Litmus Builder Essentials: Best practice per la creazione di modelli di email HTML in Builder
Pubblicato: 2021-06-25Litmus Builder è un potente generatore di e-mail personalizzato per e-mail HTML. Abbiamo già spiegato come utilizzare Builder nelle precedenti edizioni della nostra serie Litmus Builder Essentials (parti uno, due e tre). Oggi ti mostreremo come utilizzare queste funzionalità durante la creazione dei tuoi modelli HTML.
Come abbiamo visto nella Parte 1, puoi utilizzare un numero qualsiasi di modelli HTML predefiniti e pre-testati per le tue campagne. Ciascuno serve come una buona base, permettendoti di risparmiare tempo e concentrarti su ciò che è importante: il contenuto. I modelli consentono inoltre ai marketer o ai designer che non codificano di creare da soli una grande campagna e-mail.

Tuttavia, se stai cercando maggiore flessibilità e personalizzazione nel design della tua email, creare il tuo modello da zero è la strada da percorrere.
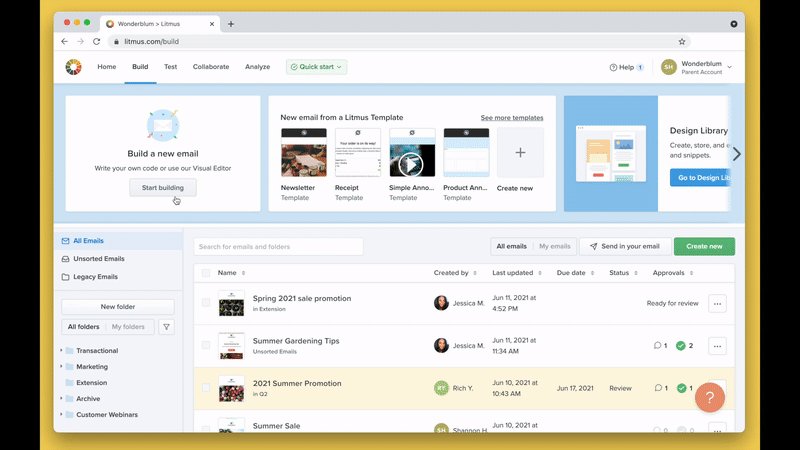
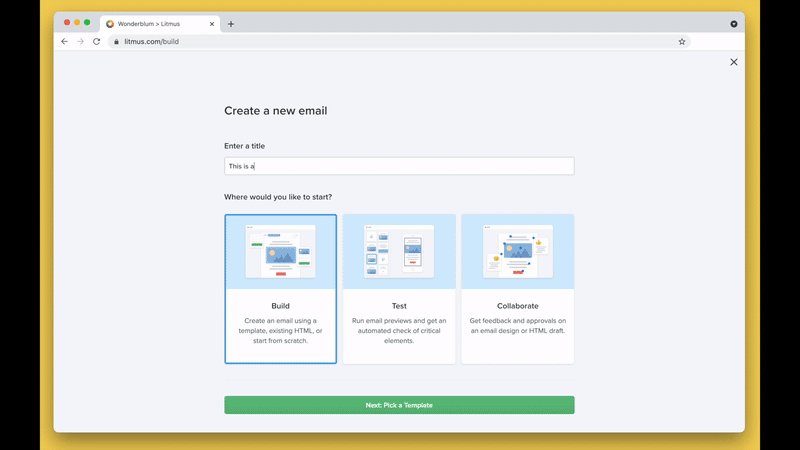
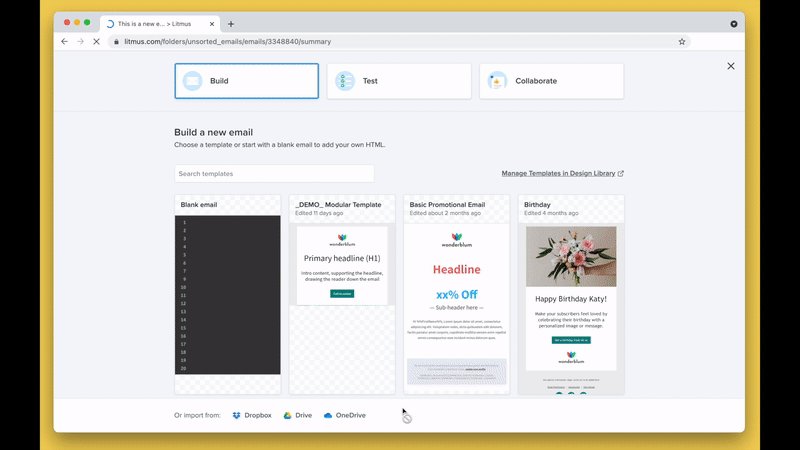
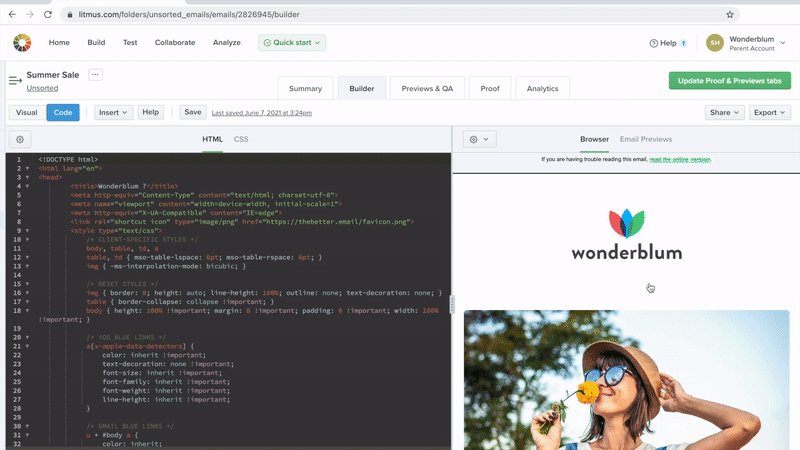
Quando sei in Builder, fai clic sul pulsante Inizia a costruire in alto a sinistra o sul pulsante Crea nuovo sul lato destro, assegna un titolo al tuo progetto, seleziona Crea , quindi fai clic sul pulsante Avanti . Dalla schermata Crea una nuova email , seleziona la prima opzione: Email vuota . Builder creerà un nuovo progetto di posta elettronica e ti lascerà nell'interfaccia di Builder.
Ecco le funzionalità di Litmus Builder che rendono la creazione del tuo modello molto più semplice:
- Incorporamento CSS
- Frammenti e parziali
- Linee della griglia
- Anteprime e-mail
- Condivisione
Usa l'inlining CSS
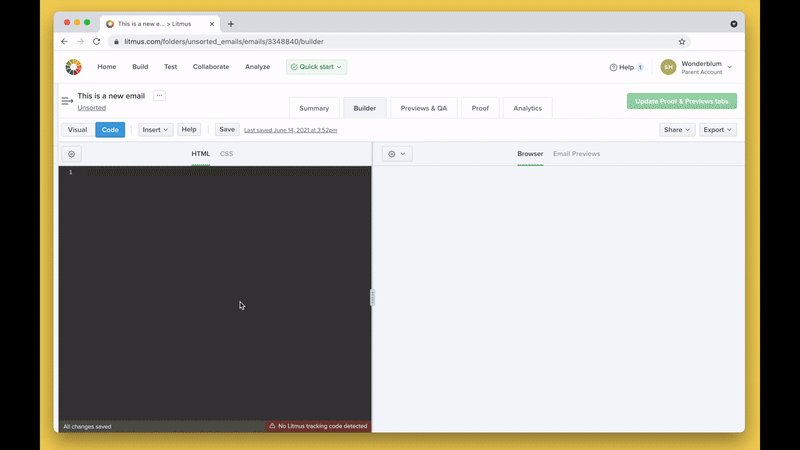
L'inliner CSS ti dà la possibilità di separare il tuo HTML e CSS in diverse schede nell'interfaccia. Ciò garantisce che il tuo codice sia il più pulito e leggibile possibile, consentendoti di navigare rapidamente e aggiornare il codice del tuo modello. È perfetto per gli sviluppatori che devono passare anche a membri del team meno tecnici.
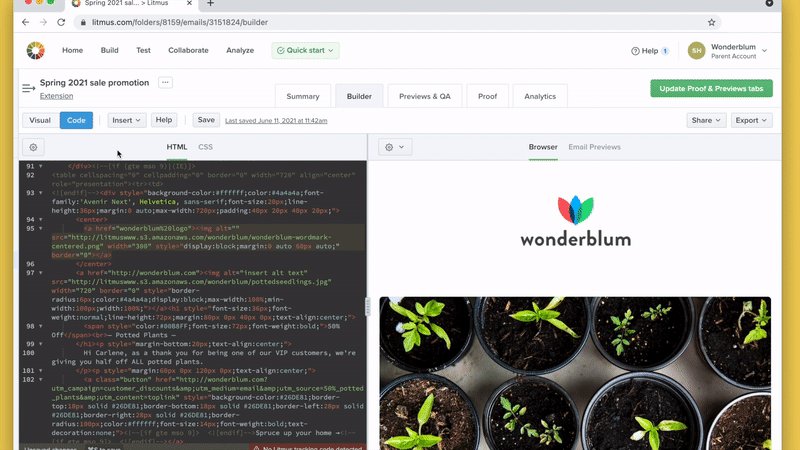
Per abilitare l'inlining CSS, fai clic sull'icona a forma di ingranaggio sul lato sinistro della schermata Builder e attiva l'opzione denominata Inline CSS . Puoi passare dall'editor HTML a CSS utilizzando le opzioni nella barra degli strumenti dell'editor.

L'inliner CSS di Builder è progettato per comprendere veramente la posta elettronica. Ad esempio, non elimina i commenti condizionali di Outlook o gli pseudo selettori e conserva le entità dei caratteri e ha molti strumenti che ti consentono di migliorare il tuo flusso di lavoro.
Quando sei pronto per spostare il tuo modello da Litmus Builder e nel tuo provider di servizi di posta elettronica (ESP), fai clic sul pulsante Esporta . Da qui, puoi sincronizzare la tua email con il tuo ESP, copiare l'HTML compilato o scaricare l'HTML compilato. È così facile!
Approfitta di snippet e parziali
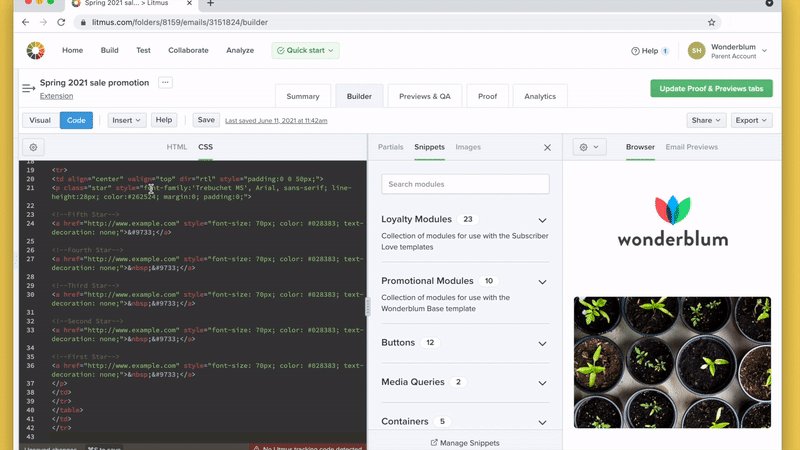
Litmus Builder dispone di due strumenti progettati specificamente per rendere la creazione e l'utilizzo di modelli più semplice e veloce: snippet e parziali . Diamo un'occhiata più da vicino a come possono aiutarti a creare modelli migliori.
frammenti
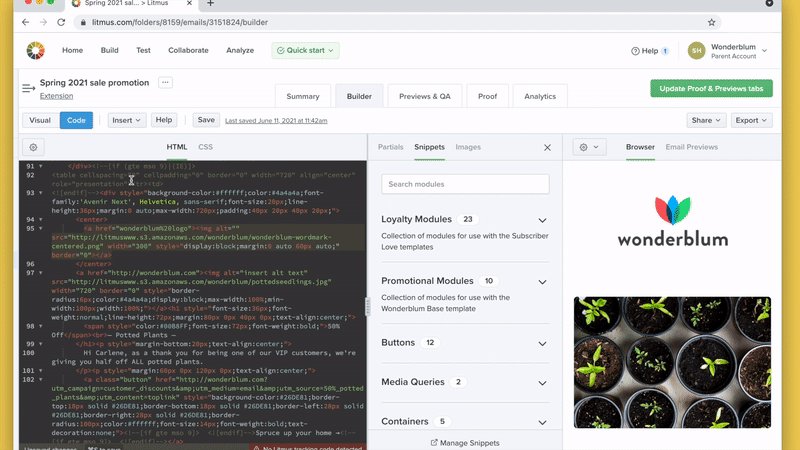
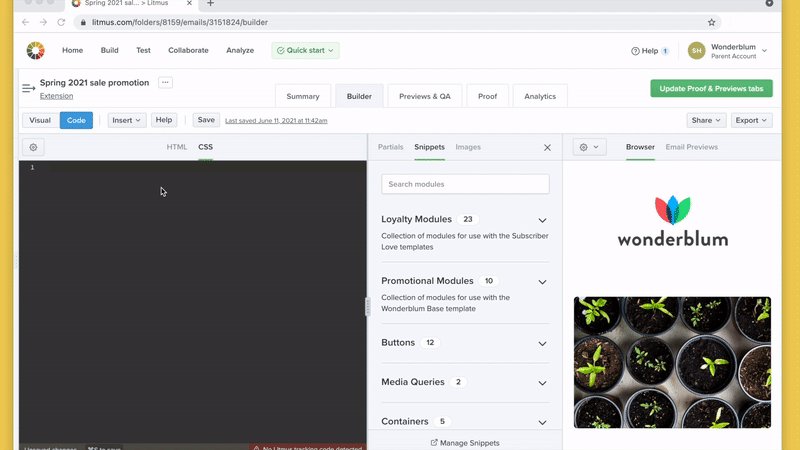
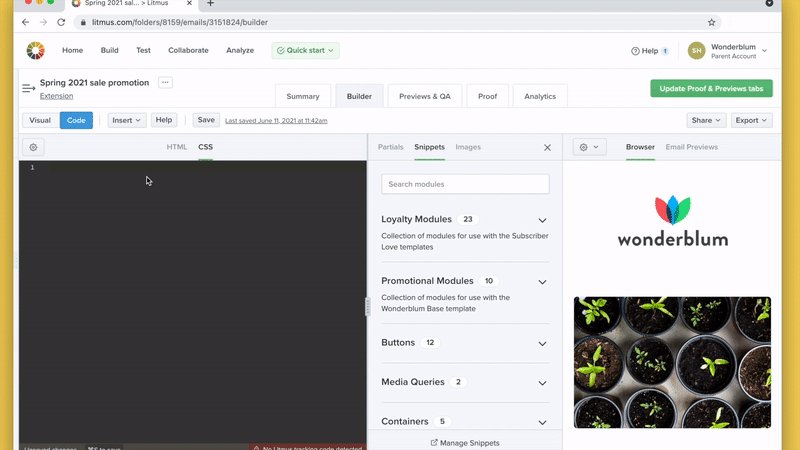
Gli snippet ti consentono di salvare e riutilizzare frammenti di codice in tutti i tuoi progetti Builder. Puoi accedere ai tuoi frammenti utilizzando il pulsante Inserisci .

Se non hai mai utilizzato snippet prima, vedrai una libreria vuota. Fortunatamente, creare un nuovo frammento è facile!
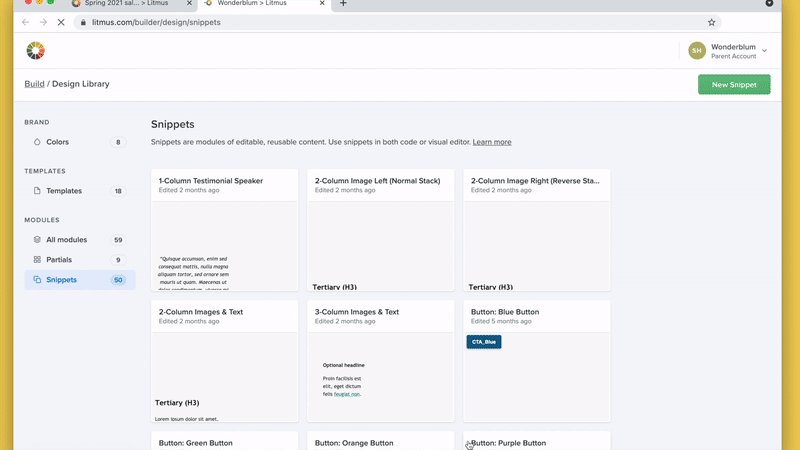
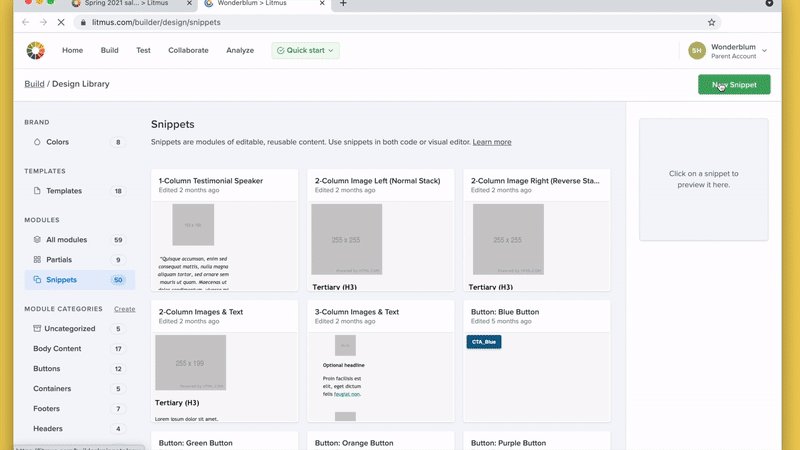
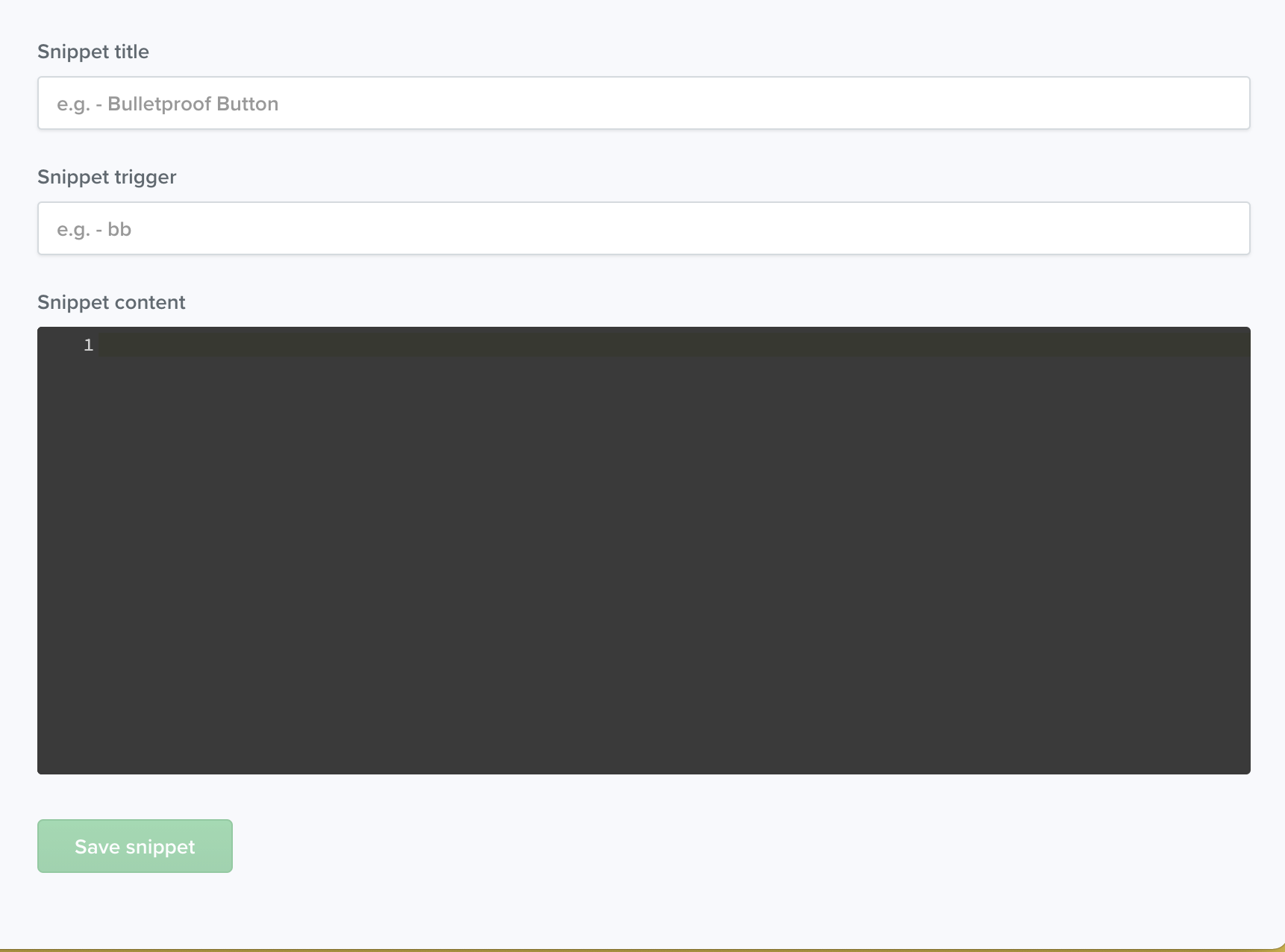
All'interno della libreria Snippet, fai clic su Gestisci snippet. Da qui, selezionerai Nuovo frammento . Apparirà una nuova schermata, dove puoi nominare il tuo frammento, creare un trigger di frammento per inserire quel frammento e scrivere o incollare l'HTML e/o il CSS che vuoi includere nello snippet.
La chiave per utilizzare efficacemente gli snippet è crearli per i componenti comunemente usati in un'e-mail e fare affidamento sui trigger di snippet per inserirli.
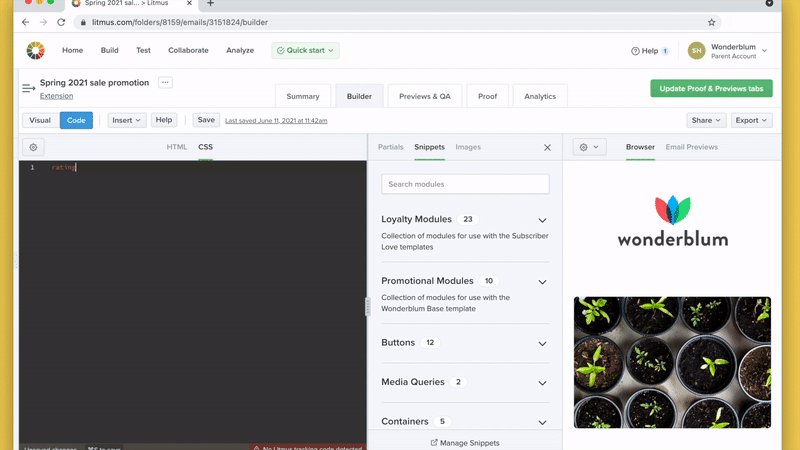
Ad esempio, la maggior parte delle campagne e-mail si basa sul testo di anteprima per incoraggiare gli abbonati ad aprire un'e-mail. Invece di digitare manualmente un nuovo componente di testo di anteprima per ogni email che crei, puoi salvare quel componente come frammento e attivarlo direttamente nell'editor di Builder. In questo caso, possiamo includere il codice nel nuovo frammento, dargli un nome e impostare il suo trigger su qualcosa come pvt .

Ora, ogni volta che devi chiamare quel frammento nell'editor, digita pvt , immediatamente seguito dal pulsante tab e Builder inserirà il codice nel tuo modello.
Puoi anche includere punti di modifica/salto nel tuo frammento avvolgendo il testo tra parentesi graffe. I frammenti che hanno punti di modifica/salto posizioneranno automaticamente il cursore in quel punto quando inserisci i frammenti, consentendoti di modificare rapidamente il contenuto dello snippet.

Non sei sicuro di quali frammenti includere nella tua libreria? Dai un'occhiata alla nostra guida definitiva all'uso degli snippet nel design delle email per trovare ispirazione.
parziali
Analogamente agli snippet, i partial consentono di raccogliere componenti di codice da utilizzare nei progetti Builder. La differenza principale tra snippet e partial è che gli snippet finiscono per essere hardcoded nel tuo modello, mentre Builder estrae parziali nel tuo modello ogni volta che visualizzi in anteprima, compili o scarichi il tuo modello.
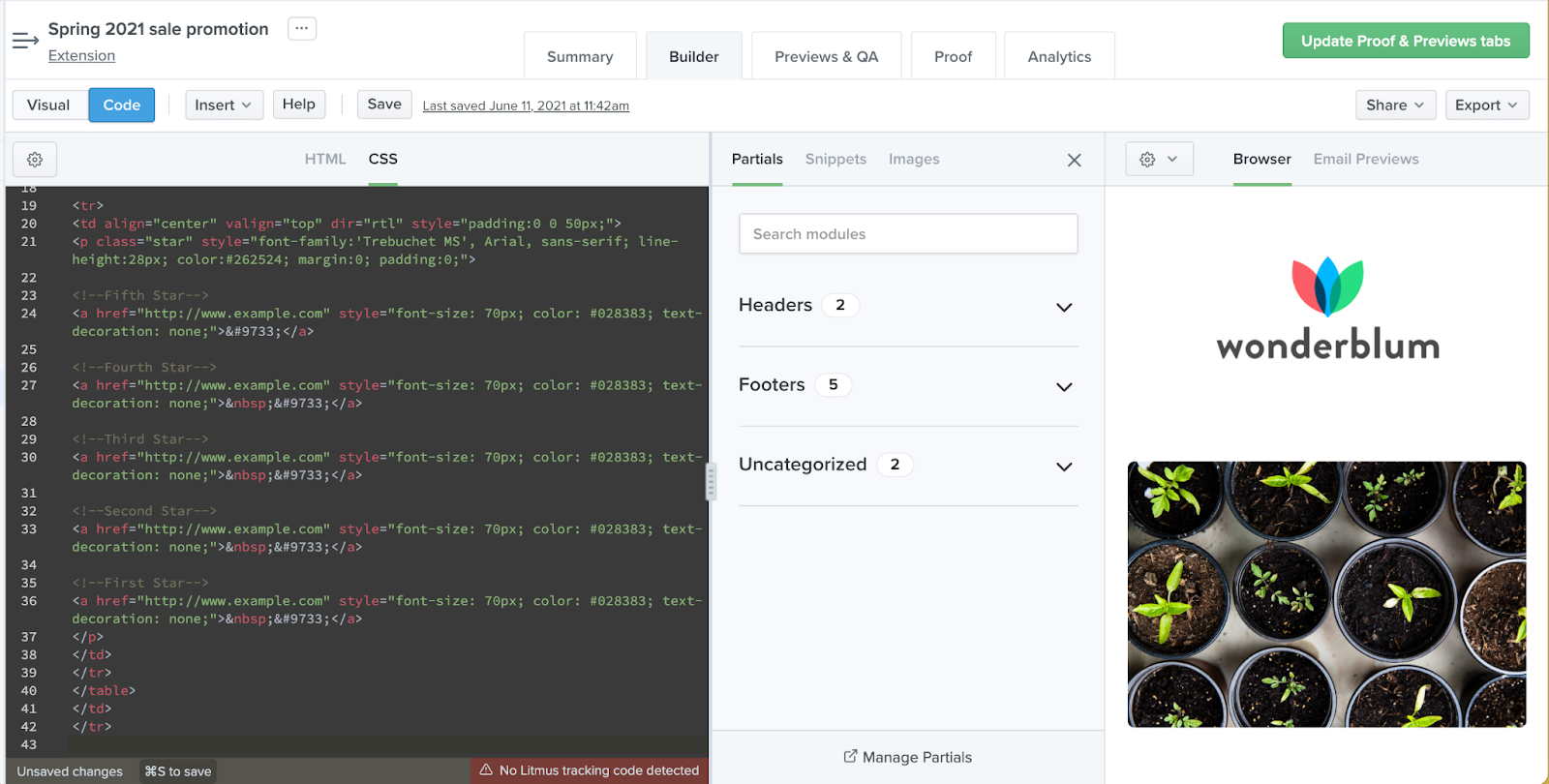
È possibile accedere ai parziali facendo clic su Inserisci , quindi su Parti parziali.

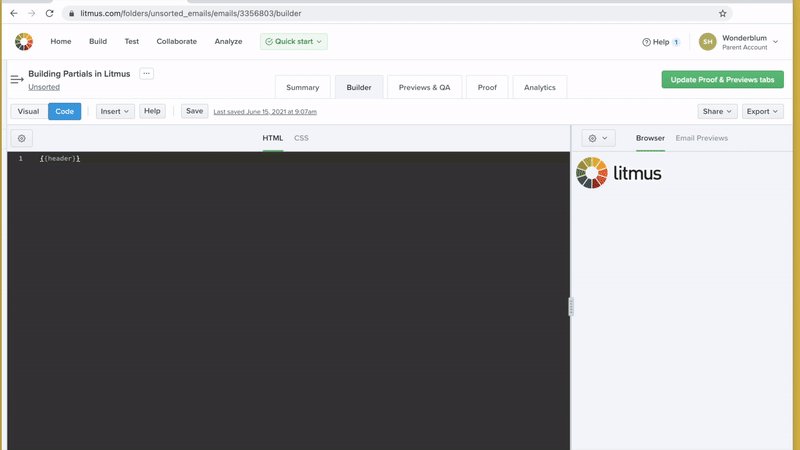
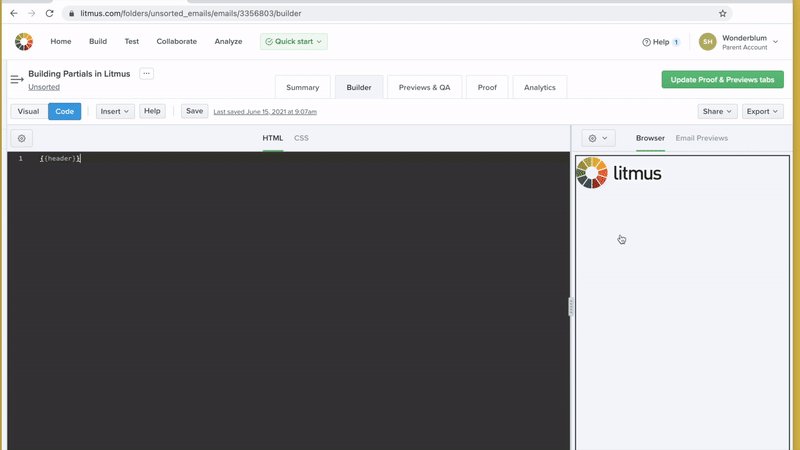
Per creare un nuovo parziale, fai clic su Gestisci parziali . Builder aprirà i tuoi parziali in una nuova finestra. Da qui, seleziona Nuovo parziale per creare un nuovo parziale. Ogni parziale è identificato dal titolo del documento e può essere incluso nei propri modelli avvolgendo il titolo del parziale tra doppie parentesi graffe. Ad esempio, se abbiamo un'intestazione con nome parziale, possiamo chiamarla in un documento Builder digitando {{header}} . L'editor di codice visualizza solo quel breve blocco di testo mentre il parziale viene inserito dinamicamente nella tua email.


Forse ti starai chiedendo: "Perché dovresti usare i parziali invece degli snippet?" Questa è un'ottima domanda.
Mentre gli snippet sono molto utili, la caratteristica killer dei parziali è che vengono aggiunti dinamicamente ai tuoi modelli. Poiché il codice non viene effettivamente aggiunto all'editor fino a quando non compili, visualizzi in anteprima, scarichi o condividi il tuo modello, puoi aggiornare il parziale in un unico posto e fare in modo che le modifiche vengano applicate a tutti i modelli che utilizzano quel parziale.
Pensa a un piè di pagina dell'email. Spesso, le aziende devono aggiornare le informazioni nel piè di pagina di più e-mail ogni volta che il loro ufficio legale apporta una modifica. Invece di dover aggiornare manualmente dozzine di email singolarmente, puoi aggiornare un singolo {{footer}} parziale che è stato inserito in tutte quelle email. L'aggiornamento di quel parziale aggiorna automaticamente tutti i modelli, risparmiando una buona quantità di tempo.
Questo può essere estremamente utile per designer e sviluppatori che fanno parte di un team più ampio. Possono controllare i parziali mentre danno ai marketer l'accesso ai modelli che contengono il contenuto di un'e-mail. Gli esperti di marketing possono aggiornare quel contenuto, mantenendo intatti elementi come intestazioni e piè di pagina, riducendo gli errori e garantendo e-mail migliori per gli abbonati.
Usa la griglia per una navigazione veloce
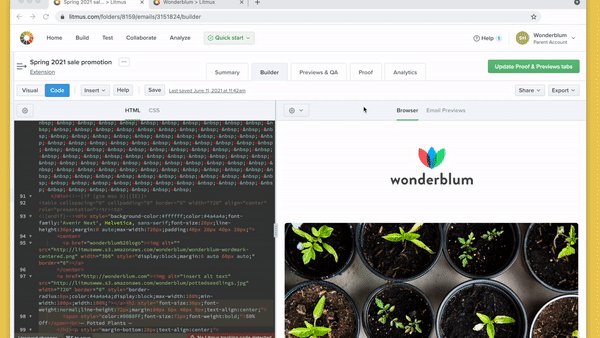
Sebbene l'inlining, gli snippet e i parziali CSS possano aiutare ad accelerare lo sviluppo e facilitare la navigazione nel codice, la maggior parte delle e-mail contiene ancora molto codice che può essere difficile da leggere. Invece di scorrere centinaia di righe di codice per trovare quella sezione che deve essere modificata, la griglia di Builder ti consente di trovare e selezionare rapidamente gli elementi di un'email su cui concentrarti.

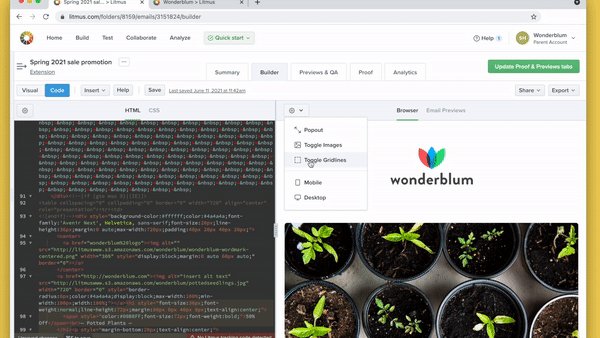
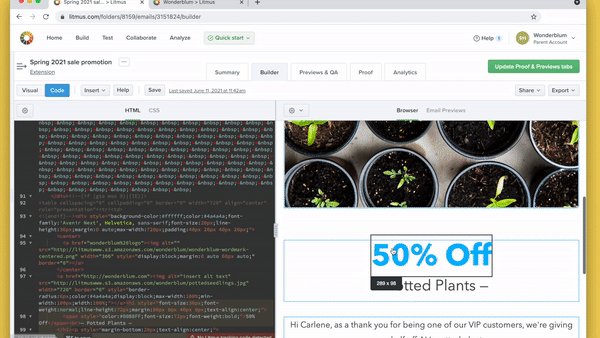
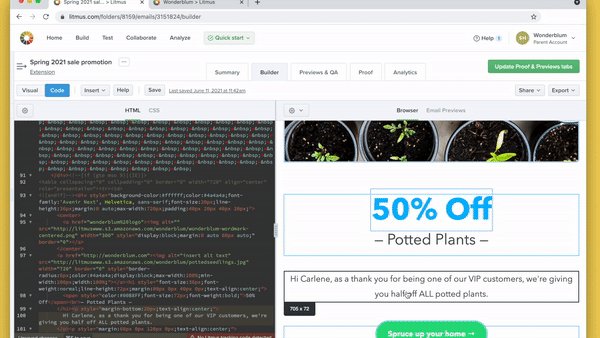
Per abilitare le linee della griglia, premi l'icona a forma di ingranaggio nella barra degli strumenti delle anteprime, quindi fai clic su Attiva/disattiva griglia . Le linee della griglia sovrapporranno le caselle blu alla tua email nel riquadro di anteprima, evidenziando ogni singolo elemento nel tuo modello di email. Con le griglie abilitate, seleziona semplicemente qualsiasi elemento e l'editor di codice passerà automaticamente a quel blocco di codice, in modo da poter apportare gli aggiornamenti necessari.
Anteprima in oltre 100 client di posta elettronica
Una volta che inizi a creare i tuoi modelli in Litmus Builder, il passo successivo è assicurarti che i tuoi modelli vengano visualizzati correttamente in tutti i client di posta elettronica necessari. Le anteprime e-mail di tornasole lo rendono facile e veloce. Nel riquadro di anteprima del generatore di e-mail, alterna tra l'anteprima del browser predefinita e le anteprime e -mail . La selezione di Anteprime e-mail avvia una serie di test che ti danno la possibilità di vedere come appare il tuo modello in oltre 100 client di posta elettronica.
Se sai che il tuo pubblico apre le tue campagne solo in client di posta elettronica specifici, puoi selezionare i clienti in cui desideri eseguire il test facendo clic sul pulsante Scegli clienti nella vista Anteprime e-mail. Si aprirà un elenco di tutti i client disponibili che puoi attivare e disattivare. Non sei sicuro di quali client di posta stiano utilizzando i tuoi iscritti? Prova Litmus Email Analytics per avere uno sguardo approfondito sul comportamento dei tuoi iscritti.
Condividi i modelli con il tuo team
L'ultimo passaggio per sviluppare modelli in Litmus Builder è condividere tali modelli con i membri del team e le parti interessate.
Invece di copiare il codice e le immagini sul tuo ESP, impostare un elenco di test e inviare manualmente una campagna a quell'elenco, Litmus Builder ha un intero pannello di condivisione dedicato a ricevere feedback sulle tue campagne.

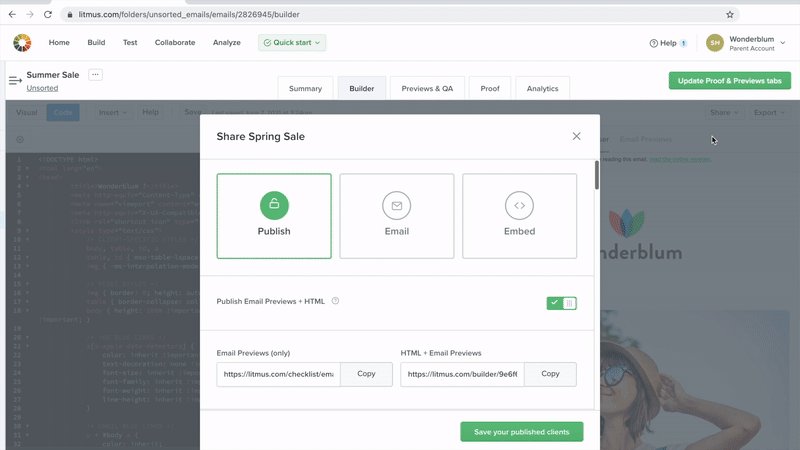
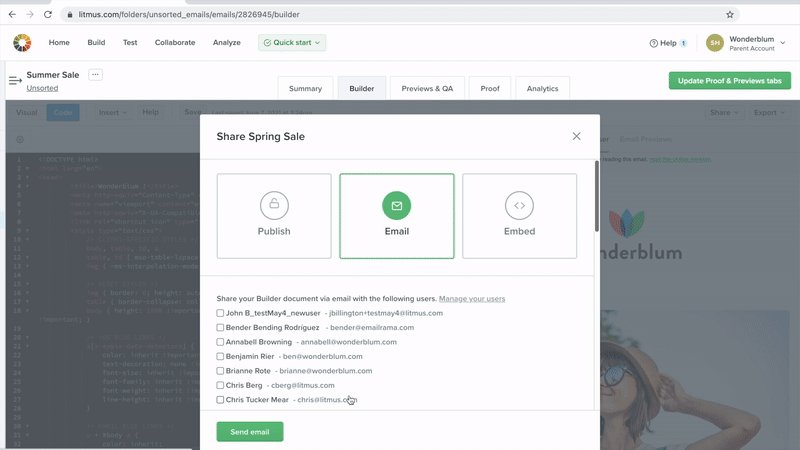
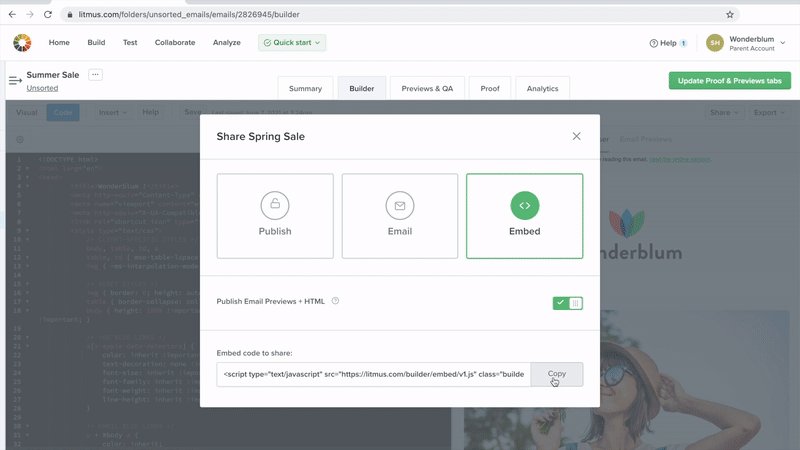
All'interno del pannello di condivisione, sono disponibili le opzioni Pubblica , Invia tramite e- mail e Incorpora il modello. Se pubblichi la tua e-mail, puoi scegliere di condividere solo le anteprime e-mail nei client selezionati o entrambe le anteprime HTML e e-mail insieme.
In questo modo, puoi scegliere cosa condividere con ogni stakeholder. Se hai solo bisogno che uno stakeholder firmi il design, condividi solo le anteprime in modo che non vengano confuse dall'HTML. Invii un modello a un altro sviluppatore per la revisione o la risoluzione dei problemi? Condividi sia l'HTML che le anteprime.
L'opzione E-mail ti consente di inviare rapidamente un'e-mail di prova direttamente nella tua casella di posta senza la necessità di caricarla sul tuo ESP.
Se desideri condividere il tuo modello sul tuo blog o sulla community di Litmus, usa la funzione Incorpora per incorporare un'anteprima dal vivo del tuo modello su qualsiasi sito web. Le persone possono persino aprire il codice e iniziare a modificarlo nel proprio account Builder, consentendo ai membri del team di creare rapidamente idee senza influire sul proprio modello. Le anteprime del costruttore scadono 60 giorni dopo la creazione.
Inizia oggi con Builder
Ora che sai come creare modelli, frammenti e parziali in Builder, perché non fare un giro? È uno dei modi più potenti per accelerare il flusso di lavoro, garantendo al contempo i più elevati standard di qualità nelle tue campagne.
Sei già cliente di tornasole? Entra subito. Altrimenti, prova Litmus gratis per 7 giorni e scopri come Builder può migliorare il tuo processo di sviluppo oggi.
 | Litmus Builder è molto più che creare e-mail Crea rapidamente e esegui test QA sui client di posta elettronica più importanti per il tuo pubblico e sfrutta i moduli e i modelli di posta elettronica riutilizzabili per ridurre gli errori e mantenere la coerenza del marchio. Scopri tutti i vantaggi → |
Scopri di più nella nostra serie Litmus Builder Essentials
- Litmus Builder Essentials, Parte 1: Conosci il nostro Email Builder
- Litmus Builder Essentials, Parte 2: Crea nel nostro Email Builder
- Litmus Builder Essentials, parte 3: come i team possono utilizzare il nostro generatore di email
- Sei qui: Fondamenti di Litmus Builder, Parte 4: Best practice per la creazione di modelli di email HTML in Builder
