Quando e come utilizzare le sitemap HTML per SEO e UX
Pubblicato: 2023-03-24Il sostenitore della ricerca di Google John Mueller ha sempre minimizzato il valore delle sitemap HTML. Di recente, ha ribadito la sua insoddisfazione per le sitemap HTML, dicendo:
“Ho cambiato idea sulle sitemap HTML nel corso degli anni, non dovrebbero mai essere necessarie. I siti piccoli [e] grandi dovrebbero sempre avere una chiara struttura di navigazione".
Questa è una posizione leggermente più forte di quella che ha espresso in passato:
"Quando si tratta di SEO... per i siti di piccole dimensioni, il tuo sito dovrebbe essere comunque scansionabile (e se utilizzi un CMS comune, andrà quasi sempre bene) e per i siti di grandi dimensioni, non saranno comunque utili (usa le mappe del sito, usa il normale cross-linking, verifica con un crawler di tua scelta).”
Mentre Mueller fa un buon punto, secondo me, non possiamo semplicemente abbandonare completamente Sitemap HTML. I collegamenti e l'usabilità del sito web contano ancora.
Mi piace anche quello che l'ex googler e ora famoso esperto di SEO Pedro Dias ha detto in risposta alle osservazioni di Mueller, che riflette la realtà del web:
“Purtroppo non è facile cambiare l'architettura su siti web complessi e di grandi dimensioni. Spesso, qualcosa del genere, [sic!] può richiedere anni per cambiare, poiché dipende da più team. Quindi, le sitemap HTML sono spesso una soluzione gradita e temporanea. Prima non mi piacevano... Oggi vedo i loro casi d'uso.
Esiste un compromesso tra le sitemap HTML e XML, quindi, come sempre nella SEO, "dipende".
Leggi di seguito perché, quando e come utilizzare le mappe del sito a vantaggio del tuo sito Web e dei suoi utenti.
Cosa sono le sitemap e perché sono state inventate?
Agli albori del web, molti siti web sono cresciuti in modo organico.
I siti Web non sono stati pianificati in modo appropriato dagli architetti dell'informazione secondo le migliori pratiche UX.
Hanno iniziato da zero e i webmaster hanno aggiunto contenuti quando necessario in modi spesso tutt'altro che utilizzabili.
Erano i giorni prima dei blog, dei social media o dei sistemi di gestione dei contenuti. Quando hai creato un sito, l'hai fatto tu stesso usando l'HTML.
Nella maggior parte dei casi, stavi codificando manualmente l'HTML in un editor di testo, utilizzando un editor WYSIWYG disordinato come Dreamweaver o uno dei primi strumenti CMS spesso personalizzati e piuttosto ingombranti. In ogni caso, le strutture dei siti Web sono diventate rapidamente confuse.
Quindi, per necessità, le persone hanno iniziato ad aggiungere mappe dei siti ai loro siti Web per dare un senso al crescente disordine. Quelle mappe dei siti sono state create in semplice HTML e sembravano qualsiasi altra pagina web, parte del fatto che mostravano una mappa invece del contenuto scritto.
Successivamente i motori di ricerca hanno introdotto le cosiddette sitemap XML destinate a sostituire l'invio manuale ai motori di ricerca.
Più di 25 anni dopo, le sitemap HTML sono meno preferite. Ma possiamo davvero smettere di usare le sitemap HTML, proprio come abbiamo abbandonato i libri degli ospiti o i webring?
Sitemap HTML contro XML: il visibile contro l'invisibile
Per farla breve e semplice, la principale differenza tra le sitemap HTML e XML è che una sitemap HTML è generalmente visibile ai visitatori del sito Web mentre una sitemap XML non lo è. (Quest'ultimo realizzato principalmente per i motori di ricerca.)
Lo standard XML per le sitemap è stato introdotto alla fine del 2007 da motori di ricerca come Google, Yahoo e Bing (poi MSN).
Per impostazione predefinita, sono formattati in modo da non essere visualizzati correttamente o non essere leggibili per gli esseri umani. Invece, tali sitemap vengono utilizzate principalmente per garantire una corretta e più rapida indicizzazione da parte dei motori di ricerca.
D'altra parte, solo perché una risorsa si trova su una sitemap XML non significa che Google e Bing la indicizzeranno o che sarà reperibile anche se è nell'indice.
Un altro collega SEO, Rob Watts, ha aggiunto un resoconto ironico e di prima mano al dibattito dicendo:
“Per anni ho avuto siti che funzionavano bene senza sitemap html o xml. Mi sono tolto il cappello di carta stagnola e ho iniziato a utilizzare le sitemap xml e mi sono divertito a vedere quanto tempo ci voleva prima che gli URL apparissero in serps. Non credo di aver visto alcun miglioramento notevole delle prestazioni per quanto riguarda il loro utilizzo, ma ha reso alcune analisi/rapporti leggermente più semplici.
Quindi, con le sitemap XML che garantiscono solo teoricamente la scansione e l'indicizzazione, dobbiamo concentrarci su di esse e trascurare le sitemap visibili o visive?
Ottieni la newsletter quotidiana su cui si affidano i marketer di ricerca.
Vedi termini.
Perché dovremmo creare sitemap esclusivamente per Google?
Nel corso degli anni, i portavoce di Google ci hanno detto di creare siti web per gli utenti, non per i motori di ricerca. Perché fare un'eccezione quando si tratta di sitemap e crearle solo per Google e altri motori di ricerca?
Mi chiedo se anche altre tattiche SEO che mostrano una cosa per i robot di ricerca e qualcosa di diverso per i visitatori del sito Web possano essere una buona idea.
Ad ogni modo, Google ha detto così, quindi dobbiamo ascoltare, giusto? Non proprio.
Ci deve essere un motivo per cui a Google non piacciono le sitemap HTML e preferisce XML.
Le sitemap XML sono generalmente automatizzate e includono tutti i contenuti pubblicati non appena sono online.
Su WordPress, numerosi strumenti creano sitemap per te. Yoast SEO ti copre anche, ad esempio, anche la versione base gratuita.
Nel 2020, WordPress ha finalmente aggiunto il supporto della mappa del sito XML al suo nucleo, quindi non avrai nemmeno bisogno di plug-in esterni.
Anche il formato del codice XML è leggibile dalla macchina, mentre l'HTML è disordinato. L'HTML deve funzionare nonostante gli errori, mentre l'XML si interrompe quando dimentichi un carattere.
Quindi, alla fine della giornata, la creazione della mappa del sito XML funziona principalmente dietro le quinte senza che mani umane soggette a errori interferiscano.
Inoltre, la maggior parte delle persone non vedrà mai la tua mappa del sito XML, non saprebbero nemmeno dove trovarla poiché non è collegata da nessuna parte in modo visibile sul sito.
Far funzionare le sitemap XML per le persone
Fortunatamente, c'è sempre una via di mezzo. Non devi rendere invisibili le sitemap XML.
Puoi formattare le sitemap XML con i fogli di stile proprio come fai con qualsiasi pagina HTML.
Questa tecnica funziona da quando esiste XML. Ci sono tutorial là fuori che ti aiutano in questo.
In effetti per un po' è sembrato che XML avrebbe sostituito l'HTML come standard web, oppure era un compromesso chiamato XHTML.
Per motivi di compatibilità, ciò non è accaduto. Anche se il formato XHTML era più pulito e meno soggetto a errori. Quando si è verificato un errore, il sito Web si è interrotto.
Con l'introduzione di HTML5, invece, i browser hanno abbracciato siti Web codificati in modo sciatto per semplificare la pubblicazione, ma a scapito della scansione automatica.
Ora hai idealmente creato una mappa del sito XML che può essere letta da persone senza capacità di programmazione. Ricorda che è ancora un elenco blando di tutti i contenuti che hai.
Puoi comunque prendere in considerazione la creazione di una mappa del sito HTML leggibile per i visitatori del tuo sito web.
Quando utilizzare sitemap visive o HTML
Non è né l'uno né l'altro. Puoi:
- Decidi di separare le sitemap visibili e invisibili invece di rendere la tua sitemap XML visibile alle persone.
- Crea sitemap visibili (HTML) e invisibili (XML) sul tuo sito per diversi motivi.
- Avere più di una sitemap HTML o XML.
Dipende dall'aspetto del tuo sito e da quali sono i tuoi obiettivi.
Usa queste domande come guida per prendere una decisione:
- Vuoi creare una rapida pagina di panoramica del tuo sito? Usa una mappa del sito HTML!
- Vuoi essere indicizzato quanto prima e nel modo più approfondito possibile? Crea una mappa del sito XML.
Detto questo, ci sono casi limite e molti siti Web non sono conformi agli standard tipici.
Ecco alcuni esempi di casi d'uso per sitemap visive o HTML.
Siti legacy e/o hardcoded
Che tu ci creda o no, ci sono ancora siti legacy di decenni fa sul web e persino codificati siti realizzati manualmente in HTML, CSS e/o JavaScript.

In effetti, probabilmente ne hai usato uno abbastanza spesso.
Amazon.com è quasi lo stesso sito di molti anni fa. È stato continuamente aggiornato nel corso degli anni e migliorato fino ad oggi.
Una riprogettazione totale sarebbe stata troppo rischiosa e dirompente per i profitti.
Alcuni siti legacy di base potrebbero avere difficoltà a creare una mappa del sito XML al volo. Quindi non è un problema quando hanno invece una mappa del sito HTML codificata.
Devi rimuoverlo perché lo dice Google? Ovviamente no.
Grandi siti
Quando Mueller ha detto che avevi bisogno di una corretta navigazione nel sito, in genere aveva ragione. Ma non si applica sempre ai siti più grandi.
Non è possibile inserire un sito altamente complesso con migliaia di pagine in un menu senza che vada rapidamente fuori controllo.
Per una migliore reperibilità, è utile sia per gli utenti che per i robot di ricerca disporre di mappe dei siti che riflettano la struttura generale del sito.
Non è necessario elencare ogni pagina, poiché ciò la renderebbe troppo grande.
Alternativa ai mega menu
Molti siti tentano di adattarsi il più possibile alla navigazione del loro sito e finiscono per avere i cosiddetti mega menu.
Passi il mouse sopra la navigazione e il menu copre improvvisamente l'intero sito.
Gli utenti vengono rapidamente sopraffatti visivamente con dozzine di opzioni tra cui scegliere.
Inoltre, a volte, se un utente non è abbastanza veloce da indicare la voce di menu corretta, questa scompare quando perde il menu di livello uno.
I mega menu sono allettanti, soprattutto con le grandi aziende in cui ogni stakeholder vuole essere al top.
Ma sono spesso un incubo per l'esperienza dell'utente, come dimostra chiaramente il fondatore di Smashing Magazine Vitaly Friedman.
Siti senza ricerca interna
Quando fai attività di sensibilizzazione sul web, potresti notare che molti siti rendono piuttosto difficile contattarli.
Questo è spesso il caso dei siti che non hanno funzionalità di ricerca interna. Spesso avrai difficoltà a individuare la loro pagina di contatto.
Una funzione di ricerca sarebbe una soluzione logica, ma sorprendentemente alcuni siti non ne hanno una, anche quelli eseguiti su WordPress, che ha funzionalità integrate.
Alcuni temi o proprietari di siti Web rimuovono semplicemente l'input di ricerca.
Quando non riesco a trovare una pagina standard nel tuo menu e non è disponibile alcuna funzione di ricerca, una mappa del sito visiva sarebbe utile.
Pagine orfane
Quando riesci a creare un menu che sia utilizzabile senza diventare così grande da non adattarsi più ad alcuni schermi, ti ritroverai spesso con pagine orfane.
Le pagine orfane sono pagine Web che non sono collegate internamente dalla struttura del menu o all'interno del contenuto.
Ciò accade quando il contenuto viene rimosso e aggiornato e alcuni collegamenti scompaiono.
Spesso, le pagine orfane dovrebbero essere rimosse del tutto.
Altri hanno ancora senso ma potrebbero non essere così significativi da inserire nel menu principale o nei collegamenti a piè di pagina.
Tali pagine orfane andrebbero bene se collegate in una mappa del sito visibile e leggibile in modo che le persone che le cercano possano trovarle e accedervi.
Indicizzazione più veloce
Diciamo la verità! Solo perché una pagina o un'altra risorsa (si pensi a un'immagine o un video) è elencata su una sitemap XML non significa che Google la indicizzerà.
Il tuo sito potrebbe non avere autorità sufficiente per inserire tutti i suoi contenuti nell'indice di Google.
Questo era un problema piuttosto comune per i nuovi siti in passato. Soprattutto con i siti di nuova creazione e Google con una potenza di calcolo più limitata, alcuni contenuti non sono entrati nell'indice di proposito.
Ora è meno un problema, ma potresti comunque voler collegare i contenuti internamente per aumentare le tue possibilità di ottenere l'indicizzazione.
Link ai contenuti più importanti in alto, in evidenza e/o più spesso.
Migliore equità di collegamento
Quando parliamo di autorità, ci riferiamo alla link equity che alcuni SEO chiamano ancora "link juice".
Una mappa del sito HTML che mostra alcuni collegamenti in alto e altri in basso regola in una certa misura il flusso di link equity.
Ci si aspetta che le pagine collegate in alto abbiano e ricevano più autorità delle pagine in basso.
Con le sitemap XML, non esiste una tale gerarchia, per quanto ne so. Tutte le risorse elencate su di esso sono proprio questo, elementi in un elenco.
L'elemento in cima è semplicemente l'ultimo, non necessariamente il più importante o quello che necessita della massima autorità.
Non esiste una gerarchia intrinseca nelle sitemap XML a meno che non ne codifichi una dichiarando che alcune risorse sono più importanti e, quindi, dovrebbero essere scansionate più spesso di altre.
Una mappa del sito HTML visibile ti consente di collegare in alto quelle risorse che contano di più e quindi inviare più utenti e autorità a modo loro, proprio come nella navigazione del tuo sito. Quindi non è "l'ultimo" in cima ma il più importante in cima, idealmente.
Usabilità
Dato che qui stiamo parlando di SEO, l'aspetto più importante delle sitemap, il miglioramento dell'usabilità, arriva alla fine.
Questo è Search Engine Land e non UX Collective, dopo tutto. Sostengono la creazione di una mappa del sito UX (interna) per ogni progetto di sito Web, almeno durante la definizione dell'architettura dell'informazione.
Le sitemap HTML migliorano l'esperienza complessiva dell'utente, in particolare:
- Accessibilità.
- Rilevabilità.
- Trovabilità.
- Usabilità.
Questi sono ancora i casi d'uso più forti per le sitemap HTML, proprio come negli anni '90, molto prima che Google iniziasse a utilizzare i link per l'indicizzazione e il posizionamento e molto prima che venissero introdotte le sitemap XML.
Gli utenti più anziani (ammetto di essere tra questi) potrebbero persino preferire sitemap chiare e in stile pagina invece di menu traballanti che svaniscono quando non li tocchi o funzioni di ricerca che mostrano elementi irrilevanti.
Alcune persone anziane non possono utilizzare in modo efficiente le azioni di passaggio del mouse e clic del mouse.
Le persone con disabilità, in particolare i non vedenti, hanno bisogno del minor numero possibile di azioni con il mouse. Pertanto, una panoramica di una pagina potrebbe essere la cosa migliore per loro.
Esempi di mappe del sito utili in natura
Il New York Times
Uso spesso il New York Times come esempio perché quasi tutti conoscono la pubblicazione ed è una tale autorità.
Questa volta voglio mostrare il NYT come esempio semplicemente perché sono riusciti a fare qualcosa di giusto e distinguersi.
Il NYT utilizza sitemap HTML visibili in un modo che è davvero utile per i lettori, gli utenti della ricerca e i robot dei motori di ricerca.
Il NYT ha diverse sitemap evidenziate dal collega SEO Chris Long di Go Fish Digital su LinkedIn. È un ottimo esempio di utilizzo delle mappe del sito a vantaggio di un sito web.
"60 Second SEO: il New York Times ha una delle migliori sitemap HTML che abbia mai visto. Ecco un esempio di come un articolo del 1912 sia a soli 5 passi dalla [loro] home page:"
Non voglio entrare troppo nei dettagli qui, poiché Long ha già svolto un ottimo lavoro.
Apple. com
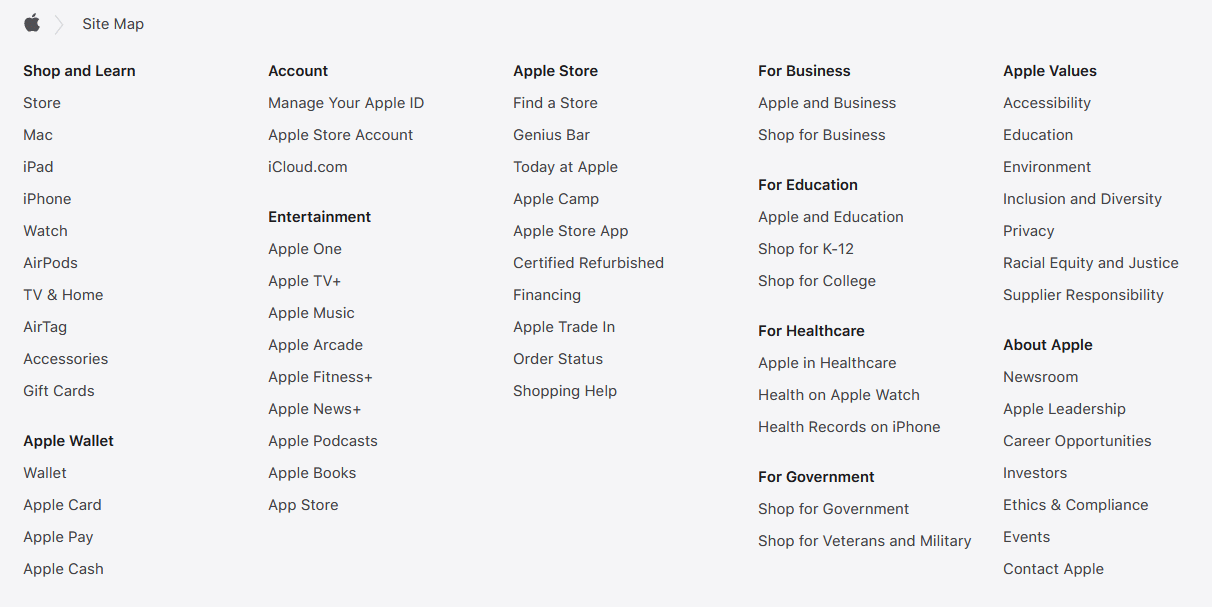
Un altro ottimo esempio di utilizzo della mappa del sito per un sito di grandi dimensioni è Apple.com. La loro mappa del sito di testo semplice e chiara è utile per le persone e i motori di ricerca.
Tuttavia, nota quanto la mappa del sito differisce dall'effettiva navigazione in alto che il sito Apple ha sopra il contenuto.
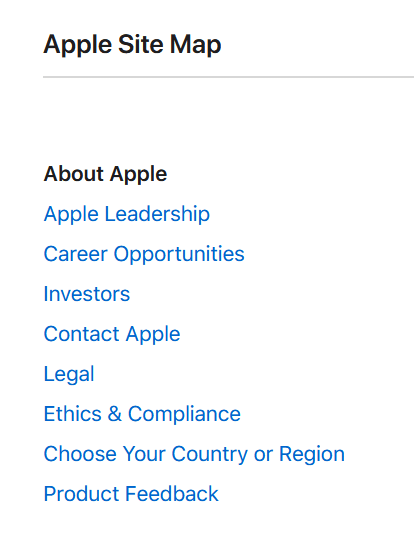
La "Mappa del sito Apple" inizia con "Informazioni su Apple" (non collegata) e i seguenti collegamenti:

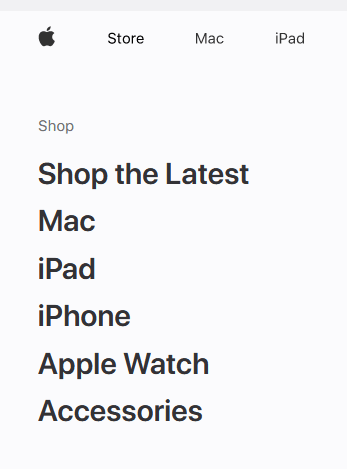
La navigazione del sito inizia con il negozio e specifici prodotti in contrasto:

Apparentemente, il team SEO ha deciso di rendere il negozio e i prodotti più visibili ai visitatori del sito Web e ai robot di ricerca. Allo stesso tempo, la vera struttura o importanza delle pagine sembra essere completamente diversa.
In ogni caso, l'enorme sitemap di Apple offre agli utenti una buona panoramica dei contenuti del sito senza sovraccaricare la pagina nonostante più di un centinaio di collegamenti.
Inoltre, hanno un'altra mappa del sito nel piè di pagina che riflette la struttura del menu in alto invece della "mappa del sito" autonoma nella pagina dedicata.
È più piccolo sia per la dimensione del carattere che per il numero di collegamenti elencati ma comunque molto utile.

Quindi, non importa dove finisci, hai sempre una navigazione del sito o una mappa del sito per aiutarti.
Un'esperienza utente "tutto è facile da trovare" è fondamentale per il design del sito web di Apple.
Le opinioni espresse in questo articolo sono quelle dell'autore ospite e non necessariamente Search Engine Land. Gli autori dello staff sono elencati qui.
