Kit di modelli mensili n. 8: il kit di modelli per l'interior design
Pubblicato: 2020-04-07Il kit di modelli di questo mese è un ottimo esempio di sito Web minimalista creato da una piccola impresa, questa volta un'azienda di design d'interni boutique con il nome di DESIGNFORM. Il proprietario dell'azienda Jackson Miller ha scelto uno stile del sito Web che abbraccia la forza visiva di un sacco di spazio bianco e caratteri sottili con una sottile enfasi sulle fotografie dettagliate. L'atmosfera pulita e leggera presente in ogni elemento del sito web riflette lo stile unico di raffinatezza e serenità dell'azienda di design.
Incontra il modello
Il nostro kit di modelli di interior design è una risorsa non solo per le aziende di interior design e architettura, ma per qualsiasi piccola impresa in tutto lo spettro. Qualsiasi piccola impresa o libero professionista che desidera creare un sito Web che metta le proprie immagini e risorse visive al centro della scena, il tutto all'interno di un ecosistema pulito e minimalista.
L'abbondanza di spazio bianco e di combinazioni di colori in bianco e nero, in generale, non si limita al design o al business specifico dell'arte. Al contrario, poiché è una combinazione di colori "senza colori" (solo bianco e nero), il modello è perfetto per qualsiasi persona o azienda che desidera un sito Web semplice e dall'aspetto diretto.
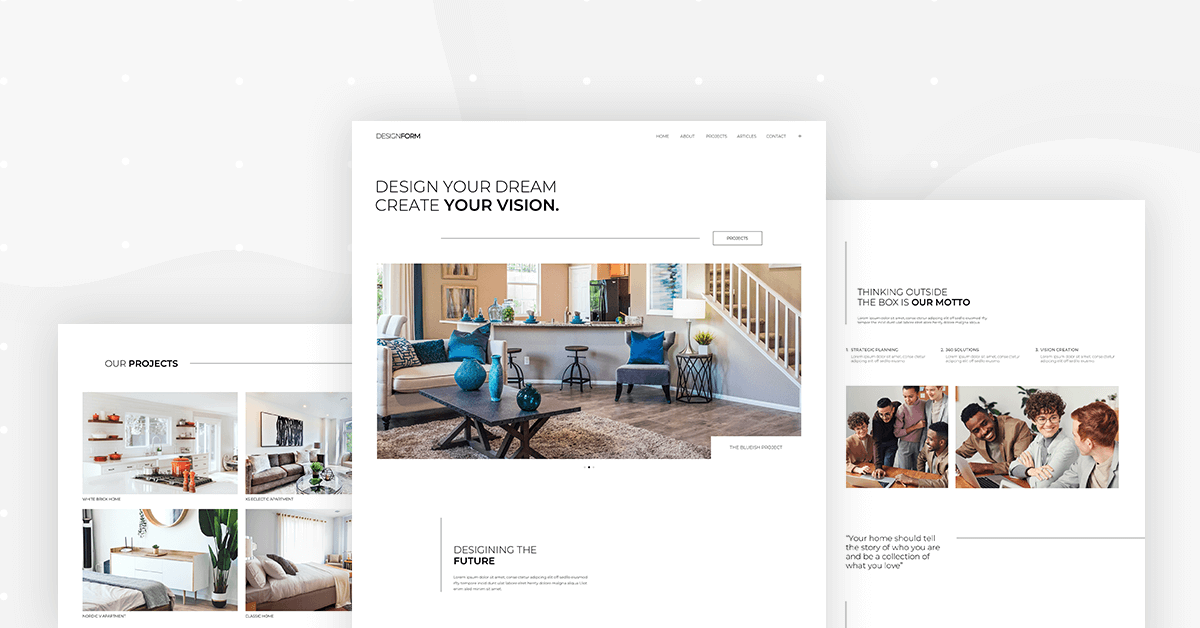
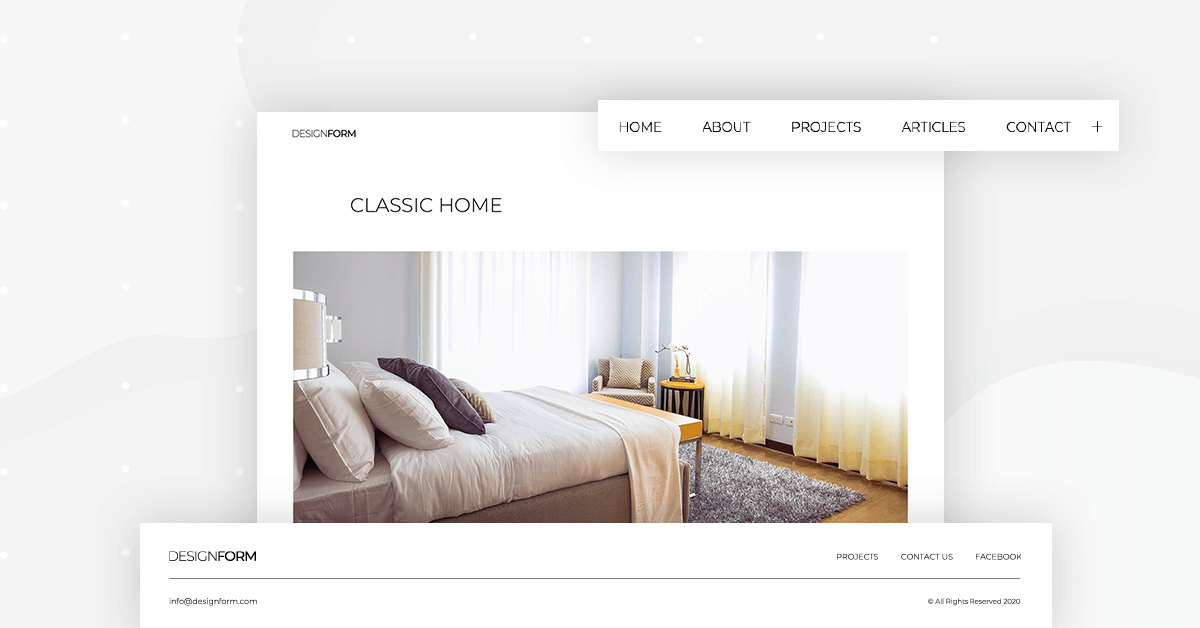
Homepage

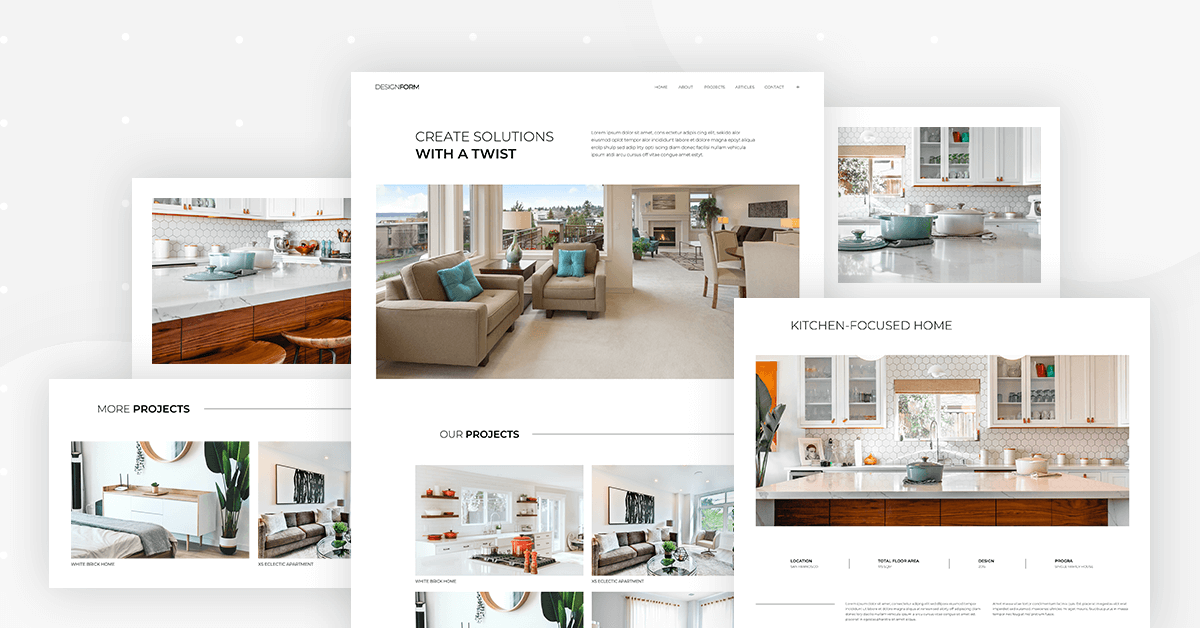
Progetti + Progetto Singolo

La pagina del progetto di questo modello abbraccia davvero l'arte della fotografia. Ciò che davvero vince la torta qui è il layout dell'immagine: all'interno di una colonna, la vista grandangolare in una stanza nel progetto fa sì che l'intera pagina web sia tutta incentrata sulla presenza di ogni dettaglio creato dagli architetti.
È quasi quello che chiameremmo la "prossima cosa migliore" dopo essere andati sul sito del design ed essere entrati nella stanza da soli. È vero, potrebbe essere limitato a un browser su uno schermo. Tuttavia, l'esperienza visiva è così reale e tangibile, grazie all'equilibrio tra una fotografia vivida e una presentazione modesta e semplice. Riguarda il progetto.
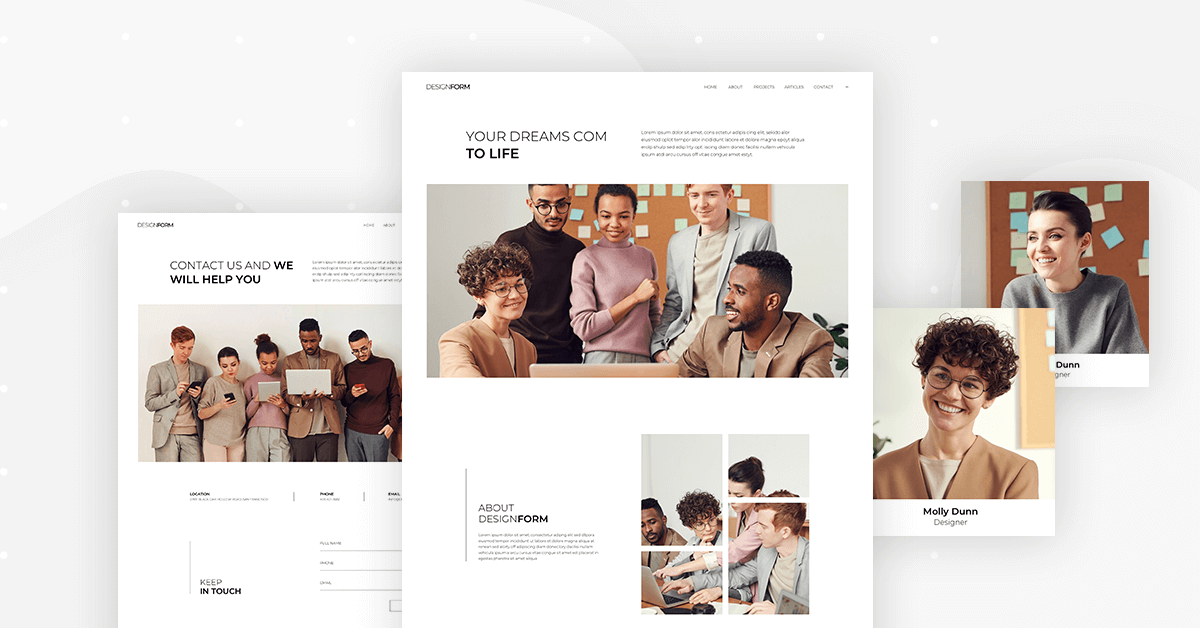
Chi siamo + Contattaci

La pagina "Informazioni", come la pagina "Progetti", inizia con un layout dell'immagine a una colonna, con una grande larghezza, offrendo al visitatore una prospettiva dettagliata, ravvicinata e personale sul team dell'azienda di design che lavora con ciascun cliente.
Proprio come prima, dal momento che il visitatore deve ancora sedersi a un incontro con gli interior designer con una stretta di mano amichevole e un incontro faccia a faccia, la cosa migliore è un'immagine di gruppo del team dell'azienda per ottenere l'atmosfera del loro professionista dinamici e relazionali tra loro.
Ancora una volta, la pagina è tutta incentrata sull'enfasi che il creatore del web sta trasmettendo a ogni visitatore. Ma solo perché la prima immagine è una colonna, non significa che l'intera pagina debba essere limitata a un layout a colonna singola.
Mentre scorri la pagina, il numero di colonne diventa due e poi tre e poi ancora due e tre. Ciò mantiene l'esperienza dell'utente interessante e varia ma coerente e fluida: l'equilibrio perfetto. C'è una grande sintonia tra le immagini e al visitatore viene data l'opportunità di conoscere ogni membro del team sotto la propria luce: l'imprenditore ei suoi dipendenti. È il più reale possibile, catturato in uno schermo.
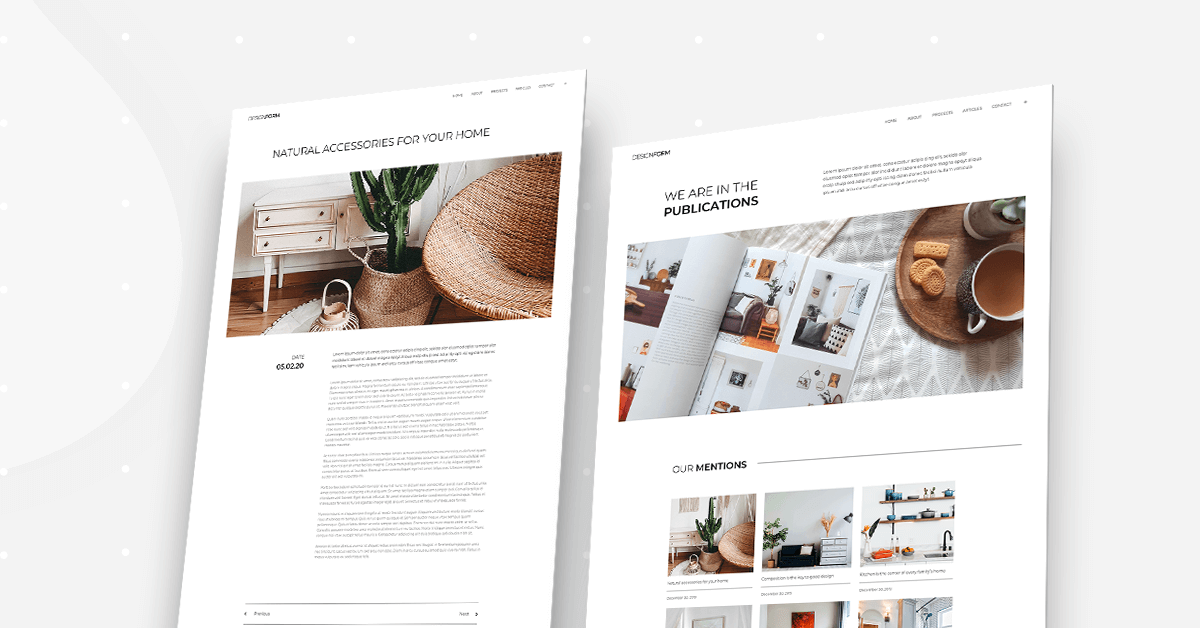
Archivia e posta

Se noti, una caratteristica unica della pagina dell'archivio è che trasmette davvero una conversazione con il lettore. Prendendo vita, l'azienda di design racconta con entusiasmo ai visitatori i loro successi e mostra loro il loro miglior lavoro, come pubblicato su una rivista.

Il modo standard per incontrare un blog o una pagina di archivio è che il tuo occhio vada direttamente a un'immagine accattivante, piuttosto che a un elenco o a una galleria di post. Questo è un altro modo in cui il design del sito Web riesce a ospitare una conversazione tra il proprietario del sito Web e il visitatore come se fossero seduti insieme a prendere tè e biscotti (come mostrato nell'immagine in primo piano della pagina "Archivio").
Più che una semplice conversazione amichevole, la dinamica creata dal design di questa pagina incoraggia gli utenti a continuare a scorrere verso il basso e leggere i vari articoli sull'azienda di design.
Intestazione e piè di pagina

L'intestazione e il piè di pagina utilizzati in questo modello rappresentano un po' un'ironia visiva. La nostra reazione iniziale a un'intestazione bianca semplice con un carattere sottile e nero sarebbe sulla falsariga di "noioso, non coinvolgente o sofisticato. Ma al contrario, il menu sobrio e modesto è ciò che attira l'attenzione sulle immagini grandi e vivide che caratterizzano ogni pagina del sito dell'azienda di design.
Questo modello utilizza in realtà un design minimalista per consentire a ogni fotografia di trasmettere il massimo livello di dettaglio.
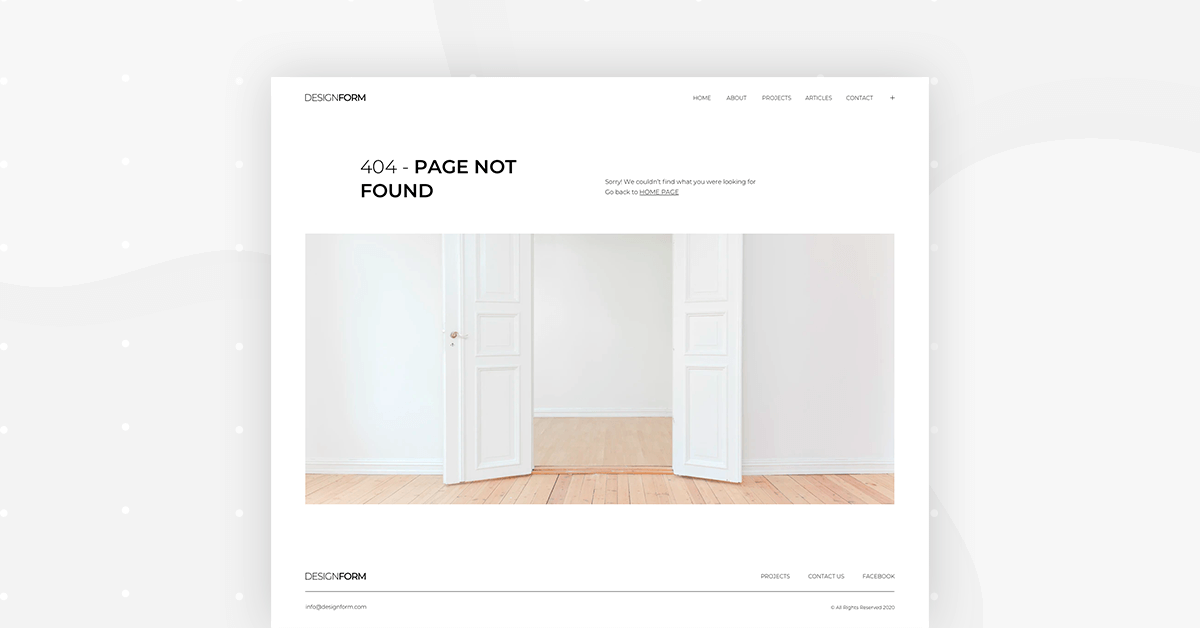
404 Pagina

La pagina 404 è un ottimo esempio di come una semplice immagine può prendersi cura di tutto il duro lavoro necessario per progettare una pagina di un sito web.
Questo è vero principalmente per due motivi:
- L'utilizzo di un'immagine di grandi dimensioni si occupa delle esigenze di progettazione, non è necessario dedicare più tempo alla grafica o ai modelli per illustrare la pagina 404.
- Il contenuto dell'immagine dice tutto: il messaggio è chiaro: "Di tutte le stanze che ti abbiamo mostrato, questa è vuota". La stessa identica affermazione si può dire delle pagine del sito!
Questo uso intelligente delle immagini non si limita ai siti Web relativi all'architettura che mostrano diverse fotografie di stanze. Ci sono molti modi per catturare un "messaggio 404" con altre fotografie o immagini di grandi dimensioni, senza bisogno di più di una o due frasi.
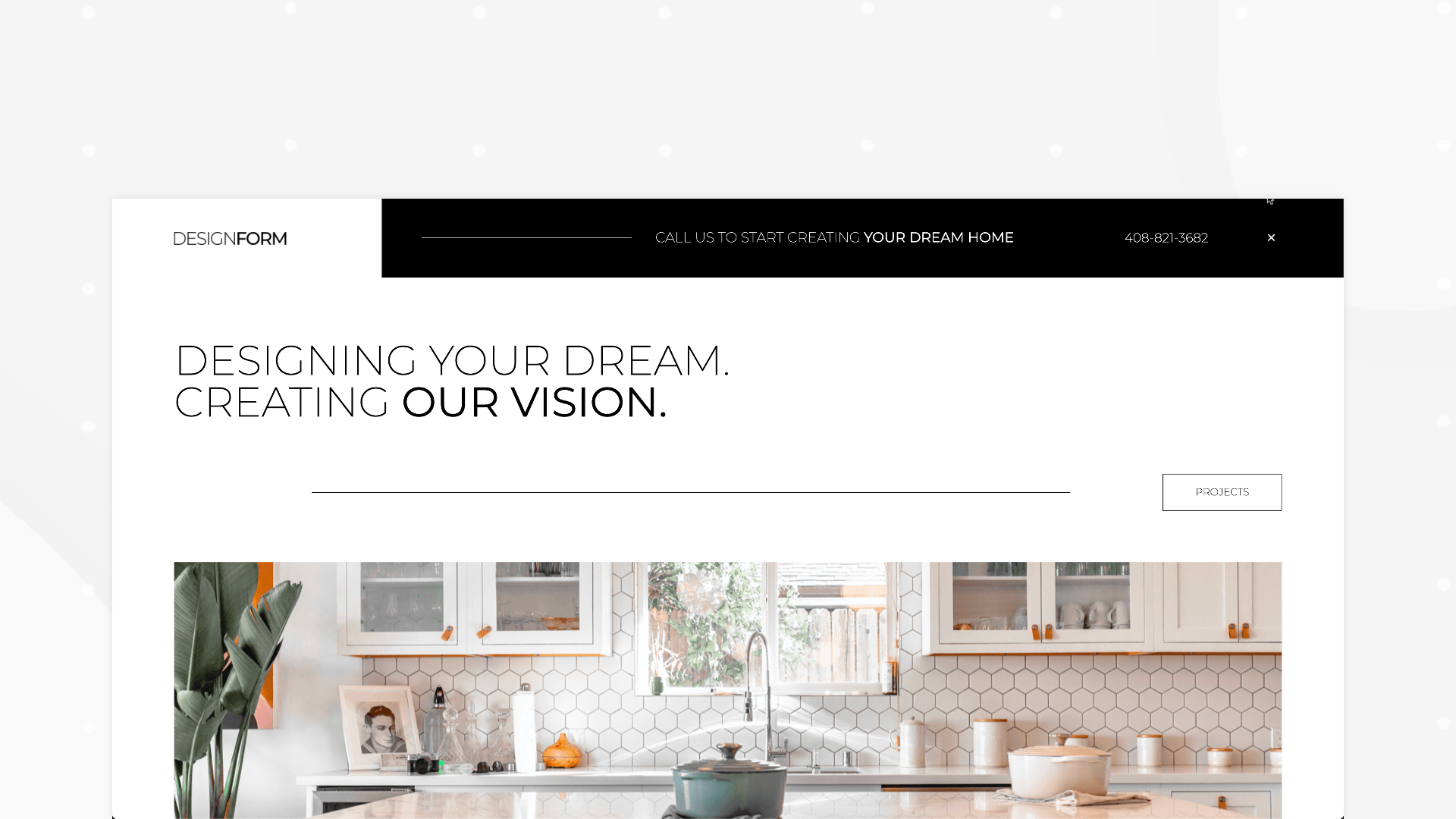
Apparire

Il popup situato a destra dell'intestazione è anche un elemento di design sottile e sobrio. Il pulsante per visualizzare il popup è un piccolo segno "più" nero accanto alle voci del menu della barra di navigazione.
Dà un tocco personale in più alla dinamica tra l'azienda di design e i visitatori del sito Web perché diventa molto facile chiamare direttamente gli interior designer piuttosto che perdere tempo a cercare le loro informazioni di contatto nel piè di pagina (che è il modo standard per mostrare il contatto aziendale informazioni su un sito web).
Logicamente, rendere il numero di telefono dell'azienda così accessibile ai visitatori del sito Web aumenta la probabilità che prendano il telefono e chiami. Questo è un ottimo modo per generare lead e interagire con potenziali clienti.
Costruisci il tuo sito da sogno
Allo stesso modo in cui puoi costruire la casa dei tuoi sogni con l'interior designer giusto, puoi anche costruire il sito web dei tuoi sogni con il modello giusto.
Sappiamo quanto possa essere difficile per le piccole imprese scegliere un tema e uno stile del sito Web che rappresentino al meglio la loro attività. Per non parlare del tempo e delle risorse coinvolte.
Questo è il motivo per cui ti incoraggiamo fortemente, che tu sia un libero professionista, una piccola impresa o chiunque altro, a esplorare il nostro kit di modelli di interior design o un altro kit che ti parla.
Creiamo i nostri kit di modelli pensando alla versatilità, in modo che siano facili da applicare al tuo sito Web e siano comunque super versatili per qualsiasi modifica tu voglia apportare.
Come abbiamo discusso, il design minimalista ha così tanti vantaggi per ogni creatore di siti web. Non vediamo l'ora di vederti realizzare al massimo il tuo potenziale di design!
