Elementi essenziali di Litmus Builder: conosci il nostro generatore di email
Pubblicato: 2021-06-05Conoscere qualsiasi nuova applicazione software può essere un compito arduo. Anche l'interfaccia più ben congegnata e ben progettata può essere travolgente per i principianti, rendendo il processo di avvio un po' una sfida.
Litmus Builder ti consente di creare e testare rapidamente i client di posta elettronica più importanti per il tuo pubblico e di utilizzare frammenti di codice HTML e CSS riutilizzabili e modelli pre-testati per ridurre gli errori e mantenere la coerenza del marchio. È una soluzione ideale per individui e team allo stesso modo che desiderano aumentare notevolmente la propria produttività durante il processo di produzione della posta elettronica. È pieno zeppo di funzionalità e strumenti per migliorare il tuo flusso di lavoro e vogliamo assicurarci che tu sia a tuo agio con tutti loro.
Con questo in mente, stiamo dando il via a una serie in quattro parti sugli elementi essenziali dell'utilizzo di Litmus Builder. Nella Parte I (che stai leggendo proprio ora), discuteremo della creazione di nuovi documenti, dell'impostazione delle preferenze e dell'interfaccia del Builder. La Parte II e la Parte III si concentreranno sulla codifica, il test e il miglioramento dei flussi di lavoro del team utilizzando Builder. La parte IV riguarda le migliori pratiche per la creazione di e-mail HTML in Builder.
Iniziamo e vediamo come Litmus Builder può aiutarti nel tuo marketing via email.
Iniziare un nuovo documento
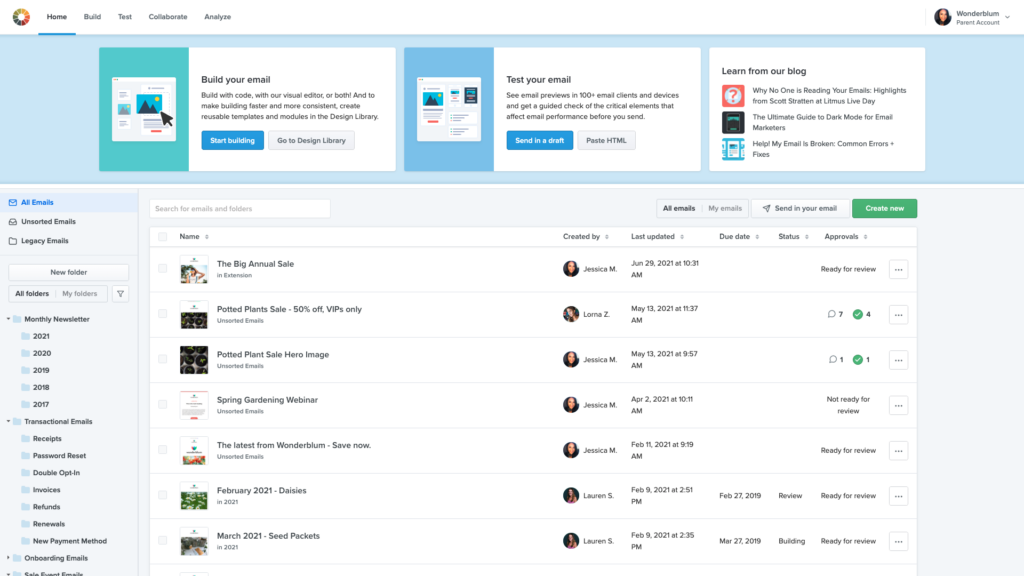
Quando accedi per la prima volta a Litmus, vedrai la tua dashboard, dove troverai tutte le tue email attuali in Litmus e avrai la possibilità di creare una nuova email. La Home Dashboard ha questo aspetto:

Puoi trovare la tua email utilizzando la barra di ricerca o le cartelle sul lato sinistro. Se hai originariamente creato l'email, fai clic su "Le mie email" per restringere la ricerca.

Esistono alcuni modi per avviare una nuova e-mail in Builder, inclusa l'importazione di codice o il copia e incolla di HTML.
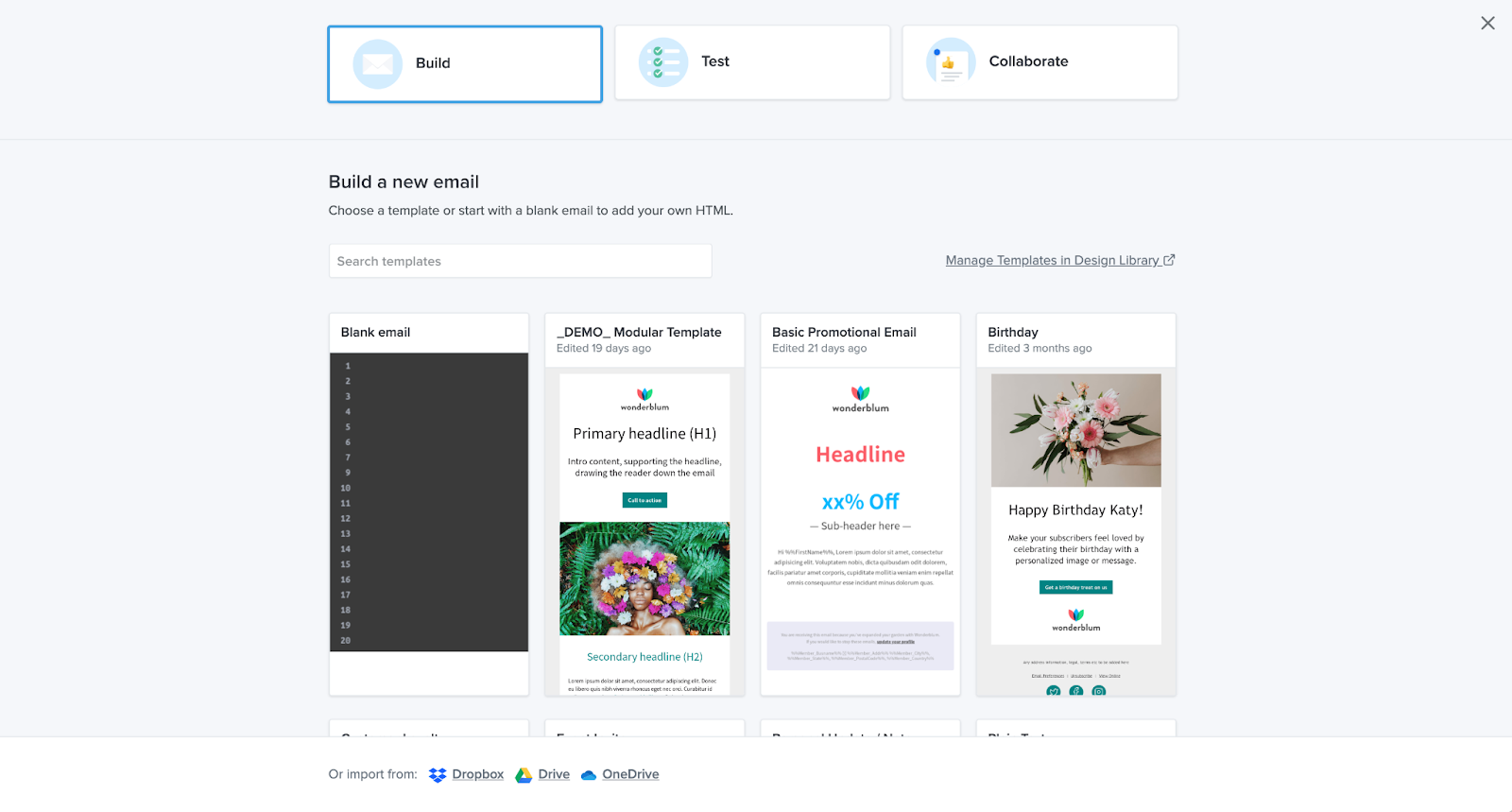
Per iniziare, fai clic sul pulsante verde Crea nuovo . Imposta un nome di progetto per identificare facilmente il progetto, quindi seleziona Crea. Da questa schermata puoi:
- Inizia con un'email vuota per aggiungere il tuo codice HTML.
- Scegli un modello da modificare con i tuoi contenuti.
- Importa HTML da una soluzione di condivisione cloud.
Puoi anche inviare un'email a una campagna esistente in Builder.
Nella schermata iniziale, vai al pulsante Invia in una bozza nel menu del dispositivo di scorrimento. Nella schermata seguente, vedrai il tuo indirizzo email di Litmus. Invia la tua email dal tuo provider di servizi di posta elettronica (ESP) a questo indirizzo di prova.
Una volta ricevuta, troverai l'e-mail nella schermata iniziale di Litmus. Puoi salvare questo indirizzo e-mail e inviarlo ogni volta che desideri creare un nuovo progetto Builder, senza dover copiare e incollare manualmente il codice.
Quando vedi la tua e-mail, passa il mouse sopra il nome dell'e-mail e seleziona Builder per aprire Builder e metterti al lavoro!
Navigazione Builder
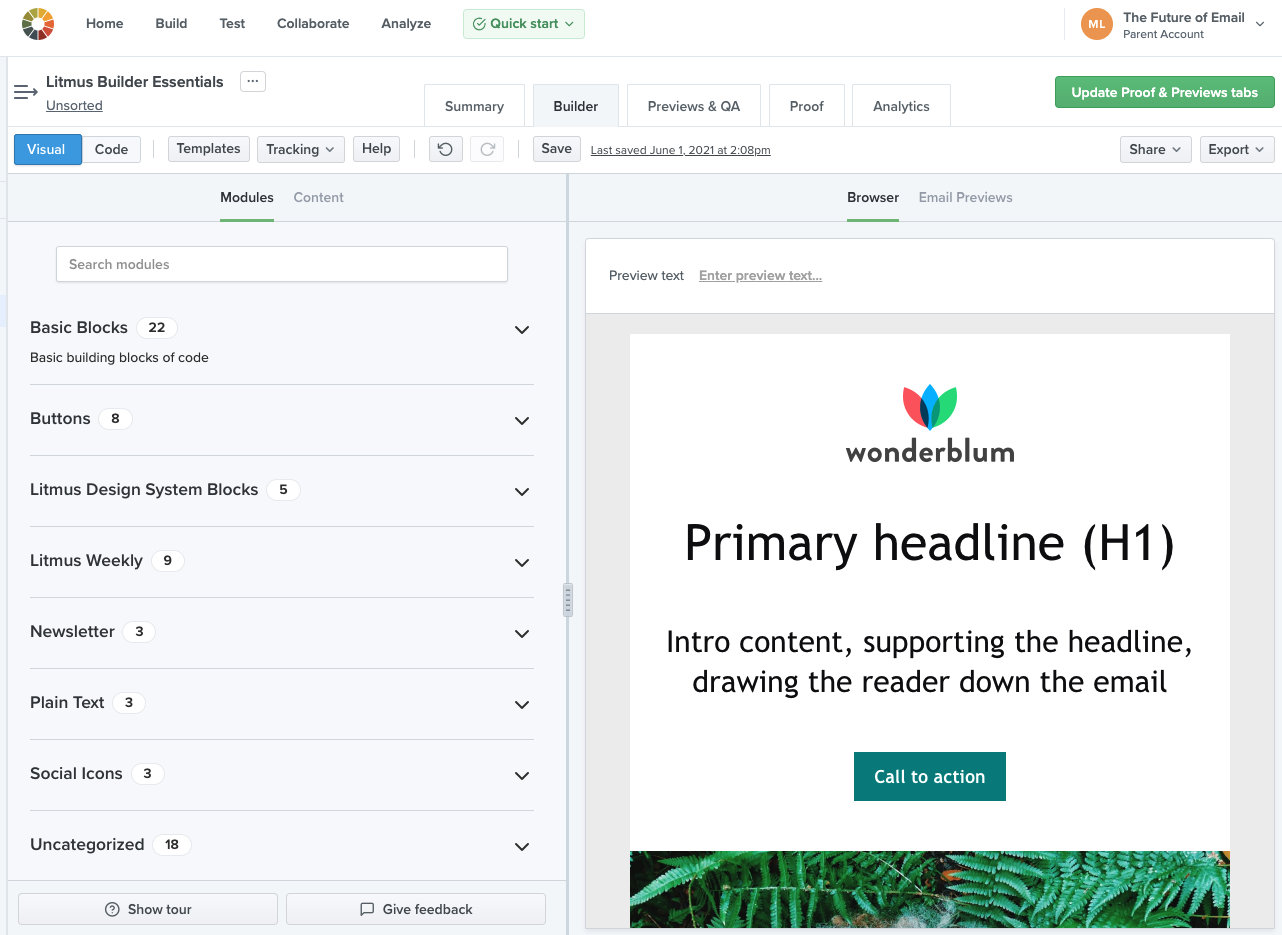
Litmus Builder contiene una serie di potenti strumenti per accelerare lo sviluppo, il test e la condivisione della posta elettronica. Supponiamo che tu abbia creato il tuo progetto da un modello. Ecco cosa vedrai:

L' editor visivo ti consente di sfruttare modelli e moduli di codice per creare facilmente la tua email. Questo strumento è perfetto per i membri del team che potrebbero non avere forti capacità di codifica.
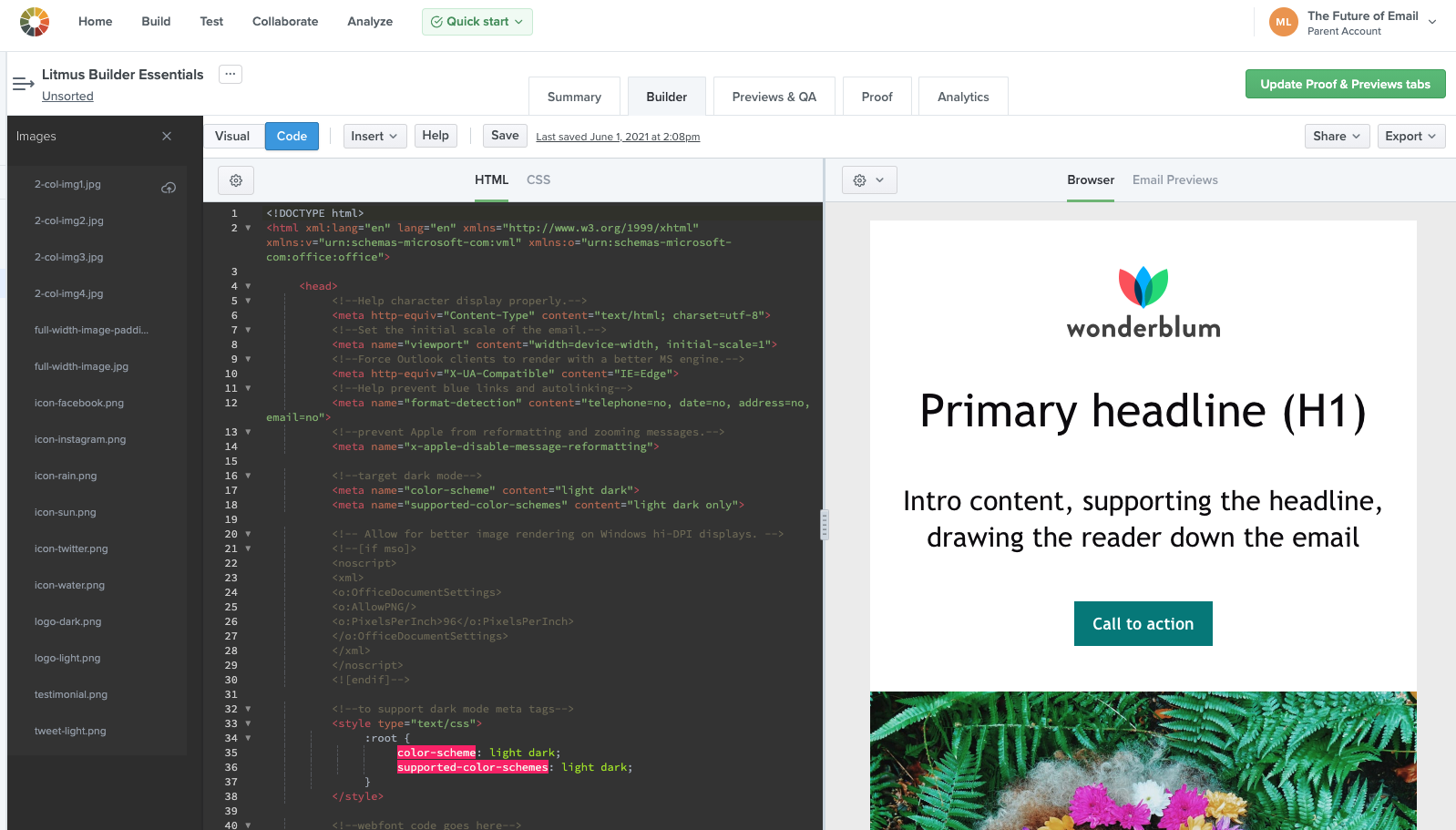
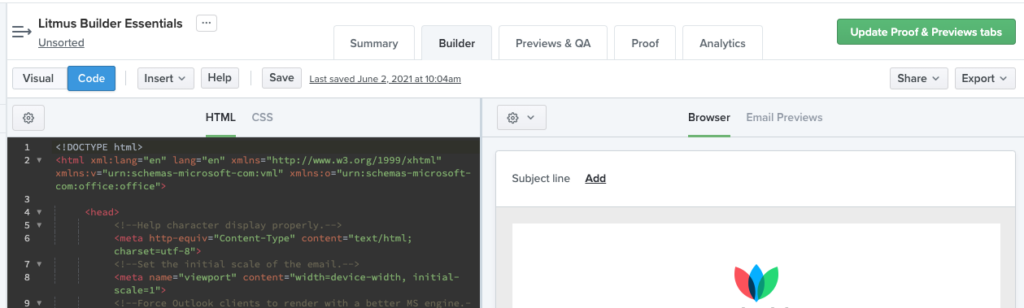
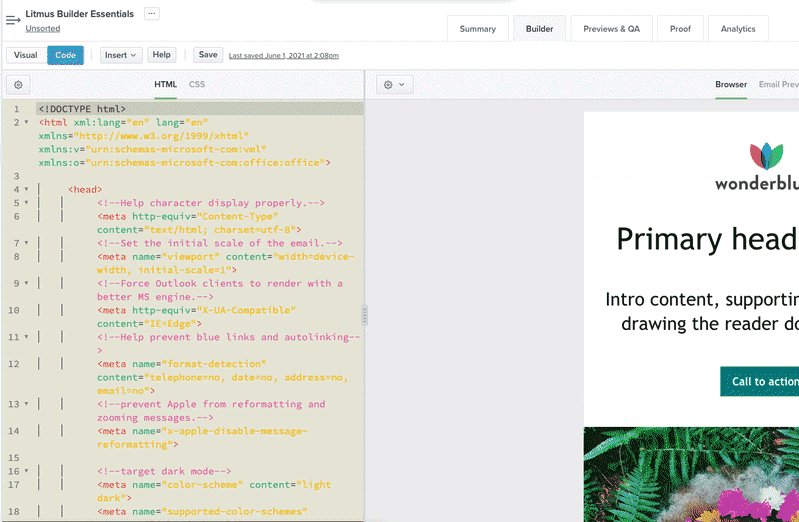
Passa alla visualizzazione codice e vedrai questo:

L' editor di codice a sinistra è dove scrivi HTML e CSS per un'e-mail. Ha molte funzionalità integrate per rendere lo sviluppo il più semplice possibile. Vedremo questi approfondimenti nel prossimo post.
Il riquadro di anteprima a destra ti consente di vedere le anteprime della tua e-mail in oltre 100 client di posta elettronica diversi, visualizzare le modifiche in tempo reale durante la codifica, navigare nel codice utilizzando la visualizzazione griglia e attivare e disattivare le immagini.
Vedrai anche una barra dei menu e delle barre degli strumenti sopra l'editor e il riquadro di anteprima. Mentre approfondiremo queste barre degli strumenti nel prossimo post, acquisiamo familiarità con le diverse opzioni nella barra dei menu.
La barra dei menu
La barra dei menu è dove puoi accedere alle impostazioni specifiche di Builder e intraprendere determinate azioni sulla tua email aperta e sul progetto Builder. Ecco tutto ciò che puoi fare utilizzando la barra dei menu:

Visual e Code ti consentono di alternare tra le interfacce visuale e dell'editor di codice.
Nella vista Codice , vedrai Inserisci , che fornisce diverse opzioni:
L'opzione Partial apre la Libreria Partials, dove puoi creare, salvare e aggiornare parziali di codice che possono essere inseriti in qualsiasi campagna (disponibile solo nell'editor di codice). I parziali sono dinamici, quindi se aggiorni un parziale, tali modifiche si propagheranno a qualsiasi email che lo utilizza. Questo è perfetto per cose che non cambiano spesso e vengono riutilizzate nelle campagne e-mail, come intestazioni e piè di pagina.
L'opzione Snippet apre la Libreria di frammenti, dove puoi creare, salvare e aggiornare frammenti di codice che possono essere utilizzati in qualsiasi campagna. A differenza dei parziali, gli snippet incollano il codice direttamente nella tua email, così puoi personalizzarli in base alla campagna. Gli snippet sono ottimi per cose come pulsanti, sezioni di contenuto e persino stili CSS.
L'opzione Immagine ti consente di caricare il contenuto dell'immagine da includere nella tua email.
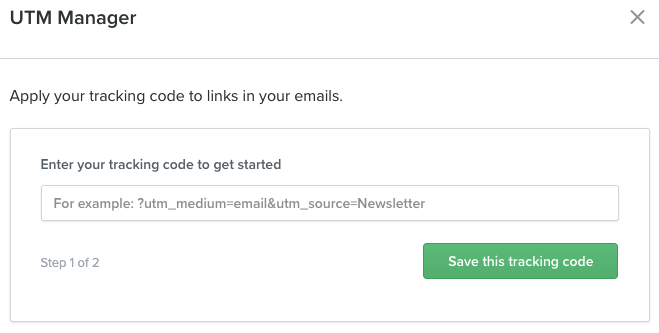
Codici UTM apre una semplice schermata che ti consente di applicare rapidamente e facilmente un codice di monitoraggio al link nella tua email.

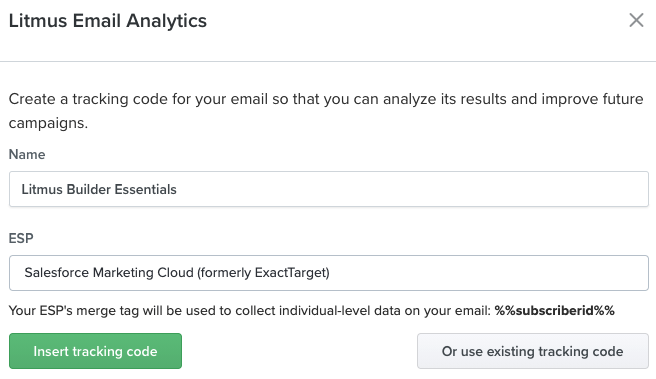
L'opzione Litmus Tracking apre un pop-up che ti aiuta a inserire il tuo codice di monitoraggio Litmus Email Analytics, che ti dà informazioni su quali client e dispositivi di posta elettronica utilizzano i tuoi abbonati, dove nel mondo vengono lette le tue e-mail, tempo di lettura e-mail e altre metriche di coinvolgimento. Email Analytics è disponibile solo sui piani Plus ed Enterprise.

L'opzione Sostituisci modello apre la Galleria modelli, che ti offre oltre 60 modelli di email creati professionalmente da utilizzare come punto di partenza per la tua campagna.
Muovendosi lungo il nostro menù:
Il pulsante Aiuto apre la documentazione di aiuto di Builder in una nuova scheda, dove puoi trovare le domande frequenti sul nostro potente editor di codici e-mail.
Il pulsante Salva ti consente di salvare la tua email e i tuoi progressi.
Dove vedi Ultimo salvataggio con data e ora, facendo clic su quel link ti porterà a una cronologia delle modifiche alla tua e-mail, permettendoti di vedere l'evoluzione della tua campagna e-mail a colpo d'occhio e tornare a una versione precedente nel caso qualcosa è andato storto.
Condividi ti consente di creare un link condivisibile e/o inviare un'email di prova. Lo tratteremo in modo più approfondito in un post successivo nella nostra serie Litmus Builder Essentials: Come i team possono utilizzare il nostro generatore di email.

Fai clic su Esporta per copiare o scaricare facilmente il tuo codice HTML o sincronizzare la tua email con un ESP supportato. Una volta connesso, la tua email rimarrà automaticamente aggiornata nel tuo ESP ogni volta che salvi in Litmus.
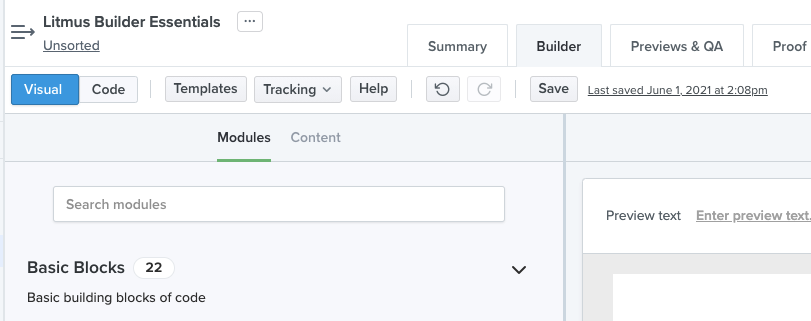
Nella vista Visuale , vedrai le cose in modo leggermente diverso...

I modelli agiscono come Sostituisci modello e utilizzi il monitoraggio per inserire il tuo codice UTM e il codice di Litmus Email Analytics. Per inserire frammenti e immagini, li aggiungerai dal pannello Moduli. I parziali non sono disponibili in Visual Editor. Hai ancora le funzioni Aiuto , Salva e Ultimo salvataggio . Tuttavia, ora ottieni anche una freccia circolare in senso antiorario per annullare l'ultimo passaggio e una freccia circolare in senso orario per ripetere ciò che hai appena riavvolto.
Ora passiamo al lato destro del menu, che è lo stesso sia per le viste Visuale che per quelle Codice:

Il pulsante Condividi offre la possibilità di condividere un collegamento pubblico alla tua e-mail o inviare un'e-mail di prova.
Infine, il pulsante Esporta ti consente di sincronizzare la tua e-mail da Builder al tuo ESP, copiare l'HTML dalla tua e-mail o scaricare HTML da archiviare per riferimento futuro.
Impostazione delle preferenze del Builder

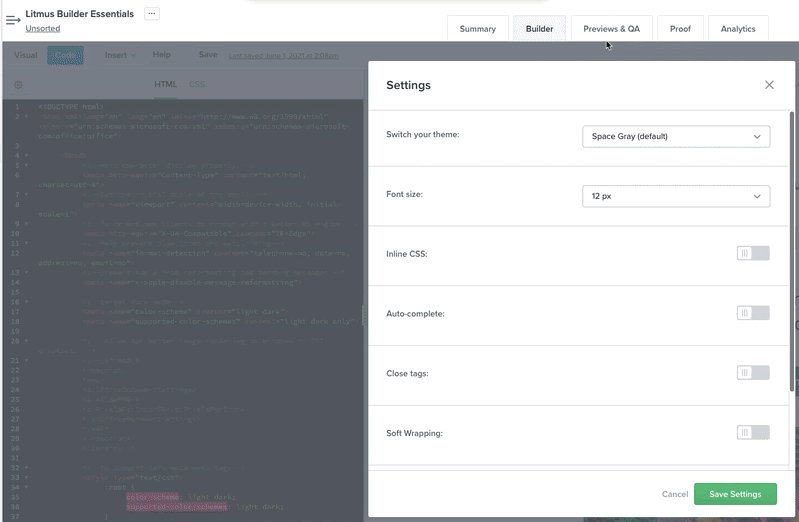
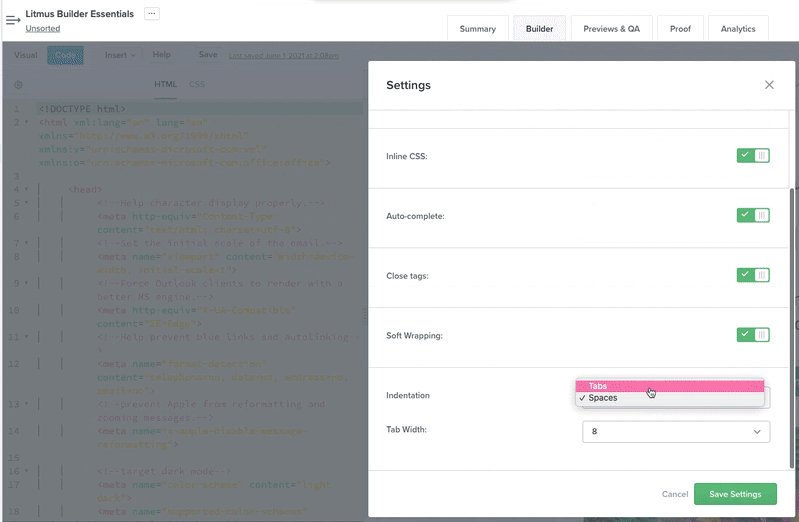
Dalla vista dell'editor di codice, vedrai un'icona a forma di ingranaggio sopra il riquadro dell'editor di codice. Selezionando l'icona a forma di ingranaggio è possibile accedere al pannello Impostazioni . Il pannello Impostazioni è dove puoi personalizzare l'editor di codice Builder secondo i tuoi gusti, oltre a sfruttare alcuni dei potenti strumenti che Builder ha da offrire.

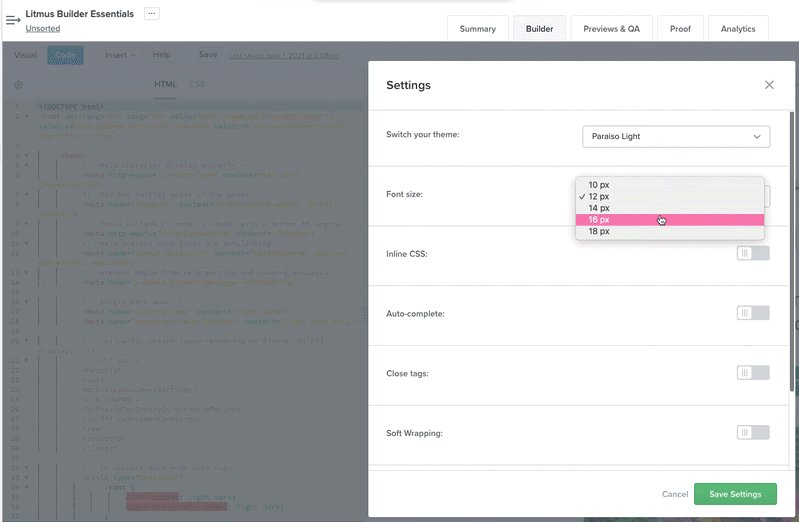
Builder viene fornito con una serie di diversi schemi di colori che possono essere applicati all'editor di codice. Usando il menu a discesa Cambia il tuo tema , puoi scegliere la combinazione di colori che meglio si adatta al tuo stile di codifica preferito. Sono disponibili una varietà di temi chiari e scuri, con il classico Space Grey come predefinito.
Il menu a discesa Dimensione carattere ti consente di scegliere una dimensione del carattere comoda per l'editor di testo. Mentre la dimensione predefinita di 12 pixel funziona per la maggior parte delle persone, puoi scegliere una dimensione del carattere più grande (o più piccola) per facilitare la lettura del testo durante la creazione delle tue campagne e-mail.
Gli altri sei interruttori consentono di attivare e disattivare specifiche funzionalità di Builder.
Inline CSS ti consente di separare il tuo HTML e CSS (che può rendere più facile lo sviluppo) e compilarlo automaticamente. Vedremo come funziona nel prossimo articolo della serie Litmus Builder Essentials.
Il completamento automatico aggiunge la possibilità di visualizzare un elenco di opzioni per elementi HTML comuni durante la codifica. Puoi scorrere l'elenco e selezionare un elemento, che viene quindi aggiunto al tuo codice.
L'opzione Chiudi tag consente la chiusura automatica di qualsiasi tag HTML aperto all'interno del tuo documento, assicurando che nessun tag aperto non autorizzato influisca sul rendering della tua campagna e-mail.
Il Soft Wrapping aiuta a migliorare la leggibilità del tuo codice, mentre le opzioni Indentation e Tab Width ti consentono di personalizzare l'editor per scegliere un lato nel dibattito secolare tra tab e spazi.
Le impostazioni del costruttore sono specifiche dell'account, il che è perfetto per i team. Diversi membri del team possono salvare le proprie preferenze personali, senza il timore di sovrascrivere quelle impostate da altri.
Condivisione di email in Builder
Litmus Builder offre una serie di modi per condividere le tue campagne e-mail, che si tratti di un collega per la revisione, del tuo account e-mail per i test o del tuo ESP per un invio finale. Tutte le opzioni per condividere la tua email si trovano nell'angolo in alto a destra di Builder.
Quando fai clic sul pulsante Condividi, hai due opzioni da selezionare: Ottieni link condivisibile o Invia un'email di prova.

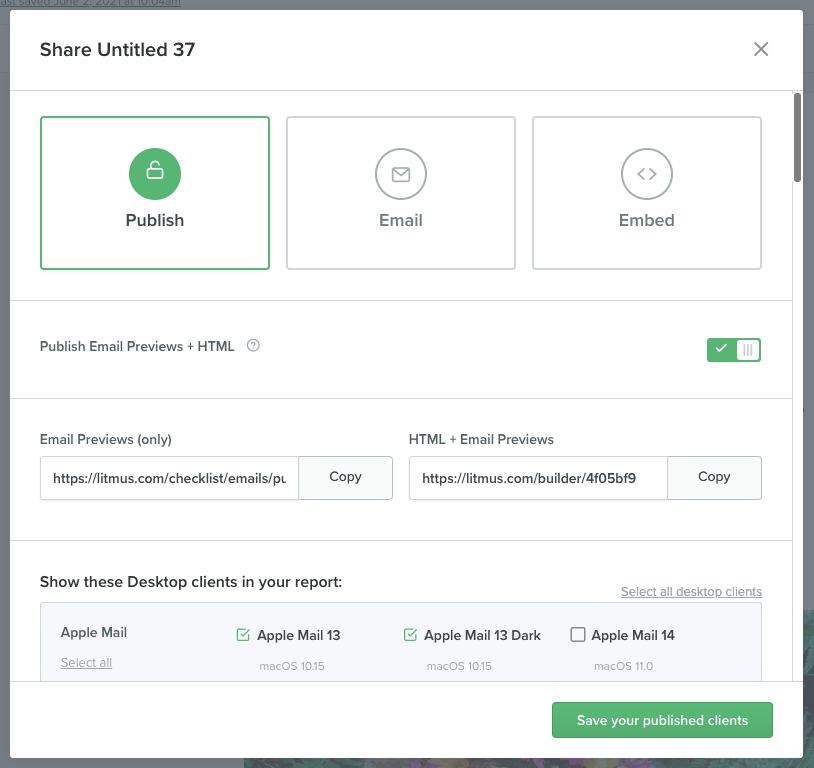
L'opzione Ottieni collegamento condivisibile apre una finestra di dialogo per condividere la tua email in tre modi:
- Pubblica , che genera URL che puoi utilizzare per condividere anteprime email, con o senza l'HTML della tua campagna. Puoi anche selezionare quali client di posta elettronica mostrare nella pagina pubblicata.
- Email , che ti consente di inviare via email una copia della campagna, offrendoti un rapido accesso alle anteprime nella tua casella di posta. Puoi selezionare quali utenti di Litmus lo ricevono.
- Incorpora , che ti fornisce il codice per incorporare il documento Builder direttamente in una pagina web.
L'opzione Invia un'e-mail di prova ti dà semplicemente un rapido accesso alla finestra di dialogo E - mail sopra menzionata.
C'è anche un pulsante Esporta con tre opzioni: Sincronizza con ESP, Copia HTML o Scarica HTML.
Con l'opzione Sincronizza con ESP , sincronizza rapidamente la tua email con qualsiasi ESP connesso (o aggiungine uno nuovo per connetterti se non l'hai già fatto). Attualmente offriamo una serie di ESP popolari con cui eseguire la sincronizzazione, tra cui Salesforce Marketing Cloud, Mailchimp, Campaign Monitor, Acoustic Campaign, Marketo, HubSpot, Pardot ed Eloqua.
ESP Sync invierà il tuo HTML e le immagini al tuo ESP, scrivendo correttamente i percorsi delle immagini nel processo, offrendoti il percorso più rapido possibile dal Builder all'invio finale.
Dal pulsante Esporta, puoi anche Copia HTML che farà apparire un pop-up con il tuo HTML compilato su cui puoi fare clic una volta per copiare istantaneamente negli appunti. C'è un pulsante per scaricare l'HTML compilato in un file zip, che equivale a fare clic su Scarica HTML dal menu Esporta.
Inizia oggi con Litmus Builder
Ora che sei a tuo agio con l'interfaccia di Litmus Builder, perché non provarci? È stato creato appositamente per l'email marketing e consente a chiunque, indipendentemente dalle competenze di codifica, di creare rapidamente e-mail on-brand e prive di errori.
Sei già cliente di tornasole? Salta subito. Altrimenti, prova Litmus gratuitamente e scopri di persona come Builder può semplificare la vita della tua e-mail.
 | Litmus Builder è molto più che creare e-mail Crea rapidamente e esegui test QA sui client di posta elettronica più importanti per il tuo pubblico e sfrutta i moduli e i modelli di posta elettronica riutilizzabili per ridurre gli errori e mantenere la coerenza del marchio. Scopri tutti i vantaggi → |
Scopri di più nella nostra serie Litmus Builder Essentials
- Sei qui: Fondamenti di Litmus Builder, Parte I: Conosci il nostro Email Builder
- Litmus Builder Essentials, Parte II: Crea nel nostro Email Builder
- Litmus Builder Essentials, Parte III: Come i team possono utilizzare Litmus Builder
- Litmus Builder Essentials, Parte IV: Best practice per la creazione di modelli di email HTML in Builder
