Ottimizzazione dell'immagine: perfezionare la tua strategia SEO per l'e-commerce
Pubblicato: 2022-11-29Un'immagine dipinge più di mille parole. Inutile dire che le immagini sono essenziali per il successo di un sito di e-commerce. Sono l'unico modo in cui i tuoi clienti possono provare i prodotti che vendi.
Creare le foto perfette dei prodotti è solo una parte del processo quando si presentano immagini perfette. Sì, è importante, ma l'ottimizzazione dell'immagine è altrettanto fondamentale per il successo del tuo negozio online. I file di immagini ad alto contenuto di dati possono rallentare la velocità della tua pagina, facendo sì che molti utenti abbandonino la tua pagina prima ancora che abbiano iniziato, aumentando la frequenza di rimbalzo.
In questa guida completa su come ottimizzare le immagini per l'ottimizzazione per i motori di ricerca (SEO), imparerai come sfruttare appieno l'utilizzo delle immagini per massimizzare il tuo potenziale di vendita. È uno dei fattori chiave se vuoi aumentare il traffico per Shopify o qualsiasi altro tipo di negozio di e-commerce.
Perché hai bisogno di ottimizzare le immagini nel tuo negozio online?
L'abbiamo sperimentato tutti. Fai clic su un collegamento a una pagina Web e guardi con frustrazione mentre le immagini si insinuano lentamente nella vista. Per molti utenti di Internet, specialmente quelli con una connessione lenta, questo è semplicemente troppo. Lasciano immediatamente la pagina.
La maggior parte dei dati utilizzati per visualizzare una pagina Web è solitamente riservata alle immagini. Quando un utente fa clic su quella pagina, ogni byte di dati richiede tempo per essere caricato. Riducendo la dimensione del file di un'immagine, si caricherà più velocemente, migliorando così l'esperienza dell'utente. Il punteggio della tua pagina SEO è anche influenzato dalla sua velocità di caricamento. Le pagine che si caricano più velocemente hanno maggiori probabilità di posizionarsi più in alto su Google.
Esistono altre tecniche di ottimizzazione delle immagini che possono migliorare il tuo SEO. L'URL dell'immagine, il nome e gli attributi ALT svolgono tutti un ruolo nel sfruttare al massimo le tue immagini per migliorare la SEO per il tuo negozio di e-commerce .
Come ottimizzare le immagini per un negozio Shopify
L'ottimizzazione delle immagini per Shopify è un po' più semplice rispetto a molte altre piattaforme di e-commerce. Shopify fa gran parte del lavoro per te. Tuttavia, i suggerimenti che fornirò aiuteranno chiunque abbia un negozio online, indipendentemente dalla piattaforma che utilizzi.
1. Crea un URL ottimizzato per i motori di ricerca
Il nome del file per la tua immagine alla fine diventa l'URL con cui è memorizzato sul tuo server. Quando un bot di un motore di ricerca esegue la scansione del tuo sito, gli URL delle immagini contribuiscono al tuo posizionamento SEO.
Invece di utilizzare il nome dell'immagine predefinito creato dalla tua fotocamera, che è una stringa di lettere e numeri senza significato, dai alla tua immagine un nome definitivo. L'uso di parole chiave per nominare l'immagine del tuo prodotto migliora il tuo punteggio di pagina SEO.
Fai una ricerca per parole chiave per trovare il nome più appropriato per una particolare immagine. Controlla quali parole chiave utilizzano i tuoi clienti per cercare quel prodotto. Google Analytics può darti una buona idea delle migliori parole chiave.
2. Parole chiave di testo alternativo
Quando passi il mouse sopra un'immagine, dovresti vedere del testo che ti dice qualcosa in più sull'immagine. Questo testo viene visualizzato anche quando un'immagine non viene visualizzata sulla pagina. Queste informazioni vengono memorizzate come testo alternativo nel file immagine.
Il tuo testo alternativo per un'immagine è probabilmente la parte più importante dell'ottimizzazione dell'immagine per il SEO. Proprio come l'URL dell'immagine, utilizza le migliori parole chiave per i tuoi attributi di testo alternativo. Rendilo descrittivo ma anche breve e semplice.
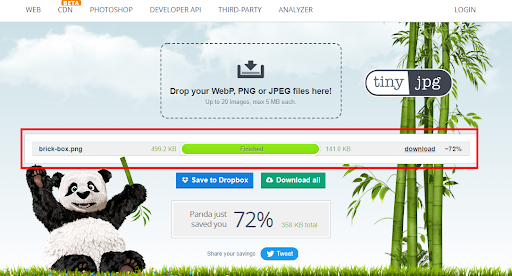
3. Comprimi i file immagine
Abbiamo già stabilito che i file immagine ostacolano la velocità di caricamento della pagina. Quindi, come impedisci alle dimensioni del file immagine di rendere pigra la tua pagina?
La risposta è abbastanza semplice, riduci il numero di kilobyte per tutti i tuoi file immagine. Shopify utilizza WebP. Ciò significa che le tue miniature vengono automaticamente ottimizzate. Tuttavia, dovresti provare a mantenere tutti i tuoi file di immagine a circa 100 KB o meno.
Puoi ottenere ciò creando immagini più piccole. Tuttavia, indipendentemente dalle dimensioni delle immagini, la compressione dei file è il modo migliore per ridurre al minimo la quantità di dati utilizzati per un'immagine. Buoni strumenti di compressione grafica ridurranno le dimensioni del file mantenendo la qualità dell'immagine.

4. Usa il miglior formato immagine
Si desidera utilizzare un tipo di file, o formato immagine, che fornisca la migliore qualità con la minor quantità di dati. Esistono molti tipi di file che possono essere utilizzati per archiviare i file immagine. Il formato web più popolare per i file di immagine è sempre stato JPEG., sebbene PNG. e i file GIF sono anche popolari per alcune applicazioni.
- Le immagini JPEG sono preferite perché offrono la migliore qualità dell'immagine con la maggior parte dei colori. In genere, i file JPEG offrono la massima qualità se compressi. Lo svantaggio è che i dati vengono persi durante il nuovo salvataggio, causando il deterioramento dell'immagine.
- I file GIF non utilizzano molti kilobyte, il che è utile per ridurne le dimensioni complessive. Tuttavia, il rendering delle immagini è inferiore e le immagini GIF non supportano molti colori. Questo è un buon formato per immagini semplici, come la grafica generata da CAD con solo pochi colori.
- PNG offre più colori rispetto a GIF ma non proprio la stessa qualità di JPEG. Una parte della qualità dell'immagine potrebbe andare persa durante la compressione dei file PNG, ma utilizzano meno dati. A questo proposito, PNG 24 è migliore di PNG 8.
5. Crea sitemap di immagini
L'utilizzo di funzionalità interessanti come i popup di immagini e le gallerie JavaScript sono ottimi modi per creare un'esperienza di pagina più dinamica. Tuttavia, ciò significa che le tue immagini non verranno notate dai robot dei motori di ricerca quando le classificherai per il SEO.

Se le tue immagini non vengono richiamate dal codice sorgente della pagina web, devi creare una mappa del sito per le immagini in modo che vengano riconosciute dai crawler del sito. La creazione di un URL sitemap_location.xml nel tuo file robots.txt indirizzerà i crawler dei motori di ricerca alle tue immagini e li farà notare.
6. Metti alla prova le tue immagini
Alla fine, le tue immagini sono lì per migliorare l'esperienza del cliente e migliorare le vendite. L'unico modo sicuro per sapere il successo delle tue immagini è testarle. Puoi raggiungere questo obiettivo analizzando i tassi di conversione e raccogliendo informazioni dai tuoi clienti sulle loro preferenze.
- Quante immagini del prodotto dovresti avere? Ridurre il numero di immagini sulla tua pagina migliorerà la velocità di caricamento della pagina. Questo migliorerà il tuo punteggio SEO. Tuttavia, potresti scoprire che più immagini migliorano le tue vendite. Vuoi mirare a quel punto debole, bilanciando la velocità della pagina con ciò che preferiscono i tuoi utenti. Osservando l'andamento delle tue vendite in relazione al numero di immagini visualizzate, puoi determinare quante immagini genereranno il maggior numero di conversioni.
- Quali angoli funzionano meglio per le immagini dei prodotti? Ottenendo feedback dai tuoi clienti, puoi verificare quali inquadrature preferiscono vedere.
- Quanti elenchi di prodotti dovresti avere nelle pagine delle categorie? Testando le varie opzioni per gli elenchi di prodotti per ogni pagina di categoria, saprai cosa funziona meglio per i tuoi clienti. Prova 10 per un po', poi 20, cinquanta o 100. Controlla i risultati e stabilisci l'importo che si converte nella maggior parte delle vendite.
I migliori strumenti per l'ottimizzazione delle immagini di Shopify
Puoi ottimizzare le tue immagini manualmente se hai le capacità per farlo. Tuttavia, la maggior parte dei proprietari di piccole imprese non vuole perdere tempo con questi fastidiosi dettagli. Non hai davvero bisogno di preoccuparti di passare ore a ottimizzare le tue immagini per Shopify (o qualsiasi negozio di e-commerce) quando ci sono app meravigliose che lo faranno per te.
Le migliori app di ottimizzazione delle immagini comprimeranno le tue immagini, le ottimizzeranno per il SEO e creeranno sitemap. Possono anche eseguire ulteriori attività SEO utili, come la creazione di meta tag e la scansione degli errori.
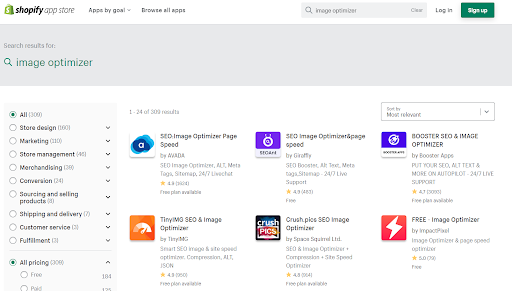
Ci sono molte opzioni per gli strumenti che ottimizzeranno le tue immagini per i motori di ricerca. Potresti trovare difficile decidere quale sia il migliore. Ecco i miei suggerimenti per fantastiche app di ottimizzazione delle immagini di Shopify.

TinyIMG SEO & Image Optimizer sembra essere il più apprezzato, con una recensione media di 5 stelle da parte dei clienti. Se non hai bisogno di ottimizzare molte immagini o vuoi solo vedere se funziona per te, hanno un'opzione pay-as-you-go (3c per immagine). Offrono anche abbonamenti mensili o di 24 mesi che saranno più economici se intendi ottimizzare migliaia di immagini.
Un altro ottimo strumento di ottimizzazione delle immagini in abbonamento è Image Optimizer, che ha ricevuto anche una recensione a 5 stelle da parte dei clienti. Offrono una prova gratuita (50 immagini) che è ottima se non sei sicuro che sia lo strumento di ottimizzazione delle immagini giusto per te.
Se stai cercando un'app gratuita per l'ottimizzazione delle immagini per Shopify, AVADA SEO Image Optimizer ti consentirà di ottimizzare 50 immagini al mese senza pagare alcuna commissione. Puoi eseguire l'upgrade alla versione Pro ($ 29 al mese) e ricevere ottimizzazioni illimitate delle immagini, insieme a numerosi vantaggi aggiuntivi.
Conclusione
Ci sono alcuni fattori chiave che possiamo trarre da questa discussione. Una considerazione importante se vuoi massimizzare il tuo SEO per Shopify è limitare la dimensione del file delle tue immagini. Puoi ottenere ciò comprimendoli.
I motori di ricerca aumenteranno il tuo Page Score se le tue immagini hanno buone parole chiave nel nome del file e nel testo alternativo. La creazione di una mappa del sito di immagini è importante se le tue immagini non vengono richiamate dal codice sorgente della pagina web.
L'uso del software di ottimizzazione delle immagini semplificherà le cose e ti farà risparmiare un sacco di tempo. Infine, prova le tue immagini per vedere se massimizzano le conversioni di vendita.
