Kit di modelli mensili n. 11: il kit di modelli per il sito web del ristorante
Pubblicato: 2020-06-17Il design del sito web è ispirato alla cultura giapponese, in particolare al loro stile elegante e sofisticato. Questi modelli di siti Web per ristoranti si rivolgono a ristoranti e attività online che desiderano costruire la propria presenza online con un sito Web moderno e raffinato. La semplicità e l'immediatezza della struttura e del layout del modello è versatile nella sua essenza, consentendo a qualsiasi tipo di azienda di utilizzarlo e adattarlo alle proprie esigenze specifiche.
Abbiamo scelto un design pulito con uno sfondo minimalista che accentua il colore intenso e la chiarezza delle immagini posizionate in tutto il modello. Con ciò, abbiamo abbracciato il mondo dell'arte culinaria, mostrando fotografie altamente dettagliate dei piatti serviti al ristorante. In questo post, esploreremo le scelte di design e il pensiero progettuale che abbiamo utilizzato durante la creazione del modello, come l'approccio fotografico, come abbiamo progettato la combinazione di colori e il layout del sito Web per completare le immagini e altro ancora.
Homepage: Impostazione del tono

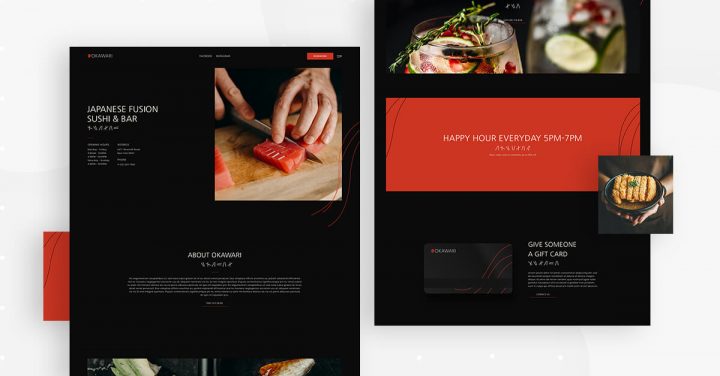
La homepage del modello crea un'atmosfera di serenità, intimità e minimalismo sofisticato, tutto grazie alla sua combinazione di colori. Abbiamo scelto un colore scuro come il nero per rappresentare la tradizionale tavolozza di colori giapponese dei colori scuri, così come il bianco e le sfumature del rosso. L'obiettivo del design generale è creare la stessa atmosfera dei clienti quando entrano in un ristorante giapponese, con arredi e decorazioni sobri ma moderni.
Uno degli elementi di design più unici e utilizzabili nella home page (e nell'intestazione) è il menu dell'hamburger, e questa è in realtà una delle nostre cose preferite di questo modello. Abbiamo usato una piccola icona delle bacchette per rappresentare l'hamburger, cosa che siamo riusciti a fare caricando un file SVG. Noterai anche che quando fai clic sulle bacchette orizzontali, il pop-up si apre e la sua icona di uscita è anche un'illustrazione delle bacchette, ma posizionata come una X. Le immagini delle bacchette sono uno dei numerosi usi dei disegni a forma di linea in tutto il sitoweb.
La particolarità dello schema di design utilizzato qui è che l'intera tavolozza dei colori del modello si basa sui dettagli dell'immagine dell'eroe della homepage: una fetta di salmone crudo rosso-arancio intenso. Questa esatta tonalità di rosso viene utilizzata per il pulsante "Prenotazioni" e nel logo di Okawari nell'angolo in alto a sinistra.
Noterai anche che la grafica rossa del logo è attraversata da linee sottili e sottili, che hanno lo scopo di rispecchiare le linee tagliate attraverso il pezzo di salmone nell'immagine. Abbiamo portato questo concetto di design a un livello superiore, che noterete in tutto il sito Web, dove abbiamo posizionato linee verticali curve rosse che scendono lungo la pagina, che indicano anche che c'è più contenuto una volta che si scorre sotto la piega.
Nel complesso, dato che lo schema di colori che abbiamo usato è costruito attorno al colore rosso-arancio del salmone, la nostra tavolozza di colori finita è una raccolta analoga di rosso-arancio, nero, bianco e un colore bianco sporco noto come "Primavera Legna." Ci piace l'atmosfera invitante e sobria creata da questa tavolozza, che è un buon modo per esprimere l'ospitalità del ristorante e l'atmosfera invitante per le persone che cercano un pasto delizioso.
Quando scegli di inserire il modello di homepage nel tuo sito web, tieni presente che questo modello è una "Pagina", che scarichi da:
Editor > popup Apri libreria > scheda Pagine > scorri la pagina e trovala o cerca "Ristorante giapponese".
Intestazione e piè di pagina: la bellezza del contrasto

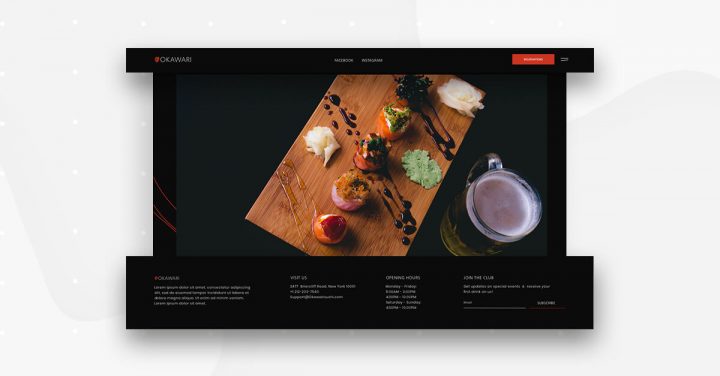
Simile a quanto discusso sulla homepage, la combinazione di colori che troverai nell'intestazione e nel piè di pagina crea un delicato contrasto, soprattutto tra il rosso e il nero, che è una chiara rappresentazione dell'atmosfera del ristorante: combinare la cucina tradizionale con un ristorante moderno e alla moda.
In termini di usabilità, questo contrasto aiuta i visitatori del sito a notare l'attraente pulsante "Prenotazioni" che spicca in modo audace nell'intestazione. In definitiva, uno degli obiettivi principali del sito Web è incoraggiare i visitatori a effettuare prenotazioni e un pulsante di invito all'azione luminoso e invitante è un ottimo modo per farlo accadere.
In effetti, la visibilità è uno dei fattori più importanti quando si progetta il pulsante di invito all'azione. Il tuo pulsante che si distingue tra lo sfondo e l'ambiente circostante è fondamentale per il suo successo.
Il design minimalista del piè di pagina è caratterizzato dalla scelta del carattere unico per il testo in ciascuna delle quattro colonne: Poppins, un carattere sans-serif sottile e arrotondato. Nel modello, in realtà abbiamo scelto due diversi tipi di carattere, entrambi sans-serif: Poppins e Nanum Gothic. Entrambi sono caratteri sottili, leggeri e minimalisti, mentre Nanum Gothic è leggermente meno arrotondato e più dritto e lineare. Questo stile corrisponde bene alle immagini ricorrenti delle linee sottili in tutto il modello.
Quando scegli di inserire i modelli di intestazione e piè di pagina nel tuo sito, puoi farlo procedendo come segue:
Intestazione:
Pannello sinistro di WP> Modelli> Generatore di temi> Aggiungi nuovo> Scegli "Intestazione"> Popup libreria> scorri la pagina e trovalo o cerca "Ristorante giapponese"
Piè di pagina:
Pannello sinistro di WP > Modelli > Generatore di temi > Aggiungi nuovo > Scegli "Piè di pagina" > Popup libreria > scorri la pagina e trovalo o cerca "Ristorante giapponese"
Menu e bar dello chef: iniziare il pasto

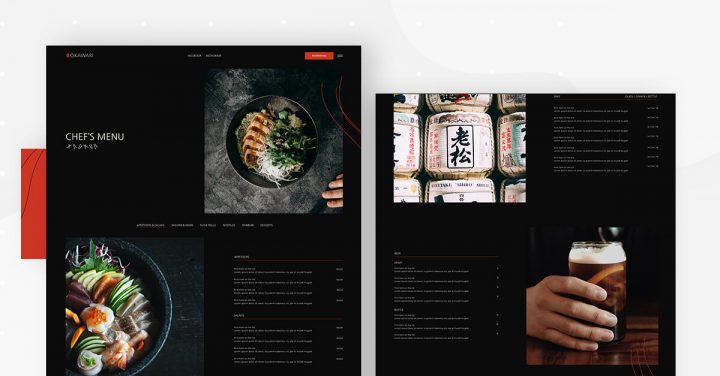
Le pagine del menu e del bar dello chef accentuano i colori, le consistenze e l'unicità degli ingredienti utilizzati nelle autentiche creazioni di cibo giapponese di Okawari. Rispettando il layout della griglia spezzata, lo sfondo nero dietro la dettagliata e ricca fotografia di cibi e bevande offre al visitatore un tipo di esperienza "così reale che puoi toccarlo".
Scorrendo verso il basso, la sezione Antipasti e Insalate è composta da due larghe colonne, con un widget immagine accanto al widget Listino sui rispettivi lati. Poiché l'immagine della sezione ha una dimensione grande di 514×795 px, i dettagli di ogni ingrediente prendono davvero vita, dalla consistenza del salmone alla precisione delle fette di cetriolo, al rock candy gelido e croccante.
Coloro che esplorano il menu e considerano la prenotazione di un tavolo al ristorante ottengono un astuto esempio visivo del tipo di cibo e bevande che apprezzeranno.
Questo vivido stile di immagini è vero per ogni immagine sulla pagina e, proprio come abbiamo visto sulla home page, il testo bianco leggero che descrive ogni voce di menu è una tattica di design efficace per migliorare la bellezza della fotografia di cibo del menu.
Entrambe le pagine Menu dello chef e Bar sono modelli di pagina. È possibile inserirli effettuando le seguenti operazioni:
Editor > popup Apri libreria > scheda Pagine > scorri la pagina e trovala o cerca "Ristorante giapponese".
Galleria: mostra il tuo lavoro

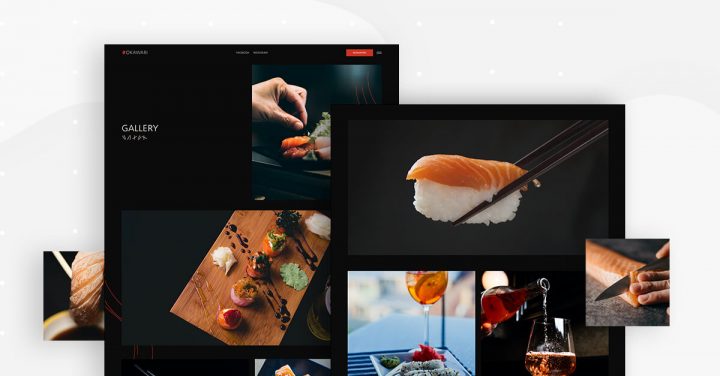
La pagina Galleria in questo kit di modelli porta la bellezza dell'arte culinaria a un livello superiore. Massimizza anche il potenziale di ciò che il widget Galleria ha da offrire. Mantenendo il layout della griglia spezzata, la pagina della galleria mescola un po' le cose aggiungendo immagini a larghezza intera, alternando un layout a due colonne e uno a una colonna mentre scorri verso il basso.
Un'altra tecnica che abbiamo usato per ogni immagine nella pagina Galleria è il caricamento lento, che tra l'altro è una delle nostre tattiche di design preferite qui su Elementor. Il caricamento lento non solo ottimizza il tempo di caricamento della pagina e le prestazioni complessive del tuo sito, ma mantiene anche l'utente coinvolto mentre scorre lo schermo. Fondamentalmente, il caricamento lento significa che il contenuto dell'immagine non viene caricato al momento del caricamento della pagina, ma solo quando il visitatore del sito Web è passato alla sezione dello schermo di quel contenuto.
Ciò accelera il processo di caricamento della pagina e stimola il coinvolgimento dell'utente perché le immagini appaiono attivamente sullo schermo mentre scorre verso il basso, creando un'interazione visiva dinamica.
Le immagini colorate vengono utilizzate ancora una volta nella fotografia di ogni piatto, il vivace tema del "mangiare colorato" presente in ogni angolo. È un'esperienza totalizzante, al punto da poter immaginare com'è addentare ogni rotolo di sushi o nigiri.
La pagina Galleria è un modello di pagina. È possibile inserirli effettuando le seguenti operazioni:
Editor > popup Apri libreria > scheda Pagine > scorri la pagina e trovala o cerca "Ristorante giapponese".
Scopri come creare un sito Web di un ristorante con Elementor
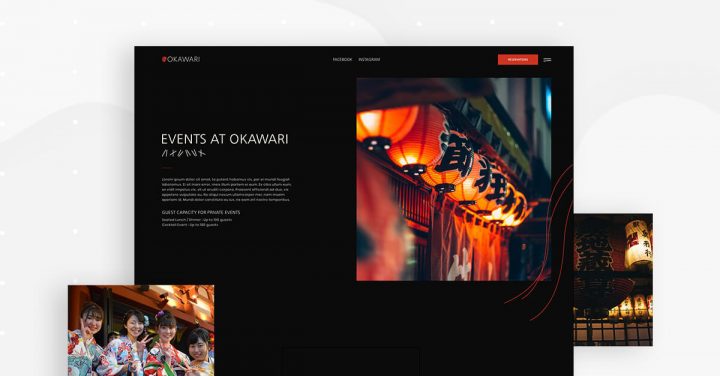
Eventi: ospitalità radiante

La pagina Eventi utilizza un atteggiamento "al primo posto" mostrando immagini dettagliate e nitide di donne giapponesi vestite con abiti autentici. Le loro espressioni felici creano un'atmosfera accogliente e allegra, proprio come qualsiasi ospite di un ristorante o di un evento vorrebbe sentirsi quando entra nell'ingresso di un ristorante o in una sala per eventi.
Mostrare le lanterne e l'arredamento tematico del ristorante trasmette anche il messaggio che partecipare a un evento o una festa a Okawari è un'esperienza di celebrazione davvero tradizionale giapponese, con uno schema di illuminazione amichevole che entusiasma gli utenti all'idea di attraversare la porta.
Come in tutte le altre pagine, abbiamo utilizzato le immagini delle bacchette come divisori tra i diversi corpi di testo e il tema delle linee rosse che corrisponde sia alla combinazione di colori del salmone che all'aspetto generale del sito web.
La pagina Eventi è un modello di pagina. È possibile inserirli effettuando le seguenti operazioni:
Editor > popup Apri libreria > scheda Pagine > scorri la pagina e trovala o cerca "Ristorante giapponese".
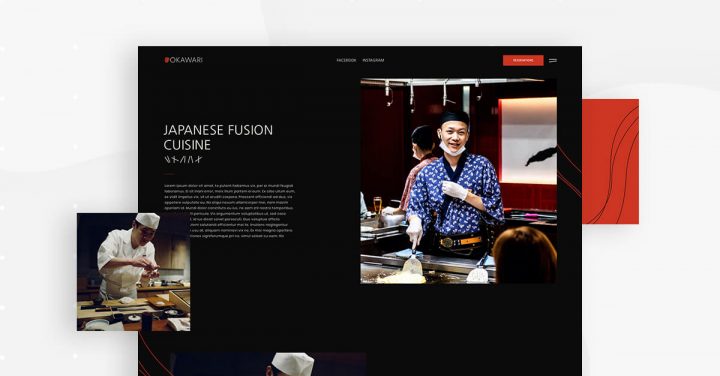
Informazioni su: La gente di Okawari

La pagina Informazioni porta ulteriormente il concetto di design dei contenuti "incentrato sulle persone". La prima immagine dello chef di sushi che guarda negli occhi il visitatore del sito web mentre è nel bel mezzo del suo mestiere, aggiunge una connessione personale alla pagina Chi siamo. Senza visitare il ristorante fisico, i potenziali clienti ottengono un senso autentico e tangibile di chi interagiranno con il ristorante.
Più in basso, la vista intima dell'Executive Chef di Okawari che lavora la sua esperienza nel palmo delle sue mani trasmette un tipo di esperienza "dietro le quinte" per il visitatore del sito web. Tutto il suo spazio di lavoro in cucina è visibile, ritraendo un'atmosfera professionale prestigiosa ma umile.
Posizionare l'iconico design della linea rossa sull'immagine collega il lavoro dell'Executive Chef e il contributo al marchio del ristorante e all'esperienza complessiva del sito web.
La pagina Informazioni è un modello di pagina. È possibile inserirli effettuando le seguenti operazioni:
Editor > popup Apri libreria > scheda Pagine > scorri la pagina e trovala o cerca "Ristorante giapponese".
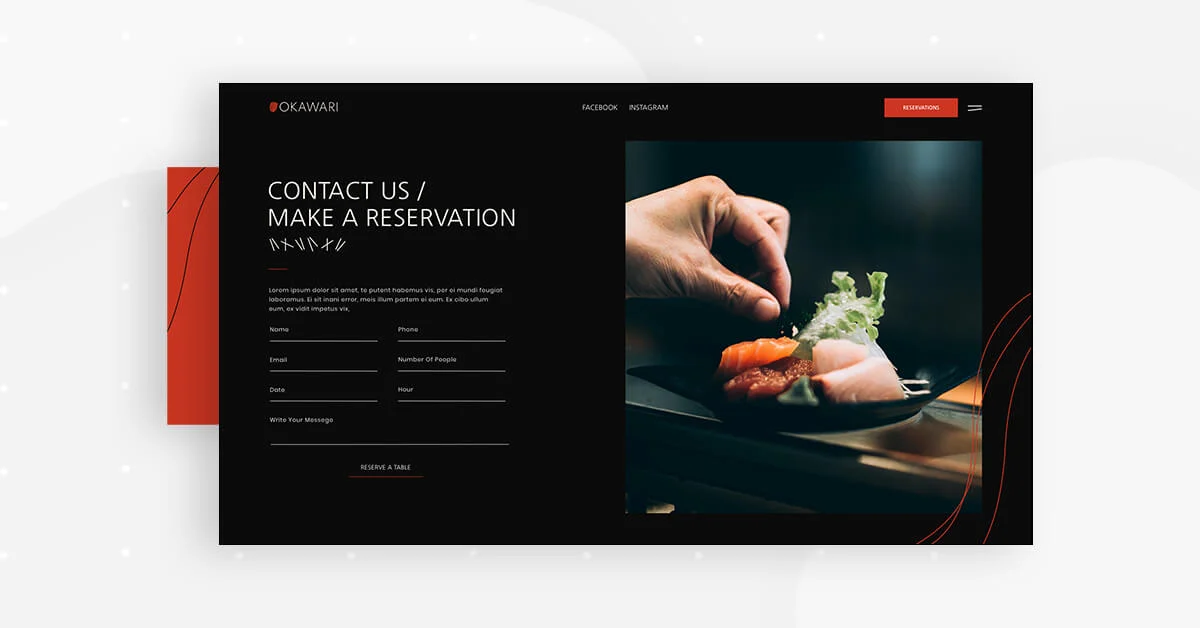
Prenotazioni: mettersi in contatto

La pagina Prenotazioni utilizza il generatore di moduli per creare un modulo semplice e intuitivo. La scelta della fotografia accanto al modulo ha un significato aggiunto poiché la mano aggiunge un "tocco umano" al design della pagina. L'implicazione sottostante qui è che il visitatore del sito web sta avviando un contatto umano con il ristorante e si avvicina di un passo all'assaggio del suo delizioso cibo. Questo è solo l'inizio di una relazione positiva.
Un altro widget che abbiamo utilizzato nella pagina Prenotazioni è il widget di Google Maps. I clienti cercheranno sicuramente come raggiungere il tuo ristorante e non c'è niente di più facile da navigare del buon vecchio Google Maps. E allo stesso modo in cui rendi più facile per i clienti trovarti, anche tu troverai facile aggiungere il widget di Google Maps al tuo sito. Dopo aver inserito la posizione che si desidera visualizzare, si ha il pieno controllo su quanto viene ingrandita la mappa quando i visitatori la vedono per la prima volta, di che dimensioni è e si ha la completa libertà di modellare la mappa come meglio crede.
La pagina Prenotazioni è un modello di pagina. Puoi inserirli facendo quanto segue:
Editor > popup Apri libreria > scheda Pagine > scorri la pagina e trovala o cerca "Ristorante giapponese".
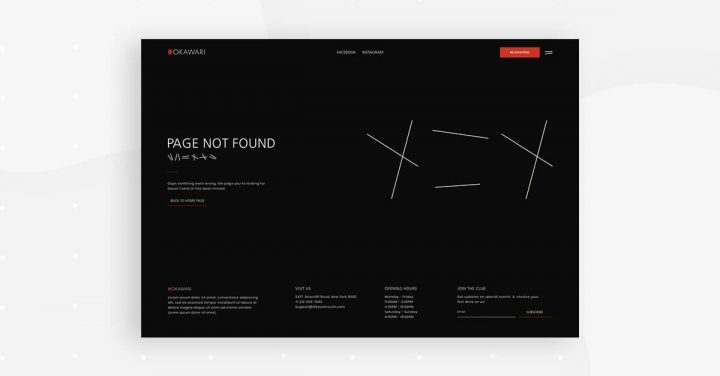
404: Tornare in carreggiata

La pagina 404 utilizza la bellezza del design in bianco e nero per enfatizzare solo poche parole brevi. Less is more in questo caso, in quanto la nostra attenzione è immediatamente diretta verso il messaggio 404, nonostante le sue piccole dimensioni del carattere e la breve lunghezza della frase.
La nostra priorità principale quando un utente finisce sulla nostra pagina 404 è di reindirizzarlo al sito il prima possibile ed eliminare ogni possibile distrazione o navigazione confusa. Pertanto, utilizzare un messaggio breve e minimalista e uno schema visivo è il modo migliore per facilitarlo.
La pagina 404 è un modello 404. È possibile inserirli effettuando le seguenti operazioni:
Pannello sinistro di WP > Modelli > Generatore di temi > Aggiungi nuovo > Scegli "Pagina singola - 404" > Popup libreria > scorri la pagina e trovala o cerca "Ristorante giapponese".

Menu di navigazione e pop-up Happy Hour: una chiara linea d'azione

Il menu di navigazione a comparsa è un'estensione dell'elegante combinazione di colori rosso-arancio del modello. Il contrasto tra lo sfondo rosso e nero è qui armonioso e la colorazione rosso intenso fa risaltare il testo delle voci di menu delicato e leggero ed essere completamente visibile nonostante la loro sottigliezza e le dimensioni modeste.
Il popup Happy Hour segue lo stesso schema di colori e lo stesso stile del popup del menu di navigazione, ma riorganizza il contenuto in forma verticale. Quello su cui ci siamo concentrati qui è la precisa gerarchia delle informazioni, dato che stiamo presentando un'offerta di sconto che potrebbe incoraggiare gli utenti a venire a provare il ristorante anche prima di quanto originariamente previsto.
Infine, lo sfondo rosso-arancio è un astuto riflesso di ciò che rappresenta un happy hour: un'esperienza rinfrescante ed energica che ha lo scopo di sollevare il morale. Non c'è dubbio che un'ora di sushi e cocktail andrà bene.
La pagina Prenotazioni è un modello di pagina. È possibile inserirli effettuando le seguenti operazioni:
Pannello sinistro di WP > Modelli > Popup > Aggiungi nuovo > Scegli "popup" > Popup libreria > scorri la pagina e trovala o cerca "Ristorante giapponese".
È tutta una questione di presentazione
I buongustai come noi sanno quanto sia importante che il tuo cibo sia buono quanto il suo sapore. Lo stesso vale per il sito web del tuo ristorante. Una volta creato un sito Web che presenta i tuoi piatti d'autore e la tua attività nel suo insieme in un formato online invitante e visivamente piacevole, i tuoi futuri ospiti del ristorante saranno desiderosi di bere e cenare con te.
Per vedere il kit completo di modelli per ristoranti giapponesi, dai un'occhiata a questa demo.
Se hai Elementor Pro, tutto ciò che devi fare per goderti questo kit all'avanguardia è entrare in Elementor, aprire la libreria dei modelli e cercare "Ristorante giapponese".
Ecco una breve gif che mostra come cercare il kit:
Quali modelli vorresti vedere dopo? Fateci sapere nei commenti qui sotto.
