Come utilizzare gli effetti di movimento per animare le immagini (Ruota, Scala, Scorri e Trasparenza)
Pubblicato: 2019-05-06A seguito dell'enorme risposta positiva che abbiamo ricevuto dopo i nostri tutorial sugli effetti di movimento, abbiamo deciso di riunirli in un articolo che ti aiuterà a creare siti Web più interattivi molto facilmente.
Tratteremo:
- Effetti di rotazione, orizzontale e scala
- Effetto di trasparenza dell'immagine
- Ruota e ridimensiona le immagini
- TRUCCO BONUS: effetto di sovrapposizione del testo animato
Allora andiamo...
Animazione immagine: ruota, scorrimento orizzontale, scorrimento verticale e scala
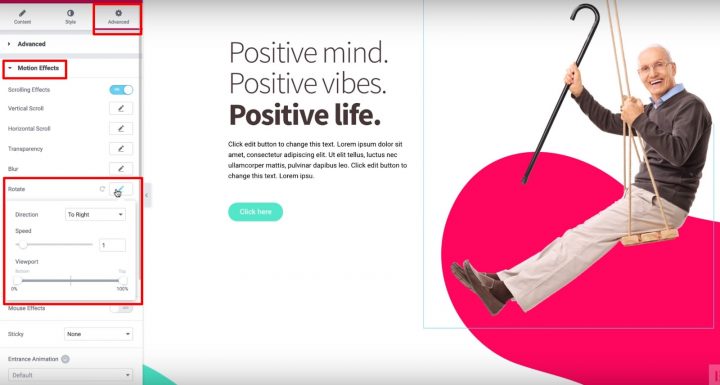
1. Ruota immagine: far oscillare le immagini
Per far oscillare un'immagine, fai clic sulla scheda Avanzate, apri la sezione Effetti di movimento e attiva Effetti di scorrimento .
Quindi, fai clic sull'opzione Ruota e scegli in quale direzione ruotare l'immagine.
Per rendere fluida l'animazione, imposta anche il cursore Velocità su 1 .
Infine, puoi lasciare il Viewport impostato sui valori predefiniti – 0% e 100%:

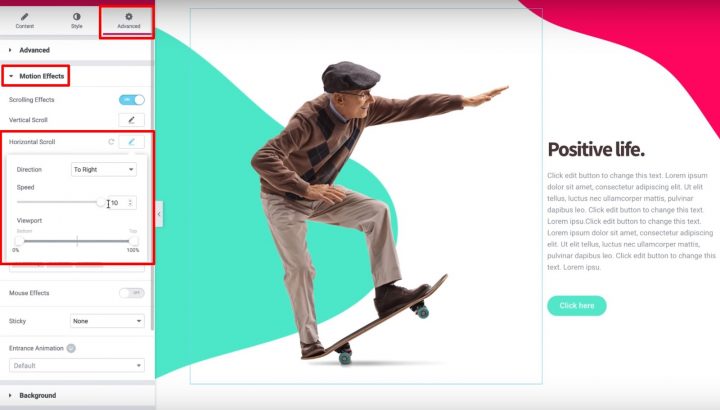
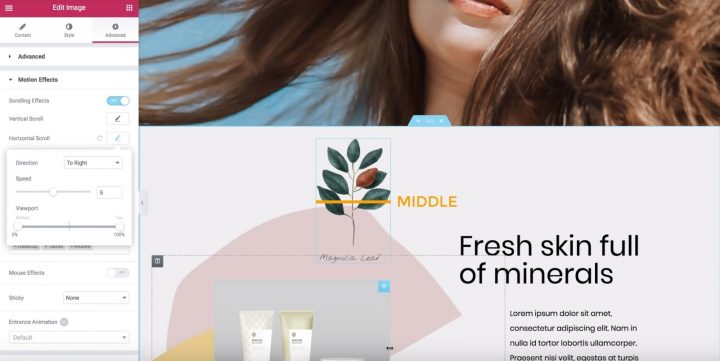
2. Scorrimento orizzontale dell'immagine: come far scorrere le immagini
- Scegli la direzione in cui vuoi far scorrere l'immagine
- Imposta la velocità su 10

E questo è tutto! La tua immagine scorrerà mentre un visitatore scorre la pagina.
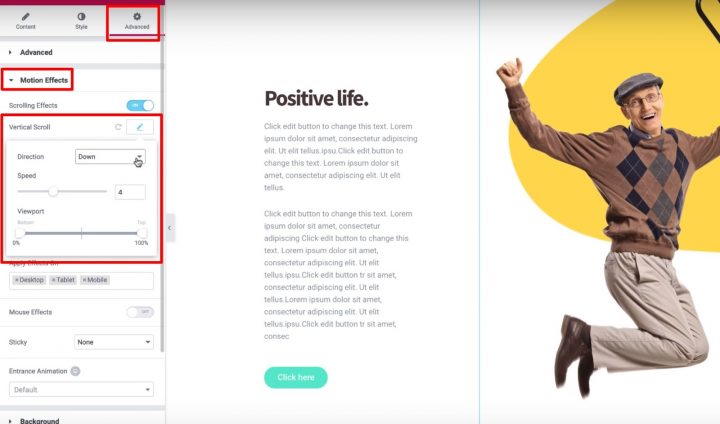
3. Scorrimento verticale dell'immagine: come far fluttuare le immagini
Per far fluttuare un'immagine, attiva Effetti di scorrimento . Quindi, abilita lo scorrimento verticale e imposta la direzione uguale a Giù

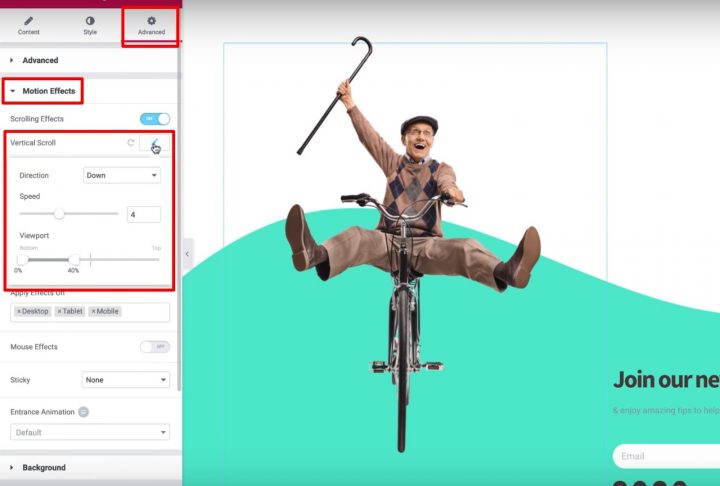
4. Scala immagine: come creare uno zoom immagine
Con quest'ultimo, sembrerà che l'immagine si muova verso il visitatore mentre il visitatore scorre verso il basso. Un altro modo di pensare a questo è come l'immagine che "affonda".
Per iniziare, attiva Effetti di scorrimento . Quindi, abilita lo scorrimento verticale e:
- Imposta la direzione su Giù
- Imposta il Viewport tra 0% e 40%

Quindi, fai clic sull'opzione Scala e imposta la Velocità uguale a 6 . Inoltre, usa l'impostazione Viewport per impostare il 20% in basso e l' 80% in alto .
Ora che sai come usare gli effetti di scorrimento, sperimenta i tuoi design per creare qualcosa di fantastico!
Trasparenza delle immagini: fai scomparire immagini e sfondi sullo scorrimento
- Seleziona un'immagine
- Vai alla scheda Avanzate
- Trova la sezione Effetti di movimento
- Attiva gli effetti di scorrimento

Quindi, scaviamo nell'opzione Viewport e vediamo come funziona.
Innanzitutto, è importante definire il termine: l'area visibile di un visitatore è la dimensione visibile dello schermo del dispositivo di un utente .
Le opzioni di viewport consentono di scegliere quando iniziare e fermare l'effetto di scorrimento scelto sulla base di viewport di un visitatore:
Ad esempio, se imposti la parte inferiore della finestra su 0% e la parte superiore su 100%, l'immagine inizierà a muoversi non appena diventa visibile nella parte inferiore della finestra di un visitatore. Inoltre, l'immagine raggiungerà la sua posizione "originale" quando si trova al centro del viewport del visitatore ( o, 50% ), e continuerà a muoversi fino a raggiungere la parte superiore (100%).
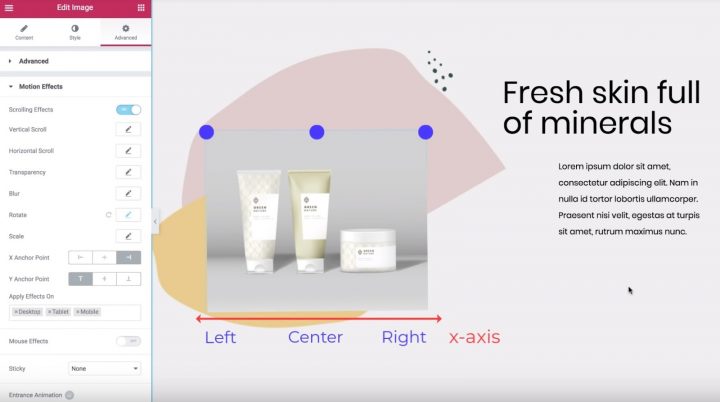
Quindi ecco l'intero effetto in dettaglio:
- L'immagine inizierà a sinistra della posizione originale quando appare per la prima volta nel viewport di un visitatore ( viewport del visitatore a 0% )
- Raggiungerà la sua posizione originale al centro del viewport di un visitatore (viewport del visitatore al 50% )
- Continuerà a scorrere a destra della sua posizione originale mentre il visitatore continua a scorrere ( fino a raggiungere il 100%)

D'altra parte, se imposti la parte inferiore della finestra su 50% e la parte superiore su 100%:
- L'immagine inizierà nella sua posizione originale.
- Una volta che l'immagine si trova al centro della visualizzazione del visitatore (50%), inizierà a spostarsi verso destra finché l'immagine non raggiunge la parte superiore della visualizzazione del visitatore (100%).
Diamo un'occhiata a un altro tipo di effetto di scorrimento per capire come funziona il Viewport ...
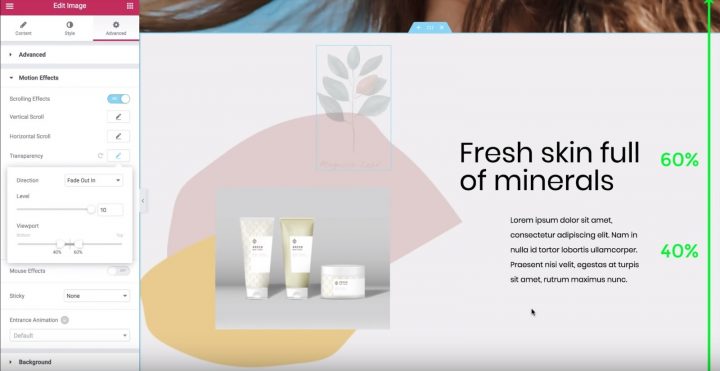
Esempio di effetto trasparenza
- Imposta la direzione su Fade In
- Imposta il livello a 10 ( questo rende l'immagine molto trasparente per iniziare )
- L'immagine svanirà dallo 0% al 40%
- Rimarrà sbiadito tra il 40% e il 60%
- Una volta raggiunto il 60%, ricomincerà a sfumare tra il 60% e il 100%

Ora che sai come funziona l'impostazione Viewport , puoi giocare con diverse impostazioni per trovare l'effetto che ti piace.

Usa i punti di ancoraggio X e Y negli effetti di rotazione e scala
In questo video imparerai a conoscere i punti di ancoraggio X e Y per gli effetti Ruota e Scala in Effetti di movimento di Elementor.
Alla fine, saprai come applicare queste impostazioni per creare alcuni fantastici effetti di movimento sul tuo sito.
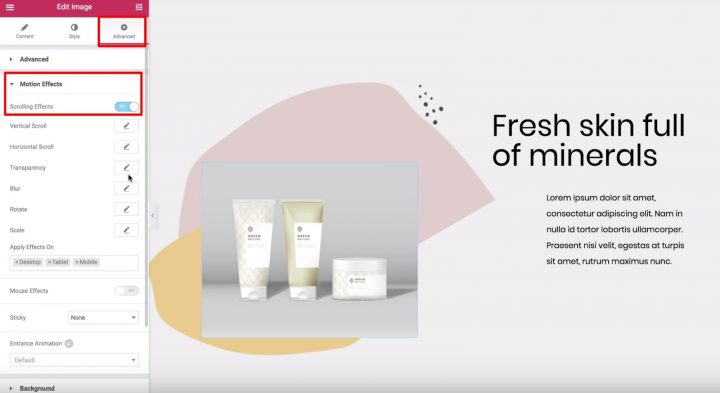
Per iniziare, seleziona l'immagine a cui vuoi aggiungere effetti e:
- Vai alla scheda Avanzate
- Trova le impostazioni degli effetti di movimento
- Attiva gli effetti di scorrimento

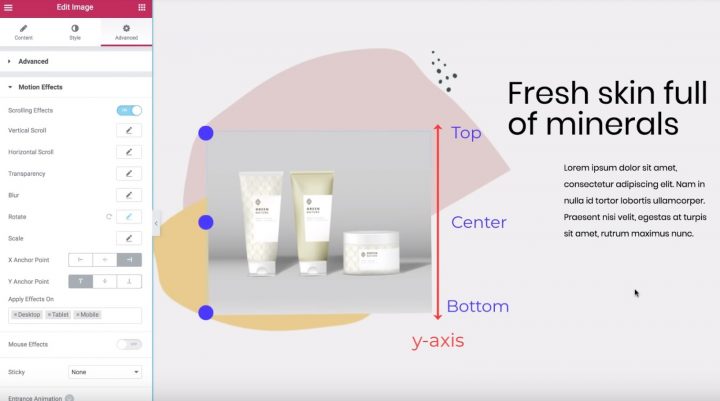
Punti di ancoraggio nell'effetto di rotazione



Punti di ancoraggio nell'effetto scala
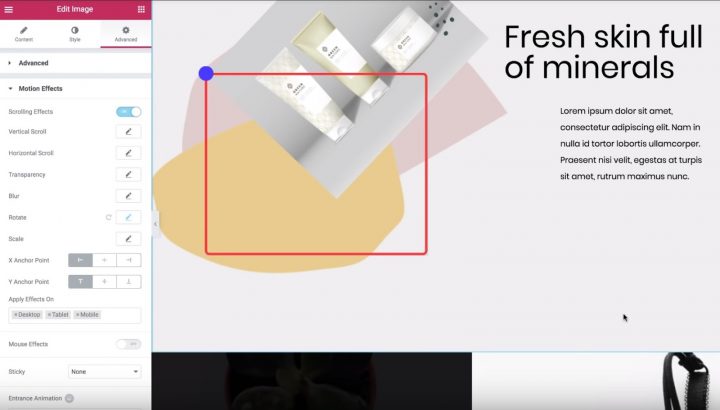
Ora che hai compreso il concetto di base, diamo un'occhiata a come funziona questa stessa idea con l'effetto Scala .
Per iniziare, disabilita l'effetto Ruota, attiva l'effetto Scala e:
- Imposta la direzione per ridimensionare
- Imposta la velocità su -5
Per impostazione predefinita, sia il punto di ancoraggio X che il punto di ancoraggio Y sono impostati su Center , il che significa che l'immagine viene ridimensionata verso il centro del widget immagine.
D'altra parte, se imposti i punti di ancoraggio su Left e Top , l'immagine si ridimensionerà verso l'angolo in alto a sinistra.
È esattamente la stessa idea dell'effetto di rotazione.
Ora che sai come funzionano i punti di ancoraggio X e Y, vai avanti e gioca con queste impostazioni per creare l'effetto esatto che desideri.
TRUCCO BONUS: Effetto di sovrapposizione del testo animato
In questo video imparerai come utilizzare la funzione di scorrimento orizzontale negli effetti di movimento di Elementor per creare un effetto di testo animato sul tuo sito.
Sarai in grado di spostare il testo nella pagina mentre i visitatori scorrono. E con alcune modifiche, puoi persino far cambiare colore al testo mentre si muove.
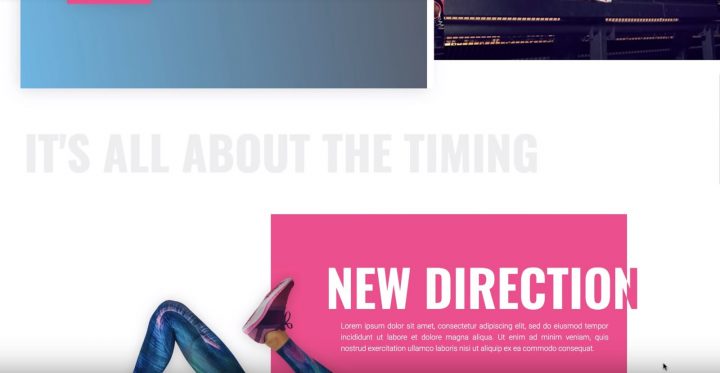
Per questo esempio, tratteremo come creare più intestazioni animate:
- Una semplice intestazione grigia che si sposta a destra e rimane dello stesso colore
- Un'intestazione bianca e rosa che si sposta a sinistra e cambia da bianca a rosa una volta che attraversa lo sfondo rosa

Creazione della prima intestazione: solo movimento
Iniziamo con l'intestazione grigia piena.
Seleziona l'intestazione, quindi:
- Vai alla scheda Avanzate
- Trova la sezione Effetti di movimento
- Attiva gli effetti di scorrimento
Quindi, fai clic sulla matita accanto all'effetto Scorrimento orizzontale per inserire le sue impostazioni:
- Cambia la direzione nella direzione in cui desideri che il testo scorra ("A destra" per il nostro esempio)
- Lascia le impostazioni Velocità e Viewport come predefinite
E questo è tutto! La tua intestazione scorrerà verso destra mentre un visitatore scorre la pagina verso il basso.
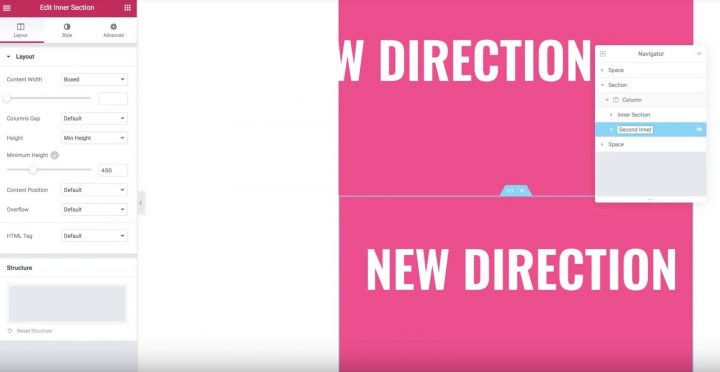
Creazione della seconda intestazione - Movimento e cambio colore
- Creazione di sezioni interne duplicate
- Utilizzo dell'opzione Overflow: nascosto per nascondere l'intestazione da una delle sezioni una volta che passa all'esterno della sezione interna


Ora, modifica il widget Titolo e attiva Effetti di scorrimento nella scheda Avanzate . Quindi, abilita l'impostazione Scorrimento orizzontale e lascia le opzioni come predefinite.
Ora, la tua intestazione si sposterà a sinistra, ma non cambierà ancora colore. Puoi vedere che è ancora bianco anche sullo sfondo bianco.
Risolviamolo...
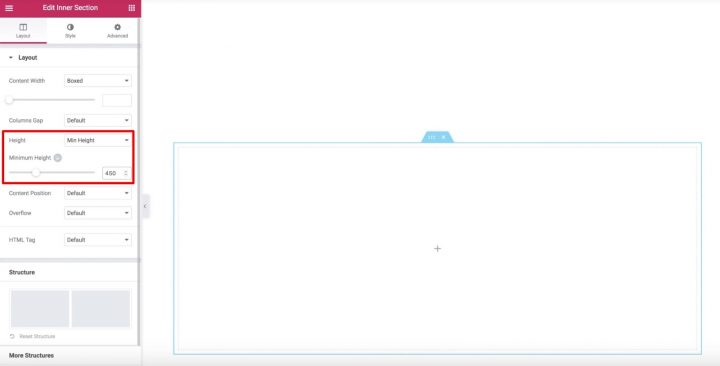
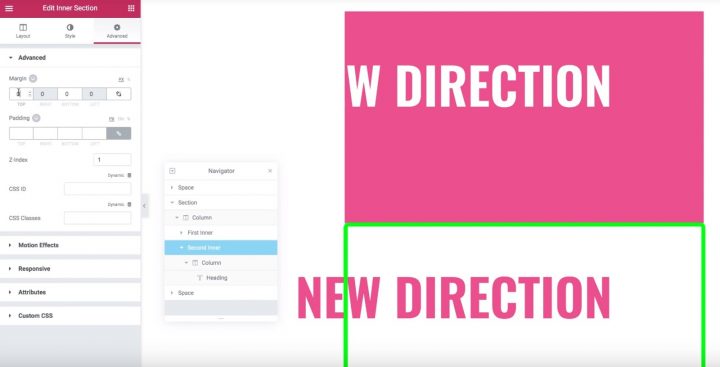
Quindi, duplica la sezione interna. Ora avrai due sezioni interne e titoli identici. Puoi usare il Navigatore per rinominare le sezioni per aiutarti a ricordare quale è quale:


Per ottenere questo effetto, vai alle impostazioni per la sezione interna originale . Nella scheda Layout , trova l'opzione Overflow e impostala su Nascosto .
E questo è tutto! Ora, solo l'intestazione della sezione duplicata apparirà una volta che scorre oltre la sezione interna, che crea l'effetto di testo che cambia colore.
