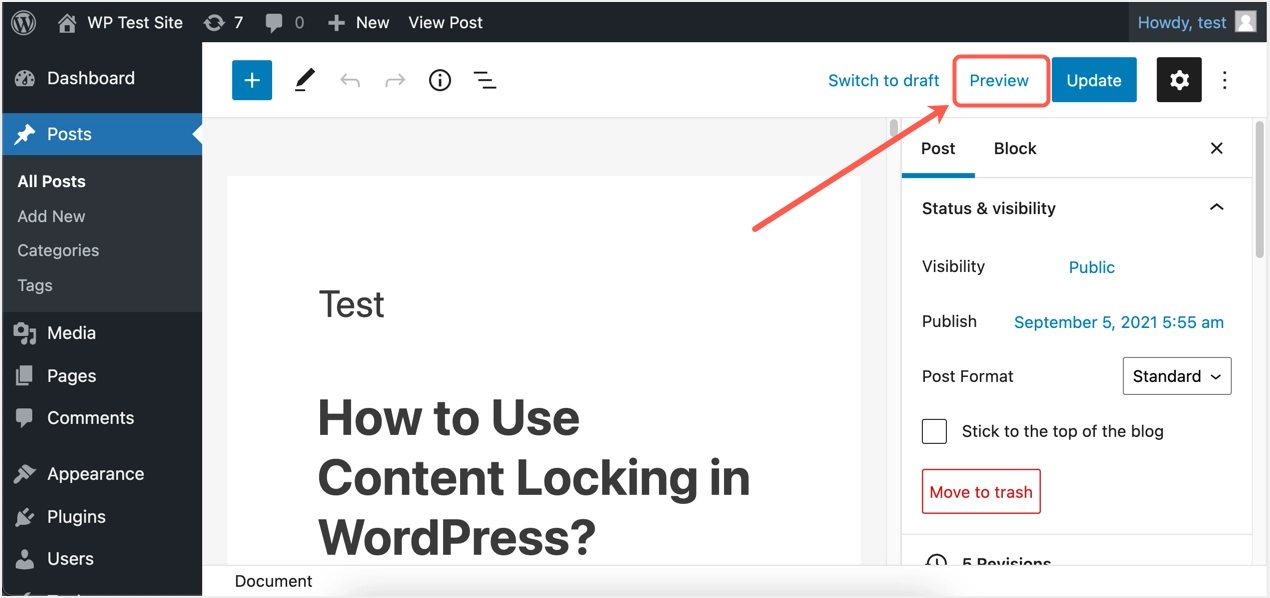
- Quando sei nell'editor di blocchi di Gutenberg, fai clic sul collegamento "Anteprima" visualizzato accanto al pulsante "Pubblica" o "Aggiorna". Vedrai il pulsante "Pubblica" quando crei un nuovo post e vedrai il pulsante "Aggiorna" quando modifichi un post già pubblicato.

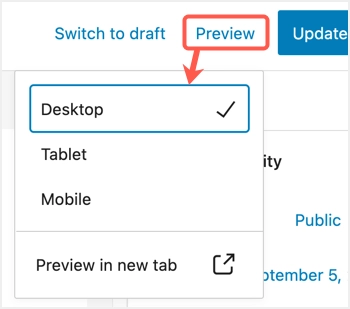
- Vedrai un menu a discesa che mostra più opzioni per l'anteprima in: desktop, tablet o cellulare.

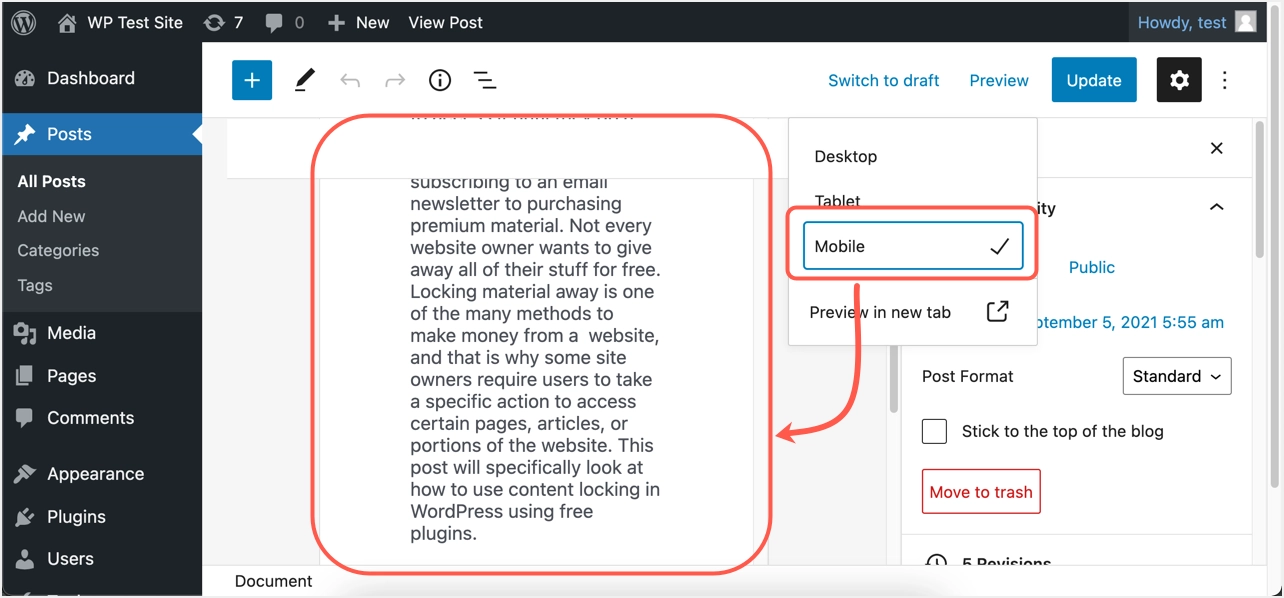
- Per impostazione predefinita, l'anteprima nell'editor verrà mostrata come modalità "Desktop" e puoi selezionare la visualizzazione Tablet o Mobile per cambiare immediatamente la visualizzazione nell'editor. Puoi usarlo solo come anteprima preliminare per controllare il contenuto del testo / immagine poiché altri codici e layout non saranno efficaci all'interno dell'editor.

- Per visualizzare l'anteprima completa, selezionare la modalità del dispositivo e fare clic sull'opzione "Anteprima in una nuova scheda". Questo aprirà il post in una nuova scheda del browser e applicherà tutti i codici, shortcode e modifiche al layout che hai applicato altrove sui modelli.

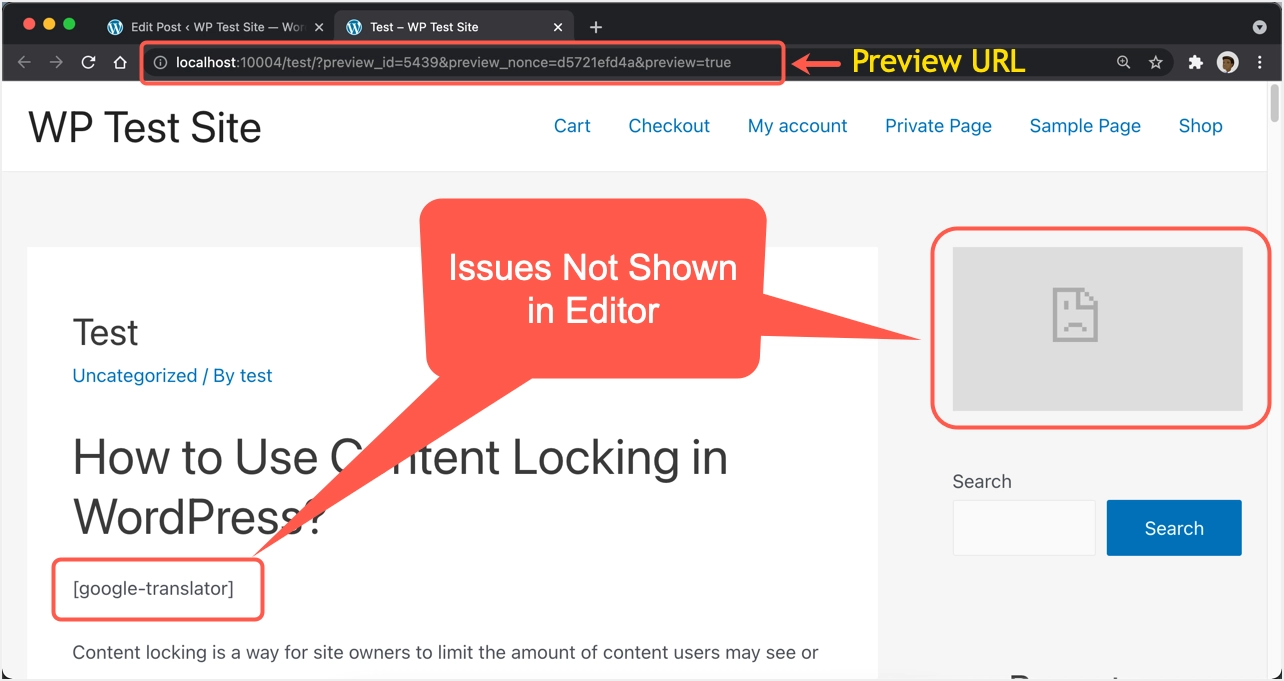
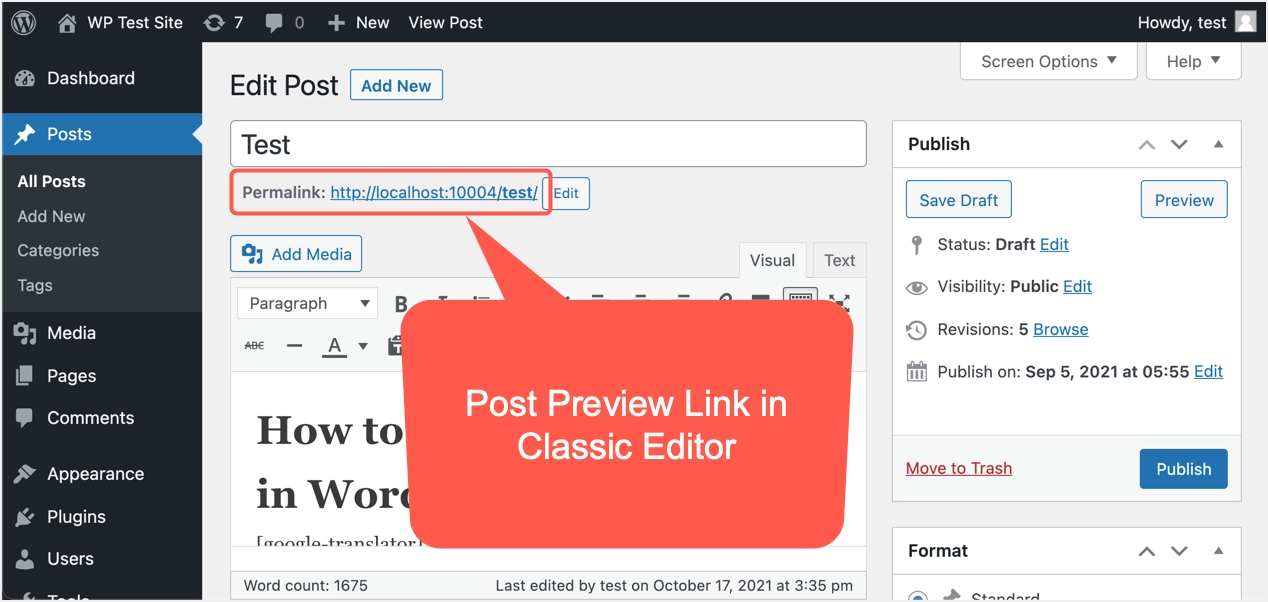
Ricorda, l'anteprima include tutti gli effetti come CSS, script, shortcode e applica il layout globale con barra laterale, piè di pagina, ecc. Puoi notare più problemi nello screenshot di anteprima dal vivo sopra che non riesci a trovare nell'editor. Lo shortcode [google-translator] e il primo widget della barra laterale non funzionano. Puoi risolvere i problemi e risolverli prima di premere il pulsante "Pubblica" o "Aggiorna".
Se stai ancora utilizzando l'editor classico per post e pagine o utilizzi il tipo di post personalizzato con l'interfaccia dell'editor classico, fai prima clic sul pulsante "Salva bozza". Ora vedrai un permalink sotto il titolo del post e fai clic su di esso.

Questo aprirà l'anteprima del post dal vivo in una nuova scheda del browser. Puoi lasciare aperta la scheda di anteprima e continuare ad aggiornare il contenuto della pagina. Ogni volta che fai di nuovo clic sul permalink, aggiornerà la scheda di anteprima già aperta.

Consenti l'anteprima condividendo il collegamento con chiunque
Quando vedi l'URL di anteprima nella barra degli indirizzi del browser, ha preview_id, preview_nonce e preview=true. WordPress ha un meccanismo per estrarre l'anteprima in base allo stato del post come spiegato in questo articolo StackExchange. Sono disponibili plug-in per creare un nonce in scadenza con un URL di post personalizzato che puoi condividere con chiunque.
- Vai alla sezione "Plugin > Aggiungi nuovo" e cerca "anteprima" nella casella di ricerca.
- Questo filtrerà molti plugin, troverà il plugin Public Post Preview e lo installerà/attiverà sul tuo sito.

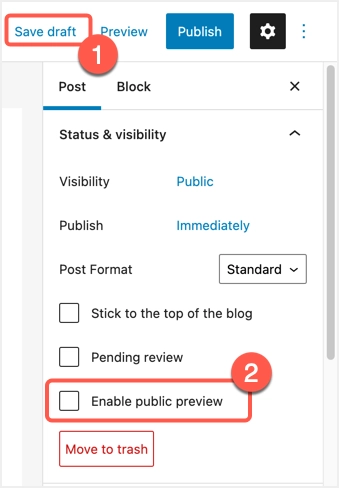
- Crea un nuovo post e salvalo come bozza per visualizzare un'opzione aggiuntiva "Abilita anteprima pubblica" nella barra laterale. Ricorda, questa opzione apparirà solo dopo l'esecuzione del salvataggio automatico o dopo aver fatto clic sul collegamento "Salva bozza" disponibile sul lato sinistro del collegamento "Anteprima".

- Seleziona la casella "Abilita anteprima pubblica" per visualizzare l'URL di anteprima.

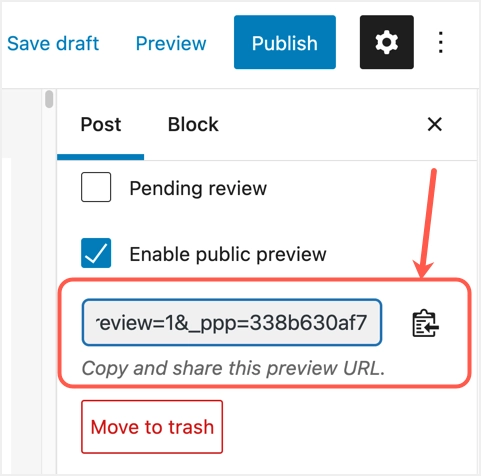
- Fare clic sul pulsante "Copia l'URL di anteprima" visualizzato accanto all'URL per copiare il collegamento negli appunti. Ora puoi condividere questo URL con chiunque desideri vedere l'anteprima del tuo post. Quando vuoi limitare l'accesso, vai semplicemente al tuo post e disabilita la casella di controllo "Abilita anteprima pubblica". Oppure la pubblicazione del post renderà non valido anche l'URL di anteprima pubblica poiché hai già pubblicato il post.
- Dopo aver limitato l'accesso o pubblicato il post, chiunque visualizzi l'URL di anteprima riceverà un errore di WordPress che dice "Nessuna anteprima pubblica disponibile!".

SEO per WordPress: ottimizza il sito WordPress con la guida SEO gratuita per WordPress.
Anteprima dell'intero sito con un tema diverso
Questa è una funzionalità predefinita di WordPress e non è necessario alcun plug-in aggiuntivo per questo. È anche l'opzione più utile quando vuoi visualizzare in anteprima un paio di temi senza attivarli sul tuo sito live. Tuttavia, è necessario installare il tema per utilizzare la funzione di anteprima del tema. Puoi utilizzare l'anteprima del tema in due modi dal pannello di amministrazione di WordPress.
Segui le istruzioni, se desideri installare/visualizzare in anteprima un tema dal repository di WordPress.org o visualizzare in anteprima un tema già installato sul tuo sito.
- Quando sei nel pannello di amministrazione di WordPress, vai alla sezione "Aspetto> Personalizza" per aprire il personalizzatore.
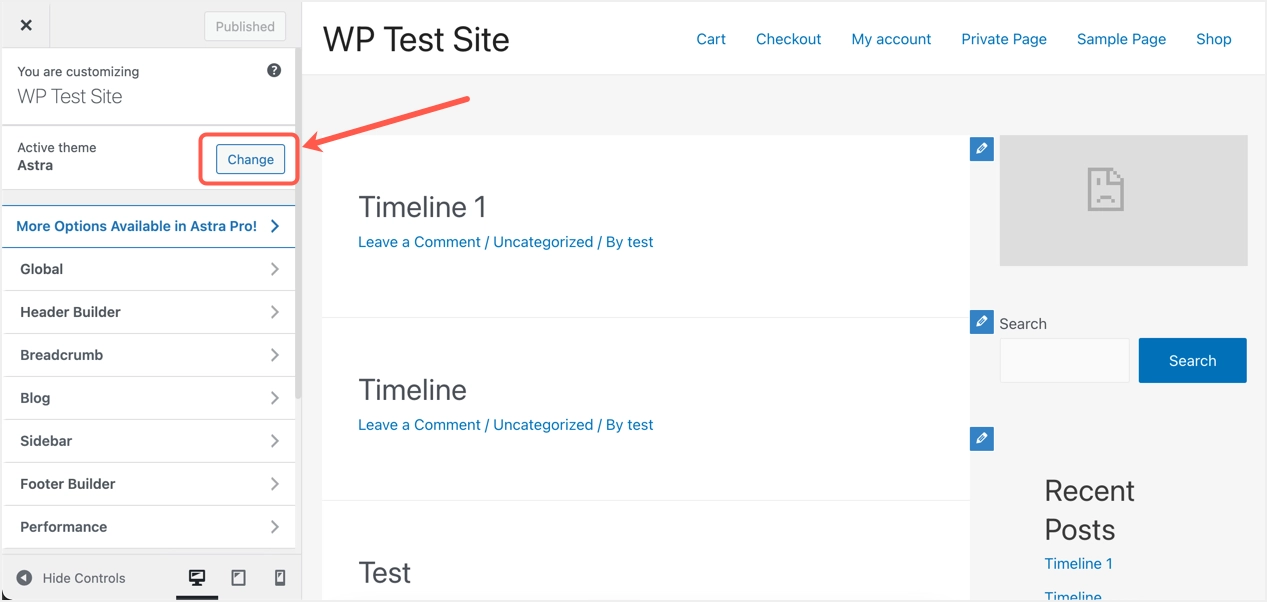
- Mostrerà l'anteprima dal vivo della home page del tuo sito con il tema corrente. Nell'esempio seguente, puoi vedere che il personalizzatore mostra un'anteprima dal vivo con il tema Astra e fai clic sul pulsante "Cambia".

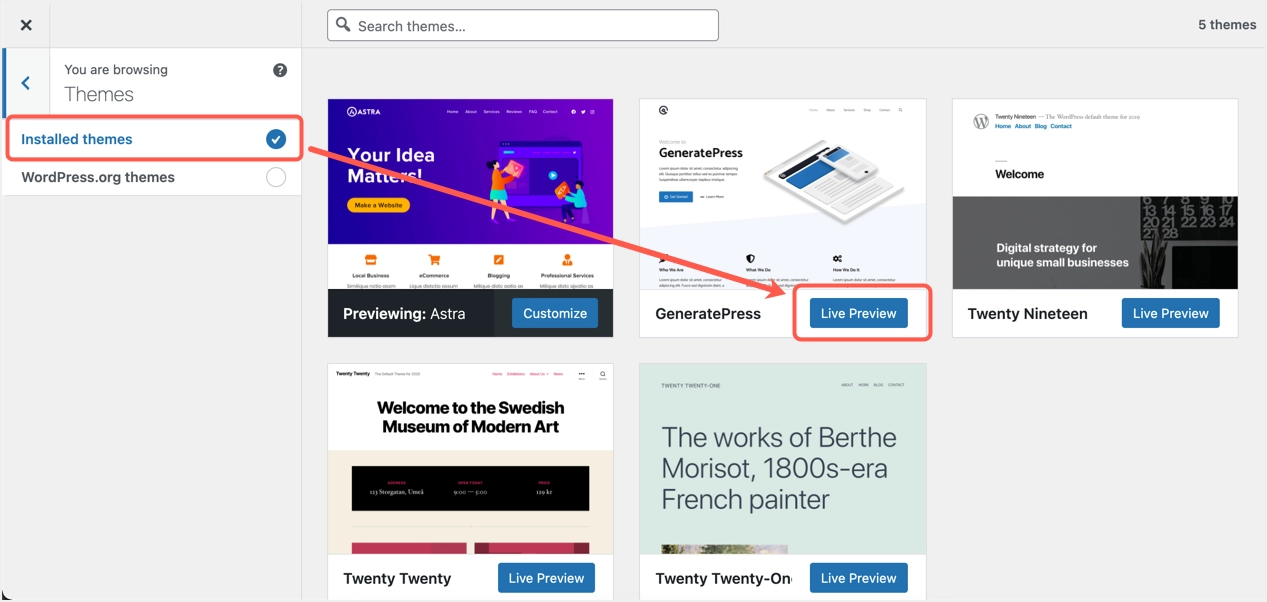
- Vedrai la schermata come di seguito che mostra tutti i temi installati sul tuo sito insieme a un'opzione per passare ai temi di WordPress.org.
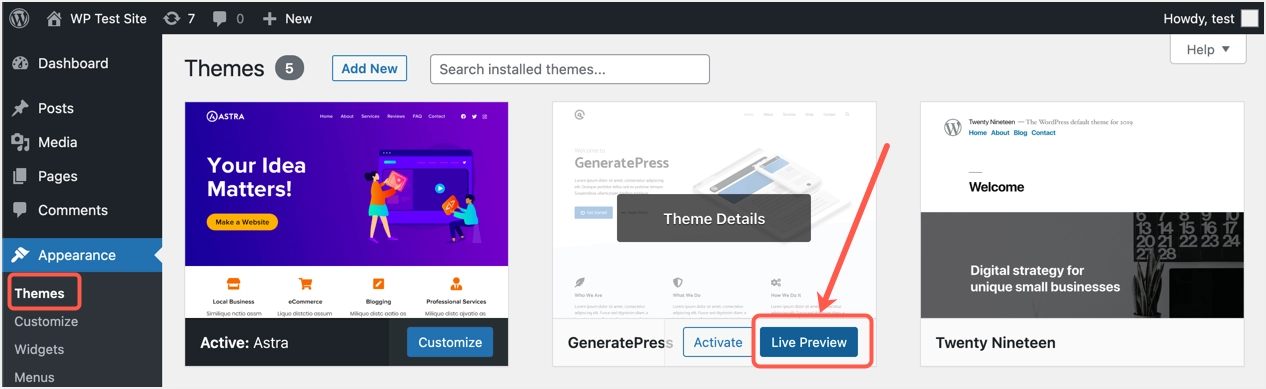
- Per i temi già installati, fare clic sul pulsante "Anteprima live" per accedere alla schermata di anteprima.

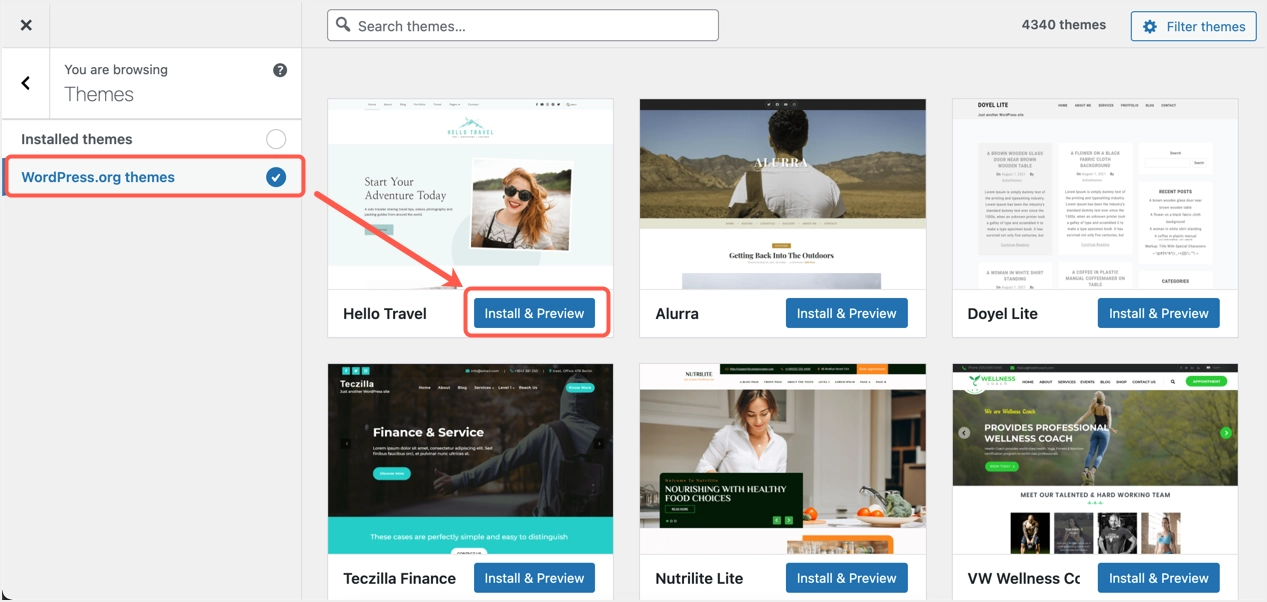
- Se desideri testare qualsiasi tema WordPress.org, fai clic su tale opzione dalla barra laterale per visualizzare i temi. Puoi utilizzare la casella di ricerca per filtrare il tema e fare clic sul pulsante "Installa e anteprima".

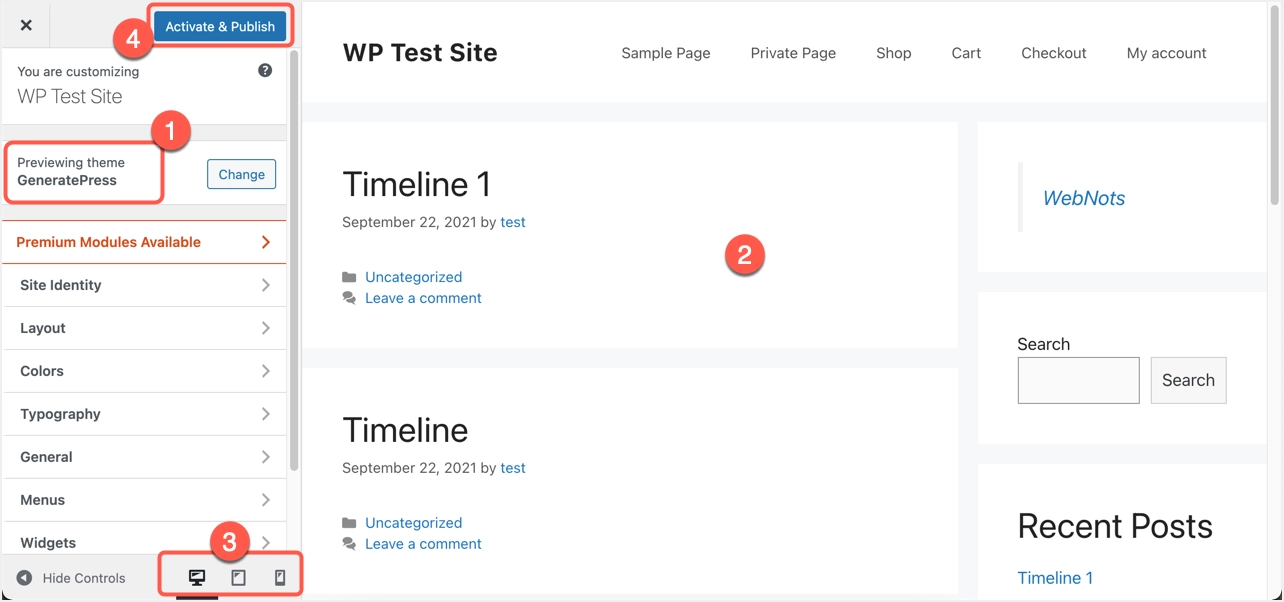
- Ad esempio, cambieremo il tema in GeneratePress e lo visualizzeremo in anteprima come di seguito senza attivare. Puoi anche alternare la visualizzazione del dispositivo su desktop, tablet o cellulare facendo clic sulle icone che mostrano la sezione inferiore della barra laterale.

- Il grande vantaggio di questo metodo è che puoi fare clic su qualsiasi collegamento interno nella pagina di anteprima e visualizzare l'anteprima di quella pagina con il nuovo tema.
- Dopo l'anteprima, puoi chiudere il personalizzatore o tornare al tema originale. In alternativa, fai clic sul pulsante "Attiva e pubblica" per applicare il nuovo tema sul tuo sito e renderlo attivo.
L'opzione successiva è quella di visualizzare in anteprima i temi installati solo sul tuo sito andando nella sezione "Aspetto> Temi". Passa il mouse sopra il mouse e fai clic sul pulsante "Anteprima live" che mostra il tema che desideri visualizzare in anteprima. Questo ti porterà alla schermata di personalizzazione in cui puoi visualizzare in anteprima tutti i collegamenti come spiegato nel metodo sopra.

Parole finali
Molti utenti non sono a conoscenza delle varie opzioni di anteprima disponibili in WordPress. Speriamo che questo articolo ti abbia aiutato a visualizzare in anteprima il sito WordPress prima di pubblicarlo con un nuovo tema o solo visualizzare in anteprima e condividere l'URL di un singolo post.
