Elementi essenziali di Litmus Builder: crea nel nostro generatore di email
Pubblicato: 2021-06-11Nell'ultimo post della nostra serie Litmus Builder Essentials, abbiamo fatto un giro attraverso l'interfaccia di Builder, imparando a conoscere tutte le diverse sezioni di Builder, alcune delle opzioni di menu e impostazioni e cosa sono esattamente quelle piccole icone nell'angolo in alto a destra . Ora che sei a tuo agio con ciò che va dove in Builder, è il momento di approfondire alcune delle funzionalità che rendono lo sviluppo di e-mail in Builder un'esperienza meravigliosa.
In questa seconda puntata di Litmus Builder Essentials, daremo un'occhiata più approfondita al codice di Builder e agli editor visivi, alcune delle funzionalità progettate specificamente per lo sviluppo della posta elettronica e come utilizzare Builder per accelerare il flusso di lavoro di sviluppo.
Incontra i nostri editor di posta elettronica
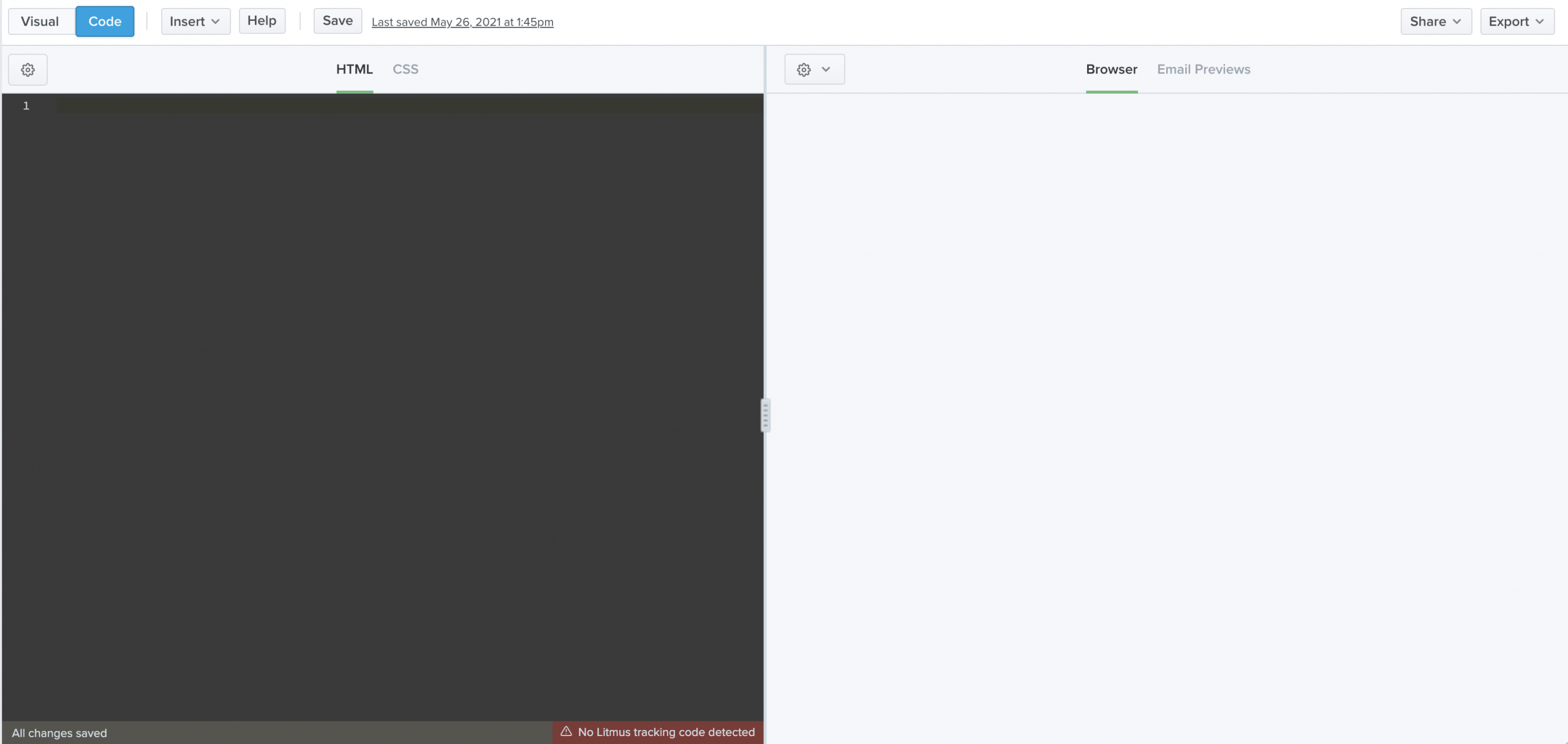
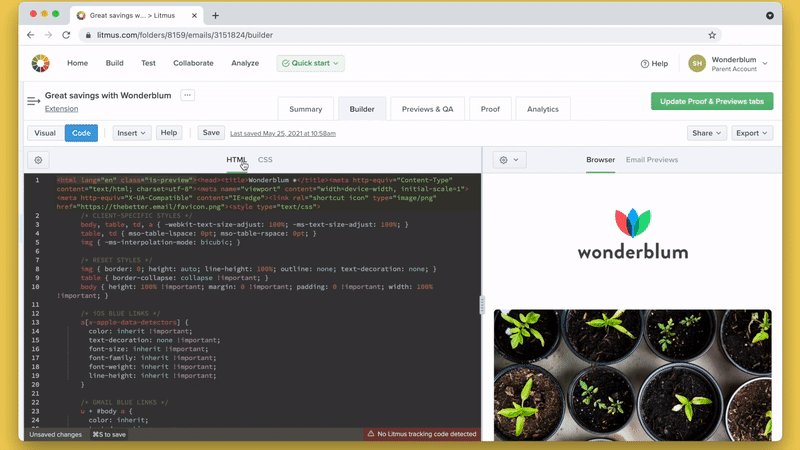
Litmus Builder è suddiviso in tre sezioni principali: l'editor di codice, l'editor visivo e il riquadro di anteprima.
Per la maggior parte, il lavoro principale in Builder si verificherà nel codice o nell'editor visivo.
L'editor di codice
L'editor di codice è dove scrivi HTML e CSS per la tua email.
A meno che tu non abbia iniziato con un nuovo modello o copi e incolli il tuo codice nel tuo progetto Builder, l'editor del codice sarà vuoto per impostazione predefinita.

Se hai esperienza con la codifica delle e-mail, puoi iniziare a scrivere il tuo codice direttamente nell'editor o copiare e incollare un'e-mail da un file locale o dal tuo editor di testo preferito.
Se inizi un nuovo documento vuoto ma in seguito decidi di aver bisogno di un modello su cui costruire, vai alla barra dei menu per fare clic su Inserisci , quindi su . Si aprirà la Galleria modelli, dove puoi scegliere tra uno dei tuoi modelli salvati o da una libreria di modelli eleganti e pre-testati per una serie di casi d'uso che puoi personalizzare per la tua prossima campagna. Seleziona un nuovo modello e Builder caricherà quel modello, immagini e tutto, nell'editor di codice.
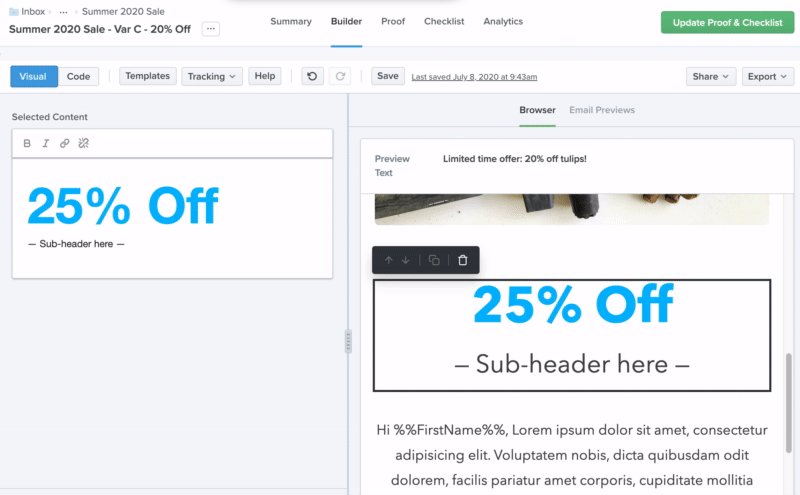
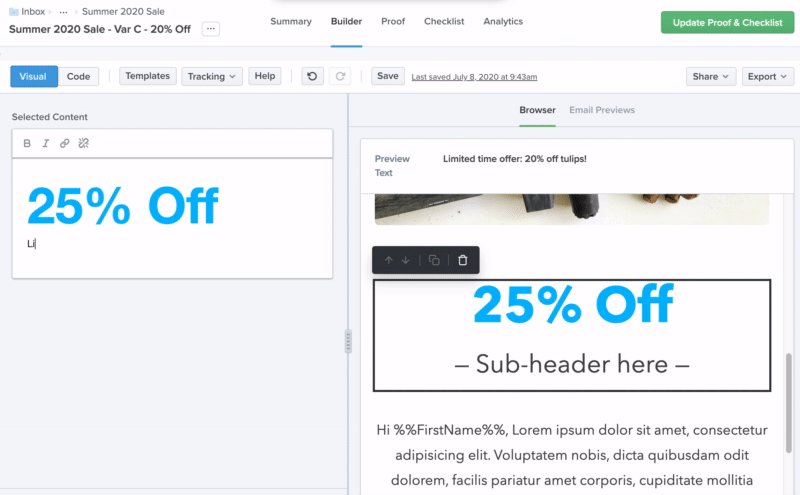
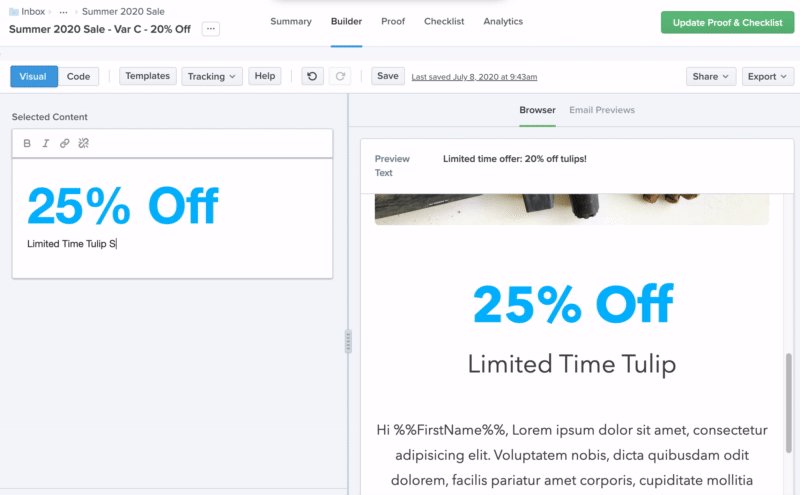
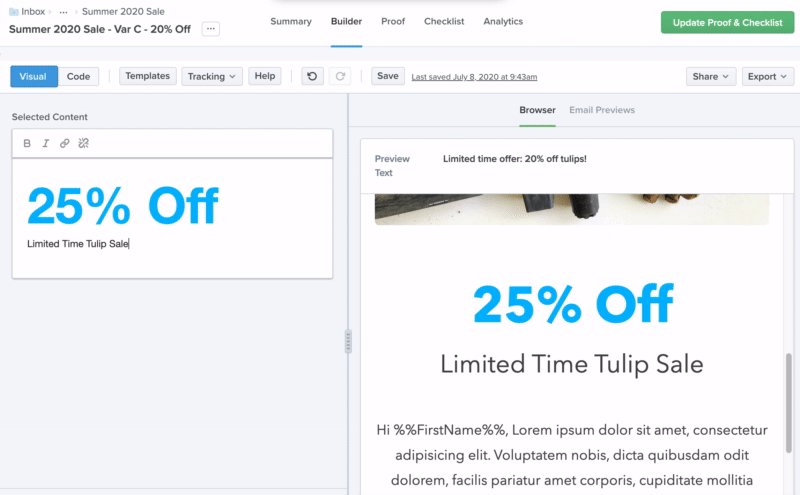
L'editor visivo
L'editor visivo consente a programmatori e non programmatori di creare rapidamente e facilmente e-mail sul marchio utilizzando modelli e moduli. La creazione di quelli per Visual Editor funziona con qualsiasi codice HTML e non richiede una lunga configurazione o una sintassi proprietaria complessa per l'apprendimento. Non aggiunge nulla in più al tuo codice.
Per iniziare, apri un'e-mail esistente nel tuo account Litmus o avvia una nuova e-mail utilizzando un modello. Puoi farlo quando crei per la prima volta una nuova email o andando alla tua email esistente e facendo clic sul pulsante Modelli nel menu Editor visivo.
Quindi è solo questione di selezionare un elemento dalla tua email nel riquadro di anteprima da modificare nell'editor visivo sul lato sinistro.

Per maggiori dettagli su come creare e-mail utilizzando Visual Editor, dai un'occhiata a questo post sul blog: Crea più e-mail di qualità, più velocemente con l'editor visuale di Litmus.
E se sei un cliente di Litmus Enterprise, hai anche la flessibilità di trascinare e rilasciare moduli o blocchi di contenuto per rendere ogni e-mail propria senza sacrificare la qualità.
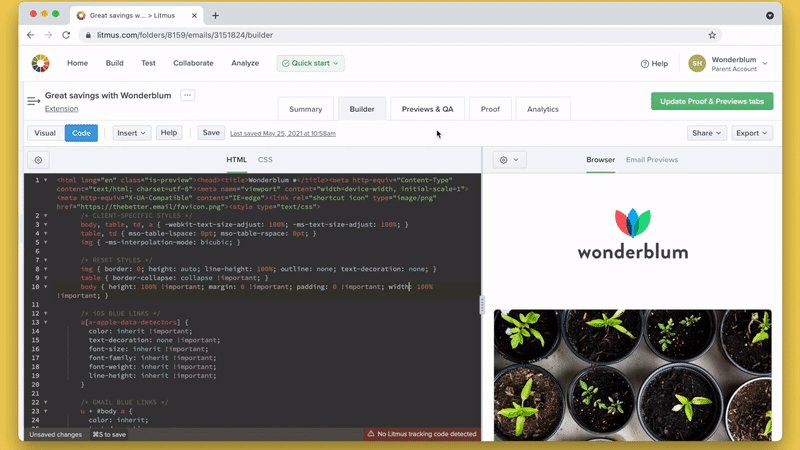
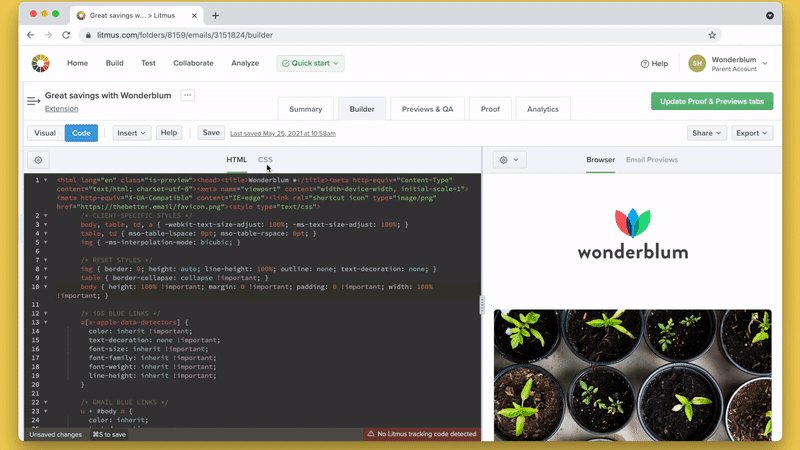
Viste di codifica: HTML e CSS
Builder ti consente di modificare sia in HTML che in CSS. Per impostazione predefinita, l'editor di codice in Builder apre un documento nella vista HTML , poiché questo è ciò con cui la maggior parte dei designer e degli sviluppatori di posta elettronica ha familiarità. Nella vista HTML, puoi scrivere HTML e CSS per creare la tua email. Tutte le modifiche apportate al codice vengono visualizzate a destra nel riquadro di anteprima in tempo reale.
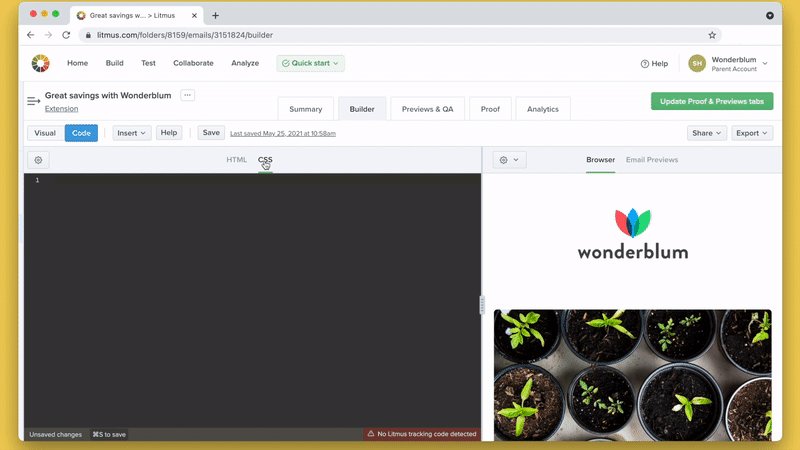
Tuttavia, l'editor di codice di Builder ha una seconda vista. La vista CSS ti consente di dividere il tuo HTML e CSS in modo da poterci lavorare separatamente.

Sebbene la separazione di HTML e CSS renda il processo di codifica molto più semplice, molti client di posta elettronica non supportano i fogli di stile esterni, o persino i CSS, nell'intestazione di un'e-mail. Invece, richiedono che gli stili vengano applicati direttamente agli elementi HTML in ogni riga di HTML.
L'inlining manuale del tuo CSS è un processo complicato: ogni volta che apporti una modifica a un tag di stile, dovrai aggiornarlo in ogni riga del codice. Litmus Builder automatizza questo passaggio per te. Mantieni il tuo HTML e CSS separati quando crei la tua email e lascia il processo di inline del tuo CSS allo strumento di inliner CSS automatico di Builder.
Puoi attivare l'inlining CSS in Builder nel menu Impostazioni , accessibile dall'icona a forma di ingranaggio nel pannello dell'editor di codice. Una volta attivato, Builder aggiungerà automaticamente il tuo CSS al tuo documento HTML, sia durante la progettazione che durante il test delle tue campagne utilizzando le anteprime e-mail.
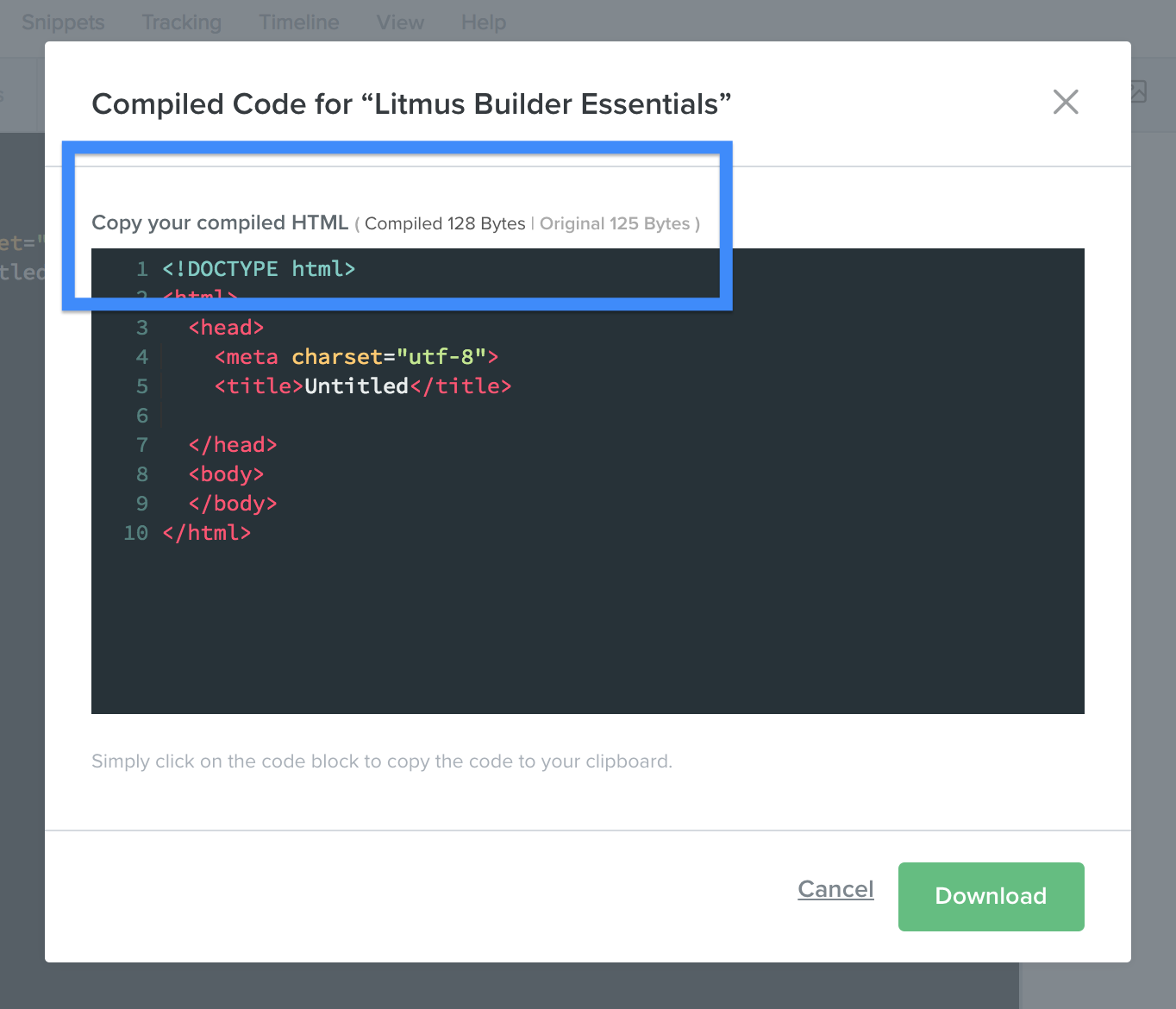
Una volta completata la campagna e-mail, Builder compila insieme HTML e CSS per copiarli e incollarli nel tuo ESP. Prendi il codice compilato facendo clic su Esporta , quindi scegliendo Copia HTML o Scarica HTML, che scaricherà l'e-mail e tutte le risorse caricate direttamente sul tuo computer.
Quando copi il tuo codice HTML, vedrai la dimensione dell'email compilata. Questo può darti un'idea dell'impatto che l'uso di parziali, CSS inline e altre funzionalità hanno sul peso totale del tuo markup. Usalo per vedere se il peso della tua email potrebbe influire sulla velocità di caricamento e assicurati di essere al di sotto del limite di visualizzazione di 102 KB di Gmail per evitare che la tua email venga tagliata o tagliata.

Sebbene affidarsi all'inliner CSS di Builder sia un modo per accelerare lo sviluppo della posta elettronica, Builder ha qualche altro asso nella manica.
Potresti ricordare dalla Parte 1 che il menu Impostazioni ha altri due interruttori oltre a Inline CSS: Completamento automatico e Chiudi tag . Queste due opzioni, se attivate, ti consentono di codificare campagne più affidabili più velocemente.
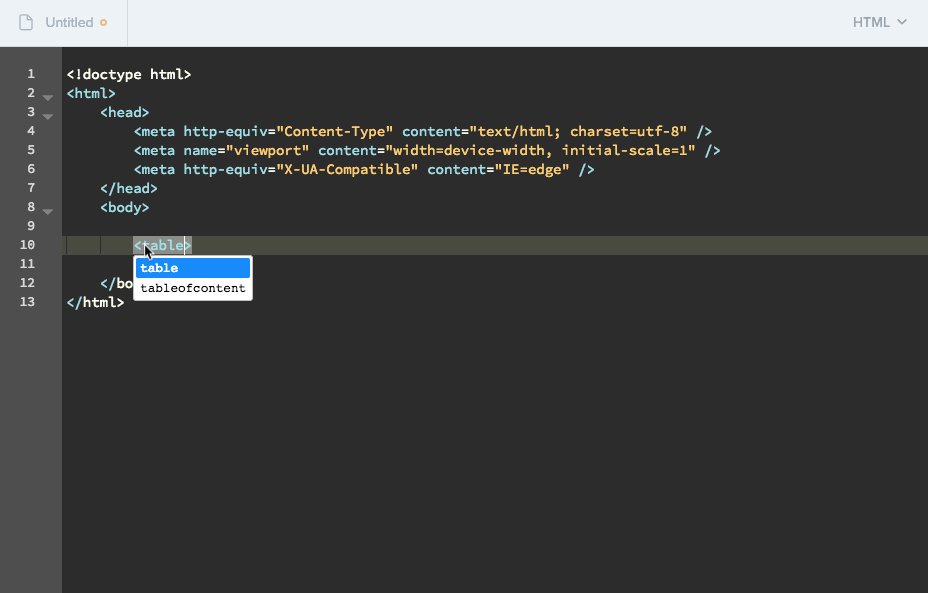
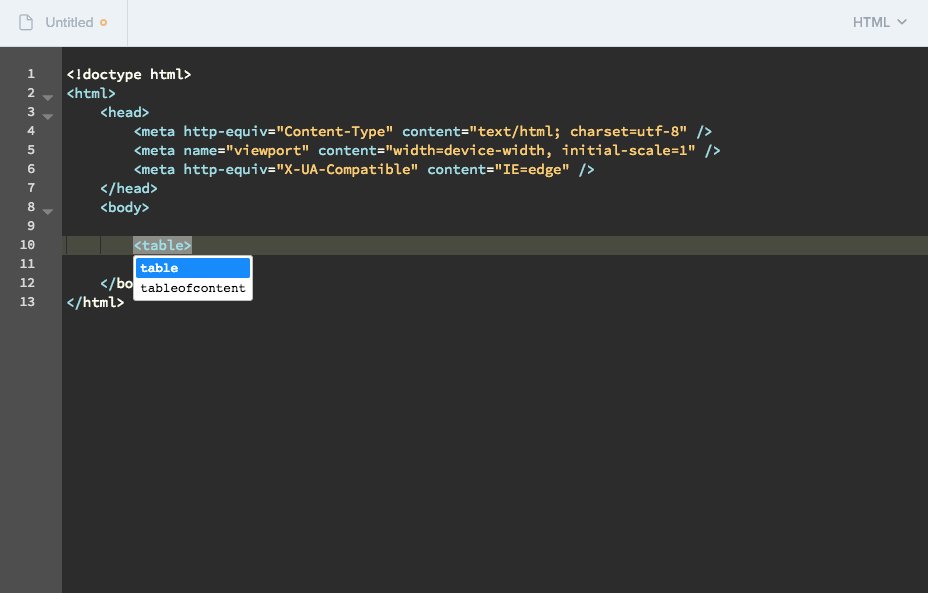
Il completamento automatico consente di visualizzare un elenco di opzioni per gli elementi HTML durante la digitazione nell'editor di codice. Questo può essere utile per quelle volte in cui dimentichi un elemento HTML specifico. Inizia a digitare e Builder ti mostrerà un elenco di elementi che puoi selezionare per inserire nel codice.

Stanco di scrivere sempre le stesse righe di codice? Velocizza il tuo processo di sviluppo con l'aggiunta del supporto per il completamento automatico per CSS e immagini preesistenti. Per qualsiasi CSS preesistente (incorporato nel blocco di stile, nella scheda CSS o nei parziali), i valori saranno disponibili come opzione di completamento automatico quando si utilizzano attributi di classe o id.
Inoltre, qualsiasi immagine caricata in Builder avrà il nome del file immagine disponibile come opzione di completamento automatico per l'attributo di origine, insieme alle sue dimensioni di larghezza/altezza per gli attributi di larghezza/altezza e le proprietà CSS.
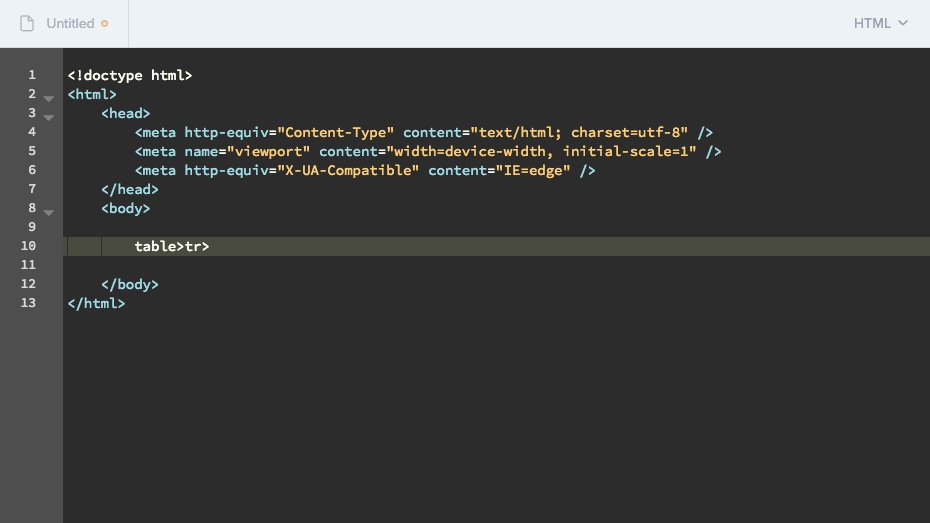
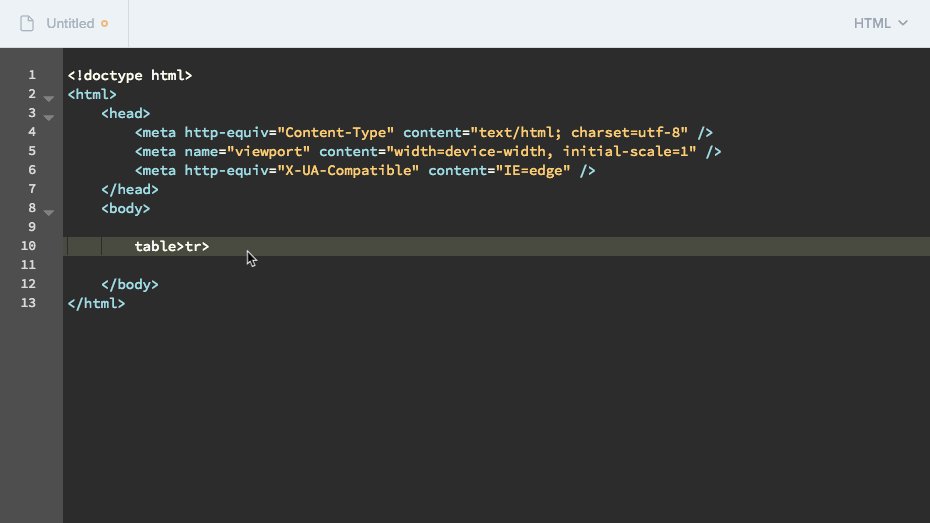
L'opzione Chiudi tag chiude automaticamente i tag HTML durante la codifica. I tag HTML di chiusura mancanti possono causare una serie di problemi nelle e-mail, quindi i tag Chiudi sono un buon modo per assicurarsi di non incorrere in problemi di rendering a causa di un tag aperto non autorizzato.
Una delle mie caratteristiche preferite dell'editor di codice di Builder è la sua integrazione Emmet incorporata. Emmet ti consente di digitare scorciatoie che vengono poi espanse in frammenti di codice completi. Sebbene Emmet sia stato originariamente creato come plug-in per editor di testo desktop, abbiamo integrato Emmet direttamente nell'editor di codice, consentendoti di sfruttare la potenza di Emmet senza dover scaricare o installare nulla da solo.

Abbiamo creato una guida rapida per aiutarti a iniziare a utilizzare Emmet nelle tue e-mail.
Ci sono alcune altre funzionalità di Builder che ti consentono di accelerare il flusso di lavoro di sviluppo, incluso l'utilizzo di Snippet e Partials e Tracking Manager . Daremo uno sguardo più approfondito a quelli nel nostro post finale della serie Litmus Builder Essentials.
Metti alla prova le tue email
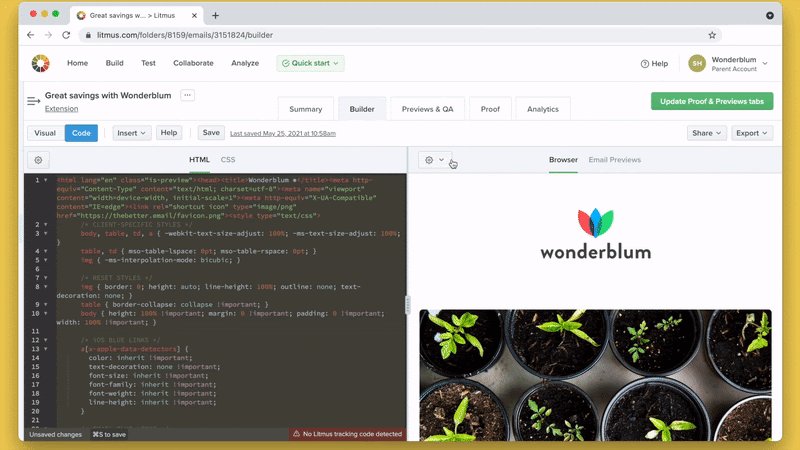
Una volta che inizi a creare la tua email nel codice di Builder o nell'editor visivo, ti consigliamo di visualizzarla in anteprima e testarla nei client di posta elettronica reali. È qui che entra in gioco il riquadro di anteprima. Il riquadro di anteprima di Builder ti consente di visualizzare in anteprima, navigare e testare le tue campagne in oltre 90 client di posta, dispositivi e browser diversi utilizzando le anteprime e-mail.


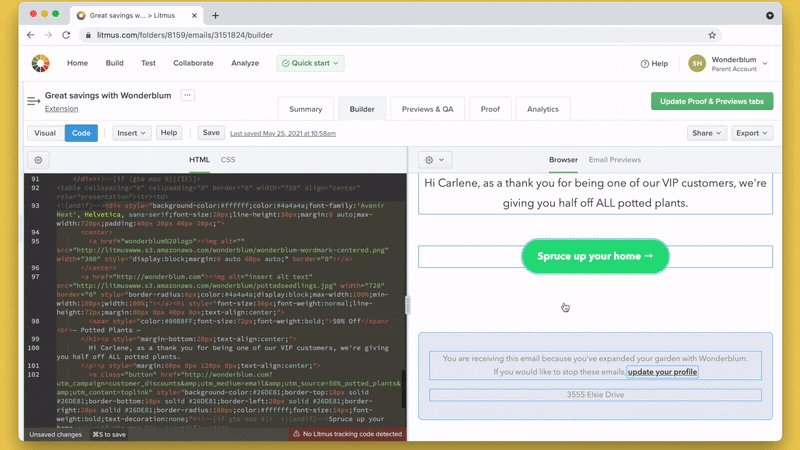
Per impostazione predefinita, il riquadro di anteprima carica la visualizzazione del browser della tua email. Questa vista utilizza il motore di rendering del tuo browser web per visualizzare la tua email e ti consente di vedere rapidamente le modifiche alla tua email mentre crei. Puoi anche testare cose come collegamenti e interattività all'interno della tua email.
La vista Browser nell'editor del codice consente inoltre di utilizzare alcuni degli strumenti nella barra degli strumenti del riquadro di anteprima.
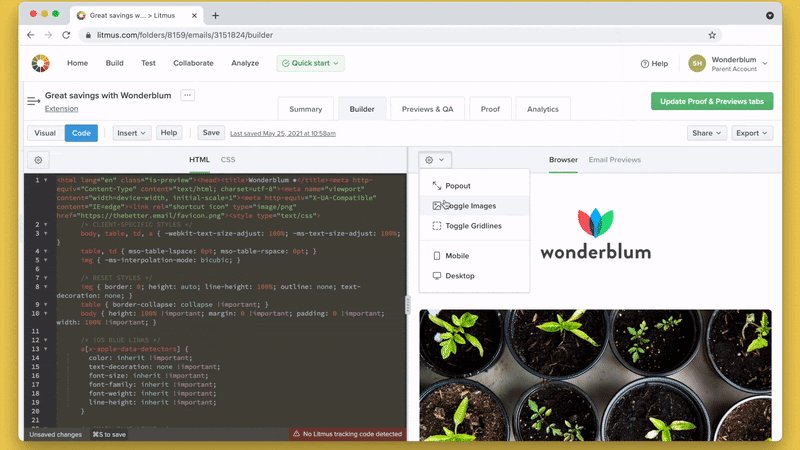
Nella barra degli strumenti del riquadro di anteprima, vedrai un'icona a forma di ingranaggio. Quando fai clic sull'ingranaggio, viene visualizzato un menu a discesa con le seguenti opzioni:
- Popout: apre l'intero riquadro di anteprima in una finestra separata, utile se si desidera visualizzare più codice nell'editor di codice o sfruttare più visualizzazioni.
- Attiva/disattiva immagini: attiva e disattiva le immagini nella tua e-mail, utile per simulare client di posta che bloccano le immagini per impostazione predefinita. Considera questo il tuo promemoria amichevole per usare il testo ALT per tutte le immagini che, se mancanti, sminuirebbero il tuo messaggio.
- Attiva/disattiva griglia: Attiva o disattiva una griglia blu attorno a tutti i singoli elementi nella tua e-mail, consentendoti di fare clic su di essi e navigare direttamente a quel pezzo di codice nell'editor di codice. Ecco voi, utenti di Dreamweaver.
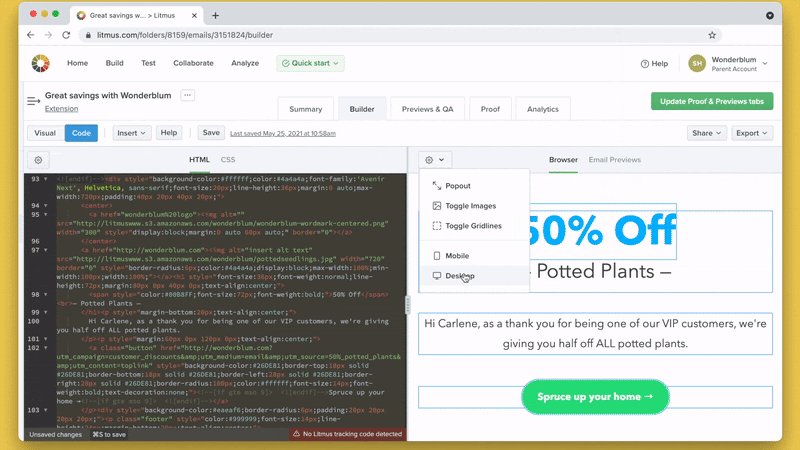
- Mobile: cambia rapidamente la larghezza del riquadro di anteprima per imitare le dimensioni dello schermo di un dispositivo mobile più stretto.
- Desktop: cambia rapidamente la larghezza del riquadro di anteprima per simulare una dimensione dello schermo del dispositivo desktop più ampia.

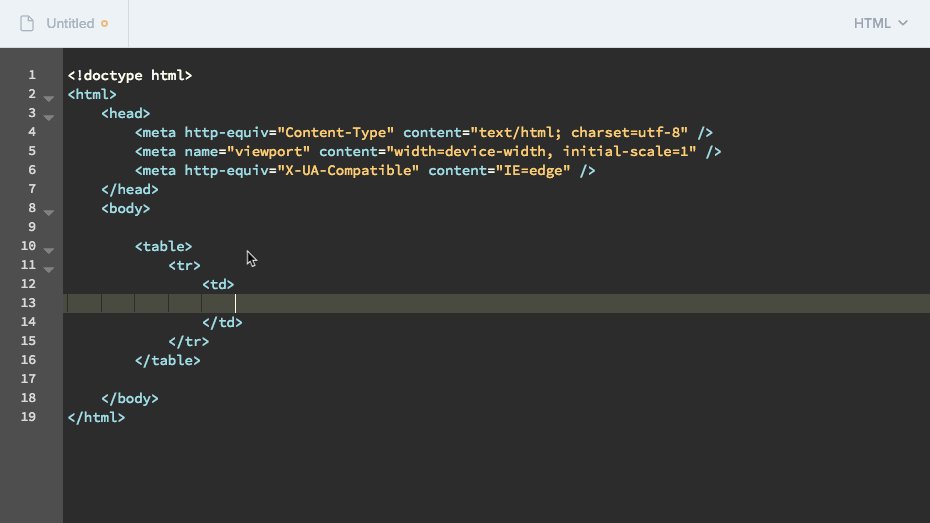
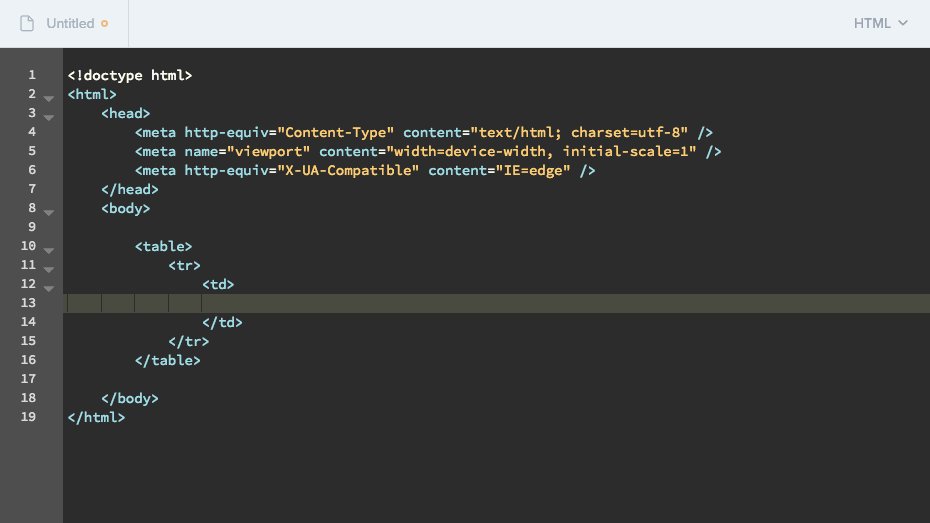
Hai bisogno delle dimensioni degli elementi nella tua email? Visualizza facilmente le dimensioni di elementi specifici, come una cella di tabella o un'immagine, con un semplice passaggio del mouse.

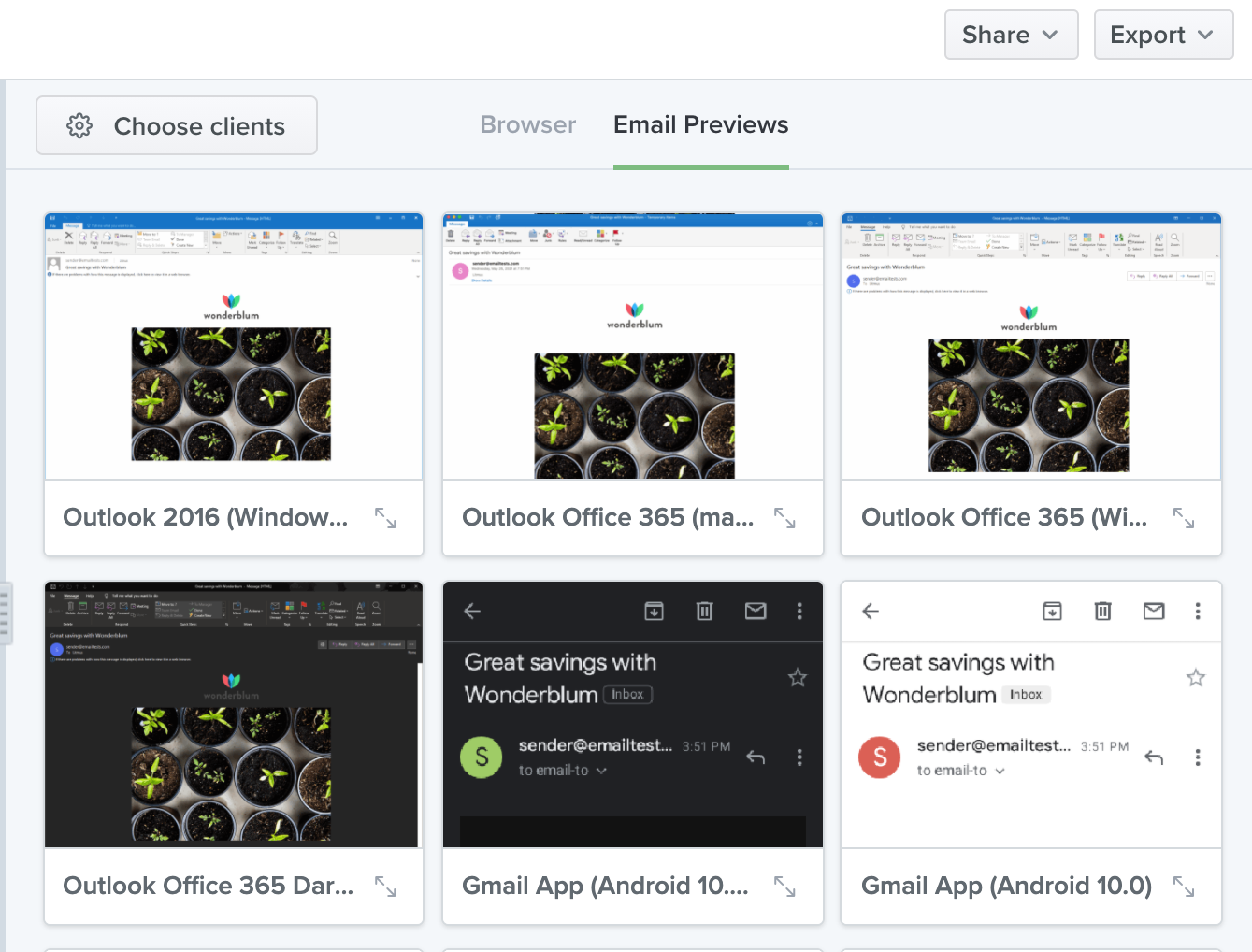
La seconda vista all'interno del riquadro di anteprima è Anteprime e-mail . Questa visualizzazione ti consente di vedere come appare la tua campagna e-mail in oltre 90 client di posta, dispositivi e browser diversi. Fare clic su Anteprime e-mail nella barra degli strumenti del riquadro di anteprima per accedere.

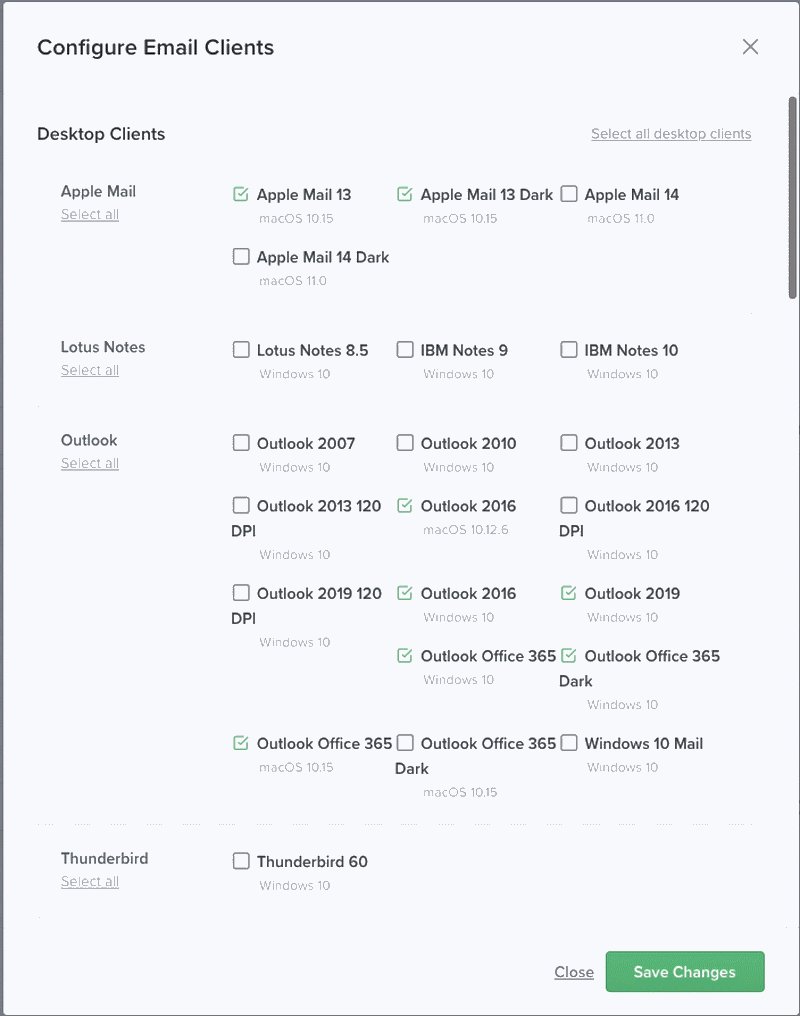
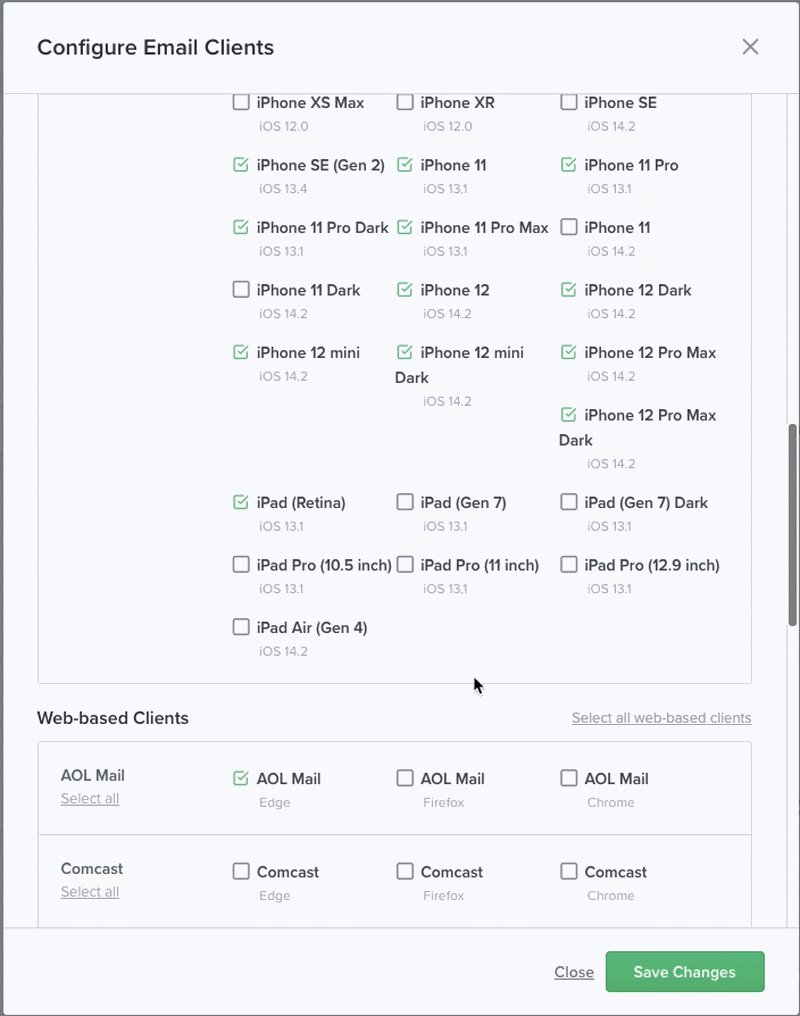
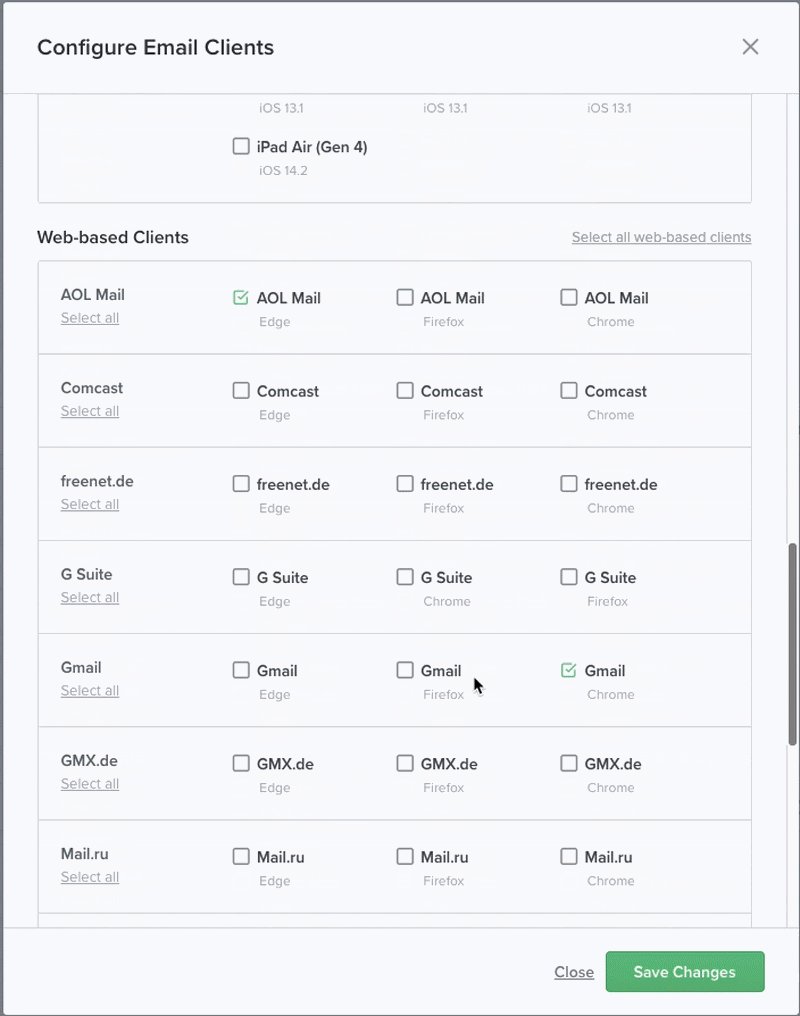
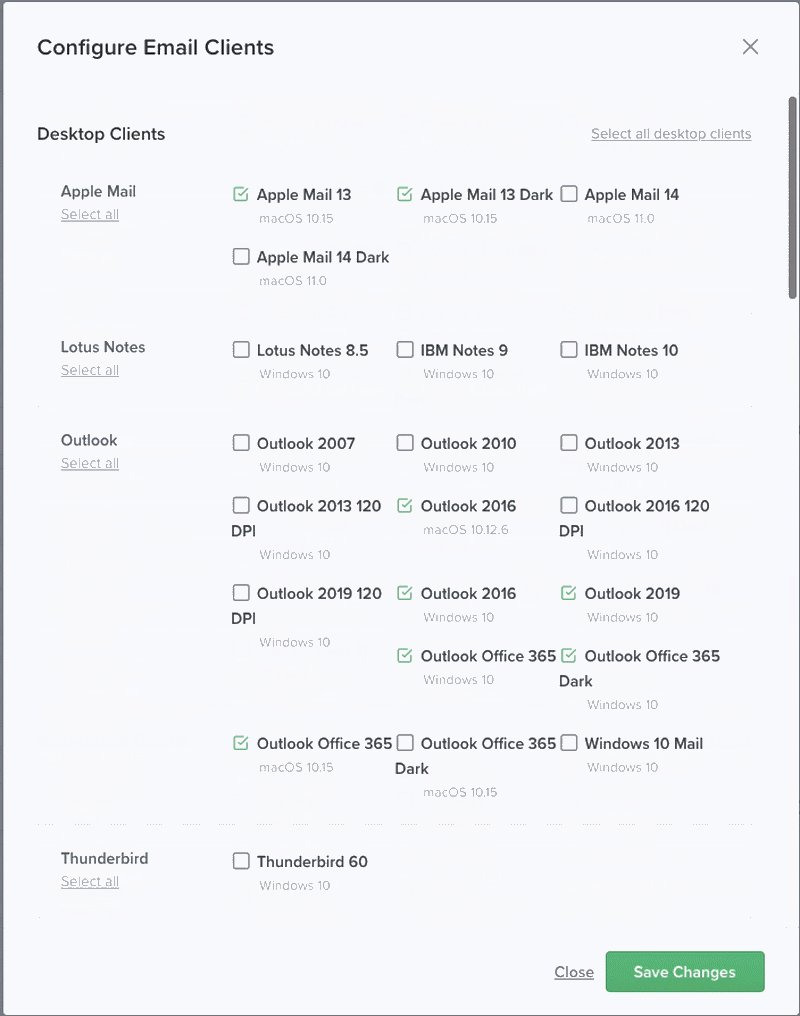
Nella vista Anteprime email, vedrai le icone nella barra degli strumenti del riquadro di anteprima sostituite da un pulsante che dice Scegli client . Si apre una finestra modale in cui puoi scegliere esattamente quali client di posta elettronica desideri testare. Nota che ci sono opzioni per selezionare tutti i client in base alla piattaforma (desktop, web, tablet/mobile) o selezionare tutti i client in base al fornitore o dispositivo (Microsoft Outlook, Gmail, client iOS, ecc.). Ciò consente di scegliere rapidamente gruppi specifici di client per il test invece di eseguire il test in tutti i client per impostazione predefinita.

Una volta selezionati i client di posta elettronica, testare le modifiche al codice è facile. Le anteprime e-mail vengono eseguite ogni volta che salvi le modifiche alla tua e-mail in Builder. Aggiorna semplicemente il tuo codice, premi Comando ⌘ + S (su Mac) o CTRL + S (su PC) e guarda come Litmus restituisce gli screenshot aggiornati della tua campagna e-mail nei tuoi client di posta elettronica preferiti.
All'interno della vista Anteprime e-mail, puoi selezionare singoli client di posta elettronica per espandere tali client, consentendoti di visualizzare lo screenshot completo della tua e-mail in quel client.
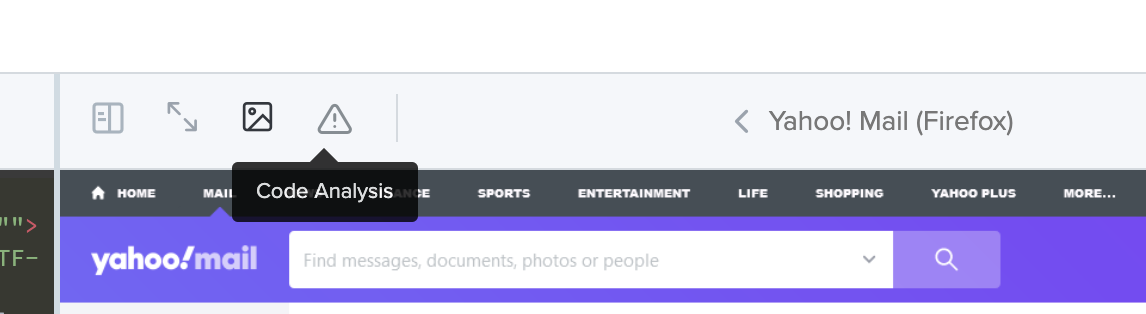
Per alcuni client di posta elettronica, puoi attivare e disattivare le immagini in Anteprime. È inoltre possibile visualizzare l'analisi del codice per alcuni client. L'analisi del codice mostra informazioni su potenziali problemi nel codice per determinati client, di solito evidenziando HTML e CSS che non sono completamente supportati in quei client. Sia Toggle Images che Code Analysis sono accessibili tramite la barra degli strumenti del riquadro di anteprima. 
Inoltre, puoi alternare le visualizzazioni del dispositivo mobile su 40 client mobili, consentendoti di vedere esattamente come viene visualizzata la tua email sul dispositivo reale.
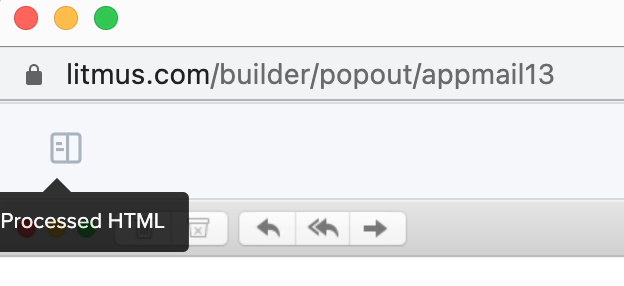
Parlando di come i client rendono la tua email, puoi anche vedere la versione elaborata del tuo HTML. Molti client di posta manipoleranno il codice che invii loro, creando cambiamenti problematici nel tuo HTML e CSS. Puoi vedere esattamente come viene modificato il tuo codice guardando il pulsante HTML elaborato, che puoi trovare facendo clic sull'icona nel popout delle anteprime (vedi sotto). Il tuo editor di codice visualizzerà l'HTML elaborato, rendendo più facile che mai la ricerca di bug complicati.

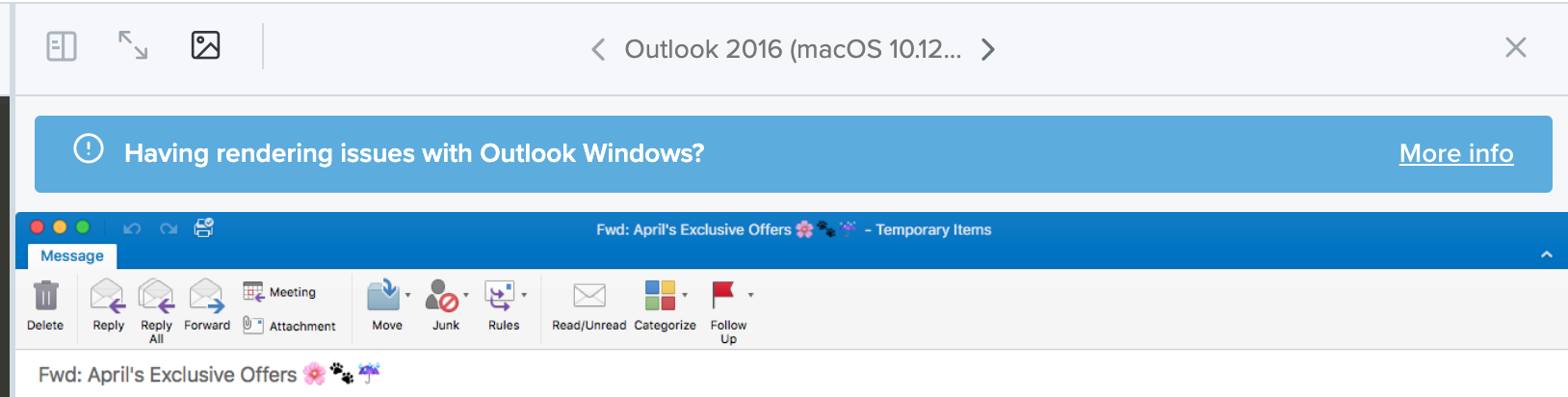
Molti client di posta elettronica hanno anche un aiuto contestuale integrato. Quando disponibile, vedrai un avviso sopra l'anteprima dell'email. Fare clic su Ulteriori informazioni per visualizzare le spiegazioni dei problemi comuni in quei client di posta elettronica, insieme ai collegamenti agli articoli che spiegano come risolverli.

Infine, puoi passare rapidamente da un client all'altro utilizzando le icone delle frecce su entrambi i lati del nome del client di posta elettronica nella barra degli strumenti del riquadro di anteprima. Puoi anche usare le frecce sulla tastiera.
Una volta che hai finito di visualizzare la tua email in un client specifico, chiudi l'anteprima completa, che ti riporterà alla griglia Anteprime email.
Inizia a programmare con Builder oggi stesso
Ora che sai come muoverti in Builder, perché non fare un giro? Indipendentemente dalle tecniche di codifica che utilizzi, Litmus Builder può aiutarti a sviluppare campagne più affidabili più rapidamente che mai. E, se fai parte di un team, dai un'occhiata alla prossima puntata di Litmus Builder Essentials per vedere come Builder può migliorare i flussi di lavoro tra team e organizzazioni.
Sei già cliente di tornasole? Entra subito. Altrimenti, prova Litmus gratis per 7 giorni e scopri come Builder può migliorare il tuo processo di sviluppo oggi.
 | Litmus Builder è molto più che creare e-mail Crea rapidamente e esegui test QA sui client di posta elettronica più importanti per il tuo pubblico e sfrutta i moduli e i modelli di posta elettronica riutilizzabili per ridurre gli errori e mantenere la coerenza del marchio. Scopri tutti i vantaggi → |
Scopri di più nella nostra serie Litmus Builder Essentials
- Litmus Builder Essentials, Parte 1: Conosci il nostro Email Builder
- Sei qui: Litmus Builder Essentials, Parte 2: Crea nel nostro Email Builder
- Litmus Builder Essentials, parte 3: come i team possono utilizzare Litmus Builder
- Litmus Builder Essentials, Parte 4: Best practice per la creazione di modelli di email HTML in Builder
