Una guida per principianti alle app Web progressive
Pubblicato: 2020-04-21Oggi Internet non è diviso tra mobile e desktop. Con l'avvento degli smartphone, un numero crescente di utenti ha iniziato a navigare sul Web da dispositivi mobili.
Le app mobili hanno presto superato i siti Web per quanto riguarda l'utilizzo dei media digitali. Le aziende hanno iniziato a spostare l'attenzione dai siti Web alle app, poiché le applicazioni consentono loro di offrire più contenuti e interagire meglio con i propri utenti.
Secondo uno studio, con ogni spostamento tra la prima interazione di un utente con un'app e l'utente che inizia a utilizzare l'app, un'app perde il 20% del conteggio degli utenti.
Ma è altrettanto importante notare che, secondo il Cisco Annual Internet Report , che valuta la trasformazione digitale in vari segmenti di business, i dispositivi mobili globali cresceranno da 8,8 miliardi nel 2018 a 13,1 miliardi entro il 2023.
Pertanto, è abbastanza chiaro che Internet di oggi è mobile. E non sorprende che se vuoi avere una presenza sul mercato nel mondo digitalizzato di oggi, è ora di passare al mobile.
Mentre le app mobili native sono una delle soluzioni più popolari, le app Web progressive stanno ottenendo un'enorme quantità di attenzione e giustamente. Le aziende che sono diventate PWA hanno notato un enorme aumento dei tassi di coinvolgimento e dei dati sulle entrate.
Le app Web progressive sono la prossima grande novità per il Web mobile, poiché combina il meglio delle applicazioni Web e mobili. Ecco perché le persone sono alla ricerca di guide per costruire una robusta PWA di reazione. Originariamente proposte da Google nel 2015, le PWA hanno già raccolto molta attenzione a causa della relativa semplicità di sviluppo e delle vittorie quasi istantanee per l'esperienza utente dell'applicazione.
Le Progressive Web App mirano a combinare la funzionalità dei dispositivi mobili con l'accessibilità, la rilevabilità e la facilità d'uso che costituiscono le basi dell'Internet moderna.
Che cos'è un'app Web progressiva?
Un'app Web progressiva è un sito Web che funziona proprio come un'app nativa. Ha tutte le funzionalità di un'app nativa e riesce comunque a fornire l'usabilità di un sito web.
Le PWA hanno lo scopo di affrontare una serie di problemi che vanno dalle reti inadeguate all'ostruzione dei dati o alla totale mancanza di connettività.
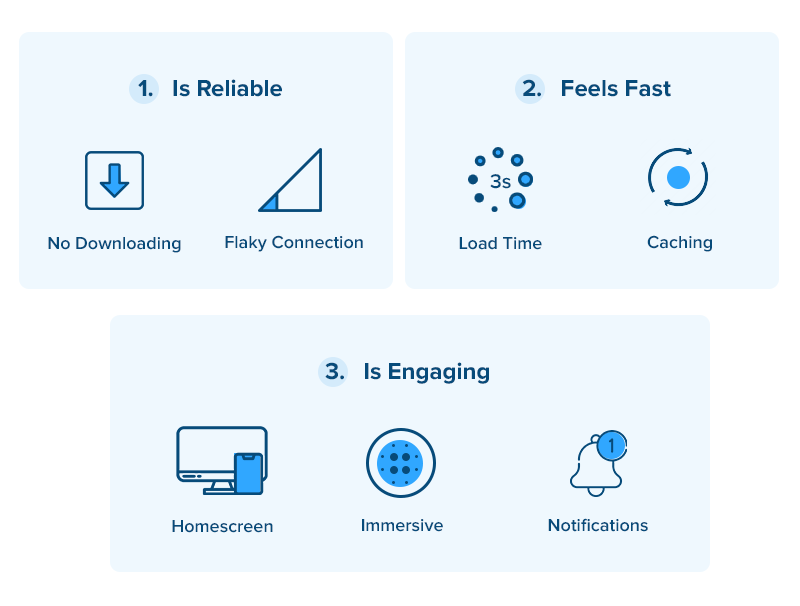
Google descrive le PWA come esperienze web che sono:

- Affidabile: si carica istantaneamente e non mostra mai che un sito Web è inattivo, anche in condizioni di rete imprevedibili.
- Veloce: risponde facilmente alle interazioni dell'utente, con animazioni fluide come la seta e senza scorrimenti fastidiosi
- Coinvolgente: sembra una normale app, con un'esperienza utente intuitiva.
Le app Web progressive sfruttano le ultime tecnologie per unire il meglio delle applicazioni online e mobili. Lo sviluppo progressivo di applicazioni web sta diventando sempre più la norma per il futuro . Per le aziende che cercano di ottimizzare le esperienze degli utenti, le PWA si adattano perfettamente ai requisiti in termini di budget, funzionalità, tempo di sviluppo e altro ancora.
In Appinventiv, sviluppiamo app Web progressive di qualità che rendono un'esperienza così coerente e senza interruzioni, che gli utenti non possono davvero distinguere tra una PWA e un'applicazione mobile nativa.
Le PWA offrono un'esperienza utente migliorata attraverso un miglioramento progressivo. Le solide soluzioni PWA sono utili per accelerare le capacità tecnologiche, potenziare le aziende e aggiungere il giusto equilibrio al business.
Dall'avvento delle PWA molte aziende hanno sfruttato la potenza di questa piattaforma per raggiungere nuovi mercati e migliorare la propria esperienza utente. Dopotutto, le app Web progressive sono semplici da sviluppare, testare e mantenere dopo l'implementazione.
Cosa significava la PWA per queste aziende
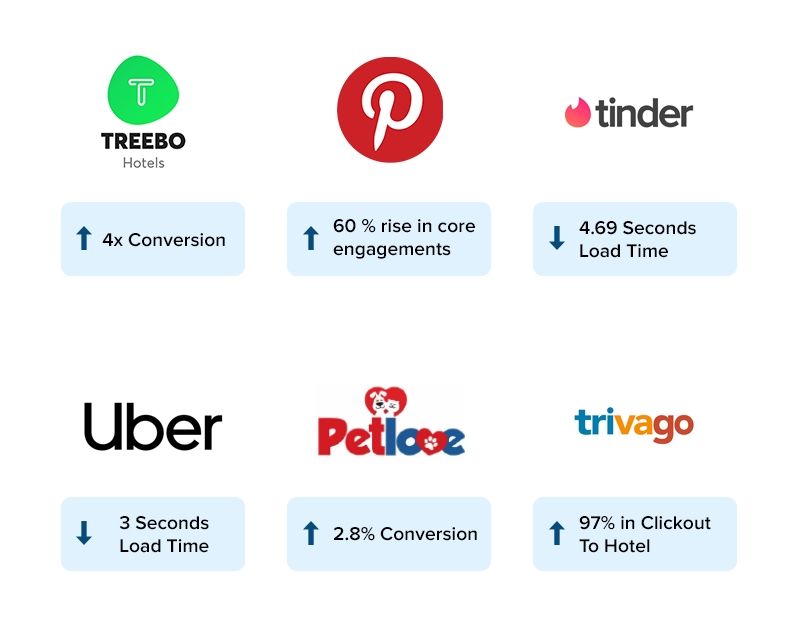
Il divario tra PWA e applicazioni native si sta riducendo di giorno in giorno. Ecco alcune statistiche affascinanti che descrivono come le PWA stanno trasformando il modo in cui le aziende interagiscono con i propri clienti.

- La PWA di Treebo li ha aiutati a quadruplicare i loro tassi di conversione anno su anno rispetto alla loro app per smartphone. Hanno anche assistito a un aumento di 3 volte dei tassi di conversione per gli utenti abituali, il che dimostra quanto siano sicure, veloci e coinvolgenti le PWA rispetto alle app mobili native.
- Pinterest ha effettivamente ricostruito e rilanciato l'intero sito mobile come PWA. Il famoso social network visivo ha registrato un aumento del 60% degli impegni principali e ha ottenuto un aumento del 44% delle entrate pubblicitarie generate dagli utenti. L'esempio di Pinterest prosegue mostrando come con una soluzione PWA puoi offrire ai tuoi clienti esattamente il contenuto che desiderano, senza rallentarli.
- Un altro esempio di app web progressiva è Tinder. Tinder ha ridotto il tempo di caricamento da 11,91 secondi a 4,69 secondi. La PWA è attualmente il 90% più piccola della sua app Android nativa.
- La PWA implementata da Uber è stata progettata per essere veloce anche su 2G. L'app principale ha solo 50k zippati e impiega meno di 3 secondi per caricarsi su reti 2G. Questo mostra come la velocità di una PWA può aiutare le aziende ad attirare utenti con pacchetti di dati mobili lenti.
- Secondo Google, i banner di installazione PWA convertono 5-6 volte più spesso di quelli nativi.
Per saperne di più: Come le PWA guidano il business per le PMI

Cosa rende un'app un'app Web progressiva?
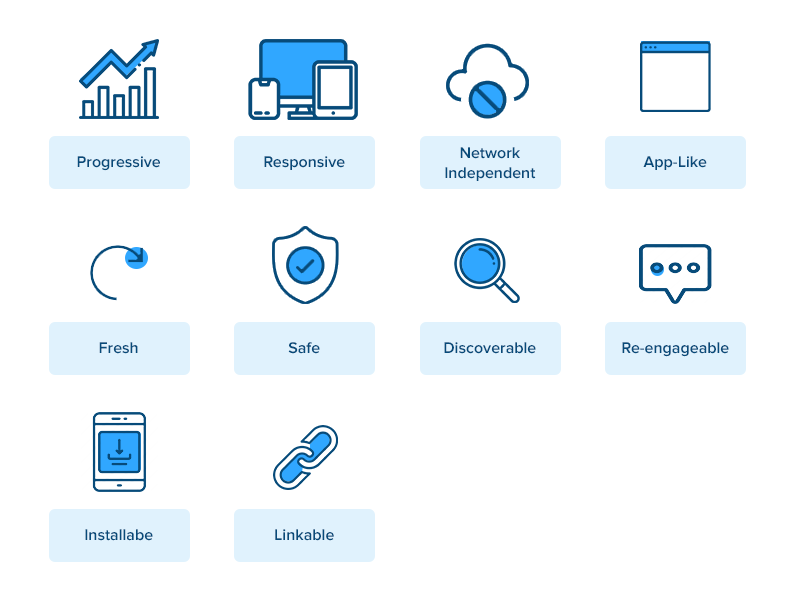
Ci sono alcune caratteristiche e attributi distinti che rendono un'app una PWA . Di seguito sono menzionate alcune sorprendenti funzionalità delle app Web progressive:

1. Progressivo:
Un'app Web progressiva dovrebbe funzionare su qualsiasi dispositivo e sistema operativo. L'app si potenzia progressivamente sfruttando tutte le funzionalità disponibili sul dispositivo e sul browser dell'utente. Il metodo del miglioramento graduale è un principio di base del funzionamento di una PWA.
2. Reattivo
Un'interfaccia utente di PWA deve adattarsi a qualsiasi fattore di forma e dimensione dello schermo. Un'app Web progressiva ha un bell'aspetto indipendentemente dal dispositivo, ha un aspetto quasi nativo e offre un'esperienza senza interruzioni su tutti i dispositivi.
3. Connettività indipendente
Una PWA viene progressivamente migliorata con gli addetti ai servizi che ne consentono l'esecuzione offline.
4. Interazioni simili alle app
Un'app Web progressiva ha l'aspetto e la sensazione di un'app nativa ed è basata su un modello di shell dell'applicazione con aggiornamenti di pagina nominali.
5. Fresco
Ciò implica che ogni volta che un nuovo contenuto viene pubblicato nell'app, dovrebbe essere reso accessibile all'utente una volta che l'utente è connesso a Internet. Grazie al processo degli operatori di servizio, le PWA sono aggiornate in modo trasparente.
6. Sicuro
Poiché un'app Web progressiva offre un'esperienza utente più intima, quindi per prevenire lo spoofing e l'intercettazione dei dati, l'app è ospitata su HTTPS.
7. Rilevabile
Poiché una PWA è un sito Web, dovrebbe essere identificabile dai motori di ricerca grazie ai manifesti W3C e alla registrazione dell'ambito degli operatori di servizio che consentono ai motori di ricerca di trovarli. È un grande vantaggio rispetto alle app native.
8. Riattivabile
Le PWA ricordano inoltre agli utenti di interagire di più con l'app tramite le notifiche push.
9. Installabile
Un'app web progressiva può essere installata sulla schermata iniziale del dispositivo rendendola facilmente accessibile.

10. Collegabile
Le PWA sono zero attrito, installazione zero e facili da condividere.
Una rapida deviazione: app Web native e progressive (PWA) Chi sta vincendo?
Perché dovresti creare un'app Web progressiva?
Ci sono una moltitudine di motivi per cui dovresti costruire una PWA. Alcuni di essi sono elencati di seguito:
Risposta rapida agli utenti
Le PWA sono altamente reattive e compatibili con ogni dispositivo poiché regolano il layout in base al dispositivo. PWA offre uno scorrimento fluido e fornisce anche una risposta rapida quando un utente interagisce con esso.
Affidabile nonostante i difetti di rete
Gli studi affermano che oltre il 65% del mondo utilizza una connessione Internet 2G. Quindi, anche quando la rete è scadente, si può fare affidamento su Progressive Web Apps, poiché possono funzionare offline. Tutto è possibile grazie a un tipo di lavoratore web-servizio lavoratore.
Una PWA carica immediatamente i dati dalla cache e funziona senza problemi sia in condizioni di rete 2G che 3G.
Sicuro
Le PWA sono più sicure delle app Web convenzionali, poiché vengono sempre servite tramite HTTPS. Ciò implica che l'app è a prova di manomissione e non può essere vandalizzata.
Interagisce come un'app nativa
È difficile trovare una differenza tra una PWA e un'app nativa. Dopotutto, una PWA sembra esattamente come un'app nativa e fornisce persino funzionalità simili come notifiche push, integrazione con il sistema, icona di visualizzazione sulla schermata iniziale, ecc. Consente agli utenti di interagire in modo molto simile a un'app nativa.
Installazione facile
Convincere gli utenti a scaricare la tua app può essere una vera seccatura. Spesso, gli utenti si disinstallano subito dopo averlo scaricato. Ma una PWA consente agli utenti di installare l'app con un solo tocco. Questa installazione senza attrito consente agli utenti di usufruire dei servizi con molta facilità.
Aggiornamenti facili
Una delle qualità più impressionanti di PWA è che è facile da aggiornare. Poiché nessun app store funge da mediatore, gli utenti possono sfruttare la versione aggiornata non appena la aggiorni dalla tua parte.
Leggero
Sebbene le PWA siano dotate di caratteristiche spettacolari, sono piacevolmente leggere. La PWA di Tinder è più piccola del 90% rispetto alla sua app nativa e riduce i tempi di caricamento da 11,91 secondi a 4,69 secondi.
Esperienza utente coinvolgente
PWA offre un'incredibile schermata iniziale e utilizza avvisi push per fornire un elevato coinvolgimento dell'utente. PWA offre un'esperienza quasi nativa fornendo un'area di lavoro a schermo intero.
Sito Web ad alte prestazioni
Ti sei mai chiesto quanto tempo aspetta un utente per fare clic sul pulsante "Chiudi X" se un sito Web è troppo lento? 3 secondi.
Il caricamento scadente del sito Web è un problema comune. Il 53% degli utenti abbandona un sito web se è troppo lento. Sfruttando la potenza delle PWA, le prestazioni di un sito Web possono essere notevolmente migliorate.
Il migliore di entrambi i mondi
Le PWA offrono il meglio di entrambi i mondi. Sono le controparti online delle app mobili native che possono essere eseguite offline, inviare notifiche push e rendere un'esperienza di qualità quasi naturale.
Grazie alla loro funzionalità come siti Web, possono essere sviluppati più velocemente delle app native o Web e implementati all'istante.
Le PWA semplificano la distribuzione e la manutenzione dell'app da parte degli sviluppatori e contemporaneamente consentono agli utenti di accedere senza problemi a tutte le funzionalità di un'app nativa.

Componenti tecnici di una PWA
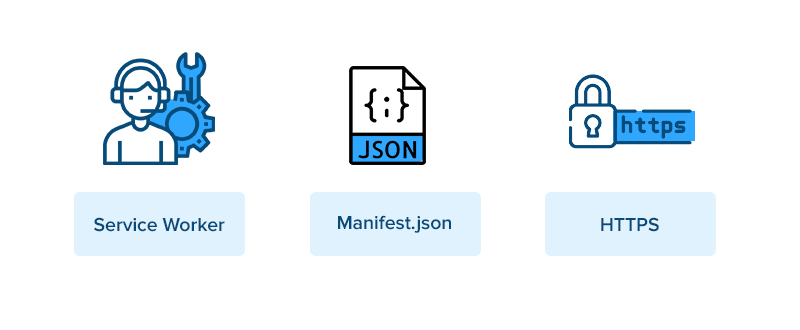
Per chiamare un'app web una PWA ci sono alcuni componenti tecnici che essenzialmente dovrebbero avere che trasformano le normali prestazioni delle applicazioni web.
Questi componenti sono un prerequisito per sviluppare una PWA di successo:

1. Operatore di servizio
Service Worker è la tecnologia alla base di un'app Web progressiva che ne facilita la funzionalità offline, le notifiche push e la memorizzazione nella cache delle risorse. I Service Workers sono al centro delle applicazioni web progressive. Gli sviluppatori Web possono creare pagine Web sempre veloci e interazioni offline con gli addetti ai servizi.
2. Manifesto dell'app Web
Lo scopo del file manifest dell'app è definire le risorse di cui l'app ha bisogno. Include le icone, il nome visualizzato dell'app, il colore di sfondo, il tema e altri dettagli necessari che trasformano il sito Web in un formato simile a un'app.
Il file JSON controlla il modo in cui la tua app appare all'utente e garantisce che le app Web progressive siano rilevabili.
3. Contesti protetti (HTTPS)
I Service Worker possono intercettare le richieste di rete e modificare le risposte. Realizzano tutte le azioni dal lato del cliente, quindi Progressive Web App richiede il protocollo sicuro HTTPS.
L'applicazione Web deve essere servita su una rete sicura. La maggior parte delle funzionalità relative a una PWA come la geolocalizzazione e persino gli operatori di servizio sono disponibili solo dopo che l'app è stata caricata tramite HTTPS.
Conclusione
I consumatori stanno diventando sempre più dipendenti dai dispositivi mobili per le attività quotidiane. Il passaggio dai computer ai dispositivi mobili è avvenuto più rapidamente di quanto molte aziende potessero prepararsi. I siti Web reattivi hanno raggiunto la scadenza ed è necessario un ripensamento totale per acquisire una presenza mobile e aumentare le entrate. La creazione di un'app Web progressiva è un'ottima soluzione. È ottimizzato per le prestazioni con i risultati che si riflettono in una migliore esperienza del cliente, tassi di fidelizzazione e conversioni.
Domande frequenti sulle app Web progressive
D. Come le app web progressive cambieranno l'e-commerce mobile nel 2020
Le Progressive Web App sono interamente basate su un approccio mobile first. Le PWA possono aiutare la tua azienda a raggiungere un pubblico più ampio sia sul Web che sui dispositivi mobili con tempi, spese e sforzi minimi.
Al giorno d'oggi i rivenditori non devono affrontare il dilemma di scegliere tra la creazione di un sito Web o un'app mobile per la loro attività per ottenere più traffico, poiché PWA offre il meglio di entrambi i mondi.
Uno degli esempi di app web progressive più famosi è Alibaba . Hanno assistito a un enorme aumento del suo successo commerciale con tassi di conversione che hanno raggiunto il 76% su diversi browser.
Le PWA cambieranno il volto dell'e-commerce mobile. Fornisce i seguenti vantaggi:
- Raggiungi un pubblico più ampio
- Velocità e accessibilità
- Migliore adozione da parte degli utenti installando nella schermata iniziale
- Aumenta il coinvolgimento degli utenti con le notifiche push
- Migliore conversione
D. Come creare un'app Web progressiva
Di seguito sono indicati i passaggi su come creare con successo un'applicazione Web progressiva:
- Servire su HTTPS
- Crea una shell dell'applicazione
- Registra un addetto al servizio
- Aggiungi le notifiche push
- Aggiungi un manifesto dell'app Web
- Configura il prompt di installazione
- Analizza le prestazioni dell'app
- Verifica l'applicazione
In Appinventiv, forniamo servizi di sviluppo di applicazioni Web progressive end-to-end e abbiamo implementato con successo centinaia di soluzioni progressive a livello globale in tutti i principali settori verticali del settore.
D. Le app Web progressive funzionano su iOS?
Sì, le app Web progressive funzionano su iOS. Tutti i principali browser e piattaforme supportano gli addetti ai servizi e utilizzano in qualche modo il file manifest Web, che include iPhone e iPad di Apple che utilizzano Safari iOS.
