Come utilizzare Figma per la progettazione di siti Web
Pubblicato: 2022-03-03Figma è un software di progettazione dell'interfaccia utente SaaS che rende la collaborazione su progetti visivi più semplice che mai. Essendo basato su cloud, consente all'utente di continuare il proprio lavoro da qualsiasi dispositivo con connessione a Internet, da qualsiasi parte del mondo.
Inoltre, i proprietari dei progetti possono fornire ai compagni di squadra diversi livelli di accesso in modo che possano rivedere i progetti, apportare modifiche e lasciare commenti in tempo reale. Lo strumento è intuitivo da usare, il che rende l'inserimento di nuovi collaboratori semplice e senza problemi.
Grazie a queste e molte altre risorse, negli ultimi anni Figma ha rapidamente sostituito Adobe XD e Sketch nel cuore di molti designer.
Quindi, come utilizzare Figma per il web design?
In questo articolo, forniamo un pratico flusso di lavoro sviluppato dai nostri designer dell'interfaccia utente qui su DevriX. È stato testato nel tempo ed è efficiente e facile da seguire.
Continua a leggere e prendi appunti!
1. Tipi di siti web
Prima di approfondire le specifiche su come utilizzare Figma per la progettazione di siti Web, diamo prima un'occhiata ai siti Web più comuni e a cosa li definisce:
- Affare. I siti Web aziendali di solito sono costituiti da meno pagine o possono anche essere sviluppati sotto forma di un sito Web di una pagina. Se sei interessato all'opzione di una pagina, puoi trovare ispirazione e risorse nella community di Onepagelove.
- Prodotto. Questi sono simili ai siti Web aziendali ma con ulteriori scopi di marketing e vendita. Ecco perché la creatività nel layout e nella grafica è benvenuta quando si progetta un sito Web di questo tipo. I siti Web di prodotti possono essere collegati a un negozio di e-commerce con più prodotti o essere autonomi. Un buon esempio di tale sito Web è quello di Apple
- Notizie e blog. Questi tipi di siti Web sono visitati quotidianamente da un gruppo eterogeneo di persone, quindi è necessario applicare diligentemente le regole di layout e progettazione. Inoltre, anche i portali Web, come Wired e Yahoo, rientrano in questa categoria e richiedono un approccio specifico perché spesso consentono agli utenti di configurare il contenuto in base alle proprie preferenze.
- App Web e SaaS. I siti Web per tali prodotti di solito racchiudono un enorme ecosistema di funzionalità e applicazioni. Disponendo di un sistema di progettazione ben organizzato che segue i principi della progettazione atomica, è possibile ridurre notevolmente i tempi di sviluppo. Inoltre, l'utilizzo di componenti e librerie riutilizzabili e la progettazione di una struttura ben congegnata sono essenziali per la velocità e la qualità del processo di sviluppo .Questi siti Web offrono una maggiore produttività e collaborazione, quindi è davvero importante che siano progettati e costruiti per funzionare in modo impeccabile. Buoni esempi in questa categoria sono Facebook, Asana, Discord, Slack e la stessa Figma.
- Negozi in linea. I siti di e-commerce sono uno dei più antichi tipi di contenuti web. Analogamente ai due precedenti, questi siti Web sono popolati con grandi quantità di informazioni. Tuttavia, hanno anche centinaia di migliaia di pagine di prodotti che sono (quasi) esattamente le stesse. Ciò che è veramente importante qui non è tanto il front-end e il design, ma il codice back-end forte e pulito che contiene l'intero sistema attivo e funzionante. Esempi di piattaforme di eCommerce popolari sono Amazon, Etsy, Aliexpress, ecc.
2. Quali sono i passaggi nella progettazione di un sito Web?
Indipendentemente dal fatto che tu stia utilizzando Figma o uno strumento diverso, quando progetti un sito web, il tuo compito è prendere un semplice brief, che si tratti di poche righe o di un intero documento di ricerca, e dargli vita visivamente. Il processo inizia con un'idea, che poi si trasforma in un piano strutturale e in un'architettura dell'informazione.
Pensala come la base in cemento e le colonne di un edificio: senza la struttura o lo "scheletro", l'intera struttura cadrà.
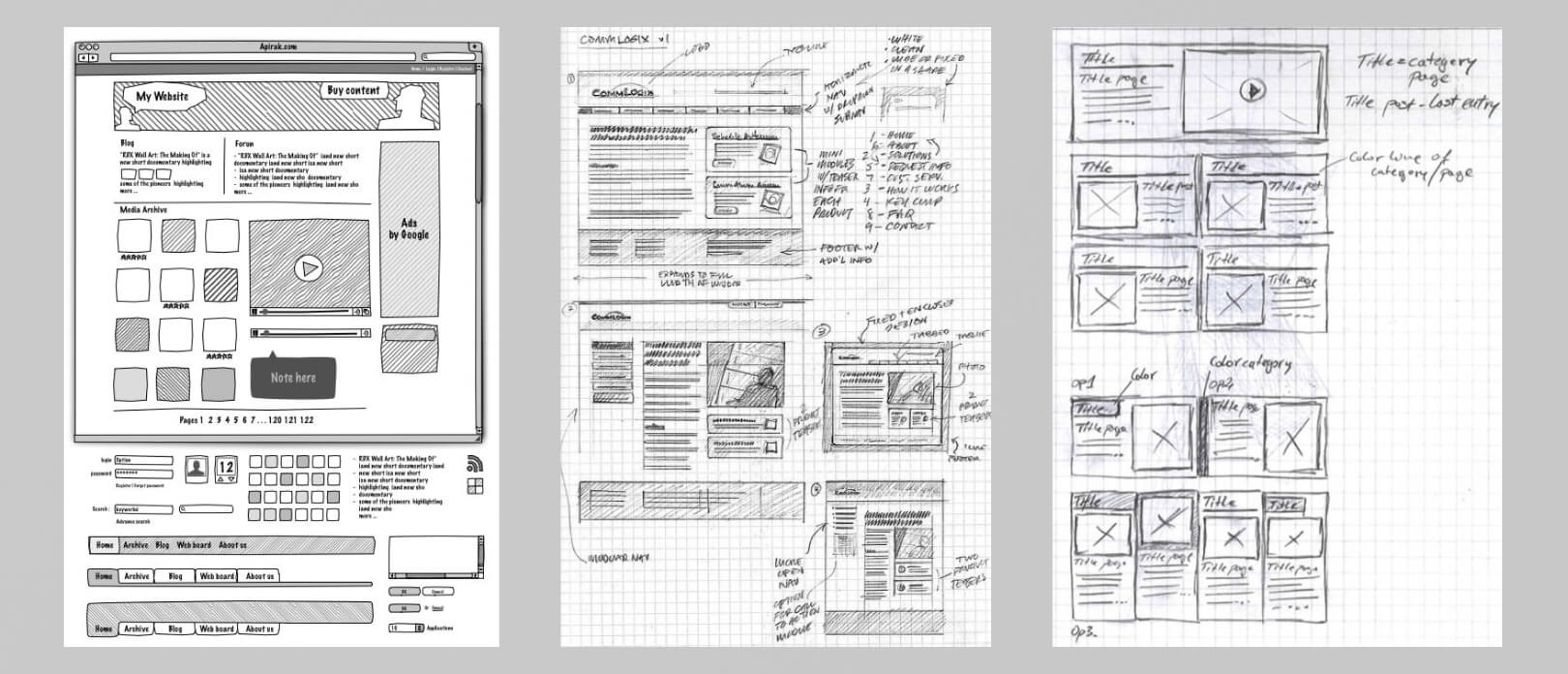
Dopo aver definito quali saranno le pagine separate e come apparirà il contenuto generale, puoi disegnare alcuni schizzi senza dettagli o fedeltà. Questi sono chiamati wireframe.
In Figma, puoi progettare i tuoi wireframe da zero o costruire su modelli che corrispondono al tuo design.
In ogni caso, questi ti aiuteranno a vedere l'intera immagine prima di sporcarti le mani con la creazione del tuo fantastico nuovo design.

Dopo aver concordato il layout con il tuo project manager e/o cliente, puoi iniziare a entrare in una versione più dettagliata di queste idee approssimative trasferendole in un prototipo a metà definizione. Se hai più layout ripetuti, devi progettarli solo una volta, quindi moltiplicarli e modificarli secondo necessità.
Tuttavia, tieni presente che non siamo ancora nella fase con il contenuto effettivo e le immagini interessanti. Il design di un sito Web deve essere ben definito prima di investire tempo in una variante finale perfetta per i pixel. Inoltre, è importante non far perdere tempo agli sviluppatori e farli lavorare su qualcosa che non è definitivo.
Per assicurarti che i risultati corrispondano ai requisiti, chiedi sempre feedback e recensioni al tuo team durante ogni passaggio.
3. Griglia e layout
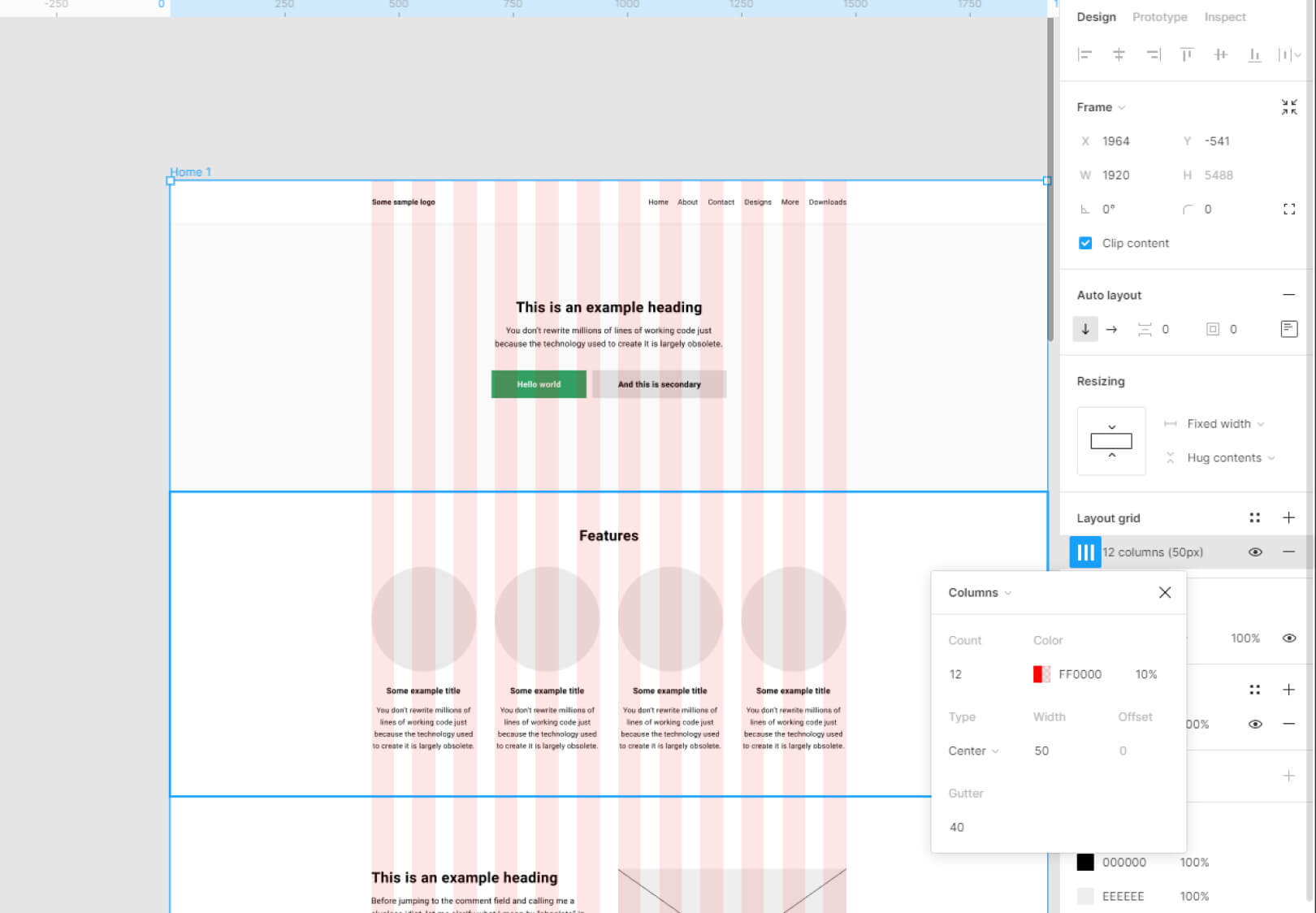
Figma ha una funzione "snap to grid", che è molto utile quando si tratta di griglia e layout.
La linea guida migliore e più comunemente usata per il web design è il sistema di griglia a colonne verticali. Ti consente di mettere gli elementi del design in un ordine coerente e mantenere il layout più visivamente accessibile ai collaboratori che rivedono il contenuto.
La procedura consigliata consiste nell'utilizzare 12 colonne con una larghezza compresa tra 50 e 100 px. La grondaia tra di loro può variare. Inoltre, una buona regola pratica è quella di tenere tutto diviso per 8 o 10.

Segui sempre i limiti della griglia e il riempimento tra gli elementi, lasciando uno spazio bianco in modo che il contenuto possa essere facilmente distinguibile.
4. Quali sono i componenti di un sito Web?
Il passo successivo nella progettazione di un sito Web in Figma è concentrarsi sui singoli componenti.
Per prima cosa, imposta i tuoi schermi. Lavora in una cornice con una larghezza di 1920px. Quindi puoi iniziare ad aggiungere:
Un'area di intestazione o una barra di navigazione
La sezione dell'intestazione e della barra di navigazione deve essere semplice e leggibile e avere sempre le stesse dimensioni su tutte le pagine. Include il logo, i pulsanti di navigazione, a volte un indirizzo, le icone dei social media, ecc.
Poiché le persone tendono a leggere da sinistra a destra, l'ordine più comune è aggiungere prima il logo e poi il resto degli elementi. Questo può essere diverso a seconda del tipo specifico di attività o dei desideri del cliente.

Puoi trovare risorse utili sull'argomento qui e qui.
Una sezione "Eroe".
La sezione degli eroi è il patrimonio immobiliare di qualsiasi sito web ben progettato! È qui che fai la prima impressione. Di solito, può essere un'illustrazione a tutta larghezza o una foto con una breve descrizione accattivante dell'attività.
Ricorda di mantenere tutti i tuoi elementi importanti nell'immagine dell'eroe sopra la "piega" (la linea immaginaria nella parte inferiore dello schermo). 800-900px dovrebbero essere sufficienti. Considera dimensioni diverse per l'immagine e verifica come verrà ritagliata o ridimensionata su schermi più piccoli o più grandi.
La tendenza attuale è quella di utilizzare immagini 3D e elementi grafici minimi interattivi che reagiscono al passaggio del mouse. Tuttavia, qualunque immagine tu scelga per questa sezione, cerca di evitare foto stock e immagini fisse.
Puoi dare un'occhiata a questo articolo per un'analisi approfondita delle variazioni e delle migliori pratiche
Testo, caratteri e dimensioni
Uno degli elementi più importanti del web è l'effettivo contenuto scritto.
È essenziale che tutta la tipografia sia leggibile e leggibile. I titoli delle sezioni possono variare da 40 px a 60 px per diversi tipi di carattere, mentre il corpo del testo può scendere a 16 px – 18 px.
Tuttavia, tieni sempre a mente gli standard. Google ha recentemente lanciato la sua Conoscenza dei caratteri che potrebbe essere utile per espandere le tue competenze.
Moduli e campi di input
I moduli e i campi di input sono progettati per servire a uno scopo in cui al visitatore è richiesto di scrivere qualcosa ed eseguire un'interazione testuale con il sito.
Assicurati di allinearli sempre a sinistra e usa un massimo di due colonne (cerca di attenersi a una).
Per una migliore esperienza utente, organizza i tuoi campi da "più facili" a "più difficili" e progetta notifiche di riepilogo e caselle di aiuto per guidare l'utente. Potresti anche considerare l'aggiunta di barre di avanzamento a moduli più lunghi con più campi, in questo modo l'utente saprà quanto sono lontani e quanti passaggi in più aspettarsi.
Puoi trovare uno studio più dettagliato sui moduli qui.
Pulsanti e controlli
Un pulsante può portare un utente a una nuova pagina o aprire un'altra finestra pop-up. L'applicazione dei pulsanti può essere varia, ma ciò che li definisce è che devono sempre essere accattivanti.
Il pulsante più importante su cui concentrarsi è la cosiddetta call-to-action (CTA). Quando si tratta di pagine di destinazione, questo pulsante è ciò che riguarda l'intera pagina. Dovrebbe essere coerente con il resto del contenuto e costringere l'utente a fare clic su di esso.
Tabelle
Le tabelle sono spesso viste come una grande sfida nel web design, specialmente nei layout mobili. Visualizzano dati ricchi di testo e, il più delle volte, il loro scopo è consentire all'utente di confrontare le informazioni fianco a fianco.
In Figma creare tabelle è facile. Puoi utilizzare il plug-in per la creazione di tabelle per progettare e visualizzare le informazioni più velocemente.
Per una migliore esperienza utente, considera l'utilizzo di un riempimento di sfondo leggermente diverso per ogni altra riga ed evita i bordi poiché aggiungono inutili disordine alla tabella.
Puoi trovare altri suggerimenti utili qui.
Carte
Le carte sono più comunemente utilizzate nei blog e nei negozi online.
Gli elementi del design di solito includono un'immagine e un breve titolo o descrizione. Questi servono come punti di accesso a informazioni più dettagliate visualizzate su una nuova pagina separata.
Per emulare l'interattività del componente, puoi applicare le ombre. Inoltre, tieni sempre a mente la gerarchia, raggruppa attentamente i tuoi elementi e segui la tua griglia di base.
Puoi trovare maggiori informazioni sulla progettazione delle carte qui e qui.
Finestre modali o pop-up
I modali e le finestre di dialogo a comparsa sono finestre che fluttuano sopra la finestra principale del sito web. Questi variano da dichiarazioni di non responsabilità sui cookie, messaggi di errore, promozioni speciali e così via.
Quando consideri il design, dovresti trattarli come una carta fluttuante con un CTA super importante. Tuttavia, assicurati di fornire un pulsante chiaramente visibile che consenta all'utente di chiudere il popup e continuare con il contenuto principale. Altrimenti, questo rende l'UX molto spiacevole.

Fonte
Puoi leggere di più sulla progettazione di questo tipo di componente del sito Web qui.
5. Suggerimenti per un uso efficace di Figma
Ecco alcuni suggerimenti pratici aggiuntivi su come utilizzare Figma per la progettazione di siti Web:
- Usa layout automatico. Sforzati di utilizzare il più possibile il layout automatico e mantieni i tuoi frame in un buon ordine e gerarchia. In questo modo, il tuo lavoro di progettazione può essere facilmente accessibile dai tuoi compagni di squadra, sviluppatori e qualsiasi altro collaboratore. Inoltre, dai un nome ai tuoi frame e livelli di conseguenza e in modo riconoscibile in modo che ogni membro del team possa capire dove andare o cosa fare dopo .
- Comprimi le tue immagini. Tieni presente che durante l'importazione di immagini raster, Figma esegue una compressione generale. Evita di sovraccaricare la tua pagina con screenshot ad alta risoluzione e JPG. Sicuramente una moodboard e la foto di uno schizzo su carta possono essere utili, ma pensa anche alle persone con PC più lenti e schede GPU più deboli.
- Usa la funzione Commenti. I commenti in Figma rendono facile collaborare con i compagni di squadra in tempo reale. Puoi lasciare loro messaggi per chiedere la loro opinione e discutere di questioni urgenti, rivedere i loro commenti sui progetti e dare seguito a qualsiasi domanda che potrebbe sorgere.
- Evita testo segnaposto. Il testo segnaposto, noto anche come LOREM IPSUM, è comunemente usato nella progettazione, soprattutto quando si utilizzano modelli e grafica stock. Tuttavia, gli avanzi nel design finito possono portare a un'esperienza utente davvero spiacevole. Invece, puoi utilizzare testi di Wikipedia, relativi all'argomento/contesto. Se hai poco tempo, c'è un plug-in Figma che ti consente di riempire rapidamente le tue pagine.
Linea di fondo
Figma è una delle soluzioni di progettazione dell'interfaccia utente più intuitive e flessibili disponibili oggi. Consente ai team fissi e remoti di collaborare in modo più efficiente e contribuisce a una migliore produttività nei processi di sviluppo web.
Il flusso di lavoro che abbiamo presentato può fungere da guida Figma solida e facile da seguire per i principianti e fornisce una panoramica dei passaggi coinvolti nella progettazione di un progetto web. Seguendo questi, non solo puoi progettare diversi tipi di siti Web, ma migliorare le tue abilità nel processo.
