Hotspot interattivi nell'e-mail: una guida passo passo
Pubblicato: 2020-03-30L'interattività continua a essere una delle tendenze più in voga nel design della posta elettronica e gli hotspot interattivi sono uno degli elementi interattivi più popolari nel toolkit di un marketer. Gli hotspot consentono ai tuoi abbonati di scoprire informazioni aggiuntive quando passano il mouse o fanno clic su un elemento nella tua e-mail e consentono agli esperti di marketing di fornire un ulteriore livello di dettagli alle loro e-mail senza rendere il design della tua e-mail troppo affollato.
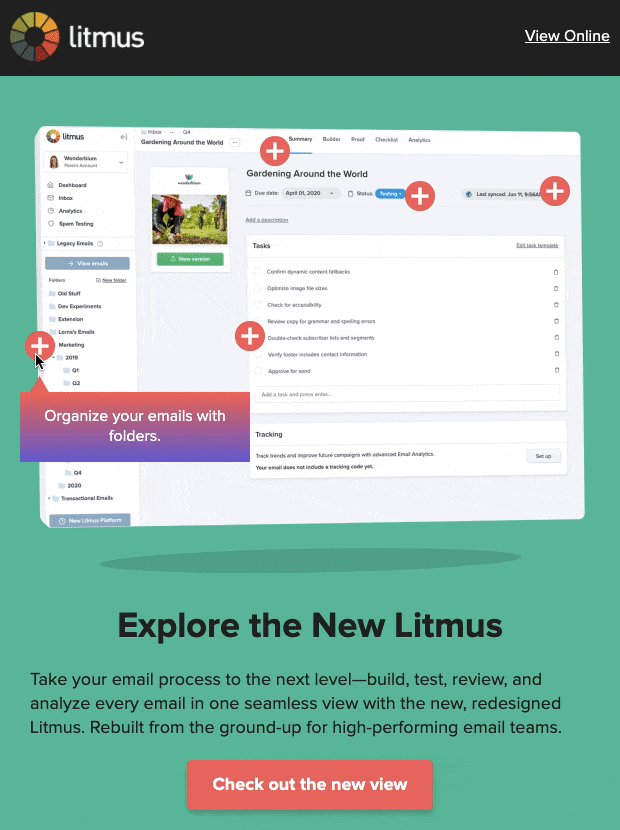
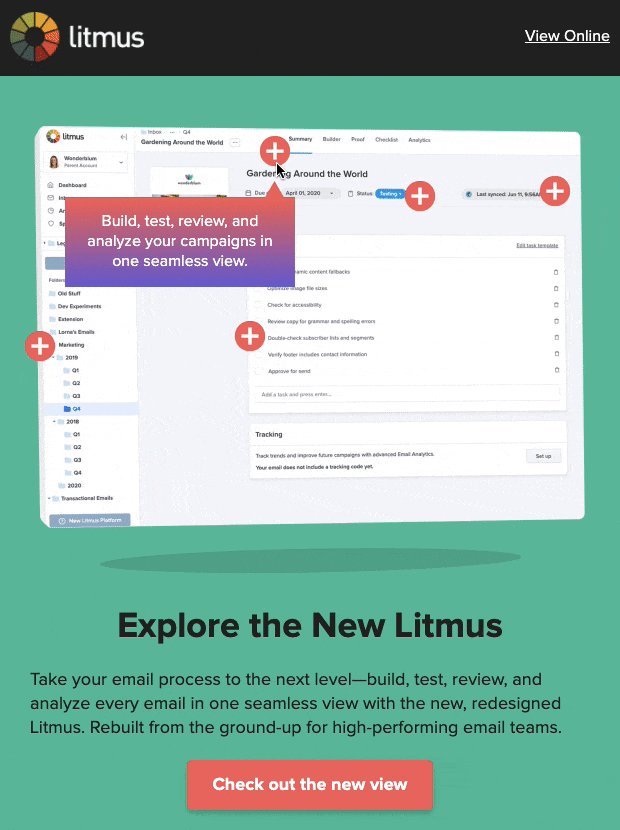
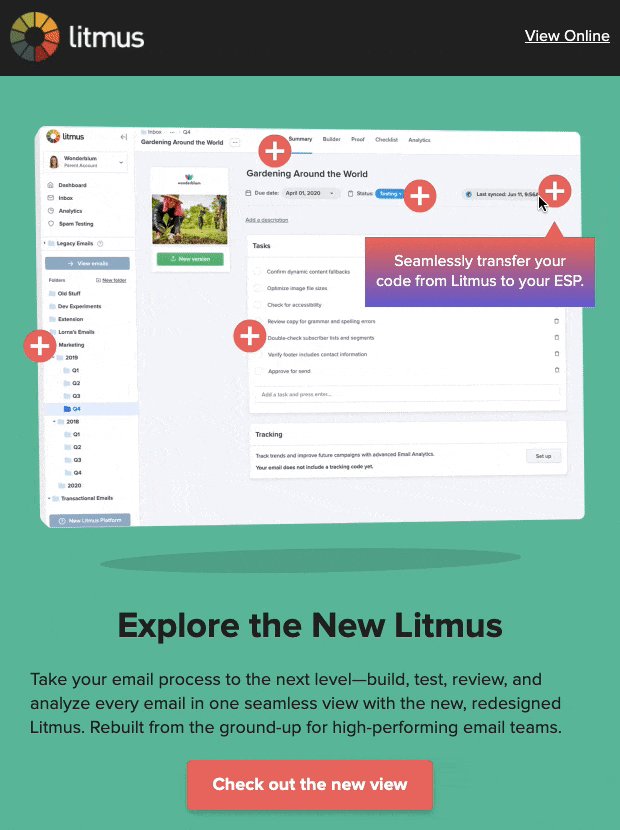
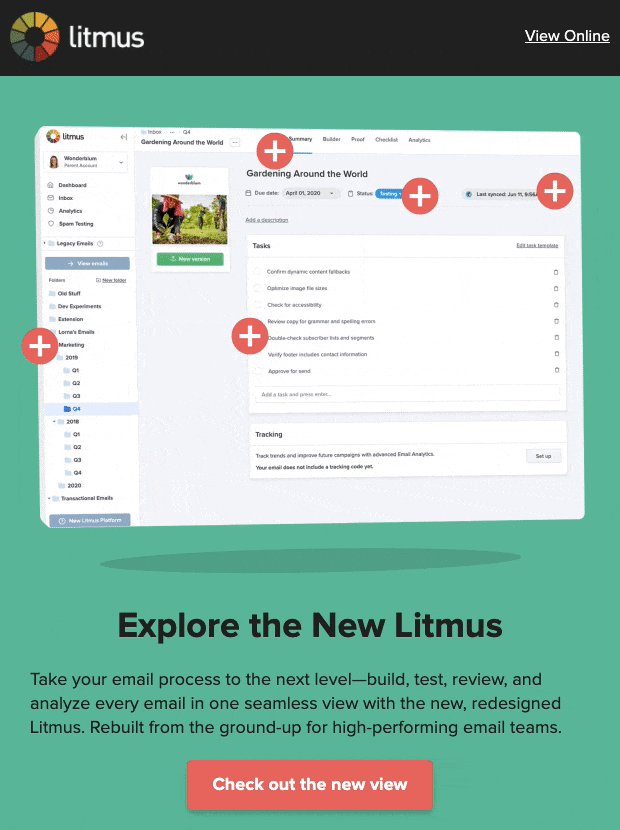
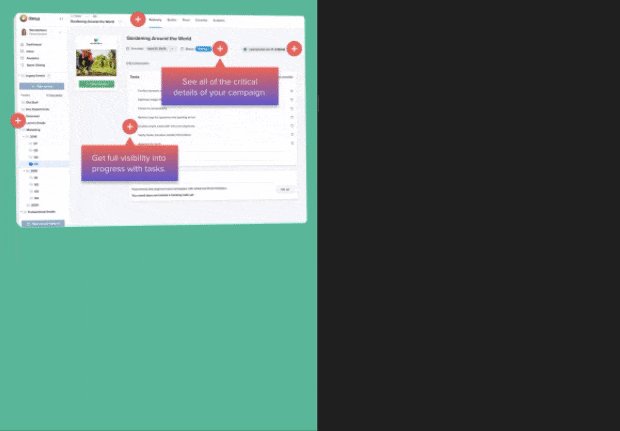
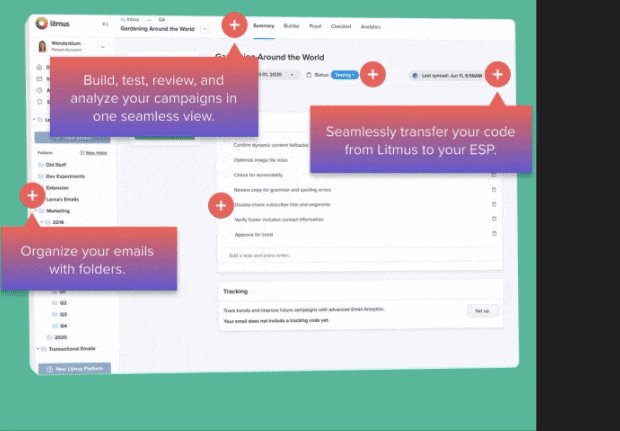
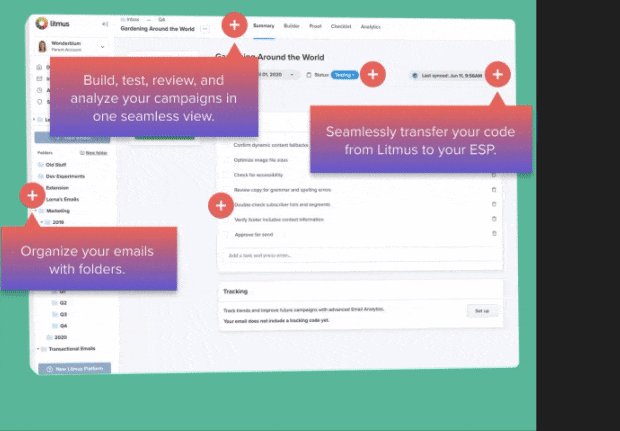
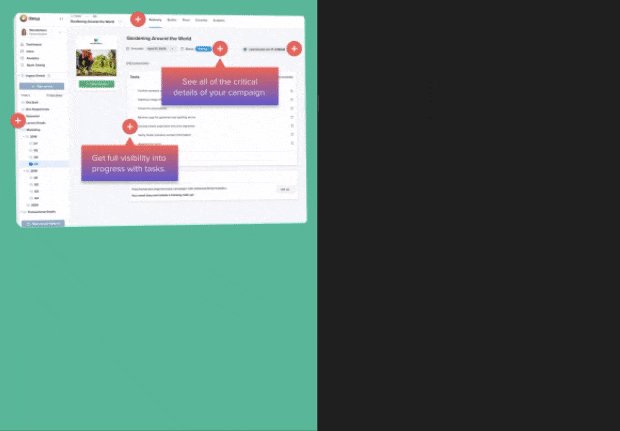
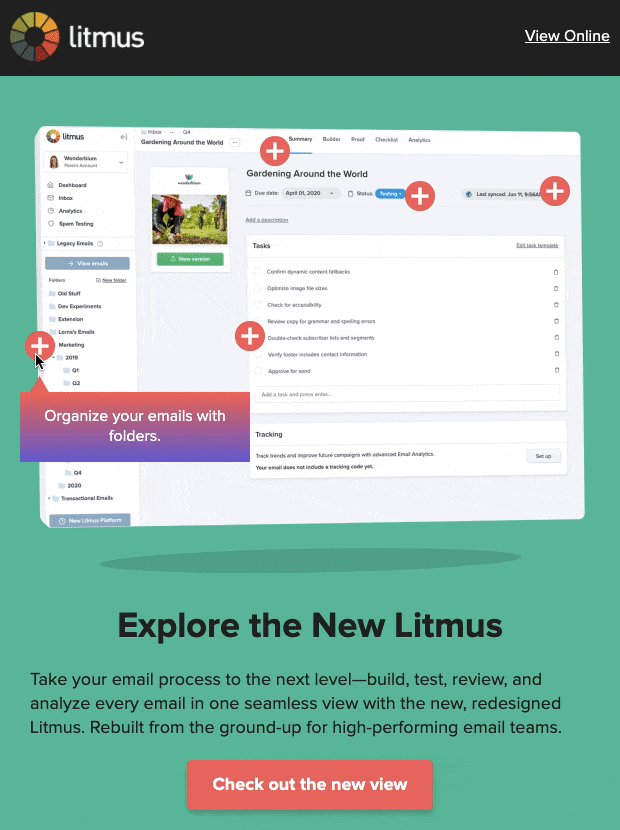
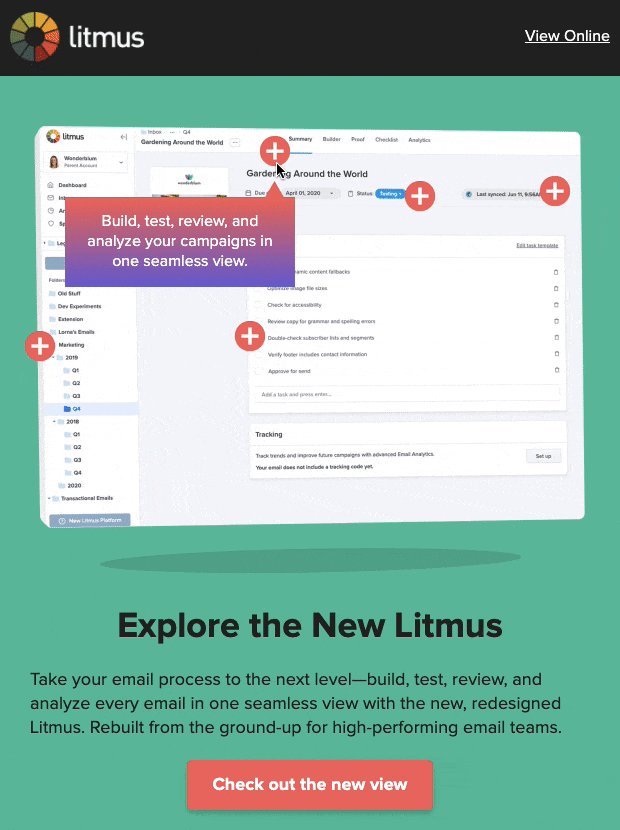
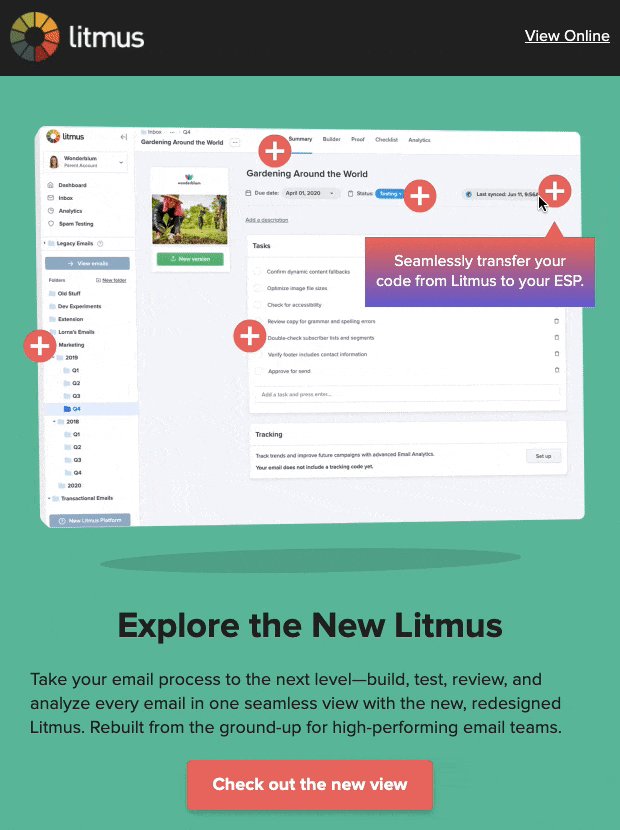
Nell'edizione di febbraio della nostra newsletter mensile, abbiamo utilizzato la potenza degli hotspot interattivi per mostrare alcuni interessanti aggiornamenti che abbiamo apportato alla piattaforma Litmus:

Dopo aver inviato la campagna, abbiamo ricevuto molte domande da altri smanettoni della posta elettronica su come esattamente abbiamo creato i nostri hotspot e come li abbiamo fatti funzionare in Gmail. Ecco perché siamo qui per condividere la nostra guida passo passo.
Leggi i dettagli su come abbiamo progettato e codificato i nostri hotspot di seguito o controlla il codice hotspot su Litmus Builder: è lì che trovi l'esatto posizionamento di tutti gli elementi di codice che descriviamo di seguito.
1. Prima di iniziare: considerazioni importanti
Passa il mouse o fai clic?
Esistono molti modi diversi per codificare gli hotspot interattivi nelle e-mail. Se volessi hotspot che si attivano solo su clic o tocco, prenderei in considerazione l'utilizzo di Checkbox Hack , ad esempio. Tuttavia, abbiamo optato per gli hotspot che si attivano al passaggio del mouse per alcuni motivi.
Innanzitutto, :hover è supportato meglio nei client di posta elettronica rispetto a :checked, specialmente in uno dei nostri più grandi client di posta, Gmail. In secondo luogo, l'interattività non è ancora molto comune nelle e-mail, quindi volevo rendere il più semplice possibile per gli utenti scoprire che possono interagire con essa. Dopotutto, passare il mouse su un hotspot e vedere apparire immediatamente un suggerimento richiede meno sforzo rispetto al passaggio del mouse e quindi fare clic. Poiché volevo trovare un modo in cui funzionalità bilanciate e supporto per il pubblico più ampio possibile, gli hotspot in bilico erano la strada da percorrere.
Assistenza client di posta elettronica: gli hotspot sono efficaci per il tuo pubblico?
Gli hotspot interattivi sono un ottimo modo per rendere la tua e-mail più coinvolgente ed efficace, ma, come molte tecniche interattive, non sono supportati in tutti i client di posta elettronica.
Prima di incorporare questa tecnica nel tuo repertorio, devi assolutamente considerare quali client di posta sono più importanti per te e per i tuoi stakeholder. Secondo la quota di mercato dei client di posta elettronica , il 79% di tutti i client di posta elettronica supporta le versioni completamente interattive di questa tecnica di hotspot. Ma l'utilizzo del client di posta elettronica del tuo pubblico potrebbe sembrare completamente diverso dalla media globale. Dai un'occhiata da vicino alla quota di mercato della tua attività per i dati più accurati.
In Litmus, abbiamo utilizzato il nostro monitoraggio di Email Analytics per determinare che alcuni dei nostri principali clienti sono Gmail (36,8%), Apple Mail (20,0%) e iPhone (13,2%) che costituiscono la maggioranza (70%) del nostro pubblico. I client di posta elettronica che mostreranno la versione di riserva costituiscono solo il 30% del nostro pubblico.
Con questi dati, aveva senso per noi concentrarci sulla creazione di un'ottima esperienza interattiva per i nostri utenti, ma questo potrebbe non essere il caso se il tuo pubblico si orienta maggiormente verso Outlook per Windows. Tuttavia, dovresti monitorare e testare costantemente per assicurarti di avere i dati di analisi più accurati e aggiornati! Le quote di mercato dei client di posta elettronica cambiano nel tempo man mano che alcuni client e dispositivi diventano più popolari (molte aziende sono passate da Outlook a GSuite, ad esempio), quindi è meglio non fare affidamento su conoscenze storiche su come sono sempre state fatte le cose.
Controlla di seguito il livello di funzionalità supportato dai tuoi principali client di posta elettronica.
Completamente interattivo – Desktop
È qui che gli hotspot sono completamente funzionali nelle finestre del desktop.
- Posta Apple
- iPad
- Gmail
- Outlook (Mac OS)
Completamente interattivo – Mobile
È qui che gli hotspot sono completamente funzionanti nei viewport mobili.
- Posta iPhone
- Applicazione Gmail (Android)*
- Posta Samsung
Fallback – PNG animato
Questi client (ad eccezione di quelli con asterischi **) supportano PNG animati e il targeting in modalità oscura, quindi abbiamo utilizzato un PNG animato trasparente di fallback personalizzato che si sarebbe animato su qualsiasi sfondo.
- Outlook.com
- Applicazione Outlook
- AOL
- App AOL
- Yahoo
- Yahoo App
- Outlook (Windows)**
- Posta di Windows**
* L'app Gmail (iOS) mostra gli hotspot ma non sono toccabili.
** Questi client mostrano solo il primo fotogramma dei PNG animati e non supportano il targeting in modalità oscura. Anche se dovessimo usare una GIF animata, lo sfondo a colori piatti non corrisponderebbe alla visualizzazione della modalità scura. Inoltre, non è possibile scambiare le GIF in modalità Chiaro/Scuro poiché anche questi client non supportano il targeting in Modalità oscura. Per questi clienti, ci siamo assicurati che il primo fotogramma del PNG animato fosse ancora buono.
2. Pianificazione del design: mappatura dell'esperienza dell'abbonato per tutti i casi d'uso
Hai stabilito di avere un solido business case per l'utilizzo di hotspot interattivi e che una gran parte del tuo pubblico sarà in grado di apprezzarlo? Grande! Ora possiamo iniziare a progettare le potenziali visualizzazioni per le quali costruire.
Perché hai bisogno di punti di vista diversi, chiedi? L'elemento hotspot non avrà lo stesso aspetto su dispositivi mobili e desktop. Inoltre, dovrai progettare un fallback per tutti coloro che non saranno in grado di vedere la versione interattiva dell'elemento. Per noi, abbiamo identificato quattro casi d'uso chiave che abbiamo affrontato in fase di progettazione:
Interattivo: Larghezza desktop

Quando disponi il design per questo, cerca di non sovrapporre troppo i suggerimenti con gli hotspot.
Abbiamo scelto PNG animati per le immagini degli hotspot perché avevamo bisogno di ottenere una trasparenza del canale alfa uniforme che solo i PNG possono fornire in modo che possano sovrapporsi all'immagine di sfondo e la leggera animazione - vedi gli hotspot pulsare - porta l'attenzione sul fatto che puoi interagire con loro.
Fallback: Larghezza desktop con ridimensionamento fluido su Larghezza mobile

La versione di fallback utilizza anche una versione PNG animata dell'intera sezione dell'eroe per emulare l'effetto degli hotspot attivati.
In Litmus, utilizziamo già un metodo fluido ibrido per il ridimensionamento mobile , quindi possiamo aspettarci che tutte queste immagini di fallback si ridimensioneranno senza problemi fino a qualsiasi larghezza dello schermo senza richiedere una specifica versione mobile responsive.
Interattivo: larghezza mobile

Poiché vogliamo che i suggerimenti siano ancora leggibili su schermi più piccoli, abbiamo dovuto riconfigurare il design in modo che tutti i suggerimenti vengano visualizzati in una posizione centrale ogni volta che un hotspot è stato posizionato con il mouse anziché essere collegati a ciascun hotspot individualmente.
Modalità scura

E, naturalmente, non devi trascurare la visualizzazione della modalità oscura .
3. Costruire la propria struttura di componenti chiave
Quali sono gli elementi di cui abbiamo bisogno per farlo funzionare? Qui, analizzerò ciò che ciascuna delle classi fa. (Perché uso le classi invece di prendere di mira i selettori CSS con altri metodi come specificità o concatenamento? L'uso di selettori più brevi accelera le prestazioni e una buona nomenclatura di classe rende più facile la comprensione e la manutenzione in modo da poterla utilizzare ancora e ancora!)

.wrapper-primario
- Wrapper per l'intera sezione interattiva.
.bgimg
- Base dell'immagine di sfondo su cui posizionerai tutti gli hotspot e i suggerimenti.
.wrapper-secondario
- Wrapper per ogni sezione, con hack di posizionamento assoluto. (Vedere la spiegazione nella sezione "Posizionamento" di seguito.)
.hot-tool-wrapper
- Wrapper che contengono ogni singola sezione hotspot/descrizione comando, con stili in linea che si posizionano all'interno del layout del desktop.
.hotspot-01 , .hotspot-02 , .hotspot-03 , ecc...
- Le immagini reali per le icone dell'hotspot. Hanno designazioni di classi individuali perché devono essere posizionate individualmente. Inoltre, non è necessario utilizzare un'immagine: se preferisci, puoi anche utilizzare forme codificate.
.tooltip-wrapper
- Wrapper per il tooltip e caret opzionale allegato.
.caret (opzionale)
- Questi sono facoltativi perché potresti volere o meno un accento circonflesso per il tuo design. Questi hanno un CSS in linea personalizzato che utilizza i margini per posizionarlo all'interno del .tooltip-wrapper .
- Questi sono nascosti sotto la visualizzazione reattiva mobile perché non hanno senso con il nuovo layout.
- Come le immagini dell'hotspot, anche questa può essere una forma CSS codificata, se preferisci.
.tooltip-content
- Il contenuto effettivo della descrizione comandi che appare quando viene attivato un hotspot.
4. Mettere tutto insieme
Posizionamento degli hotspot e dei suggerimenti
Poiché questi hotspot e le sezioni dei suggerimenti si sovrappongono inevitabilmente l'uno all'altro, avevo bisogno di una soluzione per posizionarli che assomigliasse al posizionamento assoluto, che purtroppo non è ben supportato nelle e-mail. Fortunatamente ho trovato ispirazione con le tecniche di Mark Robbins e Justin Khoo (due dei miei #EmailGeek preferiti!) che usano max-height:0 , max-width:0 e margini per posizionare gli elementi nelle email!
CSS
.wrapper-secondary { max-height: 0px; max-width: 0px; } .hot-tool-wrapper { position: relative; display: inline-block; max-width: 0px; }HTML
<div class="wrapper-secondary"> <div class="hot-tool-wrapper"> [Hotspot & Tooltip content in here] </div> </div>Configurazione dell'interazione al passaggio del mouse
Il meccanismo che fa apparire i suggerimenti è in realtà abbastanza semplice. I suggerimenti ( .tooltip-wrapper ) sono nascosti per impostazione predefinita, quindi quando si passa sopra l'hotspot ( .hot-tool-wrapper ), viene visualizzato il suggerimento. Questo è tutto!
Gli stili di opacità e transizione aggiungono una leggera dissolvenza all'interazione, rendendola più fluida.
CSS
.tooltip-wrapper { max-height: 0; opacity: 0; overflow: hidden; transition: 0.3s; } .hot-tool-wrapper:hover .tooltip-wrapper { max-height: none !important; opacity: 1 !important; transition: 0.3s; }Cerchi un aggiornamento su come utilizzare gli effetti al passaggio del mouse nelle e-mail? Dai un'occhiata a questo articolo del blog.
Rendilo mobile responsive
Per trasformare il design desktop in quello mobile, avevo bisogno di:
- .wrapper-primary , .bgimg
Ridimensiona l'involucro e l'immagine di sfondo - .hot-tool-wrapper
Azzera il posizionamento originale sul desktop per semplificare la separazione degli hotspot e del posizionamento dei suggerimenti sui dispositivi mobili - .hotspot-01
Riposizionare i singoli hotspot per adattarli all'immagine di sfondo più piccola - .caret
Nascondi i cursori - .hotspot-01 + .tooltip-wrapper
Riposizionare i suggerimenti in modo che appaiano tutti in un'area in basso
CSS
@media only screen and (max-width: 480px) { .wrapper-primary, .bgimg { width: 350px !important; height: 235px !important; } .hot-tool-wrapper { margin-top: 0 !important; margin-left: 0 !important; } .caret { display: none !important; } .hotspot-01 { margin-left: 130px !important; margin-top: 0 !important; } .hotspot-01 + .tooltip-wrapper { margin-left: 60px !important; margin-top: 130px !important; } }Imposta il fallback
Infine, ecco tutti gli elementi necessari per assicurarsi che le versioni interattive e di riserva vengano visualizzate per i client di posta elettronica corretti. Molte di queste tecniche possono essere trovate su Come indirizzare i client di posta elettronica . Qui, ho separato ogni tecnica di targeting per client di posta elettronica per rendere più facile vedere cosa sta succedendo. Si prega di fare riferimento al codice originale per vedere come questi sono stati combinati insieme nel prodotto finale.
Targeting per tutto Outlook (eccetto MacOS): CSS
.outlookshow { display: none !important; } body[data-outlook-cycle] .outlookshow { display:block !important; width: auto !important; overflow: visible !important; float: none !important; max-height:inherit !important; max-width:inherit !important; line-height: auto !important; margin-top:0px !important; visibility:inherit !important;} body[data-outlook-cycle] .outlookhide { display:none !important; display:none; overflow:hidden; float:left; width:0px; max-height:0px; max-width:0px; line-height:0px; visibility:hidden; } [class~="x_outlookshow"] { display:block !important; width: auto !important; overflow: visible !important; float: none !important; max-height:inherit !important; max-width:inherit !important; line-height: auto !important; margin-top:0px !important; visibility:inherit !important;} [class~="x_outlookhide"] { display:none !important; display:none; overflow:hidden; float:left; width:0px; max-height:0px; max-width:0px; line-height:0px; visibility:hidden; }Targeting per tutto Outlook (eccetto MacOS): HTML
<!--[if !mso]><! --> <div class="outlookhide"> [Interactive Content Here] </div> <!--<![endif]--> <!--[if !mso]><! --> <div class="outlookshow"> <!--<![endif]--> [Fallback Content Here] <!--[if !mso]><! --> </div> <!--<![endif]--> Targeting di Yahoo: CSS
Questo deve essere nidificato all'interno del tag <body> per indirizzare anche l'app Yahoo e puoi utilizzare qualsiasi carattere unicode al posto purché non venga convertito automaticamente dal tuo ESP. Questa tecnica ha anche come target AOL, il che è uno sfortunato effetto collaterale perché AOL supporta effettivamente molto bene l'interattività. Ma a causa del fatto che la quota di mercato di AOL non è molto significativa per il nostro pubblico, ho dovuto fare un giudizio per tagliarla.
<body> <!-- START force fallback on Yahoo --> <style> .& # .yahoohide {display: none !important;} .& # .yahooshow {display: block !important;} </style> <!-- END force fallback on Yahoo --> </body>Targeting di Yahoo: HTML
<table><tr><td> <div class="yahoohide"> [Interactive Content Here] </div> <div class="yahooshow"> [Fallback Content Here] </div> </td></tr></table>Il risultato finale

Per vedere come tutti questi elementi si uniscono nel prodotto finale, controlla il codice completo dell'elemento o guarda il codice completo della nostra newsletter di febbraio per vedere tutto nel contesto di un'e-mail.
Adesso tocca a te!
Hai intenzione di utilizzare gli hotspot in una delle tue prossime campagne? Hai usato hotspot in passato ma li hai costruiti utilizzando una tecnica diversa? Ci piacerebbe vedere come gli e-mail marketer creativi come te utilizzano gli hotspot per rendere le tue e-mail ancora più speciali. Condividi i tuoi pensieri e le tue idee nei commenti qui sotto o contattaci su Twitter @litmusapp.
Non vediamo l'ora di vedere tutte le bellissime email interattive che creerai!
