HTML ed e-mail: 6 errori comuni da evitare
Pubblicato: 2017-12-21In questo articolo
Costruire email con codice HTML? Ecco 6 errori fin troppo frequenti che dovresti evitare, al fine di raccogliere i vantaggi di comunicazioni e-mail snelle e pulite.
Errore 1. Utilizzo di codice eccessivamente dettagliato
Sappiamo che grazie a HTML e CSS possiamo costruire una struttura di posta elettronica e darle una forma, o meglio un formato, che permetta di visualizzare un certo tipo di carattere, uno specifico colore di sfondo, immagini e così via.
Ora vedremo come entrambi i tag HTML e CSS svolgono la stessa funzione per alcuni aspetti e finiscono per sovrapporsi. Facciamo un esempio pratico: definire il colore di sfondo per una tabella sia in HTML che in CSS.

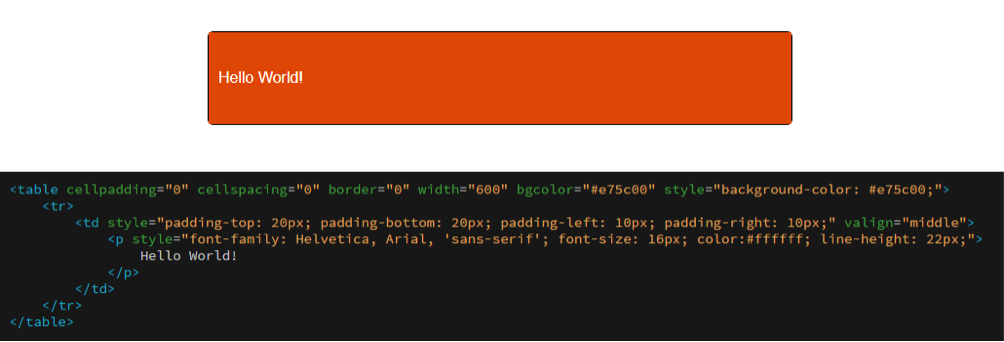
Il codice è mostrato nell'immagine. Puoi vedere che ci sono due punti in cui viene definito il colore di sfondo:
- bgcolor = “#e75c00” è l'attributo della tabella dei tag;
- background-color è l'attributo CSS applicato alla tabella.
Entrambi gli attributi fanno la stessa cosa, quindi si sovrappongono: impongono il colore arancione (#e75c00 secondo il formato esadecimale) sullo sfondo della tabella.
Il punto critico dovrebbe ora essere più chiaro: le definizioni delle proprietà HTML e CSS possono accumularsi l'una sull'altra. Infatti, quando si rielabora o si varia lo stesso modello di posta elettronica, il codice può spesso impantanarsi in proprietà ridondanti che svolgono la stessa funzione.
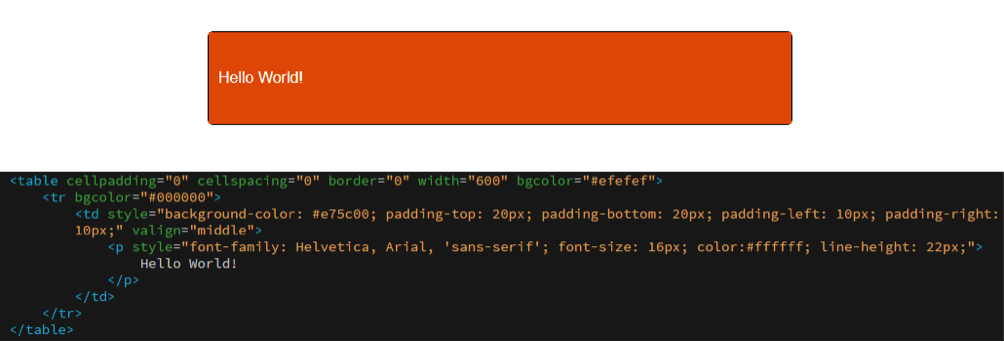
E non è tutto. Poiché gli stili in linea possono essere applicati a ogni singolo elemento, può verificarsi anche questo caso (perverso):

Un browser (o client di posta elettronica) leggerebbe il codice più o meno così:
- Applicare uno sfondo grigio ( bgcolor = “#efefef” ) alla tabella
- Dieci applica uno sfondo nero ( bgcolor = “#000000” ) alla riga
- Infine, applica uno sfondo arancione ( background-color: #e75c00 ) alla cella contenente il testo Hello World!
Il risultato finale è identico sia in questo esempio che nel precedente: testo bianco su sfondo arancione.
Il problema è che nel secondo caso sono state definite tre diverse regole di fondo. Quello visto dall'utente è quello definito in relazione alla cella, perché il browser legge il codice in sequenza (tabella -> tr -> td). Poiché l'ultima definizione è stata impostata su <td> , questo è esattamente ciò che verrà visualizzato.
È chiaro che gran parte del codice non è necessario. Questo non solo perché l'unico colore di sfondo visualizzato è quello applicato alla cella, ma anche perché uno degli obiettivi di un buon email marketing è quello di mantenere le comunicazioni il più leggere possibile. Il codice molto prolisso e ridondante non è un codice leggero.
I nostri consigli:
- Mantieni il codice il più pulito possibile
- Evita ripetizioni inutili durante la formattazione del codice
- Dai la preferenza agli stili in linea
- Prova a costruire una struttura modulare per il codice di comunicazione
- Cerca di mantenere il codice il più ordinato possibile tramite indentazione (esistono diversi servizi online che lo fanno, come HTMLformatter o Clean CSS), per poter avere una panoramica della struttura della comunicazione
- Tieni traccia della cronologia delle modifiche macro apportate a un modello
Errore 2. Commentare eccessivamente il codice
Come con la maggior parte delle lingue, è anche possibile aggiungere commenti all'HTML. Che cos'è un commento in uno script HTML? È una parte dell'elenco che viene ignorata dal programma che legge ed esegue il codice.
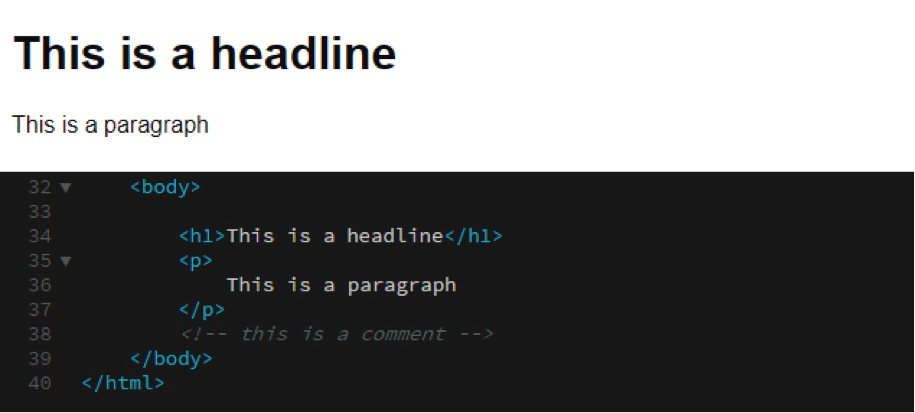
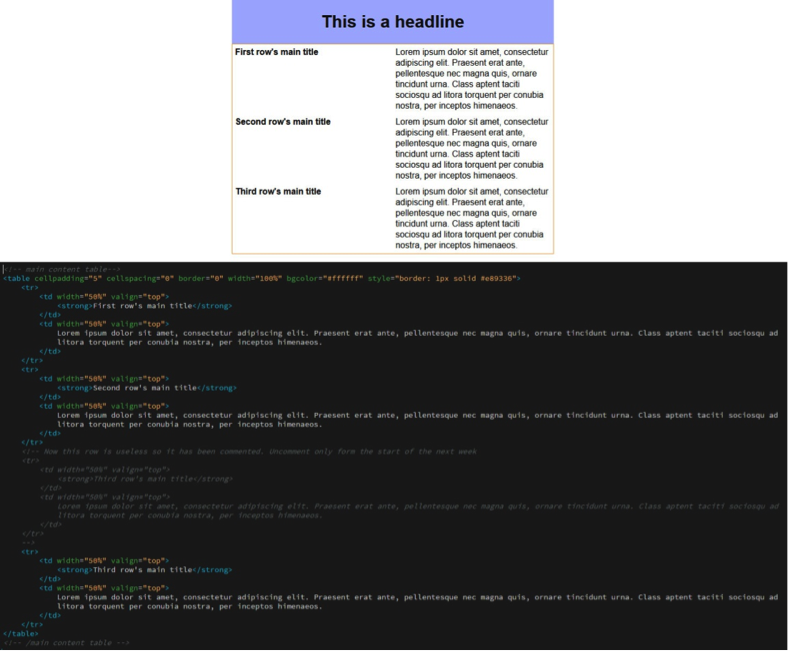
Un esempio di commento è riportato nella figura seguente:

Come puoi vedere, tutto ciò che si trova tra <!- e -> non è solo di un colore diverso (a seconda del programma di editing), ma soprattutto non viene visualizzato sullo schermo.
Ciò consente di inserire “comunicazioni di servizio” relative al codice che è stato scritto, o istruzioni per parti ancora da completare o da migliorare.
C'è anche un altro modo per usare i commenti. Poiché tutto ciò che è compreso tra i marcatori di apertura e chiusura non viene mostrato, è possibile nascondere intere parti di pagina con esso, come mostrato nell'esempio seguente. Infatti, possiamo vedere che sullo schermo sono visibili solo tre righe invece delle quattro scritte nel codice.

È uno strumento utile, certo, ma non dobbiamo abusarne. Se è vero che il codice commentato non viene mostrato, esso rimane comunque nella comunicazione inviata, appesantendolo.
Il nostro consiglio:
- Usa saggiamente i commenti, ad esempio per indicare l'inizio e la fine delle strutture di comunicazione, o per inserire informazioni utili per lo sviluppatore
- Non essere prolisso nei commenti e, meglio ancora, scrivili in inglese
- Eliminare il codice commentato prima dell'invio, in quanto non necessario ai fini della comunicazione
Errore 3. Gestione errata del contenuto dell'e-mail
Quando si progetta una mail, ancor prima di scrivere una singola riga di codice, è bene definire alcuni parametri che non possono essere modificati nella successiva fase realizzativa, e di conseguenza durante la produzione.
Alcuni di questi parametri includono:
- Larghezza e-mail
- Dimensione dell'immagine
- Numero di immagini
- Dimensione del carattere utilizzata nell'intestazione
- Dimensione del carattere della copia del corpo
E così via. Un parametro che viene spesso omesso è quello del numero massimo di battute dei tasti per qualsiasi elemento di testo.
A questo punto si potrebbe obiettare che siamo colpevoli di essere fanatici delle regole, ma ci sono due buone ragioni per essere così severi. Il primo è concettuale e il secondo operativo.
A livello concettuale, il contenuto (testo, immagini, ecc.) e il contenitore (struttura HTML) sono due entità separate con una gerarchia ben precisa che vede il primo subordinato al secondo.
Il contenuto, infatti, dovrebbe essere adattato al contenitore, e non viceversa. L'architettura della comunicazione viene costruita durante la scrittura del codice. Questo definisce il contenitore e, una volta modellato, il contenitore rimane tale indipendentemente dal contenuto, anche se l'email è stata creata per essere responsive.
In sintesi – e parafrasando Bruce Lee – il contenuto è come l'acqua: se metti l'acqua in una tazza, diventa la tazza; se metti l'acqua in una bottiglia, diventa la bottiglia; se metti l'acqua in una teiera, diventa la teiera.
Non puoi aspettarti che una tazza diventi una bottiglia e una teiera non sarà mai una tazza. Quindi il testo (o l'immagine o il pulsante) deve adattarsi alla struttura che lo contiene, e non viceversa.

Il secondo motivo è più operativo. Se si conoscono esattamente a priori tutti i parametri per comporre la comunicazione, allora non solo è possibile creare comunicazioni più efficaci in fase di stesura, ma anche comunicazioni più equilibrate.
Facciamo un esempio più concreto: supponiamo di avere un DEM con due prodotti affiancati. Un prodotto è solitamente associato a:
- Un'immagine
- Il nome del prodotto
- La descrizione del prodotto
- Il prezzo
- Il CTA che porta alla pagina del prodotto
Ora, poiché i prodotti sono affiancati, le parti devono essere necessariamente bilanciate.

Ciò significa che le immagini devono avere la stessa altezza, i testi descrittivi devono avere una lunghezza simile e le due CTA non devono essere troppo dissimili.
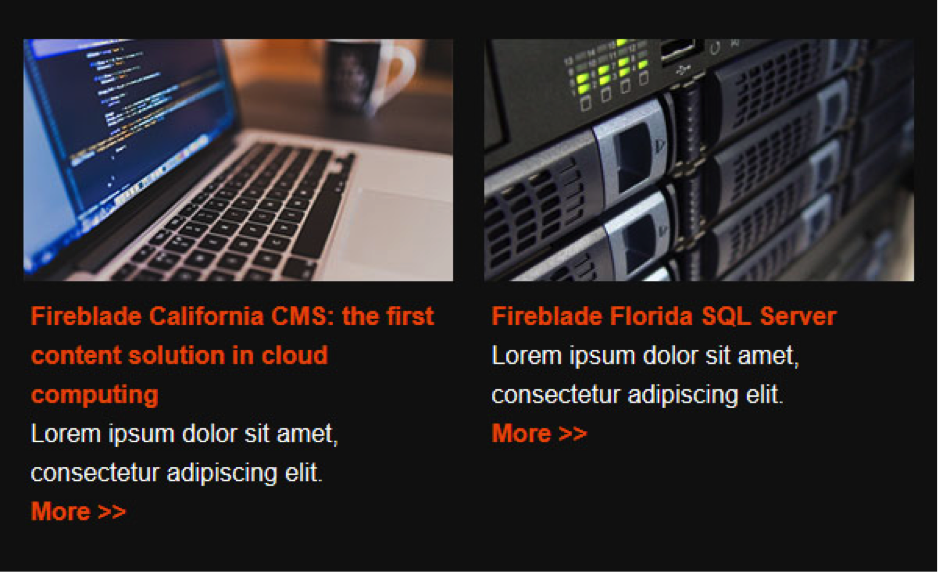
Ignorare o non rispettare questi principi di base può portare a casi come l'immagine sopra.
La simmetria tra i due elementi è rotta perché il titolo del prodotto a sinistra è così lungo da coprire tre righe, mentre quello a destra è così corto da riempire solo una riga. È stata introdotta una discordia, che alla fine indebolisce l'intera comunicazione.
Il rispetto di queste regole diventa ancora più importante se si pensa al mondo mobile, dove tutti i vari dispositivi hanno risoluzioni molto disparate: dai 1125 x 2436 px di iPhone X ai 1440 x 2960 px del Samsung Galaxy S8, passando per il 768 x 1280 px del Microsoft Lumia 1020.
Quando questa enorme diversità si sovrappone alla fitta giungla dei client di posta elettronica, significa che non abbiamo il controllo totale del display DEM, perché non esiste un codice definitivo che si adatti ai pixel in ogni caso. Quindi, se non puoi controllarlo tramite codice, devi provare a farlo indirettamente, alterando le altre parti che compongono un'email, come la lunghezza dei testi o la dimensione delle immagini.
I nostri consigli:
- Definisci tutte le parti del modello
- Rimani coerente tra le diverse parti della comunicazione
- Rispetta le regole che ti sei dato
- Le regole si possono infrangere, ma questo va fatto con piena consapevolezza
- Se il modello non soddisfa le tue esigenze, puoi iniziare a pensare di definirne uno nuovo
Errore 4. Ottenere numeri di telefono e indirizzi interattivi sbagliati
A volte, i mittenti di posta elettronica aggiungono le loro informazioni di contatto, specialmente nel piè di pagina. Questo di solito include un indirizzo e un numero di telefono.

Sebbene un numero di telefono e un indirizzo possano essere informazioni standard per le e-mail dei client desktop, sebbene vengano utilizzati raramente, questi elementi sono particolarmente importanti quando si tratta di dispositivi mobili.
Ciò accade principalmente per due motivi:
- Puoi aprire un'app che gestisce i dati con un clic (calendario, telefono, browser)
- Lo spazio di visualizzazione è ridotto, e come tale ogni informazione ha maggiore visibilità, anche se situata nel footer
È quindi importante non dimenticare anche questi dettagli quando si sviluppa la comunicazione, poiché il loro comportamento varia tra i diversi dispositivi.
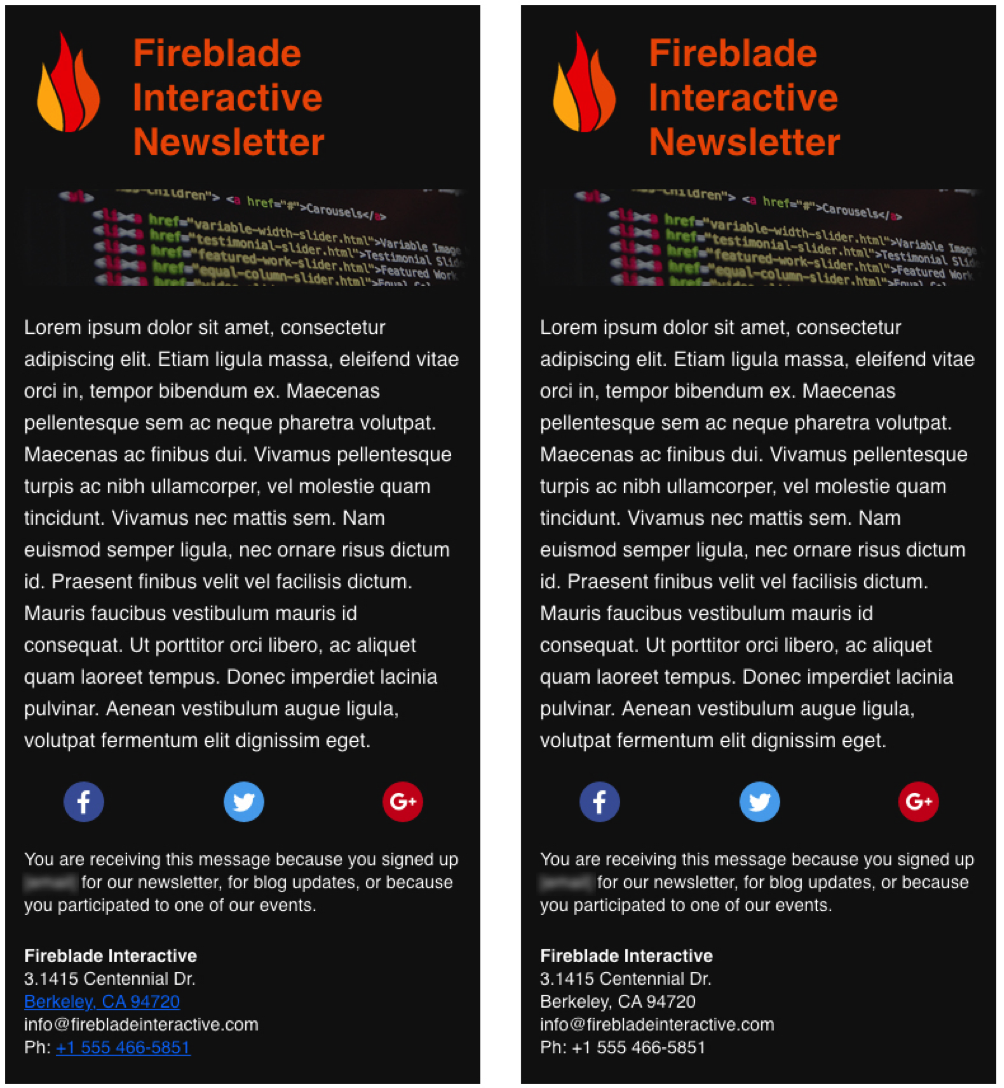
Prendiamo un momento per considerare un esempio creato ad hoc attraverso una simulazione. Entrambi gli esempi sono visualizzati da iPhone 6+ iOS 9.

L'immagine a sinistra mostra la newsletter ricevuta dall'utente con il testo inserito direttamente, senza alcuna formattazione.

Tutto è corretto da un punto di vista tecnico, ma bisogna tenere conto del fatto che il codice viene interpretato dall'app di posta elettronica stessa sul cellulare. “legge” il testo dell'e-mail, e quando riconosce il testo sotto forma di data, indirizzo o numero di telefono, collega automaticamente il link attivo alla rispettiva app, ovvero il Calendario, la Mappa o il telefono.
Tutto questo è molto comodo, in quanto basta un clic per fare una telefonata, programmare un evento o aprire la mappa per impostare un percorso. Gli unici che possono essere tristi a riguardo sono l'arte e lo sviluppatore, a cui non piace vedere i collegamenti blu e le sottolineature. Quindi cosa dovremmo fare? Come dobbiamo procedere?
Puoi usare una piccola soluzione alternativa o un trucco per riportare le cose alla normalità. Cerchiamo di essere chiari: sebbene infrangano le regole dell'HTML ben formattato, le soluzioni alternative sono indispensabili nel vasto oceano dei client di posta elettronica.
Se l'obiettivo principale di uno sviluppatore è rendere visibile la comunicazione sul maggior numero possibile di client, allora deve scendere a compromessi e adottare soluzioni alternative.
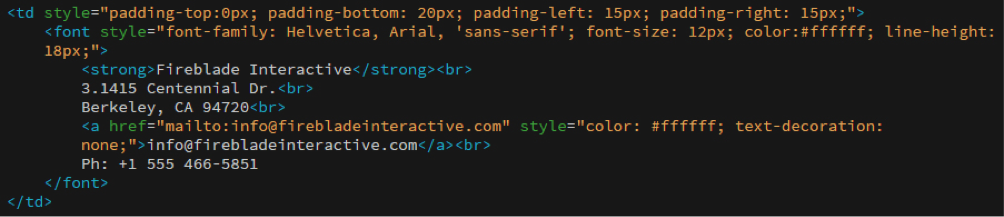
Quindi vediamo come è stato modificato il codice.

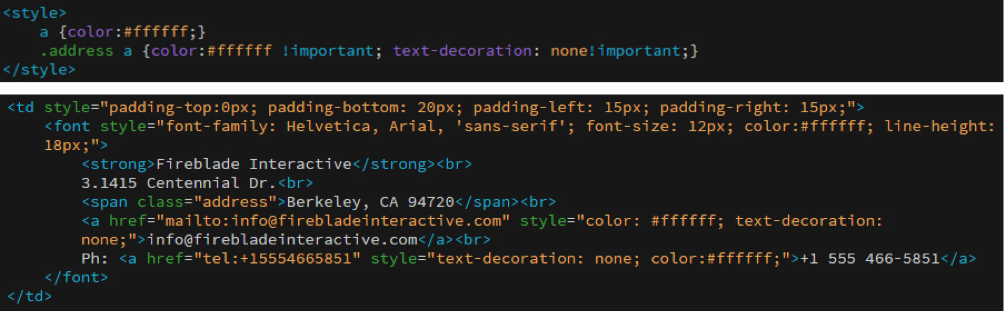
Per quanto riguarda il telefono, è semplice: poiché il tag anchor consente di definire un numero di telefono utilizzando tel nella proprietà href , aggiungiamo il numero di telefono senza spazi o linee di separazione.
Tuttavia, dobbiamo agire in modo diverso per un indirizzo o una data. Per questi è necessario definire una classe (.address) che imponga il tag anchor che inserirà automaticamente il colore all'interno del client (color: #ffffff;). Soprattutto, dovrebbe rimuovere la sottolineatura, che è una caratteristica predefinita di ogni collegamento (text-decoration:none;).
Nota che entrambi gli attributi della classe address hanno !important , che deve essere applicato dal client indipendentemente dalla proprietà. Senza di essa, non vi è alcuna garanzia che la soluzione alternativa faccia il suo lavoro.
I nostri consigli:
- Prestare sempre attenzione a come la comunicazione può essere visualizzata sui cellulari (cioè facendo dei test)
- Ove possibile, utilizzare micro-correzioni per rendere le comunicazioni ottimizzate per i dispositivi mobili
- Non dare per scontato che ciò che va bene per il desktop lo sia anche per il mobile
- Conosci il tuo pubblico: quale tecnologia usano? Quali dispositivi? Quale supporto?
- Usa test interni per sperimentare le tue comunicazioni, specialmente quando ci sono aggiornamenti sostanziali alle app del client di posta elettronica
Errore 5. Non ripulire i tag abbandonati o vuoti
Sempre nell'obiettivo di cercare di ridurre al minimo il peso complessivo della comunicazione, occorre prestare attenzione alle parti del codice esistente che sono state svuotate del loro contenuto naturale.
Facciamo subito un esempio concreto: un tag <font> , magari con una serie di stili in linea, che non contiene alcun testo. Ovviamente, il lato email non sarà in grado di leggere nulla, ma il tag di formattazione <font> continua ad esistere e ad occupare spazio fisico nell'email.
Un altro esempio classico sono i tag di ancoraggio <a> che non hanno oggetti collegati, quindi qualcosa come: <a href=”http://www.mailup.com” style=”color:#00000;text-decoration:none”> </a>.
Solitamente questi “errori” sono presenti in quel codice che è stato rielaborato o utilizzato più volte, tanto che diverse parti, come immagini, link e testi, sono state inserite, modificate o cancellate. In alternativa, potrebbe essere un'indicazione di un uso errato di un editor WYSIWYG. Infatti, se usati male o imprudentemente, questi editor hanno il difetto di aggiungere codice a codice, poiché ogni elemento predefinito normalmente ha una parte di codice definita dal momento in cui l'editor stesso è stato creato.
Il programma applica acriticamente il modello ogni volta che viene inserito l'elemento selezionato, e di conseguenza questo problema può sorgere quando si riscrive la stessa parte dell'e-mail un numero sufficiente di volte.
Il nostro consiglio:
- Quando scrivi il codice controlla sempre che non ci siano tag abbandonati o vuoti
- Se utilizzi un editor WYSIWYG ed è possibile accedere al codice, effettua un controllo per assicurarti che tutto sia in ordine e che non ci siano errori di questo tipo
Errore 6. Utilizzo di HTML non convalidato
Parlare di convalida per il codice e-mail è un argomento spinoso.
“La maggior parte delle pagine del World Wide Web sono scritte in linguaggi informatici (come HTML) che consentono agli autori del Web di strutturare il testo, aggiungere contenuti multimediali e specificare quale aspetto o stile dovrebbe avere il risultato.
Come per ogni lingua, queste hanno la loro grammatica , vocabolario e sintassi , e ogni documento scritto con questi linguaggi informatici dovrebbe seguire queste regole. I linguaggi (X)HTML, per tutte le versioni fino a XHTML 1.1, utilizzano grammatiche leggibili dalla macchina chiamate DTD, un meccanismo ereditato da SGML.
Tuttavia, proprio come i testi in una lingua naturale possono includere errori di ortografia o grammatica, i documenti che utilizzano linguaggi di markup potrebbero (per vari motivi) non seguire queste regole. Il processo di verifica se un documento segue effettivamente le regole per la lingua o le lingue che utilizza è chiamato validazione e lo strumento utilizzato per questo è un validatore. Un documento che supera questo processo con successo viene chiamato valido .
Con questi concetti in mente, possiamo definire la "convalida del markup" come il processo di verifica di un documento Web rispetto alla grammatica (generalmente un DTD) che afferma di utilizzare".
Definizione W3C
Il W3C ci aiuta come custode e garante del codice fornendo uno strumento di convalida del codice la cui analisi indica errori e suggerisce modi per correggerli. Grazie a questo strumento, è possibile identificare e correggere errori strutturali più grandi.
Vale la pena ricordare che l'Email Marketing ha una duplice situazione:
- Da un lato, l'HTML è un linguaggio standardizzato con regole e strutture molto precise
- Dall'altro una serie di workaround non standard, spesso disapprovati, ma che funzionano bene se si vuole avere una corretta visualizzazione sui client di posta
Questi due aspetti sono come una vecchia coppia di sposi, dove la passione è svanita da tempo. Non sanno perché vivono insieme, ma sono costretti a farlo facendo dei compromessi.
Allora perché parlare di validazione del codice? Ha senso? Quali sono i compromessi?
Ha senso parlare di validazione del codice quando è collocata in una prospettiva più ampia, senza entrare troppo nei particolari. Pertanto, quando si tratta della struttura, dei moduli da cui è composta la posta elettronica e delle tabelle che costituiscono la spina dorsale della comunicazione, ha perfettamente senso avere un codice il più pulito e vicino allo standard dettato dal W3C il più possibile.
Bisogna però essere consapevoli della realtà, e quindi il compromesso consiste nella creazione di una struttura solida e funzionale, alla quale si aggiungono i workaround come una sorta di fine tuning per estendere la corretta visualizzazione al maggior numero possibile di clienti.
Sappiamo già che le soluzioni alternative non sono altro che eccezioni alla regola, o tecniche non perfettamente ortodosse, derivate da conoscenze accumulate attraverso l'esperienza, ma la loro esistenza ha senso solo perché consentono di visualizzare correttamente il codice, senza alcuna depaginazione.
Il nostro consiglio:
- In caso di dubbi sul codice, la convalida può essere uno strumento di analisi rapido ed efficace
- La convalida del codice può essere un buon strumento per identificare rapidamente gli errori più grandi in un elenco di codici
- Il codice convalidato è sempre un ottimo punto di partenza per evolvere e adattare successivamente la comunicazione con soluzioni alternative, per renderla il più universale possibile
- La convalida può essere vista come "assistenza" per il codice, specialmente su modelli che sono stati frequentemente manipolati e rielaborati
- Man mano che acquisisci esperienza, crea una piccola libreria di soluzioni ad hoc per vari clienti al fine di risparmiare tempo durante la risoluzione dei problemi