L'ultimo aggiornamento di Adobe XD include kit UI gratuiti per migliorare la progettazione UX ovunque
Pubblicato: 2018-03-02Adobe conosce l'importanza dell'esperienza utente. In qualità di produttori di così tanti strumenti di progettazione di prim'ordine, trascorrono le loro giornate scoprendo come rendere facile e raggiungibile un bel design. Quindi non è stata una sorpresa oggi quando Adobe XD CC ha rilasciato cinque kit gratuiti per l'interfaccia utente per ispirare i designer di tutto il mondo e facilitare progetti innovativi su tutta la linea e aggiungere all'esperienza Creative Cloud di Adobe.
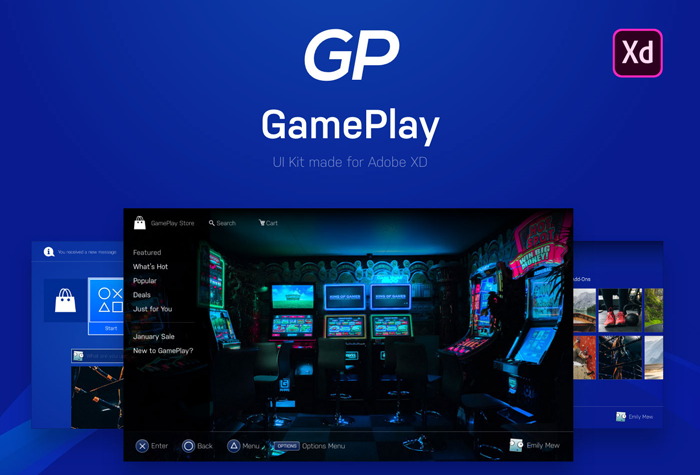
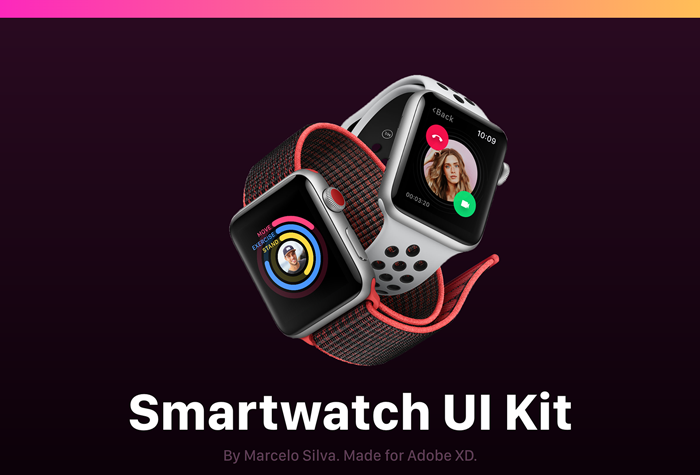
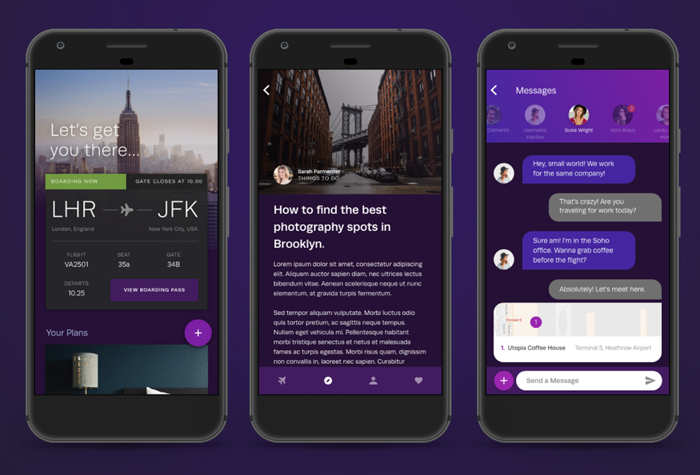
I kit dell'interfaccia utente di Adobe includono opzioni per la progettazione di giochi, orologi intelligenti, Apple Dashboard e app di trasporto e di viaggio. Sono stati progettati in collaborazione con vari noti designer e possono essere scaricati gratuitamente qui.

Cosa sono i kit di progettazione dell'interfaccia utente?
I kit dell'interfaccia utente (UI) sono file (in genere PSD) che vengono distribuiti per aiutare i progettisti con il flusso di lavoro su progetti ed elementi di design come slider e avatar. In definitiva, forniscono una guida per creare un'esperienza senza soluzione di continuità, dalla risoluzione di problemi comuni alla determinazione della navigazione intuitiva. Pensa ai kit dell'interfaccia utente come a un cheat sheet per il design dell'interfaccia utente.
Vuoi ricevere più notizie sull'industria del design direttamente nella tua email?
Iscriviti alla tua dose giornaliera DesignRush!
Quindi, qual è la differenza tra il design dell'interfaccia utente e il design dell'esperienza utente?
Il design dell'esperienza utente e il design dell'interfaccia utente sono due piselli in un baccello. In definitiva, il design dell'esperienza utente influenza direttamente il modo in cui i tuoi utenti si sentono quando esplorano il tuo sito web, la tua app o altri design interattivi.
Il design UX è importante nelle app web e mobili. Vuoi che il processo di navigazione di un'app sul tuo iPhone e dispositivo Android sia facile e piacevole.
Nel frattempo, il design dell'interfaccia utente perfeziona quelle esperienze che un designer UX sta creando, occupandosi dell'estetica e garantendo che l'esperienza sia piacevole da guardare, non solo da usare. In un certo senso, il design dell'interfaccia utente è un po' più simile a un grafico che a un web designer, poiché un designer dell'interfaccia utente deve assicurarsi che il layout del design dei materiali sia esteticamente gradevole.

In che modo i kit dell'interfaccia utente possono migliorare l'esperienza utente complessiva?
La dipendenza dall'esperienza utente complessiva (ovvero UX e UI) nella progettazione di siti Web è in aumento. Secondo Adobe, è il settore in più rapida crescita del settore tecnologico e si prevede che la domanda aumenterà fino al 73%, motivo per cui sono stati così rapidi ad aggiungerlo alla sua offerta Creative Cloud. Questo drastico aumento richiede processi più snelli che producono ancora design straordinari che i consumatori apprezzano, rendendo così i kit dell'interfaccia utente curati una manna dal cielo per i designer di tutto il mondo.
Come con qualsiasi cosa, i kit dell'interfaccia utente hanno pro e contro ad essi collegati. La tua capacità di personalizzare e personalizzare è più limitata che se partissi da zero, come con qualsiasi modello. Inoltre, più un kit UI è popolare, più è probabile che un altro marchio abbia un'estetica simile alla tua.
Tuttavia, nonostante gli inconvenienti di cui sopra, i kit UI apportano molto valore alla comunità del design, motivo per cui sono sempre più popolari. Poiché sono sviluppati dai principali designer e aziende, proprio come il batch di kit di interfaccia utente di Adobe, in genere hanno errori limitati e vengono aggiornati di frequente.
L'utilizzo dei kit dell'interfaccia utente ti consente anche di esplorare elementi di design che potresti non aver provato da solo e, poiché semplifica gran parte del flusso di lavoro in un modello, libera molto tempo e capacità intellettuali per concentrarti sui componenti più importanti di un design , come interazioni e flussi utente.
Cosa c'è di più? I kit UI possono essere utilizzati anche dai designer UX, rendendoli particolarmente utili per piccoli team, budget limitati o designer che desiderano espandere le proprie competenze.
Cosa hanno da dire i designer sul design UX, sul design dell'interfaccia utente e sull'aumento della popolarità dei kit UI?
Per comprendere meglio come funzionano tutti questi elementi di design e come questi kit UI possono aiutare ad espandere il processo di progettazione, abbiamo parlato con Marcelo Silva, un design director di Live Planet che ha creato il kit UI Apple Watch di Adobe.

La domanda dei designer UX è in aumento. Perché pensi che ci sia tanta enfasi sull'esperienza dell'utente?
"Il problema della tecnologia è che le cose che fino a qualche anno fa erano di lusso sono ora standard. Come le automobili, ad esempio. Alcuni anni fa, avere un touchscreen era un lusso, ora anche alcuni modelli base hanno una sorta di sistema touch screen. Poiché i prodotti visivamente sbalorditivi diventano sempre più uno standard che un lusso, le aziende devono trovare nuovi modi per differenziarsi dai loro concorrenti. L'esperienza utente è quel fattore di differenziazione. Non è sufficiente creare qualcosa che abbia un bell'aspetto, devi creare qualcosa che è semplice da usare e questo consentirà alle persone di continuare a usarlo."
In che modo la tecnologia ha influenzato il design UX e dove vedi l'esperienza degli utenti nei prossimi anni?
"Un tempo la UX era focalizzata sul modo in cui le persone interagiscono con i display, ma man mano che la tecnologia avanza e i prodotti diventano sempre più "invisibili", più flessibili dobbiamo essere come designer per adattarci. Ma il principio di UX deve rimanere lo stesso - come possiamo assicurarci che l'interazione tra uomo e tecnologia (qualunque forma o forma assuma la tecnologia) sia il più fluida possibile? È difficile prevedere dove ci porterà la tecnologia (designer UX) ma penso, come possiamo già vedere, che ci sia un grande attenzione alla realtà virtuale e all'intelligenza artificiale. Mezzi diversi, ma stesso concetto: rendono l'interazione fluida, divertente e coinvolgente."
Per quelli di noi che non lo sanno bene, cos'è un kit UI?
"Esistono diversi modi per visualizzare i kit dell'interfaccia utente. Personalmente li considero solo una serie di componenti che vengono utilizzati come punto di partenza per la tua app o il tuo web design. I kit per l'interfaccia utente sono particolarmente utili se hai una scadenza ravvicinata o hai bisogno di una spinta creativa per iniziare il tuo progetto. Quando ho creato il kit dell'interfaccia utente dello smartwatch per Adobe XD, ho cercato di creare il maggior numero possibile di componenti/schermate per assicurarmi di coprire molti casi d'uso. Hai di tutto, da diversi tipi di grafici a un mucchio di stili di elenco e altre cose."

Sono pensati per giovani designer, designer esperti o entrambi?
"Direi entrambi, per ragioni diverse, però. Va bene per i giovani designer perché un kit equivale a guardare ore e ore di video di YouTube su come progettare. Soprattutto per gli studenti visivi, quando si arriva a esaminare un design che un designer più esperto ha creato e guarda come hanno fatto le cose, è come andare a una scuola di design. Puoi imparare così tanto semplicemente sezionando quei progetti. Se sei già un designer esperto, il kit può aiutarti a risparmiare tempo. Ti consente di concentrati su dettagli più sfumati che faranno risaltare il tuo design eliminando il lavoro pesante iniziale. Di recente ho utilizzato i kit dell'interfaccia utente per un progetto per un cliente perché non abbiamo avuto il tempo di iniziare un design da zero. Soprattutto se lavori per una startup la svolta è importantissima".

I kit dell'interfaccia utente avvantaggiano i designer con un contratto presso una determinata azienda o sono migliori per i liberi professionisti?
"Possono essere utili in entrambe le situazioni, ma direi che in generale i designer a tempo pieno hanno più tempo a loro disposizione rispetto ai liberi professionisti. Quindi, sebbene sia utile per entrambi, i liberi professionisti possono beneficiare in particolare dei kit dell'interfaccia utente perché il tempo risparmiato in un progetto ti consentirà di lavorare su altri progetti (e questo significa inviare più di quelle dolci fatture)."

Ci parli del processo di brainstorming e progettazione del tuo kit UI personalizzato per Adobe XD CC?
"I ragazzi di Adobe sono costantemente alla ricerca di modi per fornire valore alla comunità del design (Adobe XD CC è di per sé un esempio di quella ricerca incessante di potenziamento). Mi hanno contattato con l'idea di creare un kit di interfaccia utente per la comunità e noi abbiamo lavorato insieme su un tema. L'ho preso da lì con il design stesso. Abbiamo iniziato il kit dell'interfaccia utente a metà dicembre con una matita e carta che incorniciano ogni schermo. Volevo che il kit avesse applicazioni molto pratiche e non solo un sacco di componenti inutili (come fanno molti kit UI là fuori, sfortunatamente)."
In che modo i progettisti possono utilizzare i kit dell'interfaccia utente per migliorare il flusso di lavoro o i progetti?
"Puoi migliorare il tuo flusso di lavoro risparmiando tempo e sovraccarico mentale. Ci sono buone probabilità che se stai progettando un'app per smartwatch troverai componenti in questo kit che si applicano alla tua app. Hai un enorme vantaggio se hai un smartwatch UI kit a tua disposizione (è anche gratuito, quindi non hai letteralmente nulla da perdere). Il modo migliore per usare questo kit è impazzire con esso. Usalo come punto di partenza per la tua mente incredibilmente creativa per creare qualcosa di magico. Divertiti a dissezionare i componenti e a creare i tuoi design unici."
I designer possono creare i propri kit di interfaccia utente?
"Sì! È così che vengono creati i sistemi di progettazione (che è tutta un'altra cosa). Se tratti i progetti dei tuoi prodotti come piccoli kit di interfaccia utente, puoi salvare quei componenti, in modo che il team possa riutilizzarli man mano che l'azienda cresce e il prodotto si evolve. I pensa che sia la cosa più bella dei kit UI. Dai al tuo team di prodotto componenti riutilizzabili e ti ameranno per sempre."
Cos'altro è incluso nell'aggiornamento di Adobe XD?
Questi kit di interfaccia utente Adobe senza precedenti non sono gli unici elementi che Adobe XD Creative Cloud offre agli utenti questa settimana. Il loro recente aggiornamento del programma, anch'esso rilasciato oggi, include una vasta gamma di nuove funzionalità, una delle quali è l'integrazione con l'hosting di file e il programma di condivisione Dropbox.
Questa partnership del programma con Dropbox supporta le anteprime dei file XD nativi su dispositivi mobili, web e desktop. Per accedere a questa funzione, gli utenti devono semplicemente salvare un file XD su Dropbox. Automaticamente, un'anteprima sarà visibile a tutti coloro che hanno accesso a quel particolare Dropbox, garantendo che clienti e designer possano collaborare e creare esperienze insieme ancora più velocemente.
"Adobe XD è un innovativo strumento all-in-one per i progettisti di UX e siamo entusiasti di portare la potenza di Dropbox, Adobe XD e Creative Cloud ai nostri utenti comuni", ha affermato Daniel Wagner, responsabile tecnico di Dropbox Previews. "Il nostro obiettivo è liberare energia creativa attraverso un ecosistema di partner in espansione e connettere strumenti di progettazione come Adobe XD con i principali prodotti Dropbox per dispositivi mobili, web e desktop".

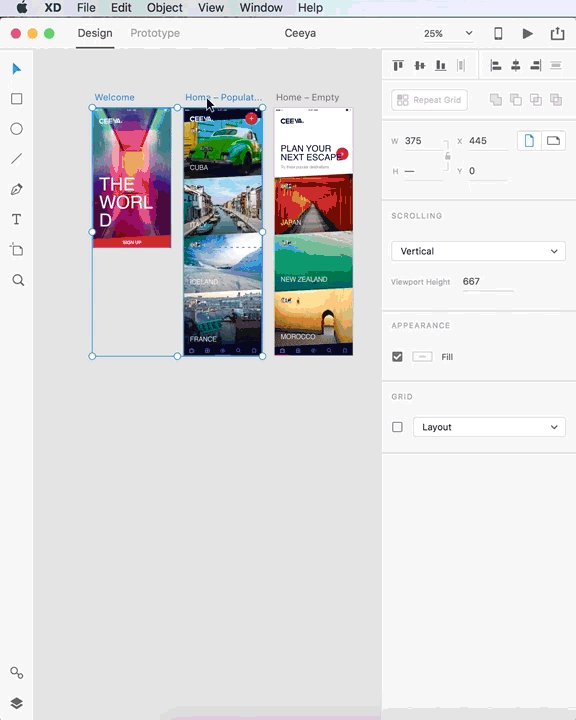
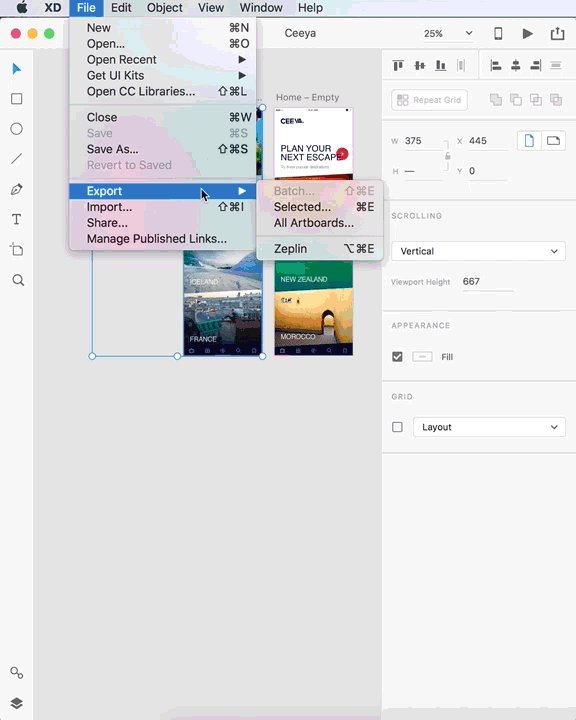
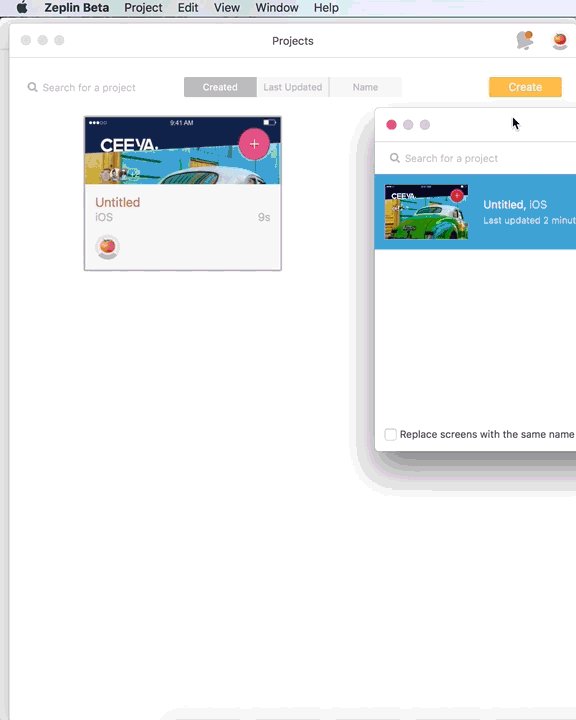
Dropbox non è l'unico strumento che Adobe XD ha aggiunto alle funzionalità del programma. Gli utenti possono anche esportare progetti in programmi di terze parti, come Zeplin, Avocode e Sympli. Sebbene non facciano parte dell'ecosistema Adobe, questi altri programmi sono spesso utilizzati dai designer. La loro integrazione in XD consente un flusso di lavoro più snello, chiaramente l'argomento della settimana, garantendo che i progettisti possano passare senza problemi i progetti di design in vari stati di produzione.
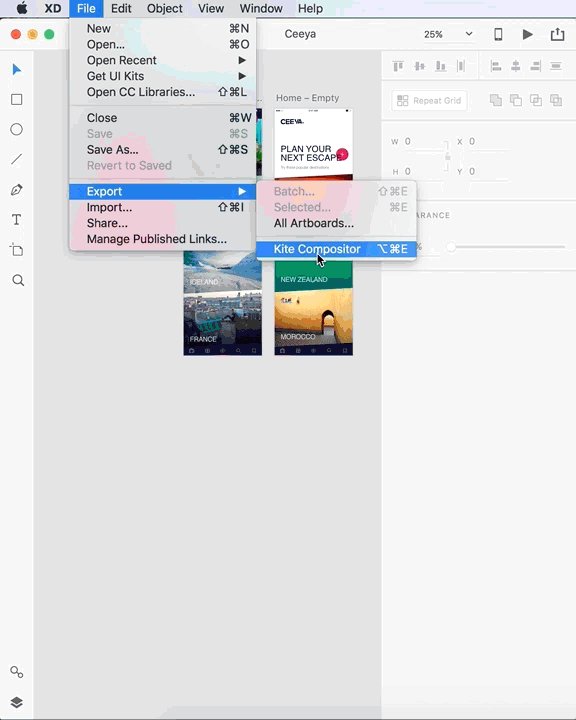
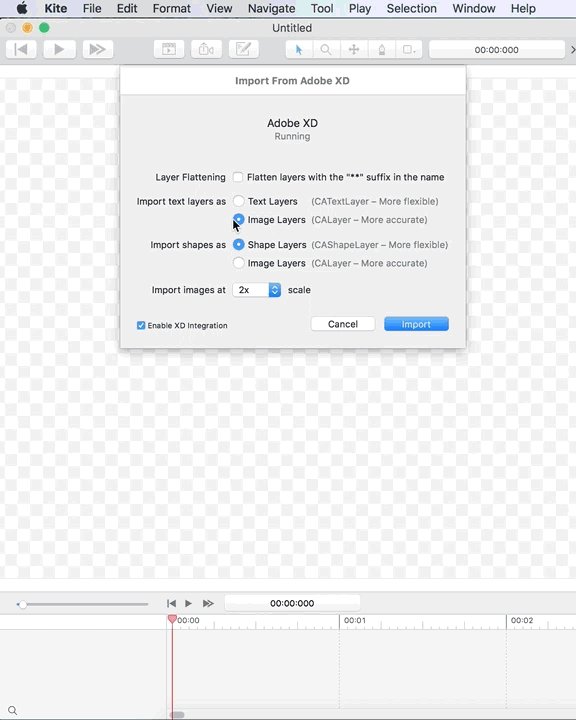
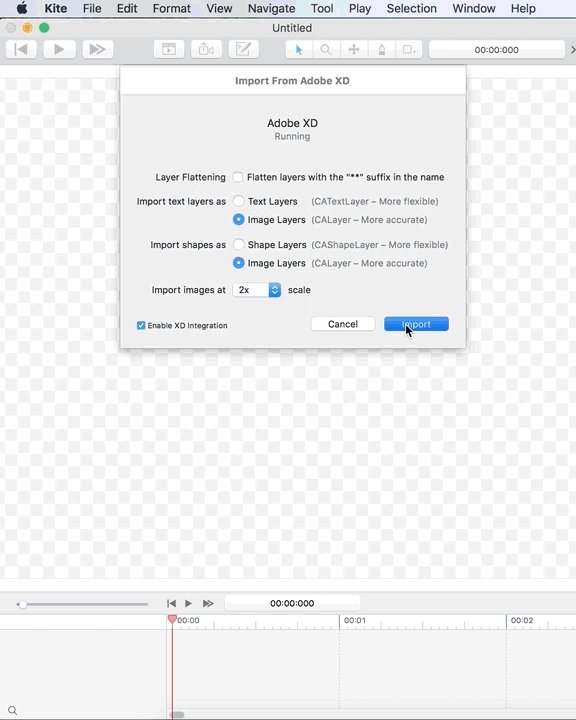
Cosa c'è di più? Adobe XD ha migliorato gli elementi di animazione avanzati coordinandosi con ProtoPie e Kite Composer e ha aggiunto questi miglioramenti al programma:
- Miglioramenti all'usabilità delle specifiche di progettazione (Beta), che semplificano la navigazione tra le specifiche di progettazione nel browser e il lavoro con i livelli mascherati.
- Possibilità di passare da HEX, RGB, HSB in Color Picker. Gli utenti possono scegliere una qualsiasi delle opzioni di cui sopra da un menu a discesa, facilitando il passaggio tra i modelli di colore nel design dello schermo.
- Esportazione batch, una nuova opzione di esportazione a cui è possibile accedere tramite il menu file. Gli utenti fanno semplicemente clic con il pulsante destro del mouse nel pannello Livelli per contrassegnare qualsiasi oggetto da includere in un'esportazione batch.

Conclusione
Tutto sommato, i numerosi aggiornamenti di Adobe XD, insieme ai cinque kit gratuiti per l'interfaccia utente, rendono questa versione ancora migliore. Il nuovo Adobe UX Update offre:
- Cinque kit UI gratuiti
- Integrazione Dropbox
- Integrazione aggiuntiva di app di terze parti tra cui Zeplin, Avocode e Sympli
- Miglioramenti all'usabilità delle specifiche di progettazione
- Possibilità di passare da HEX, RGB, HSB in Color Picker
- Esportazione batch semplice ed efficiente
Attraverso un'integrazione impeccabile con programmi esterni e flussi di lavoro migliorati, i progettisti vicini e lontani saranno sicuramente in grado di massimizzare il loro tempo e creare progetti innovativi, mettendoli in una posizione perfetta per la loro grande domanda in futuro.
Vuoi altre notizie sul design? Iscriviti alla nostra newsletter!
