Non sei tu, è Outlook: la guida completa per gli e-mail marketer
Pubblicato: 2019-02-22Quasi tutti gli e-mail marketer sono stati lì: le tue e-mail vengono visualizzate magnificamente sul tuo iPhone, dispositivo Android o Gmail, ma esplodono quando vengono aperte in Outlook. Che frustrazione investire considerevoli energie nella creazione di una straordinaria campagna e-mail, solo per essere inondati di messaggi come "link non funzionanti" e "immagini non visibili" invece di una casella di posta piena di ordini!
Installato su milioni di dispositivi in tutto il mondo, il client di posta elettronica di Microsoft è stato una spina nel fianco di esperti di marketing e designer per più di due decenni e la sua controparte contemporanea Windows Mail non è molto migliore. Entrambi eseguono il rendering di HTML utilizzando Microsoft Word (sebbene alcune versioni precedenti di Outlook utilizzino Internet Explorer) ed entrambi ignorano le convenzioni di codice che funzionano perfettamente in altri client di posta elettronica.
Siamo stati lì, abbiamo imparato a domare la bestia che è Outlook e siamo qui per aiutarti. Di seguito sono elencati alcuni dei problemi più comuni con Outlook e come risolverli.
NOTA: questo articolo è rivolto a programmatori di livello intermedio o avanzato che possono scrivere e leggere HTML senza un'interfaccia grafica. Se non sei un esperto di programmazione e non vuoi pagarne uno, puoi seguire la strada più facile con una suite di strumenti di VerticalResponse. Oltre al nostro famoso generatore di e-mail, offriamo anche il kit di test e-mail, che ti mostra esattamente come appariranno le tue e-mail in quasi 60 diverse app, browser e dispositivi prima di premere "invia". In questo modo sai che le tue email verranno visualizzate perfettamente su tutte le piattaforme e tutti i dispositivi, incluso Outlook. Puoi anche utilizzare il nostro strumento di reporting avanzato per ottenere informazioni dettagliate sul comportamento dei clienti, inclusi i dispositivi e i browser utilizzati, in modo da poter essere sicuri di progettare e-mail che vengono visualizzate correttamente su tali piattaforme.

Problemi comuni di Outlook risolti
Ecco come risolvere alcuni dei problemi di rendering della posta elettronica più comuni in Outlook.
Le immagini di sfondo non vengono visualizzate
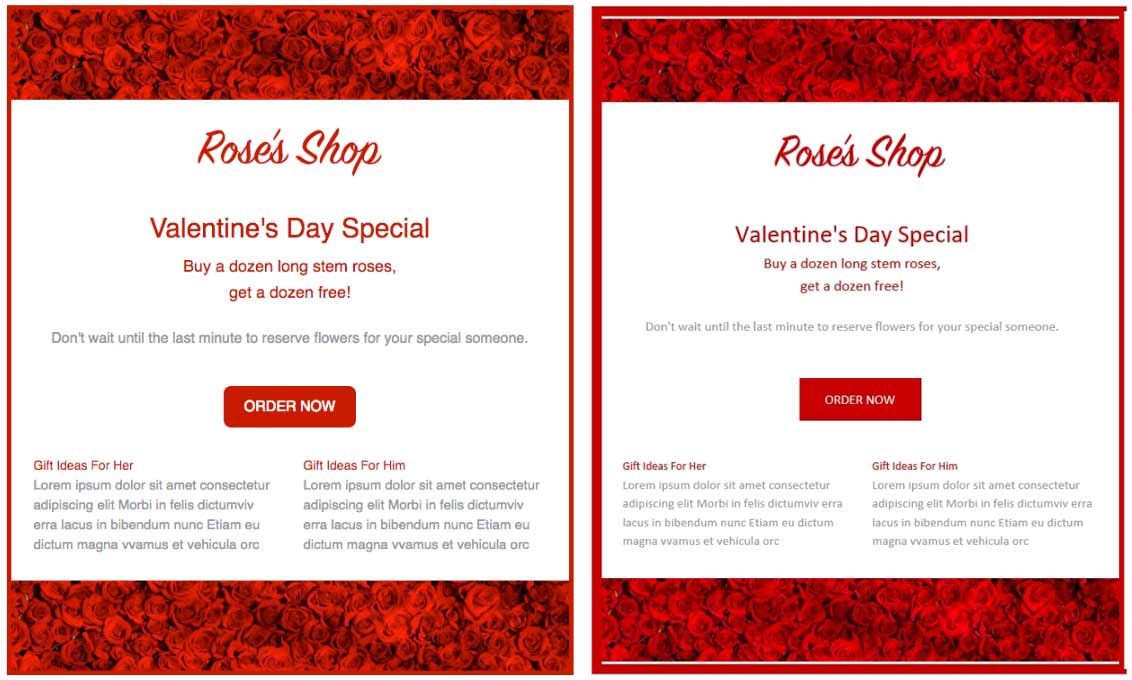
Outlook non visualizzerà le immagini di sfondo applicate con l'HTML tradizionale. Se utilizzi un'immagine di sfondo ripetuta, mantienila monocromatica e applica un colore di sfondo come backup. In alternativa, puoi usare Vector Markup Language (VML) per forzare la visualizzazione delle immagini di sfondo in Outlook.

I collegamenti vengono visualizzati con i colori sbagliati
Outlook rende automaticamente tutti i collegamenti blu (o viola, se sono stati cliccati), il che potrebbe entrare in conflitto con il design dell'e-mail previsto. Risolvi questo problema definendo il colore del carattere del collegamento in linea.
Le immagini non vengono visualizzate correttamente
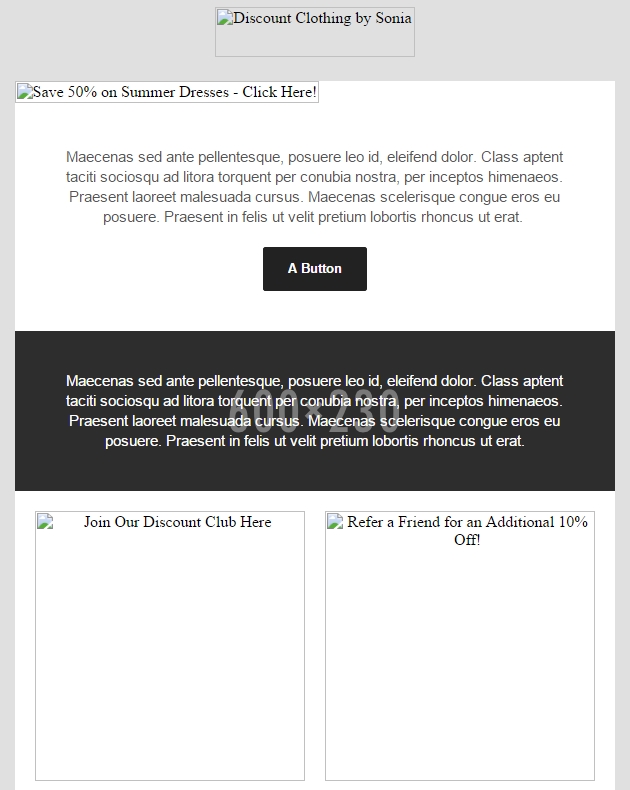
Non puoi controllare se un destinatario blocca o consente automaticamente le immagini e-mail, ma puoi assicurarti che le tue immagini siano il più efficaci possibile, anche se non vengono visualizzate. Assicurati di aggiungere un testo alternativo descrittivo a tutte le immagini. Il testo alternativo esegue il rendering anche se le immagini non lo fanno e dice alle persone di cosa trattano le tue immagini. Può fungere da inviti all'azione che motivano i clic e creano persino un desiderio che influenza i destinatari a consentire le tue immagini.
Dovresti anche tenere conto dei display retina utilizzando immagini il doppio delle dimensioni previste. Ciò contribuirà a evitare problemi di ridimensionamento che possono far apparire sgranate le immagini.

Vengono visualizzati i caratteri sbagliati
Outlook visualizzerà solo i caratteri installati sul computer di un utente, quindi è meglio attenersi a caratteri universali come Arial, Times, Helvetica, Verdana e Trebuchet. Se desideri utilizzare caratteri univoci, assicurati di specificare un carattere di riserva che funzioni ancora con il tuo design.
I collegamenti non funzionano o non vengono visualizzati correttamente
Quando crei collegamenti, assicurati di utilizzare l'URL completo, inclusi http:// o https://, per assicurarti che funzionino e vengano visualizzati correttamente in Outlook.
Le GIF animate non funzionano
Le GIF animate si bloccano sul primo fotogramma in Outlook. Sfortunatamente, non c'è molto che puoi fare al riguardo, quindi se il tuo pubblico è composto da utenti di Outlook è meglio evitare di usarli. Nota che le versioni moderne di Windows Mail supportano le GIF animate.
I CSS non vengono visualizzati correttamente
Come molti client di posta elettronica, Outlook fatica a eseguire il rendering del codice CSS all'interno del tag <head>. Risolvi il problema applicando uno stile in linea ai tuoi elementi HTML.
I pulsanti con angoli arrotondati non verranno visualizzati correttamente
I CSS possono essere utilizzati per visualizzare pulsanti con angoli arrotondati tramite la proprietà border-radius; Outlook tuttavia non riconosce questa proprietà e visualizzerà i pulsanti arrotondati come pulsanti quadrati. Sfortunatamente, questa è una limitazione senza una soluzione attuale.


Problemi di riempimento della tabella
Padding-top verrà applicato a tutti i tag <td> in una riga, anche se aggiungi il padding solo a un <td>. La soluzione più semplice consiste nell'evitare di utilizzare il riempimento superiore su una riga e aggiungere invece margini agli elementi contenuti nelle celle della tabella per controllare la spaziatura. Assicurati di scrivere la scorciatoia del margine (margine: 0 0 0 0) anziché quella lunga (margine superiore: 0px); in caso contrario, rischi di incontrare altri bug. Un'altra soluzione meno elegante consiste nell'aggiungere una tabella nidificata a una cella, quindi aggiungere il padding-top a quello.
Il bug di 1.800 pixel
Le email lunghe come le newsletter possono arrivare a una lunghezza di circa 1.800 pixel. Questo è un errore o un bug di Outlook che deriva direttamente dal suo utilizzo di Microsoft Word come motore di rendering HTML: le email lunghe vengono trattate come documenti Word multipagina e Outlook sta tentando di aggiungere un'interruzione di pagina. La soluzione? Mantieni le tue e-mail con una lunghezza inferiore a 1.800 pixel.
Il layout è fuori di testa
Se hai creato la tua e-mail utilizzando div con proprietà CSS come float e position, probabilmente scoprirai che il tuo layout è completamente disattivato in Outlook. Questo perché Outlook non riconosce tali proprietà, quindi è meglio utilizzare le tabelle per comporre il layout.
Bug della cella della tabella
Per le celle della tabella con immagini inferiori a 12px, assicurati di applicare l'altezza o affronta l'ira di Outlook. Dovresti comunque specificare l'altezza della tabella.
I tratti della tabella non vengono visualizzati correttamente
Se aggiungi un tratto a una tabella che contiene altri elementi, Outlook può aggiungere spazio/padding aggiuntivo. Se possibile, evita di usare i tratti.
Differenze di altezza della linea
Outlook può avere problemi con l'altezza della riga, soprattutto se specifichi l'altezza della riga utilizzando un numero come 1,3 o se imposti un'altezza della riga inferiore a uno, nel qual caso Outlook ritaglierà la tua tipografia in modi strani. Fare riferimento a questa guida per evitare problemi di altezza della linea.
Come progettare e-mail per tutte le piattaforme
La risoluzione dei problemi di Outlook può essere un mal di testa anche per i programmatori esperti. Non solo devi affrontare i problemi di Outlook, ma devi anche assicurarti che le modifiche apportate non influiscano negativamente sul modo in cui le tue e-mail vengono visualizzate in altri client di posta elettronica popolari come Gmail, Apple Mail e Yahoo.
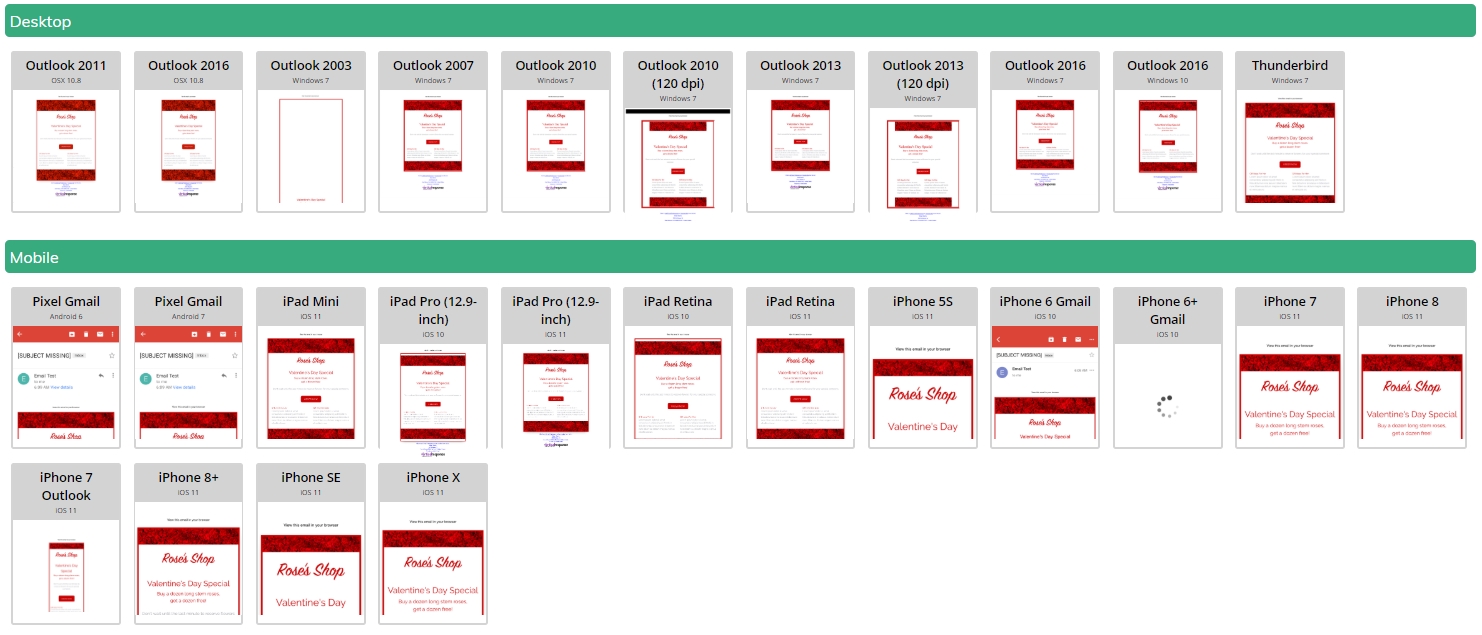
La buona notizia è che puoi evitare il mal di testa e progettare rapidamente e-mail che funzionano su tutte le piattaforme con il kit di test e-mail. Crea semplicemente una nuova e-mail nel generatore di e-mail di risposta verticale e fai clic su "Esegui test" per verificare quanto segue per quasi 60 diverse piattaforme di posta elettronica:
- Anteprime della posta in arrivo
- Anteprime della riga dell'oggetto
- Collegamenti
Se scopri un problema, puoi apportare una modifica senza mai uscire dall'editor di posta elettronica e inviare e-mail con sicurezza sapendo che verranno visualizzate perfettamente su tutte le piattaforme e tutti i dispositivi.

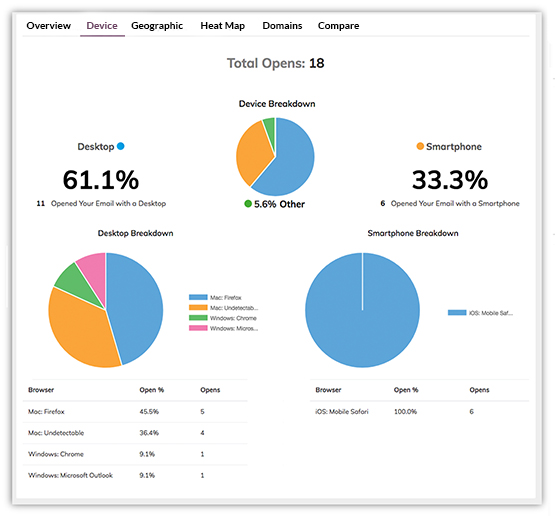
Puoi anche risparmiare tempo con gli strumenti di reportistica avanzata di VerticalResponse, che ti mostrano quali browser e dispositivi client utilizzano i tuoi clienti in modo da assicurarti che le tue e-mail vengano visualizzate perfettamente su quelle piattaforme.
Con strumenti come questi, quello che una volta era un aspetto estremamente frustrante dell'email marketing è diventato semplice e veloce. Se non vuoi avere problemi con test noiosi e saltare avanti e indietro tra il tuo editor HTML e vari client di posta elettronica, puoi risparmiare tempo, denaro e mal di testa creando e testando le tue e-mail con VerticalResponse.
Crea, invia e monitora e-mail che stanno benissimo su qualsiasi dispositivo
 INIZIA LA TUA PROVA GRATUITA
INIZIA LA TUA PROVA GRATUITANota del redattore: questa guida è stata originariamente pubblicata nel 2012 ed è stata aggiornata e rivista per accuratezza e pertinenza.
