Come ottimizzare il layout del tuo sito web con Elementor
Pubblicato: 2021-05-05L'ottimizzazione delle prestazioni del sito web è uno degli aspetti più importanti della sua esperienza utente. Un sito Web a caricamento lento può frustrare qualsiasi utente, spesso causando un'elevata frequenza di rimbalzo che può danneggiare il nostro successo aziendale.
Le prestazioni del sito web possono essere influenzate da molti fattori, ad esempio: immagini di grandi dimensioni, configurazioni del server, troppi plugin, temi gonfiati, tra gli altri fattori.
Le prestazioni del sito web sono uno dei nostri valori più forti come creatori di siti web. Ecco perché abbiamo creato questo corso in 5 parti: Ottimizzazione delle prestazioni in Elementor.
Ora puoi imparare come creare layout di pagine e post utilizzando tecniche ottimali. Questa conoscenza garantirà che i tuoi siti Web non includano sezioni, colonne o widget ridondanti che semplicemente non sono necessari. Esploreremo anche alcune funzionalità di widget integrate per migliorare i tempi di caricamento.
Alla fine di questo tutorial, sarai completamente preparato per ottimizzare le prestazioni di ogni sito Web Elementor che crei e raccogliere subito i frutti.
Il corso completo in 5 parti comprende cinque video lezioni:
- Lezione 1: Best practice per l'ottimizzazione del layout
- Lezione 2: Ottimizzazione delle immagini
- Lezione 3: ulteriori miglioramenti delle prestazioni
- Lezione 4: Scelta di un host web adatto
- Lezione 5: Ottimizzazioni con strumenti di terze parti
Sommario
- Lezione 1: Best practice per l'ottimizzazione del layout
- Testare le Cattive Pratiche
- Test e visualizzazione dei risultati delle prestazioni
- Ottimizzazione degli elementi della pagina
- Ritestare le prestazioni del sito
- Riesci a credere al nostro nuovo punteggio delle prestazioni?
Lezione 1: Best practice per l'ottimizzazione del layout

Nella nostra prima lezione, tratteremo il modo più efficiente per creare le tue pagine e i tuoi post nell'Editor di Elementor. Spesso vediamo l'utilizzo di troppe sezioni, colonne, sezioni interne e widget, quando lo stesso layout avrebbe potuto essere ottenuto utilizzando un numero significativamente inferiore di elementi.
L'utilizzo di una quantità eccessiva di elementi rallenta le prestazioni del tuo sito Web, quindi tuffiamoci e impariamo come creare siti Web con Elementor nel modo più efficiente.
Tratteremo i seguenti argomenti:
- Uno sguardo più da vicino alla corretta struttura della pagina
- Visualizzare e testare le prestazioni del tuo sito web
- Ottimizzazione di intestazione, piè di pagina e contenuto della pagina
- Esempi di layout di siti Web di buone e cattive pratiche
- Uso corretto di widget, posizionamento e stili globali
- Suggerimenti per prevenire lo spostamento del carico, migliorare la SEO e aumentare il tempo di caricamento
- Ottimizzazione dell'accessibilità
- Ridurre al minimo la quantità di elementi DOM
- E altro ancora!
Per comprendere meglio i layout ottimali in Elementor, esploreremo un modello Elementor che presenta alcuni usi impropri comuni di sezioni, colonne e widget. Alla fine di questa lezione, avremo completamente ricostruito l'intera pagina riducendo il numero di colonne e widget. La nostra pagina iniziale è composta da nove sezioni, 31 colonne, cinque sezioni interne e 44 widget.
Alla fine del tutorial, la nostra pagina ottimizzata verrà ridotta a sei sezioni, sette colonne e 16 widget.
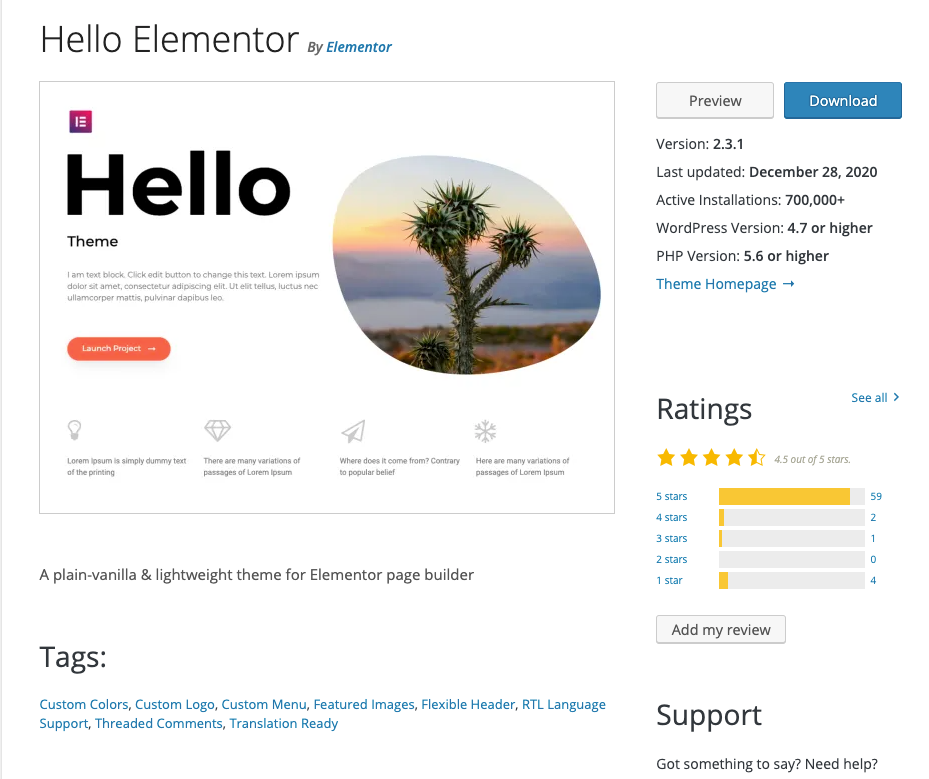
Utilizzeremo il tema Hello gratuito e leggero e ricreeremo ogni sezione del modello e miglioreremo le prestazioni complessive del sito Web utilizzando le tecniche di best practice.

Testare le Cattive Pratiche
Prima di approfondire l'ottimizzazione del layout del sito Web, eseguiremo un test sulla nostra pagina per comprendere appieno cosa sta succedendo quando qualcuno visita il nostro sito Web. Una volta effettuate tutte le nostre ottimizzazioni, ripeteremo il test e confronteremo i risultati.
Passaggio 1: controlla il tuo sito in una finestra di navigazione in incognito
- Apri una nuova finestra in "Modalità di navigazione in incognito" e digita l'URL della pagina web che stai testando.
Passaggio 2: verifica di utilizzare il percorso URL diretto

Se non sei sicuro di quale sia il link della tua pagina, puoi trovarlo facilmente accedendo alla dashboard di WP:
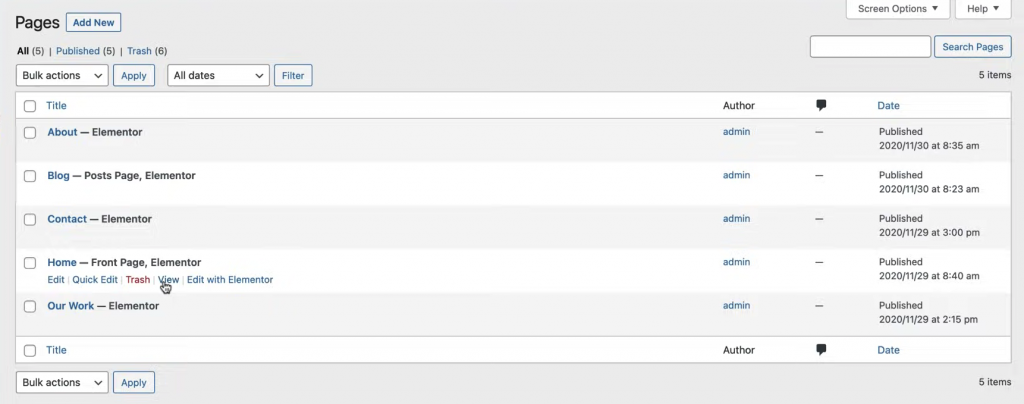
- Clicca su “Pagine” per vedere tutte le pagine del tuo sito web.
- Passa il cursore sulla tua pagina e fai clic sull'opzione "Visualizza". Questo ti porterà direttamente alla tua pagina.
- Copia e incolla questo URL nella finestra di navigazione in incognito e una volta caricato il sito, sei pronto per testarlo!
Test e visualizzazione dei risultati delle prestazioni
Passaggio 1: testare i risultati delle prestazioni

Potresti aver utilizzato Chrome Developer Tools in passato.
In caso contrario, per ispezionare e visualizzare il contenuto HTML e CSS della tua pagina:
- Fai clic con il pulsante destro del mouse in qualsiasi punto della pagina e fai clic su "Ispeziona".
Vedrai diverse schede in cui puoi leggere il tuo HTML e CSS, trovare errori, ottenere risultati SEO ed eseguire vari test.
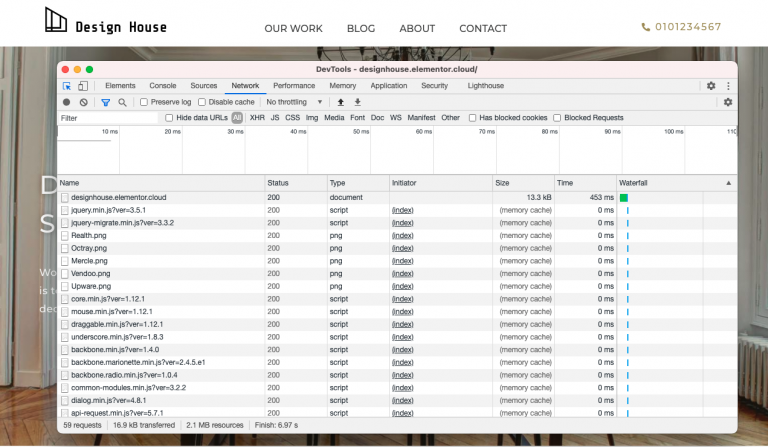
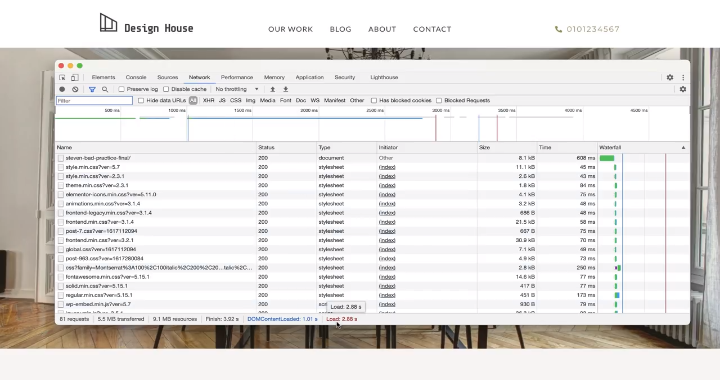
- Seleziona la scheda Rete e premi i pulsanti cmd o ctrl + R per caricare i risultati.
Come puoi vedere, il nostro layout di pagina attuale impiega 2,88 secondi per caricarsi e sta eseguendo 81 richieste.
Passaggio 2: visualizzare i risultati delle prestazioni

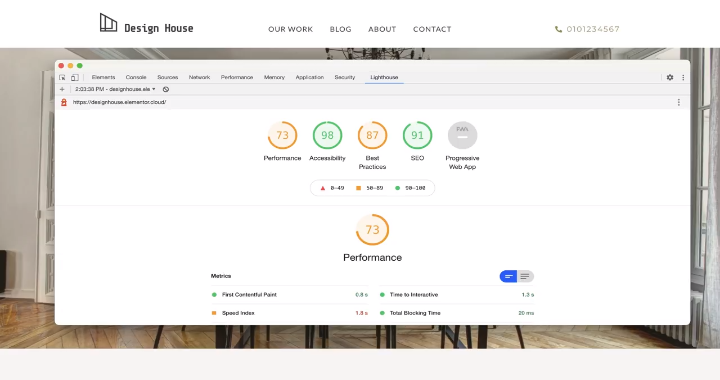
- Passa alla scheda Lighthouse, dove possiamo eseguire un rapporto di controllo sulla nostra pagina.
Questo ci darà maggiori informazioni sulle prestazioni attuali della pagina.
- Seleziona "Genera rapporto". Dopo pochi istanti, apparirà il tuo rapporto.
Attualmente stiamo ricevendo un punteggio Performance di 73/100, su cui possiamo certamente lavorare.
Idealmente, vorremmo che tutti questi numeri fossero verdi. Ora lavoriamo per ottimizzare la nostra pagina e migliorare le nostre statistiche.
Tieni presente che dopo ogni passaggio di ottimizzazione che facciamo, possiamo ricavare alcune best practice dalle modifiche e tenerle a mente per i futuri siti web che creeremo.
