9 modi in cui l'importazione/esportazione di Elementor aiuta i creatori di siti Web a completare i progetti più velocemente
Pubblicato: 2021-07-27Alcune settimane fa, abbiamo lanciato la seconda fase della nostra funzione di importazione/esportazione. Ciò offre ai creatori di siti Web la possibilità di creare un progetto di sito Web, esportarlo come kit e utilizzarlo come punto di partenza per progetti futuri.
Esportando un intero sito Web, puoi saltare molti dei "primi passaggi" necessari durante la creazione di siti Web WordPress. Tutte le grandi decisioni, come le impostazioni globali, le parti del sito Web, le pagine, i pop-up e altro, vengono prese una volta nel progetto.
Pensaci: questo strumento può trasformare il tuo flusso di lavoro e ti restituisce il tempo speso per le configurazioni tecniche.
Ecco alcuni casi d'uso che possono ispirarti a implementare questa funzionalità nel tuo flusso di lavoro.
Sommario
- Come implementare l'importazione/esportazione di Elementor - Casi utente
- 1. Implementa il tuo sistema di progettazione
- 2. Aggiungi il tuo tocco personale
- 3. Creare un progetto di sito per un determinato settore
- 4. Crea un pacchetto di marketing
- 5. Costruisci siti Web WooCommerce
- 6. Dedica meno tempo alla progettazione di intestazioni e piè di pagina
- 7. Trasferisci il tuo codice personalizzato
- 8. Preimpostazioni di pagina aggiuntive
- 9. Vendere il kit del tuo sito web
Come implementare l'importazione/esportazione di Elementor - Casi utente
1. Implementa il tuo sistema di progettazione
I sistemi di progettazione aiutano a semplificare il processo di progettazione del sito Web e a renderlo più prevedibile riutilizzando i componenti su varie pagine secondo un determinato standard.
In Elementor 3.0, abbiamo introdotto le funzionalità del sistema di progettazione e i creatori di siti Web hanno imparato rapidamente come utilizzare colori, caratteri e impostazioni del sito globali per implementare le linee guida di progettazione dei loro clienti.
Ora puoi fare un ulteriore passo avanti ed esportare il sistema di design che hai creato in altri progetti di siti Web.
Ci sono molti scenari in cui potresti voler implementare questo. Ad esempio, potresti ottenere un progetto per un istituto di istruzione e dover definire lo stesso sistema di progettazione in una varietà di domini. Inoltre, potresti avere impostazioni specifiche comuni a diversi sistemi di progettazione implementati. In entrambi i casi, le impostazioni già pronte aiuteranno a ridurre il tempo necessario per impostare il sistema di progettazione.
2. Aggiungi il tuo tocco personale

I siti web sono come le persone: ognuno è unico. Quando crei un sito web, le tue scelte riflettono spesso il tuo stile e danno ad ogni progetto un tocco personale. Imballando il tuo sito web blueprint e riutilizzandolo come punto di partenza, puoi iniziare ogni progetto con i tuoi elementi personali già integrati nel sistema.
Questo tocco personale potrebbe essere una caratteristica importante, come i colori vivaci, o più tenui, come l'uso dello spazio bianco.
Un ottimo esempio di ciò è Loomo, uno studio di design Elementor originale. Mi sono innamorato del loro sito Web e del loro portfolio e sono andato avanti a visitare alcuni dei siti Web che presentavano sul loro sito Web.
Certo, una delle cose che preferisco fare sul lavoro è scoprire studi stimolanti e liberi professionisti come Loomo. È divertente esplorare il loro lavoro, scoprendo come aggiungono il loro tocco personale a ogni progetto.
Consiglio di creare un kit di siti Web che non includa solo la configurazione di base di un sito Web, ma anche piccoli elementi di design e tocchi personali che segnalano il fatto che sei il creatore del Web dietro di esso. Incorporando il tuo stile distintivo nel progetto del tuo sito web, puoi assicurarti che lo stile sia visibile in tutto il tuo corpo di lavoro.
3. Creare un progetto di sito per un settore specifico

Tutti conoscono l'importanza di nicchie. Specializzandosi in un settore specifico, è molto più facile per i creatori di siti web vendere i propri servizi.
I siti web che crei per un settore specifico probabilmente condividono pagine, funzionalità ed elementi simili. Alcuni esempi sono:
- Siti Web di ristoranti : questi siti Web in genere includono pagine di menu, un sistema di prenotazione dei tavoli e mappe.
- Siti Web di eventi : tutti questi siti Web includeranno un timer per il conto alla rovescia e probabilmente una sorta di pagina di acquisto.
- Siti web portfolio : gallerie e case study sono essenziali per questi siti web.
Con Elementor puoi creare kit di siti Web personalizzati su misura per il settore che servi. Ora, quando un nuovo cliente bussa alla tua porta, puoi semplicemente applicare il kit e modificare il contenuto per creare un sito Web nuovo di zecca e unico, risparmiando tempo e fatica.
4. Crea un pacchetto di marketing

A differenza dei siti Web, le risorse di marketing sono progettate per produrre risultati misurabili. Risorse come moduli, popup, barre di benvenuto e pagine di destinazione si concentrano principalmente su metriche come CTR e tassi di conversione. Ecco perché le risorse di marketing condividono molte somiglianze tra diversi settori e categorie.
Man mano che testerai sempre più configurazioni di siti web, scoprirai quali elementi producono i risultati più efficaci. Usa queste informazioni per sviluppare un "kit di strumenti di marketing" da utilizzare su vari progetti. Tutto ciò di cui avrà bisogno questa configurazione del supereroe sono alcune piccole modifiche per adattarsi alla campagna specifica, e poi sarai a posto.
5. Costruisci siti Web WooCommerce

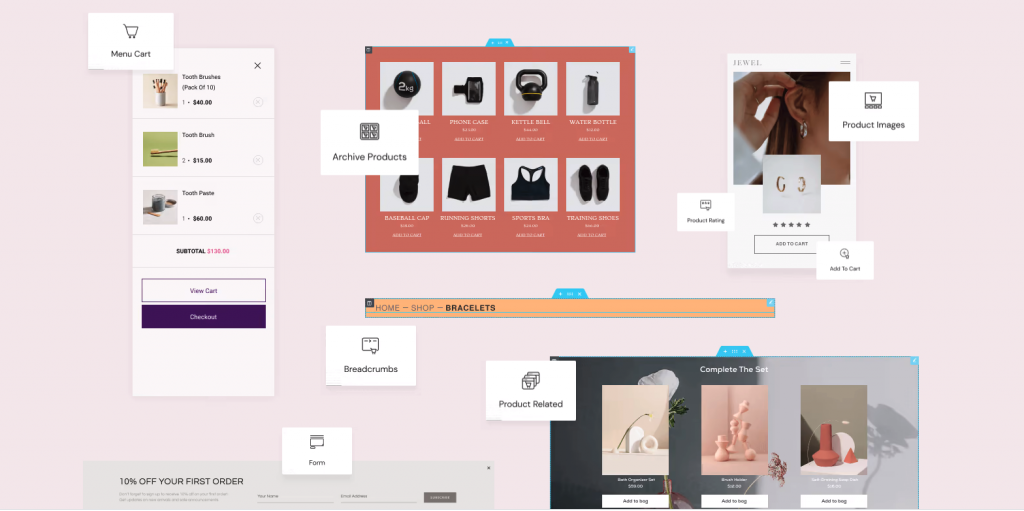
Con i siti Web WooCommerce, raramente ci accontentiamo della configurazione di base fornita da WooCommerce.
La personalizzazione del design e del layout delle pagine dei prodotti e della singola pagina del prodotto può diventare parte della configurazione di WooCommerce, proprio come compilare i dettagli di spedizione.
Non puoi saltare l'intera configurazione, ma puoi utilizzare la potenza di Elementor per creare il tuo kit di siti Web WooCommerce. Il kit includerà il consueto aspetto e aspetto di varie parti del tuo negozio online dopo averlo personalizzato con WooCommerce Builder di Elementor.
6. Dedica meno tempo alla progettazione di intestazioni e piè di pagina
Hai notato che la maggior parte dei siti Web aziendali condivide un design simile per intestazione e piè di pagina? Anche se adoro scoprire intestazioni creative, non si può negare che probabilmente utilizzerai un design simile per le intestazioni e i piè di pagina che creerai per i tuoi clienti.
Molti creatori di siti web hanno una struttura che usano per vari clienti. Un libero professionista mi ha detto che lavora principalmente con piccole imprese e gli piace avere una barra in alto con i dettagli dell'attività e, sotto, un'altra sezione con il menu del sito e il logo. Per il piè di pagina, utilizza anche una struttura simile, inclusa l'avviso di copyright.
Creando il tuo kit standard per il sito web, sarai in grado di saltare la fase di configurazione dell'intestazione e del piè di pagina importando ed esportando queste impostazioni.
7. Trasferisci il tuo codice personalizzato
Mentre parliamo di intestazioni, esiste un codice personalizzato popolare che molti creatori di siti Web utilizzano per ridurre l'intestazione una volta che l'utente scorre.
Questo codice è solo un esempio dei numerosi frammenti di codice che i creatori di siti Web utilizzano regolarmente nei progetti. Alcuni mesi fa, abbiamo rilasciato una funzione di codice personalizzato, che ti consente di posizionare tutto il codice personalizzato che utilizzi in un'unica posizione.
Creando il progetto del kit del tuo sito web, sarai in grado di salvare tutti i frammenti di codice personalizzati che usi regolarmente e incorporarli in ogni nuovo sito web che crei.
8. Preimpostazioni di pagina aggiuntive

Quasi tutti i siti web hanno pagine che ci sono semplicemente perché devono esserlo.
Termini e condizioni, politica sulla privacy, ecc.: queste sono pagine che non fanno molto in termini di esperienza complessiva del cliente ma sono essenziali, anche solo per motivi legali.
Includendo queste pagine nel kit del tuo sito web, ti ricorderai di includerle in ogni nuovo sito web che crei, risparmiando tempo e stress.
A proposito, alcuni dei nostri kit di modelli sono già dotati di queste pagine, come ad esempio questo Eco Shop.
9. Vendere il kit del tuo sito web
Ultimo ma non meno importante, puoi creare un flusso di entrate extra per la tua attività confezionando il kit del tuo sito Web come prodotto e vendendolo ad altri utenti di Elementor.
Dopo aver implementato tutte le idee sopra descritte, potresti scoprire che il tuo kit per il tuo sito web ha bisogno che vada oltre i tuoi clienti. Supponiamo che tu abbia creato un kit per il sito web che servirà come progetto per tutti i tuoi futuri clienti del ristorante. Ora puoi vendere quel kit ai ristoranti che vogliono creare un sito web o ad altri creatori di siti web nella stessa nicchia.
Esistono due modi per vendere le creazioni del kit del tuo sito Web: unirti a Envato come autore o venderlo sul tuo sito Web. Cerchi un esempio? Dai un'occhiata a cosa ha fatto John Fraskes di AnalogWP, offrendo in vendita i suoi kit di siti Web.
Grande opportunità per i creatori di siti web
Questo articolo include alcune idee pensate per ispirarti a migliorare il tuo flusso di lavoro, ma le possibilità sono davvero infinite. Come creatore di siti web, dovresti aspirare a stabilire un sistema di procedure da seguire per ogni cliente e ottimizzarle incorporandole nel kit del tuo sito web.

Ci piacerebbe sentire la tua opinione e scoprire nuovi modi in cui prevedi di utilizzare i kit di siti Web per semplificare la tua attività.
