Suggerimenti per la SEO locale che la tua azienda deve fare in questo momento
Pubblicato: 2020-04-14La SEO locale è sempre stata una sfida per le piccole imprese. Con la crescita dell'industria del marketing su Internet, sempre più piccole e medie imprese hanno cercato agenzie di ottimizzazione dei motori di ricerca (SEO) per migliorare la loro esposizione online.
La crescente esigenza di SEO nel mercato delle imprese locali ha messo in luce problemi come le agenzie che promettono troppo e poco forniscono e l'entrata in gioco di nuove strategie black hat.
È una triste realtà che per la maggior parte dei proprietari di piccole imprese, l'industria del marketing sui motori di ricerca si sia trasformata in uno di risultati scarsi o nulli e un elevato turnover di clienti.
"È un peccato che le aziende si affidino a queste agenzie per fornire un servizio che non viene mai fornito", ha affermato Brodey Sheppard di SiteCenter. "Sono da sei a 12 mesi prima che un cliente accecato si renda conto di essere caduto vittima."
Per fortuna, però, ciò che offre il 90% delle agenzie, può essere fatto da qualsiasi imprenditore da solo con poca o nessuna esperienza.
Queste strategie fai-da-te hanno dimostrato di fornire risultati rapidi ed efficaci ed è improbabile che la concorrenza le stia già utilizzando. Ancora più importante, puoi aumentare il tuo traffico fino al 30-40 percento entro una settimana.
Marcatura dello schema
Presentazione del favoloso schema.org, una miniera d'oro assoluta per le aziende locali che cercano di ottenere quel piccolo aumento in più nelle classifiche. In sostanza, lo schema è progettato per aiutare a comprendere Internet.
Progettato per aiutare a "strutturare i dati" in un formato di facile lettura in cui i motori di ricerca possono identificare molto rapidamente i contenuti di una pagina.
Tecnicamente, questo è "codice" ma non lasciarti spaventare, questo piccolo codice facile da modificare viene rapidamente aggiunto a qualsiasi sito Web e offre risultati irreali all'istante .
Per semplificarti la vita, ho anche aggiunto campioni che puoi facilmente modificare per la tua attività. Se è troppo difficile, aggiungerò alcune risorse alla fine in cui è possibile generare codice simile utilizzando un modulo.
Sebbene siano disponibili molti schemi supportati da Google, abbiamo riportato l'aumento più significativo utilizzando quanto segue:
- Attività locale
- FAQ
- Prodotto
Tratterò ciascuno individualmente e ti mostrerò come combinarli e, infine, testarli prima della pubblicazione.
1. Attività locale
LocalBusiness Schema è un'attività fisica o un ramo di un'organizzazione. Tecnicamente, se sei un negozio al dettaglio fisico o un'azienda basata sui servizi, questo è lo schema che fa per te. LocalBusiness è classificato in tipi di attività ancora più specifici come idraulico, elettricista e fioraio. Ecco un elenco completo dei tipi di LocalBusiness .
Userò la struttura del fiorista nel mio esempio, se non riesci a trovare il tuo settore specifico nell'elenco, scegline uno che corrisponda da vicino o vai sul sicuro e l'originale LocalBusiness.
<script type=”application/ld+json”>
{
“@contesto”: “https://schema.org”,
“@tipo”: “Fioraio”,
“nome”: “Stacies Place”,
"indirizzo": {
“@type”: “PostalAddress”,
“streetAddress”: “123 Fake Street”,
“indirizzoLocalità”: “New York City”,
“indirizzoRegione”: “NY”,
“codicepostale”: “212”
},
“immagine”: “https://esempio/immagine.jpg”,
“email”: “[email protetta]”,
“telefono”: “123 456 464”,
“url”: “https://example.com/”,
“pagamento accettato”: [ “contanti”, “carta di credito”, “fattura” ],
“Orari di apertura”: “Lun, Mar, Me, Gio, Ve 09:00-17:00”,
"specifica dell'orario di apertura": [ {
“@type”: “Specifica dell'orario di apertura”,
"giorno della settimana": [
"Lunedi",
"Martedì",
"Mercoledì",
"Giovedì",
"Venerdì"
],
“apre”: “09:00”,
“chiude”: “17:00”
} ],
"geo": {
“@type”: “GeoCoordinates”,
“latitudine”: “40.712775”,
“longitudine”: “-74.005973”
},
“Fascia di prezzo”:”$$”
}
</script>
Dove ho la parola "Fioraio" accanto a @type, sostituisci semplicemente con il tipo di settore corrispondente più vicino. Il resto è semplice. Aggiorna il nome, l'indirizzo, l'e-mail, il sito Web e l'immagine, nonché i tuoi orari di apertura nel formato sopra.
La latitudine e la longitudine possono essere difficili da trovare. Quindi ecco uno strumento per questo .
La fascia di prezzo è semplice, una scala da 1 a 5, da conveniente essendo $, a costoso essendo $$$$$.
2. Domande frequenti
Lo schema delle FAQ è molto più semplice, è una domanda e una risposta. Puoi trovare un esempio di codice qui se il nostro non fornisce informazioni sufficienti.
{
“@contesto”: “https://schema.org”,
“@tipo”: “Pagina FAQ”,
"Entità principale": [{
“@type”: “Domanda”,
“nome”: “Quanto durano i fiori al sole?”,
"Risposta accettata": {
"@tipo di risposta",
"testo": "Questo dipende in gran parte da una serie di fattori dalla razza, a quanta acqua il fiore è progettato per avere."
}
}, {
“@type”: “Domanda”,
"nome": "Cos'è un bouquet",
"Risposta accettata": {
"@tipo di risposta",
"testo": "Un mazzo di fiori è una parola di fantasia per un mazzo di fiori."
}
}
]
}
Le cose fondamentali da notare qui è essere generiche, non pubblicizzare te stesso o renderlo promozionale. Se lo fai, lo schema non verrà visualizzato. Se lo mantieni generico otterrai più clic e finiranno sul tuo sito Web con tutte le tue informazioni a portata di mano. È importante notare che questo schema dovrebbe essere univoco per ogni pagina e non dovrebbe essere aggiunto a ogni pagina.
Ti consigliamo di fare da quattro a otto domande e risposte nel tuo settore.
Guarda lo schema in azione:
3. Prodotto
Lo schema del prodotto potrebbe non avere senso per la tua attività, ma lo utilizzeremo perché a partire da febbraio 2020. È l'unico modo per ottenere la valutazione a stelle sotto i risultati organici.
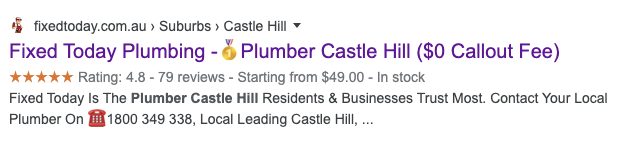
Ecco come appare lo schema del prodotto se configurato correttamente:

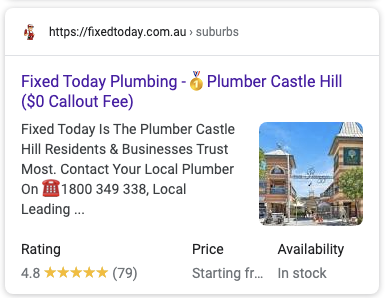
Sembra ancora meglio sul cellulare:

Lo spazio aggiuntivo ottenuto aggiungendo questo schema è di enorme valore, più spazio puoi occupare su un risultato di ricerca, migliore sarà la tua percentuale di clic.
Lo schema è simile a questo:
{
“@tipo”:”Prodotto”,
“url”:”https://fixedtoday.com.au/suburbs/castle-hill#Product”,
“nome”:”Castle Hill Plumbing”,
"descrizione": "Risolto oggi è l'idraulico di cui i residenti e le aziende di Castle Hill si fidano di più. Contatta il tuo idraulico locale al numero 1800 349 338, Local Leading Castle Hill, 2154 Plumbers.",
“categoria”:”Idraulica”,
“immagine”:”https://fixedtoday.com.au/templates/fixed-today/assets/images/suburbs/castle-hill.jpg”,
"marca":{
“@tipo”:”Cosa”,
"nome": "Idraulico riparato oggi"
},
"valutazione aggregata":{
“@type”:”AggregateRating”,
"Valore di valutazione": "4.8",
"reviewCount": "79",
“Valutazione peggiore”:”1″,
“migliore valutazione”: “5″
},
"offerte":{
“@type”:”Offerta aggregata”,
“url”:”https://fixedtoday.com.au/suburbs/castle-hill”,
“prezzovaluta”:”AUD”,
"prezzo": "Da $ 49",
“Prezzobasso”:”49″,
“priceValidUntil”:”2022-12-31″,
“disponibilità”:”https://schema.org/InStock”,
"venditore":{
“@type”:”Organizzazione”,
"nome": "Idraulico riparato oggi"

}
}
}
Questo è lo schema esatto visto negli screenshot. Questo genererà avvisi nei test. Tuttavia, questi sono avvertimenti da non confondere con gli errori. Questi avvertimenti vanno benissimo.
Importante da notare: il prezzo può essere solo numeri, un simbolo di valuta è una formattazione errata. Assicurati che i tuoi URL e le tue valutazioni siano tutti accurati. Non falsificare le tue valutazioni, usa recensioni reali o potresti dover affrontare un'azione manuale.
Suggerimento professionale : per visualizzare l'immagine sul dispositivo mobile, assicurati che l'immagine sia visibile above the fold dopo uno o due paragrafi di testo e assicurati che l'immagine sia 16:9, 4:3 o 1:1: puoi calcolarli qui . È anche importante aggiungere un collegamento ad esso nello schema.
Combinazione di più schemi su una pagina
Ti metterai in mostra alle agenzie SEO locali cercando di competere contro di te con questo gioiello.
Se stai utilizzando più schemi su una singola pagina, è importante non utilizzare un <script type=”application/ld+json”> per ciascuno di essi. Possono essere combinati utilizzando un grafico. Affinché questo codice funzioni, si consiglia di averlo all'interno di <head> del codice. Se stai usando WordPress, puoi semplicemente aggiungere questo nel contenuto della tua pagina e funzionerà altrettanto bene.
Dovrai racchiudere il codice in questo tag:
<script type=”application/ld+json”></script>
Per comebine dovresti fare quanto segue:
<script type=”application/ld+json”>
{
“@contesto”: “https://schema.org”,
"@grafico": [
{
“@tipo”: “Fioraio”,
…
…
}, {
“@tipo”: “Pagina FAQ”,
…
…
}, {
“@tipo”:”Prodotto”,
…
…
}
]
}
</script>
Notare che l'ultimo schema non termina con una virgola e @context non viene ripetuto per ognuno poiché è incluso sopra il grafico.
Test e risoluzione dei problemi
Testare il tuo schema è facile. Basta andare qui e incollare il codice nell'editor e fare clic su test. Non potrebbe essere più semplice, ma gli errori generati possono essere meno che utili. Più o meno, identifica dov'è il problema, non di cosa si tratta.
Per aiutarti a identificare il motivo, dai un'occhiata qui sotto.
Se riscontri problemi con i test, i problemi più comuni sono:
- Hai usato una doppia virgoletta nel tuo testo - Se hai bisogno di usare una doppia virgoletta, tagliala prima. Vedi: Questo è il modo in cui vorrei \"tagliare\" le virgolette doppie. Questo lo rende utilizzabile.
- L'ultima istanza di qualcosa ha una virgola: nota l'ultima istanza di item nel codice, se ha una virgola. Molto probabilmente genererà un errore.
- Hai dimenticato di aggiornare un valore dallo snippet di codice fornito, risultando in dati errati.
Aumenta i termini di ricerca con brand
Non c'è dubbio che Google e Bing amano i marchi. Il compito di un motore di ricerca è quello di mostrare il miglior risultato alla query posta, se puoi in qualche modo rispondere alla query nel miglior modo possibile, alla fine otterrai la prima posizione.
Quando un marchio viene cercato spesso e la maggior parte delle volte risponde all'intento dell'utente, aumenta l'autorità di fiducia di quel marchio. Questo viene quindi trasmesso a tutte le pagine interne del sito Web e influisce sul posizionamento delle parole chiave.
Questo metodo è estremamente potente, ma molto più difficile da ottenere.
I metodi che abbiamo scoperto che funzionano davvero bene sono la pubblicazione di annunci TV o radiofonici e invece di dire alle persone di visitare il nostro sito Web, il nostro invito all'azione è "Google _____ noi oggi". Che ci crediate o no, gli annunci TV e radio non sono morti; svolgono ancora un ruolo enorme nel marketing e generano risultati impressionanti.
Questo può essere implementato nella tua strategia sui social media. Chiedi ai tuoi clienti di lasciarti una recensione semplicemente cercando su Google il nome della tua attività e facendo clic su "lascia una recensione". Avrai un tasso di abbandono leggermente più alto che si tradurrà in un minor numero di recensioni, ma otterrai la query di ricerca con marchio.
Prestazioni del sito web
Le prestazioni del sito Web aumentate e ottimizzate non sono un'idea nuova; c'è stata una massiccia spinta da parte dei motori di ricerca per incoraggiare gli sviluppatori a cercare modi per fornire prestazioni migliori. Google ha guidato molti sviluppi in questo settore, dal progetto AMP alle ottimizzazioni della velocità della pagina Lighthouse e, più recentemente, all'introduzione di webp .
Sitecentre ha iniziato a implementare miglioramenti delle prestazioni su tutti i siti dei clienti e ha notato una correlazione diretta tra prestazioni e posizionamento. Più velocemente potremmo ottenere contenuti su un sito Web, migliore sarebbe il nostro posizionamento. Questo ci ha portato a ristrutturare il nostro processo di sviluppo e trovare nuovi modi per ridurre i tempi di caricamento delle pagine.
Sebbene la maggior parte di questi siano molto tecnici, la maggior parte delle azioni cruciali può essere completata facilmente. Le tre cause più significative per il caricamento lento dei siti Web sono le immagini, la memorizzazione nella cache e gli script non ottimizzati.
Ottimizza le immagini
Ottimizzare le immagini è facile, usa semplicemente uno degli strumenti qui sotto:
- PNG minuscolo
- Kraken.io
Carica le tue immagini, scarica la versione ottimizzata e utilizzale sul tuo sito web. La nostra preferenza è kraken.io semplicemente perché possiamo scaricare tutti i file e le cartelle, caricarli come ZIP e scaricarli nella loro struttura corretta pronti per essere caricati per sostituire i vecchi file. Tuttavia, TinyPNG sembra fare un lavoro migliore di ottimizzazione.
Usa un CDN
CDN è l'abbreviazione di rete di distribuzione dei contenuti, in parole povere, servirà le tue immagini, css, js e font da un server più vicino a dove sta visualizzando il tuo traffico risparmiando tempo nella consegna.
I CDN offrono anche la memorizzazione nella cache, che consente al browser di memorizzare una versione localizzata del tuo sito Web per caricare altre pagine in modo più rapido ed efficiente.
Utilizziamo due servizi per questo:
- Cloudflare
- Kit di immagini
Cloudflare è fantastico, è gratuito e offre grande sicurezza, SSL e aiuta a ottimizzare dinamicamente le risorse. Questi includono CSS, JS e HTML per fornire file di dimensioni inferiori. Imagekit è anche gratuito e utile per ottimizzare dinamicamente le immagini, servirle in formato webp e consentirti di ridimensionarle. Entrambi sono facili da installare ed entrambi offrono un'assistenza clienti di prim'ordine per aiutarti a iniziare.
Ottimizza gli script
Cloudflare fa un ottimo lavoro nel comprimere i tuoi file, ma non li ottimizza. L'ottimizzazione è la combinazione di più script compatibili in uno, riducendo a sua volta le richieste Http richieste dal browser. Sebbene ciò richieda il know-how di uno sviluppatore, se utilizzi WordPress, ci sono molti plugin che possono aiutarti a ottimizzare i tuoi script. Considera plugin come WP Rocket, Autooptimse e WP Cache.
Suggerimenti extra
- Riduci l'imbottitura sopra la piega e lo spazio sprecato: riducendo l'imbottitura e lo spazio vuoto, puoi posizionare contenuti importanti sopra la piega. Questo aiuta con il tempo di permanenza e i motori di ricerca mostrano segnali positivi quando lo fanno.
- Rimuovi i collegamenti interni eccessivamente ottimizzati alla home page: se utilizzi collegamenti interni in pagine e blog che collegano una parola chiave principale alla tua home page, rimuovili tutti. Questi sembrano spam e non aggiungono alcun valore all'utente, influendo negativamente sulle tue classifiche.
- Geotagga le tue immagini nella tua area locale: dopo aver ottimizzato le immagini, caricale su geoimage.app e tagga una posizione nell'immagine. Questo aggiunge un piccolo frammento di codice all'immagine, inviando segnali locali.
- Aggiorna vecchi articoli e pagine: se gestisci un blog o hai molte pagine, esamina ogni pagina e apporta piccole modifiche. Controlla l'ortografia e aggiungi uno o due paragrafi per mostrare il contenuto come fresco e aggiornato.
- Usa gli emoji nel titolo e nella descrizione. Due che notiamo funzionano bene sono: ️️ Questo aumenta il tuo CTR, che alla fine aiuta con il posizionamento.
Spero che questo articolo ti abbia aiutato a capire meglio come implementare la SEO. Questi suggerimenti SEO locali semplici ma efficaci hanno tutti dimostrato di aumentare la tua posizione e darti un vantaggio sulla concorrenza in qualsiasi settore.
