Android vs iOS: differenze di design dell'interfaccia utente dell'app e confronto {Infografica}
Pubblicato: 2020-01-22I due trendsetter del dominio mobile: Android e iOS sono anche i due maggiori rivali quando si tratta di design dell'interfaccia utente di app mobili .
La crescente curiosità per quanto riguarda Android e iOS in termini di quota di mercato, popolarità e dati demografici, tra gli altri , ha raggiunto il fronte del design dell'interfaccia utente mobile .
Quindi, eccoci qui con il nostro piatto pieno di semplici differenze di design tra Android e iOS.
Attraverso questa infografica, valutiamo e analizziamo anche le minime differenze nelle applicazioni progettate per entrambe le piattaforme . Questo ci aiuterà a capire come uno è diverso dall'altro. Ci aiuterà anche a fare chiarezza su ciò che differenzia il costo di sviluppo di app per Android dal costo statunitense della società di sviluppo di app per iOS .
*A causa della frammentazione, ci sono lievi differenze nel design delle app per Android.

Iniziamo con la comprensione del confronto tra i modelli di progettazione iOS e Android rispetto a Flat Design e Material Design .
Differenze di design tra Android e iOS
Design dell'interfaccia piatto/umano rispetto al design dei materiali: differenza tra Apple e Android
Flat Interface Design, note anche come linee guida per l'interfaccia umana , si basano principalmente su tre principi: chiarezza, deferenza e profondità. In parole semplici, l'approccio supporta il minimalismo, utilizza elementi nitidi e si concentra sulla tipografia e sui colori piatti.
Le regole di progettazione per iOS sono note come linee guida di Flat Design . Apple utilizza principalmente un design piatto che fornisce meno ombre che danno ulteriormente agli elementi una sensazione di livello uno sopra l'altro.
In breve, si ritiene che Android Material Design sia una versione aggiornata di Flat design con un pizzico di skeuomorphism. La migliore interfaccia utente per Android, le regole di progettazione si chiama Material Design language. Material Design per Android si concentra sulle ombre e sui movimenti degli elementi per facilitare la navigazione per gli utenti.
Nelle parole di Matias Duarte , vicepresidente del design di Google, è:

I componenti di progettazione dei materiali Android possono essere trattati come una versione migliorata del design piatto con un tocco di skeuomorphism (un concetto di design popolare per rendere gli oggetti rappresentati simili alle loro controparti del mondo reale).
Con queste nozioni di base fuori mano, approfondiamo le differenze tra le due piattaforme: l' interfaccia utente Android e le app di progettazione dell'interfaccia utente iOS , poiché la progettazione dell'interfaccia utente/UX in un'app non è altro che estremamente cruciale.
Confronto iOS vs Android: navigazione
Navigazione nella parte superiore dello schermo
Parlando di regole di progettazione per Android , le applicazioni generalmente mostrano il titolo nell'angolo in alto a sinistra dopo un menu a scomparsa o un pulsante Indietro (che è opzionale). Spostandosi più in alto a destra, c'è sempre un elemento di azione come un'icona di ricerca (può essere più di uno anche come l'icona dei preferiti), seguito dal menu di overflow.
Nel caso delle app iOS, il nome della scheda precedente è sempre menzionato nell'angolo in alto a sinistra proprio accanto all'opzione del pulsante Indietro. Al centro viene menzionato il nome della scheda corrente mentre nell'angolo estremo a destra viene data l'opzione "Modifica" o "Fatto" (pulsante di controllo), in alcuni casi, viene data.
Navigazione primaria
Nelle applicazioni iOS, i modelli di navigazione in-app principali seguono sempre il primo piano e il menu dell'hamburger utilizzato specificamente per memorizzare le funzioni utilizzate una volta ogni tanto. Considerando che, quando confronti il design dell'interfaccia utente di Android e iOS, vedrai la navigazione principale nel menu dell'hamburger o diffusa in tutta l'interfaccia sotto forma di barra di ricerca, pulsanti di azione mobili, tra gli altri nel primo.
Navigazione secondaria
Un cassetto di navigazione è un menu che si apre da sinistra a destra una volta premuta l'icona del menu dell'hamburger. Tutte le schede sono posizionate proprio sotto il titolo della schermata, consentendo all'utente di passare da visualizzazioni, set di dati e aspetti funzionali di un'app.
Le linee guida dell'interfaccia umana di Apple affermano che non esiste un controllo di navigazione standard simile al menu di navigazione del cassetto. Troverai invece la navigazione globale in una barra delle schede in tutte le applicazioni iOS, che si trova nella parte inferiore della schermata dell'app, fornendo la possibilità di spostarsi rapidamente tra le sezioni principali di un'app. Troverai le navigazioni secondarie nella scheda "Altro".
Navigazione indietro
Esistono quattro modi per utilizzare l'azione "indietro" nelle app iOS:
- Gesto di scorrimento da sinistra a destra nelle applicazioni per passare alla schermata precedente.
- Semplicemente premendo "indietro" come azione.
- Premendo l'opzione "Fatto" per le viste modali non modificabili
- Scorri verso il basso sullo schermo per le visualizzazioni modali e a schermo intero
In alcuni casi, l'azione simile al retro viene fornita nel design dell'app Android attraverso il quale atterrerai alla scheda precedente. Tuttavia, il modo più comune e più semplice è utilizzare il pulsante Indietro Design materiale nella barra di navigazione (che ora è opzionale in Android 10).

Confronto iOS vs Android: pulsanti
La differenza più fondamentale tra il design delle app Android e iOS per gli stili dei pulsanti è che i pulsanti nelle app iOS seguono il modello di design piatto, quindi, di conseguenza, supportano il caso del titolo. Tuttavia, il miglior design delle app per Android segue Material Design , quindi intrinsecamente possiedono lettere maiuscole con pulsanti in stile ombreggiato.
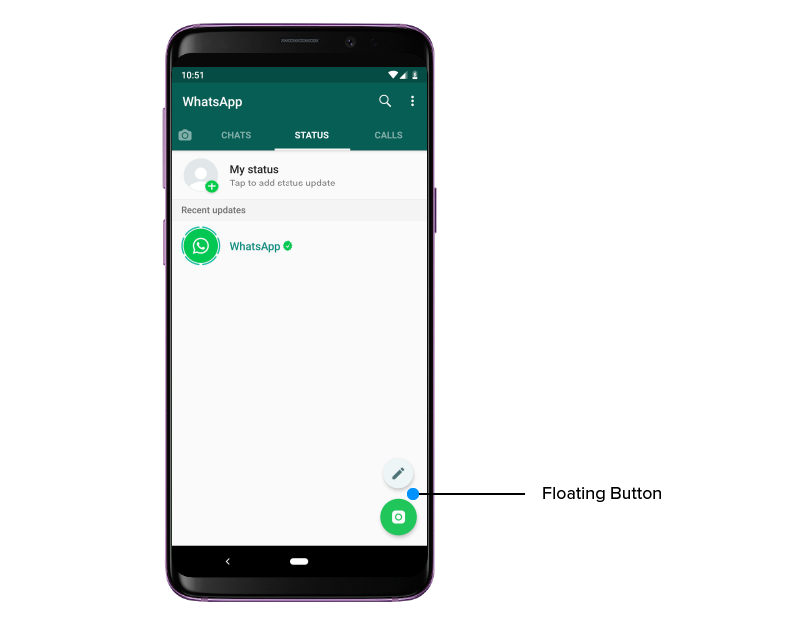
Un altro pulsante piuttosto trendy è il pulsante di azione mobile (che funziona come un pulsante di invito all'azione) utilizzato sia da Android che da iOS. Ad esempio, il pulsante di composizione in Gmail in Android e il pulsante per i nuovi post sulle app di social media in iOS.

iOS vs Android: icone delle app e risoluzione dello schermo
Entrambi i sistemi utilizzano una griglia da 8 dp per costruire la struttura dello schermo, mentre i margini più comuni sono 16 dp.
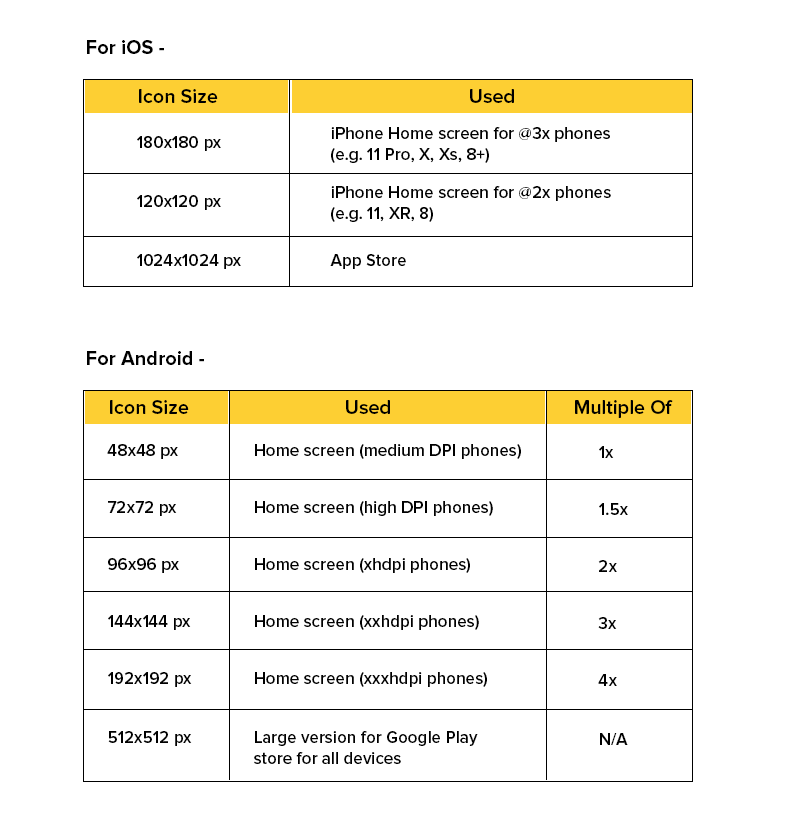
Questa tabella mostra la presunta dimensione delle icone progettate per le app iOS con diverse risoluzioni dello schermo.

È comprensibile che all'inizio queste tabelle possano sembrare un po' opprimenti, tuttavia, se si conosce la dimensione di base e si è in grado di controllare ed esportare a numerosi multipli più grandi, tutto diventa più semplice.
L'icona di un'applicazione è un'immagine unica per ogni app, che si trova sia su iOS che su Android. L'utente normalmente sceglie se ha bisogno di scoprire di più su un'applicazione rispetto all'icona dell'app. Un'icona decente crea interesse ed è il motivo principale per cui qualcuno scarica/acquista un'applicazione.
Ogni icona di iOS è modellata in forma quadrata e successivamente arrotondata agli angoli. Apple conferma le immagini piatte senza trasparenza e uno sfondo di base, evitando componenti ridondanti come parole, immagini ed elementi dell'interfaccia.

Le icone Android sull'altro lato possono essere trasparenti sullo sfondo e possono avere qualsiasi forma che si adatti alla regione dell'icona.
iOS vs Android: tipografia
Per anni, Apple è stata una fan del carattere Helvetica Neue, tuttavia nel 2015 ha apportato un cambiamento dinamico ed è passato a San Francisco , che è più efficiente in termini di spazio ed è perfetto per telefoni cellulari, desktop e iOS Watch.
Android, da molto tempo, utilizza Roboto come carattere tipografico di sistema standard. E non ci sono piani da parte di Google per cambiare questo amato elemento per il prossimo futuro.
Le dimensioni di base di entrambi i testi sono simili, ma il design dei materiali Android vs iOS ha un'enorme differenza nelle dimensioni dei caratteri e nel loro layout. Mentre iOS utilizza principalmente il grassetto per costruire la gerarchia del testo, Android utilizza più spazio bianco tra i testi.
iOS vs Android: progettazione del controllo
Ricerca

La funzionalità di ricerca è molto importante per entrambe le piattaforme, cosa che è evidente dalla recente inclusione della "barra di ricerca" in iMessage di Apple.
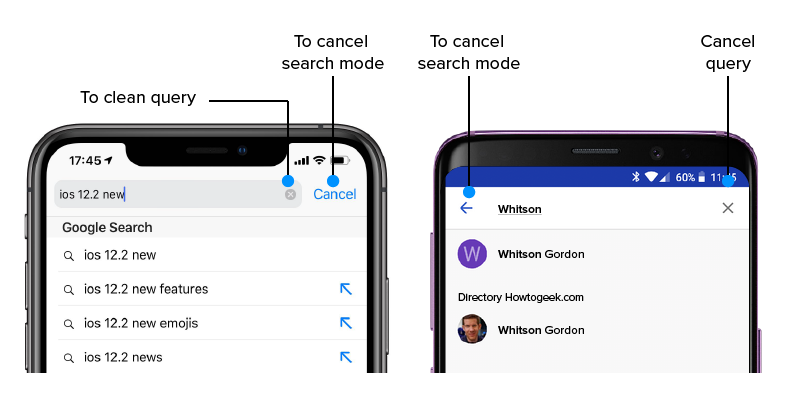
In Apple, ci sono due tipi di opzioni di ricerca: prominente e nascosta. Di solito, l'icona di ricerca viene visualizzata nella scheda superiore, mentre a volte è necessario trascinare lo schermo dall'alto verso il basso per visualizzare la barra di ricerca. Inoltre, per cancellare la query di ricerca, è possibile premere 'Annulla' e per cancellarla utilizzare la “X”.
In Android non ci sono barre di ricerca nascoste e puoi sempre trovarne una nella scheda superiore. Per annullare la ricerca, puoi semplicemente fare clic sull'icona "←" e per cancellare la query, è la stessa di iOS.
Invito all'azione principale
FAB, il pulsante di azione mobile si pone come un pulsante di invito all'azione principale in Android e può apparire nelle barre delle app in alto o sul bordo di alcuni componenti. Considerando che il pulsante di invito all'azione principale nelle app iOS appare sempre nell'angolo in alto a destra della pagina.
Tuttavia, osservando alcune eccezioni, alcune applicazioni iOS potrebbero mostrare CTA nella barra degli strumenti in basso e le app Android nella barra degli strumenti in alto.
Controlli di selezione
Se devi mostrare alcune opzioni, puoi utilizzare un controllo selettore sulla piattaforma iOS. I selettori possono apparire ancorati in basso (come mostrato nell'infografica per la progettazione di app Android vs iOS ).
Per mostrare alcune opzioni sulla piattaforma Android, di solito, per elencare le opzioni viene utilizzato un menu a discesa, che appare sul posto, o una finestra di dialogo modale, che appare centrata e scurisce lo sfondo dell'app.
Schede
Ciò che è stato osservato è che iOS non ha un controllo che assomiglia visivamente a "schede". Ti chiede invece di utilizzare un pulsante segmentato. Al contrario, Android utilizza un approccio più "design piatto" per lo stesso display che puoi vedere nell'infografica per la progettazione di app Android vs iOS .
Menù d'azione
Il menu Azione è un'opzione per intraprendere un'azione per il contenuto pertinente sul telefono. Ad esempio, durante la visualizzazione dei messaggi, è possibile archiviare, contrassegnare come non letti, eliminare e così via.
In iOS i menu delle azioni vengono attivati da qualsiasi pulsante che tenta di eseguire qualsiasi azione. Il menu scorre verso l'alto dal basso poiché è a portata di mano. L'ultima tendenza in iOS ha un menu contestuale che mostra le azioni correlate quando tocchi e tieni premuto il contenuto o l'elemento. Lo sfondo è sfocato quando viene visualizzato il menu contestuale.
In Android, il menu viene visualizzato quando viene toccata un'icona a tre punti (per lo più sul lato destro del contenuto noto per "altre opzioni"). L'opzione si apre con una piccola casella pop-up.
iOS e Android: carte
Le schede sono una raccolta di immagini, testo, filmati e includono anche pulsanti e commenti.
In iOS, le carte non hanno ombra, larghezza intera e angoli arrotondati. Considerando che, in Android, le carte sono app progettate al meglio con funzionalità come ombre, grondaia e angoli arrotondati.
iOS vs Android: UX Design
Il design dell'esperienza utente Android vs iOS dipende da diversi elementi. Se prendiamo un esempio di LinkedIn , c'è una differenza tra iOS e Android nel display.
Ad esempio, per accedere facilmente a elementi importanti e gestire la rete, i componenti come contatti, nuovo contatto e vicino a te, ecc. Sono posizionati nella parte superiore dello schermo in Android. In iOS è presente una casella in cui facendo clic su si passa alla schermata successiva con tutte le opzioni. C'è anche un pulsante mobile in iOS in cui abbiamo la possibilità di aggiungere un contatto tramite l'accesso rapido nel pulsante.
Scorrimento dei contenuti
Durante lo scorrimento del contenuto in iOS, la barra di navigazione si restringe in larghezza e la barra degli strumenti scompare. Ma in generale, gli sviluppatori iOS possono allineare qualsiasi tipo di comportamento per contenuto e barre durante lo scorrimento.
iOS e Android: Avvisi
Gli avvisi Android utilizzano gli stili dei pulsanti piatti, le cui dimensioni possono essere trovate nelle linee guida per la progettazione dei materiali . I pulsanti di azione sono posizionati nella parte inferiore destra dell'avviso. I "pulsanti" sono interamente basati su testo (tutto maiuscolo), rendendo più facile la comprensione per gli utenti.
Per quanto riguarda gli avvisi iOS, le azioni sono separate da divisori. Sono fondamentalmente in frase o titolo, guadagnando la loro struttura dai blocchi separati. Sono posizionati al centro e alla fine del popup.
Domande frequenti
D. Perché le app hanno un aspetto diverso su iOS e Android?
La differenza tra i marchi e la loro ideologia si è ridotta al modo in cui funzionano i loro sistemi operativi. Il design dell'interfaccia utente di entrambe le piattaforme è diventato il simbolo del marchio.
D. Come progettare un'app nativa?
Durante la progettazione di un'app nativa, è necessario attenersi sempre alle linee guida per la progettazione dell'interfaccia utente iOS e alle linee guida per la progettazione dei materiali. Ciò renderà un'applicazione sincronizzata con la piattaforma a cui è destinata. Inoltre, queste piattaforme hanno requisiti diversi, quindi la tua app deve soddisfarli per essere pubblicata sugli app store .
D. iOS è più intuitivo di Android?
La risposta a questa domanda è puramente soggettiva. Si basa sulle preferenze personali degli utenti. Alcuni potrebbero trovare iOS più pratico mentre altri predicano Android sotto tutti gli aspetti.
Riassumendo
Questa infografica per la progettazione di app per Android e iOS ha coperto tutte le differenze preliminari per iniziare a utilizzare i servizi di progettazione del prodotto . C'erano tutte le differenze che abbiamo riscontrato tra l'app iOS e la progettazione dell'interfaccia utente Android, qualcosa che ti aiuterà durante la progettazione di un'applicazione mobile per iOS o Android . Ci sono sempre delle iterazioni alle linee guida, quindi assicurati di tenerti aggiornato per progettare un'app con maggiori possibilità di essere selezionato su queste piattaforme.
La decisione tra iOS e Android dipende dall'articolo che dobbiamo offrire ai nostri clienti. Poiché ognuno di essi ha il proprio linguaggio di progettazione, che consente ai progettisti di interfacce utente iOS o Android di creare funzionalità simili per gli utenti delle due fasi. È difficile sceglierne uno poiché ognuno ha i suoi vantaggi e in una particolare raccolta di utenti, sarà la decisione più ideale.
Hai bisogno di aiuto per ottimizzare il processo di sviluppo delle tue app? Contatta il nostro team di Android App Development Company USA e i servizi di sviluppo di applicazioni iOS ti serviremo con la migliore qualità ovunque tu sia.
