Design della pagina di destinazione: come creare pagine migliori che convertono
Pubblicato: 2022-03-10I soldi che metti nella pubblicità a pagamento sono inutili se stai inviando un grande traffico a cattive landing page. Qualcuno la cui prima esperienza con la tua attività è su una pagina di destinazione confusa o mal progettata potrebbe non tornare mai più. Ciò significa che stai bruciando denaro per attirare l'attenzione sui tuoi prodotti, solo per esaurire quei potenziali clienti e devi ricominciare da zero.
La verità è che anche alcune delle più grandi aziende del mondo hanno una o due pagine di destinazione terribili: è un problema comune, ma possiamo risolverlo con pagine di destinazione che sono informate da una comprensione più profonda del tuo pubblico di destinazione.
Il design della pagina di destinazione è costituito dagli elementi, sia visivi che scritti, che costituiscono una pagina Web ottimizzata per convertire nuovi clienti e incoraggiare gli acquisti ripetuti. Semplicità nel layout visivo, copia orientata ai vantaggi e immagini dei prodotti di alta qualità sono tre dei tanti pilastri guida per un design accattivante della pagina di destinazione.
Abbiamo coinvolto diversi esperti per aiutarti a creare migliori design della pagina di destinazione che alimentano i potenziali clienti nei clienti.
Scorciatoie
- Incontra gli esperti
- Costruire pagine di destinazione in base alle esigenze del tuo pubblico
- Gli elementi di un design accattivante per la pagina di destinazione
- Come creare una scatola di acquisto migliore
- Realizzare il resto del design della pagina di destinazione del tuo prodotto
- Esempi di progettazione di pagine di destinazione
Incontra gli esperti
Abbiamo riunito un esperto di marketing, un direttore di un'agenzia di conversione, uno specialista in ricerche di conversione e un consulente di landing page per supportarti nel tuo viaggio verso la creazione di design di landing page che vendono.
- Ezra Firestone , fondatore di Smart Marketer e co-fondatore e CEO di BOOM di Cindy Joseph : Ezra ha perfezionato la pagina di destinazione sulla base della sperimentazione e dei test sulle pagine dei prodotti del negozio Shopify di grande successo di BOOM. La sua esperienza nel marketing deriva dalla sua vera esperienza di marketing digitale, che informa i corsi tenuti presso l'altra sua azienda, Smart Marketer.
- Ben Labay , amministratore delegato/CRO e sperimentazione presso Speero di CXL: Ben è un ricercatore esperto ed esperto di ottimizzazione delle conversioni. La sua esperienza è supportata da oltre 10 anni nel mondo accademico.
- Michael Aagaard , consulente CRO ed ex Senior Conversion Optimizer presso Unbounce: Michael lavora nell'ottimizzazione delle conversioni dal 2008. È un esperto nella ricerca sulle conversioni, utilizzando i risultati di prove ed errori reali per supportare le sue conoscenze e i suoi consigli.
- Nik Sharma , CEO di Sharma Brands : Nik ha contribuito a generare oltre $ 100 milioni di entrate online. Sharma Brands utilizza iniziative strategiche per aumentare i ricavi digitali per le aziende. Abbiamo tratto spunti dai suoi scritti sulle pagine di destinazione per informare i consigli condivisi in questo articolo.
Costruire pagine di destinazione in base alle esigenze del tuo pubblico
Sebbene condividiamo consigli basati su modelli per il design della pagina di destinazione con conversioni più elevate, sono pensati per essere un punto di partenza in base al tuo pubblico di destinazione e alle loro esigenze uniche.
Condurre ricerche di conversione per ottenere informazioni di base è, secondo Michael, una parte fondamentale della creazione di pagine di destinazione per avere successo. La ricerca sulle conversioni in genere include cose come test degli utenti, analisi della fonte del traffico web, test di copia e sondaggi.
"Le persone spesso dimenticano che la pagina di destinazione fa parte di un percorso utente più ampio", afferma Michael. “Di conseguenza, finiscono per bruciare gomma e perdere tempo a modificare cose luccicanti che non contano davvero. Ci sono molti fattori oltre alla pagina di destinazione stessa che influenzano il processo decisionale dell'utente, dall'origine dell'annuncio al dispositivo fino al livello di consapevolezza e alla motivazione. Più comprendi questi aspetti, maggiori sono le tue possibilità di prendere le decisioni giuste e creare pagine di destinazione che facciano davvero convertire più utenti".
Analizzare traffico e device source: un elemento della ricerca CRO
Costruire una pagina di destinazione basata sul dispositivo con cui qualcuno fa acquisti è un modo per iniziare la tua ricerca di conversione. Google Analytics è un ottimo partner per aiutarti a scoprire da dove proviene il tuo traffico e conoscere il tipo di dispositivo su cui i tuoi browser preferiscono fare acquisti.
Se la maggior parte dei tuoi clienti visita il tuo sito web su un dispositivo mobile, ti consigliamo di ottimizzare le tue pagine di destinazione per un'esperienza mobile eccezionale. Oppure, se scopri che i tuoi acquirenti preferiscono il desktop, sarai meglio attrezzato per creare una pagina di destinazione che migliora l'esperienza desktop. Nella sua formula della pagina di destinazione, Nik consiglia di guardare ancora più a fondo quel traffico per capire da che tipo di piattaforma provengono le persone, che si tratti di TikTok, Facebook, un post di un blog, ecc.
Come scrive Nik, "Non rendere le tue pagine contestuali alla piattaforma da cui provengono farà salire alle stelle la tua frequenza di rimbalzo e il ROAS (ritorno sulla spesa pubblicitaria) generale della piattaforma rimarrà basso".
Questo tipo di ascolto contestuale porta a una migliore esperienza del cliente in generale e imposta le migliori pratiche di seguito per un migliore successo.
Le best practice falliscono quando esulano dal contesto della strategia aziendale.
Quando le best practices falliscono?
I suggerimenti in questo articolo hanno avuto successo per gli esperti che li hanno testati e ripetuti. Ma fai attenzione a implementare questi elementi di progettazione senza capire come si collegano ai tuoi obiettivi generali. Ben avverte che "le migliori pratiche falliscono quando escono dal contesto della strategia aziendale".
Le best practice falliscono anche senza contesto e sapere cosa vuole e di cosa ha bisogno il tuo pubblico di destinazione è la base per creare landing page ad alto tasso di conversione.
Michael condivide: "Meglio capisci il tuo pubblico di destinazione, migliori sono le pagine di destinazione che puoi creare. Non farti accecare dalle ultime tendenze del design. Invece, assicurati di avere tutte le nozioni di base in atto e di fare ricerche approfondite sugli utenti in modo da prendere decisioni informate che influiscono sul comportamento, piuttosto che semplicemente modificare il layout delle pagine. "
Vale la pena ricordare che non tutti i suggerimenti per la progettazione della pagina di destinazione elencati qui funzioneranno per i tuoi clienti. Ciò che scegli dipende in gran parte dal tuo pubblico di destinazione e dalle sue esigenze. Seleziona gli elementi di cui hai bisogno per avere più successo: non devi usarli tutti!
Gli elementi di un design accattivante per la pagina di destinazione

Hai catturato l'attenzione di un potenziale cliente e ora hai pochi secondi per condividere ciò che rende unici il tuo marchio e i tuoi prodotti. È una richiesta piuttosto grande per farcela in poche parole o immagini, e ancora più difficile quando un potenziale cliente ha poco contesto sul tuo marchio.
Sebbene le prestazioni dipenderanno da una miriade di fattori, come il tuo pubblico di destinazione e i tipi di prodotti che vendi, mantenere il design generale della pagina semplice può aiutare a indirizzare le persone verso le informazioni che più desideri che vedano. Se non portano via nient'altro, qual è l'unica cosa che vorresti risuonare?
Ci sono alcuni elementi basati su modelli che fanno spazio alla tua copia e alle tue immagini per brillare davvero. Un design della pagina di destinazione altamente ottimizzato include ciò che Ezra chiama "accumulo di risorse di conversione ". La base del design della tua pagina di destinazione consiste quindi in:
- Una Buy Box ottimizzata per la conversione (maggiori informazioni di seguito)
- Immagini fantastiche del prodotto
- Un video di testimonianza del cliente o immagini del tuo prodotto nella vita reale
- Copia di vendita orientata ai vantaggi
- Immagini e testi che parlano della tua proposta di vendita unica
- Recensioni di clienti reali
- Una sezione sul perché un cliente dovrebbe acquistare il tuo prodotto
- Prova sociale e copertura stampa
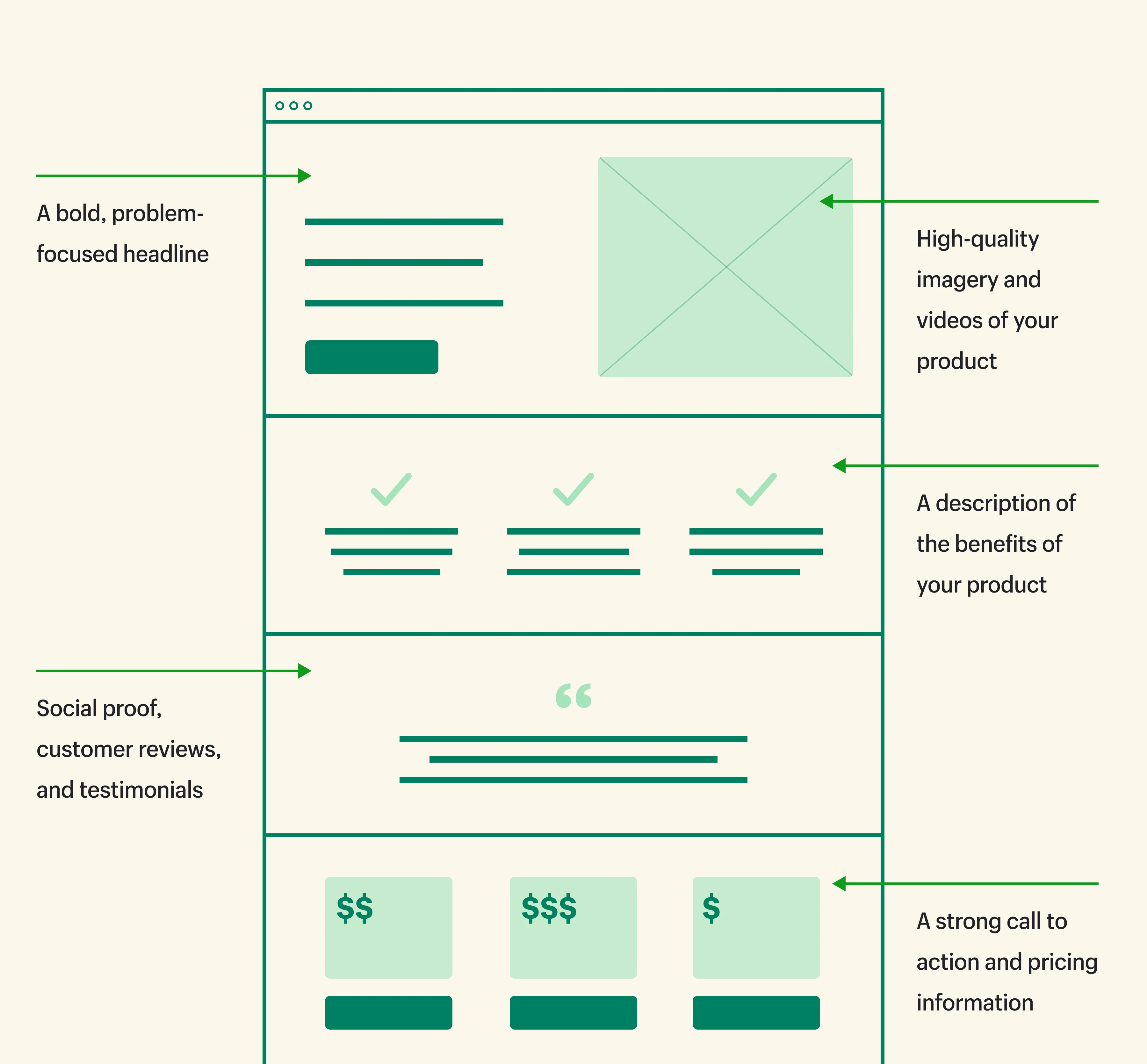
Ecco un esempio di come potrebbe apparire sul desktop:

A seconda del settore e del tipo di prodotto che vendi, una pagina di destinazione a cui invii traffico potrebbe sembrare simile a una pagina di prodotto, oppure può essere un'offerta molto più snella.
Progettare per above e below the fold è importante?
Dovresti concentrarti sul flusso di informazioni attraverso l'intera pagina piuttosto che progettare esclusivamente per above e below the fold. Ma c'è di più. Ecco un po' più di contesto sulla mitica "piega" nel design della tua pagina di destinazione e sul perché così tante persone consigliano di includere le cose importanti in alto.
La maggior parte dei visitatori del sito non scorrerà verso il basso
La piega è lo spazio su una pagina Web che è visibile senza scorrere ed è diverso in base al dispositivo utilizzato dall'utente, che si tratti di un monitor, tablet o dispositivo mobile, che variano in dimensioni dello schermo da modello a modello. In genere , la piega è a 600 pixel dalla parte superiore di una finestra del browser.
Non tutti i visitatori della tua pagina di destinazione scorreranno oltre la piega della pagina su desktop o dispositivi mobili. La statistica è in realtà piuttosto bassa: abbiamo sentito che dal 50% all'85% delle persone non scorre. Dal momento che la percentuale di spettatori che effettivamente supera la piega è così bassa, molte persone consigliano una strategia di progettazione basata su due parti: cosa includi nel tuo contenuto above the fold e cosa includi dopo di esso.
Si tratta meno della piega, più della gerarchia delle informazioni
Indipendentemente da ciò che funziona meglio per i tuoi clienti, vorrai sempre essere premuroso sul tipo di copia e contenuto che metti in cima a qualsiasi pagina di destinazione. Ma, come rivela Michael, "Cercare di stipare un mucchio di contenuti nella prima schermata spesso si ritorce contro e si traduce in un'esperienza molto disordinata che travolge l'utente con troppe informazioni".
Invece, Michael afferma che "i marketer dovrebbero pensare meno a 'over the fold' e molto di più alla gerarchia generale delle informazioni e al flusso dei contenuti sulla pagina di destinazione".
Aagaard consiglia di riflettere sulle seguenti domande durante la creazione delle pagine di destinazione. C'è un avvertimento, però: le risposte dipenderanno dalla tua comprensione del percorso complessivo dell'utente del tuo pubblico di destinazione e dal ruolo che vorresti che la pagina di destinazione giocasse.
- Stai rispondendo alle domande giuste e affrontando le barriere giuste?
- Stai gestendo le aspettative e dando seguito alle "promesse" fatte nell'origine dell'annuncio?
- Stai fornendo i contenuti nell'ordine giusto e stai costruendo slancio verso l'obiettivo di conversione?
Se ti stai chiedendo il posizionamento CTA, dipende anche da ciò di cui il tuo pubblico ha bisogno. Lo determinerai in base al test di quel posizionamento per vedere cosa determina un tasso di conversione migliore.
Elenco di lettura gratuito: tattiche di copywriting per imprenditori
Il contenuto del tuo sito web ti sta costando le vendite? Scopri come migliorare la copia del tuo sito web con il nostro elenco gratuito e curato di articoli ad alto impatto.
Ricevi il nostro elenco di lettura delle tattiche di copywriting direttamente nella tua casella di posta.
Ci siamo quasi: inserisci la tua email qui sotto per ottenere l'accesso istantaneo.
Ti invieremo anche aggiornamenti su nuove guide educative e storie di successo dalla newsletter di Shopify. Odiamo lo SPAM e promettiamo di proteggere il tuo indirizzo email.
Come creare una scatola di acquisto migliore
Ezra Firestone definisce la Buy Box la parte più importante delle pagine di destinazione dei tuoi prodotti. È una casella letterale sulla pagina con un insieme altamente ottimizzato di asset di conversione che include un pulsante di acquisto.
Cos'è una scatola di acquisto?
La Buy Box è il motore di conversione della tua landing page. In genere, se lo stai guardando su un desktop, la scatola di acquisto include un carosello di immagini con le foto del prodotto a sinistra e il riepilogo, la copia di vendita, i prezzi, le stelle della recensione, il pulsante Acquista o Acquista il pulsante Paga e la vendita unica proposta sotto il pulsante a destra. Di seguito è riportato un esempio di Buy Box su un desktop.

Come ottimizzare il design della tua Buy Box per avere più successo
La Buy Box è una piccola sezione di ogni pagina di destinazione che deve avere un grande impatto.
Come ci ha detto Ezra, "La maggior parte delle aziende non ha copie di vendita nella confezione di acquisto, non hanno prove sociali nella confezione, non hanno proposte di vendita uniche e un formato immagine sotto il pulsante Aggiungi al carrello e il il carosello del prodotto presenta immagini che non hanno un bell'aspetto. La scatola di acquisto è tutto".

1. Aggiungi una testimonianza del cliente in alto
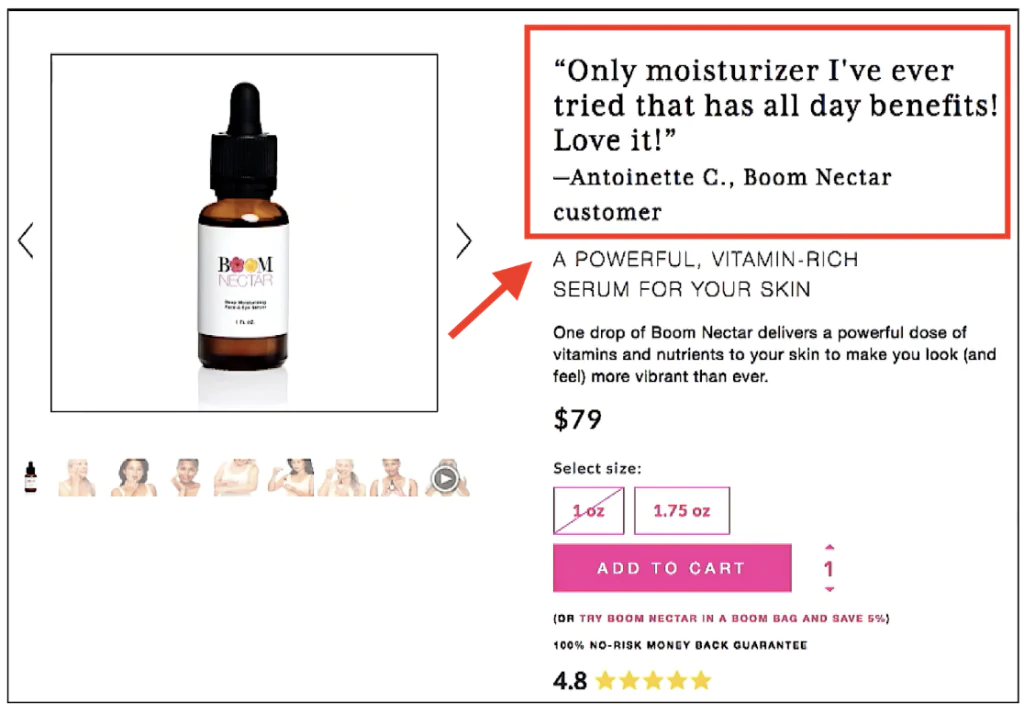
Una delle modifiche più piccole e di maggior impatto che Ezra ha apportato alle scatole di acquisto nel suo negozio Shopify è stata quella di aggiungere una prova sociale nella parte superiore della scatola al posto del nome dell'articolo. Ecco come appare:

Includere una citazione in alto crea fiducia, non lascia che le persone cerchino recensioni e lascia che i tuoi clienti parlino per te. Assicurati solo di scegliere citazioni che parlano direttamente di un vantaggio o di un punto dolente che ogni prodotto risolve.
2. Includere una valutazione a stelle
Se hai recensioni positive, aggiungi una valutazione a stelle alla casella di acquisto per creare fiducia. Se hai più di 50 recensioni, considera di aggiungere anche il numero di recensioni accanto alle stelle.
3. Scatta splendide foto dei prodotti
Le immagini che includi dei tuoi prodotti sono probabilmente l' unica cosa che i potenziali acquirenti hanno quando stanno pensando di acquistare i tuoi prodotti, soprattutto se sei un marchio diretto al consumatore. Le immagini sono il modo in cui un acquirente immagina un oggetto senza essere in grado di tenerlo per sé. Se pubblichi fotografie che non catturano completamente quanto siano straordinari i tuoi prodotti, è molto difficile per i clienti fare lo stesso.
Ulteriori informazioni: come scattare fotografie di prodotti per l'e-commerce
4. Ottimizza per velocità e compatibilità
Abbottona i dettagli più piccoli per garantire un'esperienza più fluida. Usa un compressore di immagini come TinyPNG per ridurre le dimensioni dell'immagine per tempi di caricamento più rapidi. Aggiungi i bordi dell'immagine e una copia contestuale che parla dei vantaggi, piuttosto che delle caratteristiche, dei tuoi prodotti. Usa il tuo costruttore di siti Web per verificare come vengono visualizzati i caroselli di immagini e le CTA su desktop e dispositivi mobili per assicurarti che siano ottimizzati per entrambi.
Realizzare il resto del design della pagina di destinazione del tuo prodotto
Il resto del contenuto sulla tua pagina di destinazione è lì per supportare la conversione. Pensa a descrizioni approfondite dei prodotti, recensioni dei clienti e una sezione incentrata sul motivo per cui un cliente dovrebbe acquistare il tuo prodotto.
Come sfruttare al meglio lo spazio che hai
Nella sua colonna sul blog di Shopify, Nik condivide diversi modi per ottimizzare al meglio il design della tua pagina di destinazione per le conversioni. Ecco come implementare i suoi consigli per la metà inferiore della tua landing page.
1. Espandi le descrizioni dei tuoi prodotti
La descrizione del prodotto che potresti includere nella tua scatola di acquisto sarà probabilmente una succinta copia che capirà immediatamente quale sia effettivamente il tuo prodotto. Hai molto più spazio più in basso nella pagina per fornire dettagli che gestiscono direttamente eventuali obiezioni che potrebbero impedire a un cliente di completare l'acquisto.
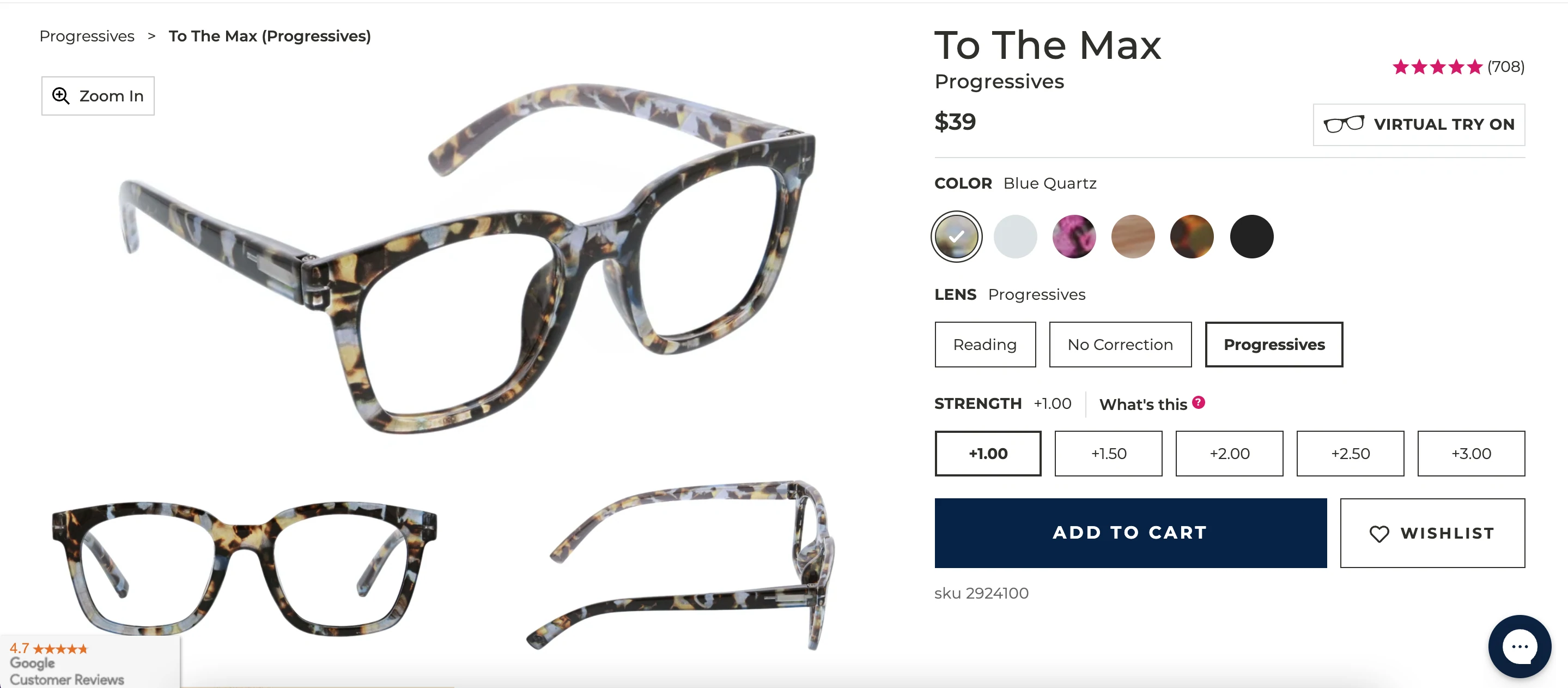
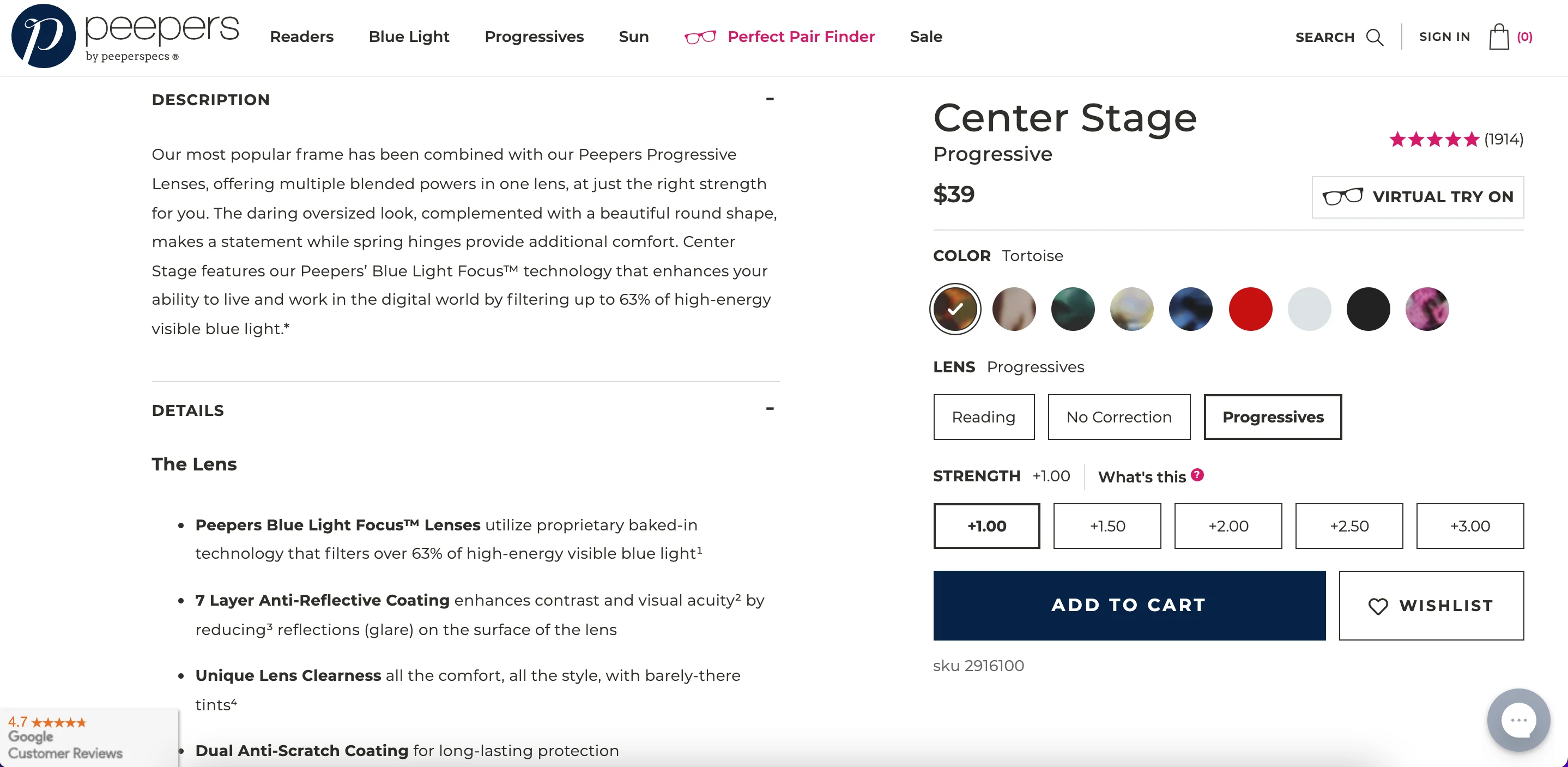
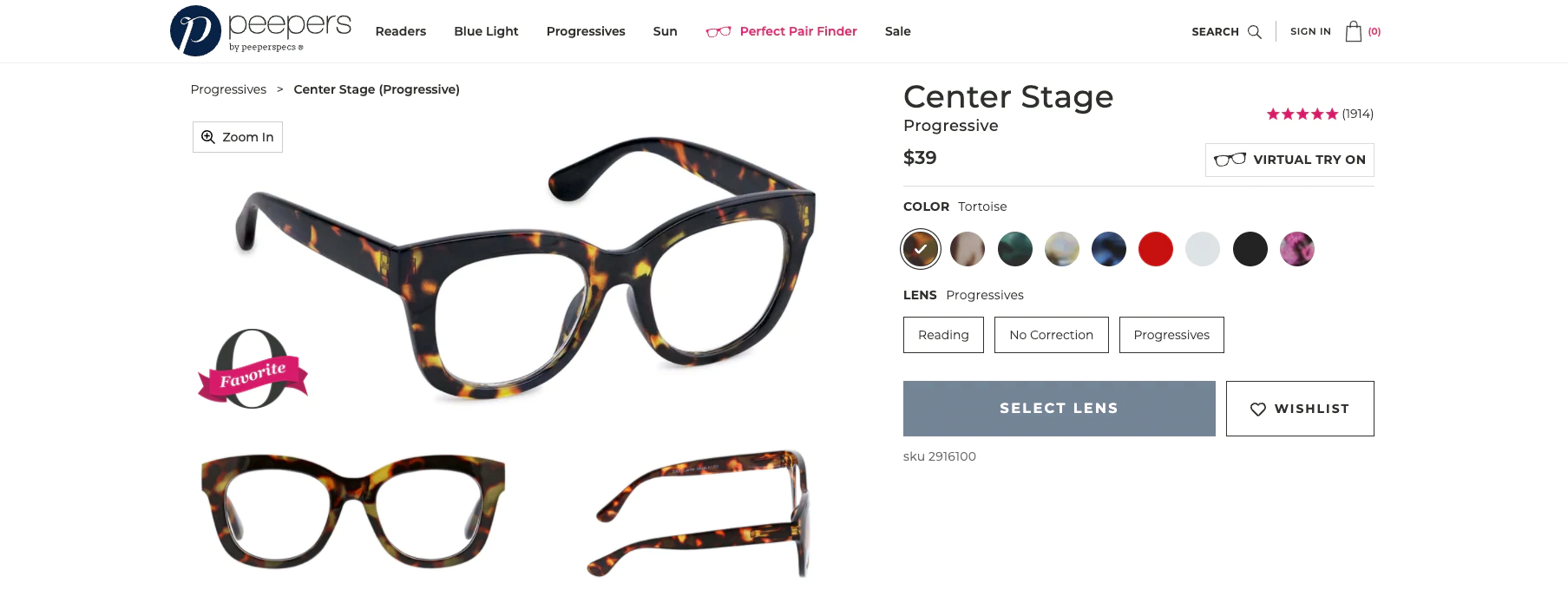
Il settore degli occhiali Peepers è un professionista in questo: above the fold c'è una pletora di immagini di prodotti e di seguito troverai dettagli e una descrizione che elenca tutti i vantaggi di utilizzare una lente Peepers.

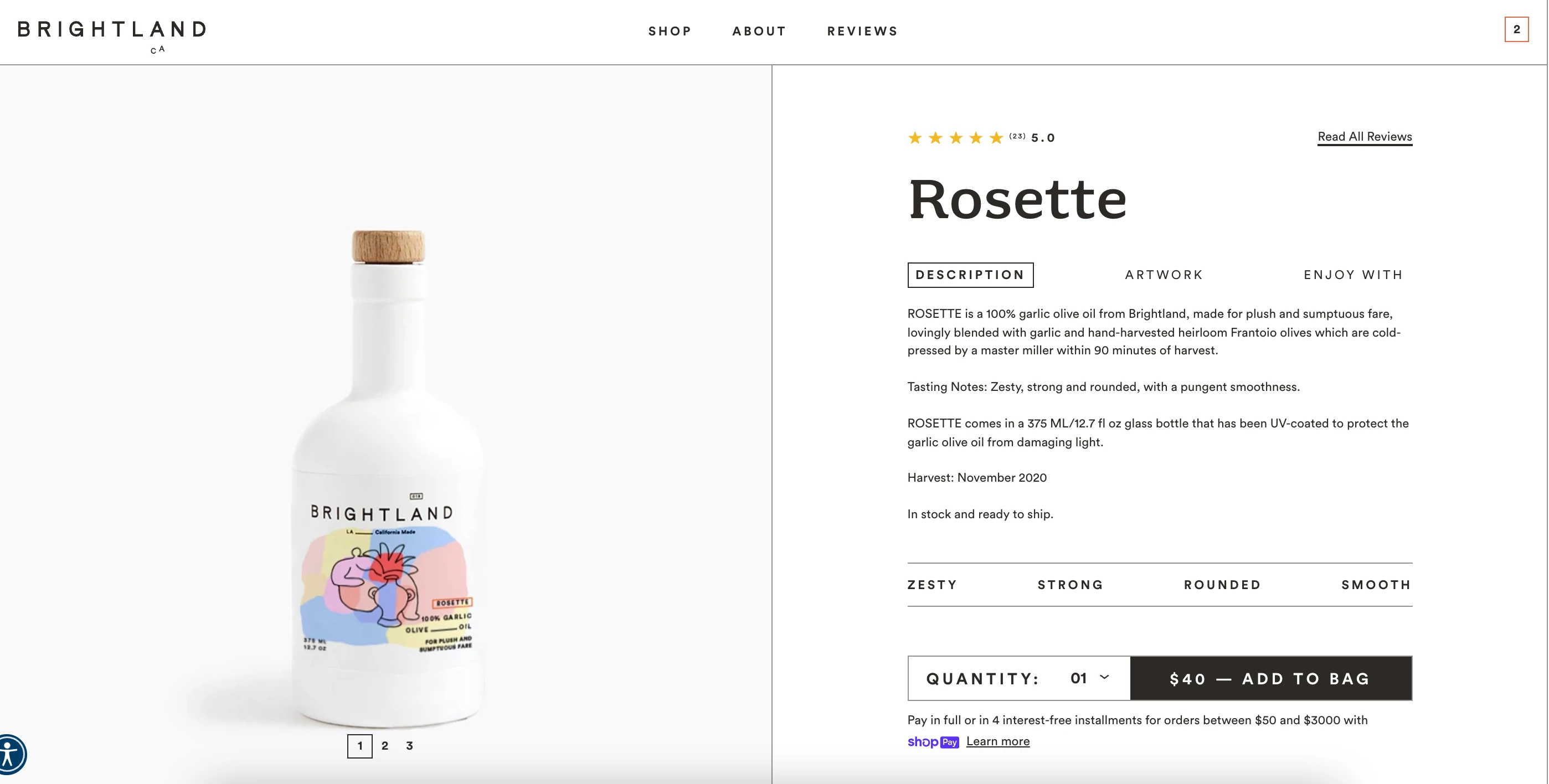
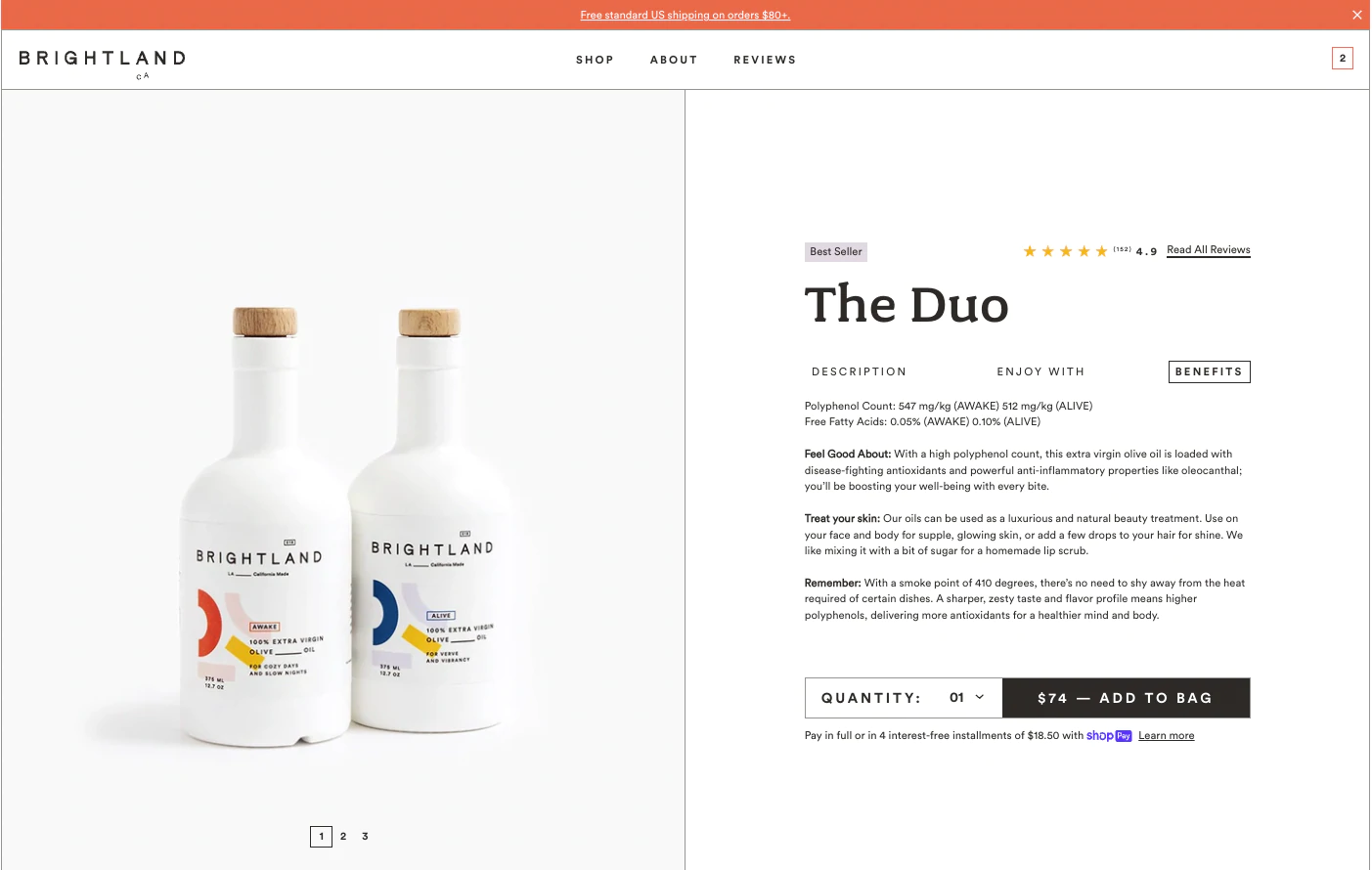
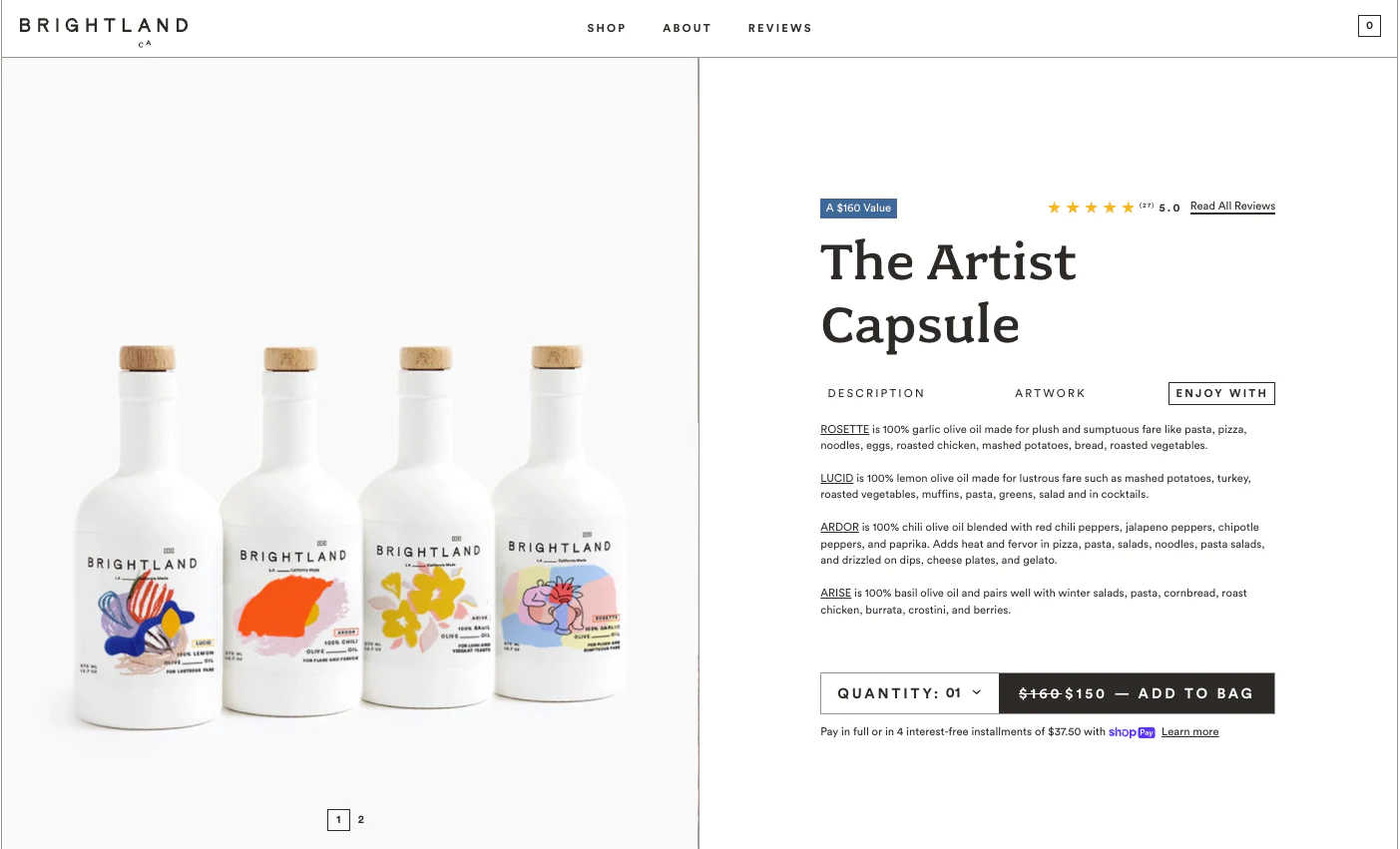
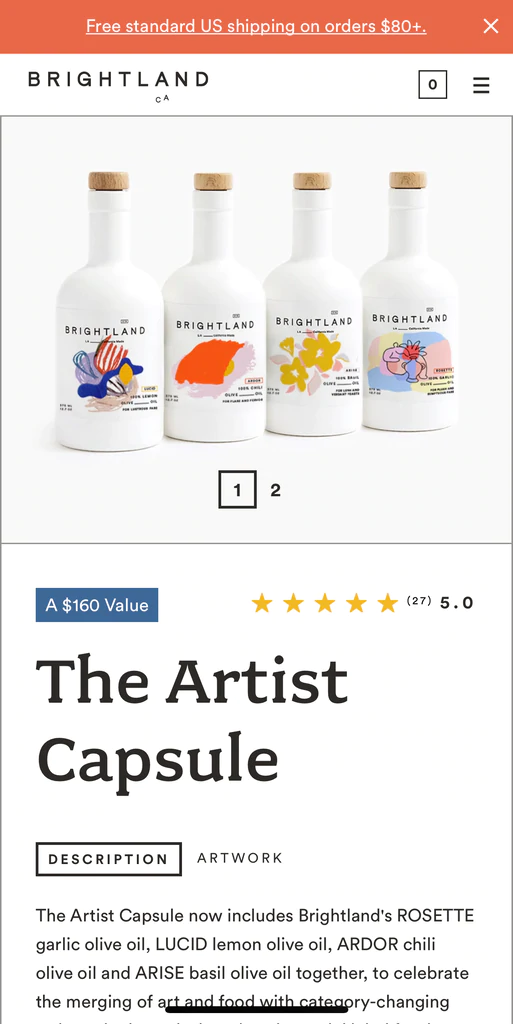
Mentre sviluppi la copia dei dettagli del tuo prodotto, scrivi prima cosa è il tuo prodotto e cosa fa. Quindi, elenca i vantaggi unici, che possono parlare dei punti deboli che stai cercando di risolvere o del divario che stai cercando di colmare nel mercato. Vuoi includere tutto nella Buy Box? Prendi in considerazione l'aggiunta di un'opzione di attivazione/disattivazione, come fa Brightland per i suoi oli d'oliva, ed esplora ulteriormente i vantaggi del prodotto lì.

2. Includere certificazioni e proposte di vendita uniche
Le certificazioni fanno molto per gli acquirenti e alcuni non effettueranno un acquisto senza di esse. Il coniglietto saltatore, non OGM o B Corp certificato sono tre esempi. Se sei stato certificato per qualcosa, mettilo sulla tua pagina di destinazione.

Probabilmente hai anche alcune proposte di vendita uniche (USP) stellari per i tuoi prodotti. Se non li hai ancora scritti, dedica del tempo a sviluppare ciò che rende il tuo prodotto diverso dalla concorrenza. Questo esercizio richiede tempo, ma la tua copia USP ti informerà su come posizioni il tuo marchio generale sul mercato e come strutturi le tue pagine di destinazione.
Leggi di più: Esempi di proposte di vendita uniche e un video su come creare le tue
3. Recensioni dei clienti che parlano dei vantaggi
Gli acquirenti utilizzano le recensioni per determinare se un prodotto è adatto a loro. Includi un'intera sezione dedicata alle recensioni dei tuoi clienti in modo che gli acquirenti possano leggere le prospettive di persone reali che hanno effettivamente acquistato i tuoi prodotti. Assicurati di mostrare almeno alcune delle recensioni negative e di fascia media in modo che gli altri possano avere una comprensione completa di ciò che le persone amano e ciò che non amano.
4. Sezione upsell/cross-sell con altri suggerimenti sui prodotti
Hai l'attenzione di un acquirente, quindi perché non suggerire prodotti aggiuntivi che adoreranno? Se vedono qualcosa che gli piace, stai fornendo un modo semplice e veloce per aggiungerlo al carrello. Puoi aggiungere un plug-in al tuo negozio per farlo. Se sei su Shopify, ReConvert Upsell & Cross Sell, Honeycomb Upsell & Cross Sell e Upsell con un clic, Zipify OCU sono tutte ottime app da provare.
Ulteriori informazioni : come aumentare le vendite ai clienti e migliorare l'esperienza di acquisto
5. La barra del vanto e le sezioni del perché
Sei mai stato descritto in una testata giornalistica come Forbes , The New York Times o Wired ? Presentare quei loghi sulle tue pagine di destinazione con citazioni dagli articoli è ciò che Nik chiama una "barra del vanto". Queste pubblicazioni aggiungono credibilità al tuo marchio e menzionarle fa molto per gli acquirenti che cercano maggiori informazioni.
Un'altra sezione della pagina di destinazione di cui Nik ha aperto la strada è la sezione "perché". Piuttosto che limitarsi a spiegare perché qualcuno dovrebbe acquistare il tuo prodotto in tutto il testo sulla tua pagina di destinazione, Nik consiglia di richiamarlo chiaramente nella sua sezione. L'intestazione può semplicemente leggere "Perché [il nome della tua attività]?" con un paragrafo di vantaggi al di sotto di esso. Oppure puoi scegliere alcune icone che rappresentano i principali fattori di differenziazione per il tuo marchio e scrivere un testo per accompagnarle.
Se fai un test, non vuoi testare per dimostrare opinioni, ma piuttosto per sfidare la strategia o testare ipotesi direttamente legate ai problemi dei clienti o alle opportunità di business.
Testare i design delle pagine di destinazione
Una volta che hai le tue pagine di destinazione aperte e un po' di traffico significativo che entra nel tuo sito, puoi iniziare a testare A/B diverse parti del design della tua pagina di destinazione per assicurarti che stia convertendo alla velocità più alta possibile.
Ulteriori informazioni: Conversioni più elevate, più vendite: la guida introduttiva all'ottimizzazione del tasso di conversione per il 2021
Tuttavia, non si tratta solo di trovare lo slogan più performante. Ben osserva: "Se esegui il test, non vuoi testare per dimostrare le opinioni, ma piuttosto per sfidare la strategia o testare ipotesi direttamente collegate ai problemi dei clienti o alle opportunità di business".
I test dovrebbero essere direttamente proporzionati, dice Ben, ai fattori legati al modello di crescita della tua attività. Se desideri acquisire più clienti, monetizzare il tuo Instagram o fidelizzare i clienti esistenti, l'esperienza della pagina di destinazione e le ipotesi di test devono cambiare di conseguenza.
Pronto a creare la tua attività? Inizia la tua prova gratuita di 14 giorni di Shopify: non è richiesta la carta di credito.
Esempi di progettazione di pagine di destinazione
Sbircianti
Peepers vende occhiali da lettura economici ed eleganti. Dall'inclusione del suo posizionamento nell'elenco delle cose preferite di Oprah all'utilizzo di testi positivi e di un linguaggio basato sui vantaggi, Peepers crea pagine di destinazione che parlano direttamente a ciò che desidera il suo pubblico di destinazione.

Il design delle pagine di destinazione dei suoi prodotti sia su desktop che su dispositivi mobili è pulito, chiaro e facile da navigare. La scatola di acquisto include numerose immagini di prodotti, crea prove sociali con l'etichetta delle cose preferite di Oprah e vanta una valutazione a cinque stelle che elenca il numero effettivo di recensioni fornite. Include anche una funzione di prova virtuale in modo che i clienti possano vedere come appare effettivamente un nuovo paio di montature sul loro viso. Scorrendo, i visitatori vedono una descrizione del prodotto che elenca sia le caratteristiche che i vantaggi, e una sezione dettagliata completa con misurazioni precise per garantire un'ottima vestibilità.
Terra Luminosa
Brightland vende olio extra vergine di oliva dalla California. Le sue pagine di destinazione adottano un approccio modulare, con linee definite, colori che risaltano, vantaggi chiaramente articolati e una sezione Come utilizzare che presenta abbinamenti di ricette.

Il design della pagina di destinazione del prodotto di Brightland è diverso su desktop e dispositivi mobili. Le pagine di destinazione desktop (come la pagina Artist Capsule) includono una sezione Enjoy With in più che elenca le opzioni di abbinamento più adatte per ogni singolo olio. Questa sezione bonus non esiste sui dispositivi mobili, dove i clienti possono solo alternare tra la descrizione del prodotto e ulteriori informazioni sull'opera d'arte.
Prendi in considerazione l'ottimizzazione del design della pagina di destinazione desktop e mobile in base alle diverse esigenze o comportamenti dei clienti che visitano da un desktop rispetto al proprio dispositivo mobile. Un ottimo modo per scoprire cosa funziona bene è testare le variazioni della pagina di destinazione l'una contro l'altra per identificare un vincitore su desktop e un vincitore su dispositivo mobile.

Per vedere anche un pulsante di acquisto nell'esperienza mobile, i clienti devono scorrere fino alla sezione della descrizione del prodotto, che li incoraggia a leggere di più. Altre vittorie includono una sezione sui benefici per la salute (chi sapeva che l'olio d'oliva ne avesse così tanti?), copia tangibile che fa fremere le papille gustative, differenziatori di prodotto (olive spremute a freddo dai mastri mugnai), ricette personalizzate per ogni prodotto e ottime recensioni da clienti reali .
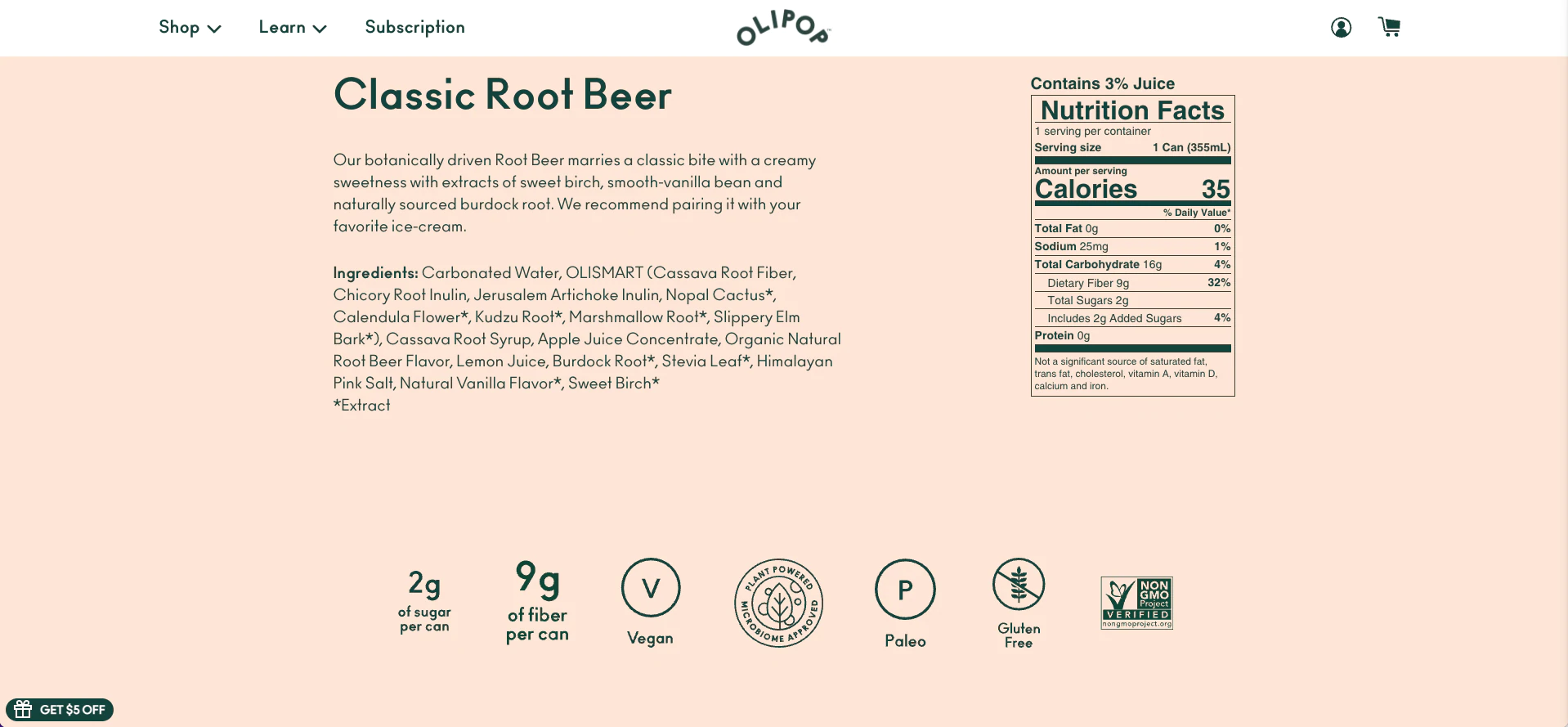
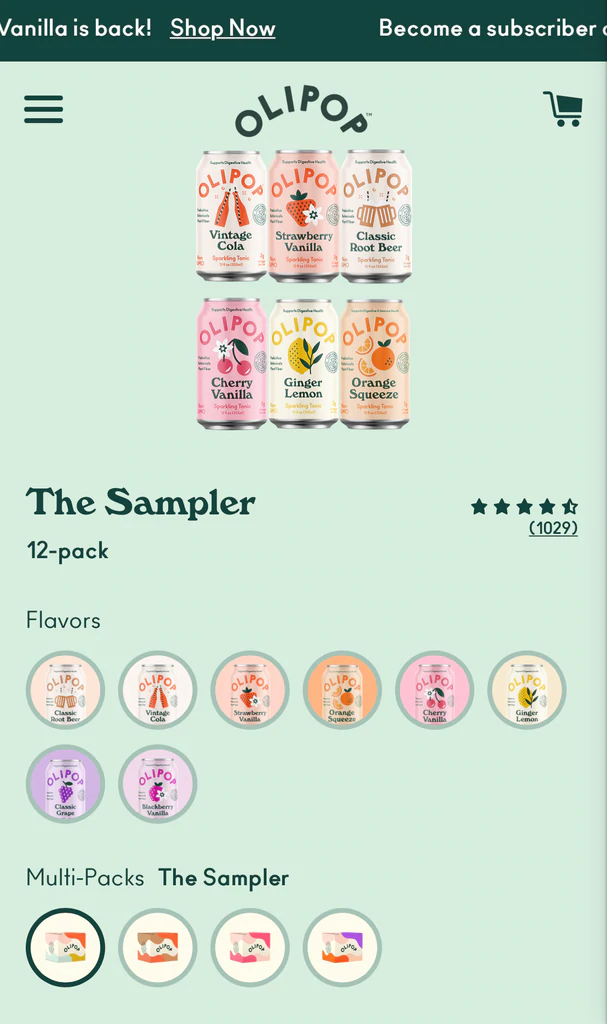
Olipop
Olipop vende bibite più sane piene di ingredienti a base vegetale e prebiotici per supportare un microbioma sano. Il design della sua pagina di destinazione è luminoso, divertente, pulito e semplice, tutti inquilini dell'identità visiva del marchio Olipop.
Olipop utilizza una copia basata sul beneficio per gestire direttamente le obiezioni ("Ma quanto zucchero ha la bibita?") E posizionare la bevanda come una cura per il desiderio per gli accaniti bevitori di bibite che cercano un modo per smettere.

Le pagine di destinazione, come The Sampler, mostrato sopra, utilizzano gli stessi colori vivaci e il design originale e pulito che il marchio utilizza per i suoi prodotti. Altri elementi che si distinguono: testo chiaro e in grassetto, informazioni approfondite sul prodotto (durante lo scorrimento), stelle con un effettivo conteggio delle recensioni per credibilità, una piccola intestazione che non domina la pagina, layout intuitivo e facile da navigare, e ottima fotografia del prodotto.
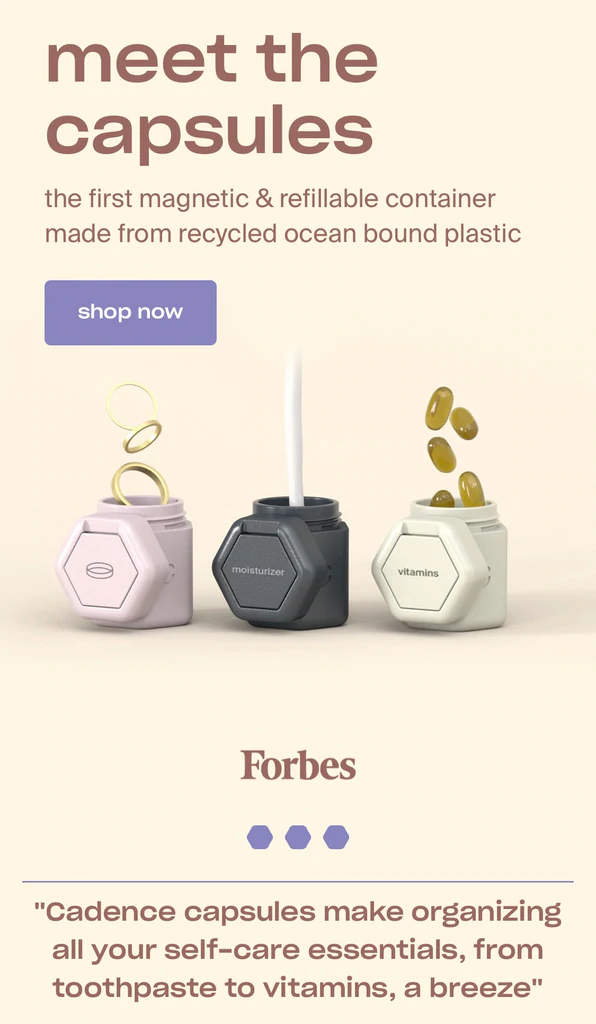
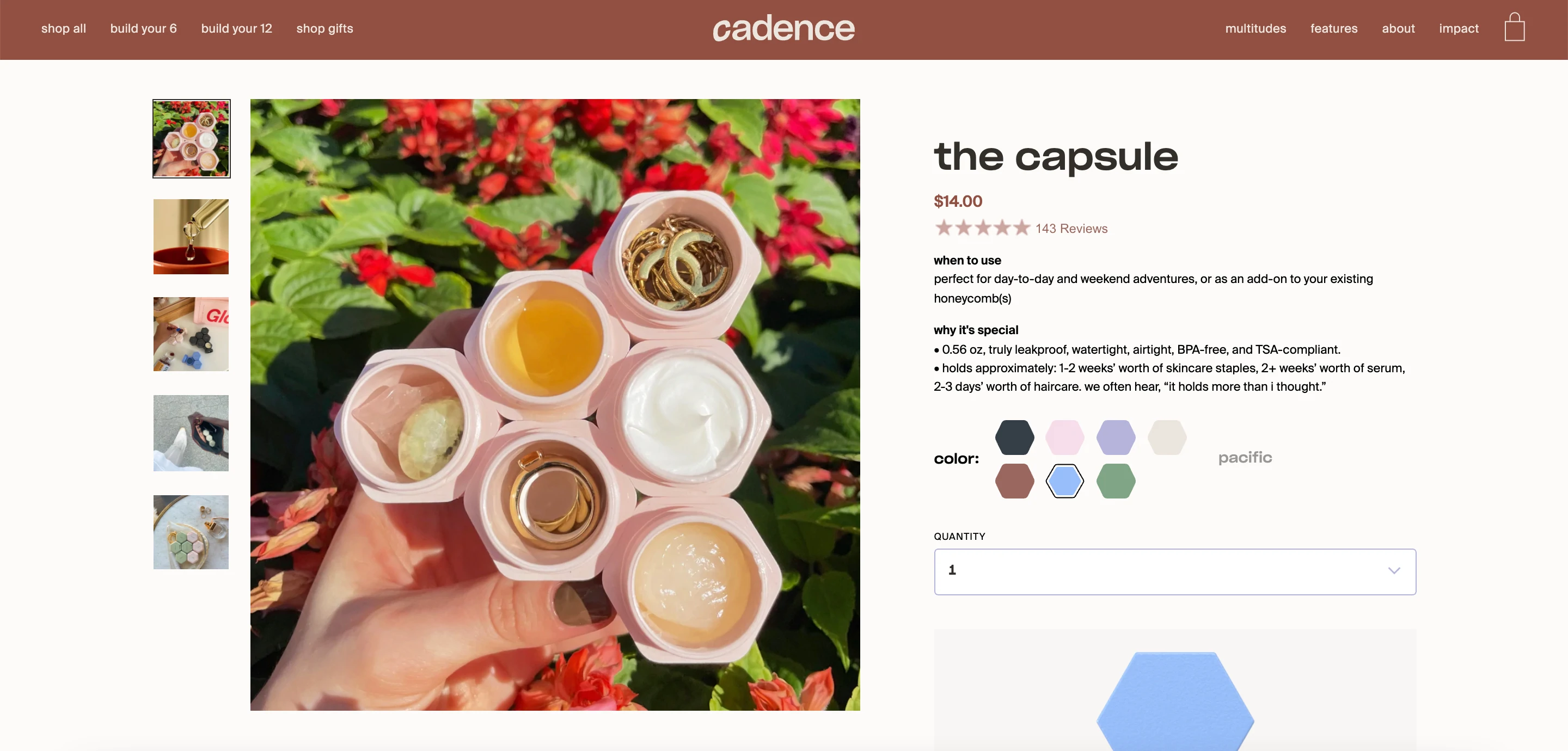
Cadenza
Cadence vende contenitori da viaggio ricaricabili magnetici e a tenuta stagna.
Il design della pagina di destinazione è semplice, chiaro e pubblica i vantaggi del prodotto in anticipo. Cadence include anche una barra di vanteria con citazioni da ogni punto vendita di seguito per una rapida prova sociale prima che i clienti si immergano più a fondo.

Poiché il marchio offre un prodotto così visivo, le pagine di destinazione presentano più immagini e video che copie. E con un design così semplice e visivamente descrittivo, Cadence riesce a fare rapidamente una grande impressione.

Il design delle pagine di destinazione del prodotto come la capsule, sopra, mostra come funziona il prodotto in azione. La copia parla di sostenibilità e altri vantaggi del prodotto, come un sigillo a prova di perdite e capsule personalizzabili.
L'esperienza mobile offre funzionalità meno above the fold: i clienti devono scorrere verso il basso per creare un pacchetto personalizzabile o visualizzare ulteriori informazioni sul prodotto.
Usa le tue pagine di destinazione per creare una narrazione
Mentre sviluppi i diversi blocchi di progettazione, ricorda che ognuno fa parte della storia della pagina di destinazione più ampia. Non leggeresti il capitolo di un libro senza capire come si collega alla narrativa più ampia. È lo stesso con ogni pagina di destinazione sul tuo sito: stai accompagnando un acquirente attraverso il viaggio del tuo prodotto e vuoi che il flusso lo rifletta.
Quando costruisci ogni elemento su una pagina di destinazione, controlla la coesione mentre li cuci insieme. Il flusso della pagina sembra avvolgersi in una narrazione completa che racconta la storia del tuo prodotto? O gli elementi si sentono sconnessi? Quest'ultimo controllo vi consentirà di spostare i blocchi o modificare la copia prima di lanciare una pagina nel mondo.
