Come utilizzare Prefetch e DNS-Prefetch in WordPress?
Pubblicato: 2021-10-07Al giorno d'oggi, hai molti meccanismi per accelerare il caricamento del tuo sito WordPress. Tuttavia, non è sufficiente concentrarsi solo sul caricamento del contenuto della tua pagina web attuale. Devi anche migliorare le risorse richieste dalle pagine collegate e caricate sul tuo sito da siti di terze parti. Puoi farlo utilizzando gli attributi Prefetch e DNS-Prefetch con il meta tag link nella sezione dell'intestazione. Ciò suggerirà ai browser di caricare le risorse in modo proattivo per migliorare la velocità di caricamento quando sono necessarie. In questo articolo spiegheremo cosa sono Prefetch e DNS-Prefetch e come usarli in WordPress.
Correlati: che cos'è Preconnect e come utilizzare PreConnect in WordPress?
Prefetch Vs DNS-Prefetch
Facciamo un semplice esempio per capirlo meglio. Hai un post WordPress che contiene le due cose seguenti:
- Link a una pagina importante del tuo sito: la pagina importante contiene un'immagine infografica di dimensioni molto grandi. Ti aspetti che quasi tutti gli utenti che arrivano alla pagina corrente clicchino sul collegamento e visitino la tua pagina importante. In questo caso, è possibile utilizzare l'attributo prefetch per indicare al browser di avviare il download dell'immagine infografica necessaria se l'utente visita la pagina importante. migliorerà la velocità di caricamento della pagina importante poiché l'immagine grande è già scaricata e tenuta pronta nella cache locale del browser.
- Collegamento a un sito Web esterno: il tuo post corrente utilizza Google Fonts che viene generalmente caricato dai server di Google fonts.gstatic.com e fonts.googleapis.com. Quando gli utenti caricano la pagina, il browser deve eseguire la risoluzione del nome host per i server di Google e ottenere i relativi indirizzi IP. Ciò potrebbe facilmente ritardare il caricamento dei caratteri, specialmente quando si dispone di una connessione Internet lenta. Qui puoi utilizzare DNS-Prefetch per accelerare il processo di risoluzione dei nomi di dominio dei domini esterni di cui hai bisogno sul tuo sito.
Speriamo che questi due casi spieghino chiaramente l'uso di Prefetch e DNS-Prefetch. Passiamo a come utilizzare Prefetch e DNS-Prefetch nel sito WordPress.
Utilizzo di Prefetch in WordPress
Come accennato, l'utilizzo di Prefetch dirà al browser di recuperare le risorse che ritieni necessarie in seguito come parte di una successiva interazione dell'utente. Ciò utilizzerà il tempo di inattività del browser per avviare il download proattivo di risorse come CSS, JavaScript e immagini. Puoi aggiungere manualmente il seguente tag di collegamento nella sezione dell'intestazione del tuo sito per utilizzare Prefetch.
<link rel="prefetch" href="my-big-important-image.png">In alternativa, puoi anche utilizzare l'attributo "next" invece di "prefetch" per eseguire la stessa funzione.
<link rel="next" href="my-next-page.html">Tuttavia, il problema qui è che è necessario un plug-in come Inserisci codice nell'intestazione e nel piè di pagina per inserire il meta tag del collegamento. Invece di ciò, puoi utilizzare un plug-in dedicato Pre* Party Resource Hints per creare vari tipi di suggerimenti per il browser.
- Vai alla sezione "Plugin > Aggiungi nuovo" e trova il plug-in Suggerimenti per le risorse pre* party. Installa e attiva il plugin sul tuo sito.
- Per implementare Prefetch sul tuo sito, fai clic sul menu "Pre* Party".
- Vai alla scheda "Inserisci suggerimenti" e scorri verso il basso fino alla sezione "Aggiungi nuovo suggerimento risorsa".
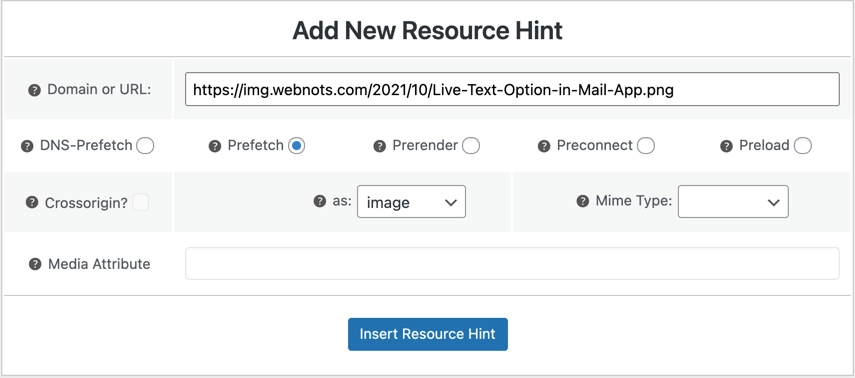
- Nella casella "Dominio o URL", inserisci l'URL completo del file di risorse che desideri precaricare.
- Seleziona il pulsante di opzione "Prefetch" e il plug-in disabilita automaticamente i campi non l'applicazione per il precaricamento. Ad esempio, verranno disabilitate le opzioni crossorigin e Media Attribute che non sono applicabili per il prefetch.
- Fare clic sul menu a discesa dell'attributo "come" e selezionare il tipo di file applicabile. Ad esempio, selezioniamo l'immagine poiché abbiamo fornito l'URL dell'immagine nella casella "Dominio o URL".
- Lascia vuoto il campo Tipo MIME.
- Fare clic sul pulsante "Inserisci collegamenti alle risorse" nella parte inferiore della pagina per applicare le modifiche.

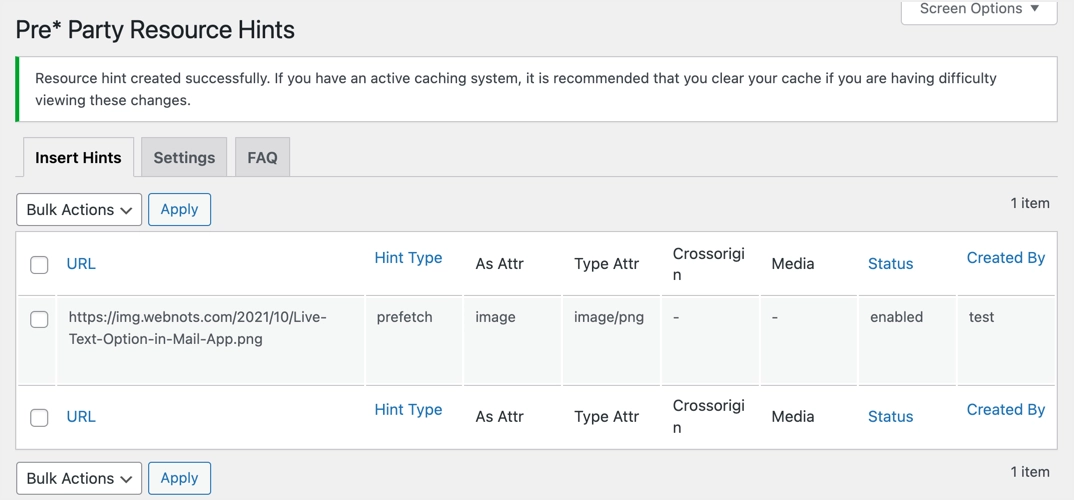
Questo è tutto e il plug-in inserirà automaticamente il tag di collegamento dell'intestazione richiesto sul tuo sito. Puoi visualizzare tutti i suggerimenti per le risorse creati appena sopra la sezione "Aggiungi nuovo suggerimento per le risorse" e modificarli o eliminarli in qualsiasi momento successivo.


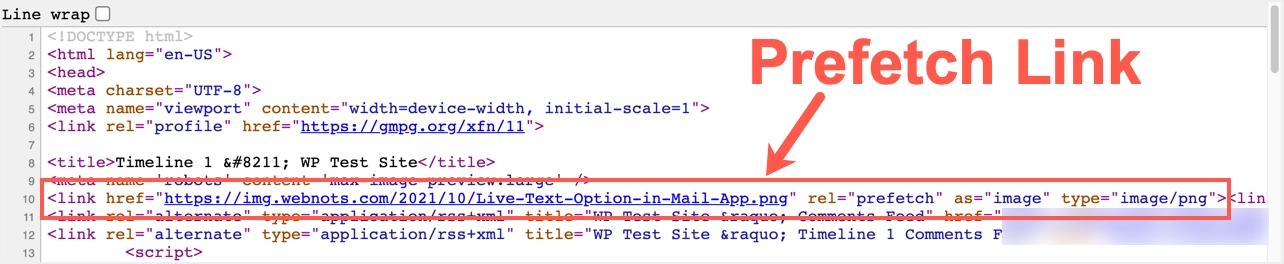
Come puoi vedere nel messaggio di successo, svuota la cache se stai utilizzando il lato server o il plug-in di memorizzazione nella cache sul tuo sito. Apri una qualsiasi delle tue pagine nel browser e visualizza il codice sorgente della pagina. Dovrebbe mostrare il collegamento Prefetch nella sezione dell'intestazione con la risorsa che hai fornito. Puoi notare che, sebbene tu abbia lasciato MIME Type vuoto, il plugin ha aggiunto automaticamente type=image/png in base agli input forniti.

Considerazioni sull'utilizzo del precaricamento
- Puoi utilizzare Prefetch per domini esterni per collegare un'immagine o CSS/JS richiesti su tutte le tue pagine. Un altro caso è utilizzare i propri sottodomini come il sottodominio CDN o il sottodominio multimediale se si ospitano file multimediali separatamente.
- Poiché il tag di intestazione verrà caricato su tutte le pagine, il collegamento Prefetch verrà inserito anche nelle intestazioni di pagina. Se desideri utilizzare Prefetch solo su determinate pagine, utilizza qualsiasi plugin o tema che offra un hook per inserire codice nell'intestazione con filtri. Ad esempio, puoi utilizzare il tema GeneratePress Premium o Astra Pro per inserire il codice solo nelle pagine richieste del tuo sito.
- Se ricevi traffico decente e sei ospitato su società di hosting condiviso come Bluehost, evita di utilizzare la funzione Prefetch. Potrebbe rallentare il tuo server quando vengono avviate più richieste di prelettura che influiscono sul traffico live. Inoltre, i browser possono ritardare la prelettura nelle reti lente il caricamento del contenuto della pagina corrente ha la massima priorità rispetto alla prelettura delle risorse previste che potrebbero non essere utilizzate affatto.
Correlati: come precaricare i caratteri in WordPress?
Utilizzo di DNS-Prefetch in WordPress
DNS-Prefetch indicherà al browser di risolvere un nome di dominio esterno in IP in background prima che l'utente faccia clic su un collegamento. Quando l'utente fa clic su un collegamento, ridurrà quindi il tempo impiegato dal browser per risolvere i domini, migliorando così la velocità di caricamento. Questo è l'ideale per connettersi in modo proattivo con Google Fonts, AdSense e molte altre risorse di terze parti. Simile a Prefetch, puoi aggiungere manualmente il seguente codice nella sezione dell'intestazione per l'utilizzo di DNS-Prefetch.
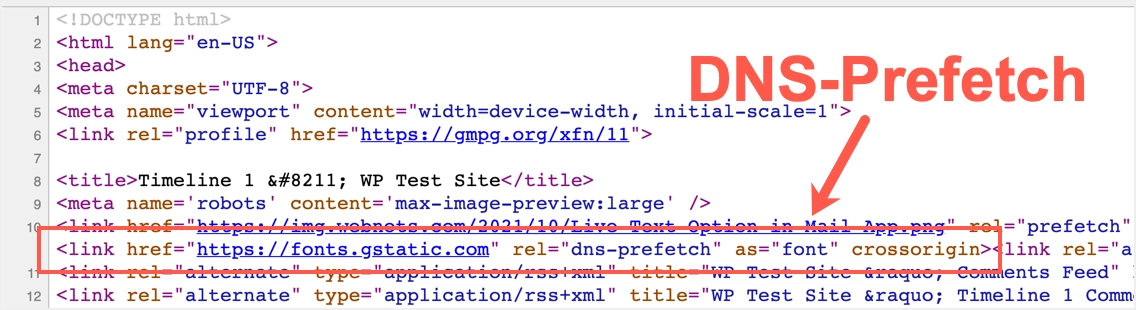
<link rel="dns-prefetch" href="https://fonts.gstatic.com/" >Puoi anche utilizzare lo stesso plug-in Suggerimenti per le risorse pre* party per questo scopo.
Per implementare DNS-Prefetch sul tuo sito;
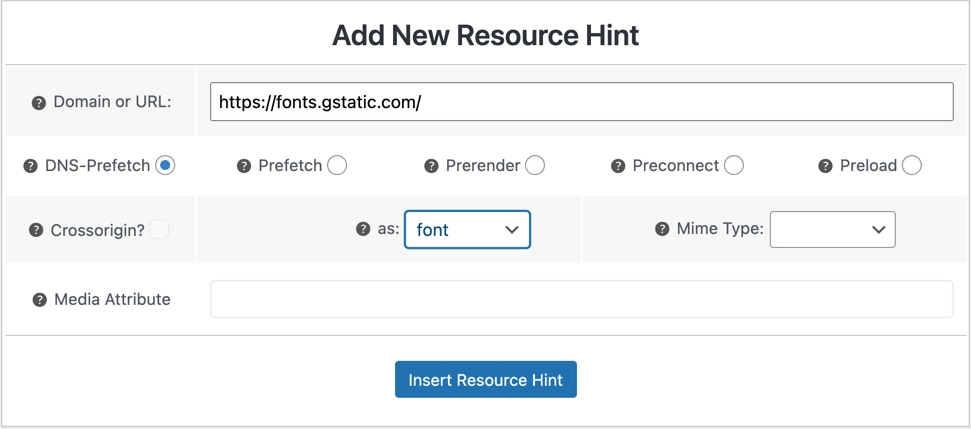
- Quando sei nella sezione "Aggiungi nuovo suggerimento risorsa" del plugin, inserisci l'URL del dominio esterno nel campo "Dominio o URL".
- Seleziona il pulsante di opzione DNS-Prefetch.
- Scegli l'attributo "come" dal menu a discesa. Ad esempio, puoi selezionare il carattere per Google Fonts.
- Fare clic sul pulsante "Inserisci collegamenti alle risorse" per applicare le modifiche.

Puoi modificare o eliminare le voci in qualsiasi momento. Controlla il codice sorgente della pagina per confermare che la tua voce DNS-Prefetch è presente come tag di collegamento nella sezione dell'intestazione.

Parole finali
Prefetch e DNS-Prefetch sono due suggerimenti per i browser per migliorare il caricamento delle risorse esterne. Abbiamo spiegato entrambi in questo articolo per una migliore comprensione, sebbene siano pensati per scopi diversi. Mentre DNS-Prefetch esegue solo la risoluzione del nome host, Prefetch risolverà il dominio e scaricherà la risorsa in modo proattivo.
