Frustrato dai link blu nelle e-mail? Conquistarli per sempre
Pubblicato: 2021-07-24Link blu nelle e-mail: sono un'utile funzionalità di usabilità, ma troppo spesso causano grattacapi agli e-mail marketer che cercano di progettare campagne ponderate e on-brand.
Nel corso degli anni, abbiamo visto diversi modi di gestire i collegamenti blu nelle e-mail HTML, da semplici a complessi.
Ma quali tecniche funzionano meglio? E in che modo i professionisti del marketing possono garantire un bel design di posta elettronica senza sacrificare funzionalità utili in un'e-mail? In questa guida, esamineremo cosa sono i collegamenti blu e il modo migliore per evitare che rovinino le tue e-mail. Preparati a imparare:
- Cosa sono i link blu?
- Dovresti rimuoverli?
- Come cambiarli per ogni client di posta elettronica
- Casi limite come fallback (e per Outlook)
 | Attenzione: ci sono altri colpevoli di un'e-mail non funzionante Gli errori di posta elettronica ti fanno rabbrividire? I link blu sono solo uno dei modi in cui la tua email può sembrare rotta. Fai un tuffo profondo in ciò che può danneggiare la tua e-mail e i suggerimenti e i trucchi per rimanere fedele. Rivela problemi comuni e correzioni → |
Cosa sono i link blu?
I collegamenti blu sono esattamente come suonano: testo in un'e-mail che assume lo stile blu sottolineato predefinito comune ai collegamenti ipertestuali. Nell'email marketing, in particolare sui dispositivi mobili, questi collegamenti blu vengono creati automaticamente dai client di posta elettronica per fornire alle persone opzioni per salvare o interagire con le informazioni.
Negli ultimi anni, Apple Mail ha aggiornato la gestione di alcuni di questi collegamenti e non li rende più blu. Per indirizzi e orari, i dispositivi iOS mantengono lo stile originale ma aggiungono una sottolineatura punteggiata per indicare che sono cliccabili.
Sebbene questo sia un passo avanti per l'accessibilità per alcuni dei problemi relativi al collegamento blu, non risolve tutti i problemi perché possono essere interessati più di semplici indirizzi e tempi.
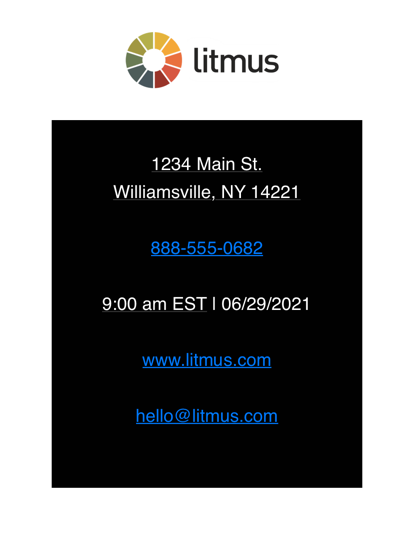
La maggior parte delle versioni iOS di Apple Mail trasforma i numeri di telefono, gli URL e gli indirizzi e-mail in blu, ma lascia indirizzi fisici e orari nel colore originale (rosso, nell'esempio seguente).

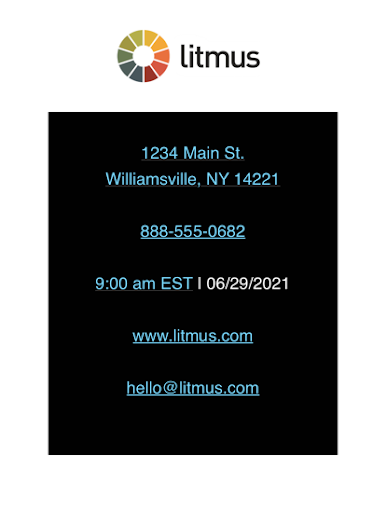
In iOS 13, il contenuto è ancora collegato, ma viene mantenuto il colore in stile originale:

Nei nostri test, queste cose sono i primi candidati per diventare contenuti collegati (blu o altro):
- Indirizzi
- Date
- Indirizzi email
- URL del sito web
- Volte
- Numeri di telefono
I vantaggi dei link blu: rimuoverli o no?
In ogni caso, le informazioni collegate potrebbero essere preziose per gli abbonati, sia che vogliano aggiungere un numero di telefono all'elenco dei contatti sia che cerchino un indirizzo online. Sebbene fastidiosi dal punto di vista del marchio, i collegamenti blu sono in realtà ottimi per l'usabilità e l'accessibilità, fornendo funzionalità critiche.
Questo fa sorgere il dibattito: dovremmo ignorare questo comportamento in primo luogo?
Da un lato, vogliamo che i nostri progetti di e-mail rimangano coerenti e in linea con il marchio. I client di posta elettronica che annullano il nostro stile possono causare sorprese, rabbia nelle parti interessate e problemi di accessibilità. D'altra parte, le persone possono fare affidamento su questa funzionalità e aspettarsi di essere in grado di agire sulle informazioni contenute in un'e-mail.
Quindi, cosa dovrebbero fare i designer di posta elettronica?
È nostra opinione che sovrascrivere gli stili, ma non la funzionalità, di questi collegamenti sia l'approccio migliore. La soluzione ideale per i collegamenti blu dovrebbe mantenere la capacità di agire su quei collegamenti generati automaticamente, ma permetterci di modellare quei collegamenti, non il sistema operativo o il client di posta elettronica.
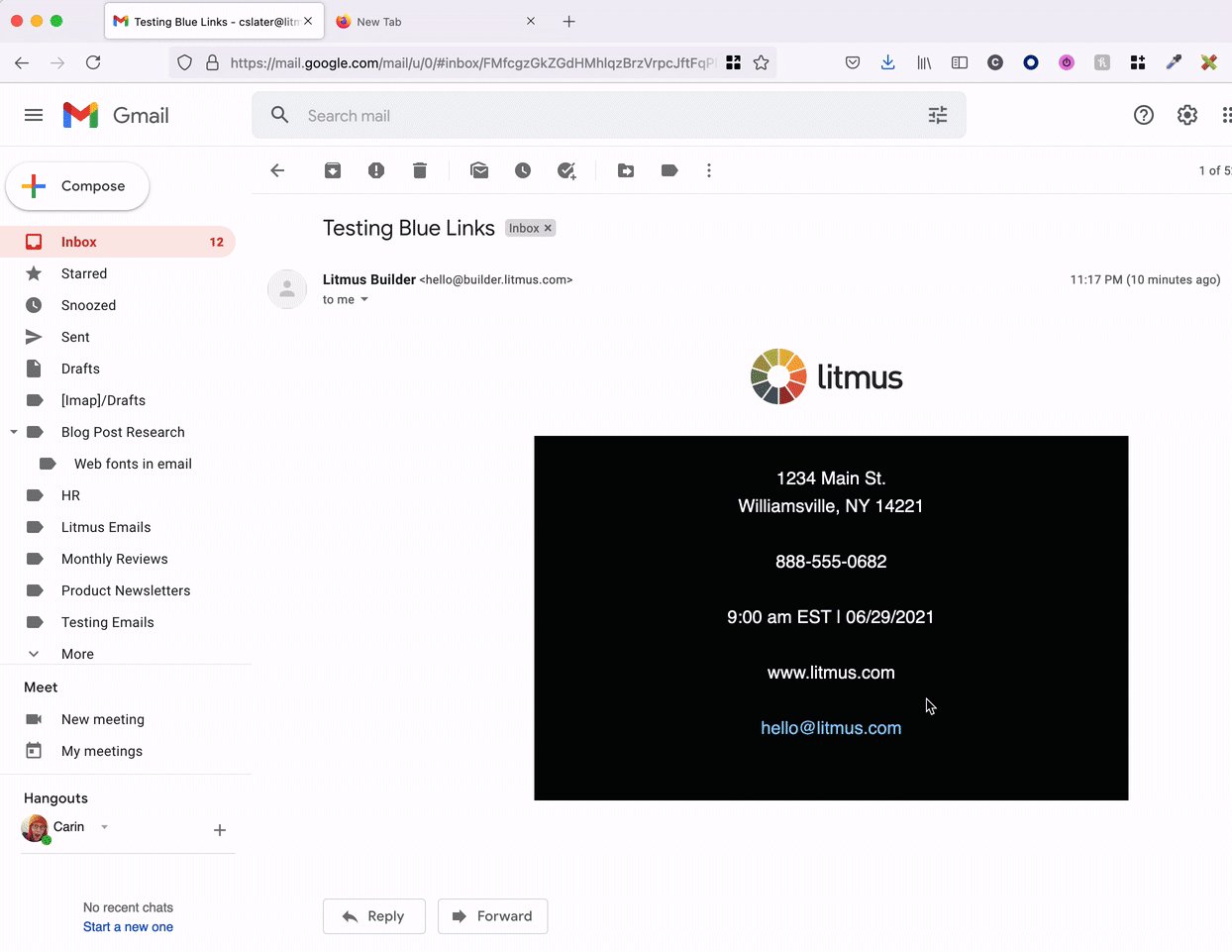
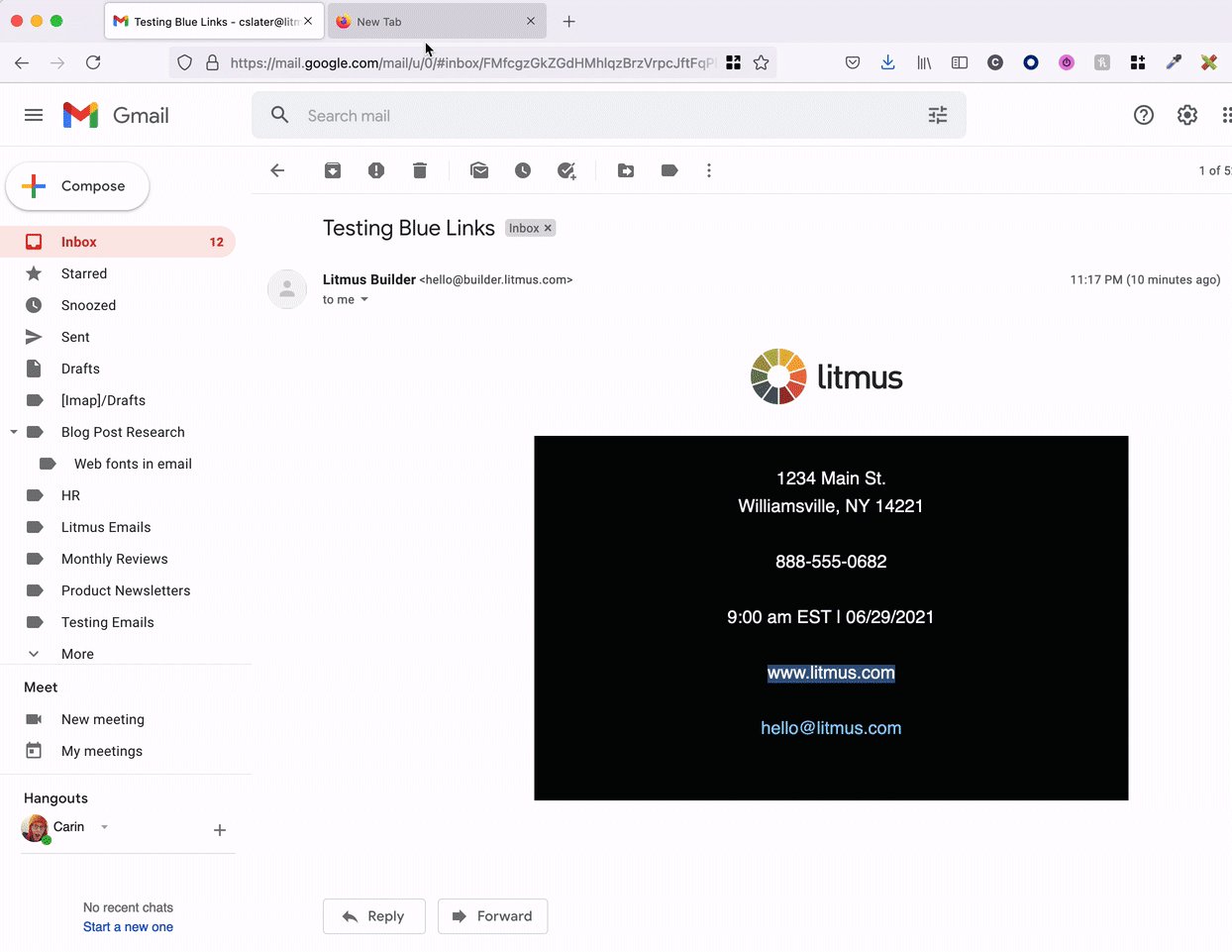
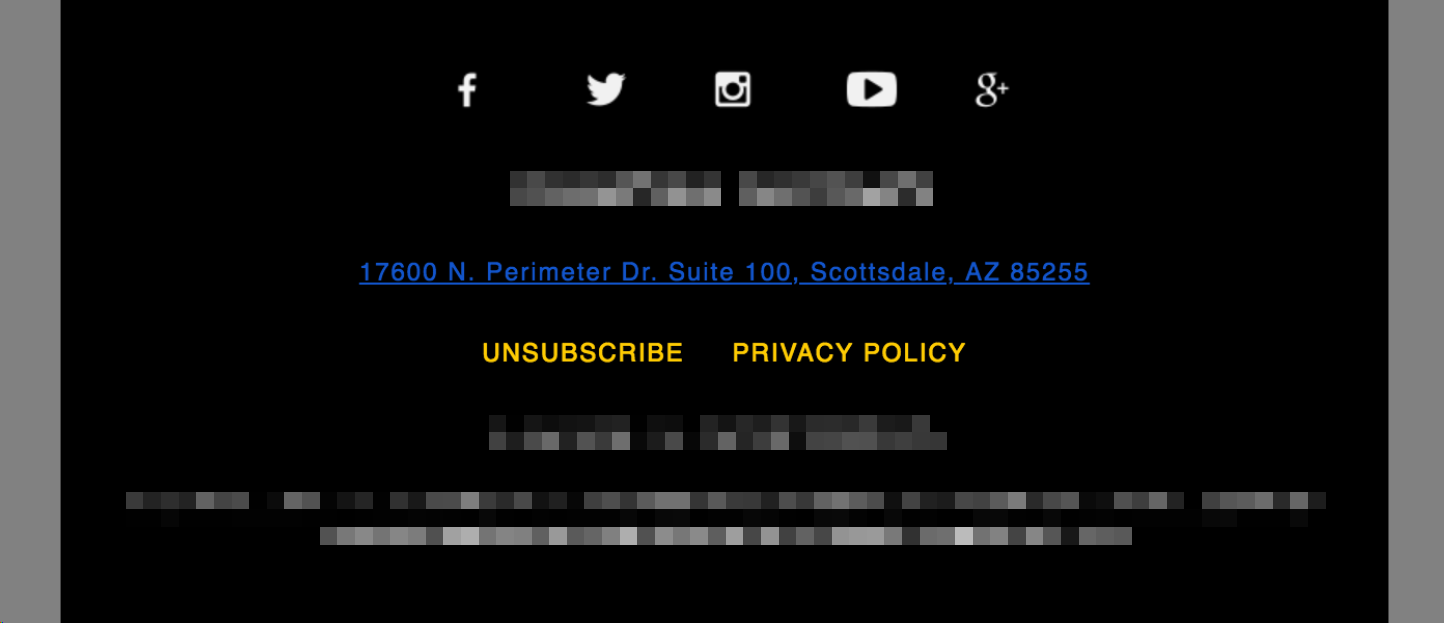
Alcuni potrebbero obiettare che ignorare lo stile blu e sottolineato sta andando troppo oltre. Tuttavia, il comportamento predefinito presenta seri problemi di accessibilità che possiamo combattere. Ad esempio, guarda questo piè di pagina e-mail con collegamenti blu aggiunti all'indirizzo:

È un design comune: testo bianco su sfondo nero, con testo piccolo per mantenere l'attenzione sul contenuto sopra di esso. Quando le informazioni sono collegate e viene applicato lo stile blu, il contrasto è estremamente basso. Chiunque abbia problemi di vista, o chi ha una vista eccellente che utilizza uno schermo oscurato o un dispositivo mobile in un ambiente soleggiato, avrà difficoltà a consumare queste informazioni. Una funzione utile si trasforma in un'esperienza frustrante.
Inoltre, non tutti i client di posta elettronica trattano il collegamento automatico allo stesso modo. Mentre i collegamenti blu sono il colpevole più comune, alcuni client mantengono il colore del carattere ma aggiungono una sottile sottolineatura. Alcuni clienti collegano i numeri di telefono ma non gli indirizzi. Con tutta questa incoerenza, può essere frustrante da gestire.
Quindi, come possono i designer di posta elettronica gestire i collegamenti blu?
Il modo migliore per ignorare lo stile di collegamento automatico
Sebbene abbiamo esaminato diverse soluzioni in passato, come il targeting del testo comunemente collegato con intervalli e classi, o l'inserimento di caratteri non visibili in quel testo per interrompere il comportamento, la soluzione migliore che abbiamo trovato è affidarsi a CSS incorporati per ignorare lo stile di collegamento automatico. Quindi, aggiungi valori come sottolineature e colori del marchio per far sapere alle persone che il contenuto è ancora selezionabile. Ideale per usabilità e accessibilità.
Questo metodo ha molto da offrire. Puoi:
- Imposta i tuoi stili sul testo.
- Usa stili diversi per collegamenti diversi: non impone uno stile in un'e-mail.
- Conserva le funzionalità introdotte dai client di posta elettronica e dai sistemi operativi.
- Mantieni lo stile facilmente.
Questo è un vantaggio sia per te che per i tuoi abbonati.
L'unico avvertimento? Diversi client di posta fanno cose diverse durante il collegamento automatico del testo, quindi sono necessarie più regole CSS per sovrascrivere lo stile.
 | Le tue email hanno link blu? Sapere sempre quando i client di posta aggiornano il rendering delle e-mail con Litmus Email Previews. Visualizza in anteprima le tue e-mail in tutti i client e dispositivi di posta elettronica più diffusi e individua gli errori prima di inviarle. Scopri di più → |
Sovrascrivere i collegamenti blu in Apple Mail
Quando si creano collegamenti attorno al testo, Apple Mail aggiunge attributi aggiuntivi a tali collegamenti oltre al solito href. Un semplice esempio è il seguente: