Padroneggiare la progettazione delle immagini senza CSS utilizzando Elementor
Pubblicato: 2017-08-13Quando gli utenti arrivano alla tua pagina, avranno una sorta di reazione. Che sia positivo o negativo, in gran parte, è determinato da ciò che vedono. Poiché la vista è il senso umano più forte, le immagini sono uno dei modi più veloci per catturare l'attenzione di un utente.
Le immagini parlano più forte delle parole
La comunicazione visiva ha il potere supremo di connettersi direttamente con un utente in un lampo: immagini audaci, grafiche e intenzionali aiutano a coinvolgere l'utente.
In questo articolo, ti guideremo passo dopo passo attraverso il processo di aggiunta, configurazione e personalizzazione delle immagini utilizzando 2 widget disponibili in Elementor: Image e Image Box . Inoltre, nella sezione finale, scopriremo come aggiungere una sovrapposizione di testo sull'immagine.
Disposizione
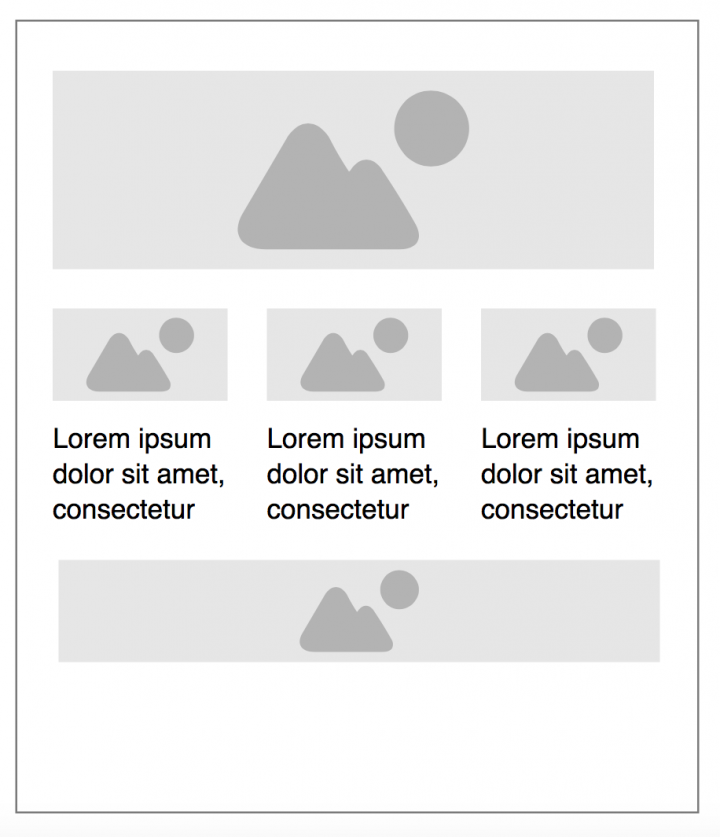
Ai fini di questo tutorial creeremo un layout semplice per una pagina che contiene 5 immagini:
- 1 immagine principale situata in alto
- 3 immagini secondarie con descrizioni e link alla sezione del sito
- 1 immagine di marketing con una sovrapposizione di testo
Lo scopo di questa pagina è raccontare una storia sulla realtà aumentata e virtuale e preparare gli spettatori ai passaggi successivi. Il wireframe per la nostra pagina sarà simile a questo:

L'area superiore della pagina è dedicata all'immagine principale. L'immagine principale ha un ruolo di potente strumento di comunicazione poiché suppone di creare un contesto. 3 immagini di supporto aggiungono ulteriori dettagli per il contesto creato dall'immagine principale. Infine, l'immagine di marketing situata nella parte inferiore della pagina ha un testo di invito all'azione.
1. Aggiunta di un'immagine primaria utilizzando il widget immagine
Senza troppe esagerazioni, vale la pena dire che il widget Immagine è essenziale per il tuo design. È difficile immaginare un layout che non includa almeno un'immagine. Ecco perché questo è un widget fondamentale che molto probabilmente utilizzerai molto durante la progettazione del tuo sito web.
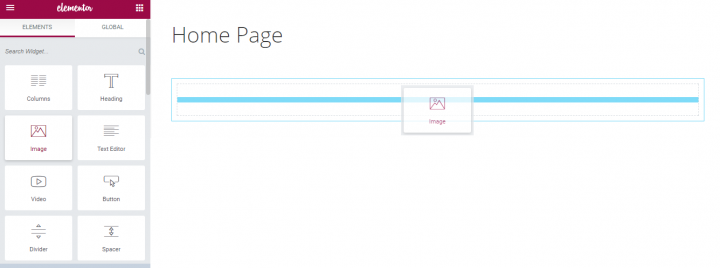
Per aggiungere una nuova immagine al tuo layout, tutto ciò che devi fare è aggiungere una nuova sezione e trascinare l' immagine dal pannello widget di Elementor alla sezione.

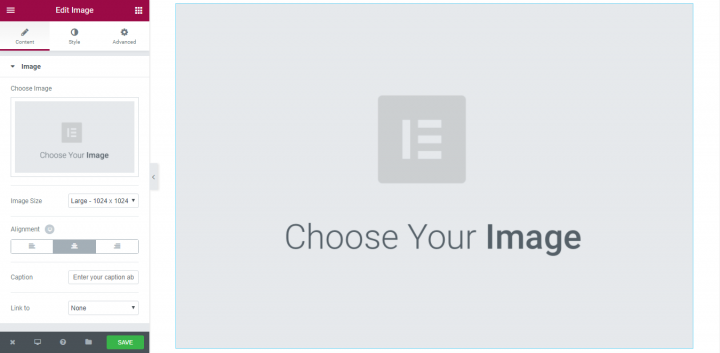
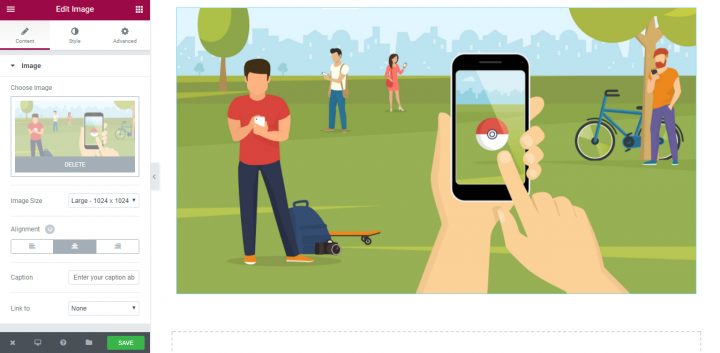
Dopo aver trascinato il widget sul layout, vedrai le schede Contenuto , Stile e Avanzate . Fai clic sulla sezione Contenuto e scegli l'immagine da una serie di immagini disponibili nella libreria multimediale di WordPress. Sceglieremo quello di cui abbiamo bisogno per i nostri scopi.


È tutto! Ora siamo pronti per i prossimi passi.
Personalizzazioni di stile
Quando si progetta il layout di pagina, i piccoli dettagli fanno davvero una grande differenza nell'esperienza utente. Questi piccoli dettagli possono includere la dimensione dell'immagine, l'opacità o qualsiasi cosa relativa allo stile. Elementor offre fantastiche possibilità per la modifica delle proprietà dell'immagine: avrai un vasto controllo su ogni dettaglio della tua immagine e grazie all'editor WYSIWYG, sarai in grado di vedere immediatamente il risultato delle tue regolazioni.
Anche se non personalizzeremo troppo la nostra immagine principale, è importante esaminare tutte le opzioni di personalizzazione importanti per essere pronti a usarle nel tuo prossimo progetto. Di seguito vedrai alcuni modi popolari per personalizzare le tue immagini.
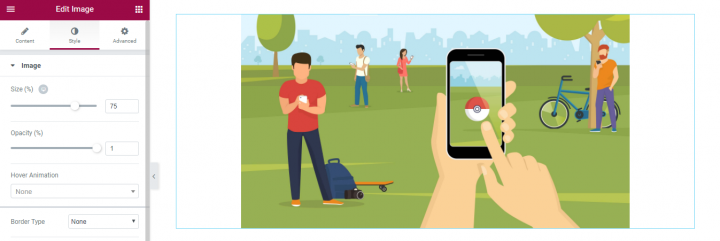
Dimensione dell'immagine
Questa è una delle funzionalità di base che consentono di modificare le dimensioni dell'immagine. La scala delle dimensioni parte da 1% e 100% (immagine a dimensione intera).

Se vogliamo che l'immagine si estenda solo attraverso una parte della colonna e non tutta, possiamo giocare con la sua percentuale di visualizzazione. Nel nostro caso vogliamo che la nostra immagine sia l'elemento più prominente nella pagina (il primo elemento che gli utenti vedono quando entrano nella pagina), ecco perché selezioneremo 100% per questo.
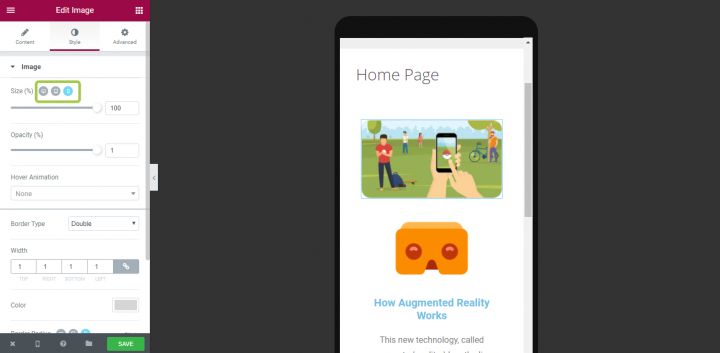
La cosa fantastica della funzione Dimensioni in Elementor è che consente di controllare come appare la tua immagine sui diversi schermi. Oggi i visitatori visitano il tuo sito utilizzando molti tipi diversi di dispositivi ed è importante assicurarsi che le immagini siano di dimensioni adeguate per i display e su tutte le piattaforme. Con un solo clic puoi controllare come appare la tua immagine su desktop, tablet e cellulare e correggere le dimensioni se necessario!

Assicurare che un'immagine sia nel rapporto di formato corretto farà molto per migliorare l'usabilità.
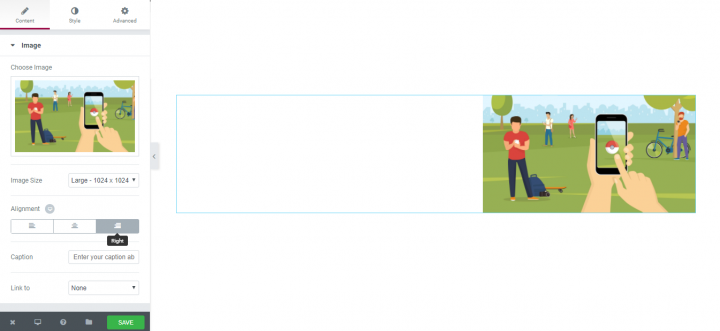
Allineamento
La proprietà di allineamento è disponibile nella scheda Contenuto . Questa funzione è importante quando hai pochi elementi e devi creare una forte gerarchia visiva per guidare l'attenzione dell'utente sullo schermo (come il layout F o il layout Z). I visitatori del sito Web hanno maggiori probabilità di scansionare rapidamente lo schermo piuttosto che leggere tutto lì. Pertanto, se un visitatore desidera trovare contenuti o completare un'attività, eseguirà la scansione finché non troverà dove deve andare. Puoi aiutarli progettando dove i loro occhi dovrebbero concentrarsi prima, in secondo luogo, ecc. Modificando l'allineamento delle immagini.

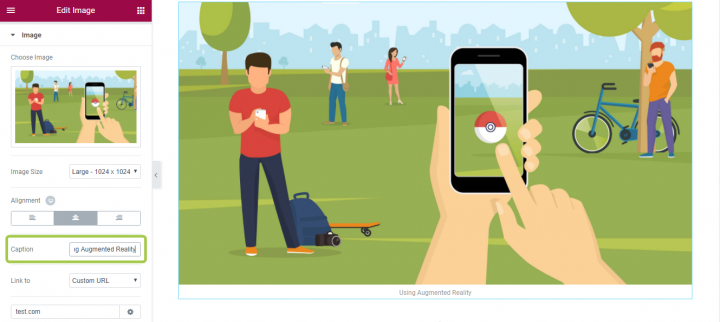
Didascalia
Vale la pena dirlo ad alta voce: l' accessibilità è importante ! L'accessibilità delle immagini è fondamentale per rendere il tuo sito web utilizzabile dalla più ampia gamma di persone possibile. Ecco perché tutte le immagini che contengono informazioni importanti dovrebbero avere una didascalia descrittiva che trasmetta le stesse informazioni dell'immagine. Grazie a Elementor, puoi aggiungere una didascalia a ogni immagine che porta valore ai visitatori.

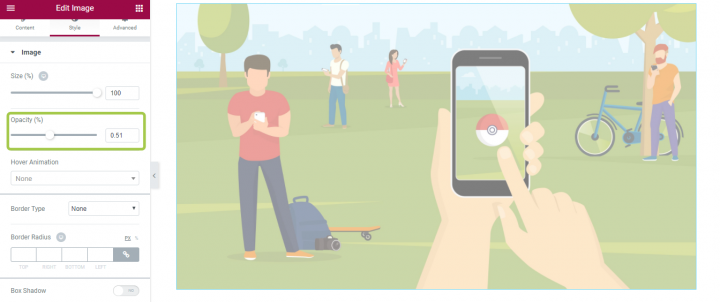
Opacità
Usando Elementor puoi anche personalizzare l'opacità per la tua immagine. Questa proprietà di stile è utile quando si desidera rendere l'immagine meno prominente. Nel nostro caso, lasceremo questa impostazione a 1 (100%).

Animazione al passaggio del mouse
Se la tua immagine è un elemento interattivo, è importante dare ai tuoi utenti un significato visivo di cliccabilità. Sebbene sia ancora possibile dare un segnale all'utente cambiando il puntatore del mouse al passaggio del mouse, possiamo ottenere risultati molto migliori usando l'animazione. Grazie a Elementor, puoi creare effetti al passaggio del mouse interattivi utilizzando diversi tipi di animazione. Useremo questa funzione per le nostre immagini secondarie (nella sezione 2).
Nella sezione Stile avrai un'impostazione Animazione al passaggio del mouse che contiene diversi tipi di effetti animati.
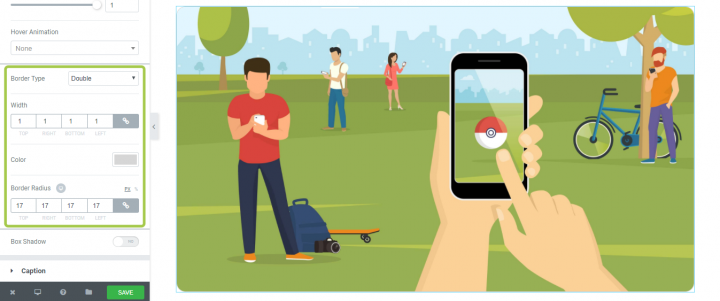
Frontiera
È risaputo che gli angoli arrotondati sono più facili per gli occhi. Usando la funzione Bordo di Elementor puoi creare angoli arrotondati esteticamente gradevoli per le tue immagini. La funzione consente di personalizzare il colore del bordo, nonché la larghezza e il raggio per esso.

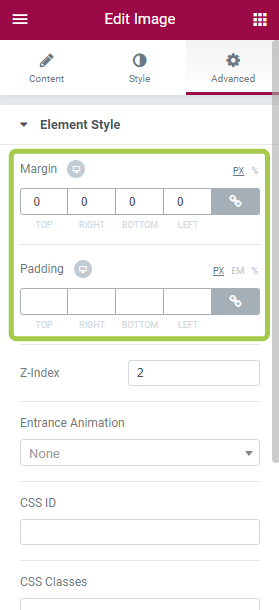
Margine e imbottitura
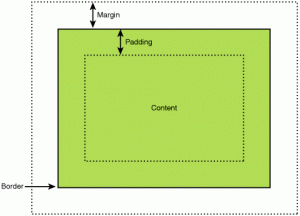
Le persone spesso chiedono "Qual è la differenza tra padding e margini?" Pertanto, prima di entrare nei dettagli, è importante specificare la differenza:
- Il margine allontana gli elementi dagli altri elementi.
- Il riempimento sposta gli elementi all'interno dell'elemento lontano dal bordo dell'elemento.

Posizionare gli elementi con la giusta quantità di spaziatura fa un'enorme differenza in UX. Esistono due modi più popolari per utilizzare il margine e il riempimento per la tua interfaccia utente utilizzando Elementor:
- Per creare un ritmo verticale. Ciò è particolarmente importante quando si dispone di un sito Web con molti elementi diversi e si deve creare un solido ritmo verticale unificante per rendere il layout più piacevole da usare.
- Allinea gli elementi in un contenitore. Vedremo come funziona in pratica durante la personalizzazione dell'immagine di marketing (sezione 3).

Z-Indice
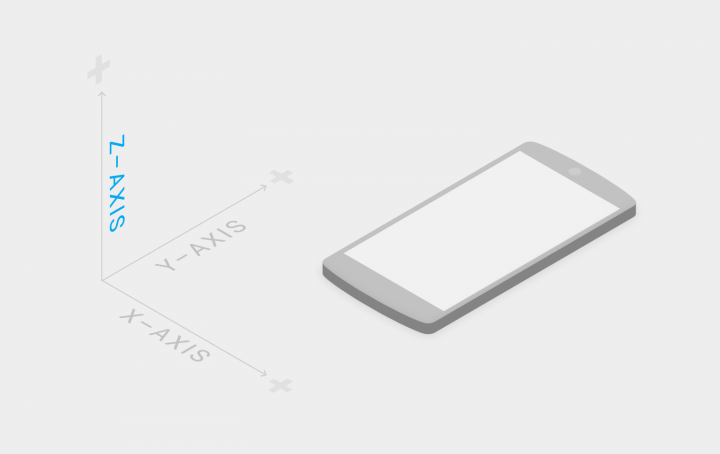
Sono sicuro che hai familiarità con lo spazio delle coordinate 3D. Abbiamo un asse x che viene in genere utilizzato per rappresentare l'orizzontale, un asse y per rappresentare la verticale e un asse z utilizzato per rappresentare ciò che accade dentro e fuori la pagina, o lo schermo nel nostro caso.


Non vediamo letteralmente l'asse z, poiché lo schermo è un piano 2D. Lo vediamo sotto forma di prospettiva e di alcuni elementi che appaiono davanti o dietro ad altri elementi quando condividono lo stesso spazio bidimensionale.

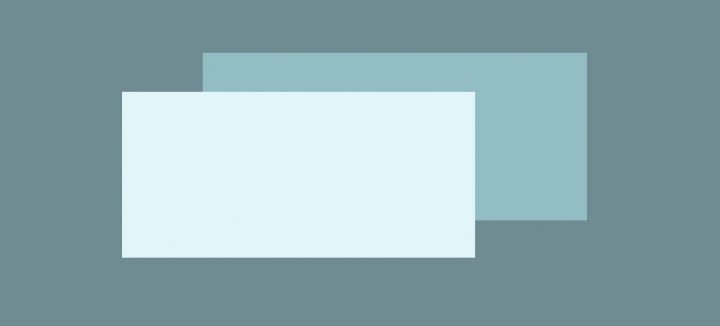
Z-index consente di mostrare un widget sopra l'altro sotto forma di livelli. Ad esempio, possiamo utilizzare l'immagine come immagine di sfondo e posizionare un elemento di sovrapposizione (come una carta nell'esempio seguente) per creare un layout a più livelli.

Personalizza le opzioni di visibilità
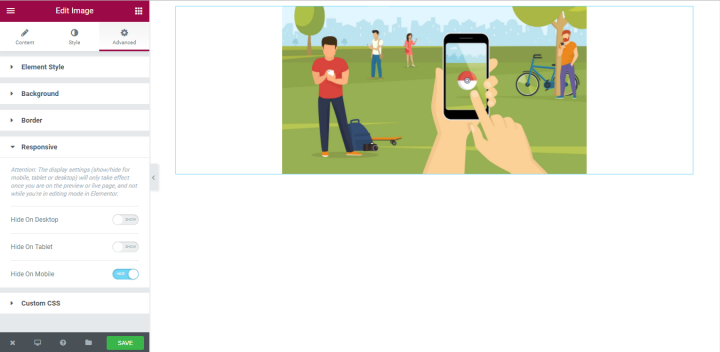
La maggior parte di noi probabilmente ha familiarità con il compito di nascondere determinati elementi per i dispositivi mobili. Quando abbiamo bisogno di farlo, di solito utilizziamo un'impostazione CSS personalizzata. Questo ci richiede di immergerci in profondità nella codifica. Usando Elementor puoi nascondere un elemento con un solo clic (letteralmente!). Grazie alle impostazioni Responsive puoi personalizzare le impostazioni di visibilità per i tuoi elementi in base al tipo di dispositivo: puoi mostrare una determinata immagine solo su uno schermo desktop ampio (come il desktop) e nasconderla sui dispositivi mobili dove lo spazio dello schermo è limitato.

2. Aggiunta di immagini secondarie utilizzando il widget Image Box
Ora è il momento di aggiungere 3 immagini sotto l'immagine dell'intestazione. Forniranno ulteriori informazioni sull'argomento. A questo scopo, utilizzeremo il widget Images Box. Utilizzando Image Box Widget puoi visualizzare le immagini sulla tua pagina insieme ai loro titoli e descrizioni in layout ordinati.
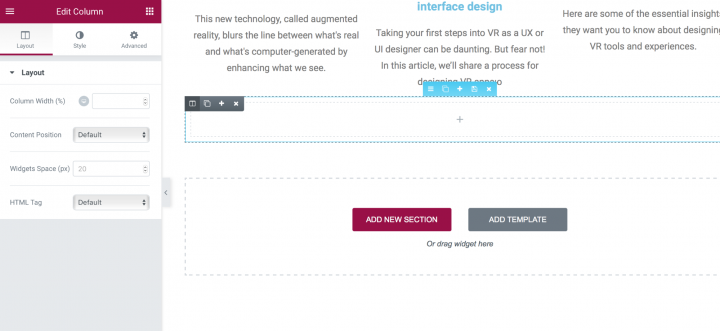
Innanzitutto, aggiungeremo una nuova sezione con una struttura a 3 colonne.
Successivamente, dovremmo trascinare il widget Image Box dal pannello dei widget di Elementor alla prima colonna.

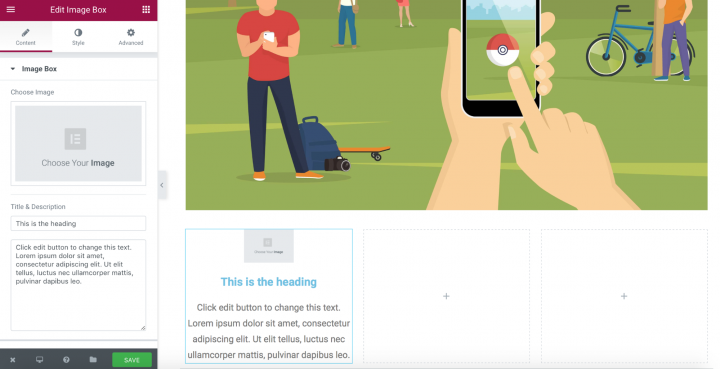
Dovresti avere il seguente layout:

È il momento di personalizzare le nostre scatole di immagini.
Personalizzazione dello stile
Poiché la maggior parte delle proprietà del widget Image Box sono le stesse del widget Image , ci concentreremo solo sulle proprietà che sono importanti per il nostro layout.
Immagine, titolo e descrizione, posizione
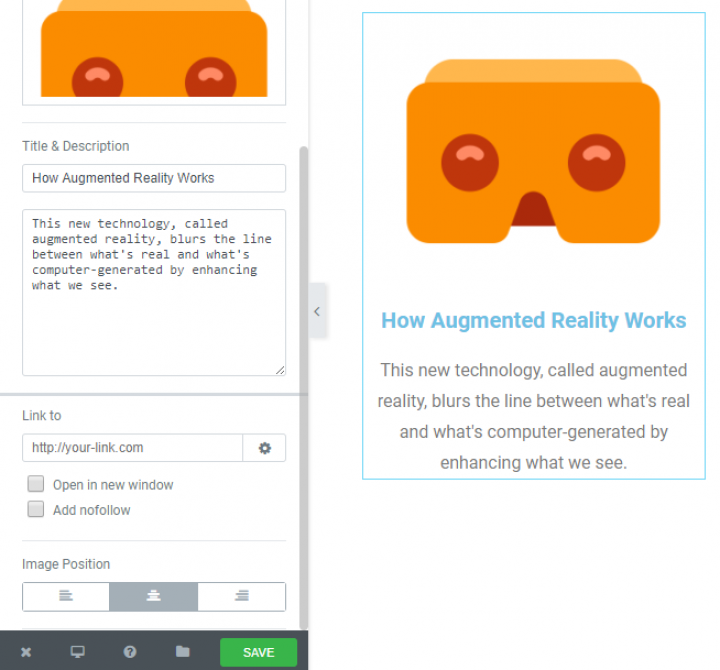
Innanzitutto, dobbiamo definire le impostazioni più importanti per il nostro widget Image Box: scegli l'immagine e aggiungi un titolo e una descrizione. Tutto questo può essere fatto in un unico posto: l'area dei contenuti .
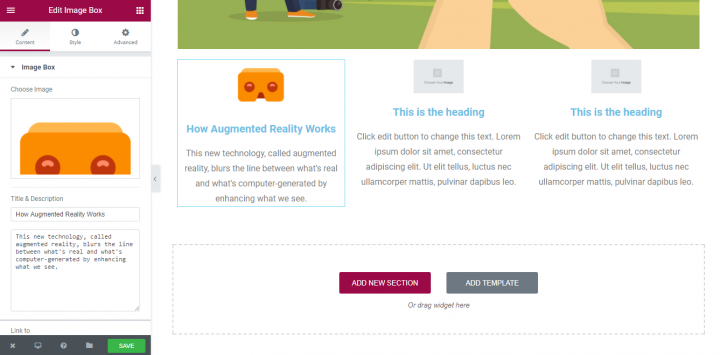
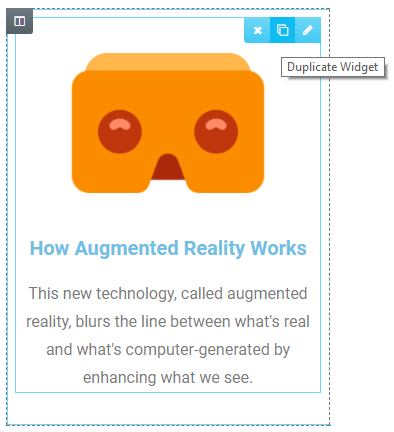
Ecco cosa avremo dopo aver aggiunto un dato reale.

Collegamento a ed effetto al passaggio del mouse
Lo scopo delle nostre immagini secondarie non è solo informativo, ma anche elementi di navigazione. Utilizzando Collega alla funzione è possibile definire un URL che verrà utilizzato come destinazione di destinazione quando l'utente fa clic/tocca sull'immagine.

Poiché ciascuno di Image Box è un elemento interattivo, è necessario aggiungere un effetto di animazione al passaggio del mouse. Vai alla sezione Stile e scegli quello più appropriato. Consiglio di scegliere l'animazione Grow poiché è la più familiare agli utenti.
Ora quando passi il mouse sull'immagine, crescerà e in questo modo l'utente capirà che è un elemento interattivo.
Spaziatura
L'uso corretto degli spazi bianchi tra gli elementi può aumentare significativamente la comprensione delle informazioni. È possibile impostare lo spazio tra l'immagine e il contenuto utilizzando Spaziatura immagine .

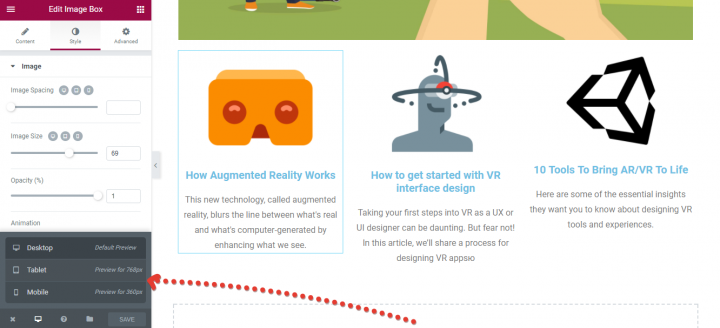
Dimensione dell'immagine
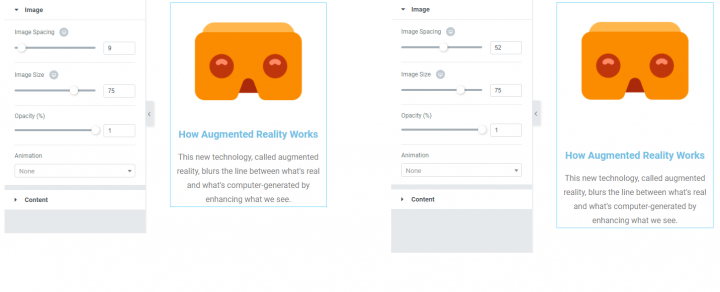
Puoi personalizzare la proprietà Dimensione immagine per le tue immagini. Va da 5 fino alla dimensione massima dell'immagine.
Elementor è uno strumento davvero flessibile che consente di selezionare diverse dimensioni dell'immagine per desktop, tablet e dispositivi mobili. Nell'esempio sotto l'immagine ha una dimensione 70 per la versione desktop (a sinistra) e 31 per la versione mobile (a destra).
Widget duplicato
Non appena finisci una personalizzazione del tuo widget, puoi duplicarne le proprietà. Questo ti farà risparmiare un sacco di tempo. Quello che devi fare è scegliere un'immagine e fare clic su "Duplica widget"

Ora tutto ciò che devi fare è selezionare un'immagine e una copia di testo appropriate per ogni casella.
3. Aggiunta di immagini di marketing con sovrapposizione di testo
Infine, è il momento di aggiungere la nostra immagine di marketing con informazioni promozionali. Aggiungeremo una nuova sezione in basso sotto la sezione con le nostre caselle di immagini.

Una volta aggiunta la sezione, dobbiamo cambiare l'immagine di sfondo. Puoi farlo nella sezione Stile → Sfondo → Classico .
Sceglieremo un'immagine dalla cartella Media. Dopo aver scelto un'immagine ti starai chiedendo che non sia successo nulla. Ma non preoccuparti, va bene perché non abbiamo alcun elemento in questa sezione (tranne l'immagine selezionata per uno sfondo). Una volta aggiunto un elemento, vedrai l'immagine.
Aggiunta di una sovrapposizione di testo
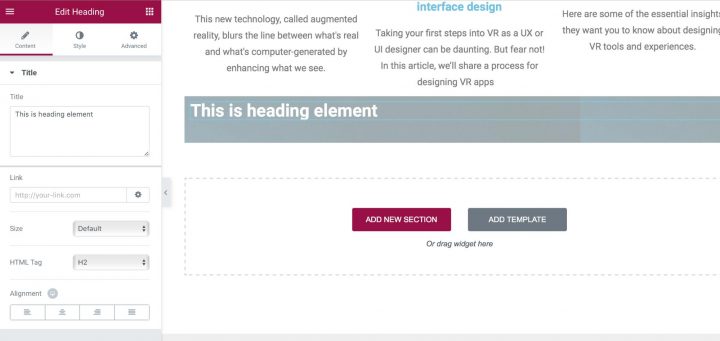
Ora è il momento di aggiungere la tua copia di marketing per la sezione. Per questo andremo al pannello del widget e selezioneremo il widget Titolo .
Basta trascinarlo nella sezione e vedrai che l'immagine che è stata selezionata nel passaggio precedente diventa finalmente visibile.

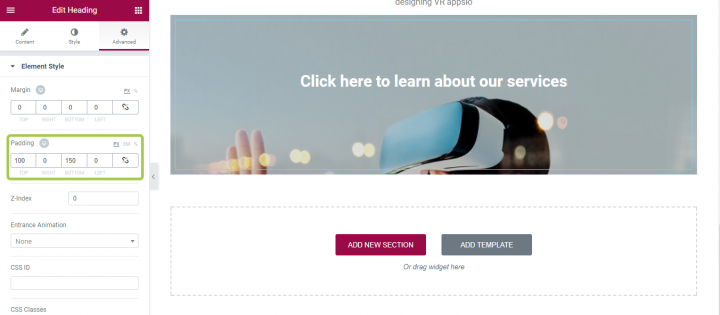
Cambiamo una copia di testo predefinita in "Fai clic qui per conoscere i nostri servizi".
Allinea testo
È ora di allineare la nostra copia di testo. A questo scopo, utilizzeremo Padding. Aggiungeremo 150 px nella parte superiore e inferiore dell'immagine. Il risultato del nostro lavoro può essere visto nello screenshot qui sotto. Imposteremo anche la posizione del contenuto sulla colonna al centro.

Sebbene questa sovrapposizione di testo possa sembrare buona a prima vista, ha un problema serio: la copia di testo bianca "Fai clic qui per conoscere i nostri servizi" è a malapena leggibile sui dispositivi mobili.
Aggiungi sovrapposizione di colore
Se l'immagine originale non è abbastanza scura (come quella che abbiamo), puoi sovrapporre l'intera cosa con il nero traslucido. Per questo dovresti andare alla sezione del testo, selezionare Sfondo → Normale e scegliere il colore del retro con il 50% o più di opacità. Ecco cosa abbiamo ora:
In alternativa puoi aggiungere una sovrapposizione sull'immagine. Per questo è necessario selezionare l'immagine di sfondo e aggiungere uno sfondo utilizzando la proprietà Sovrapposizione sfondo nella sezione Stile .
In conclusione: visualizza in anteprima i risultati del tuo lavoro
Quindi hai aggiunto con successo tutte le immagini e creato una gerarchia visiva in base al wireframe. Ora è il momento di testare l'aspetto del layout in diverse dimensioni dello schermo. Puoi utilizzare la funzione Anteprima di pagina per questo.

Funzione di anteprima della pagina
Assicurati di testare il tuo layout per adattarlo ai diversi schermi. Gli utenti dovrebbero essere in grado di vedere il contenuto principale, comprese le immagini, senza eseguire lo zoom o scorrere orizzontalmente.
