Presentazione di Adobe DTM Debugger
Pubblicato: 2023-03-21Noi di Disruptive Advertising adoriamo Adobe DTM. È davvero (secondo me) il miglior gestore di tag per l'analisi di marketing in circolazione. Ho usato praticamente tutto là fuori e, quando mi trovo in un altro strumento, continuo a desiderare che utilizzi Adobe DTM.
Per quanto DTM sia eccezionale, è impossibile sapere cosa sta effettivamente funzionando senza utilizzare gli strumenti per sviluppatori (Chrome Developer Tools, Firebug, Firefox Inspector, ecc.). Sapevo che poteva esserci un modo migliore per eseguire facilmente il debug e vedere cosa sta succedendo con Adobe DTM su qualsiasi pagina, quindi ho finalmente creato un piccolo strumento utile per aiutare.
Incontra Adobe DTM Debugger! Prima di entrare nei dettagli, installiamolo! Se hai mai utilizzato Adobe DigitalPulse Debugger, l'utilizzo di questo è molto simile. Crea un nuovo segnalibro nel tuo browser preferito e imposta la posizione di quel segnalibro sul seguente codice:
javascript:void(window.open("","disruptive_dtm_debugger","width="+screen.width+",height="+screen.height+",location=0,menubar=0,status=1,toolbar=0,resizable=1,scrollbars=1").document.write("<script id=\"disruptive_dtm_debugger\" src=\"https://static.disruptive.co/disruptive/dtm_launch_debugger.js\"></"+"script>"));Hai visto cosa ho fatto lì? Ospito lo strumento in Adobe DTM che ti aiuta a eseguire il debug di DTM!
Passiamo ora alle funzionalità:
Impostazioni
In cima alla regola ci sono alcune impostazioni di base. Vedrai quanto segue:
Abbastanza semplice. Mostra quale ambiente DTM è caricato (produzione o staging) e ti darà un pulsante da cliccare che ricaricherà la pagina e caricherà il nuovo ambiente. MA ASPETTA, C'È DI PIÙ!
Una cosa che può creare confusione è se ci si trova in un ambiente di sviluppo in cui la libreria di staging è già caricata sulla pagina. Non è possibile caricare la libreria di produzione sulla libreria di staging; quindi, per evitare confusione, non vedrai un'opzione per caricare la libreria di produzione.
Regole
Il metodo precedente per sapere se una regola è stata attivata sulla tua pagina consisteva nell'attivare la modalità di debug DTM e quindi setacciare la console nel tuo browser. Se quella frase non aveva nemmeno senso, non preoccuparti, sappi solo che era abbastanza difficile vedere cosa stava succedendo sulla pagina.
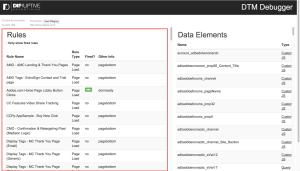
Ora, quando apri il debugger DTM, vedrai un elenco di TUTTE le tue regole, se la regola è nella pagina corrente, se la regola è stata attivata o meno e che tipo di regola è.

Non solo mostra quando una regola è stata attivata o meno; ma, se quella regola si attiva dopo il caricamento iniziale della pagina, come una regola basata su eventi o una regola di chiamata diretta, la regola evidenzierà quando si attiva e mostrerà il piccolo tag verde che ha attivato.
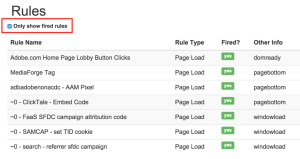
Vedere tutte le tue regole può essere complicato e comportare molto scorrimento, quindi abbiamo anche incluso una bella funzione per mostrare solo le regole che sono state attivate. Basta selezionare quella casella e le tue regole verranno automaticamente filtrate. Le nuove regole che si attivano dopo il caricamento iniziale della pagina appariranno anche una volta attivate.

Per ora è tutto, ma ci sono alcuni piani per espandere ciò che fa, tra cui:
- Elenca le varie condizioni e i loro dettagli.
- Elenca gli strumenti configurati per la regola e quali sono le impostazioni.
- Elenca i tag di terze parti; e, se possibile, collega o mostra il codice per ciascuno dei tag per un facile accesso.
Elementi dati
Se hai utilizzato DTM in passato, dovevi utilizzare la console di un browser per verificare il valore di un elemento di dati. Ciò ha comportato:
- Usando usa _satellite.getVar nella console
- Conoscere il nome esatto dell'elemento dati, incluso se qualcosa era maiuscolo o minuscolo
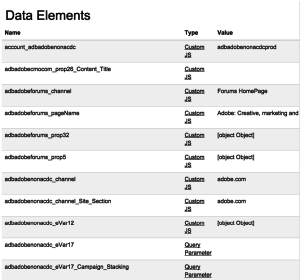
Sembra abbastanza facile, ma era piuttosto il lavoro di routine. Questo strumento ti mostrerà automaticamente un elenco di tutti i tuoi elementi di dati, nonché il valore corrente di quell'elemento di dati!

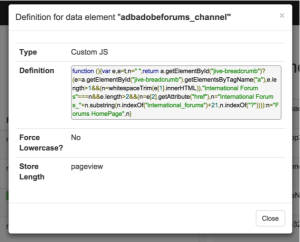
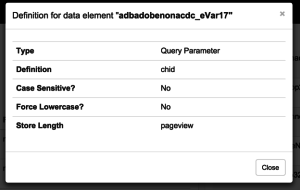
Puoi anche fare clic sul "tipo" sottolineato dell'elemento dati e ti mostrerà la definizione dell'elemento dati.



Oltre a mostrare automaticamente il valore dell'elemento di dati, prevediamo che sia facoltativo dove è possibile fare clic per ottenere il valore, poiché potrebbero esserci alcune implementazioni in cui l'elemento di dati fa di più che restituire semplicemente un valore.
Notifiche DTM
In precedenza, il modo per eseguire il debug di DTM era attivare la modalità di debug e cercare nella console del browser. Ora, DTM inserisce automaticamente le informazioni nel debugger quando gli strumenti vengono caricati, le regole vengono attivate e in molti altri eventi.
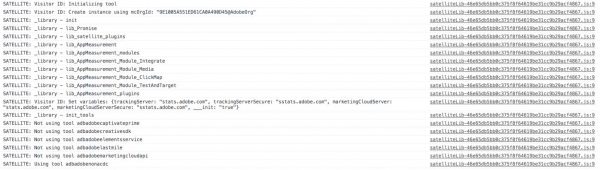
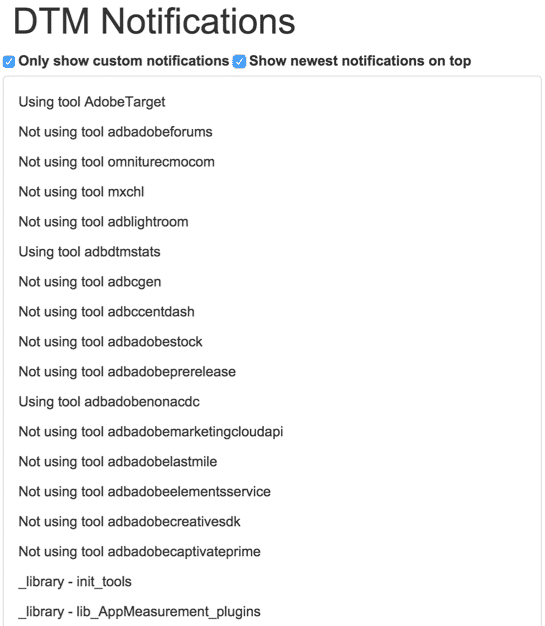
Puoi anche utilizzare la funzione _satellite.notify per inserire i tuoi contenuti nel debugger. Ecco come appare la tua vista tipica dei messaggi di debug e delle notifiche:

Dal momento che sto eseguendo i miei esempi da adobe.com, ci sono MOLTE informazioni qui, quindi questa è solo un'anteprima.
Nel debugger DTM, puoi visualizzare questo stesso elenco senza dover aprire la console ed escludere il prefisso "SATELLITE: " sui messaggi così come qualsiasi messaggio non DTM stampato sulla console.

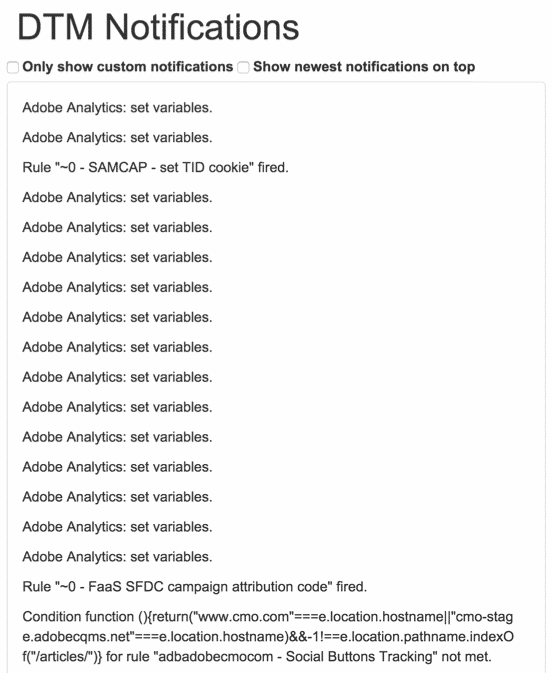
MA ASPETTA, C'È DI PIÙ! Questo elenco si aggiornerà automaticamente man mano che nuovi elementi vengono stampati sulla pagina e ha 2 caselle di controllo davvero utili.
1. Mostra solo notifiche personalizzate
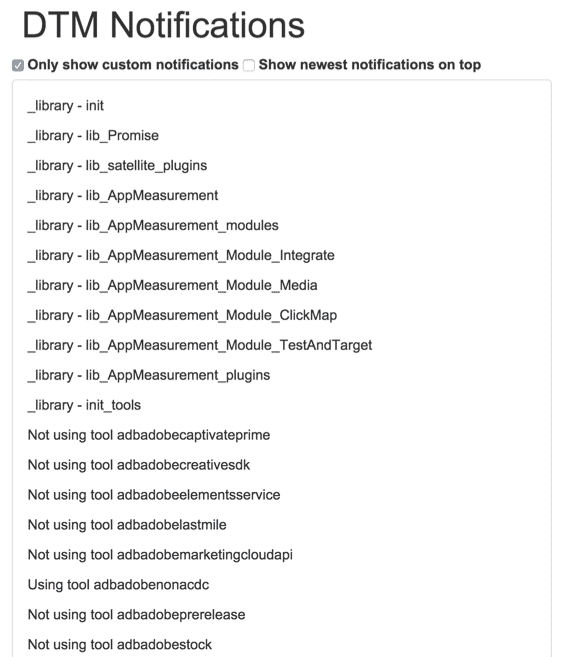
Se usi _satellite.notify nel tuo codice e i tuoi messaggi non corrispondono a nessuno dei messaggi DTM predefiniti, saranno gli unici a essere visualizzati.
Questo è davvero utile per guardare ciò che hai codificato intenzionalmente senza passare attraverso molte notifiche. Guarda la differenza tra lo screenshot sopra e come appare dopo aver filtrato le notifiche personalizzate.

2. Mostra le notifiche più recenti in alto
Selezionando questa casella, non è necessario scorrere fino in fondo per vedere le novità della pagina, verranno elencate le notifiche più recenti in alto. Rende questo davvero facile da eseguire il debug!

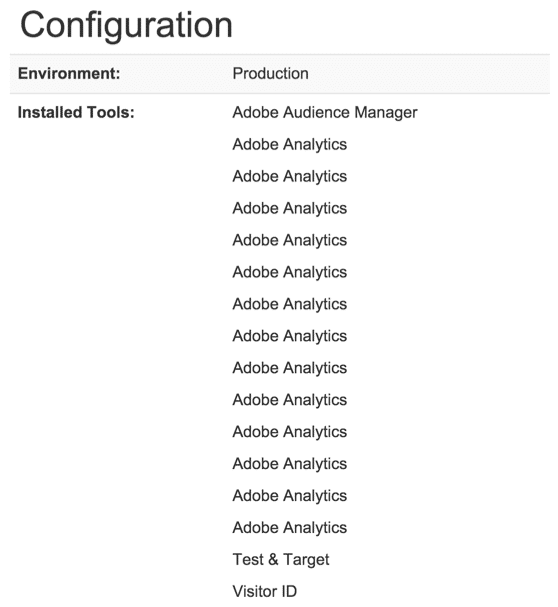
Configurazione
L'ultima caratteristica del debugger DTM è la configurazione. Mostra l'ambiente caricato (sì, lo mostra anche in alto). Attualmente mostra solo l'ambiente e lo strumento installato. Nel caso di adobe.com, sono installati molti strumenti di analisi. 
I piani per questo sono di poter fare clic su uno strumento e visualizzare la configurazione/impostazioni dello strumento.
DTM non installato?
Questa potrebbe essere la mia parte preferita. All'Adobe Summit 2015, il team DTM ha indossato queste magliette che riproducono il logo Run DMC con la scritta "RUN DTM". Sono geniali. In omaggio a questa maglietta (che ancora non ho), se apri il debugger DTM su un sito che non ha DTM installato, mostrerà questo:

Contribuire! (Il tuo tempo e le tue idee, non i soldi)
Per quanto grande sia questo strumento, potrebbero esserci alcuni bug che compaiono, oltre a funzionalità migliori che lo renderanno ancora più fantastico. Per favore, per favore, per favore, inviaci eventuali bug o raccomandazioni! C'è un collegamento nella parte inferiore del debugger DTM che redigerà automaticamente un'e-mail, ma puoi anche inviare un commento su questo post.
