Come aumentare i tassi di conversione attraverso la progettazione iterativa
Pubblicato: 2022-03-12Che cos'è il design iterativo?
Potresti avere familiarità con il termine iterativo o iterazione, che implica la ripetizione di un processo per generare una serie di risultati. Il web design iterativo segue la stessa metodologia e si occupa di posizionare l'esperienza digitale del tuo cliente come un processo continuo che richiede un miglioramento continuo. Poiché questo tipo di approccio segue un mantra "design as you go" incentrato sui dati degli utenti, è diventato un modo molto comune per progettare e sviluppare siti Web.
Quindi, in che modo il design iterativo può avvantaggiare il modello di marketing della tua organizzazione? Secondo Enginess, ci sono alcuni motivi chiave per cui il processo di progettazione iterativo è così attraente.
Per uno, implica l'analisi di MOLTI dati utente attraverso test UX. Il marketing di successo richiede la conoscenza del tuo pubblico di destinazione. Implementando modifiche in fasi basate sull'attività degli utenti, l'ottimizzazione del tuo sito web diventa un'esperienza più fluida che migliora contemporaneamente l'usabilità e aumenta i tassi di conversione.
In secondo luogo, seguire un modello iterativo aiuta a esaminare eventuali aree problematiche sul tuo sito web. Testare e rifinire il sito quando si verificano complicazioni rendono molto più efficiente l'appianamento del processo di progettazione. Non preferiresti accettare aggiornamenti più piccoli che sono facili da mantenere in cima a un progetto più lungo che richiede tempo per il quale potresti non aver tenuto conto del tempo?
Infine, niente gestisce un modello di business di successo più di un approccio conveniente. Il processo di progettazione iterativo ti consente di dedicare il tuo tempo a ciò che conta di più: la produzione! Invece di definire la strategia e utilizzare il tuo tempo e le tue energie per fornire documentazione su come eseguire il progetto, il tuo unico obiettivo è l'implementazione del progetto.
Se sei curioso di sapere cosa hanno da dire le altre aziende sul design iterativo, dai un'occhiata al nostro blog "Di cosa stiamo parlando... Design Web iterativo".
Cascata vs Agile vs Iterativo
Al di fuori del marketing iterativo, ci sono altri due metodi popolari e meno recenti: il marketing agile e la metodologia a cascata.
La metodologia a cascata sottolinea che ogni ultimo pezzo della strategia di progettazione deve essere completato prima dell'inizio di qualsiasi implementazione. Come il movimento di una cascata, racchiude l'idea che dovrebbe esserci una progressione logica di gradini dall'alto verso il basso. Alcune aziende continuano a utilizzare questo processo, ma la maggior parte ha adottato un modello agile o iterativo.
Quindi la domanda sorge spontanea... cosa rende diversi questi due modelli?
Il marketing agile in realtà derivava dagli sviluppatori di software a metà degli anni '90 che credevano nel non pianificare più del necessario. Ciò significava costruire sulla parte superiore del tuo progetto in modo incrementale attraverso fasi. Suona familiare vero? Bene, questo perché il marketing iterativo condivide e supporta molti degli stessi valori del marketing agile. Ma ci sono alcune differenze fondamentali tra i due...
Il marketing agile abbraccia l'idea di campagne e viene eseguito su una scala temporale più breve, spesso dando una scadenza distinta attraverso sprint mentre il marketing iterativo tende a evitare le campagne e abbraccia un processo continuo in cui i miglioramenti non sono affatto limitati.
Da quando il marketing agile è nato attraverso lo sviluppo di software, continua ad essere molto popolare tra le aziende incentrate sulla tecnologia. Iterativo, d'altra parte, può essere applicato a qualsiasi settore e quindi ha un tasso di adozione dello spread più ampio.
A seconda del tuo settore, è importante trovare quale metodo funziona per te! Se desideri qualche informazione in più sulle differenze tra questi due metodi di marketing, dai un'occhiata all'episodio 21 del Podcast di marketing iterativo.
I 3 passaggi per la progettazione iterativa
Se la tua azienda sta cercando di cambiare marcia per seguire un modello iterativo, ti starai chiedendo come iniziare. Quali sono i passaggi necessari per eseguire il progetto con successo?
Sebbene sembri un processo lungo che richiede molte informazioni, la maggior parte del web design iterativo è ripetitivo. Segui questi passaggi generali forniti da Business 2 Community e avrai le basi necessarie per definire la tua strategia.
Passaggio 1: la fase di scoperta
In questa fase è importante allinearsi con gli stakeholder dell'azienda. Dal momento che i tuoi stakeholder non sono i tuoi utenti, ti forniscono un'angolazione o una prospettiva diversa che potresti mancare dal sito.
Quando incontri i tuoi stakeholder assicurati di avere un'idea di:
- I tuoi risultati attesi
- Il tuo punto di contatto chiave
- Il decisore chiave
- Il tuo canale di comunicazione scelto
- Frequenza degli incontri
Poiché le parti interessate possono provenire da una varietà di dipartimenti, è necessario verificare con ciascun dipartimento per stabilire quali obiettivi sperano di raggiungere attraverso questo processo di progettazione.
Una volta completato questo processo di onboarding, è fondamentale eseguire un controllo del contenuto per valutare il modo migliore per progettare il framework del tuo sito in modo che sia il più favorevole possibile alla conversione.
Quando crei il nuovo design chiediti:
- Qual è il modo migliore per rendere il mio sito responsive per dispositivi mobili e desktop?
- Come posso mantenere il design semplice, moderno e basato sui contenuti?
- Quali elementi visivi e iconografici posso utilizzare per supportare il mio messaggio?
- Come posso rendere il sito facile da navigare?
Passaggio 2: la fase di strutturazione
In questa fase, identifica eventuali punti deboli che i tuoi utenti potrebbero riscontrare durante l'interazione sul tuo sito. Ricorda, con questa nuova struttura stai creando una base per convertire i tuoi visitatori in lead. Il modo migliore per determinarlo è attraverso le interviste agli utenti. Inizia chiedendo ai tuoi utenti quali sono i loro processi per raggiungere determinate aree del tuo sito e/o cosa hanno trovato facile o difficile riguardo all'interfaccia corrente.

Altre domande del sito che è utile porre durante le interviste agli utenti sono:
- Qual è la tua parte preferita e meno preferita del nostro sito?
- Quando è stata l'ultima volta che hai eseguito un'azione sul nostro sito?
- Interagiresti con una chat dal vivo sul nostro sito in caso di domande?
Il tuo nuovo sito dovrebbe essere incentrato sulla creazione di un viaggio incentrato sull'utente basato sulle informazioni e sulla gerarchia che il tuo personaggio acquirente ha bisogno di prendere una decisione. Sebbene le buyer personas dovrebbero essere create quando si determina il mercato di destinazione, è importante rivisitare le tue personas ogni 6-12 mesi o quando c'è un cambiamento importante nella strategia aziendale (ad es. una riprogettazione a livello di sito).
Utilizzando le informazioni ottenute in questa fase e nella fase precedente, è ora possibile passare alla creazione di una IA, seguita da un wireframe e terminata con un progetto.
Passaggio 3: la fase di test dell'esperienza utente
In questa fase, la segnalazione è il tuo migliore amico! Per essere in grado di iterare efficacemente il sito, avrai bisogno dei dati dell'utente e molti di essi.
Alcune cose importanti da tenere in considerazione in questa fase sono:
- Durata media della sessione: per quanto tempo i tuoi utenti sono sul tuo sito
- Navigazione del sito: dove stanno navigando i tuoi utenti sul tuo sito
- Completamento ed efficienza delle attività: quanto tempo impiegano gli utenti per completare un'attività
Poiché i test UX richiedono una valutazione approfondita, più informazioni puoi raccogliere, meglio è. Comprendendo dove i tuoi utenti hanno problemi sul tuo sito, puoi proporre progetti alternativi per trovare i modi migliori per portarli dal punto a al punto z in modo più efficiente.
Come accennato, il web design iterativo è un processo in corso. Sebbene questi 3 passaggi comprendano i fondamenti di base del modello iterativo, la fase 3 è davvero un passaggio ampio ed eterno inteso a promuovere miglioramenti continui.
Il nostro approccio iterativo
Campaign Creators è un grande sostenitore della progressione iterativa e negli ultimi anni ne ha raccolto i frutti, facendo passi da gigante solo nell'ultimo anno. Per dare un'idea di dove siamo partiti e dove siamo ora, di seguito sono riportati due screenshot della nostra homepage.
Pagina iniziale dei creatori della campagna 2016:

Questa iterazione del nostro sito Web non ha offerto ai nostri utenti molte opportunità di navigare durante lo scorrimento della home page. Inoltre, i nostri utenti non hanno ricevuto molte informazioni sui nostri servizi.
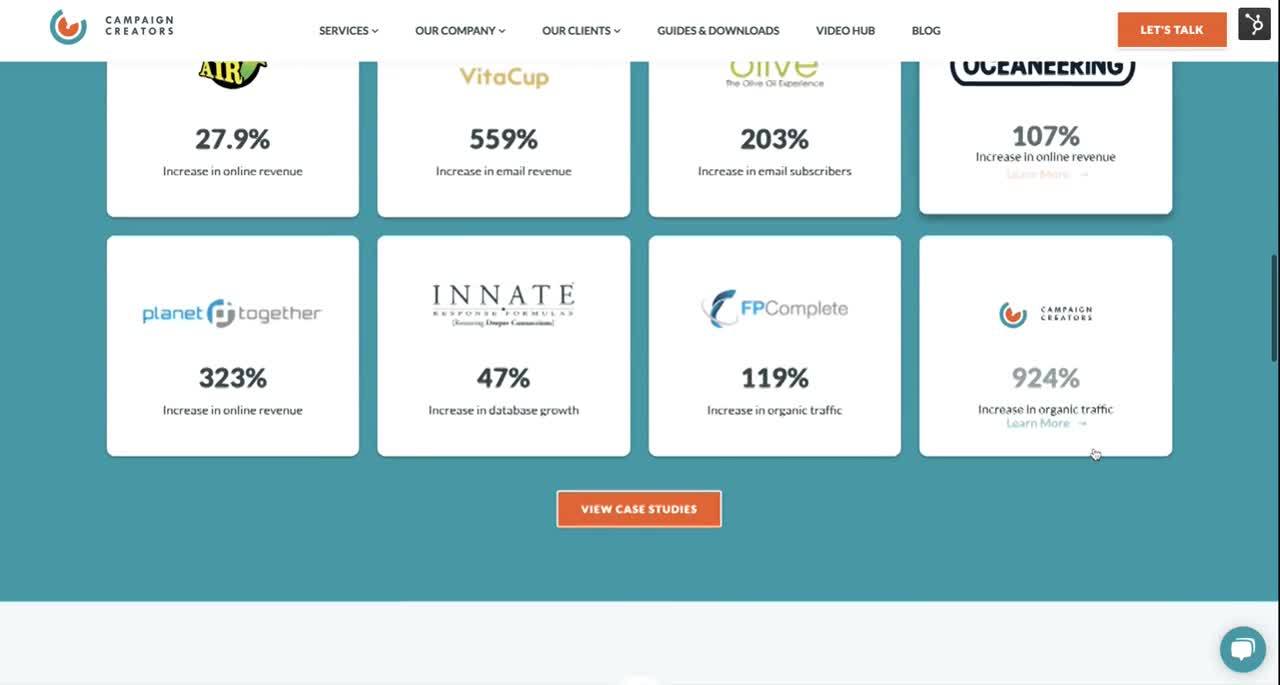
Pagina iniziale dei creatori della campagna 2019:

Questa attuale iterazione del sito Web fornisce un'intestazione chiara, elenca i nostri servizi, fornisce agli utenti informazioni basate sui risultati attraverso l'uso di case study e testimonianze, presenta articoli di blog educativi e offre agli utenti tutte le possibilità di navigare nel sito mentre scorrono la pagina .
Implementando il web design iterativo abbiamo costruito un modello che ha:
- Aumentate del 744% le nostre sessioni di traffico organico
- Ha ottenuto quasi 14.000 visualizzazioni di pagina mensili nell'ultimo anno
- Ha generato oltre 2 milioni di impressioni in 2 mesi
- Ha generato un CTR medio dell'1,26% dal traffico organico
- Tempo medio a pagina aumentato del 21,04% dal traffico organico nell'ultimo anno
Per ulteriori risultati sulla nostra crescita, consulta la nostra pagina Case Study! Vuoi più prove? Siamo anche riconosciuti come una delle migliori aziende di web design della California su DesignRush.
Facendo un controllo approfondito dei contenuti e producendo argomenti chiave che si relazionavano meglio con i nostri acquirenti, abbiamo perfezionato il sito e siamo passati ai test UX fino a quando non abbiamo creato un design che ha prodotto risultati. Allo stesso modo, l'anno scorso HubSpot ha subito un'enorme riprogettazione del sito. Attraverso un processo comparabile in 3 fasi in cui hanno monitorato oltre 90 diversi percorsi di conversione, hanno raddoppiato i tassi di conversione entro la fine del processo di implementazione.
Con risultati tracciabili e tangibili, non sorprende il motivo per cui il web design iterativo continua a essere una forza trainante in tutto il settore. Dopotutto, un'iterazione allevia la pressione sui designer. Eliminando l'inseguimento per un momento eureka, lascia che i dati parlino da soli e per conto dei tuoi utenti. Con dati solidi che preparano le basi per un sito Web favorevole alla conversione, ora sei un passo più vicino alla generazione di più lead e più entrate.
Buona iterazione!
Vuoi aiuto per iniziare a implementare una strategia basata su CTA per far convertire i tuoi utenti sul tuo sito web? Scarica il nostro audit della pagina di destinazione in 20 punti per identificare i punti deboli delle tue pagine di destinazione e scoprire modi per implementare una strategia migliore in tutto il tuo sito per migliorare i tassi di conversione.

