Recensione JetMenu (2021) | Come creare un mega menu nel sito WordPress?
Pubblicato: 2019-11-17JetMenu è un plugin che ti aiuta nella creazione e nello stile di mega menu. Con esso, puoi creare e personalizzare il contenuto e l'aspetto del menu, aggiungere badge e icone e modificare gli sfondi delle voci di menu. In questa recensione di JetMenu, mostrerò come è facile da usare il plug-in JetMenu e la sua interfaccia intuitiva.
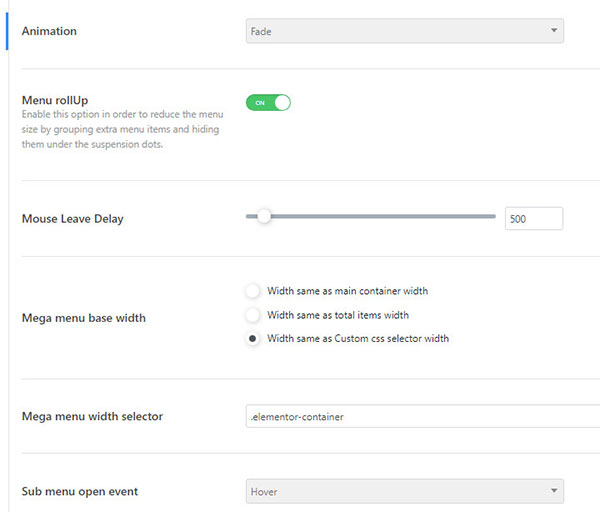
JetMenu ti consente di dare uno stile alle voci di menu utilizzando vari caratteri e colori. Ha più impostazioni per alterare e modificare cose come le ombre delle voci di menu e la personalizzazione delle modalità attive e di recupero, ecc.
Il plug-in JetMenu funziona in tandem con il generatore di pagine Elementor (vedi le differenze tra Elementor free ed Elementor pro), rendendo possibile aggiungere elementi al menu tramite la funzionalità di trascinamento della selezione . Il plug-in JetMenu condivide alcune delle stesse caratteristiche di Elementor e JetElements, inclusa la modalità Menu personalizzato di Elementor. Ciò ti consente di aggiungere un menu a qualsiasi layout di pagina che ti piace.
JetPlugin
JetMenu fa parte del toolkit Crocoblock all-in-one. Per maggiori informazioni controlla la mia recensione Crocoblock e la libreria popup interattiva Crocoblock e gli elementi dinamici.
Puoi acquistare il plug-in JetMenu separatamente o in bundle con altri plug-in Jet. La suite JetPlugin viene fornita con una serie di plugin che possono essere utilizzati in tandem con Elementor:
- JetElements : contiene più di 40 widget progettati per soddisfare tutte le tue esigenze di WordPress.
- JetMenu : consente di personalizzare e modellare le voci di menu, nonché di aggiungere ulteriori voci di mega menu.
- JetTabs : personalizza il layout delle schede in base alle tue preferenze, sia verticalmente che orizzontalmente.
- JetBlog : un widget che consente di visualizzare i post del blog in una varietà di stili.
- JetReviews : fornisce strumenti per creare barre di valutazione accattivanti e sezioni di recensioni accattivanti.
- JetWooBuilder : funziona in tandem con i widget WooCommerce per creare modelli di pagine prodotto unici e accattivanti.
- JetTricks : fornisce opzioni di effetti visivi extra per i contenuti di WordPress.
- JetThemeCore : fornisce blocchi di contenuto e widget predefiniti per creare pagine Web più attraenti ed eleganti.
- JetBlocks : ti consente di personalizzare o aggiungere il tuo logo, modificare login, moduli di ricerca, hamburger e menu di navigazione, tra le altre cose.
- JetEngine : un potente plugin per la modifica e l'implementazione di contenuti dinamici
- JetPop-up : fornisce strumenti per creare una serie di popup con funzionalità di trascinamento della selezione, oltre a personalizzare il posizionamento e trigger di eventi per i tuoi popup.
- JetSmartFilters : fornisce filtri Ajax intuitivi per la creazione di termini, post e prodotti WooCommerce personalizzati.
- JetProductGallery : fornisce tutto per evidenziare le immagini e i video dei tuoi prodotti come ancore, gallerie o slider.
- JetSearch : per aggiungere una casella di ricerca a Elementor per ricerche rapide.
- JetCompareWishList : ti dà la possibilità di aggiungere confronti di articoli e liste dei desideri al tuo sito.
- JetStyleManager : regola e controlla le impostazioni dello stile del widget in Elementor, crea e applica skin per widget e migliora le prestazioni del tuo sito.
- JetBooking : implementa la funzionalità di prenotazione sul tuo sito utilizzando Elementor e il plug-in JetBooking.
Puoi acquistare i plug-in Jet da CodeCanyon (sembra che tu non possa più acquistare da CodeCanyon), dal sito Web Template Monster e dal sito Web Crocoblock. Vengono anche forniti in bundle con alcuni temi.
I prezzi di Template Monster e Crocoblock per JetPlugin sono gli stessi ($ 15 ciascuno se acquistati separatamente, ma JetMenu costa $ 17), mentre su CodeCanyon sono leggermente più costosi ($ 22 ciascuno).
Crocoblock ti dà la possibilità di acquistare tutti i JetPlugin in bundle (controlla la recensione di JetPlugins). Ci sono diversi piani sul sito Crocoblock e tutti i JetPlugin non sono inclusi in tutti i piani.

Sfortunatamente, Template Monster non ti consente di acquistare JetPlugin in bundle. Devi acquistarli singolarmente. Ma puoi ottenerli tutti come parte del servizio ONE by Template Monster. Per ulteriori informazioni, controlla la recensione di One by Template Monster.
Recensione JetMenu
Se stai creando un sito Web WordPress utilizzando Elementor e desideri aggiungere un mega menu, JetMenu è il plug-in perfetto per te.
JetMenu è un addon premium intuitivo, altamente personalizzabile per Elementor. Con esso, puoi cambiare colori, colori di sfondo, caratteri, applicare ombre, aggiungere icone e badge e molto altro!

Puoi creare un mega menu semplicemente trascinando e rilasciando i widget Elementor al suo interno, proprio come fai quando crei pagine normali. Ciò significa che puoi creare mega menu per soddisfare le tue preferenze, incluso il numero di colonne, sezioni e, naturalmente, tutti i widget che preferisci.
Funzioni JetMenu
Facile da usare : con JetMenu, non devi più preoccuparti di imparare l'HTML o di programmare per creare menu attraenti. JetMenu ti offre questa capacità senza il gergo tecnico. La funzionalità del plugin è perfettamente bilanciata con la sua semplicità.
Ricco contenuto : fornisce una vasta selezione di moduli di contenuto, appositamente progettati per aiutare la creazione di menu. Ti dà la libertà di creare accattivanti voci di menu, modificarle con elementi accattivanti e aggiungere una serie di contenuti multimediali.
Completamente reattivo: JetMenu è reattivo, il che significa che i tuoi menu appariranno perfetti quando vengono visualizzati su qualsiasi dispositivo, sia esso uno smartphone, un tablet o un laptop.

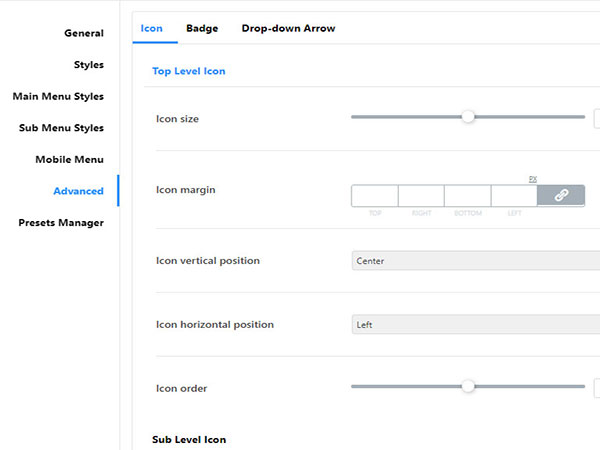
Badge squisiti : rendi i tuoi menu più accattivanti aggiungendo badge accattivanti. Designa le voci di menu come di tendenza, calde o nuove. Ciò aiuterà i tuoi visitatori a navigare facilmente nel tuo sito web e a renderlo più coinvolgente.

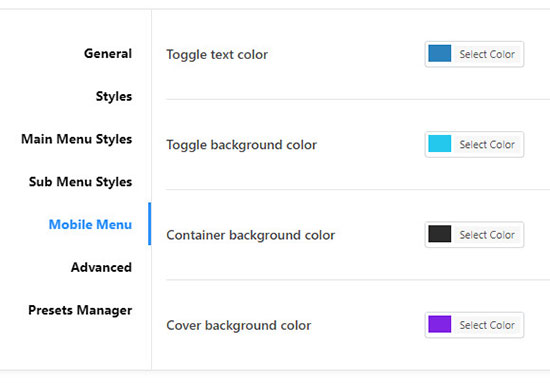
Diversi colori : vuoi far risaltare i tuoi menu dal resto? Usa la tavolozza dei colori integrata per selezionare colori esotici che elettrizzeranno i tuoi mega menu.
Sfondi personalizzabili : gli sfondi versatili di JetMenu ti consentono di sperimentare varie opzioni. Imposta la larghezza e gioca con i colori e altre opzioni fino a ottenere gli effetti sorprendenti che desideri.
Modulo Mega Menu : Prova quanto è facile aggiungere un modulo Mega Menu alle tue pagine web personalizzandole a tuo piacimento.

Opzioni di importazione/esportazione : è necessario ripristinare le impostazioni di menu predefinite? Oppure esportare le impostazioni di stile per utilizzarle altrove? Basta usare l'opzione Importa/Esporta.
Compatibile con i temi ThemeForest : il plug-in JetMenu è completamente compatibile con i temi ThemeForest come Avada (vedi confronto Avada vs X Theme vs Enfold), BeTheme e Enfold, quindi non devi preoccuparti se usi quei temi.
Compatibile con temi gratuiti : se stai utilizzando un tema gratuito (qual è la differenza tra un tema WordPress gratuito e un tema a pagamento) e intendi creare un mega menu, non preoccuparti. JetMenu è compatibile con la maggior parte dei temi gratuiti.
Personalizzabilità JetMenu
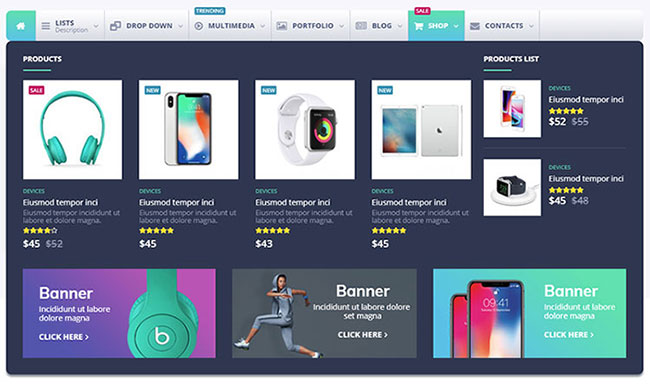
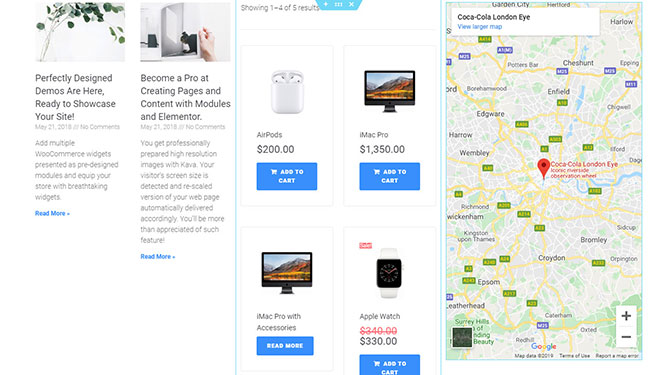
JetMenu è ideale per l'uso con i negozi. Ti consente di aggiungere i prodotti più venduti al tuo menu utilizzando i widget WooCommerce. È inoltre possibile gestire elementi multimediali, mappe e moduli di contatto avanzati.
Aggiungere gli ultimi feed al tuo menu non è mai stato così facile. Immagina di poter aggiungere diversi post di blog al tuo menu. Ciò rende più facile per i visitatori navigare nel tuo blog senza perdersi.

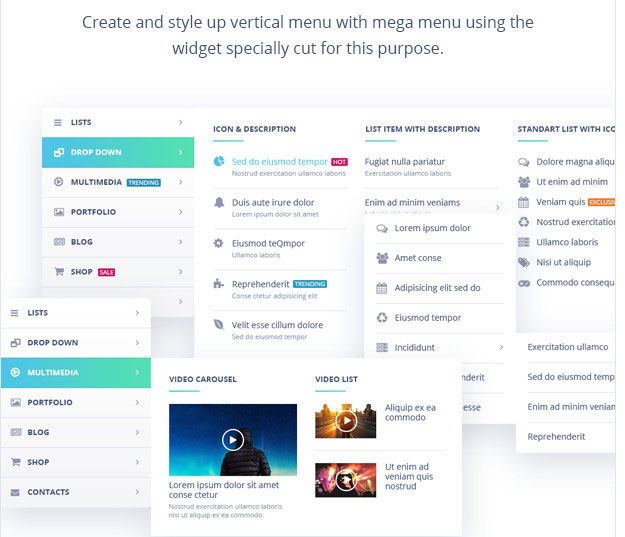
La personalizzazione di JetMenu ti offre un potenziale illimitato. Uno degli strumenti più semplici, ma efficaci, per la personalizzazione è l'orientamento allo spazio. Puoi organizzare i tuoi menu in classici blocchi verticali o dargli l'orientamento verticale più adatto ai dispositivi mobili.


Alterando i colori, le luci o la trasparenza, puoi suscitare sensazioni ed emozioni diverse manipolando l'acuità visiva. Larghezza, altezza, imbottitura, margini e variabili globali giocano un ruolo importante.
Ma per quanto riguarda la nidificazione? L'annidamento è disponibile con JetMenu. Puoi usarlo per incorporare un mega menu in un altro o inserire un'intera pagina con un mega menu in un altro menu. Questo potrebbe essere uno degli strumenti più innovativi disponibili in JetMenu e il più insolito.
Come creare un mega menu con il plugin JetMenu?
La navigazione amichevole è la forza di ogni sito web. Nel corso degli anni sono stati introdotti diversi stili, come il menu footer e il menu hamburger. Ma nessuno si è dimostrato più interessante del concetto di mega menu.
Creare un menu di questa complessità è un processo che richiede tempo, anche per i professionisti. Ma passare a Elementor apre una nuova serie di opportunità se utilizzato con altri plugin. Uno di questi plugin è JetMenu di Crocoblock.
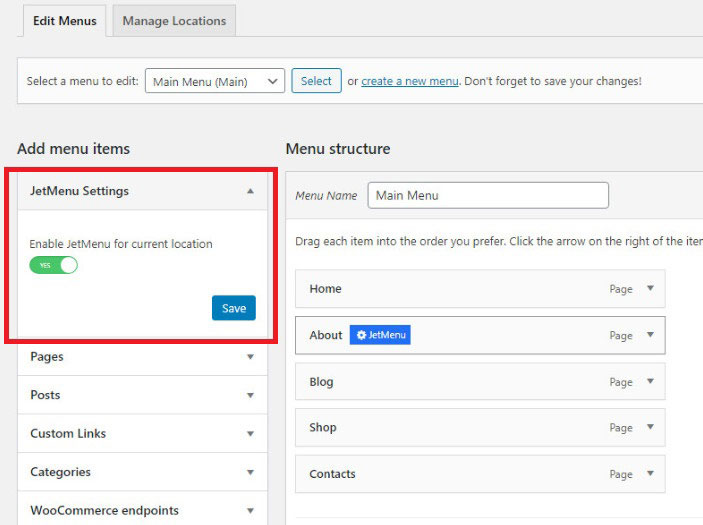
Per creare un mega menu utilizzando il plug-in Elementor e JetMenu, accedi alla dashboard di WordPress, vai su Aspetto > scheda Menu . Seleziona uno dei menu esistenti per la modifica o creane uno nuovo.
Ma prima, assicurati che JetMenu sia installato correttamente e funzioni sul tuo sito web. Se vedi il blocco Impostazioni JetMenu, allora saprai che è attivo. Attiva l'opzione Abilita JetMenu per la posizione corrente, quindi fai clic su Salva.

Scegli l'elemento che desideri aggiungere al mega menu. Passaci sopra con il mouse e fai clic sul pulsante di opzione blu JetMenu quando appare. Verrà visualizzato un elenco di altre opzioni.
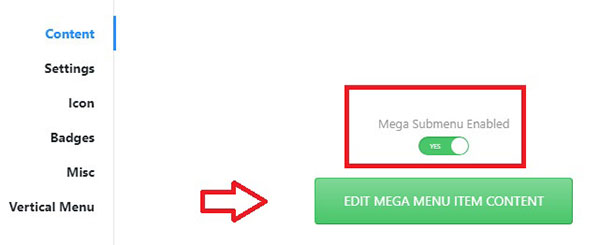
Imposta l'opzione Mega sottomenu abilitato su Sì. Quindi fare clic sull'opzione Modifica contenuto della voce di menu mega per procedere all'editor di Elementor.

Tieni presente che quando abiliti il mega menu per un elemento, gli altri sottoelementi non saranno più visibili automaticamente.
Crea un mega menu utilizzando qualsiasi widget. Intestazioni, cursori, portfolio, layout di post, video, sono tutti applicabili. Applica gli stili che si adattano alle tue preferenze. Al termine, fai clic sul pulsante Aggiorna e torna alla scheda Menu.

Puoi modificare qualsiasi menu allo stesso modo. Dopo che sono stati tutti personalizzati a tuo piacimento, fai clic sul pulsante Salva menu e apri una delle pagine del tuo sito in Elementor, dove verrà visualizzato il mega menu.
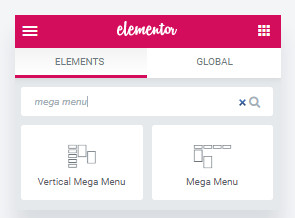
Quindi, dove ti trovi su una pagina in cui desideri aggiungere il mega menu, nel pannello Elementor, trova il widget Mega Menu verticale o Mega Menu e trascinalo nel punto in cui desideri che venga visualizzato sulla pagina.

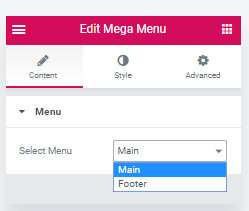
Quindi seleziona il mega menu creato dal blocco Contenuto e applica le impostazioni di stile preferite.

Al termine, fai clic sul pulsante Aggiorna e goditi l'efficacia del tuo nuovo mega menu sul tuo sito web.
Come creare un mega menu con diverse colonne usando JetMenu?
Passaggio 1: apri la dashboard di WordPress > Aspetto > Menu , quindi fai clic su crea un nuovo collegamento al menu nella parte superiore della pagina. Dai un nome al tuo menu e fai clic sul pulsante Crea menu. La pagina verrà quindi ricaricata e il tuo menu apparirà nel menu a discesa.
Passaggio 2: in Visualizza posizione, applica il tuo nuovo menu a una delle posizioni offerte. Fare clic su Salva e la pagina verrà aggiornata.
Passaggio 3 – Quindi, abilita l'opzione JetMenu per la posizione corrente. Quindi fare clic su Salva.
Passaggio 4: aggiungere voci di menu. Tieni presente, tuttavia, che se desideri creare un mega menu con più colonne, devi prima creare più menu. Ripeti semplicemente i passaggi precedenti per creare più menu.
Passaggio 5: dopo aver fatto clic sul pulsante Salva, vedrai le tue schede nel blocco della struttura del menu. Vedrai anche i nomi dei tuoi menu.
Passaggio 6: è possibile modificare la posizione degli elementi utilizzando il trascinamento della selezione.
Passaggio 7: passa il mouse su un elemento e il pulsante JetMenu diventerà visibile. Cliccalo.
Passaggio 8: qui puoi modificare diverse impostazioni come la posizione del menu verticale / mega, icone, badge ed etichette di navigazione. Ricorda di salvare tutte le modifiche apportate. Fare clic su Mega sottomenu abilitato , quindi fare clic sul pulsante Modifica contenuto voce menu mega .
Passaggio 9: verrai quindi reindirizzato all'editor di Elementor. Quindi aggiungi la selezione con più colonne.
Passaggio 10: trascina e rilascia ogni widget del mega menu nelle rispettive colonne. Scegli il modello appropriato dalla scheda Contenuto > Menu . Ripetere questo passaggio per ogni colonna aggiuntiva.
Passaggio 11: personalizza l'aspetto del menu in base ai tuoi gusti.
E voilà! Ora sai come creare un mega menu con più colonne usando il plugin JetMenu. Se sei confuso e non sai come fare, guarda questo video.
Conclusione della recensione di JetMenu
JetMenu è un plugin che ti permette di creare e modellare mega menu . Con esso, puoi creare contenuti per le voci di menu e personalizzarne l'aspetto, aggiungere badge e icone, modificare lo sfondo delle voci di menu, ecc.
JetMenu funziona con il generatore di pagine Elementor, che ti consente di aggiungere contenuti utilizzando la funzionalità di trascinamento della selezione. Il plug-in include anche i widget Vertical Mega Menu e Mega Menu per Elementor in modo da poter aggiungere un menu a qualsiasi sezione di pagina. Arricchisci le tue pagine con mega menu straordinari e allettanti che attirano l'attenzione dei visitatori.
Se sei interessato a più componenti aggiuntivi di Elementor, controlla Master Addons per la recensione di Elementor e Plus Addons per la recensione di Elementor.
JetMenu

Professionisti
- Prezzo abbordabile
- Garanzia di rimborso di 30 giorni
- Facile da usare
- Crea mega menu verticali e orizzontali
- Compatibile con la maggior parte dei temi
- Reattivo
Contro
- Nessuna versione gratuita
- Devi avere almeno la versione gratuita di Elementor per funzionare
