SEO delle immagini: 15 suggerimenti per l'ottimizzazione delle immagini
Pubblicato: 2023-10-13Nel mondo SEO, passiamo tutti MOLTO tempo a ottimizzare i nostri contenuti.
Ma sapevi che anche ottimizzare le immagini del tuo sito è molto importante?
Bene, lascia che ti racconti tutto.
In questa guida tratterò:
- Esattamente cos’è la SEO delle immagini
- I suoi benefici
- I miei 15 migliori consigli per ottimizzare le tue immagini
- Come utilizzare vari strumenti per identificare i problemi con le immagini del tuo sito
- Come ottimizzare le tue immagini per Google Lens
Alla fine, dovresti comprendere appieno perché la SEO delle immagini è fondamentale per il tuo sito e come può aiutarti a migliorare il tuo posizionamento sia sulla SERP che su Google Immagini.
Comprendere la SEO delle immagini e i suoi vantaggi
Se usi molte immagini sul tuo sito, bene, dovresti esserlo. Gli esseri umani sono creature orientate alla vista e nulla attira la nostra attenzione quanto un'immagine accattivante. Infatti, secondo Optinmonster, i contenuti online che contengono immagini ricevono fino al 94% in più di visualizzazioni rispetto ai contenuti che ne sono privi.
In poche parole, devi includere immagini nei tuoi contenuti per coinvolgere gli utenti e migliorare le tue classifiche.
Quindi, come puoi assicurarti che le immagini contribuiscano ai tuoi sforzi SEO? Bene, è qui che entra in gioco la SEO delle immagini.
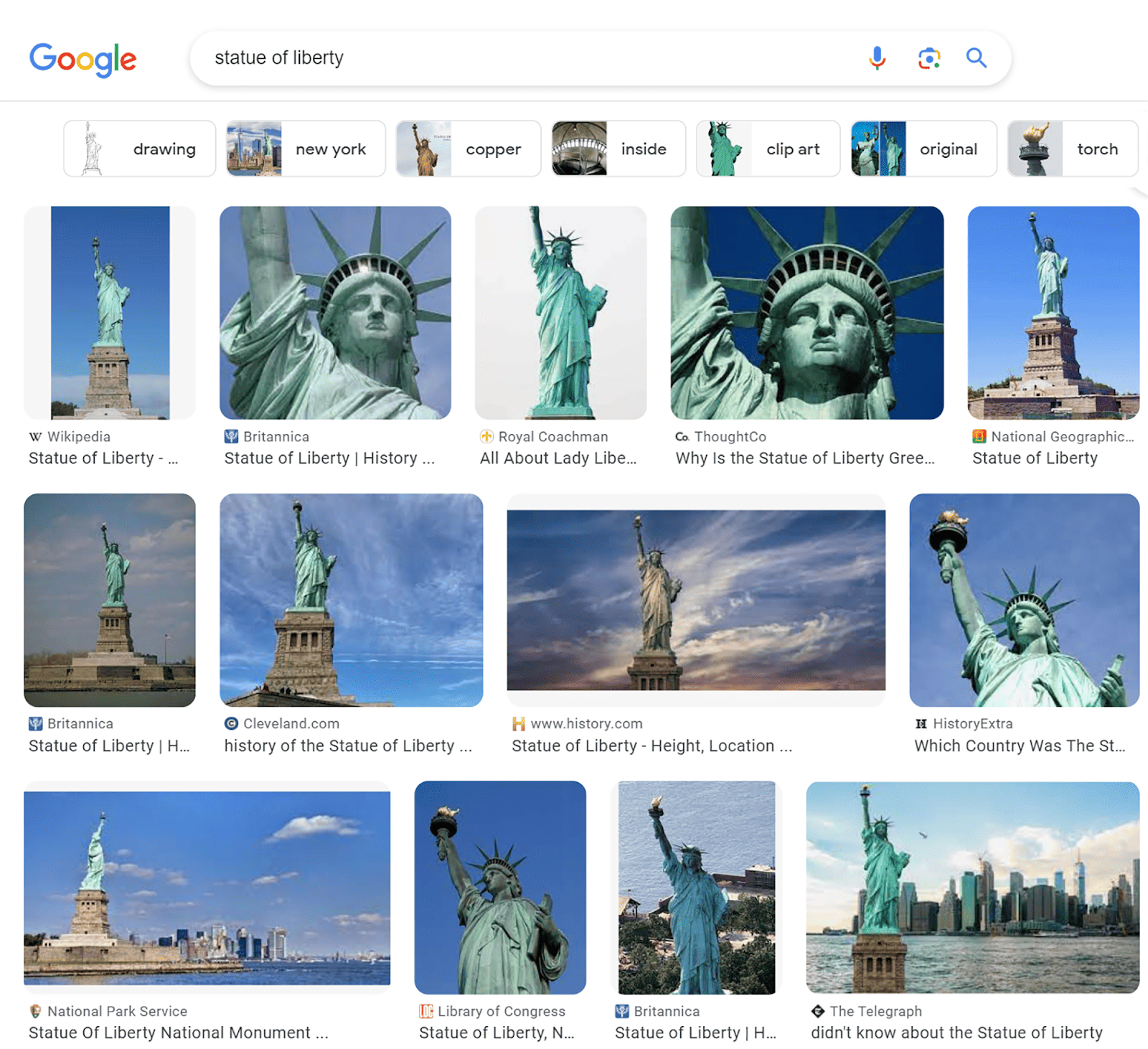
La SEO delle immagini implica l’ottimizzazione delle tue immagini per migliorarne la visibilità in Google Immagini e nelle SERP. Ciò significa che potrebbero potenzialmente apparire nel pacchetto immagini di Google...

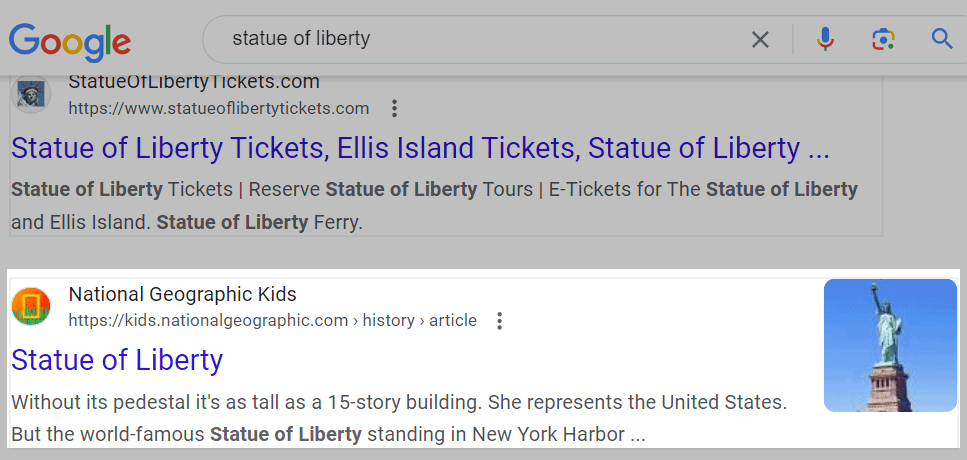
…e come versioni in miniatura più piccole accanto al tuo collegamento nei normali risultati di ricerca.

Ci sono molti vantaggi nell'ottimizzare completamente le tue immagini come:
- Tempi di permanenza migliorati : se le tue pagine contengono immagini accattivanti, è più probabile che gli utenti vogliano consumare più contenuti e dedicarvi più tempo. Ciò porta a tempi di permanenza più lunghi, che hanno un impatto positivo sul tuo SEO.
- Accessibilità migliorata : il testo alternativo (testo alternativo) viene aggiunto alle immagini per fornire informazioni aggiuntive ai motori di ricerca e per facilitare la comprensione del contenuto delle immagini. Viene visualizzato anche dai motori di ricerca quando non è possibile eseguire il rendering di un'immagine.
Inoltre, l'inclusione del testo alternativo migliora l'accessibilità della pagina per gli utenti che si affidano agli screen reader. I lettori di schermo sono app software o dispositivi hardware che convertono il testo digitale in output braille o parlato sintetizzato per gli utenti che non sono in grado di vedere le immagini o leggere il testo alternativo da soli. Questo non è utile solo per questi utenti, ma è positivo anche per il tuo SEO. - Migliore UX : immagini ottimizzate che vengono renderizzate senza problemi portano a una UX migliorata. Riduce la possibilità che immagini di grandi dimensioni occupino lo schermo e mettano in ombra altri elementi. Immagini scarsamente ottimizzate, ingombranti o mal formattate possono aumentare NOTEVOLMENTE i tempi di caricamento della tua pagina. Ciò non porta solo a una UX negativa, ma può anche iniziare a influenzare le tue classifiche. Ottimizzando le tue immagini, puoi ottenere tempi di caricamento delle pagine più rapidi e migliorare l'UX del tuo sito.
15 suggerimenti principali per l'ottimizzazione delle immagini
Come puoi vedere, la SEO delle immagini è davvero importante e ha molti vantaggi. Devi assicurarti che le tue immagini siano ottimizzate per aiutarti nella tua ricerca di classifiche migliori.
Per aiutarti a farlo, ecco i miei 15 migliori consigli per l'ottimizzazione delle immagini.
1. Scegli il tipo di file immagine corretto
L'utilizzo del tipo di file immagine corretto (comunemente indicato anche come formato immagine) è fondamentale per garantire che le immagini vengano visualizzate correttamente, non sfocate e siano chiaramente visibili agli utenti. Devi anche assicurarti di utilizzare formati di immagine che Google possa indicizzare correttamente.
I formati di immagine che Google può indicizzare sono:
- JPEG
- PNG
- WebP
- SVG
- BMP
- e GIF
Quindi, quale formato immagine è il migliore per la SEO? Prima di prendere tale decisione, è necessario comprendere i diversi formati:
- JPEG : questo formato è compatibile con quasi tutti i dispositivi e può presentare un ampio spettro di colori. È davvero efficace anche nel preservare le tonalità delle immagini. Tuttavia, utilizza la compressione con perdita, il che significa che alcuni dati vengono persi durante la compressione. Di conseguenza, JPEG non è l'ideale per immagini dettagliate come le foto digitali.
- PNG : anche questo formato è universalmente compatibile. A differenza di JPEG, PNG utilizza la compressione senza perdita di dati, quindi non si verifica alcuna perdita di dati durante la compressione. Lo svantaggio principale è che i file PNG tendono ad avere dimensioni maggiori rispetto ai file JPEG, il che significa che possono aumentare i tempi di caricamento della pagina.
- SVG : questo formato utilizza vettori anziché pixel per costruire immagini. Non è eccezionale per le foto poiché i file risultano troppo grandi. Tuttavia, è ideale per loghi, diagrammi ed elementi animati.
- WebP : questo formato sta diventando sempre più popolare e ampiamente utilizzato ed è facile capirne il motivo. WebP è ottimo per ridurre le dimensioni delle immagini pur mantenendo la qualità dell'immagine. Secondo Google, i file con perdita di dati WebP sono più piccoli del 25-34% rispetto ai file JPEG e i file senza perdita di dati WebP sono più piccoli del 26% rispetto ai file PNG.
Un aspetto negativo è che WebP non è ancora supportato da tutti i browser, ma ciò cambierà sicuramente presto.
Quindi quale dovresti usare?
- I JPEG sono utili per elementi come screenshot, immagini di post di blog e contenuti in cui la velocità del sito è essenziale.
- PNG è migliore in termini di qualità e risoluzione, ma questi file sono generalmente più grandi, il che può comportare tempi di caricamento della pagina più lenti. Se sei disposto a sacrificare un po' di velocità per una maggiore qualità, allora PNG potrebbe essere il formato adatto a te.
- WebP ha capacità di compressione maggiori rispetto ai primi due e non devi sacrificare molto la qualità dell'immagine. È l'ideale quando desideri ottimizzare la velocità di caricamento delle tue pagine e ridurre l'utilizzo della larghezza di banda. Inoltre, WebP supporta le funzionalità di animazione delle GIF e gli sfondi trasparenti dei PNG. Non puoi davvero sbagliare.
- Quando si tratta di icone e loghi, SVG è l'opzione migliore, poiché questi file possono essere ridimensionati a qualsiasi dimensione senza perdere la risoluzione.
In definitiva, il formato che funziona per te dipende dalle tue preferenze. I tipi di immagini che utilizzi sul tuo sito e la velocità e la qualità che desideri ottenere determineranno il formato che sceglierai.
A proposito, non consiglierei davvero l'uso delle GIF sulle tue pagine se puoi evitarlo. Potrebbero sembrare interessanti ma hanno la tendenza a rallentare la velocità di caricamento MOLTO.
2. Ridimensiona le immagini per l'utilizzo sul web
È importante ricordare che la dimensione dell'immagine e la dimensione del file sono due cose diverse. La dimensione dell'immagine si riferisce a quanto grande o piccola è un'immagine in termini di larghezza e altezza (ad esempio 1050 pixel per 1000 pixel). La dimensione del file corrisponde allo spazio di archiviazione che occupa (ad esempio 350 KB).
Le immagini di grandi dimensioni (larghezza e altezza) possono rallentare notevolmente la velocità di caricamento delle pagine. Questo perché il browser deve caricare l'immagine completa anche se è più grande della larghezza massima visualizzata dal sito.
Ad esempio, se la larghezza massima del tuo blog è impostata su 650 pixel e carichi un'immagine con una larghezza di 5.500 pixel, il browser dovrà comunque scaricare l'immagine a grandezza naturale. Ciò può rallentare notevolmente la velocità di caricamento della pagina.
Pertanto, l'immagine deve essere ridimensionata per corrispondere alla dimensione di visualizzazione prevista.
Naturalmente ciò significa che è necessario verificare la larghezza e l'altezza massime della dimensione del display prevista. Per sapere come farlo, consulta l'utile guida a cui ho collegato.
Dopo aver individuato le dimensioni corrette per le tue immagini, è il momento di ridimensionarle. Uno dei miei strumenti preferiti per ridimensionare le immagini è Bulk Resize Photos.
Tutto quello che devi fare è aprirlo nel tuo browser e quindi trascinare le immagini o caricarle dal tuo dispositivo.

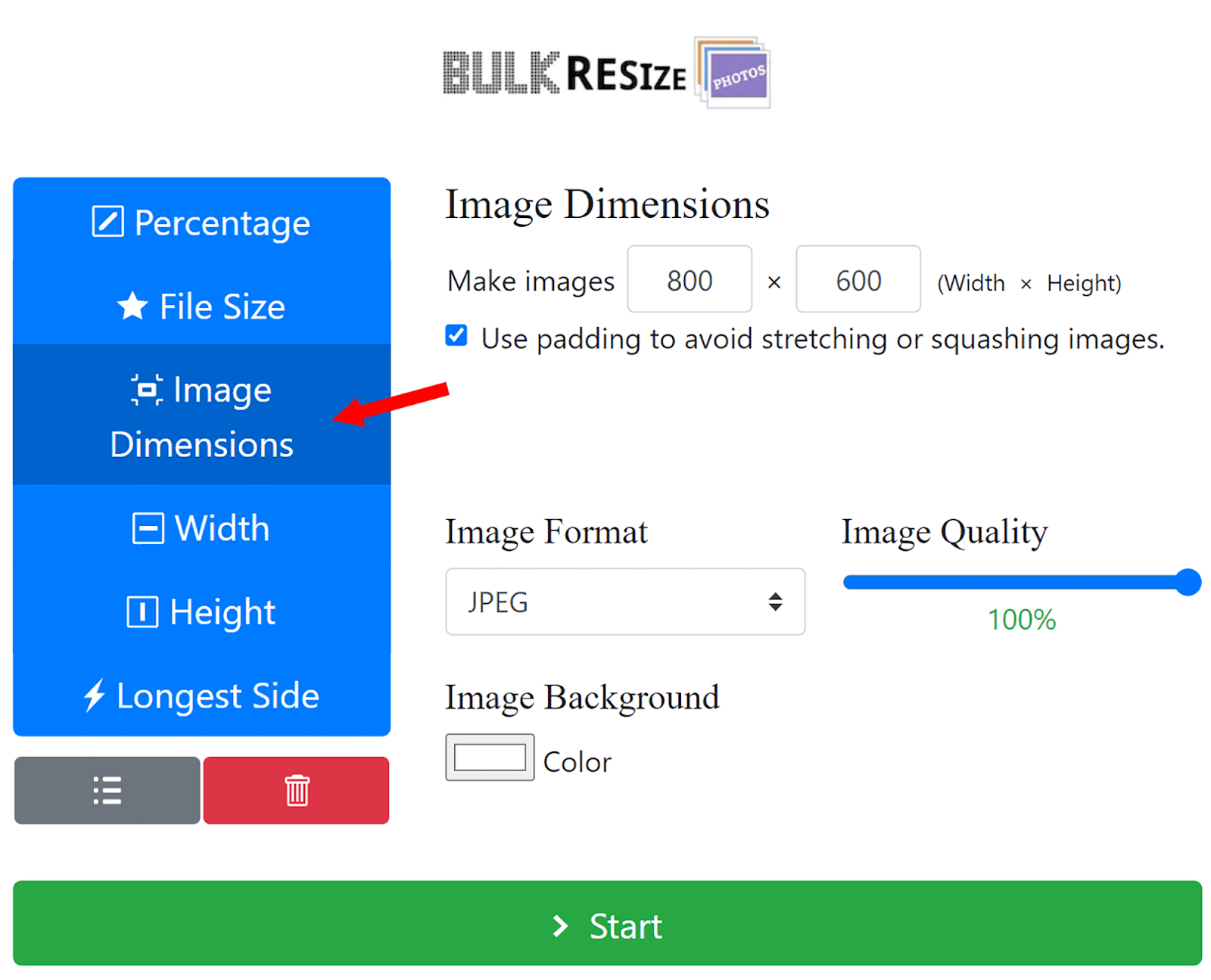
Quindi, puoi utilizzare lo strumento per regolare le dimensioni delle tue immagini. Fai clic su "Dimensioni immagine" e imposta larghezza e altezza.

Una volta che le tue immagini sono state ridimensionate, puoi scaricarle sulla tua pagina.
Le immagini ad alta risoluzione possono anche ostacolare la velocità di caricamento della pagina. Certo, queste immagini hanno un bell'aspetto e sono ideali per la stampa, ma quando si tratta di caricarle sulla tua pagina web dovrai sacrificare un po' quella qualità per il bene di avere una pagina più veloce e reattiva.
La risoluzione standard per le immagini online è di 72 pixel per pollice (PPI). I pixel (px) sono i singoli punti che compongono le immagini sui nostri schermi desktop e mobili. Il PPI si riferisce a quanti di questi punti appaiono all'interno di un pollice di spazio sullo schermo.
La maggior parte degli schermi mobili e desktop visualizza immagini a 72 PPI, quindi l'utilizzo di una risoluzione più elevata non migliorerebbe necessariamente l'aspetto delle tue immagini.
Per riassumere, ridimensiona sempre le tue immagini per adattarle alle dimensioni del display previste e mantieni la risoluzione delle immagini a 72 PPI o inferiore.
3. Comprimi le immagini per un caricamento più rapido
La compressione delle immagini riduce la dimensione dei file di immagine. Ciò li rende più adatti per un caricamento rapido e un'archiviazione efficiente su vari dispositivi.
La dimensione del file delle immagini influisce direttamente sulla velocità di caricamento complessiva di una pagina. Pertanto, se una pagina contiene immagini con file di grandi dimensioni, gli utenti potrebbero dover attendere più a lungo del solito per iniziare a interagire con essa. Questo può essere frustrante per gli utenti e potrebbe persino allontanarli dal tuo sito.
Le immagini di grandi dimensioni contribuiscono anche a un maggiore consumo di larghezza di banda. Questa è la quantità di dati trasferiti tra il tuo sito e i suoi utenti.
Se un utente accede a una delle tue pagine con immagini più grandi, è necessario trasmettere più dati. Ciò si traduce in un maggiore utilizzo della larghezza di banda che può mettere a dura prova le risorse del tuo web hosting.
Poiché molti provider di web hosting addebitano costi in base alla quantità di dati trasferiti o alle risorse utilizzate, ciò può aumentare i costi di hosting. Ciò significa che dovresti comprimere le tue immagini prima di inserirle nella tua pagina.
Tuttavia, la compressione delle immagini può comportare una perdita di qualità. Tutto dipende però dal formato immagine che scegli. Come accennato in precedenza, JPEG utilizza la compressione con perdita e PNG utilizza la compressione senza perdita. Pertanto, anche se JPEG può essere solitamente compresso più di PNG, perderà qualità.
È qui che entra in gioco WebP. Ricorda, può essere compresso più di JPEG e PNG pur mantenendo la qualità delle immagini in una certa misura.
Come regola generale, dovresti mirare a comprimere le immagini a 100 KB o meno. Se stai comprimendo un'immagine molto grande, potrebbe non essere possibile ridurla così in basso senza ridurre seriamente la qualità. In questo caso, comprimilo il più possibile assicurandoti che l'immagine sia ancora utilizzabile.
Uno dei migliori strumenti gratuiti di ottimizzazione delle immagini disponibili per la compressione delle immagini è TinyPNG. Una volta aperto nel browser, puoi trascinarvi fino a 20 file JPEG, PNG o WebP.

TinyPNG comprime le immagini in modo significativo e, una volta completato il processo di compressione, puoi scaricarle facilmente.

L'uso di immagini compresse è un ottimo modo per ridurre la velocità di caricamento della pagina e migliorare l'UX del tuo sito. Riduce inoltre l’utilizzo della larghezza di banda e può portare a una riduzione dei costi di hosting.
4. Scrivi un testo alternativo descrittivo
Come accennato in precedenza, il testo alternativo svolge un ruolo cruciale nell'aiutare Google e altri motori di ricerca a comprendere il contenuto e il contesto delle immagini, soprattutto perché non possono interpretarle visivamente. Viene utilizzato anche dagli screen reader per descrivere le immagini agli utenti ipovedenti. Quindi, è vitale per l'accessibilità delle tue pagine e per migliorare la tua UX.
Inoltre, i browser visualizzano il testo alternativo di un'immagine quando non è possibile eseguire il rendering dell'immagine stessa.
Ciò significa che il tuo testo alternativo deve essere descrittivo e dovresti utilizzare parole chiave pertinenti al suo interno. In questo modo, fornisci un contesto essenziale ai motori di ricerca e allinei le tue immagini alle query di ricerca degli utenti. Ciò può aumentare la loro rilevanza nelle SERP e in Google Immagini. Ora approfondiamo ed esploriamo le migliori pratiche per utilizzarlo.
Best practice per il testo alternativo
Una buona tecnica da utilizzare quando si crea un testo alternativo è immaginare qualcuno che te lo legge mentre hai gli occhi chiusi. Se riesci a immaginare chiaramente l'immagine nella tua testa, allora il testo alternativo sta facendo il suo lavoro.
Ora diamo un'occhiata a un esempio di testo alternativo scadente e testo alternativo valido.
Cattivo:
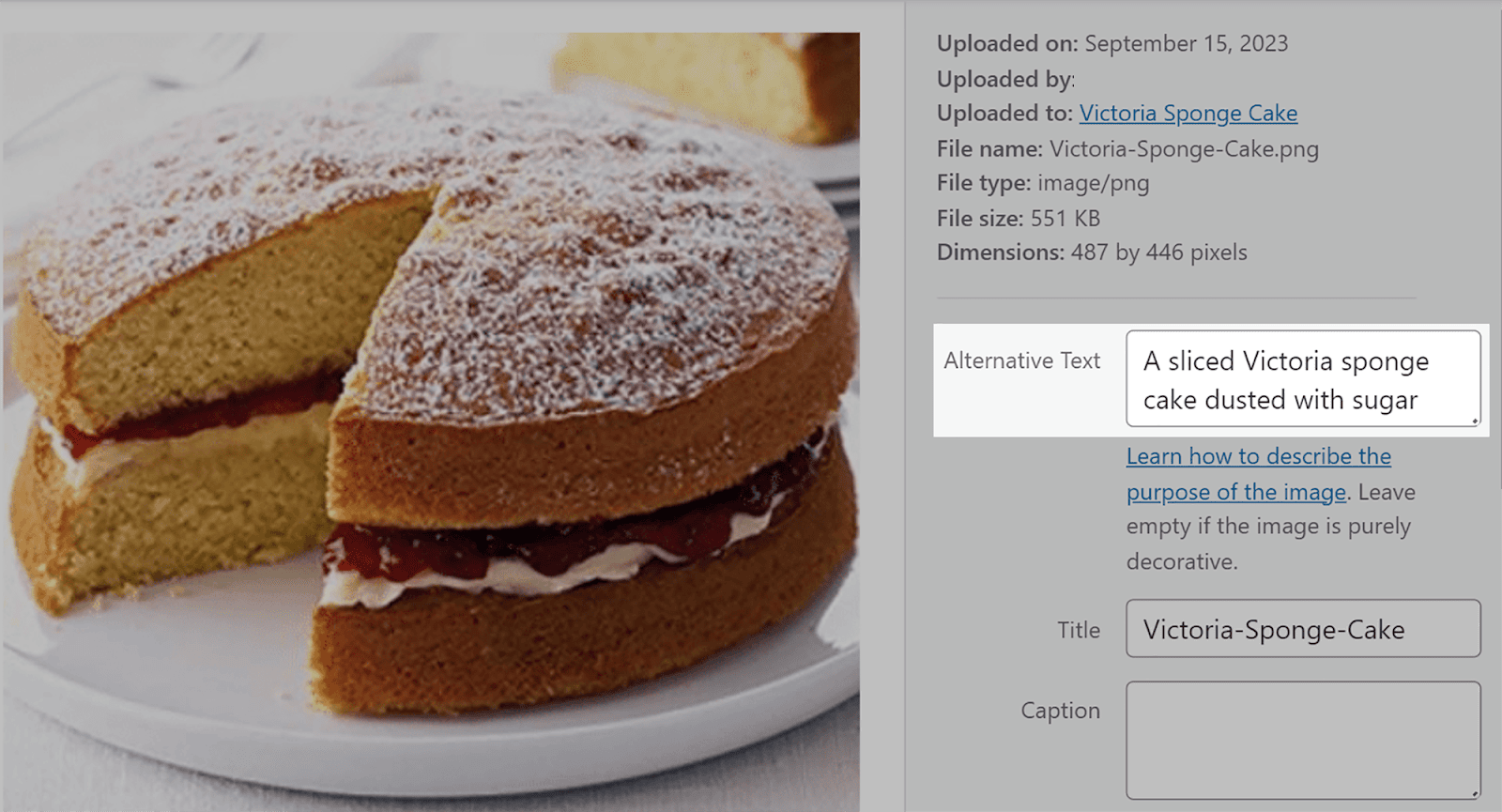
Un esempio di testo alternativo scadente per l'immagine sottostante potrebbe essere "Victoria pan di spagna".

Sì, è davvero un pan di spagna Victoria ma non descrive esattamente molto bene l'immagine, vero?
Bene:
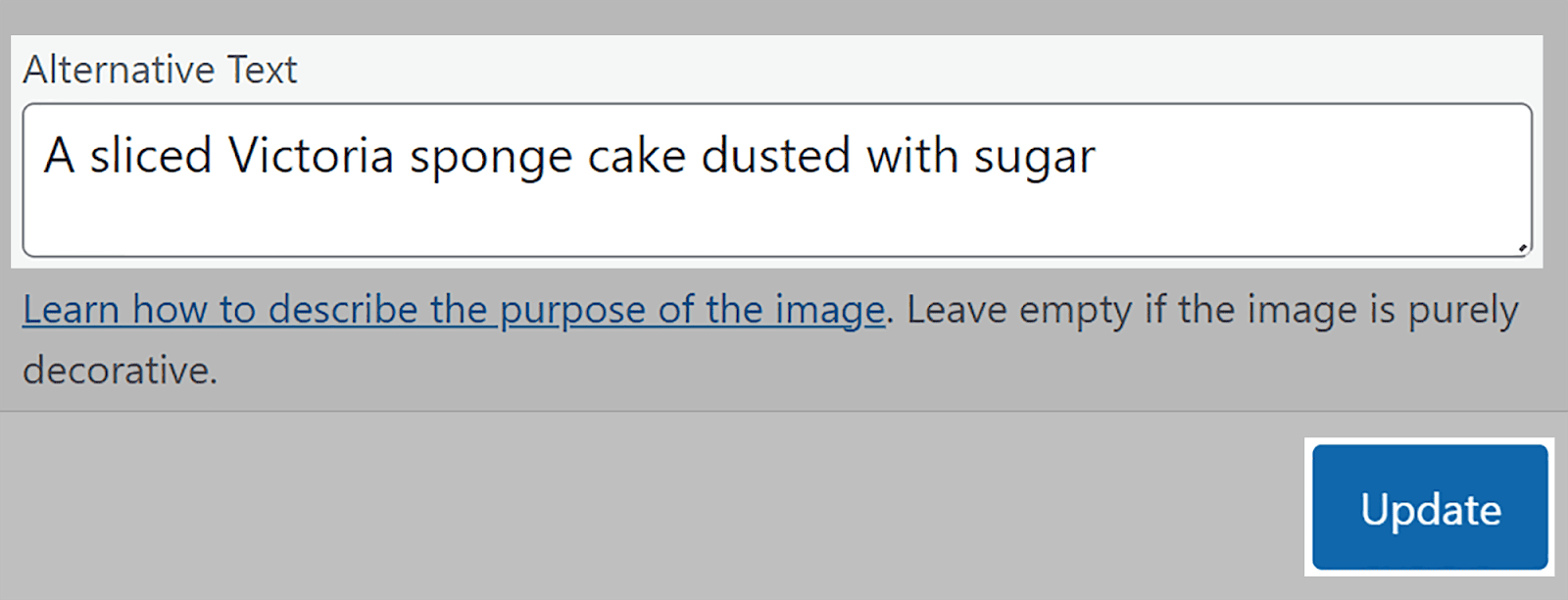
Una descrizione migliore del testo alternativo sarebbe "Un pan di spagna Victoria a fette spolverato di zucchero". Questo fa un lavoro molto migliore nel evocare l'immagine nella mente di un utente e nel descrivere l'immagine a Google.
Se non sei sicuro di quali parole chiave utilizzare per il tuo testo alternativo, dovresti eseguire alcune ricerche sulle parole chiave con il Keyword Magic Tool di Semrush.
Lo strumento ha una funzionalità che può aiutarti a trovare parole chiave da utilizzare per il tuo testo alternativo. Per usarlo, accedi a Semrush e fai clic su "Keyword Magic Tool" nel menu a sinistra.

Successivamente, inserisci una parola chiave per la tua immagine, ad esempio "Pan di Spagna Victoria" e premi "Cerca".

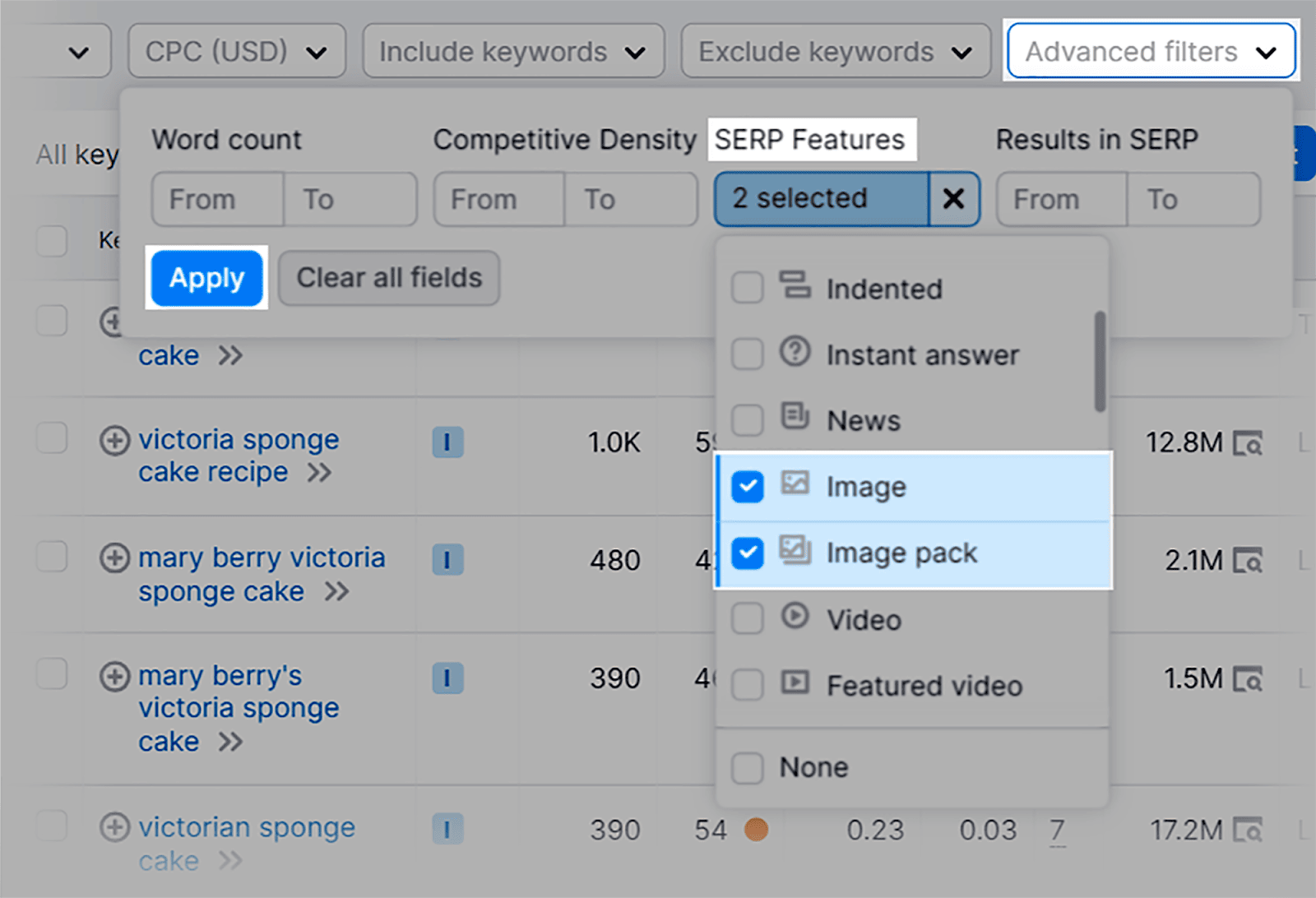
Quindi, fai clic su “Filtri avanzati” e “Funzioni SERP”. Seleziona "Immagine" e "Pacchetto immagini" dal menu a discesa e fai clic su "Applica".

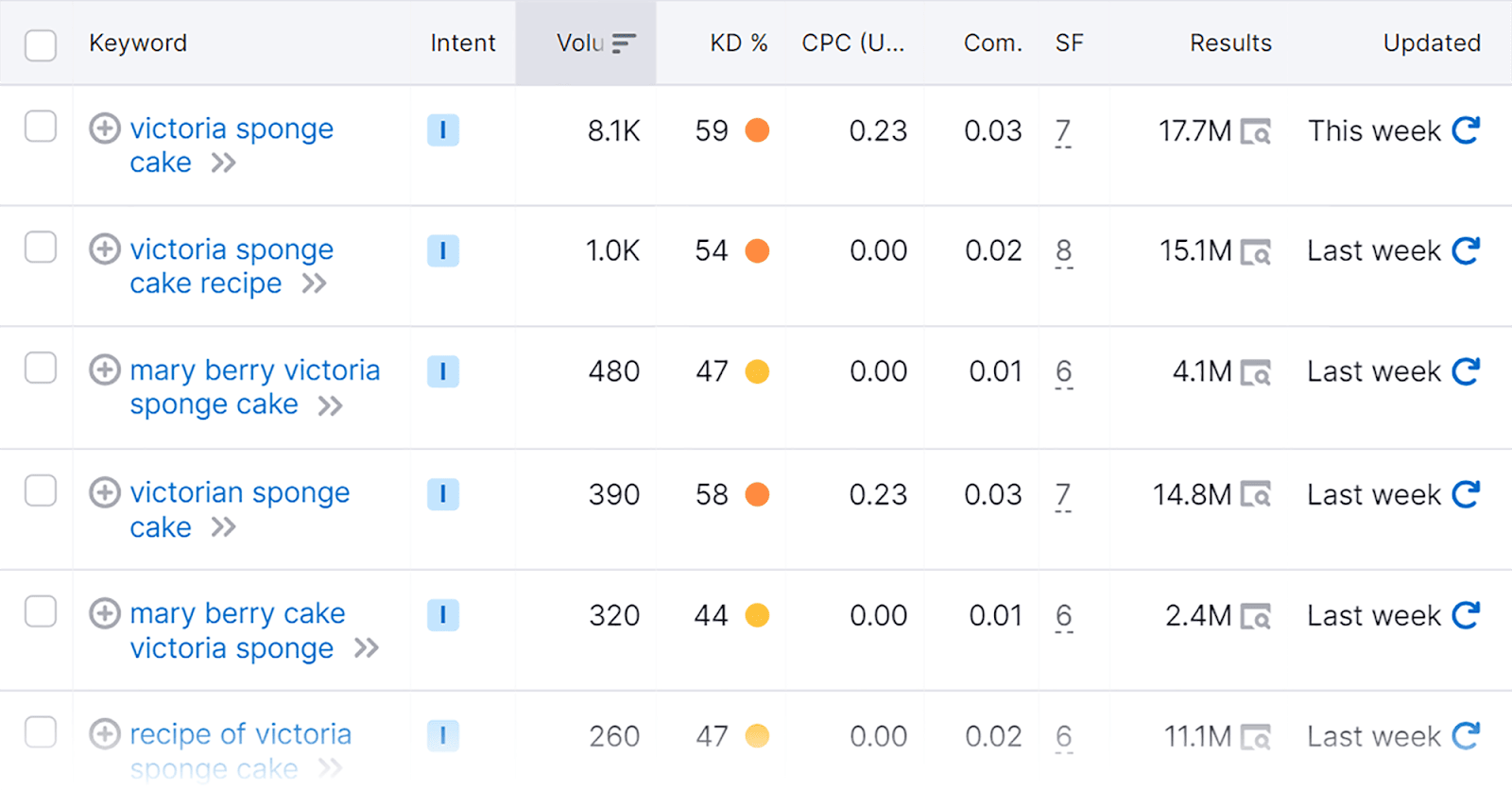
Ora otterrai MOLTE varianti per la tua parola chiave che puoi utilizzare per il testo alternativo della tua immagine.

Ora, dopo aver scelto le parole chiave pertinenti, come fai ad aggiungere il testo alternativo alle tue immagini?
Se utilizzi WordPress, aggiungerli alle tue immagini è davvero semplice. Ci sono due modi per farlo.
Metodo 1:
Seleziona semplicemente un'immagine dai file multimediali archiviati e avrai la possibilità di aggiungerla sulla destra dello schermo.
Per prima cosa, fai clic sulla scheda “Media” nel menu a sinistra dello schermo.

Quindi, seleziona la tua immagine dalla libreria multimediale e digita il testo alternativo nella casella "Testo alternativo".

Metodo 2:
Questo è un modo più veloce per aggiungere testo alternativo alle immagini già caricate sulle tue pagine o sui tuoi post, anche se sono state pubblicate.
Nel menu a sinistra, fai clic su “Pagine” o “Post”.

Successivamente, seleziona il tuo post:

Fai clic sull'immagine nel post e vedrai le opzioni apparire sopra l'immagine. Clicca sull'icona della matita:

Successivamente, digita il testo alternativo nella casella e premi "Aggiorna".
Ed ecco qua. Semplice come quella.

5. Utilizza nomi di file immagine pertinenti e includi parole chiave
I nomi dei file di immagine svolgono un ruolo cruciale nell'aiutare i motori di ricerca a comprendere il contenuto e la pertinenza delle immagini per le query di ricerca degli utenti. Pertanto, dovresti salvare le tue immagini utilizzando nomi descrittivi invece di caricarle semplicemente con i nomi predefiniti.
Ad esempio, supponiamo che tu abbia inserito questa immagine sulla tua pagina e il suo nome predefinito sia "IMG_785432.jpg".

Quando Google esegue la scansione della tua pagina, non fornisce alcun contesto per l'immagine. Ciò significa che ci sono poche possibilità che questa immagine venga visualizzata in Google Immagini o nella normale SERPS quando gli utenti cercano la tua parola chiave.
Dovresti invece dargli un nome file descrittivo come “red-ford-mustang-1967.png”. Ricorda solo che anche i nomi dei file immagine dovrebbero essere brevi e che dovresti separare le parole nei titoli con trattini per renderle più facili da comprendere per Google.
Dovresti anche incorporare parole chiave nei titoli e nelle descrizioni delle immagini per assicurarti che le tue immagini appaiano nei risultati di ricerca pertinenti.
Ad esempio, supponiamo che tu gestisca un sito di e-commerce e uno dei prodotti che vendi sia un maglione marrone del Kashmir. Naturalmente, avrai un'immagine di questo sul tuo sito. Invece di nominare l'immagine "maglione", dovresti scegliere un nome più descrittivo, come "maglione marrone del Kashmir". Ciò potrebbe aumentare le possibilità che la tua immagine venga visualizzata per le query di ricerca pertinenti degli utenti.
Scrivere descrizioni di immagini rappresenta una buona opportunità per includere parole chiave a coda lunga che non potresti includere altrove nei tuoi contenuti.
Per trovare parole chiave a coda lunga, puoi utilizzare uno strumento di cui abbiamo già discusso: il Keyword Magic Tool di Semrush.
Passa allo strumento e digita una parola chiave seed come ti ho mostrato prima. Ad esempio, cercherò "camicia con colletto".
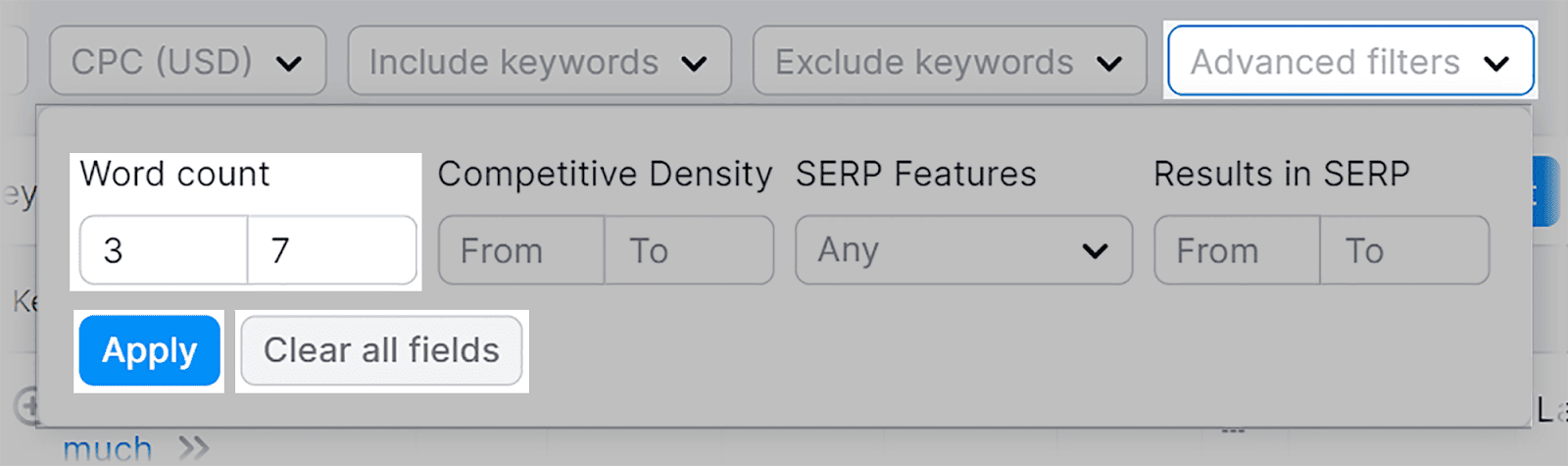
Un buon modo per assicurarti che i risultati ottenuti siano tutte parole chiave a coda lunga è fare clic su “Filtri avanzati” e quindi impostare il conteggio minimo delle parole su tre o superiore. Questo perché le parole chiave a coda lunga contengono tre o più parole.

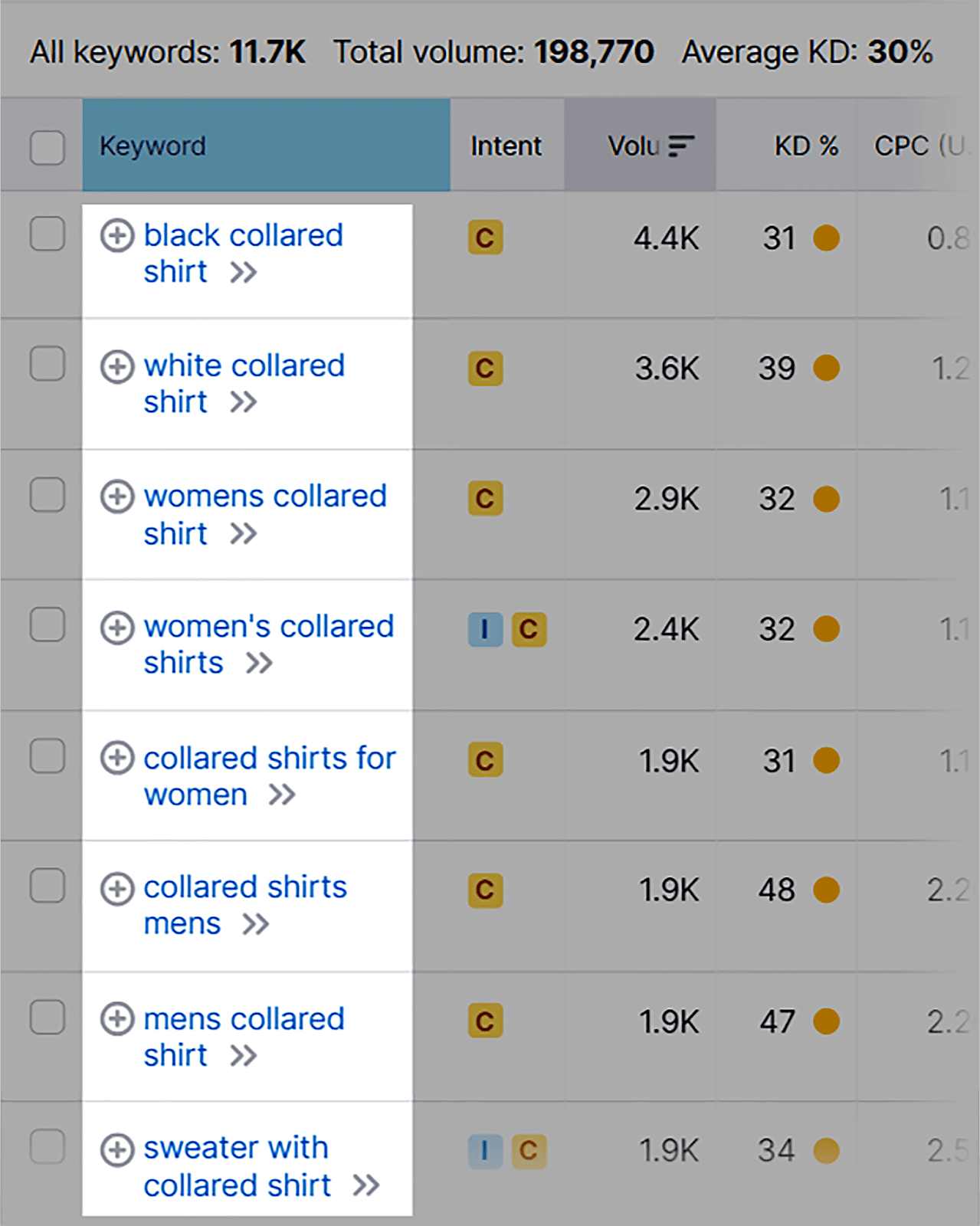
Dopo aver premuto "Applica", ti verrà presentato un elenco di suggerimenti di parole chiave a coda lunga tra cui scegliere.

Seleziona quelli pertinenti alle tue esigenze e incorporali nelle descrizioni delle immagini.
6. Usa immagini reattive
Durante la scansione e l'indicizzazione delle pagine, Google le esegue la scansione dal punto di vista di un browser mobile. Quindi classifica le pagine in base alla versione mobile. Questo è noto come “indicizzazione mobile-first” ed è avvenuto a causa del MASSIMO aumento delle ricerche da dispositivi mobili negli ultimi anni.
Nel primo trimestre del 2023, infatti, il traffico mobile rappresentava il 58,33% di tutto il traffico internet globale. Ciò significa che ottimizzare il tuo sito per i dispositivi mobili non è mai stato così importante e questo include le tue immagini.
Poiché gli schermi dei dispositivi mobili sono più piccoli degli schermi dei desktop, è essenziale utilizzare tecniche di immagine reattive che consentano alle immagini di adattarsi perfettamente ai tuoi progetti reattivi. Ciò significa che i browser possono visualizzare le immagini nella dimensione appropriata per il dispositivo su cui vengono visualizzate.
Diversi sistemi di gestione dei contenuti (CMS) sono dotati di design reattivi integrati o offrono temi e modelli reattivi. Ciò elimina il fastidio di garantire che il tuo sito sia ottimizzato per i dispositivi mobili. Alcuni di questi CMS includono:
- WordPress
- Joomla
- Drupal
- Wix
- Spazio quadrato
Tuttavia, dovrai comunque selezionare i tipi di file immagine e comprimere le immagini, proprio come faresti per il tuo sito desktop.
Se utilizzi WordPress, ci sono tantissimi plugin disponibili per aiutarti a comprimere e ridimensionare le tue immagini. Queste sono le mie prime 3 scelte:
- Smush : questo è un plugin di ottimizzazione delle immagini ampiamente utilizzato che comprime e ridimensiona automaticamente le immagini mantenendo la qualità.
- ShortPixel : questo plugin offre opzioni di compressione sia senza perdita che con perdita. Può comprimere le immagini in blocco e persino servire immagini WebP per un caricamento più rapido.
- Imagify : questo è un altro plugin di ottimizzazione delle immagini intuitivo che ti consente di comprimere e ridimensionare le immagini con facilità.
Se hai intenzione di scrivere il tuo codice HTML per rendere le tue immagini reattive, può diventare piuttosto complicato, quindi ti consiglio di assumere uno sviluppatore web o di consultare la guida alle immagini reattive di Google.
7. Migliora l'esperienza utente con i sottotitoli
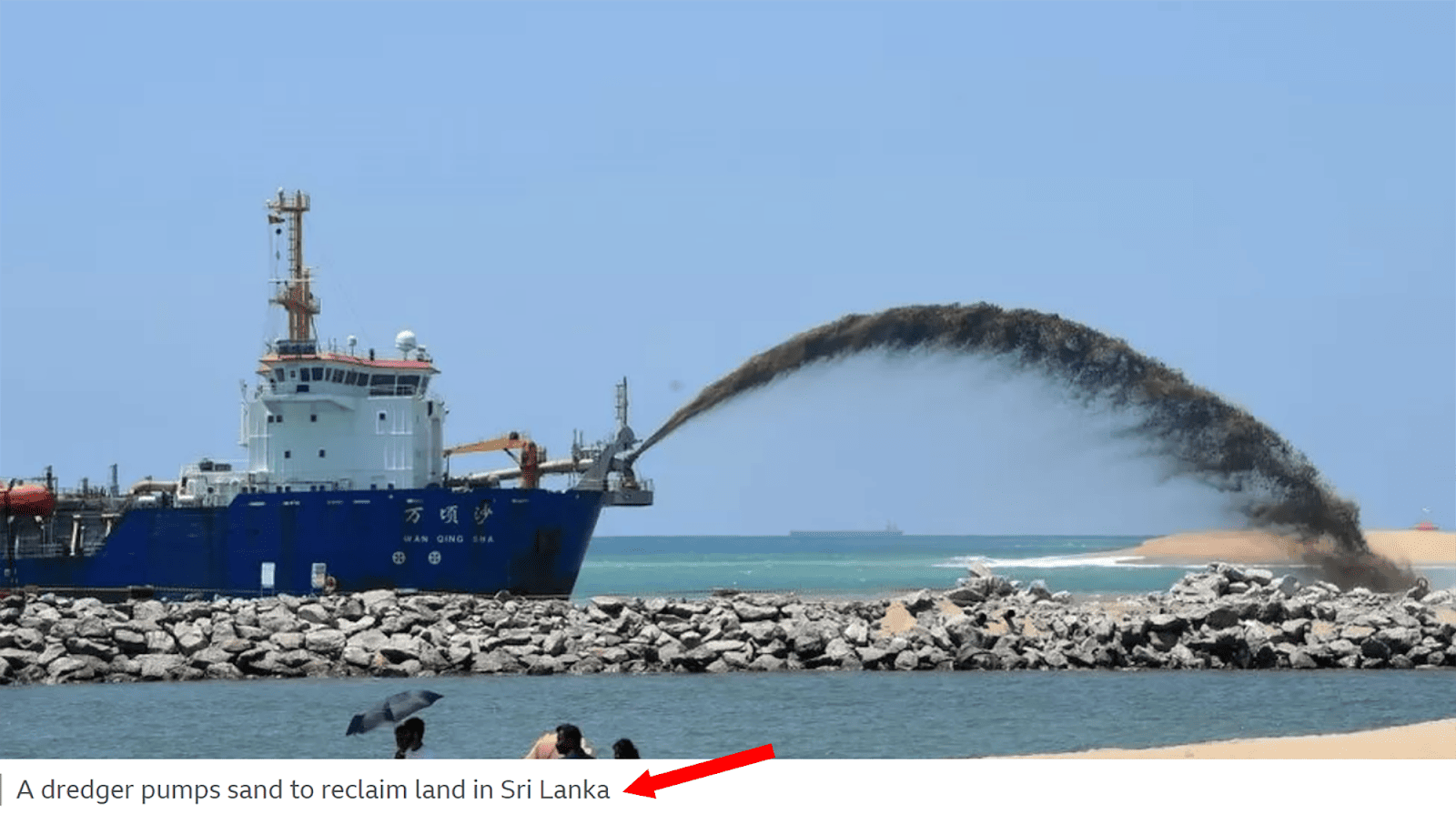
Una didascalia è un testo che appare direttamente sotto un'immagine. Di solito non si limita a descrivere l'immagine ma le fornisce più contesto, come nell'immagine qui sotto:

So cosa stai pensando: " Quanto è importante per il SEO ?"
La risposta è che le didascalie delle immagini non influenzano direttamente il tuo posizionamento, ma possono migliorare la tua UX coinvolgendo i visitatori e incoraggiandoli a trascorrere più tempo sulla tua pagina.
Quando gli utenti trascorrono più tempo sulle tue pagine, invia segnali a Google che la tua pagina fornisce una UX positiva e che è divertente e preziosa per gli utenti. Ciò può potenzialmente portare a classifiche migliori.
Ecco alcuni suggerimenti per aiutarti a scrivere didascalie efficaci:
Sii conciso ma descrittivo
Le didascalie dovrebbero essere brevi, chiare e pertinenti. Evita dettagli non necessari che potrebbero sopraffare l'utente.
Ad esempio, supponiamo che tu abbia un'immagine del bellissimo paesaggio toscano. Potresti essere tentato di scrivere qualcosa come “Una vista straordinaria e accattivante delle lussureggianti vallate e colline verdi della Toscana, Italia. Mette in mostra il pittoresco cielo azzurro e i pittoreschi villaggi in una luminosa giornata estiva”.
Tuttavia, per quanto possa essere allettante parlare in modo lirico di questa scena, devi mantenerla piacevole e concisa. Sarebbe più appropriato qualcosa del genere: “Il paesaggio della Toscana, Italia, in una giornata di sole”.
Questa didascalia non sovraccarica l'utente con dettagli non necessari sull'immagine.
Tuttavia, dovresti comunque utilizzare un linguaggio vivido e descrittivo per dipingere un'immagine mentale chiara per l'utente. Lo so, lo so. Ti ho appena detto di essere conciso con le didascalie e ora ti dico di essere vivide e descrittive.
Bene, i due non si escludono a vicenda. Puoi comunque scrivere didascalie accattivanti che non siano eccessivamente fiorite.
Vediamo due esempi:
- Esempio 1: “Un'elegante macchina argentata con vetri oscurati e caratteristiche aerodinamiche viene vista viaggiare lungo un'autostrada deserta tortuosa e soleggiata. Ci sono vaste distese di dune di sabbia dorata su entrambi i lati e un cielo azzurro brillante in alto”.
- Esempio 2: “Un’auto argentata che scivola attraverso uno scenografico paesaggio desertico”.
Vedere? Il secondo esempio dipinge un'immagine vivida dell'immagine per l'utente evitando di entrare eccessivamente nei dettagli. Il primo esempio è troppo prolisso e non aggiunge molto valore.
Aggiungere valore
Le didascalie dovrebbero fornire agli utenti informazioni aggiuntive che migliorino la loro comprensione dell'immagine. Ciò potrebbe includere fatti interessanti, contesto storico o aneddoti personali.
Ad esempio, “La Torre Eiffel a Parigi, Francia. Fu costruito nel 1887-1889 come fulcro dell'Esposizione Mondiale del 1889”.
Non è necessario aggiungere didascalie a ogni singola immagine su una pagina. Aggiungi solo didascalie che ritieni possano migliorare la UX della pagina e fornire ulteriore valore al lettore.
Aggiungi parole chiave
Dovresti anche ottimizzare le didascalie incorporandovi parole chiave. Ciò aiuta i motori di ricerca ad associare le tue immagini a parole chiave specifiche in linea con le query di ricerca degli utenti.
Può migliorare la pertinenza dei tuoi contenuti e aumentare le possibilità che le tue immagini appaiano nelle SERP e in Google Immagini quando gli utenti cercano una parola chiave.
Per trovare parole chiave per le tue didascalie, puoi utilizzare il nostro vecchio amico Keyword Magic Tool. Utilizza i passaggi che ho illustrato in precedenza per accedere allo strumento, digitare la parola chiave e scegliere quelle più pertinenti da incorporare nella didascalia.
8. Sfrutta il markup dello schema per le immagini
Esiste un tipo specifico di markup dello schema chiamato ImageObject. Questo è un formato di dati strutturati che ti consente di fornire ai motori di ricerca informazioni dettagliate sulle immagini sul tuo sito.
Aiuta i motori di ricerca a comprendere il contesto e il contenuto delle tue immagini, il che può portare a una migliore indicizzazione e visibilità nei risultati di ricerca.
Ciò significa che le tue immagini potrebbero potenzialmente essere offerte agli utenti che cercano attivamente contenuti visivi relativi alla tua nicchia.
L'implementazione del markup dello schema ImageObject può produrre risultati avanzati, che possono includere funzionalità come miniature di immagini, didascalie e altri miglioramenti visivi.
Le miniature delle immagini vengono generate dagli stessi motori di ricerca in base a vari fattori tra cui il contenuto della tua pagina, le immagini che contiene e la corrispondenza con la query di ricerca.
Queste accattivanti aggiunte possono rendere le tue inserzioni più attraenti per gli utenti e migliorare la percentuale di clic (CTR).
Ti consente di fornire informazioni dettagliate come:
- Il nome o il titolo dell'immagine
- Una descrizione del contenuto dell'immagine
- L'URL del file immagine
- L'URL di una versione in miniatura dell'immagine
- L'autore o il creatore dell'immagine
- La data in cui l'immagine è stata creata o pubblicata
Quando implementi il markup dello schema, i tipi di risultati avanzati che potresti visualizzare includono:
- Miniatura immagine : una piccola anteprima o miniatura dell'immagine.
- Titolo : un titolo o una descrizione relativa all'immagine.
- Autore o fonte : informazioni sulla fonte o sul creatore dell'immagine.
- Data di pubblicazione : se applicabile, la data in cui l'immagine è stata pubblicata o caricata.
- Descrizione : una breve descrizione o didascalia associata all'immagine.
- Collegamenti aggiuntivi : collegamenti a contenuti o pagine correlate sul sito Web.
- Valutazioni e recensioni : se pertinenti, valutazioni o recensioni degli utenti sull'immagine.
- Informazioni sulla licenza dell'immagine : dettagli sulla licenza o sui diritti di utilizzo dell'immagine.
Attualmente, Google Immagini supporta i seguenti tipi di dati strutturati:
- Prodotti
- Video
- Ricette
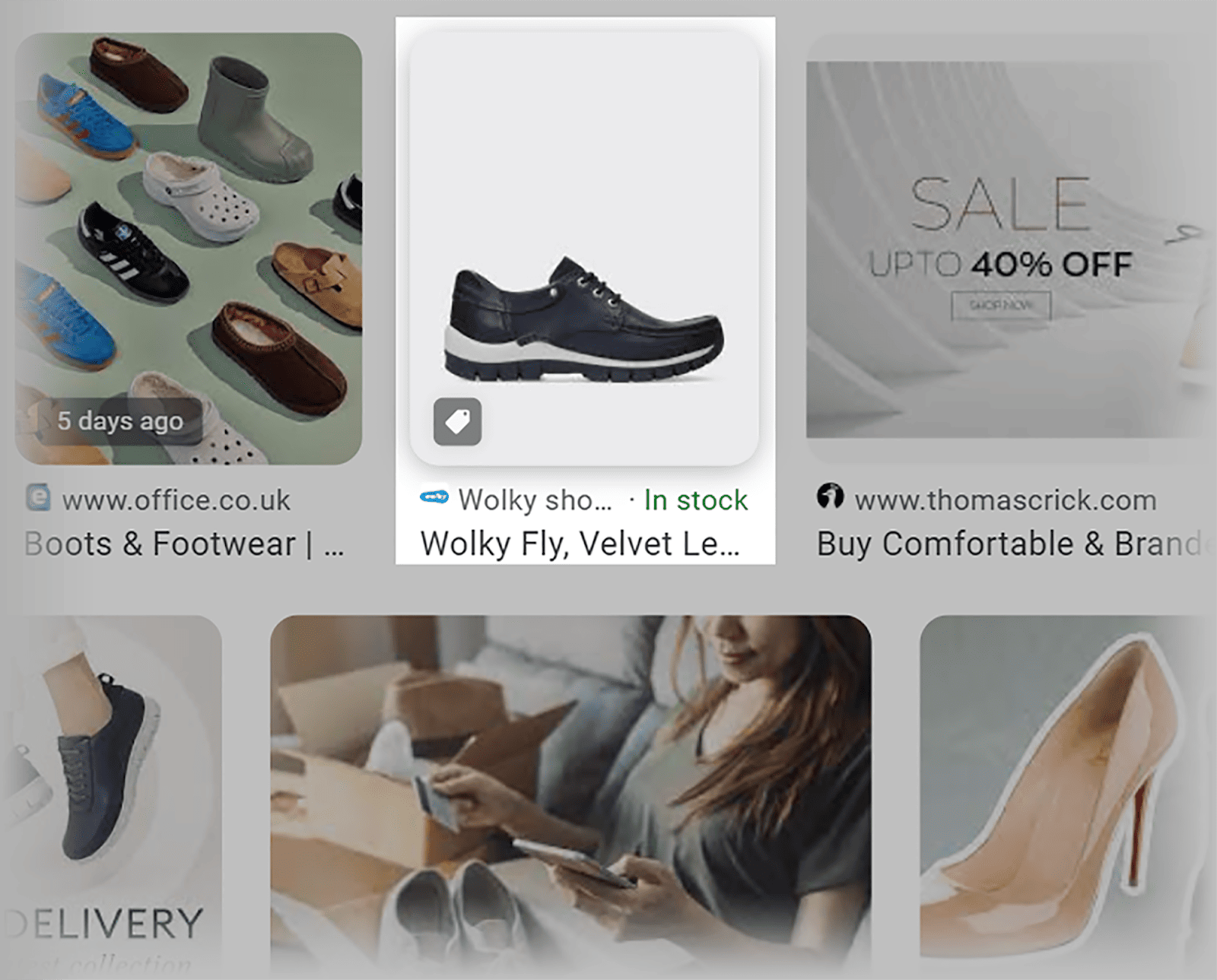
Supponiamo che tu gestisca un sito di e-commerce che vende scarpe. Se utilizzi il markup dello schema per definire un'immagine come prodotto, Google potrebbe visualizzare l'immagine con l'icona del cartellino del prezzo (spesso denominata "badge") nel pacchetto immagini sulle SERP e in Google Immagini. Per fare ciò, dovresti aggiungere dati strutturati per prodotto alle tue pagine.

Ciò significa che gli utenti possono capire rapidamente se la tua immagine è il tipo di risultato che stanno cercando. Se hanno intenzione di acquistare delle scarpe, il badge del prodotto gli farà sapere che possono farlo facendo clic sulla tua immagine. Se non viene visualizzato alcun badge, potrebbero invece presumere che la tua immagine sia correlata a qualcosa come un post di blog sulle scarpe.
Se gestisci un sito di ricette, puoi aggiungere il markup dello schema delle ricette alle tue pagine. Quando lo fai, la tua immagine potrebbe apparire come una miniatura accanto al collegamento alla tua pagina.

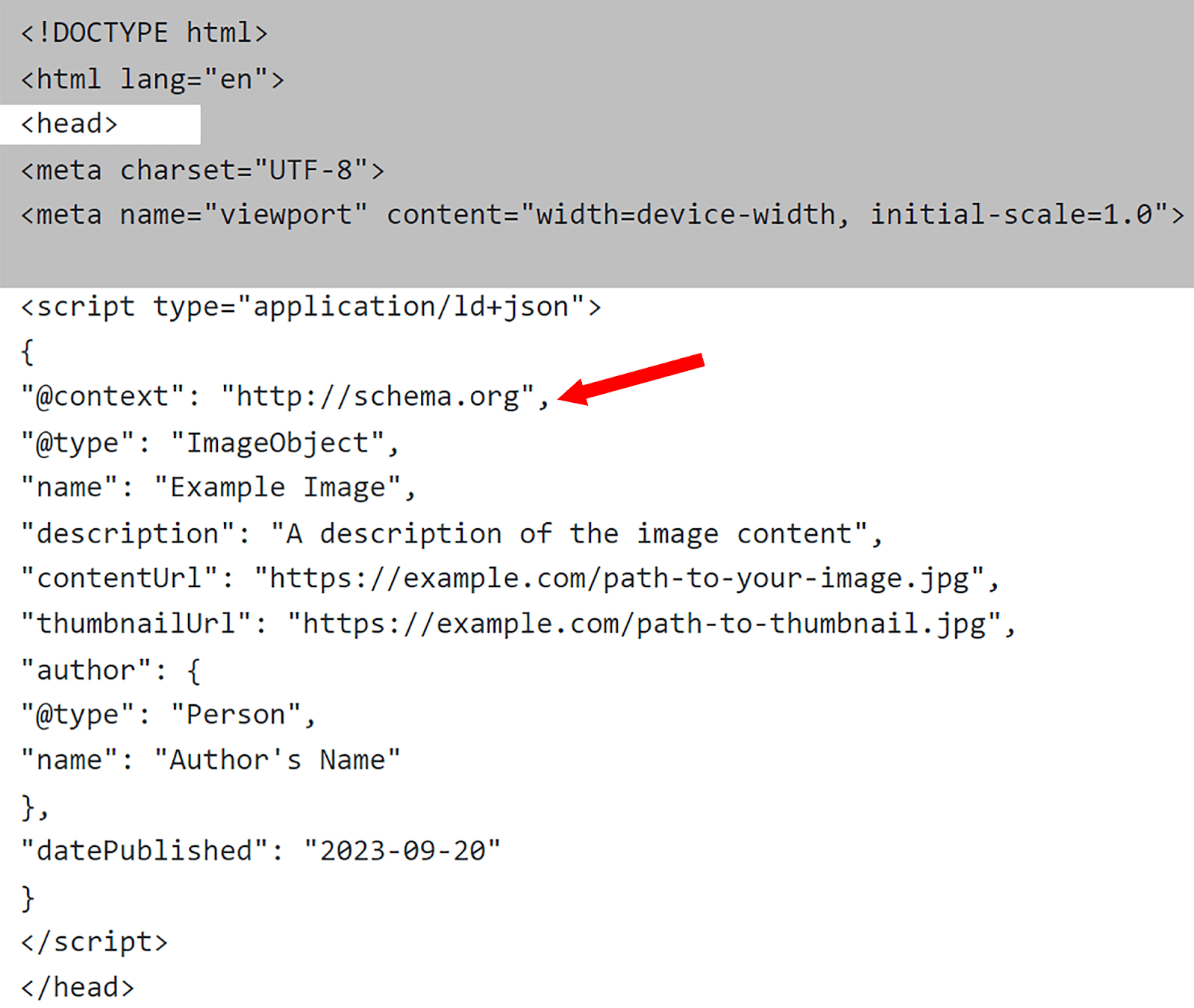
Per aggiungere il markup dello schema ImageObject alle tue immagini, puoi farlo facilmente utilizzando il codice dei dati strutturati disponibile su Schema.org.
Questo codice è prestrutturato, il che significa che tutto ciò che devi fare è inserire i dettagli specifici dell'immagine, come URL delle immagini, dimensioni e descrizioni. Una volta terminato, puoi integrare il codice nella sezione <head> del tuo file HTML.

9. Usa immagini uniche e originali
Dovresti sempre mirare a utilizzare immagini originali anziché immagini di stock. Se il tuo sito utilizza le stesse immagini di molti altri siti nella tua nicchia, non ti distinguerai. Inoltre, non invierai buoni segnali EEAT a Google sulla credibilità del tuo sito.
Dovresti utilizzare immagini che siano molto pertinenti all'argomento di cui stai discutendo e in linea con la tua nicchia.
Ad esempio, se il tuo blog parla di un viaggio a Parigi, dovresti evitare di utilizzare immagini della Torre Eiffel che hai visto su centinaia di altri blog.
Pensaci: daresti più fiducia a un post sul blog che utilizza foto d'archivio di Parigi o a uno con immagini dell'autore che visita i monumenti più famosi della città? Chiaramente, il secondo post dimostra MOLTO più esperienza e affidabilità.

Ecco un altro modo di pensarci.
Quando cerchi di migliorare il tuo posizionamento non devi semplicemente copiare e incollare il contenuto di un altro sito sul tuo. Dedicheresti del tempo a creare contenuti unici e originali che forniscano valore agli utenti.
Allo stesso modo, è improbabile che le immagini stock facciano molto per aiutare il tuo posizionamento. D'altra parte, le immagini originali potrebbero potenzialmente ottenere collegamenti da altri siti pertinenti.
Ad esempio, se crei un'infografica contenente informazioni utili su un argomento specifico, altri siti potrebbero voler collegarsi ad essa quando creano contenuti su quell'argomento. Ciò aiuta il tuo sito a migliorare il suo profilo di backlink e potrebbe portare a un posizionamento più elevato.
10. Crea una mappa del sito immagine
Le mappe del sito XML aiutano i motori di ricerca a scoprire le tue pagine per l'indicizzazione, aiutandoli anche a comprendere la struttura del tuo sito. Mi piace pensarli come una tabella di marcia per i motori di ricerca. Le Sitemap delle immagini sono simili ma ci sono alcune differenze fondamentali.
Una mappa del sito XML è un elenco completo di ogni pagina del tuo sito. Include URL per tutti i tipi di contenuti inclusi blog, articoli e pagine di prodotto. Puoi anche aggiungere URL di immagini a una mappa del sito XML per consentire a Google di scansionarli e indicizzarli. Questa operazione viene definita aggiunta di tag della mappa del sito immagine. Se vuoi saperne di più a riguardo, consulta la Guida alle Sitemap di Google.
Le Sitemap di immagini forniscono a Google un elenco di tutte le immagini sul tuo sito.
Ciò significa che c'è una maggiore possibilità che appaiano nei risultati di ricerca specifici delle immagini come Google Immagini perché Google può trovarle e indicizzarle. Ciò aiuta ad espandere la tua copertura agli utenti che cercano specificamente contenuti visivi.
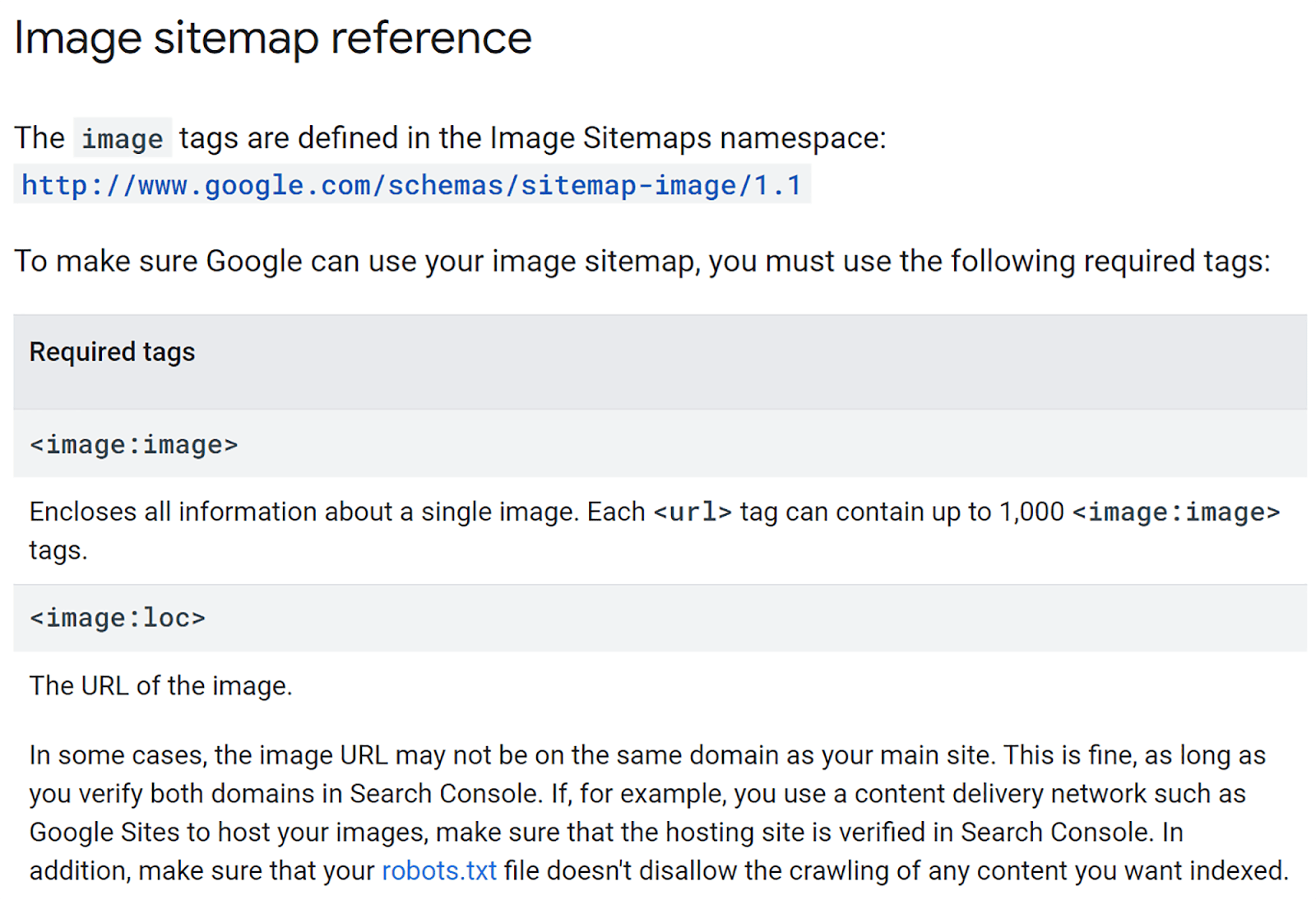
Quando crei una normale mappa del sito XML che include URL di immagini o una mappa del sito di immagini, è necessario includere tag immagine specifici. Ecco i consigli direttamente da Google:

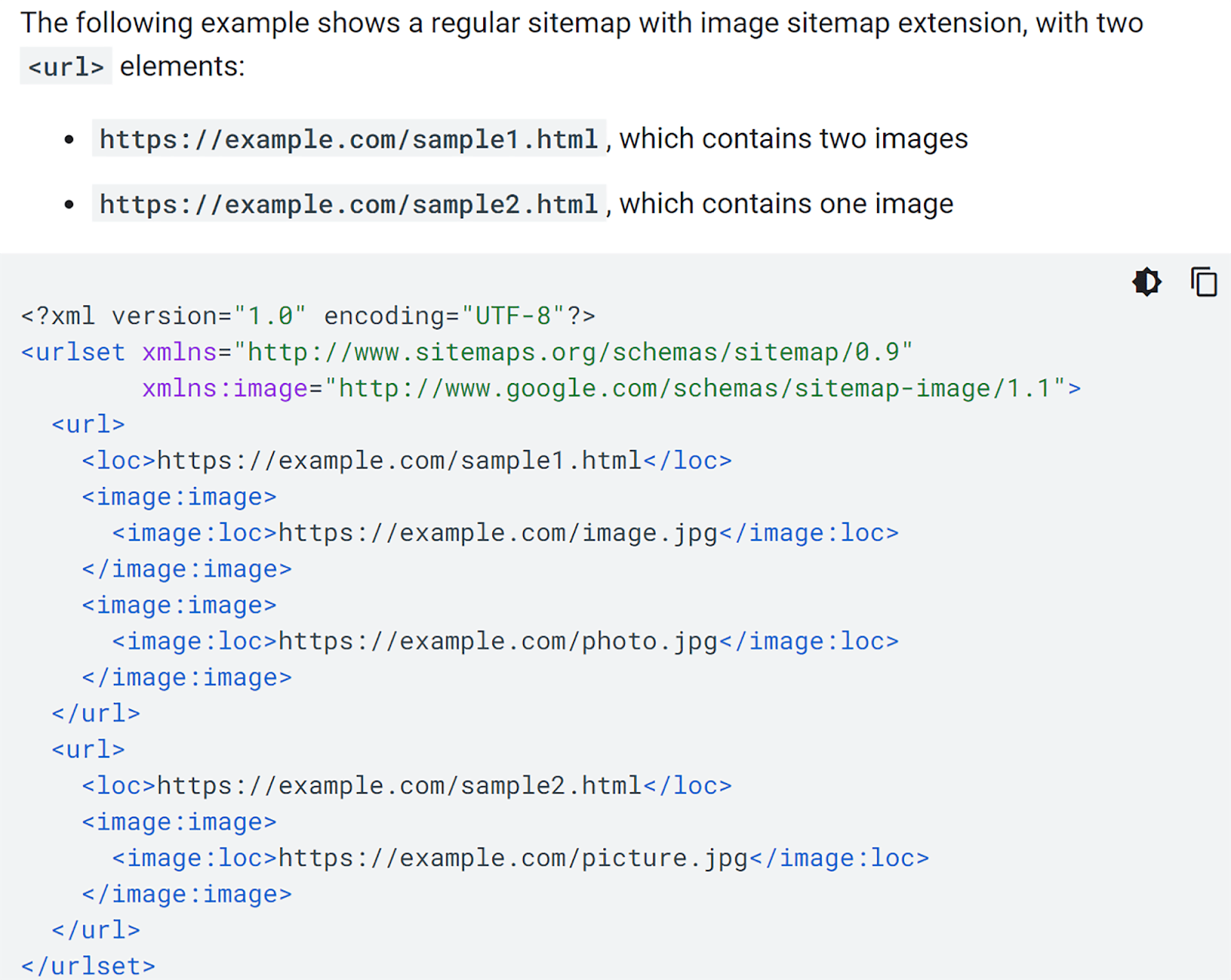
Allora, che aspetto ha effettivamente una Sitemap immagine? Ecco un esempio da Google:

Se desideri creare manualmente una Sitemap immagine, è meglio seguire le istruzioni di Google.
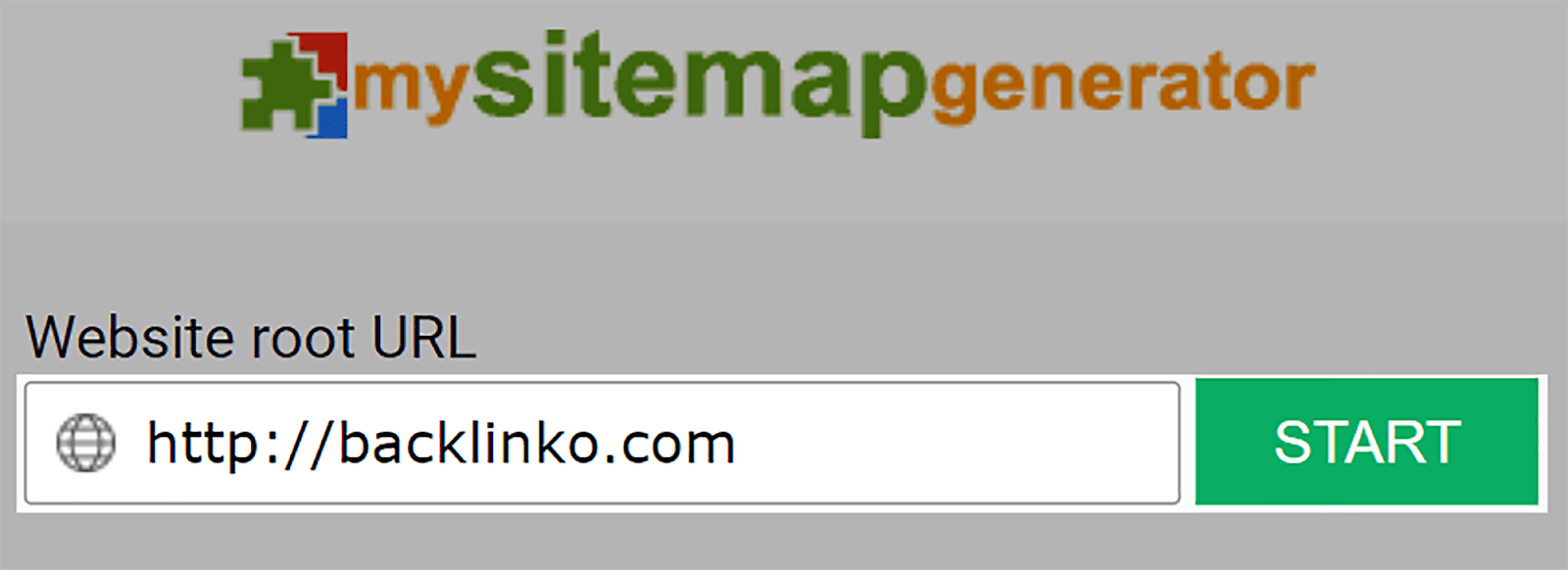
Se non vuoi farlo manualmente, puoi utilizzare uno strumento come il mio generatore di mappe del sito. Questo è uno strumento online gratuito che può generare una mappa del sito immagine per te. Tuttavia, se le tue immagini sono ospitate su CDN, sottodomini o server esterni, dovrai ottenere un piano a pagamento per poterle abilitare.
Per iniziare, vai al mio generatore di mappe del sito, digita il tuo dominio e fai clic su "Avvia".

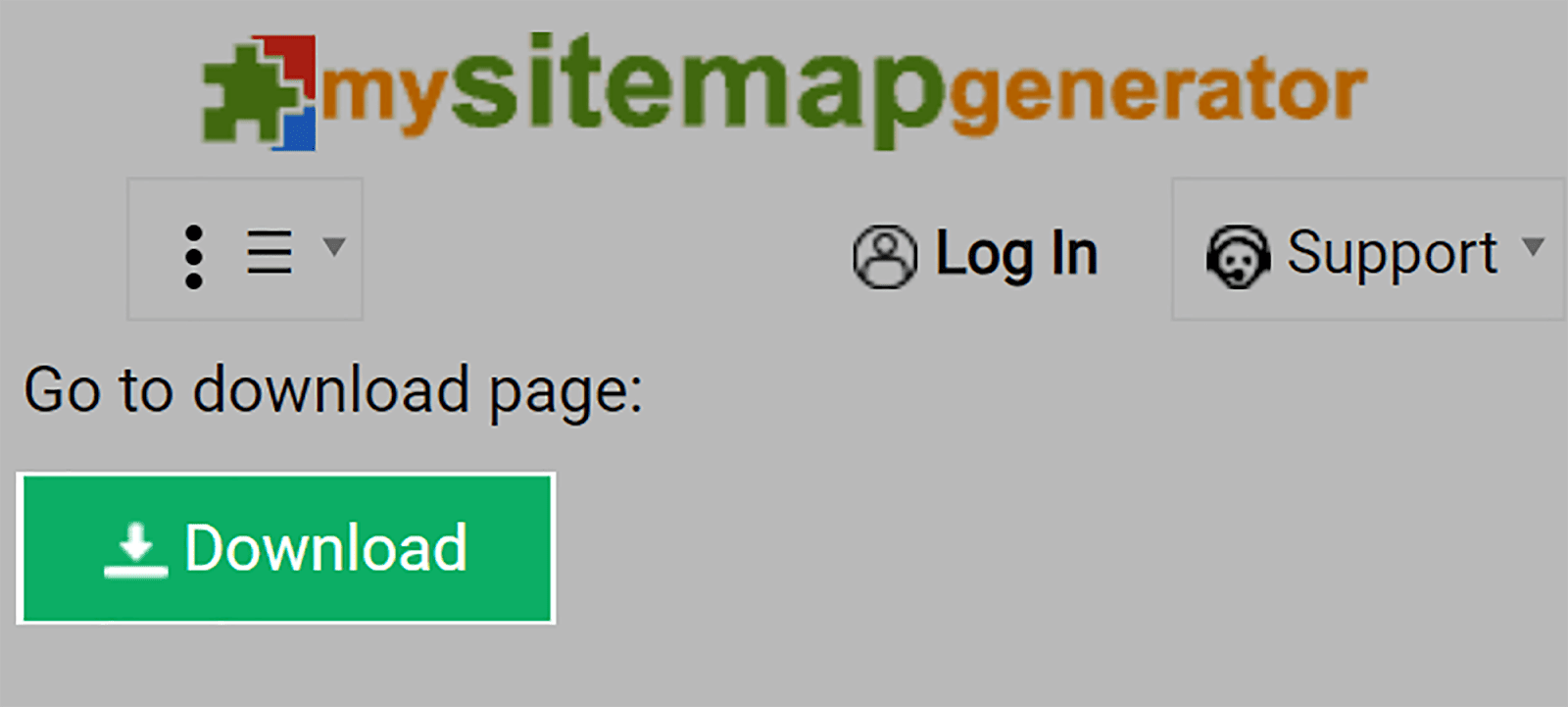
A seconda di quanto è grande il tuo sito, la generazione potrebbe richiedere del tempo. Una volta terminato, fai clic sul pulsante “Download”.

Quindi, carica il file nella cartella principale del tuo dominio. La cartella principale del tuo dominio è la directory principale in cui sono archiviati le cartelle e i file del tuo sito sul server. La posizione in cui si trova dipende dal tuo ambiente di hosting web. Se non sei sicuro di dove trovarlo, probabilmente è meglio contattare il tuo provider di hosting web.
Una volta caricato nel file root, sei pronto per caricarlo su Google Search Console.
Quindi, accedi al tuo account GSC e fai clic su "Sitemap" sul lato sinistro della pagina.

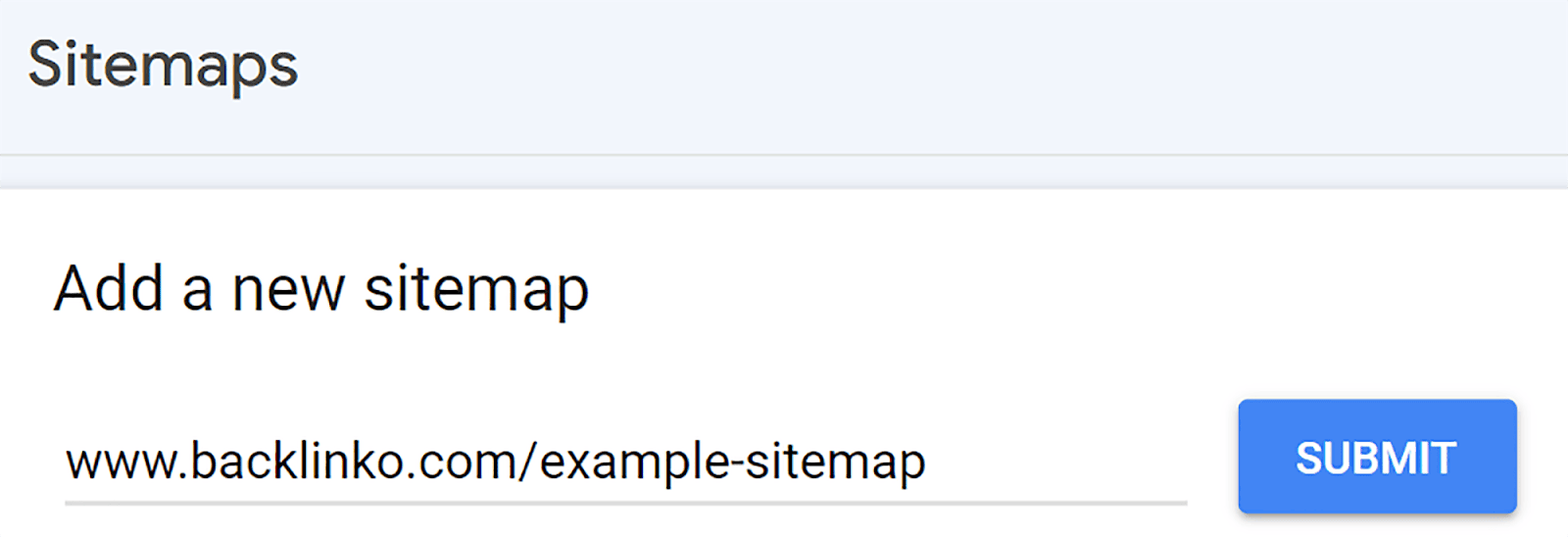
Quindi, incolla l'URL della mappa del sito e fai clic su "Invia".

11. Utilizza i meta tag Open Graph
I meta tag Open Graph (OG) sono snippet di codice che controllano il modo in cui gli URL vengono visualizzati quando vengono condivisi su piattaforme di social media come Facebook, LinkedIn e Pinterest.
Possono rendere i contenuti condivisi più visibili e cliccabili, il che può portare a un aumento del traffico verso il tuo sito dalle piattaforme di social media. Le ragioni principali di ciò sono:
- Rendono i contenuti visivamente più accattivanti nei feed dei social media
- Forniscono agli utenti informazioni rapide sull'argomento del contenuto
- Aiutano le piattaforme di social media a comprendere l'oggetto e il contesto del contenuto, il che può migliorare la rilevabilità del tuo marchio nelle SERP
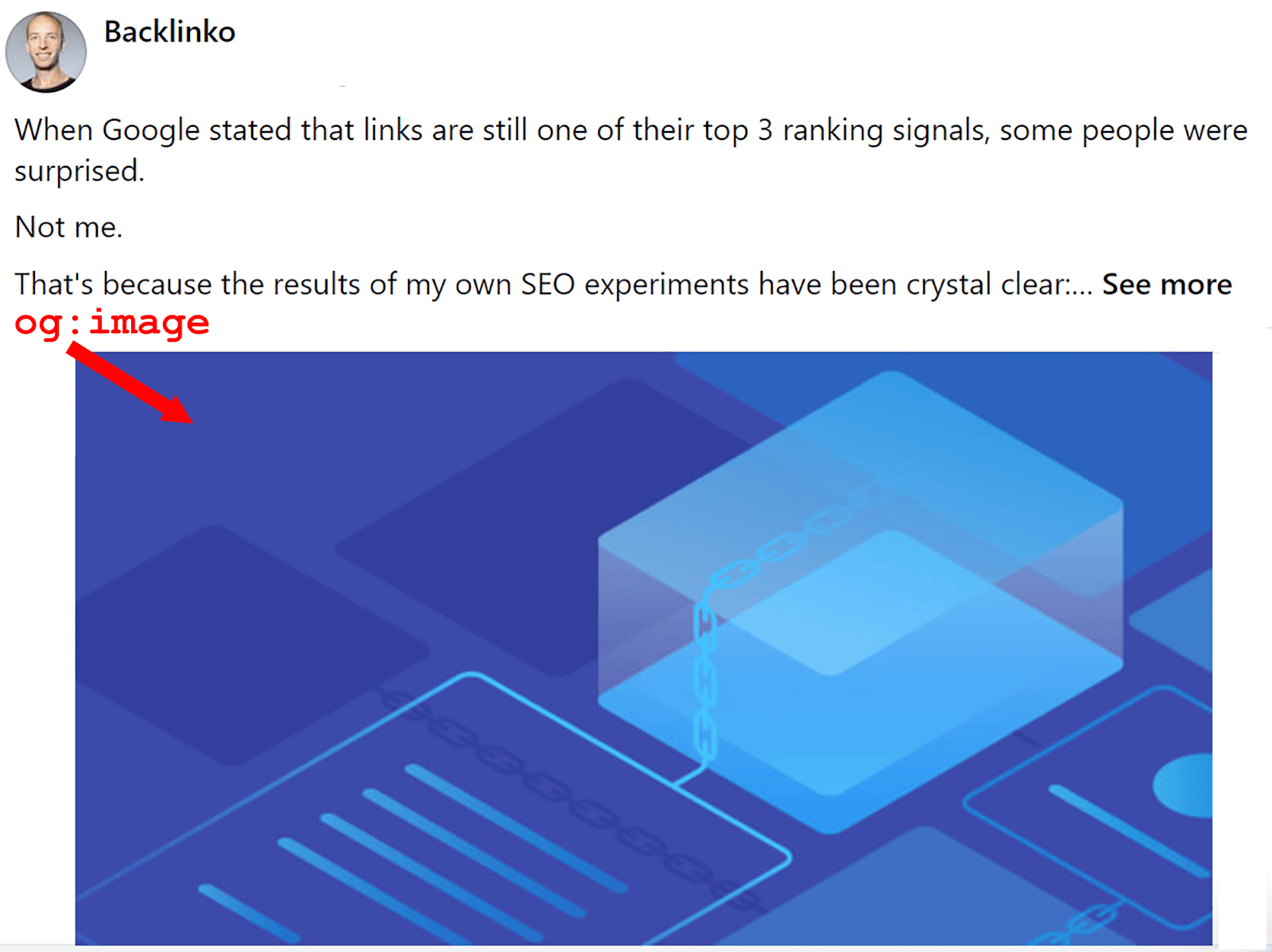
Quando implementi i tag OG, ti consentono di specificare quali immagini e informazioni devono essere messe in evidenza quando un URL del tuo sito web viene condiviso sui social media.

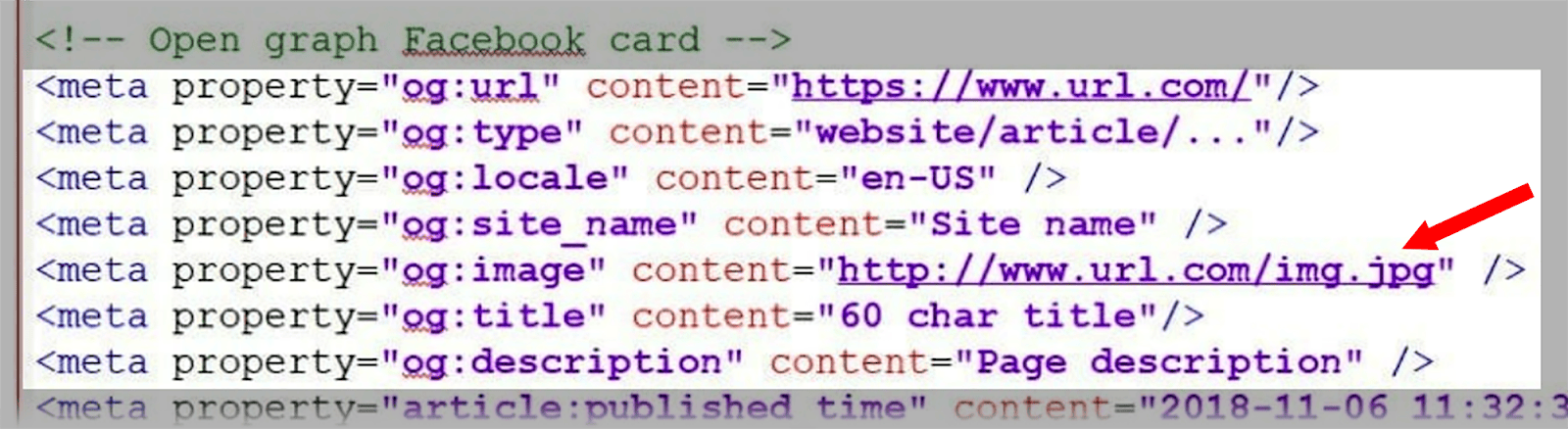
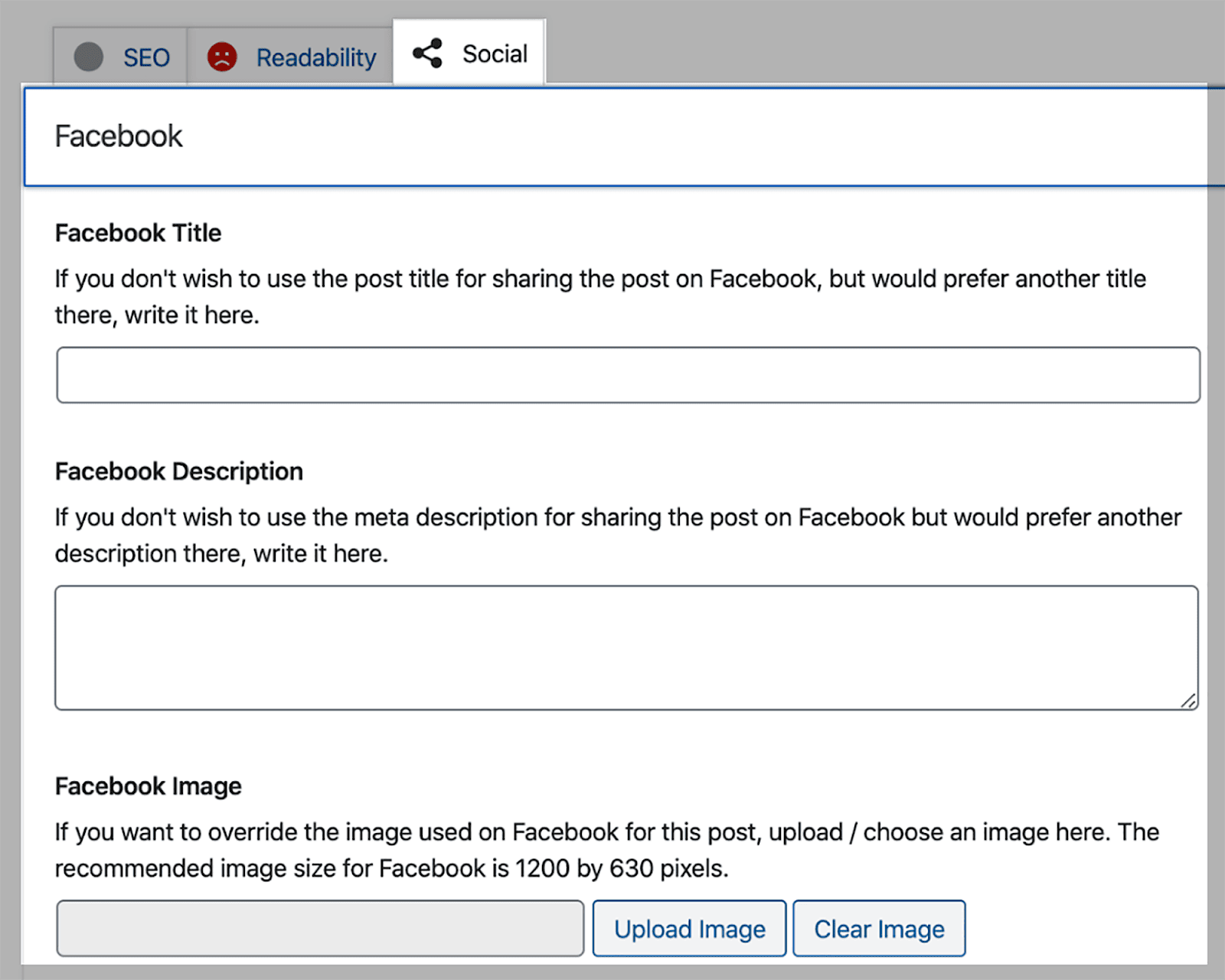
I meta tag OG si trovano solitamente nella sezione <head> dell'HTML di una pagina e hanno il prefisso “og:” prima del nome della proprietà. Ad esempio, ecco come appare una scheda Facebook Open Graph:

Per assicurarti che l'immagine scelta venga visualizzata correttamente quando condividi un post sui social media, assicurati di includere il tag immagine.
Per iniziare a utilizzare:
- Tag OG di Facebook,
- Tag OG di Pinterest,
- e tag OG di LinkedIn,
segui le istruzioni riportate nelle comode guide a cui ti ho linkato.
Quando si tratta di Twitter (ora noto come X), la piattaforma non utilizza il protocollo Open Graph. Utilizza la propria versione chiamata Twitter Cards. Se vuoi sapere come configurarli, dai un'occhiata a questa guida alle carte Twitter.
Aggiunta di tag OG in WordPress
Se usi WordPress, aggiungere i tag OG è MOLTO più semplice. Per farlo puoi usare il plugin Yoast SEO. Se non hai ancora installato il plugin Yoast SEO, fallo. Quindi, fai clic su "Post" nella parte sinistra dello schermo.

Next, click “Edit” under the post you want to add OG tags to.

Now, scroll down until you see the “Yoast SEO” box. Click the “Social” tab at the top and choose the social media platform you want to create OG tags for. Then, fill in the title and description fields and upload an image.

The plugin will now automatically set these tags up for you.
Nice and simple!
12. Use lazy loading
Lazy loading is a technique where images are only loaded when they appear in the user's viewport (visible screen). This means that the images further down the page load as the user scrolls down and they appear within the viewport. This helps to:
- Improve the page's loading speed because it prevents all the images from loading simultaneously.
- Enhance UX so users can engage with your page more swiftly.
- Reduce the amount of data transferred over the network which saves bandwidth.
Implementing lazy loading is useful for most pages that contain images but especially for ones that feature a large number of images.
The most straightforward way to implement lazy loading on your site is to use a WordPress plugin. This takes all of the hassle out of what can be a fairly complicated task.
If you're using WordPress version 5.5 or a later version, then you won't need to add lazy loading to your images manually. This is because, from version 5.5 onwards, WordPress includes native lazy loading which automatically adds the loading= “lazy” attribute to images.
13. Serve images via a CDN
A CDN (Content Delivery Network) is a network of servers spread out across the globe. They're designed to serve your site's content efficiently to users by enabling them to download files from the closest CDN server to their geographic location.
For instance, if you're based in London, it'll speed things up a great deal if you download content from a server in the UK rather than one in the US.
This can enhance page loading speeds and significantly reduce download times, which can lead to a more positive UX.
Plus, CDNs can optimize images in real-time. This includes compressing, resizing, and caching images to enhance your site's performance even further. Some of the other benefits of using a CDN for your images include:
- Server resource consumption is reduced which can lower hosting costs.
- High-demand periods and traffic spikes are easier to handle without compromising on image delivery speed.
- Many CDNs have security features to protect against DDoS attacks and other threats.
- CDNs often provide detailed analytics to monitor image performance and user engagement.
The quickest and best way to make use of CDNs for your images is to install a CDN plugin in WordPress. One of the best CDN plugins for WordPress is Bunny.net and I'd also highly recommend taking a look at a CDN provider called Cloudflare.
14. Leverage Browser Caching
Browser caching involves the storage of files within a user's browser so that these files don't need to be downloaded again during repeat visits.
As image files can be quite large, caching these files can significantly improve page load times for returning visitors because the images are stored locally in the browser's cache and don't need to be reloaded from the server. This makes for a smoother user experience.
If you want to learn more about browser caching and how to implement it, then you can check out Google's browser caching guide. For WordPress users, the best browser caching plugin you can use is WP Rocket.
15. Stay updated and evolve with SEO trends
As with all aspects of SEO, the landscape of image SEO is constantly evolving and you need to keep track of what the current best practices are. This includes paying close attention to Google algorithm updates and changes in the way Google indexes images.
Plus, you should monitor any new and emerging technologies that could have an impact on image optimization. Emerging technologies that will impact image optimization include:
- AI : gli strumenti di ottimizzazione delle immagini guidati dall'intelligenza artificiale sono in grado di analizzare e ottimizzare automaticamente le immagini. Ciò include la regolazione fine delle impostazioni di compressione e la rimozione dei metadati non necessari.
- AR (Realtà Aumentata) : man mano che l'AR diventa più ampiamente utilizzata, anche l'ottimizzazione delle immagini per l'AR diventerà più importante. Ciò implica prestare molta attenzione a cose come proporzioni, ridimensionamento, coerenza e reattività.
Anche se potresti non aver bisogno di essere ancora completamente aggiornato con tutte queste tecnologie, è probabile che avranno un impatto significativo sulla SEO delle immagini nel prossimo futuro. Quindi, dovresti seguire attentamente questi sviluppi.
Come identificare i problemi con le tue immagini
Quindi, come puoi tenere traccia di eventuali problemi relativi alle immagini sul tuo sito e identificare le aree che necessitano di miglioramento? Bene, prima di tutto è utile sapere cosa analizzare per assicurarsi che le immagini siano in buone condizioni. Alcune delle cose a cui prestare attenzione sono:
Collegamenti immagine interrotti
I collegamenti alle immagini interrotti indicano che le tue immagini non possono essere visualizzate perché i relativi URL sono scritti in modo errato, non esistono più o il percorso del file non è valido. Perché questo è dannoso per il tuo SEO? BENE,
- I motori di ricerca tendono a favorire i siti con contenuti ben curati. Pertanto, avere un sacco di collegamenti immagine interrotti potrebbe segnalare che il tuo sito non è ben mantenuto e di bassa qualità. Ciò può potenzialmente comportare un posizionamento più basso.
- I collegamenti alle immagini interrotti creano una UX scadente. I tuoi visitatori considereranno il tuo sito poco professionale e meno affidabile, il che porterà ad un aumento della frequenza di rimbalzo e ad una riduzione del coinvolgimento degli utenti.
- Quando i motori di ricerca come Google riscontrano collegamenti di immagini interrotti, potrebbero non indicizzare le tue immagini correttamente o addirittura non indicizzarle affatto. Ciò significa che le tue immagini potrebbero non essere visualizzate nelle ricerche correlate alle immagini.
Ma come faresti a sapere se i collegamenti delle tue immagini sono interrotti? Il modo migliore per identificarli è utilizzare lo strumento Site Audit di Semrush.
Per iniziare, devi eseguire un controllo sul tuo sito.
Quindi, accedi a Semrush e fai clic su "Site Audit" sulla sinistra dello schermo.

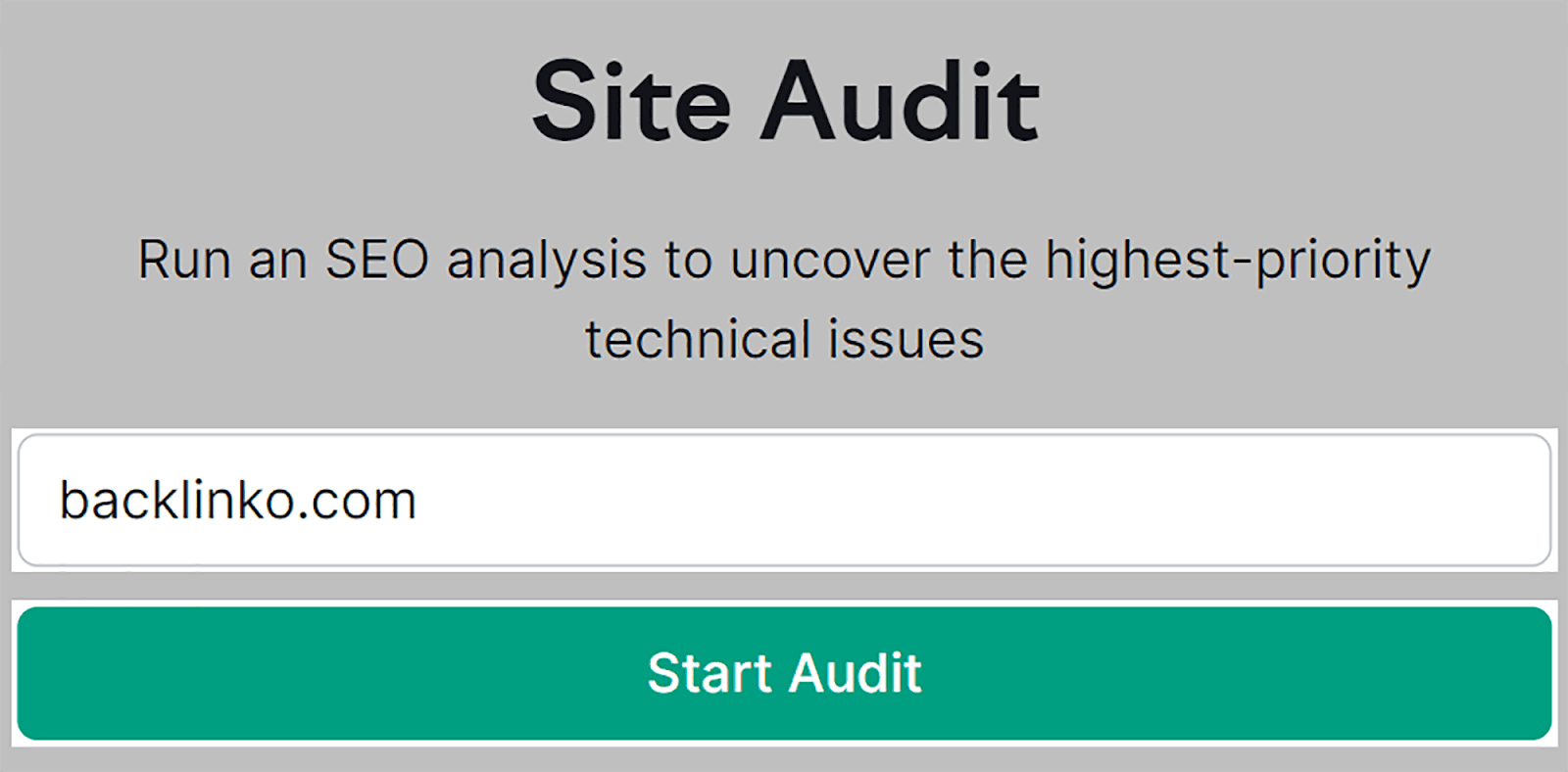
Quindi, inserisci il tuo dominio e fai clic su "Avvia audit".

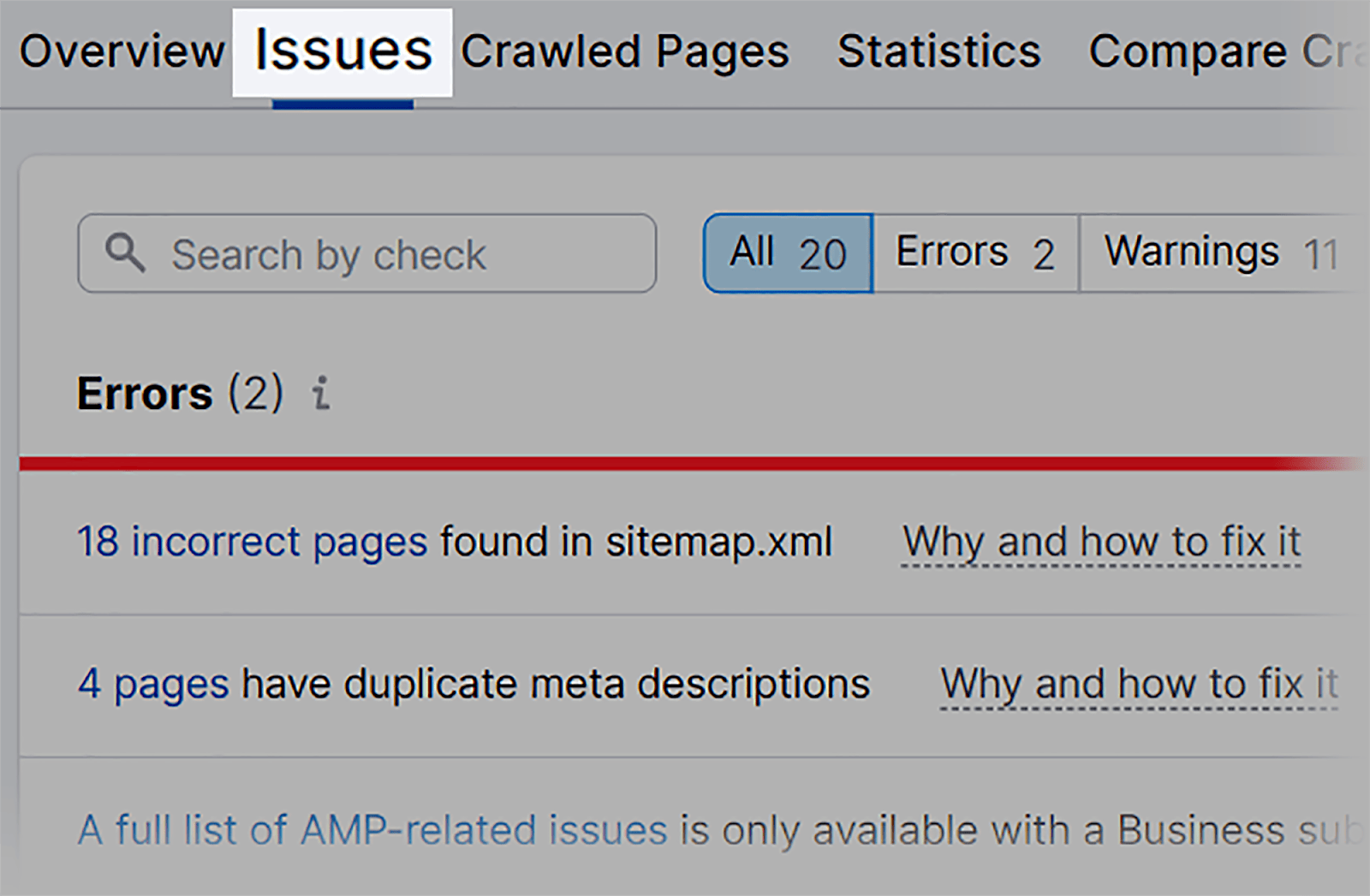
Una volta terminato il controllo, fai clic sulla scheda "Problemi" nella parte superiore della pagina.

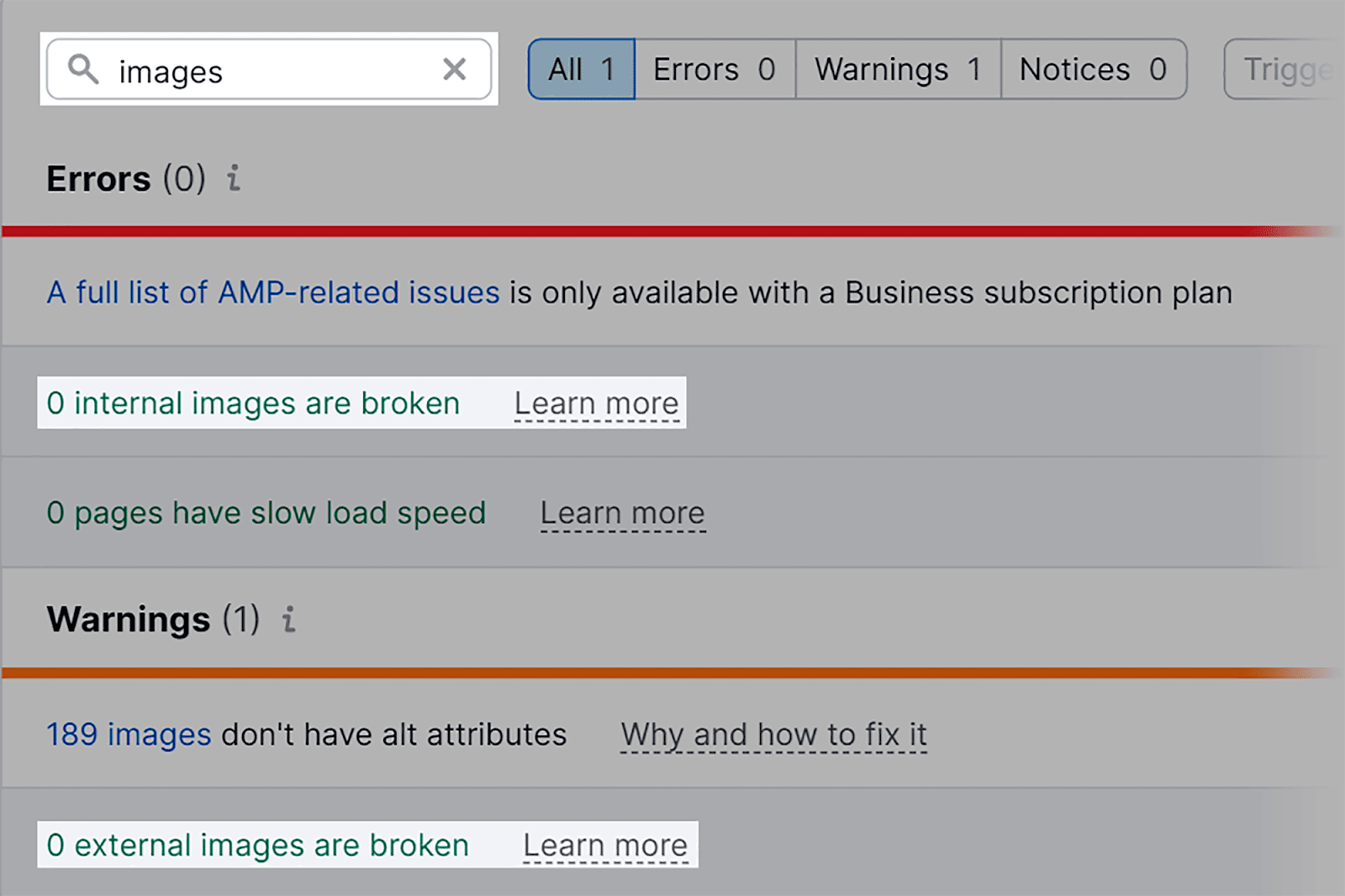
Quindi, digita "immagini" nella barra di ricerca. Ora vedrai eventuali problemi relativi alle immagini sul tuo sito.

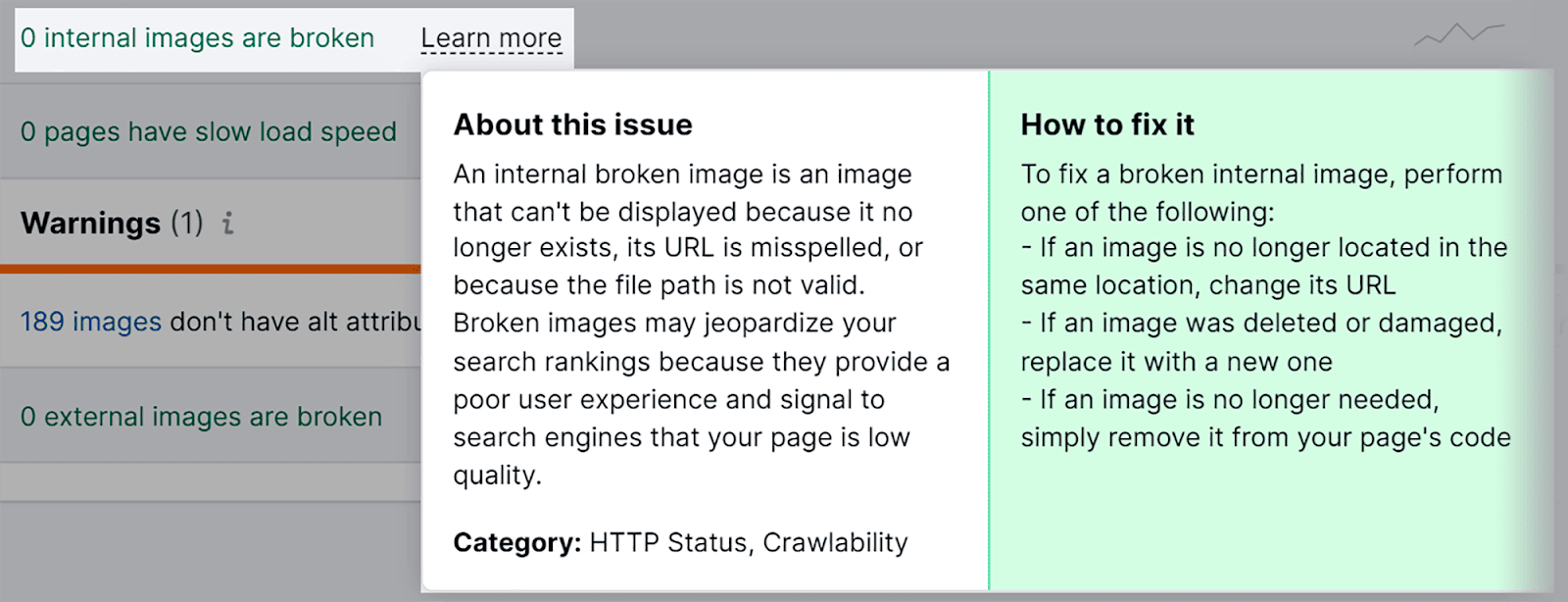
Vedo che il mio sito attualmente non ha immagini interne o esterne rotte. Se ci fossero problemi, Semrush mi fornirebbe un elenco degli URL di queste immagini danneggiate. Potrei anche fare clic su "Ulteriori informazioni" per trovare ulteriori informazioni sui problemi e su come risolverli.

Testo alternativo mancante
Ho già detto perché il testo alternativo è MOLTO importante, quindi non perderò altro tempo a parlarne di nuovo. Quello che voglio mostrarti però è come trovare il testo alternativo mancante nelle tue immagini.
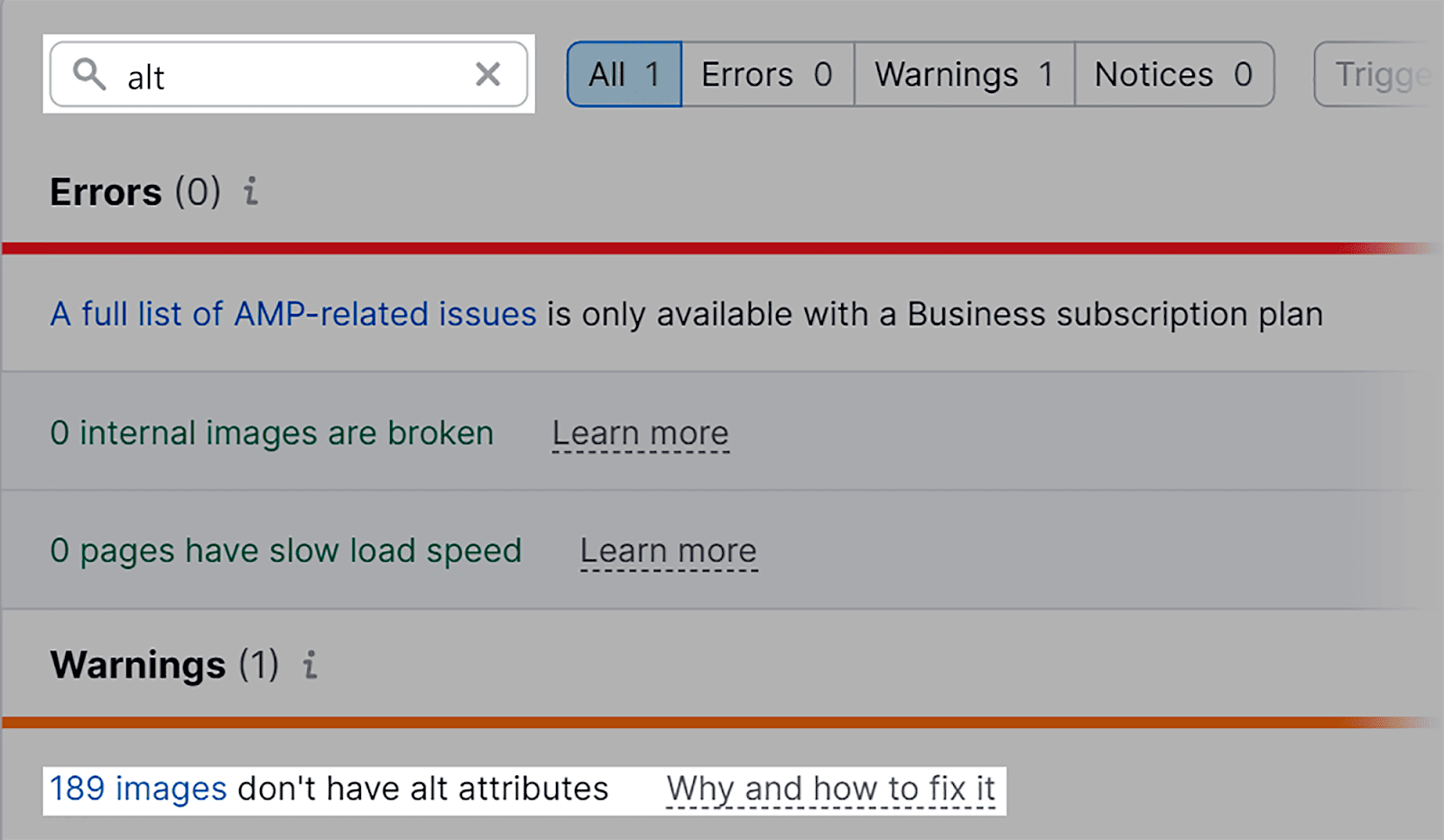
Quindi, attenendoti allo strumento Site Audit e alla scheda “Problemi”, digita “alt” nella casella di ricerca.

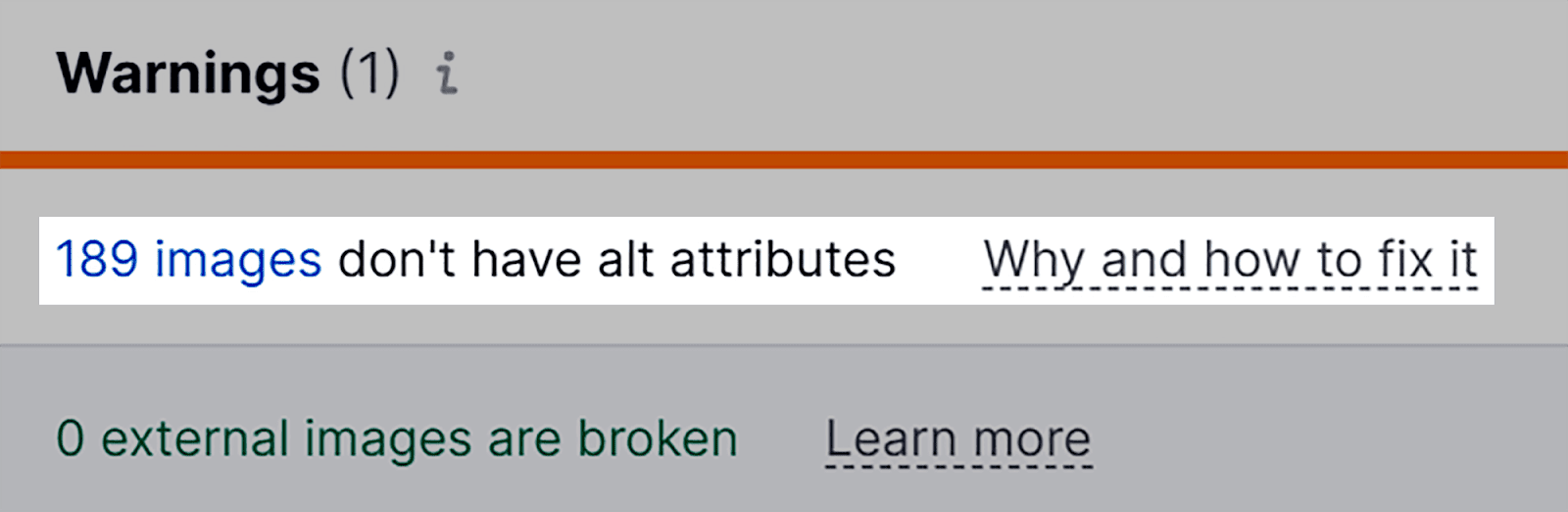
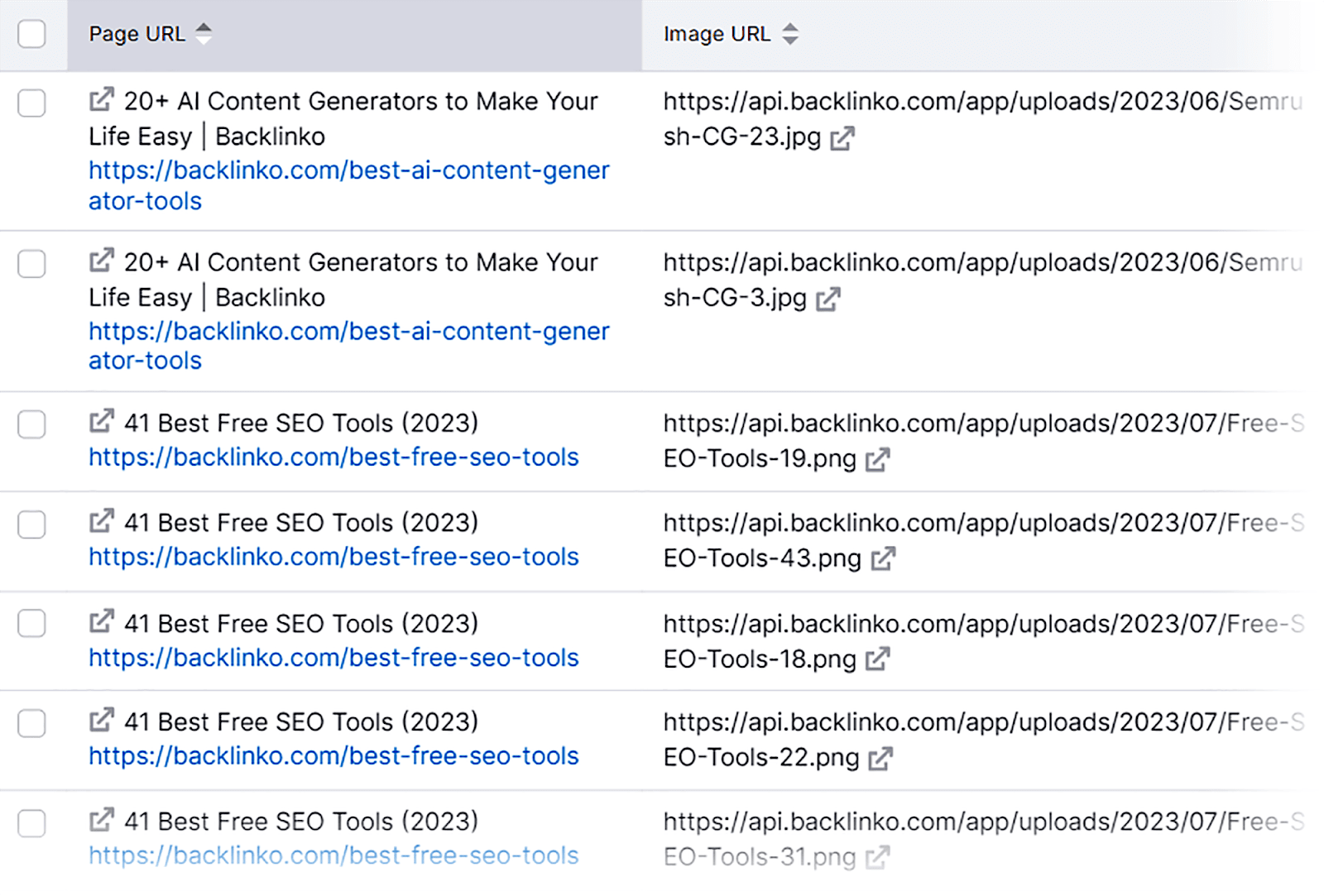
Vedo che il mio sito ha 189 immagini con attributi alt mancanti.

Se fai clic sul problema vedrai le pagine interessate e gli URL delle immagini. L'URL della pagina è dove si trova l'immagine e l'URL dell'immagine è l'immagine effettiva a cui manca il testo alternativo. Ora puoi andare avanti e iniziare ad aggiungere il testo alternativo mancante alle tue immagini.

Immagini di dimensioni errate
Uno dei modi più semplici per identificare i problemi relativi alle dimensioni delle tue immagini è utilizzare Google PageSpeed Insights.
Per iniziare, aprilo nel browser e digita il tuo URL. Quindi, fare clic su "Analizza".

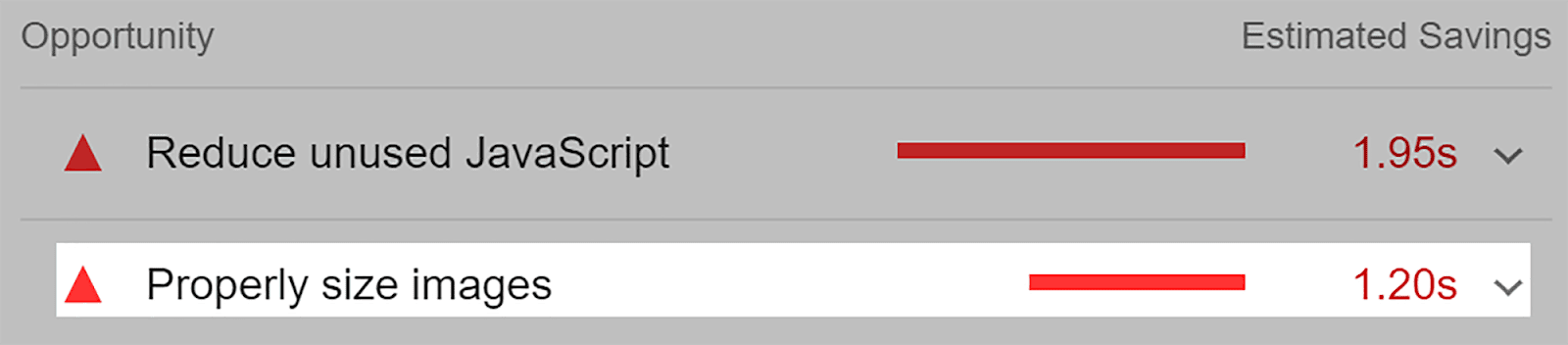
Successivamente, scorri verso il basso fino alla sezione “Opportunità”. Vedo che il mio sito presenta problemi relativi alle dimensioni delle immagini. Se faccio clic su "Ridimensiona correttamente le immagini" otterrò maggiori informazioni su questo problema.

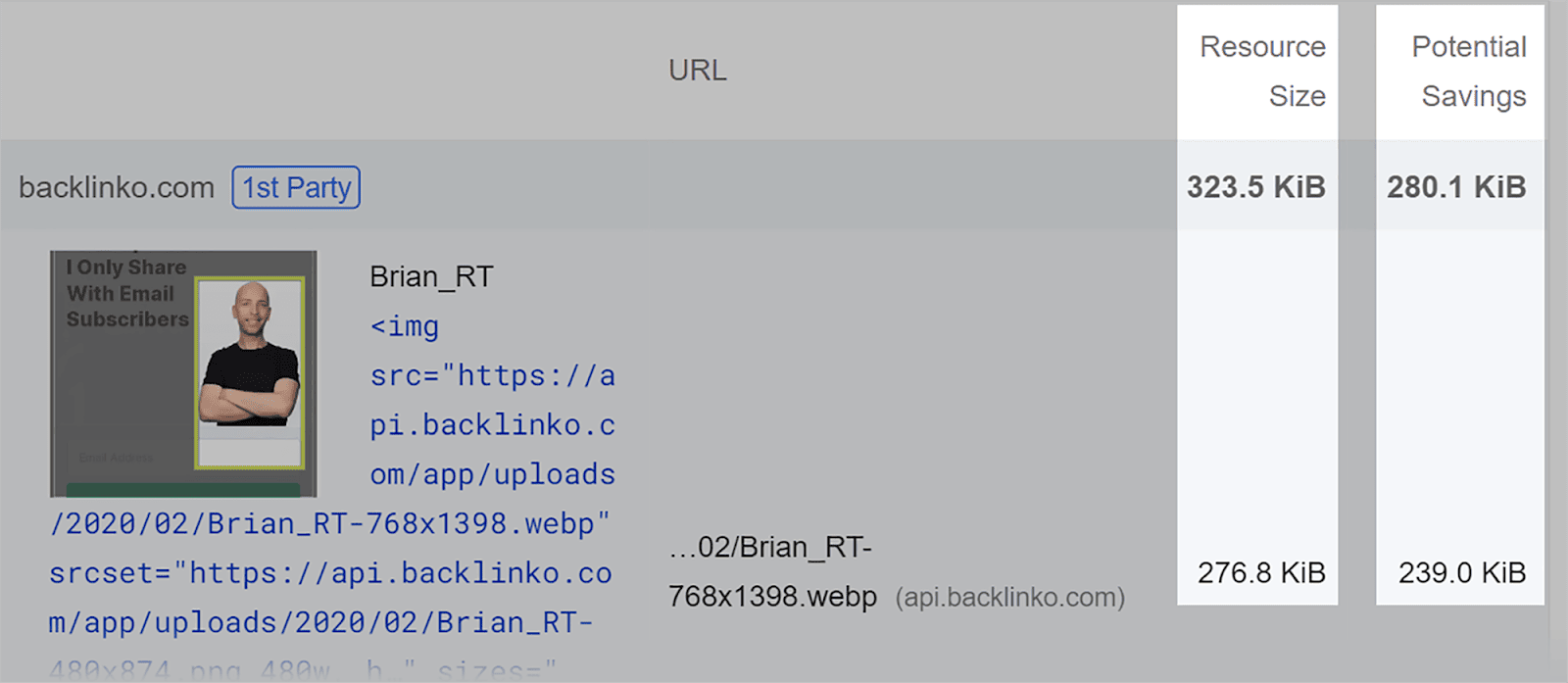
Lo strumento visualizzerà le immagini specifiche che non sono dimensionate correttamente per i dispositivi su cui verranno visualizzate. Qui mi viene mostrato che ridimensionando questa immagine alle dimensioni corrette, potrei potenzialmente risparmiare 280,1 KB di larghezza di banda.

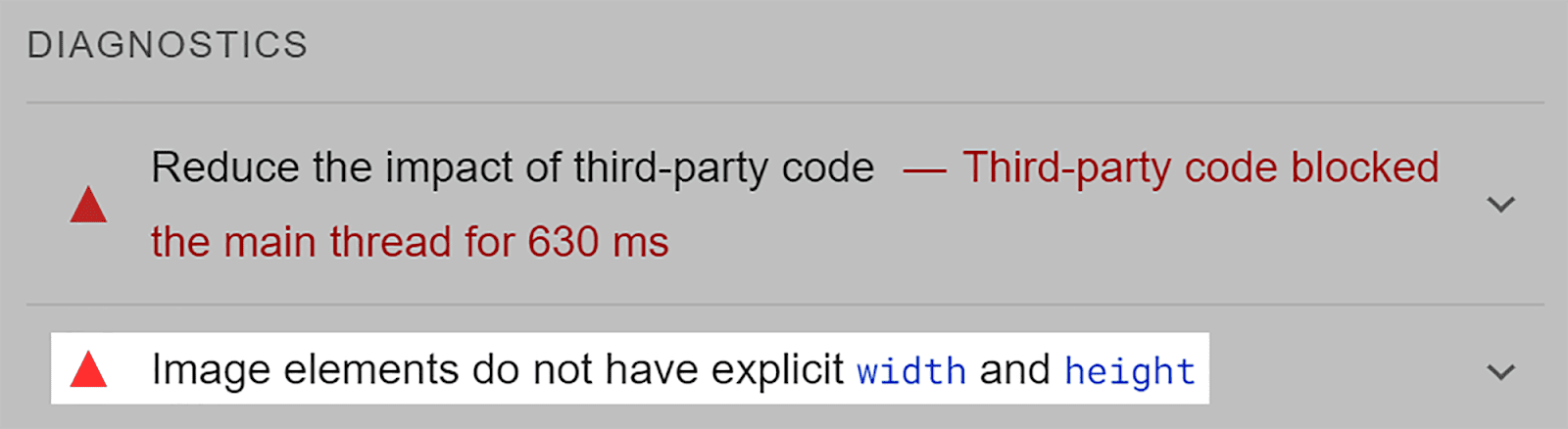
Se scorri leggermente verso il basso troverai la sezione "Diagnostica". In questo rapporto puoi scoprire se qualcuna delle tue immagini non ha larghezze o altezze esplicite. Ciò significa che la larghezza e l'altezza di queste immagini non sono specificate nel codice HTML del mio sito.

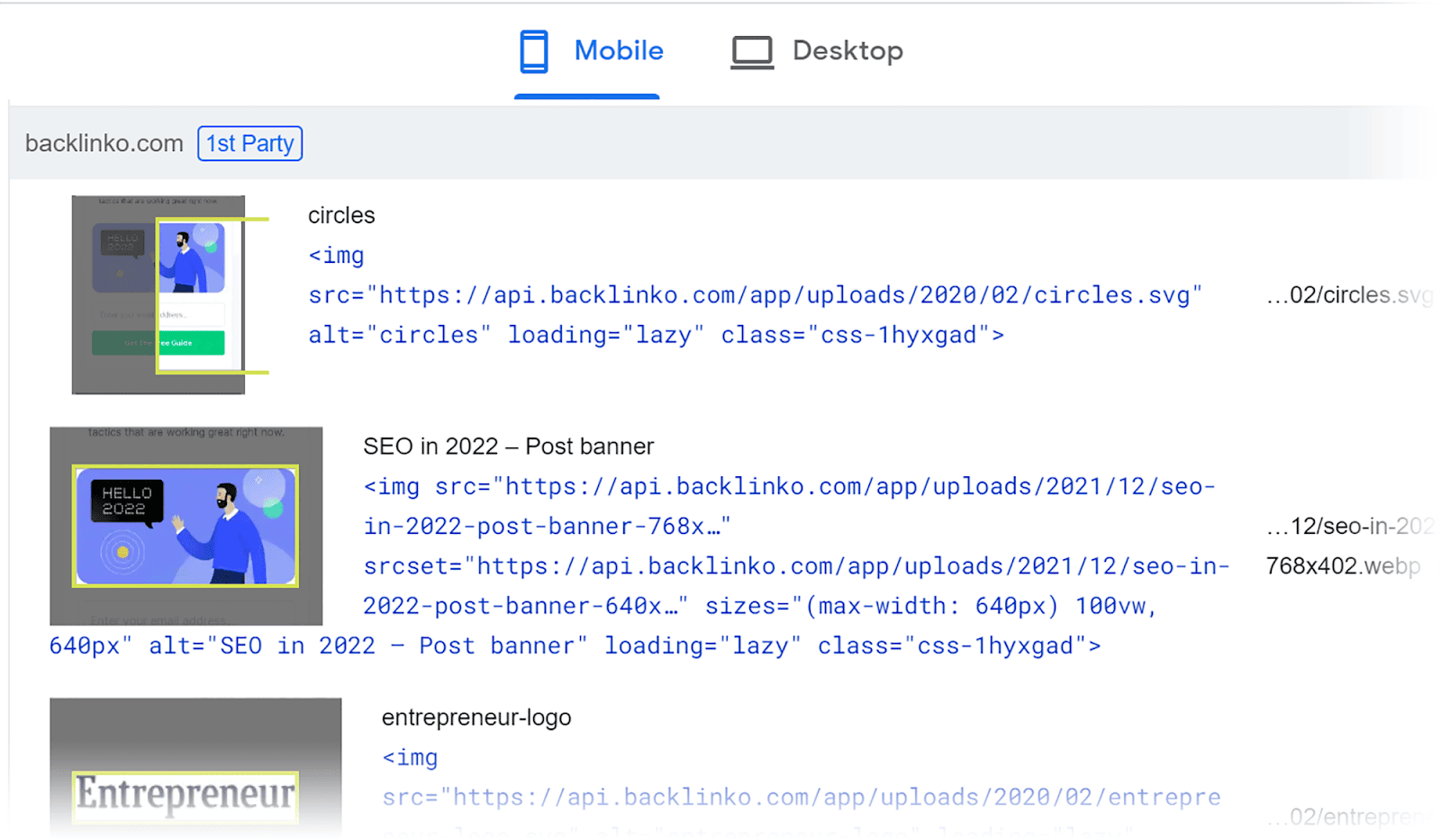
Facendo clic su questo problema posso vedere una miniatura di ciascuna immagine interessata e il relativo URL. Questo è MOLTO utile perché tutto quello che devo fare ora è assicurarmi di impostare la larghezza e l'altezza di queste immagini. Ciò garantirà che la mia pagina venga caricata in modo efficiente su diversi dispositivi, il che porterà a una UX più positiva e, in definitiva, a un posizionamento migliore.

Ottimizzazione per i dispositivi mobili
Il test di ottimizzazione mobile di Google è il modo più semplice per verificare le prestazioni mobile del tuo sito.
Questo strumento browser gratuito fa esattamente quello che promette. Ti dice se il tuo sito è ottimizzato per i dispositivi mobili o meno e ti avvisa di eventuali problemi relativi alle immagini del tuo sito che ne stanno influenzando le prestazioni sui dispositivi mobili.
Per utilizzarlo, aprilo semplicemente nel browser, digita il tuo URL e fai clic su "URL di prova".

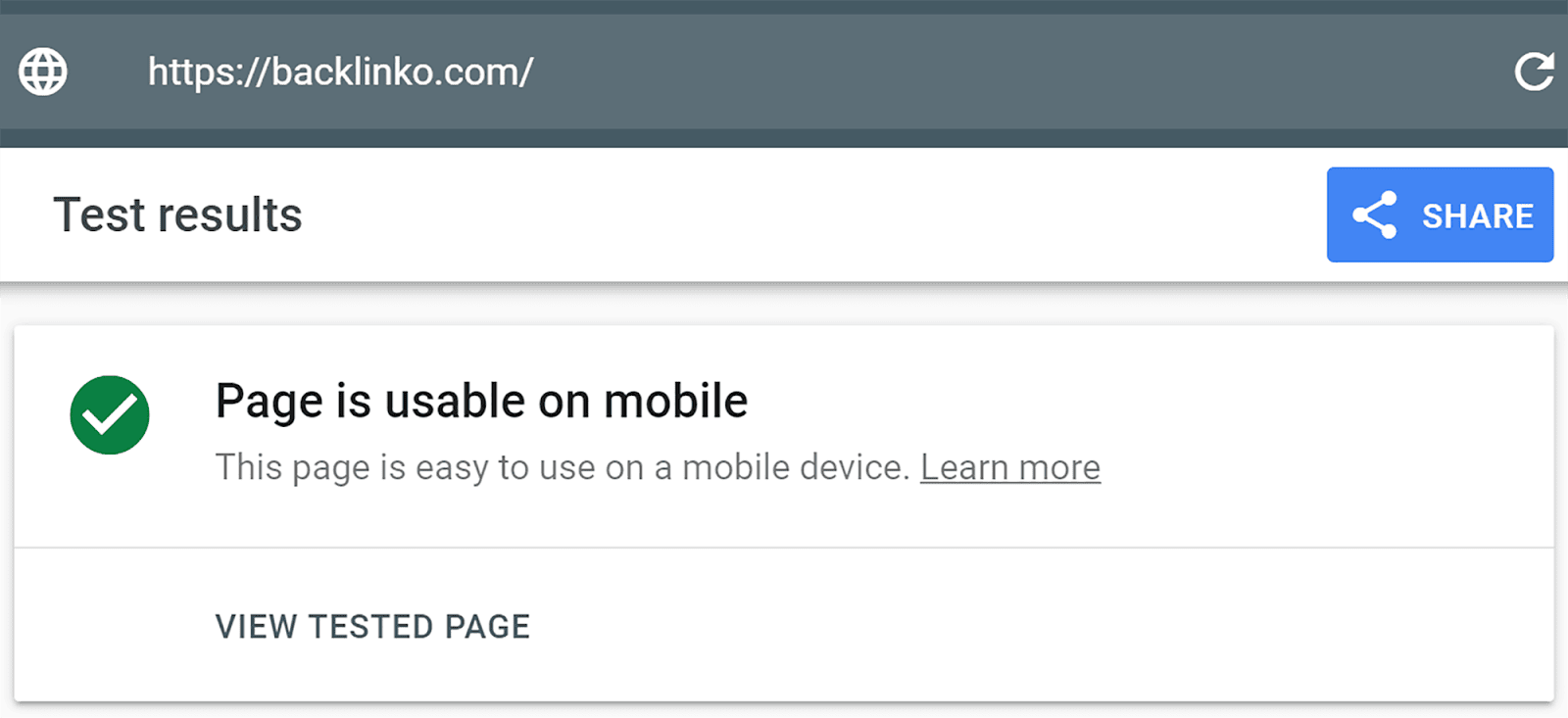
Lo strumento ti dirà quindi se la pagina è utilizzabile su dispositivi mobili.

Se sono presenti problemi relativi alle immagini che influiscono sull'ottimizzazione per i dispositivi mobili della tua pagina, potrai identificarli qui. Fortunatamente, non ci sono stati problemi con le immagini in questa pagina.
Richieste di immagini totali e byte di immagine totali
Le richieste di immagini totali misurano il numero di file di immagine che un browser tenta di caricare durante il rendering di una pagina Web. Se riduci questo numero, i tempi di caricamento della pagina possono essere più rapidi.
I byte di immagine totali rappresentano la dimensione combinata di tutti i file di immagine richiesti dal browser per caricare una pagina. Ad esempio, se sono presenti cinque file di immagine da 100 KB ciascuno, i byte di immagine totali saranno 500 KB. Riducendolo, puoi accelerare i tempi di caricamento e ridurre l'utilizzo della larghezza di banda.
GTmetrix è uno strumento browser gratuito che puoi utilizzare per identificare questi due problemi.
Per iniziare, digita il tuo URL e premi "Testa il tuo sito".

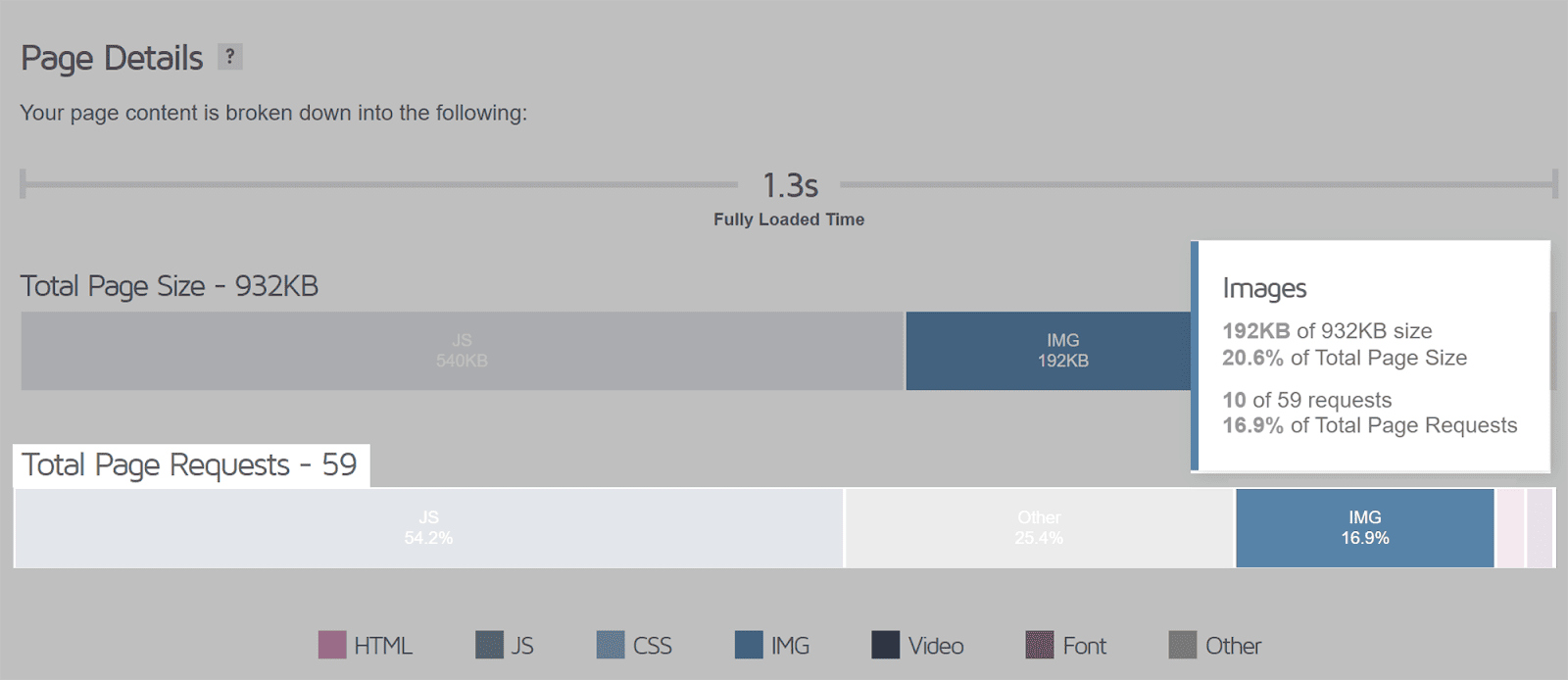
Nella pagina successiva, scorri verso il basso fino alla sezione "Dettagli pagina". Qui vedrai una barra che rappresenta le "Richieste di pagine totali" per l'URL che hai digitato.
Se passi il cursore sulla sezione “Img” della barra, puoi visualizzare il numero di richieste di immagini sul totale delle richieste di pagine. Potrai anche determinare la parte della dimensione totale della pagina composta da immagini.

Uno dei modi migliori per ridurre il numero di richieste di immagini su una pagina è utilizzare il nostro vecchio amico caricamento lento. Ciò significa che una richiesta di immagine verrà effettuata solo quando l'utente scorre verso il basso e l'immagine diventa visibile nel viewport.
Dovresti anche limitare il numero di immagini sulla pagina utilizzando solo immagini assolutamente necessarie. Se un'immagine non aggiunge valore o non migliora la UX, è meglio non includerla.
Per ridurre la percentuale delle dimensioni della pagina occupata dalle immagini, devi assicurarti di scegliere il formato immagine corretto e comprimere tutte le immagini.
FCP e tempi di caricamento
La metrica FCP (First Contentful Paint) misura il tempo necessario affinché il primo contenuto visibile venga visualizzato su una pagina Web al momento del caricamento iniziale. Ciò è utile se un'immagine è il primo contenuto ad apparire su una pagina. Se le tue immagini non sono ottimizzate, potrebbero avere un effetto significativo su FCP portando a una UX negativa.
Il tempo di caricamento è il tempo necessario affinché le immagini vengano caricate e visualizzate su una pagina. Come avrai intuito, prima è, meglio è!
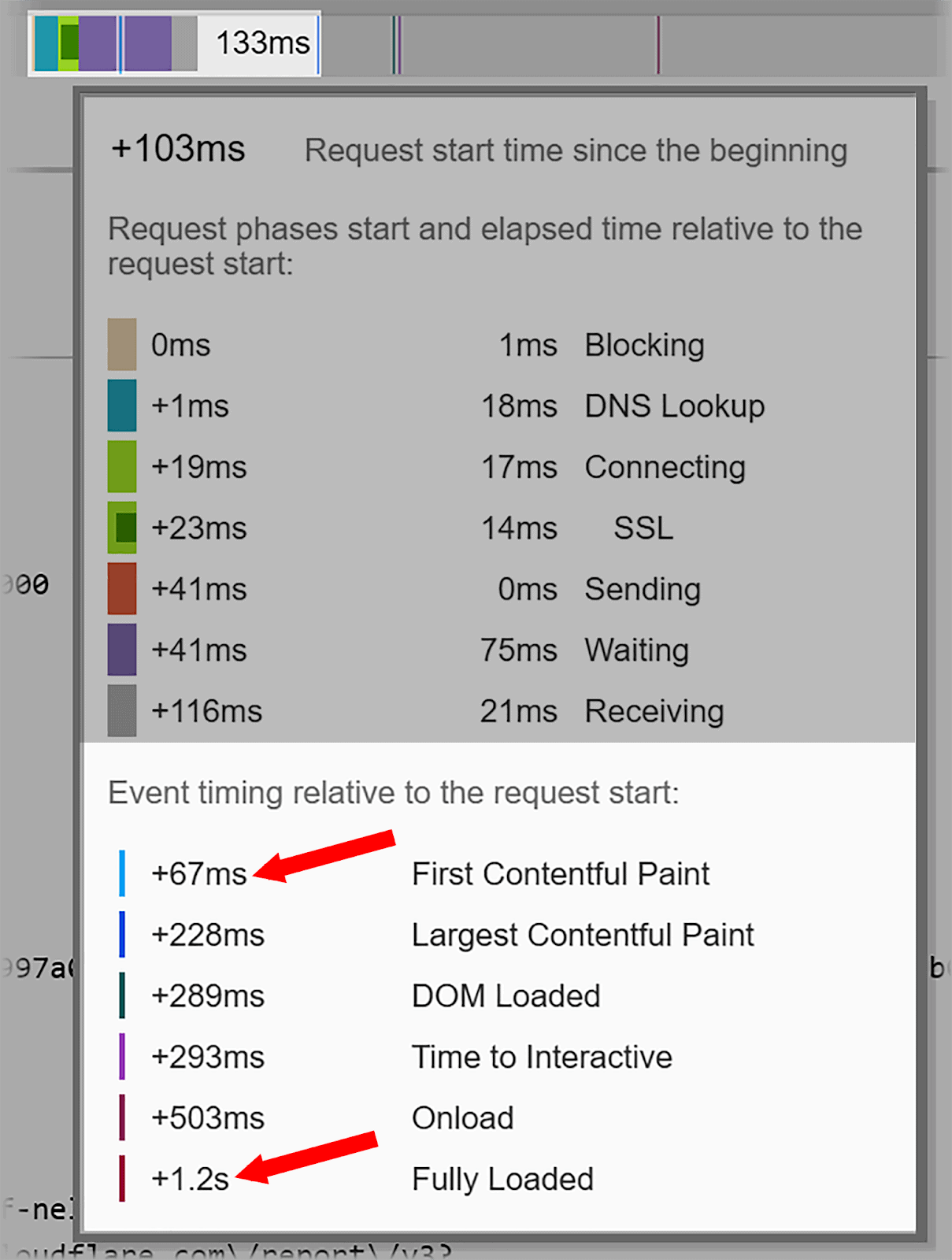
Puoi utilizzare GTmetrix per visualizzare il FCP e i tempi di caricamento totali per le immagini sulla pagina prescelta. Nella parte superiore dello schermo, fai clic sulla scheda “Cascata” e seleziona “Immagini”

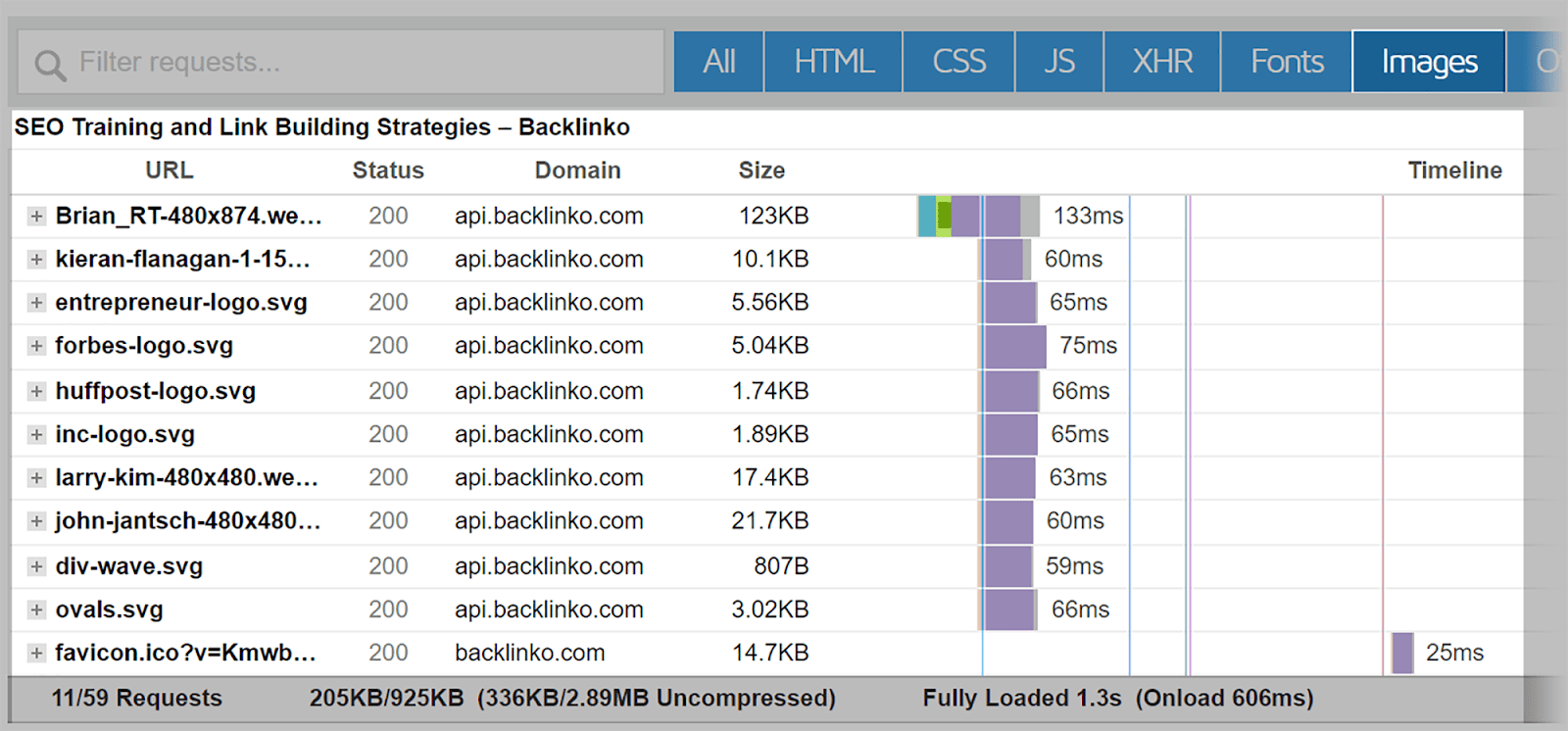
Vedrai quindi un elenco delle immagini sulla pagina, insieme ai relativi URL e dimensioni.

Se fai clic sul blocco blu, verde e viola accanto a un'immagine otterrai informazioni più dettagliate tra cui FCP e il tempo di "caricamento completo" per quell'immagine. Vedo che il FCP per questa immagine è "+67ms" e il tempo "Completamente caricato" è "+1,2s"

Ora, un buon tempo FCP è considerato pari a circa 1,8 secondi. Quindi, questa immagine non richiede alcun lavoro in quanto non rallenterà di molto la velocità di caricamento complessiva della pagina. Tuttavia, se fosse superiore a 1,8 secondi, potrei provare a risolvere il problema riducendo la dimensione del file immagine.
In genere, il tempo ottimale affinché un'immagine venga caricata completamente su una pagina è inferiore a due secondi. Ancora una volta, se un'immagine impiega più tempo a caricarsi completamente, la soluzione migliore è ridurre la dimensione del file.
Ottimizzazione delle immagini per Google Lens
Google Lens è un innovativo programma di ricerca visiva. Combina funzionalità di ricerca con AR, AI e visione artificiale. Utilizza reti neurali artificiali per analizzare le immagini e decifrarne il contenuto.
Tutti i telefoni Google Pixel hanno Google Lens e puoi accedervi anche tramite piattaforme come Google Foto, Assistente Google e Google Maps. In alternativa, puoi semplicemente fare clic sull'icona di Google Lens sul lato destro della barra di ricerca di Chrome.
È importante ottimizzare per Google Lens poiché ciò aiuta le tue immagini a comparire in Google Immagini quando gli utenti effettuano ricerche visive. Come con la tradizionale SEO basata su testo, se ottimizzi per Google Lens puoi aumentare la visibilità del tuo sito e indirizzare più traffico organico. Questo perché diventa più facile per gli utenti trovare i tuoi prodotti o servizi attraverso le immagini.

Quindi, come lo usi effettivamente?
Diciamo che sei in un ristorante e desideri qualche informazione in più sui vini presenti nella carta dei vini. Puoi scansionare l'elenco con Google Lens e Google ti fornirà i dettagli sui diversi vini in offerta.
Oppure, quando utilizzi Google Maps, puoi scansionare un segnale stradale e visualizzare informazioni sulle attività commerciali della zona.
Puoi anche:
- Scansiona capi di abbigliamento o altri prodotti e Google ti darà consigli su cose da acquistare.
- Scansiona il testo incorporato nelle immagini per tradurlo in oltre 100 lingue.
- Scatta foto di piante e animali e Google Lens li identificherà per te.
Google Lens sta diventando sempre più popolare e devi assicurarti che le tue immagini siano ottimizzate per questo.
Per fare ciò, dovresti attenersi ai suggerimenti che ho già menzionato, come aggiungere testo alternativo, ridurre le dimensioni dei file immagine, comprese le didascalie, e utilizzare immagini reattive.
Ma diamo anche un'occhiata ad alcuni passaggi aggiuntivi che puoi eseguire per assicurarti che le tue immagini siano pronte per Google Lens.
Fornisci molte immagini
Se gestisci un sito di e-commerce, fornisci più immagini di ciascun prodotto. Devi assicurarti che i tuoi prodotti possano essere visualizzati da ogni angolazione. Non fare affidamento solo su una singola immagine.
Ad esempio, se un lead utilizza Google Lens per scansionare il retro di un articolo, desideri che nei risultati di ricerca venga visualizzata una foto del retro di un prodotto correlato dal tuo sito. Se disponi solo di foto frontali del prodotto potresti finire per perdere il vantaggio.
Fornendo numerose immagini dei tuoi prodotti, puoi guadagnare più contatti e ciò potrebbe portare ad un aumento delle conversioni.
Utilizza immagini di alta qualità
Per assicurarti che Google possa abbinare le tue immagini alla ricerca di un utente, le tue immagini devono essere ad alta risoluzione. Se utilizzi immagini sfocate e di bassa qualità, Google potrebbe non riconoscere che la tua immagine corrisponde all'elemento scansionato da un utente.
Inoltre, le immagini a bassa risoluzione rendono difficile per gli utenti analizzare correttamente i tuoi prodotti.
Ove possibile, utilizza immagini ad alta risoluzione, ma ricorda che potresti dover scendere leggermente a compromessi sulla qualità per mantenere basse le dimensioni delle immagini. Potrebbe essere necessario sperimentare alcune immagini per vedere quanta qualità puoi conservare senza rallentare troppo la velocità di caricamento della pagina.
Le immagini ad alta risoluzione coinvolgono i tuoi utenti e danno loro la migliore impressione possibile dei tuoi prodotti. Quindi, trovare una via di mezzo tra qualità e dimensioni è estremamente importante.
Includi metadati foto IPTC
I metadati fotografici IPTC (International Press Telecommunications Council) sono uno standard utilizzato per descrivere le foto. È importante in quanto è lo standard più universalmente utilizzato per strutturare e definire le proprietà dei metadati. Ti consente di aggiungere dati affidabili e accurati sulle tue immagini.
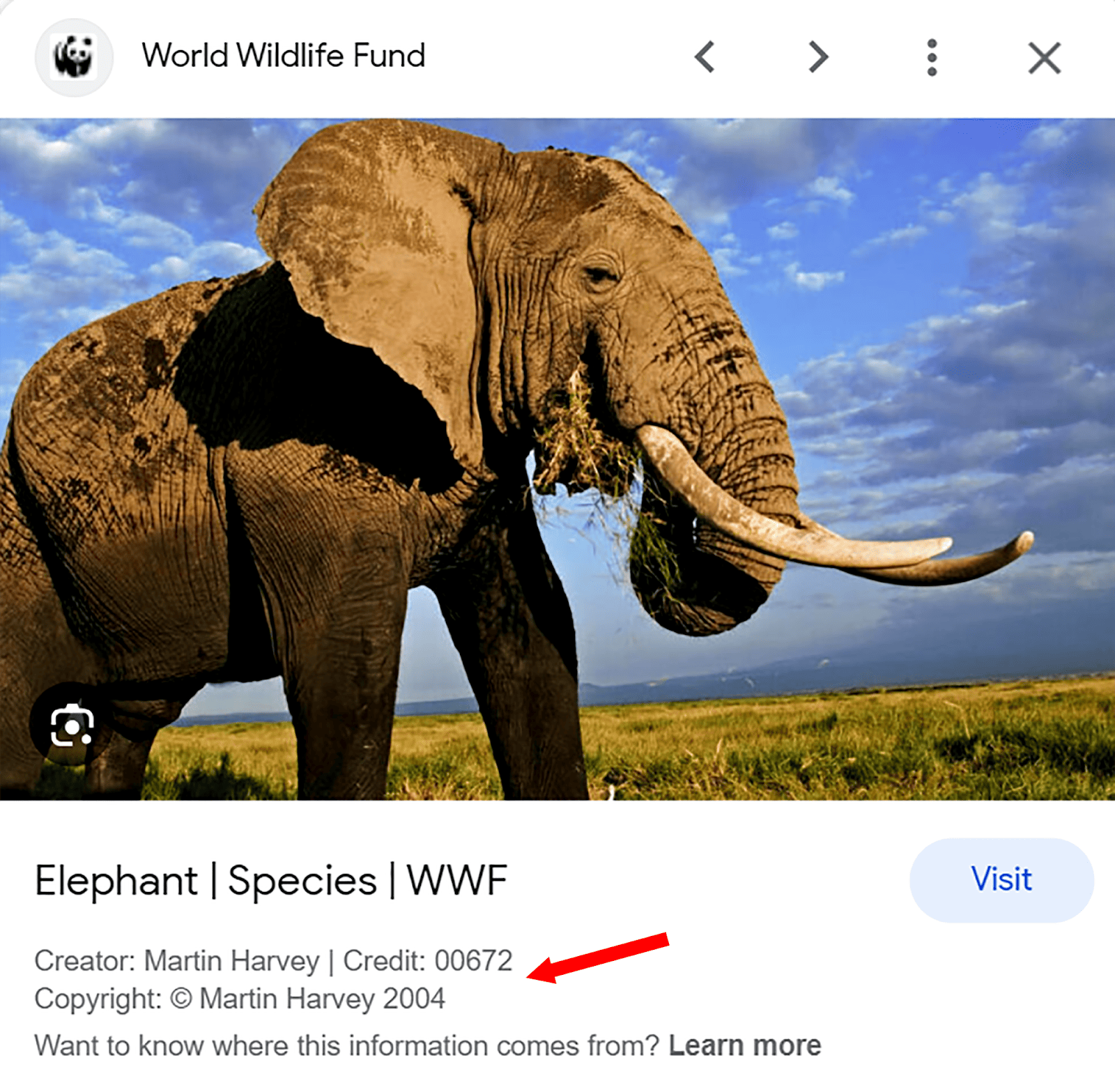
Quando le immagini vengono visualizzate in Google Immagini, la linea di credito, l'autore dell'immagine e l'avviso sul copyright vengono visualizzati accanto all'immagine quando viene selezionata, se queste informazioni sono state incluse. Sembra questo:

I metadati IPTC possono aiutare a migliorare la credibilità del tuo sito. Quando gli utenti possono vedere il nome del creatore dell'immagine e le informazioni sul copyright datate, mostra che l'immagine è originale. Fornisce inoltre agli utenti un'idea di quando è stata scattata la foto, il che può aumentarne la pertinenza per query specifiche.
Il modo migliore per aggiungere metadati IPTC alle tue immagini è utilizzare Photoshop. Se desideri sapere come aggiungere metadati IPTC in Photoshop, consulta la guida.
Utilizza Google Merchant Center
Se gestisci un sito di e-commerce, dovresti sfruttare al massimo le schede di prodotto gratuite di Google nel Google Merchant Center. In questo modo, i tuoi prodotti verranno visualizzati in Google Immagini quando gli utenti scansionano articoli correlati ai tuoi prodotti con Google Lens.
Se desideri configurare il tuo account Google Merchant Center, segui le istruzioni nella documentazione di Google Merchant Center.
Domande frequenti
Ho bisogno delle autorizzazioni di copyright per utilizzare le immagini sul mio sito?
Se utilizzi immagini protette da copyright sul tuo sito, è essenziale ottenere l'autorizzazione adeguata per evitare potenziali problemi legali. In alternativa, puoi utilizzare immagini non protette da copyright o creare le tue immagini originali.
Esiste una cosa come l'utilizzo di troppe immagini su una pagina?
Assolutamente. Se sovraccarichi una pagina con immagini, il layout può risultare disordinato e poco attraente. Questo è dannoso per la UX ed è probabile che porti anche a un rallentamento della velocità di caricamento della pagina. Assicurati di dare la priorità alle immagini pertinenti che aggiungono effettivamente valore ai tuoi contenuti.
Dovrei creare immagini condivisibili per i social media?
Sì, creare immagini condivisibili per le piattaforme di social media è un ottimo modo per aumentare la visibilità e il coinvolgimento dei tuoi contenuti. Le immagini catturano l'attenzione degli utenti sui social media e possono indurli a fare clic sui tuoi contenuti.
Un'immagine ottimizzata trasmette rapidamente informazioni sui tuoi contenuti e attira gli utenti. Assicurati di utilizzare immagini di alta qualità e di utilizzare la giusta dimensione dell'immagine per ciascuna piattaforma.
