Come velocizzare WordPress: guida approfondita
Pubblicato: 2021-03-02Se desideri creare siti Web WordPress di successo per te o per i tuoi clienti, è essenziale imparare a velocizzare il tuo sito WordPress.
Mentre molte persone si concentrano giustamente sul design e sul contenuto di un sito Web, la velocità di caricamento del sito Web è altrettanto importante, se non di più. I tempi di caricamento influenzeranno l'esperienza utente del tuo sito, le classifiche SEO, i tassi di conversione, le frequenze di rimbalzo e altro ancora.
Tuttavia, comprendere tutti i dettagli delle prestazioni di WordPress può essere complicato, motivo per cui abbiamo creato questa enorme guida su come velocizzare il tuo sito WordPress.
In questo post, tratteremo tutto ciò che devi sapere. Inizieremo spiegando cosa rallenta i siti WordPress, perché la velocità è importante e come testare le prestazioni attuali del tuo sito.
Quindi, condivideremo un elenco completo di tattiche attuabili che puoi utilizzare per migliorare le prestazioni del tuo sito WordPress oggi.
Sommario
- Perché il tuo sito WordPress è lento?
- Perché la velocità del sito WordPress è importante?
- Come misurare la velocità del sito WordPress
- Cosa significano i risultati del test? E i "punteggi"?
- Che cos'è un buon tempo di caricamento del sito web?
- Come ottimizzare la velocità del sito WordPress
Perché il tuo sito WordPress è lento?
Esistono due grandi categorie di problemi che potrebbero rallentare il tuo sito WordPress:
- Prestazioni di backend: in termini generali, questo è il tempo impiegato dal server per consegnare i file.
- Prestazioni frontend : ecco come è ottimizzato il tuo sito WordPress stesso.
I problemi di prestazioni del backend generalmente provengono dal tuo hosting. Ad esempio, l'utilizzo di un hosting lento è uno dei maggiori colpevoli delle scarse prestazioni del backend. Puoi anche accelerare le prestazioni del backend rendendo il tuo server più efficiente con tattiche come la memorizzazione nella cache delle pagine, l'utilizzo dell'ultima versione di PHP, l'ottimizzazione del database e altro ancora.
I problemi di prestazioni del frontend dipendono molto di più dalle scelte che fai quando crei il tuo sito WordPress. Alcuni dei problemi comuni qui includono:
- Utilizzo di troppi plugin WordPress non ottimizzati
- Utilizzo di un tema WordPress pesante
- Caricamento di immagini grandi e non ottimizzate
- Avere JavaScript o CSS non ottimizzati
- Caricamento di troppi script di terze parti
Se vuoi massimizzare le prestazioni del tuo sito, devi ottimizzare entrambi i tipi di prestazioni. Ad esempio, anche un sito con una perfetta ottimizzazione del frontend potrebbe comunque caricarsi lentamente se si trova su un hosting molto lento (e viceversa).
I nostri suggerimenti di seguito riguarderanno la risoluzione di entrambi i tipi di problemi.
Perché la velocità del sito WordPress è importante?
Se hai mai utilizzato un sito Web a caricamento lento, sai intuitivamente quanto possa essere frustrante gestire un sito Web lento. È fastidioso e i tuoi visitatori saranno infastiditi se devono aspettare il caricamento dei tuoi contenuti (specialmente sui dispositivi mobili).
Quindi, a livello di base, un grosso problema con un sito Web WordPress lento è che crea un'esperienza utente davvero scadente per i tuoi visitatori, che è qualcosa che dovresti sempre cercare di evitare.
Tuttavia, ci sono anche molti aspetti negativi specifici nell'avere un sito web lento:
Classifiche SEO : Google utilizza la velocità del sito come fattore di ranking sia nei risultati desktop che in quelli mobili. Presto inizierà anche a utilizzare le metriche Core Web Vitals, che includono una metrica di velocità. La velocità del sito può essere particolarmente importante nelle nicchie competitive con molti siti forti, dove è un elemento di differenziazione tra due siti ugualmente forti. Ecco l'opinione di Google.
Tassi di conversione : tempi di caricamento più lenti portano a tassi di conversione più bassi. Anche solo un ritardo di 100 millisecondi può ridurre i tassi di conversione del 7%, secondo Akamai. Deloitte ha anche scoperto che solo un miglioramento di 100 millisecondi nella velocità del sito ha portato gli acquirenti a spendere il 10% in più.
Frequenza di rimbalzo : tempi di caricamento più lenti portano a frequenze di rimbalzo più elevate. Ad esempio, Pingdom ha scoperto che la frequenza di rimbalzo correlata al tempo per una pagina che si carica in due secondi è del 6%, ma che sale al 38% per una pagina che si carica in cinque secondi. Sui dispositivi mobili, Google ha scoperto che la probabilità che qualcuno rimbalzi passa dal 32% a 1-3 secondi al 90% a 1-5 secondi.

La velocità del sito è particolarmente importante anche sui dispositivi mobili, dove il 53% dei visitatori da dispositivi mobili lascerà una pagina il cui caricamento richiede più di tre secondi.
Come misurare la velocità del sito WordPress
Il modo più semplice per testare le prestazioni del tuo sito WordPress è utilizzare uno strumento di test della velocità. Con uno strumento del genere, tutto ciò che devi fare è inserire l'URL della pagina che desideri testare e lo strumento ti fornirà una serie di dati per valutarne le prestazioni.
Alcuni dei migliori strumenti gratuiti per il test della velocità sono:
- WebPageTest: offre molte variabili di test per raccogliere dati più utili.
- Veloce o Lento: test da più località in tutto il mondo per valutare i tempi di caricamento globali.
- GTmetrix: abbastanza flessibile se ti registri per un account gratuito.
- Google PageSpeed Insights: fornisce dati sulla velocità del mondo reale da Google, insieme ai test di Lighthouse.
Se desideri dati accurati, ci sono alcune variabili di test a cui devi prestare attenzione:
- Dispositivo: prova a testare sia i dispositivi desktop che quelli mobili.
- Posizione di prova : idealmente, dovresti eseguire il test dalla posizione più vicina al tuo pubblico di destinazione. Se il tuo pubblico è in tutto il mondo, dovresti testare da più posizioni.
- Velocità di connessione : la velocità delle connessioni Internet dei tuoi visitatori influenzerà la velocità di caricamento del tuo sito. Tuttavia, alcuni strumenti di test della velocità utilizzano una connessione ultraveloce per testare, il che rende il tuo sito più veloce di quanto non lo sarà per gli utenti reali. Idealmente, vuoi scegliere una velocità di connessione che corrisponda alle situazioni del mondo reale dei tuoi utenti.
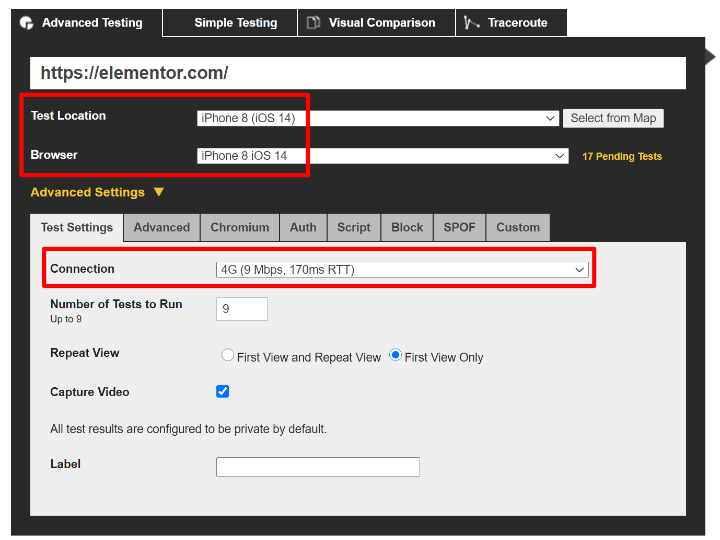
Ad esempio, ecco una configurazione di prova per testare le velocità del tuo sito per i visitatori mobili su una connessione 4G:

Cosa significano i risultati del test? E i "punteggi"?
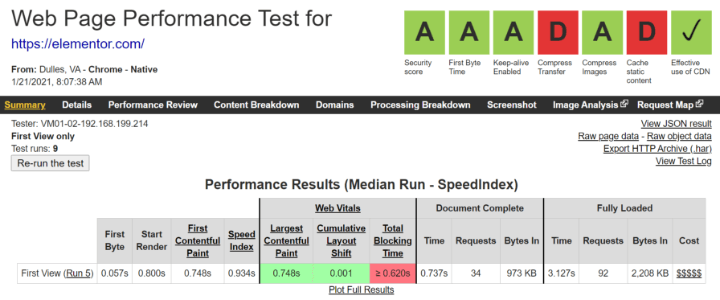
Una volta eseguito un test di velocità, otterrai molti numeri diversi (i numeri esatti dipendono dallo strumento che utilizzi).
In generale, dovresti concentrarti sui tempi di caricamento effettivi, non sui "punteggi". Sebbene i punteggi possano fornire una guida utile per aiutarti a ottimizzare il tuo sito, i tuoi visitatori si preoccupano solo di quanto tempo impiega effettivamente il tuo sito a caricarsi.
In termini di tempi di caricamento effettivi, vedrai numeri diversi. In generale, ti consigliamo di prestare attenzione sia ai tempi di caricamento completo (quanto tempo impiega l'intero sito per caricare) sia alle metriche di "esperienza utente" come Largest Contentful Paint (LCP), che misura quanto tempo impiega il tuo sito "contenuto principale" per diventare visibile (anche se il tuo sito sta ancora caricando contenuti e script below-the-fold).

Che cos'è un buon tempo di caricamento del sito web?
In generale, un buon tempo di caricamento di un sito Web è inferiore a due o tre secondi. Per gli utenti mobili, Google consiglia meno di tre secondi. E per i negozi di eCommerce, dovresti mirare a meno di due secondi.
Tuttavia, ricorda che il tempo di caricamento completo del tuo sito non è l'unica metrica importante. Dovrai anche concentrarti sul tempo di caricamento "percepito" del tuo sito, ovvero quanto velocemente i tuoi visitatori "si sentono" come il tuo sito. Nelle parole di Google:
"Largest Contentful Paint (LCP) è una metrica importante e incentrata sull'utente per misurare la velocità di caricamento percepita perché segna il punto nella sequenza temporale del caricamento della pagina in cui è probabile che il contenuto principale della pagina sia stato caricato: un LCP veloce aiuta a rassicurare l'utente che la pagina è utile."
Google consiglia che il tuo tempo LCP sia inferiore a 2,5 secondi e inizierà a utilizzare questo criterio come fattore di ranking SEO nel 2021.
