Come aggiungere foto di Instagram al tuo sito web senza l'API
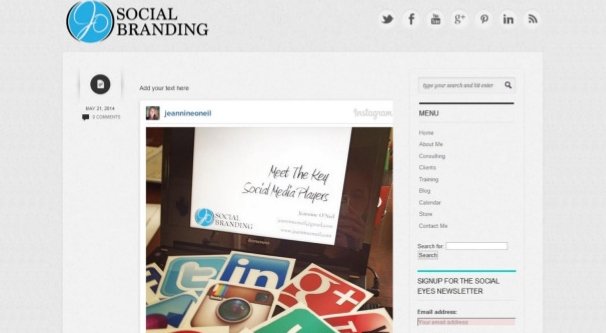
Pubblicato: 2023-09-02Potresti esserti imbattuto in un sito Web in passato che include un blocco di post di Instagram, solitamente nella parte inferiore della sua home page. Ad esempio, questo sito di fotografia con sede nel Regno Unito ha una barra con un mucchio di foto di Instagram piastrellate nella parte inferiore della home page. Se visiti direttamente il loro feed Instagram, puoi vedere che si tratta dei loro post più recenti, disposti in una griglia. Ogni volta che pubblicano qualcosa di nuovo, la nuova foto appare anche sul loro sito web.
Questo è un modo davvero interessante per integrare Instagram con il tuo sito web incentrato sulla grafica. Mostri i tuoi post recenti e hai collegamenti già pronti al tuo account Instagram su cui chiunque può fare clic per esplorarli.
Questo tipo di configurazione è coinvolgente e può fare un ottimo lavoro nel indirizzare i visitatori del tuo sito web alla tua pagina Instagram. Tuttavia, in realtà è più complicato da configurare di quanto si possa pensare.
L'API di Instagram
Ora potresti dirmi “perché non utilizzare semplicemente uno dei plugin disponibili?” La risposta è, generalmente, “vai avanti”. Esistono molti plugin che ti offrono queste opzioni di visualizzazione dei feed e ne parlerò alla fine di questo post.
Ecco il problema. Ognuno di questi plugin deve utilizzare l'API di Instagram per accedere ai contenuti ed estrarre i dati per un incorporamento ufficiale. Se non utilizzi l'API, devi eseguire lo scraping della pagina e lo scraping della pagina generalmente va contro i termini di utilizzo di un sito come Instagram. Dopotutto, non vogliono avere a che fare con ladri di contenuti e simili.
Questo non vuol dire che non accada. Sono sicuro che hai visto alcune delle dozzine di siti Web che non fanno altro che raschiare Instagram. Siti come Picdeer, Pictame e Piknow hanno una storia interessante alle spalle, quindi lasciatemi divagare per un momento.
Anni fa, Instagram era esclusivamente una piattaforma mobile. Non c'era modo di accedervi tramite altro che direttamente l'app Instagram. Ciò significava che le piattaforme desktop non erano in grado di utilizzare il sito e limitava un po’ l’accesso aziendale.
Poiché molte persone volevano accedere ai feed di Instagram senza dover utilizzare un dispositivo mobile o un'app mobile, sono nati tutti questi siti. Tutto quello che hanno fatto è stato raschiare i post di Instagram e mostrarli pubblicamente.
Alla fine, Instagram ha reso la propria rete visibile ai desktop, anche se sei ancora limitato in alcune forme di azione che puoi intraprendere. Ad esempio, per il momento non è possibile postare da un desktop.

Nessuno di questi siti era ufficialmente supportato e nessuno utilizzava l'API di Instagram. Tutto quello che hanno fatto è stato racimolare contenuti utilizzando app personalizzate. Ora, a Instagram queste cose non sono piaciute e rendere pubblica la loro piattaforma ha contribuito a combatterle. Molti sono morti da un giorno all'altro, ma alcuni che esistono ancora, come quelli menzionati sopra, aggiungono alcune funzionalità aggiuntive. Potrebbero avere un diverso tipo di ricerca di contenuti o un modo per sfogliare e scoprire nuovi contenuti o forse solo un modo unico di visualizzare i contenuti. Il punto è che sono stati costretti a fornire un valore aggiunto invece di limitarsi a racimolare contenuti da visualizzare.
Tutto questo è fondamentalmente solo per illustrare un punto. Anche se tecnicamente lo scraping può essere contrario ai termini di servizio di Instagram, in realtà non hanno fatto molti procedimenti giudiziari o altre azioni contro i siti che lo fanno. Poiché alcune delle opzioni che ho per te di seguito implicano tale raschiamento manuale, puoi capire perché potrebbe essere un problema.
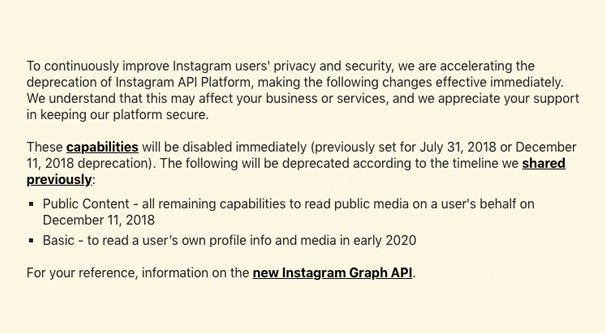
Torniamo alla domanda principale, però. Perché non utilizzare semplicemente uno di questi plugin? Ebbene, l'API di Instagram è un'amante volubile. Infatti, nel dicembre del 2018, Instagram ha apportato una modifica importante alla propria API e ha deprecato la versione precedente. Vedi la grande esclusione di responsabilità/avviso nella parte superiore di questa pagina? Questo è stato l'unico avvertimento ricevuto dai marchi che utilizzano l'API.

Ora, i plugin che trovi per visualizzare i feed di Instagram si basano sull'API di Instagram o sullo scraping. Se Instagram interviene contro gli scraper, quei plugin moriranno. Se Instagram cambia radicalmente la propria API, quei plugin muoiono. In ogni caso, ti affidi a una terza parte per mantenere il proprio codice adattato a qualsiasi modifica apportata da Instagram, il che può essere inaffidabile.
Elencherò comunque alcuni plugin più avanti, perché hanno dimostrato di mantenersi aggiornati e di funzionare anche nonostante i cambiamenti di Instagram. Tuttavia, tieni presente che un'altra soluzione potrebbe invece funzionare per te.
L'altro motivo per cui questi plugin potrebbero avere problemi è se richiedono il tuo accesso API invece del proprio. Alcuni utilizzano l'accesso API per aggirare i limiti di velocità; recuperano i contenuti con l'accesso API di ogni individuo, piuttosto che con un accesso centralizzato che può essere sopraffatto. Il problema qui è che se il tuo accesso API viene revocato per un motivo o per l'altro, non sarai in grado di continuare a utilizzare questi plugin.
Se dopo tutto questo sei ancora interessato a visualizzare i tuoi contenuti Instagram sul tuo sito web – e dovresti esserlo, è abbastanza utile e davvero interessante – ecco le tue opzioni.
Opzione 1: fingere
La prima opzione che hai è falsificarlo con molto lavoro manuale. Non è difficile, ma può richiedere molto tempo ed è qualcosa che dovrai fare se vuoi mantenere la parità tra il tuo account Instagram e gli "incorporamenti" del tuo sito web. Ho messo gli incorporamenti tra virgolette qui perché non sono nemmeno incorporati tecnicamente.
Allora come funziona questo metodo? Beh, probabilmente stai scattando foto con una fotocamera digitale e le stai modificando su un computer prima di caricarle sul tuo dispositivo mobile per pubblicarle su Instagram. Mentre li modifichi, crea due copie. Una copia verrà caricata su Instagram normalmente. L'altra copia verrà caricata sul tuo web hosting.

Quando pubblichi il contenuto su Instagram, crei un post Instagram. Questo ha la tua didascalia, il permalink e altre informazioni ad esso associate. Crea e pubblica quel post.

Ora vai sul tuo sito web e crea una griglia in cui desideri che siano i tuoi contenuti Instagram. Carica la tua foto sul tuo host web e incorporala in una delle celle della griglia. Copia il permalink al post di Instagram e trasforma la foto in un collegamento. Se desideri qualcosa che utilizzi uno script al passaggio del mouse per visualizzare la didascalia dell'immagine, richiederà un po' più di codifica, ma puoi anche copiare e incollare la didascalia.
Ci sono due principali svantaggi di questa opzione. Il primo è che ci vuole tempo ed è qualcosa che devi ricordarti di fare con ogni immagine che pubblichi su Instagram. Se dimentichi di caricare l'immagine sul tuo sito web, di spostare tutte le immagini lungo la griglia e di aggiungere la nuova immagine al primo slot, i tuoi feed finiranno per apparire diversi.
Il secondo grande svantaggio è che occupa spazio sul tuo hosting . Il vantaggio di utilizzare l'accesso API o lo scraping di Instagram è che le immagini sono ancora ospitate sulla CDN di Facebook, il che significa che si caricano rapidamente senza dover occupare le risorse del proprio server. Questa opzione di incorporamento falsa non ha questo vantaggio.
Opzione 2: incorporamenti manuali
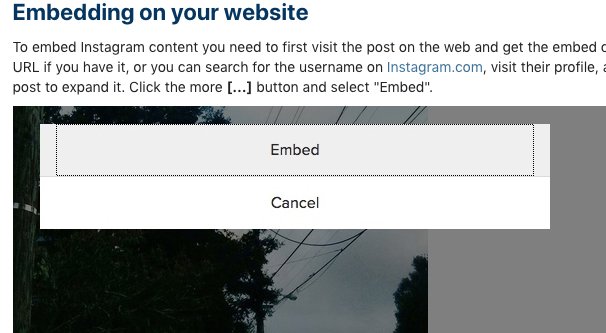
La tua seconda opzione possibile è utilizzare codice personalizzato e incorporamenti manuali da Instagram. Ogni post di Instagram ha la possibilità di incorporarlo. Fai clic sul post e fai clic sui tre punti in alto a destra della didascalia e una delle opzioni verrà incorporata. Copia un codice lungo e utilizza l'API di Instagram. Il vantaggio principale qui è che, nonostante l'utilizzo dell'API, è una caratteristica fondamentale di Instagram ed è improbabile che cambi. Quando Instagram apporta modifiche all'API, si assicura che i propri servizi non vengano influenzati.

Quando incorpori il post nel tuo sito, in genere viene visualizzato a grandezza naturale e con la didascalia del post, anche se puoi dirgli di non includere la didascalia se preferisci. Questo ovviamente non è l'ideale per una piccola griglia di più immagini. Per visualizzarlo in questo modo, dovrai utilizzare del codice personalizzato per ridurre e posizionare le immagini.
Questo è fondamentalmente un metodo manuale, salti mortali, per creare una griglia in modo da evitare l'utilizzo di un plug-in di terze parti. Ospita ogni post su Instagram, ma richiede un codice personalizzato ed è una soluzione un po' stravagante. Dovrai comunque spostare manualmente i tuoi post lungo la griglia ogni volta che desideri aggiungerne uno nuovo e dovrai comunque recuperare manualmente il codice di incorporamento per ciascuno di essi. Inoltre, l'aggiunta di molti incorporamenti nello stesso posto potrebbe aumentare significativamente i tempi di caricamento. Nel complesso, non è proprio l'opzione migliore.
Opzione 3: utilizzo di uno scraper di terze parti
Come ho detto prima, Instagram non è necessariamente così difficile da racimolare. Puoi utilizzare un servizio di scraper di terze parti per presentarti i dati, che puoi quindi formattare e incorporare nel tuo sito nel modo che preferisci.
Feedity, ad esempio, è uno di questi servizi di scraper di terze parti . Ciò ti consente di caricare una pagina web nella loro interfaccia personalizzata del raschietto e scegliere quali dati vuoi che cerchi e raschiare quando cambia. Feedity, in questo caso, formatta specificamente i dati come feed RSS.

Puoi quindi utilizzare quel feed RSS per incorporare contenuti nella tua pagina. A seconda del design del tuo sito, puoi farlo in diversi modi. Questo è un tutorial per prendere un feed RSS e incorporare sia il contenuto che le immagini sul tuo sito, quando il tuo sito utilizza un'architettura WordPress. Nel frattempo, questo tutorial utilizza una semplice codifica HTML e PHP per fare la stessa cosa per un design del sito più tradizionale.
Questa opzione è leggermente meno che ideale per alcuni motivi. Prima di tutto, richiede una quantità significativa di codifica personalizzata per il tuo sito web. Se non hai esperienza con la programmazione, dovrai assumere uno sviluppatore, il che può essere costoso.
Inoltre, fai affidamento su un servizio di terze parti per eseguire lo scraping per te e fai affidamento sul fatto che funzioni su Instagram ( il che è complicato ) e fai affidamento sul fatto che Instagram non modifichi il design del proprio sito per ostacolare proprio quegli esatti tipi di tentativi di scraping. Il fatto è che a Instagram non piacciono gli scraper e, anche se non li inseguono individualmente, rendono loro la vita difficile.
Opzione 4: creazione di un raschietto personalizzato
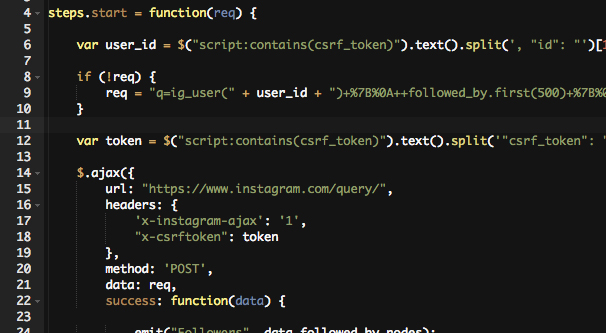
Lo scraping, ovviamente, non è poi così difficile da impostare. Può sembrare che lo scraping sia difficile a causa delle diverse soluzioni di scraping disponibili, ma tutti cercano di essere "taglia unica" per vendere i propri servizi come azienda. Se tutto ciò che vuoi fare è racimolare qualcosa da solo, è probabile che il tuo codice sia molto più semplice. Puoi quindi creare semplicemente del codice per raschiare Instagram una volta al giorno o qualsiasi altra cosa, formattare i dati nel modo che preferisci e impostare i tuoi incorporamenti personalizzati.

Come con alcune altre opzioni, ciò richiede molta codifica personale o tempo da parte dello sviluppatore, il che non è l'ideale. Se ti piace programmare, puoi farlo da solo, ma se non sei un fan, dovrai pagare per uno sviluppatore. Devi anche fare i conti con Instagram che cambia il proprio sito e lo rende più difficile da racimolare, cosa che accadrà regolarmente ogni pochi mesi. Se sei disposto a confrontarti con questo, provaci. Altrimenti, considera un'opzione diversa.
Opzione 5: utilizzo di un plugin
So di aver spiegato prima i motivi per cui non dovresti utilizzare un plugin, ma puoi comunque prenderlo in considerazione. Alcuni plugin sono bravi a tenere il passo con le modifiche, non hanno bisogno della tua API per funzionare e sono banali da configurare.

Considera queste scelte: EmbedSocial, Juicer, SnapWidget ed Elfsight. Queste sono tutte opzioni che realizzeranno esattamente ciò che desideri con una configurazione minima. Ovviamente hanno i loro vantaggi e svantaggi e alcuni di essi non sono gratuiti, ma è proprio quello che devi esaminare.
