Come eseguire un test QA completo del sito web
Pubblicato: 2021-05-11Quando crei un sito web per te o per i clienti, non vuoi solo che abbia un bell'aspetto a livello superficiale, ma vuoi anche garantire che funzionerà esattamente come previsto sia ora che in futuro.
L'esecuzione del test QA del sito Web ti aiuta a farlo consentendoti di testare sistematicamente il tuo sito per scoprire errori o altri potenziali problemi prima di renderlo attivo.
In questo post, ti mostreremo come eseguire un test QA del sito web per il tuo sito, oltre a includere una versione dell'elenco di controllo di questo post che puoi utilizzare per testare tutti i tuoi siti.
Sommario
- Che cos'è la garanzia di qualità del sito web (QA)?
- Perché hai bisogno di testare il tuo sito web?
- Come eseguire un test di qualità del sito web
- 1. Inserimento e convalida del modulo
- 2. Convalida HTML/CSS
- 3. Test dei cookie
- 4. Test di collegamento
- 5. Sicurezza del sito web
- 6. Reattività mobile
- 7. Accessibilità
- 8. Test di funzionalità
- 9. Gateway di pagamento (se applicabile)
- 10. Test dell'interfaccia utente
- Scarica questo sito web QA Guide come lista di controllo
Che cos'è la garanzia di qualità del sito web (QA)?
La garanzia di qualità (QA) è il processo di test del tuo sito web per scoprire errori, problemi o altre sviste che potresti aver perso durante le fasi di sviluppo e progettazione del sito web.
La cosa importante del controllo qualità è che è un'attività completa e continuativa, mentre i test di regressione, i test dei requisiti, i test degli utenti e altri tipi comuni sono più focalizzati su singoli problemi.
Dovresti anche eseguire i test QA prima di avviare un sito Web, mentre altri test come i test degli utenti vengono eseguiti solo quando il sito è attivo.
Perché hai bisogno di testare il tuo sito web?
Il test QA ti aiuta ad assicurarti che il tuo sito web sia pronto per la prima serata e che i visitatori del tuo sito abbiano un'ottima esperienza sin dal primo giorno.
Se stai costruendo siti web per te stesso, i test QA sono importanti per garantire una buona esperienza per i visitatori. Ma se stai creando siti Web per i clienti, è doppiamente importante assicurarsi che il sito che stai consegnando ai clienti funzioni correttamente.
A un livello più specifico, l'implementazione di test QA dettagliati del sito Web consentirà di:
- Migliora la funzionalità del tuo sito web rilevando potenziali problemi.
- Aiutarti a sembrare più affidabile e a costruire il tuo marchio (perché avere un sito difettoso ti fa fare brutta figura).
- Risparmia tempo e denaro a lungo termine perché puoi individuare i problemi in anticipo prima che diventino problemi più grandi.
Come eseguire un test di qualità del sito web
Ora, entriamo nel vivo di come eseguire un test QA di un sito web. Per fare ciò, esamineremo alcune delle aree più importanti da verificare, insieme ad alcuni strumenti che puoi utilizzare per aiutare ove applicabile.
Se il tuo sito non è ancora attivo, puoi eseguire questi test su un sito di staging.
1. Inserimento e convalida del modulo
Se disponi di moduli (come la maggior parte dei siti Web), è importante testare la configurazione dei tuoi moduli per verificare gli input, la convalida dei campi e la funzionalità dei moduli.
Ad esempio, se hai un campo "Nome", non vuoi consentire agli utenti di inserire numeri in quel campo (e viceversa). Dovrai anche assicurarti che i campi "Richiesti" siano contrassegnati come obbligatori. Controlla:
- Validità inserimento dati.
- I valori consentiti in ogni campo.
- Cosa succede quando ci sono input non validi (es. l'utente riceve un messaggio in modo che sappia cosa c'è che non va?).
In questo modo, puoi assicurarti che il modulo raccolga tutti i dati di cui ha bisogno e che i dati siano nel formato corretto.
2. Convalida HTML/CSS
La creazione di codice HTML e CSS convalidato è importante per eseguire il debug dei problemi, garantire la verifica futura, semplificare la manutenzione futura e, in generale, mantenere le buone pratiche ottimali.
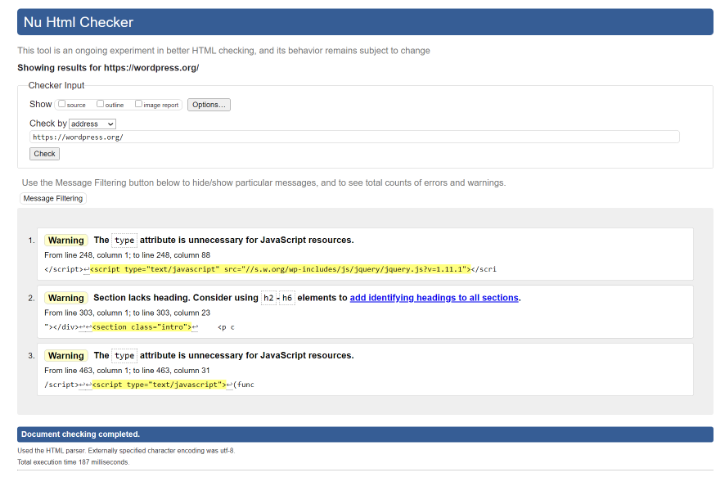
Per convalidare il codice del tuo sito, puoi trovare una serie di strumenti online gratuiti che ti consentono di convalidare una pagina inserendo il suo URL. Alcune opzioni popolari sono il Markup Validation Service del W3C e il CSS Validation Service.
Entrambi gli strumenti forniranno un elenco di problemi di convalida da risolvere:

In alternativa, puoi anche trovare estensioni del browser che semplificano la convalida di più pagine. Un'opzione popolare è l'estensione HTML Validator per Chrome e Firefox. Convalida con gli stessi criteri W3C ma è incorporato nel tuo browser e non ha bisogno di effettuare una connessione esterna (il che significa che puoi usarlo anche per testare il contenuto HTML locale).
3. Test dei cookie
I cookie sono file che vengono memorizzati nel browser di un visitatore quando visita il tuo sito. Ad esempio, se accedi a un sito, quel sito aggiungerà un cookie per la tua sessione di accesso.
Per testare il QA sui cookie del tuo sito, dovresti testare il tuo sito web in vari scenari, come il test con i cookie abilitati e i cookie disabilitati per assicurarti che tutto funzioni ancora. Dovresti anche testare i tuoi cookie per la sicurezza: lo strumento di Geekflare può aiutarti a rilevare potenziali problemi di sicurezza dei cookie.
Nota: se stai utilizzando WordPress, WordPress dovrebbe occuparsi automaticamente della maggior parte dei problemi relativi ai cookie per te.
4. Test di collegamento
I collegamenti interrotti sono orribili per l'esperienza dell'utente e anche dannosi per la SEO: un doppio smacco che rende molto importante evitarli.
Per testare i collegamenti interrotti, puoi utilizzare un plug-in gratuito come Broken Link Checker oppure puoi utilizzare uno strumento basato su cloud come il correttore di collegamenti interrotti Ahrefs gratuito.
Una volta individuati i collegamenti offensivi, è possibile modificare il collegamento o impostare un reindirizzamento per indirizzare gli utenti nel punto corretto se per qualche motivo non è possibile modificare il collegamento.
Oltre a testare i collegamenti interrotti, dovresti assicurarti che i collegamenti chiave vadano alla pagina corretta (anche se non sono interrotti). Ad esempio, prova tutti i collegamenti nelle aree di navigazione chiave per assicurarti che vadano alla destinazione corretta.
5. Sicurezza del sito web
Il controllo qualità del sito Web per la sicurezza è importante in modo da poter valutare il tuo sito per potenziali vulnerabilità di sicurezza e prevenire problemi futuri.
Ci sono diversi problemi da verificare qui:
- Testa la tua connessione SSL/HTTPS per assicurarti che funzioni correttamente: puoi utilizzare lo strumento gratuito di Qualys per la convalida. Inoltre, assicurati che tutto il traffico HTTP venga reindirizzato alla versione HTTPS del tuo sito.
- Assicurati che gli utenti non possano scaricare file o accedere a pagine che dovrebbero essere limitate.
- Controllare i CAPTCHA per il corretto funzionamento.
- Assicurati che gli utenti non possano accedere con un nome utente o una password non validi.
Per saperne di più sulla sicurezza per WordPress, puoi consultare la nostra checklist per la sicurezza di WordPress e la nostra raccolta di plugin per la sicurezza di WordPress.
6. Reattività mobile
Il design mobile-responsive è essenziale al giorno d'oggi, soprattutto considerando che più della metà del traffico Internet avviene su dispositivi mobili e Google è passato a un indice mobile-first.
Tuttavia, il responsive design può anche introdurre alcuni problemi di QA, come pulsanti/link difficili da toccare.
Per testare i problemi del tuo sito, puoi utilizzare il test di ottimizzazione mobile di Google. Elencherà problemi specifici che puoi risolvere.
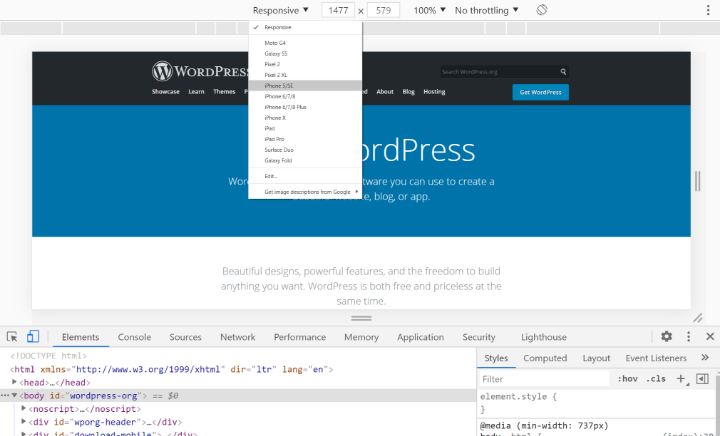
Anche gli Strumenti per sviluppatori di Chrome possono essere utili qui in quanto ti consentono di visualizzare rapidamente l'anteprima del tuo sito come dispositivi diversi:

Per test più pesanti, puoi utilizzare uno strumento a pagamento come BrowserStack
Abbiamo anche alcuni suggerimenti sulla progettazione di siti Web WordPress reattivi con Elementor.
7. Accessibilità
La creazione di un sito Web accessibile è importante sia per creare un'esperienza migliore per tutti i visitatori sia per la conformità legale in alcune giurisdizioni.
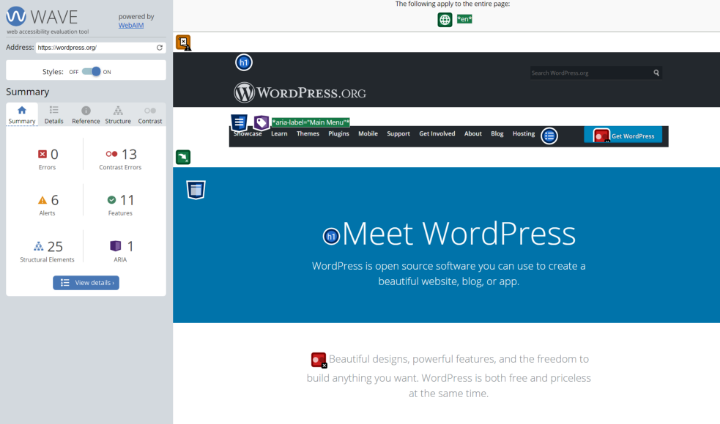
Quando si tratta di accessibilità, la convalida del tuo sito rispetto alle Linee guida per l'accessibilità dei contenuti Web (WCAG) è un ottimo punto di partenza. Il W3C mantiene un elenco di strumenti di valutazione dell'accessibilità web che puoi utilizzare per aiutarti a testare il tuo sito. Anche WAVE (Web Accessibility Evaluation Tool) può essere uno strumento utile: ha estensioni del browser per Chrome e Firefox in modo che tu possa facilmente testare l'accessibilità anche nel tuo browser:

Oppure, per WordPress, puoi anche utilizzare un plug-in come Accessibility Checker , che può aiutarti a testare l'intero sito per problemi di accessibilità e fornisce molta documentazione per aiutarti a risolvere i problemi.
L'accessibilità del sito web è un argomento importante e complesso, quindi abbiamo anche alcune guide dedicate per aiutarti. Puoi seguire i nostri suggerimenti per progettare l'accessibilità al Web e anche la nostra guida generale per migliorare l'accessibilità del sito Web WordPress.
8. Test di funzionalità
Abbiamo già parlato di alcuni test di funzionalità con il controllo di collegamenti e moduli, ma è importante controllare anche altre funzioni chiave per assicurarsi che si comportino correttamente.
Ad esempio, se disponi di un negozio WooCommerce con filtri di prodotto, assicurati che i filtri di prodotto funzionino come previsto.
Alcuni altri problemi comuni da verificare quando si tratta di test di funzionalità includono:
- Drop-down.
- Pulsanti.
- Flusso di processo: i tuoi visitatori possono completare l'intero percorso che desideri che completino? Per un negozio di e-commerce, questo potrebbe garantire che i visitatori possano passare da "singolo prodotto -> aggiungi al carrello -> carrello -> checkout -> conferma dell'ordine".
Per i siti di piccole dimensioni, potresti essere in grado di farlo manualmente. Per test più pesanti, puoi prendere in considerazione l'utilizzo di uno strumento come Selenium per automatizzare i tuoi test.
9. Gateway di pagamento (se applicabile)
Se hai un negozio di e-commerce o un altro sito web che accetta qualsiasi tipo di pagamento online, è importante testare i gateway di pagamento per assicurarti che funzionino.
La maggior parte dei processori di pagamento include un tipo di "modalità di test" che consente di eseguire transazioni utilizzando dati fittizi. Ad esempio, Stripe mantiene una pagina di test che consente di testare sia le transazioni generali, sia varie situazioni di debug (come la mancata verifica dell'indirizzo di un utente). Braintree (di PayPal) fa lo stesso.
Questi sandbox di prova sono ottimi per il QA: ricordati solo di abilitare le transazioni in tempo reale quando il tuo sito web diventa attivo.
10. Test dell'interfaccia utente
Il test dell'interfaccia utente prevede il test del design e dell'interfaccia del tuo sito Web per assicurarti che sia coerente e che appaia anche corretto in tutti i browser e in tutte le situazioni. In quest'area, dovresti testare:

- Coerenza del design : i colori, i caratteri, le dimensioni dei caratteri, i layout, i pulsanti, ecc. sono coerenti nell'intero sito?
- Risoluzioni dello schermo : il tuo sito ha un bell'aspetto con tutte le risoluzioni? Non si tratta solo di piccole risoluzioni: molti visitatori ora hanno schermi 2K o addirittura 4K, quindi anche il tuo sito deve funzionare ad alta risoluzione.
- Browser: il tuo sito ha un aspetto corretto in tutti i browser? Puoi utilizzare strumenti come BrowserStack o CrossBrowserTesting per testare rapidamente le variabili.
- Localizzazione : se disponi di un sito Web multilingue, gli elementi chiave dell'interfaccia funzionano ancora correttamente? È facile che i layout e i design dell'interfaccia vengano incasinati durante la traduzione del contenuto perché la traduzione potrebbe occupare più o meno spazio.
Scarica questo sito web QA Guide come lista di controllo
Desideri una versione della lista di controllo di questi suggerimenti da utilizzare in futuro? Basta fare clic qui sotto per scaricare una versione con elenco di controllo PDF di questo post:
Massimizza la qualità del tuo sito con i test QA
Se vuoi assicurarti che il tuo sito web sia completamente funzionante e privo di errori, è importante eseguire il test di qualità del sito web. Il test QA non ti aiuta solo a risolvere i problemi nel presente, ma crea anche una solida base per prevenire problemi in futuro.
In questo post, ti abbiamo guidato attraverso alcuni dei passaggi più importanti per eseguire con successo il QA di un sito web. Per assicurarti di implementarlo per tutti i tuoi siti Web, puoi scaricare questo post come elenco di controllo PDF per un facile utilizzo in futuro.
Per altri suggerimenti su come preparare il tuo sito web per il lancio, dai un'occhiata alla nostra lista di controllo completa per il lancio del sito web.
Hai ancora domande sull'esecuzione di un test QA del sito Web o sull'applicazione di questi principi a WordPress ed Elementor? Facci sapere nella sezione commenti!
