Una guida per principianti alla progettazione di app minime
Pubblicato: 2019-11-06“ La perfezione si raggiunge, non quando non c'è più niente da aggiungere, ma quando non c'è più niente da togliere. "
- Antoine de Saint-Exupéry
C'è stato un tempo in cui l'aggiunta di troppi elementi nell'app mobile era una norma. Ma, con il tempo, il comportamento degli utenti è cambiato.
Dopo aver conosciuto tutte le differenze tra i design dell'interfaccia utente delle app Android e iOS, gli utenti ora hanno iniziato a propendere per interazioni ed elementi minimi; sperando di interagire con cose limitate godendo dello stesso livello di servizi.
Questa mutata esigenza, a sua volta, ha reso imperativo per i progettisti di app e le agenzie di progettazione UI UX incorporare il concetto di progettazione minima delle app e creare progetti accattivanti con elementi limitati.
In questo articolo parleremo del tanto discusso concetto di design partendo dalla definizione semplificata di ciò che è minimalismo.
Cos'è il minimalismo?
Il minimalismo nella progettazione delle app, come illustrato dal nome, è descritto come un processo che opera secondo il principio "meno è di più". Qui vengono aggiunti meno elementi possibili alla progettazione dell'app, in modo tale da formare la forma più atomica dell'applicazione. Ciò significa che non è possibile ottenere la funzionalità principale dell'applicazione rimuovendo ulteriormente gli elementi.
Il concetto ha guadagnato un enorme slancio nel mondo del design UI/UX grazie ai numerosi vantaggi che offre.
Come dovrebbe essere il design dell'interfaccia utente minimo?
Il design minimalista dell'app UI UX per dispositivi mobili e Web deve essere breve, chiaro e coerente. La comunicazione dei segmenti del programma dovrebbe essere mirata alla risoluzione del problema del cliente, che si tratti di messaggi di testo, acquisti online o qualcos'altro, che ne deduce la comodità dell'utente.
In generale, il minimalismo consente ai professionisti dell'interfaccia utente/UX di rintracciare un metodo legittimo per dire di più con meno mezzi. Per ottenere un risultato del genere, è necessario seguire alcuni principi di progettazione dell'interfaccia utente minimalista. Sono diretti, semplici e coerenti.
Vantaggi del design minimo nel processo di progettazione delle app
Fornisce un messaggio raffinato
Quando più elementi vengono aggiunti a uno schermo, è probabile che confondano gli utenti e renda loro difficile capire il valore fondamentale che desideri fornire. Ma, d'altra parte, il minimalismo, una volta aggiunto all'interfaccia dell'app mobile, rende quasi impossibile per gli utenti non essere in grado di capire quale messaggio desideri consegnare.
Caricamento rapido delle schermate delle app
Naturalmente, quando i componenti non necessari vengono eliminati, un'applicazione risulta più rapida. Ciò offre il vantaggio di un minimo a zero di istanze di arresti anomali dell'applicazione. Quando le prestazioni di un'applicazione vengono migliorate, l'esperienza migliora, ampliando infine il periodo di fruibilità delle applicazioni sui dispositivi dei consumatori.
Facilita il processo di navigazione
Un altro motivo per cui il design minimalista delle app Web e mobili sta diventando virale è che migliora la navigazione delle app.
Gli utenti interagiscono con meno elementi su uno schermo. Quindi, ci sono meno possibilità che trovino un percorso di navigazione alternativo e si distraggano.
Richiede meno manutenzione
Poiché il tempo, l'impegno e i costi necessari per la manutenzione dell'app variano con il n. di elementi disponibili sullo schermo, il valore si abbassa nel caso di un design UX minimalista.
Migliora il valore del marchio
Ultimo ma non meno importante, un design minimalista dell'app aiuta i marchi ad aumentare la viscosità dell'app. Attraverso il concetto di design, gli utenti sono in grado di attenersi all'interfaccia a lungo e, per tutto il tempo, il loro interesse continua a crescere.
Invito all'azione conciso
A causa della tecnica del piano moderato, qualsiasi accentuazione risulterà sorprendente. La concisione e la semplicità dell'interfaccia ti consentono di portare l'attenzione dell'utente su ciò di cui hai veramente bisogno che vedano.
Hai bisogno che i tuoi utenti utilizzino la tua applicazione per qualsiasi motivo? O hai bisogno che si iscrivano al tuo video principale? Qualunque sia la tua attività, la sua chiamata si proietterebbe deliziosamente sull'applicazione.
Conoscendo i vantaggi dell'utilizzo di una progettazione dell'interfaccia utente minima, sono sicuro che saresti ansioso di iniziare con l'implementazione nella progettazione della tua app.
Ma aspetta!
Prima di chiedere alla tua società di progettazione e sviluppo di app mobili assunta di seguire l'approccio di progettazione minima, sarà utile ottenere un vantaggio osservando in che modo le diverse app ne traggono vantaggio.
App popolari che utilizzano un concetto di design minimo
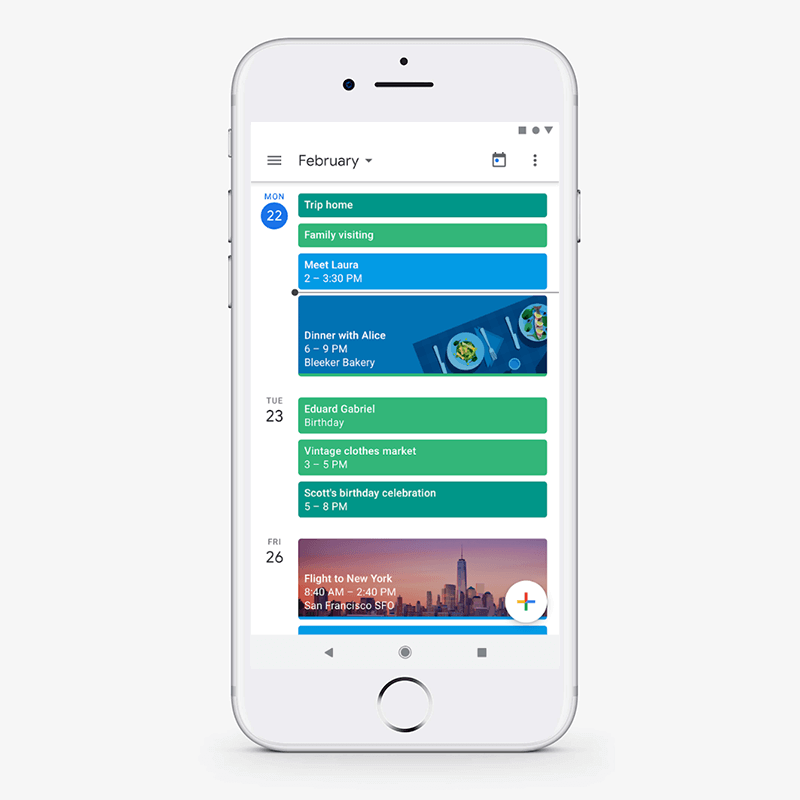
Google Calendario

Google Calendar utilizza il layout della griglia per mostrare tutte le informazioni in uno stile semplificato e organizzato. Inoltre, viene scelta una combinazione di colori analoga per dare un aspetto fresco e positivo all'interfaccia.

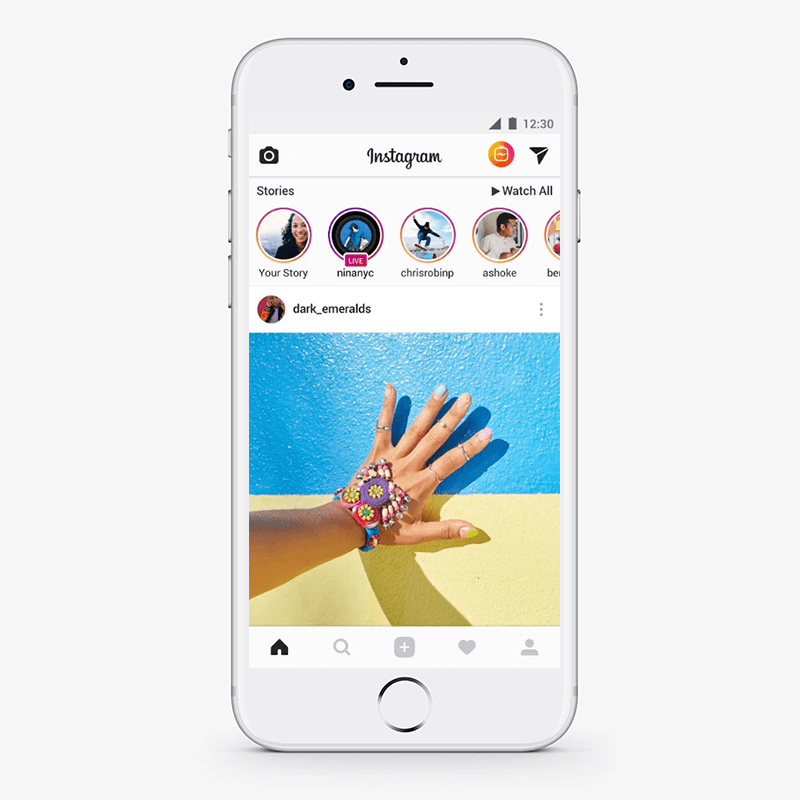
Instagram abbraccia il concetto di spazio bianco e ha aggiunto la forma più semplice di icone per dare una sensazione piacevole alla base di utenti target.
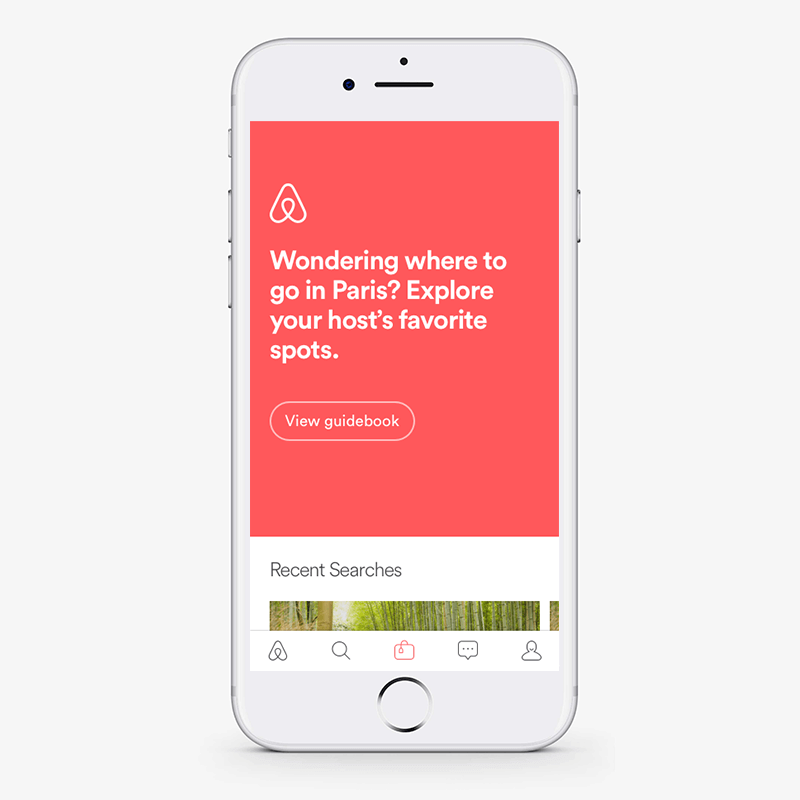
Airbnb

In Airbnb, viene utilizzata un'unica tipografia per rendere l'interfaccia dell'app ordinata. Inoltre, le icone vengono utilizzate in modo intelligente per definire uno scopo.
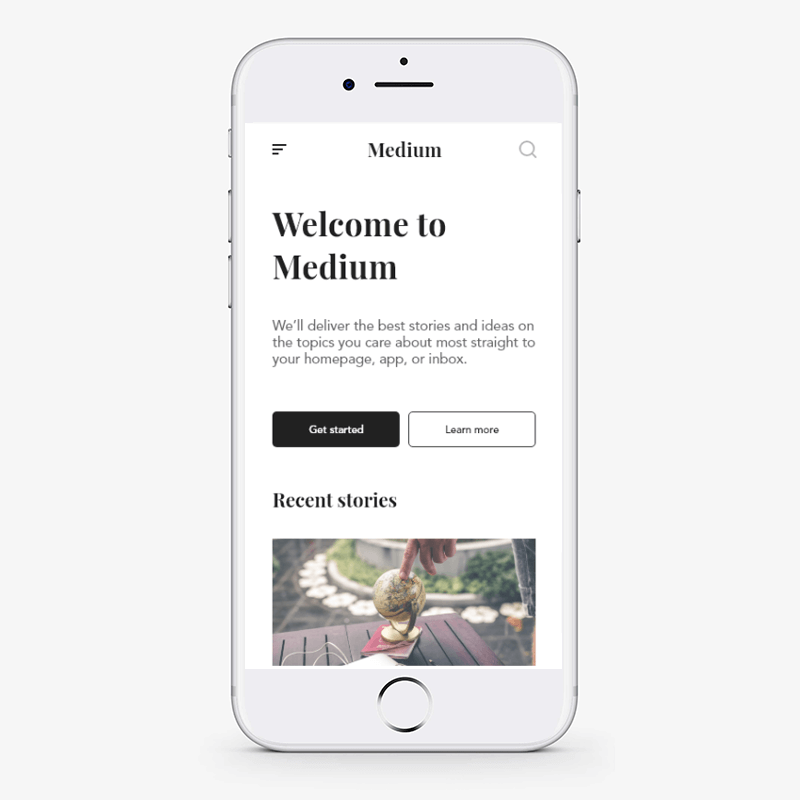
medio

La tipografia, le foto e ogni elemento vengono utilizzati in un formato griglia nell'applicazione Medium.
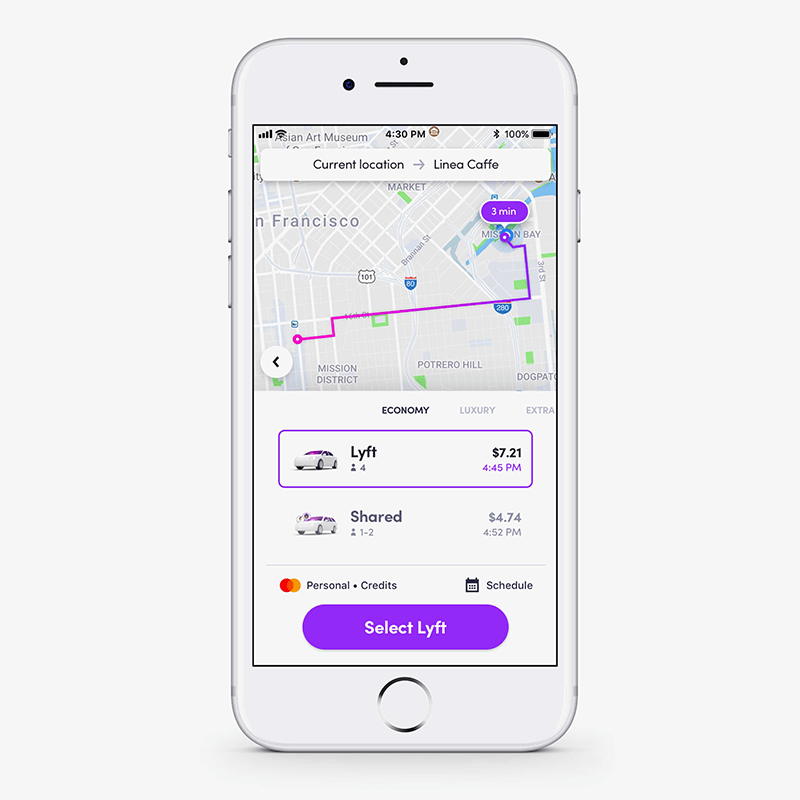
Lyft

Lyft è un esempio appropriato di come aggiungere una combinazione di colori analoga nel piano di progettazione dell'app per ottenere i migliori risultati senza investire pesantemente in termini di costi di progettazione dell'app .
Con questo coperto, tuffiamoci più a fondo negli aspetti tecnici della progettazione minimale, iniziando con le caratteristiche principali del concetto di design minimalista da tenere d'occhio.
Caratteristiche del design minimo dell'app
1. Semplicità
Un design minimale dell'app utilizza elementi meno complicati e non complicati, il che conferisce all'applicazione un aspetto semplice e pulito.
2. Chiarezza
Non solo sembra semplice, ma semplifica anche il processo di comprensione dello scopo principale dell'app.
3. Funzionalità di ogni elemento
Ogni elemento sullo schermo dell'app esegue alcune azioni e non solo rende l'app attraente.
4. Gerarchia visiva espressiva
Gli elementi nel caso del design minimale dell'app sono posizionati in modo tale da mostrare una struttura gerarchica visiva.
5. Maggiore attenzione alle proporzioni e alla composizione
Il design UI/UX viene creato tenendo in considerazione la sezione aurea .
Mentre questi sono i tratti che mostra un'applicazione che progetta attraverso un approccio di progettazione minimale, rivolgiamoci agli elementi che la compongono.
Elementi di design minimale a cui prestare attenzione durante lo sviluppo di app
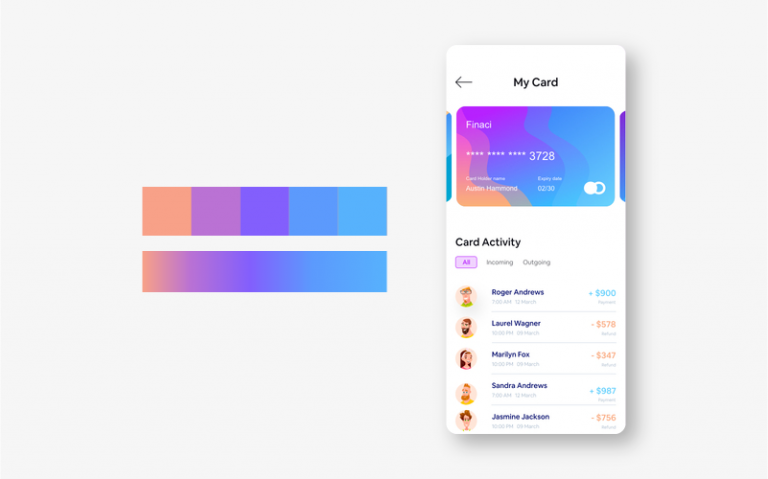
Combinazione di colori
Uno degli elementi primitivi del design minimale è la combinazione di colori.
Il tipo e la quantità di colori che scegli per l'interfaccia della tua app lascia un grande impatto sulla base di utenti target, sul fronte emotivo. Se la tua applicazione ha troppo grassetto o troppi colori nello stesso punto, l'app potrebbe sembrare disordinata e confusa. Mentre, d'altra parte, i colori tenui o un singolo colore sull'interfaccia potrebbero rendere l'app noiosa e influenzare il tasso di fidelizzazione degli utenti .
In uno scenario del genere, i due modi in cui puoi creare un'interfaccia app coinvolgente sono: -
- Usa schema colori monocromatici: vengono creati più colori modificando la luminosità e la saturazione della tonalità dello stesso colore; rendendolo facile per gli occhi.
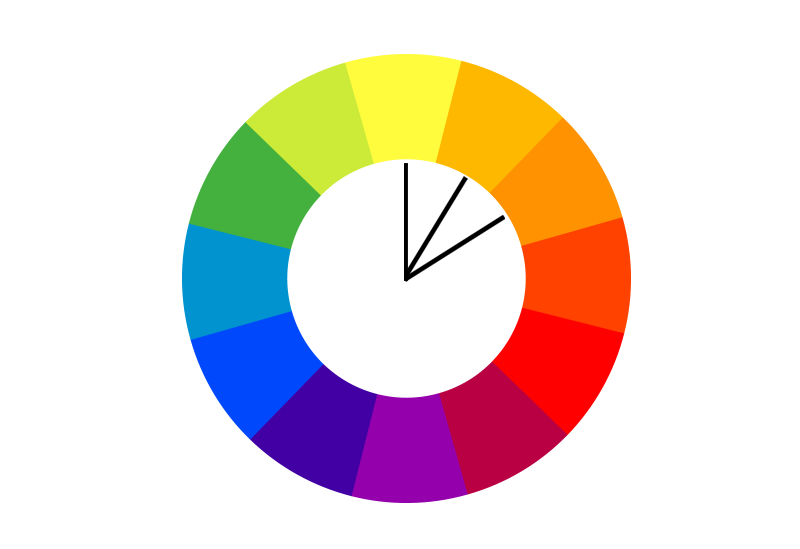
- Opzione schema colori analoghi: tre colori adiacenti sulla ruota dei colori vengono utilizzati per creare diversi aspetti dell'applicazione.

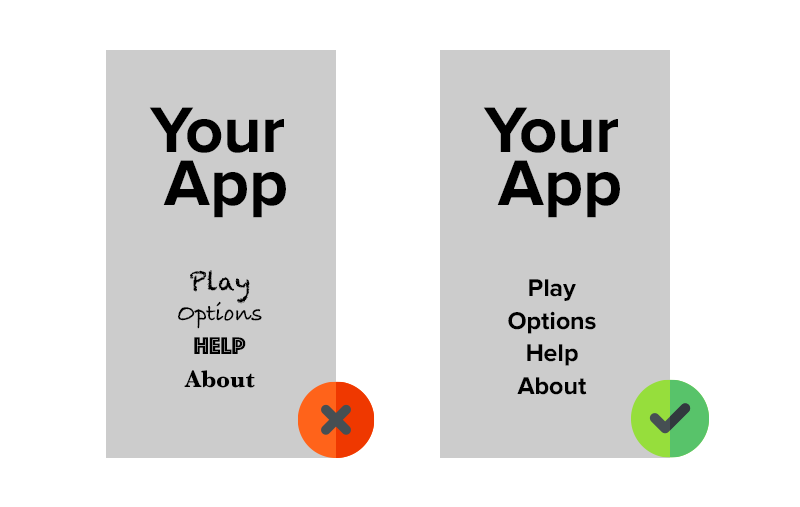
Tipografia
Un altro elemento che dà un aspetto diverso ai design minimali è la Tipografia. Definito come la tecnica di rappresentazione delle parole scritte, migliora la comunicazione tra gli utenti e l'interfaccia dell'app.
Se scelto con saggezza, può portare più occhi sulla schermata dell'app. Mentre, dall'altro lato, può dare un'atmosfera disorganizzata e negativa agli utenti, specialmente quando si utilizzano più caratteri tipografici.
In uno scenario del genere, è necessario avere la conoscenza dei migliori strumenti tipografici e l'idea di quanti caratteri si dovrebbero considerare per costruire un look sofisticato.
Spazio bianco
Quando si parla di implementazione del design minimale nel mondo delle app, un altro elemento su cui designer e sviluppatori devono concentrarsi è lo spazio bianco. Considerato come lo spazio tra le righe di testo, dà un'impressione chiara e ordinata all'interfaccia dell'app; far sentire gli utenti positivi nell'interazione con la pagina.
Icone
L'iconografia è un linguaggio visivo utilizzato per indirizzare funzionalità e contenuto. Una buona icona è semplice con componenti visivi facili da individuare e comprendere. Poiché i simboli della barra si riempiono come navigazione in diverse sezioni dell'applicazione, è essenziale indicare quale sezione è attiva evidenziando l'icona.
Aumento
Il miglioramento è un altro elemento dello strumento di progettazione dell'interfaccia utente di app mobili che crea un design minimalista nel mondo delle app mobili. Ciò significa che il modo in cui ti concentri maggiormente su un'immagine o un testo particolare mentre più sono presenti sulla pagina.
Ora, per quanto riguarda cosa significa esattamente Design minimo nell'app e quali e come le app lo stanno introducendo nel design delle loro app, esaminiamo alcuni suggerimenti e pratiche che puoi considerare per creare interfacce minimaliste della tua applicazione.
Procedure consigliate per creare un design minimale per la tua app senza sforzo
Scegli un design piatto
Seguire Flat Design nella progettazione dell'app è il metodo principale per introdurre un design minimale nella tua applicazione.
Un design piatto, a differenza di altri stili di progettazione, si concentra sull'utilizzo di elementi 2D limitati ed evitando ombre, trame o sfumature. Ciò rende più facile per le immagini progettate e altri elementi visivi avere un aspetto ordinato, occupare meno spazio e migliorare l'usabilità nell'interfaccia.

Crea un layout a griglia
Un altro fattore che ogni progettista di app UI/UX deve considerare durante la creazione di progetti di interfaccia utente di app minimi è il layout della griglia.


Il layout non solo aggiunge praticità all'interfaccia dell'app, ma evidenzia anche gli elementi visivi. Serve anche ai designer con la facilità di mantenere la stessa sensazione in tutta la pagina in caso di design reattivo.
Rimuovi gli elementi extra
Una delle migliori pratiche per il design minimalista è garantire che nessun elemento non necessario venga aggiunto allo schermo. Ciò significa che solo quegli elementi vengono introdotti su uno schermo che serve a uno scopo lì.
Ora, quando si tratta di decidere quali elementi tenere nel design e quali rimuovere, ecco i due suggerimenti da tenere d'occhio: -
- Non aggiungere immagini a meno che non aiutino a rendere il tuo messaggio chiaro agli altri.
- Usa parole semplici e limitate per comunicare, in modo tale che le informazioni significative vengano fornite al pubblico.
Non semplificare eccessivamente gli elementi di design
La semplicità porta al minimalismo. Tuttavia, questo non significa che devi semplificare eccessivamente la progettazione della tua app.
Questo perché un'interfaccia utente eccessivamente semplificata può rendere difficile agli utenti la comprensione dello scopo dell'applicazione. Inoltre, può interrompere il flusso di navigazione, il che può ulteriormente comportare un minore coinvolgimento e tasso di fidelizzazione delle app.
Quindi, è un must per i designer di UI/UX assicurarsi di mantenere un equilibrio tra semplicità e minimalismo durante la progettazione della loro applicazione mobile.
Impiega lo spazio negativo
Lo spazio negativo, ovvero lo spazio bianco creato dalla rimozione di elementi extra dall'interfaccia, è la spina dorsale del design minimale.
Questo elemento, se impiegato in modo intelligente, gioca un ruolo cruciale nel prevenire la distrazione, aumentare il coinvolgimento e trasmettere il messaggio giusto ai clienti. Tuttavia, questo è possibile solo quando ti concentri sui seguenti requisiti:-
- Contenuto per essere sul lato sinistro.
- Focus su Gerarchia di elementi.
- Interazione resa semplice, senza compromettere le informazioni.
- Variazioni nello spazio negativo mantenute per diverse risoluzioni.
Scegli le icone giuste
Le icone, se utilizzate con saggezza, aiutano i progettisti a ridurre la necessità di contenuto, migliorare l'aspetto visivo dell'applicazione e aumentare l'accessibilità.

Quindi, progettare le icone delle app giuste e implementarle nei posti giusti nella progettazione dell'app è anche un modo efficace per ottenere maggiori profitti.
Scrivi contenuti nitidi
Come già condiviso nel puntatore "Spazio negativo", la scrittura di testi semplici e concisi migliora le metriche dell'app. Un'estensione di esso sarebbe esprimere i tuoi pensieri con parole limitate ma significative e accattivanti.
Scegli una tipografia in grassetto
La tipografia nella progettazione dell'interfaccia utente dell'app , proprio come le icone e altri elementi visivi, aiuta anche a godersi il minimalismo nella progettazione dell'app. Soprattutto sotto forma di tipografia in grassetto.
La tipografia in grassetto sposta l'attenzione degli utenti sulle parole focalizzate e aiuta a creare un'esperienza visiva elevata. Quindi, non dimenticare di introdurli nel piano di progettazione dell'app .
Abbraccia l'idea del contrasto
L'uso di elementi di contrasto aiuta i designer a creare una gerarchia visiva e attirare l'attenzione su particolari elementi di design. Quindi, è ancora una buona pratica investire tempo e fatica nella creazione di un'interfaccia di contrasto.
Quando si parla di abbracciare il potere del contrasto, è bene introdurre sfondi neri, bianchi o scuri con tipografia e immagini luminose e colorate. È importante notare qui che se stai pensando di incorporare il tema del design in modalità oscura, le regole di contrasto sarebbero completamente diverse.
Usa colori limitati
L'uso di troppi colori sulla stessa schermata dell'app ha un impatto negativo sugli utenti. Quindi, per assicurarti che il tuo design trasmetta un'atmosfera positiva e coinvolga un pubblico più ampio, usa colori limitati. Il modo migliore è utilizzare diverse sfumature dello stesso colore.

Allo stesso modo, l'utilizzo di colori vivaci insieme a tonalità rilassanti e complementari, tipografia semplice e animazioni meno complicate può anche aiutarti a ottenere il minimalismo nella progettazione delle app .
Concentrati su una navigazione concisa e intuitiva
Quando si tratta di lavorare sull'elemento di navigazione, molti designer spesso si rivolgono a tecniche come nascondere alcune parti della navigazione. Ciò potrebbe aiutare a mantenere il design minimo, ma riduce la rilevabilità degli elementi del menu. Questo rende gli utenti confusi da qualche parte nel loro viaggio e non riescono a provare il tipo di esperienza utente che si desidera offrire dopo il processo di revisione di ux .
Quindi, è necessario seguire la filosofia "misura tre volte, taglia una volta" durante la progettazione della navigazione dell'app.
Abbraccia l'animazione funzionale
Un altro fattore a cui prestare attenzione pur garantendo un design minimo nell'app è abbracciare l'idea dell'animazione funzionale.
Questo elemento di motion design viene aggiunto all'interfaccia utente come parte di qualsiasi funzionalità. E si concentra sul miglioramento della rilevabilità e sul raggiungimento di uno scopo significativo, senza chiedere più spazio.
Seguire le linee guida per la progettazione del sistema operativo
Sia Apple che Google hanno stabilito delle regole sul tipo di design che dovrebbe avere un'applicazione standard. Considerare queste linee guida di progettazione mentre si introduce il minimalismo nell'applicazione può anche essere un modo efficace per garantire una maggiore percentuale di successo.
Abbandona alcune regole
Ultimo ma non meno importante, anche piegare alcune regole del design minimalista è una buona pratica. Questo è così perché quando infrangi alcune regole, hai la libertà di sperimentare con il tuo design e aggiungere creatività ad esso, aiutando a portare più occhi sulla pagina della tua app.
10 Suggerimenti per la UX dell'interfaccia utente rapidi e attuabili per la progettazione di app mobili
Effetti di sfocatura
L'effetto sfocatura emerge come una risposta logica per un'interfaccia utente di progettazione di prodotto minima, consentendo una misura specifica del gioco con i livelli e la gerarchia dell'interfaccia. La sfocatura semplifica la creazione di livelli di dati nell'interfaccia utente. Ciò offre anche ai designer minimali un'occasione ideale per esplorare diverse soluzioni di sovrapposizione.
Un'app, un carattere tipografico

Più caratteri tipografici raramente portano a una migliore esperienza del cliente. In realtà, la fusione di diversi tipi di carattere può far sembrare la tua applicazione frammentata. Diminuendo la quantità di stili di carattere su uno schermo si può scoprire il potere della tipografia. Uno dei suggerimenti per la progettazione di app mobili è che durante la progettazione di un'applicazione considera come potresti rendere la tipografia sorprendente giocando con peso, stile e dimensioni.
Sfondo semplice
I web designer a volte creano temi di sfondo complessi, come quelli che includono le immagini delle fotografie. Tuttavia, i fornitori di servizi di progettazione di app mobili hanno abbandonato da tempo tale formazione a favore della semplicità e della monotonia. Uno sfondo molto luminoso in spazi ristretti confonde il percorso verso l'esplorazione dell'applicazione e rallenta la fase di caricamento, il che non è accettabile.
Navigazione semplice
Non ci sono schemi intricati di caratteristiche, pagine o funzionalità, ma organizza semplicemente le esperienze in modo conveniente. Pertanto, attraverso questo i clienti potranno esplorare da un modulo al successivo in modo impeccabile e completare le cose più velocemente di quanto farebbero altrimenti.
Declutter interfaccia utente
È saggio mantenere la migliore progettazione dell'interfaccia utente dell'app libera. La chiarezza è un attributo significativo di un design mobile. Una quantità eccessiva di componenti di progettazione come pulsanti, testo, immagini, ecc. può rendere complicata e incapace di utilizzare qualsiasi applicazione mobile. Mantienilo essenziale e minimale, altrimenti non sarai in grado di veicolare il messaggio all'utente in modo chiaro e conciso.
Accessibilità
Con le organizzazioni che adottano misure per rendere i prodotti accessibili a tutti, i designer minimi devono provare simpatia e fornire esperienze diverse a vari individui attraverso un piano mobile simile. Un oggetto ben pianificato dovrebbe essere accessibile a vari utenti come utenti con problemi di vista, qualsiasi tipo di deficienza visiva, problemi motori e dell'udito. Con funzionalità complete di progettazione delle app, le persone con disabilità possono esplorare e interagire con il tuo prodotto.
Zona del pollice
Con ogni nuova versione mobile, le dimensioni dello schermo si sono ampliate, tenere il gadget con una mano e navigare nell'applicazione diventa problematico. Pertanto, il design dell'applicazione mobile non dovrebbe essere pianificato esteticamente, ma dovrebbe inoltre concentrarsi sul movimento delle dita e del pollice.
Ricorda tutte le zone durante la progettazione di applicazioni mobili. Più ampio il telefono, più difficile per l'utente tenere il telefono con una mano e toccare i bersagli se sono fuori dalla zona di portata.
Stabilisci le aspettative
Numerose associazioni con una pagina Web o un'applicazione hanno risultati: fare clic su un pulsante può significare spendere denaro, cancellare un sito Web o fare un'osservazione di disapprovazione. Inoltre, facendo clic su un pulsante ci sono ramificazioni, c'è anche ansia.
Quindi assicurati di dire agli utenti cosa accadrà dopo aver fatto clic su quel pulsante prima di farlo. Puoi farlo attraverso un bel piano di progettazione.
Nessun dettaglio extra
Tutti i componenti del design minimale svolgono funzioni specifiche: una circostanza in cui ogni dettaglio dell'interfaccia utente soddisfa un'esigenza particolare. Implica che puoi smaltire in modo sicuro segmenti di applicazione senza impegni diretti. Non sono necessari.
Questo vale anche per il contenuto, cioè diminuire la quantità di parole utilizzate e comunicare il più brevemente possibile.
Interfaccia dell'app intuitiva
L'intero problema si riduce all'ultimo punto importante che è la creazione di un'interfaccia facile da usare.
Alla fine, nessuno ha bisogno di sentirsi noioso e idiota e un'usabilità non pianificata fornirebbe all'utente impressioni semplicemente indesiderate. In questo modo, l'interfaccia dell'applicazione dovrebbe essere intuitiva e funzionare su tutti i dispositivi in modo coerente e comparabile. Inoltre, ottenere la reattività nella pianificazione di applicazioni minime non è così difficile.
Conclusione
Il design minimale delle app è ormai un approccio popolare da alcuni anni ed è probabile che sia anche una delle tendenze UI/UX . Pertanto, è consigliabile per tutti coloro che desiderano entrare nel dominio UX/UI o stanno progettando la propria applicazione per concentrarsi su questo concetto e aumentare le possibilità di successo. Qualcosa per cui puoi fare riferimento alle regole e alle pratiche condivise in questo articolo. O semplicemente, connettiti con la nostra società di design UI/UX negli Stati Uniti.
