Come aggiungere un pulsante di download animato su WordPress
Pubblicato: 2020-06-24Potresti aver notato ultimamente che le animazioni dell'interfaccia utente stanno guadagnando molta popolarità nel dominio del web design. I creatori di siti Web hanno molte opzioni su come aggiungere animazioni ai siti Web che creano. Personalmente, il nostro preferito in questi giorni sta usando le animazioni Lottie, anche se anche metodi alternativi come la creazione di animazioni SVG o animazioni vettoriali utilizzando After Effects sono ottimi.
In termini di valore aggiunto per il visitatore del sito web o per l'utente dell'interfaccia, le animazioni sono un grande amico dell'esperienza dell'utente. Poiché l'esperienza dell'utente prospera su emozionanti microinterazioni e cattura l'attenzione dell'utente in modo sottile ed elegante, le animazioni ben realizzate sono un punto di svolta quando si tratta di creare un'interfaccia user-friendly.
Se restringiamo ulteriormente la nostra discussione, uno dei casi d'uso più efficaci per la progettazione di animazioni sono i pulsanti animati. I pulsanti di invito all'azione sono spesso uno degli elementi di design più significativi di una pagina e, se l'animazione aumenta la loro cliccabilità, sono sicuramente qualcosa che vorremmo perseguire.
In questo post, ci addentreremo in come utilizzare il widget Lottie per creare un pulsante animato sul tuo sito Elementor.
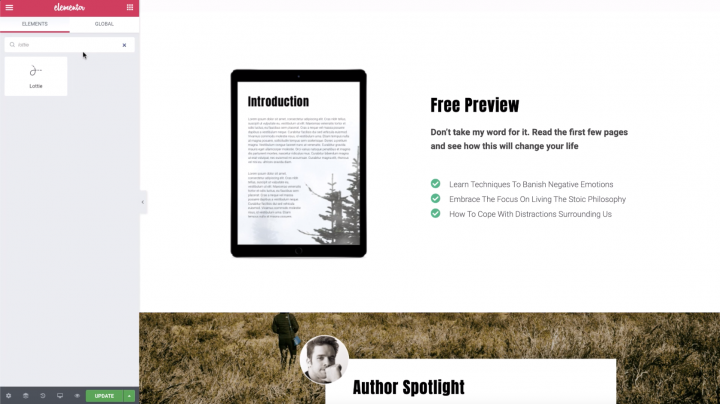
1. Inizia con il widget Lottie

La prima cosa che farai è cercare "Lottie" e trascinarlo dove vuoi sulla pagina.
Scegliamo la fonte. Hai due opzioni su come farlo, entrambe nella scheda Contenuto del widget:
- Usa un URL esterno semplicemente copiando un link di Lottie Animation online e incollandolo nel campo
- Imposta la sorgente su File multimediale e carica le tue animazioni Lottie*
*In questo post, esamineremo il processo di caricamento di un file Lottie.
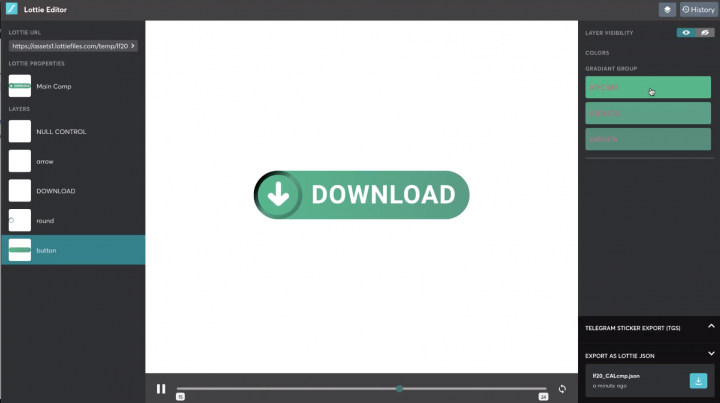
2. Scegli il tuo pulsante Lottie

La prima cosa che ci assicuriamo di fare è scegliere un pulsante dalla libreria LottieFiles che ti piace e, se lo desideri, personalizzare il pulsante nell'Editor Lottie.
Una volta personalizzato il pulsante, lo scaricherai come file JSON Lottie.
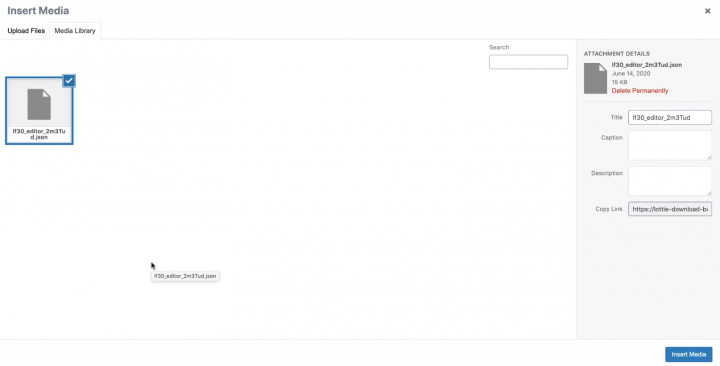
3. Carica il tuo file JSON Lottie

Quindi, di nuovo nel widget Lottie, fai clic sull'icona multimediale per caricare il file JSON Lottie.
Trascinalo semplicemente per caricarlo, quindi inseriscilo nella tua pagina.
Una volta inserito, puoi sceglierne l'allineamento e trasformarlo in un vero e proprio pulsante impostando il suo link su URL Personalizzato. Questo collegamento scaricherà automaticamente il tuo eBook gratuito quando si fa clic sul pulsante. Ci arriveremo presto.
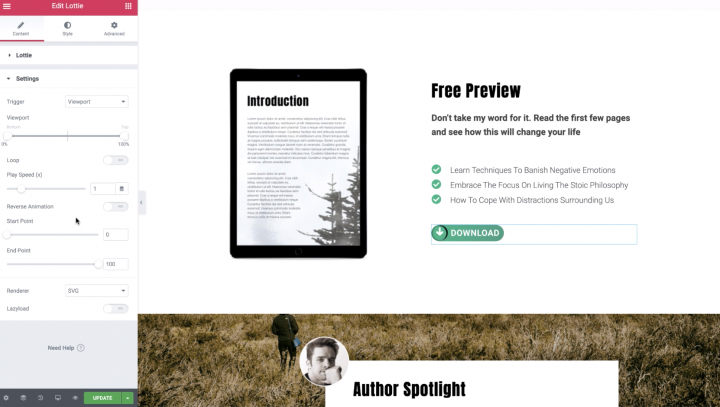
3. Scegli le tue preferenze di animazione

Per prima cosa assicuriamoci che l'animazione venga riprodotta secondo le nostre preferenze.
Imposta il trigger su "Al clic", in modo che l'animazione inizi a essere riprodotta facendo clic sul pulsante Lottie. Inoltre, impostalo su loop, in modo che continui a suonare.
Affinché si fermi più o meno nello stesso momento in cui il download è completo, impostalo su un ciclo solo 3 volte. In questo modo lo spettatore ha abbastanza tempo per godersi l'animazione giocosa, mentre scarica l'ebook gratuito.
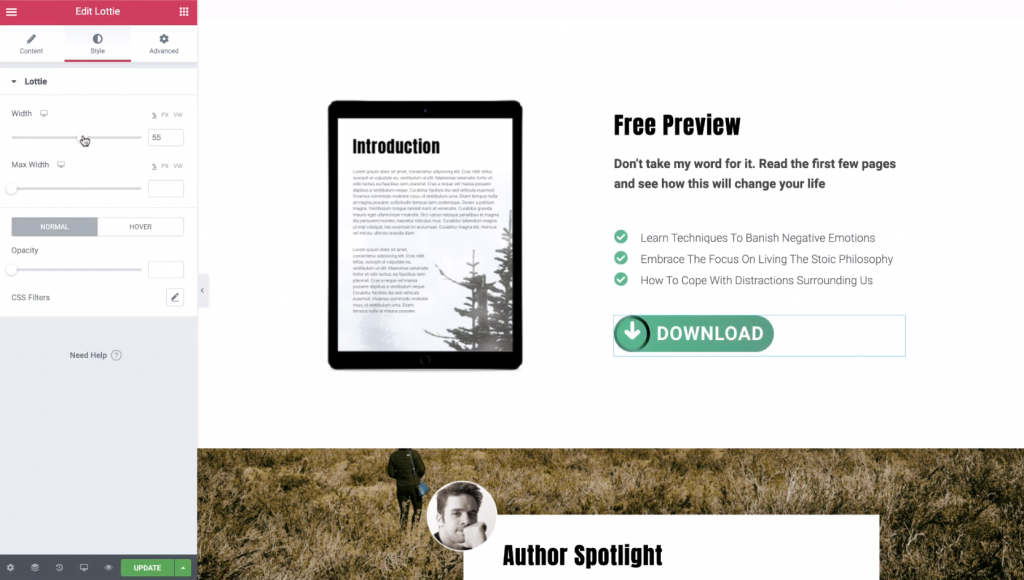
4. Modella il tuo pulsante

Successivamente, andrai alla scheda Stile, dove puoi regolare le dimensioni del pulsante, insieme alle tue solite opzioni di stile. Aumenta la larghezza del pulsante in modo che si adatti perfettamente alla pagina e assomigli a un vero pulsante.
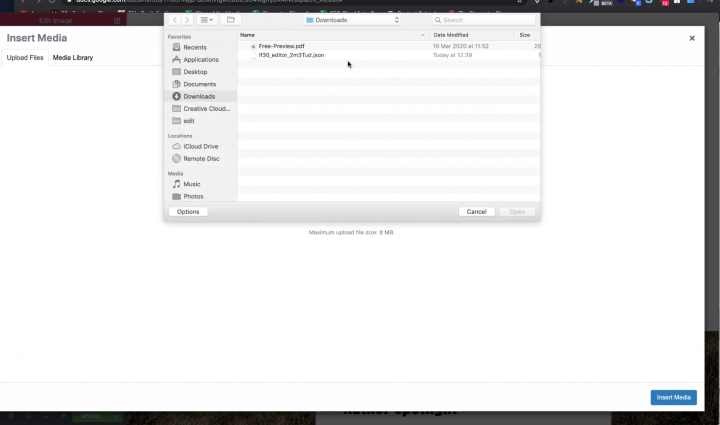
6. Carica il tuo file eBook

È ora di caricare l'eBook nella nostra libreria multimediale. Puoi fare clic su qualsiasi immagine per accedervi.
Vai a caricare i file e seleziona l'ebook da caricare, quindi copia il link dell'eBook dai dettagli dell'allegato e chiudi il Catalogo multimediale. Utilizzeremo questo collegamento nel nostro passaggio finale, per assicurarci che il pulsante scarichi automaticamente l'eBook gratuito.
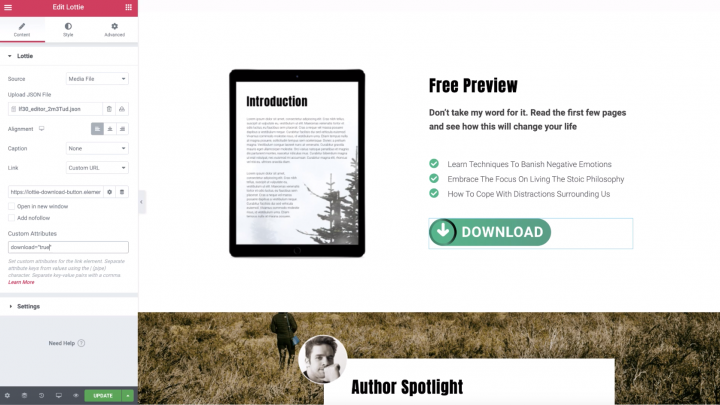
7. Crea il tuo link per il download diretto
Infine, di nuovo nel widget Lottie, è il momento di incollare il collegamento dell'eBook nel campo URL personalizzato e trasformarlo in un collegamento per il download diretto.
Per farlo, fai clic su "Opzioni collegamento" e aggiungi questo attributo personalizzato: download = "true".

Goditi la tua animazione
Congratulazioni, sai ufficialmente come utilizzare il widget Lottie come pulsante e impostarlo per riprodurre un'animazione e scaricare un e-book gratuito allo stesso tempo.
Una volta che hai aggiunto le tue animazioni Lottie al tuo sito, il tuo sito web e soprattutto i tuoi pulsanti, ti ringrazieranno. E oltre a questo, ti ricompenseranno con ottimi risultati di coinvolgimento degli utenti.
Vuoi vedere altri tutorial di Lottie?
