Il miglior design di siti web minimali e esempi di interfaccia utente - Inoltre, perché sono efficaci?
Pubblicato: 2018-07-20
Si è parlato molto del minimalismo nell'interfaccia utente e del potere che ha di attirare l'attenzione dell'utente. Quindi, dovresti saltare sul carro e spogliare il tuo sito Web di tutti gli elementi non necessari?
A quanto pare, dovresti.
Uno studio ha dimostrato che la complessità visiva può influenzare la percezione di un sito Web da parte di un utente entro 50 millisecondi dall'esposizione , rendendo più difficile la navigazione e l'interazione con gli elementi del sito.
Ma non confondere il minimalismo con la semplicità. Un sito web minimale può essere un ecosistema complesso, ma la sua interfaccia è pulita, chiara e concisa. La combinazione di colori è semplice, il layout semplifica l'esplorazione del sito e tutto è progettato pensando all'esperienza dell'utente.
Il web design minimalista non riguarda solo l'aspetto del tuo sito web o della tua app. Si tratta di aiutare l'utente a navigare attraverso le tue piattaforme nel modo più efficiente possibile. È il connubio perfetto tra forma e funzione.
"Meno è di più."
State tranquilli, abbiamo tutti sentito questa frase esatta più volte di quanto possiamo contare quando il design moderno è l'argomento di conversazione. E a quanto pare, il minimalismo in realtà è la strada da percorrere. Ma dovremmo tutti tenere a mente che, anche se sembra facile creare e gestire un approccio minimalista al design e all'interfaccia utente in generale, la strada per arrivarci è accidentata e spesso difficile.
Ora, potresti aver pensato: "creare un'interfaccia utente minimalista è facile... basta eliminare tutto ciò che non ti serve".
Ma ragazzo, ti sbaglieresti! Prova a immaginarlo così: hai un prodotto e/o un servizio e vuoi ottenere la massima quantità di informazioni ai tuoi (potenziali) clienti. Ma c'è un problema. Non puoi assolutamente utilizzare nessun tipo di comunicazione complessa.
Non sembra più così facile, vero?

Quindi, come si crea un design minimalista?
Ebbene, c'è la differenza tra un bravo e un grande designer. Costruire un sito Web o un'app minimale perfetto per ottenere solo la quantità di informazioni richiede pazienza, esperienza e ricerca. Ci sono un paio di modi per creare la tua UI perfetta per la UX perfetta, ma le due tattiche principali sono:
- Costruire
- Costruire giù
Il primo richiede più esperienza ed è di gran lunga più difficile del secondo. Costruire significa fondamentalmente iniziare da zero e creare solo gli elementi necessari di cui il tuo sito ha bisogno. Questo comporta rischi potenziali, anche per i veterani del design, perché ci sono sempre elementi che potrebbero mancare. Ecco perché costruire in basso è sempre preferibile.
Costruire (o scremare) è sicuramente il percorso più lungo quando si crea un sito web (soprattutto minimalista). In sostanza, ottieni tutti gli elementi possibili a cui puoi pensare in un unico grande mix. Dopodiché, inizi a scremare gli elementi non necessari e, passo dopo passo, arriverai solo alle caratteristiche, alle funzioni e alle informazioni più importanti. E dopo quel filtraggio, l'esperienza visiva è migliorata dalla semplificazione.
Ora, esaminiamo alcuni esempi di interfaccia utente Web ben progettata, esploriamo perché sono buone (o cattive) e determiniamo cosa possiamo imparare da esse.
Questi 10 splendidi esempi di design minimalista creano tendenze moderne

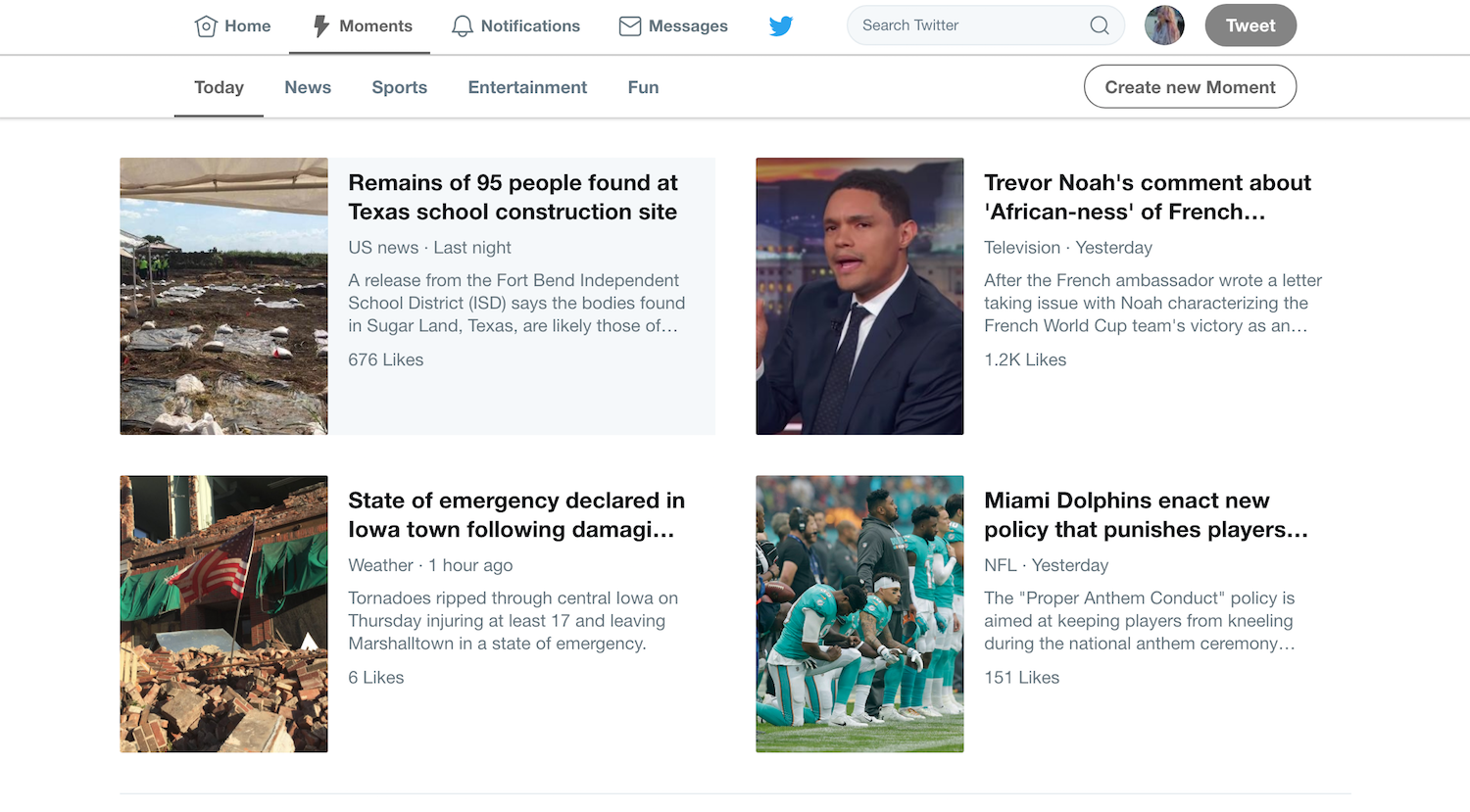
1. Twitter
Fin dall'inizio, abbiamo il famigerato uccello di Twitter. Non possiamo fare a meno di menzionare questo simbolo intelligente per la sua semplicità e lucentezza.
Quando questo social network è diventato ampiamente utilizzato, il design era semplice, ma un po' goffo. Il logo conteneva la parola "Twitter" e il logo dell'uccello era praticamente obsoleto all'epoca. Poco dopo, le cose cominciarono a cambiare. L'interfaccia utente è diventata sempre più semplice. E non dimentichiamo la restrizione di 140 caratteri (ora il doppio di quella dimensione) per far passare il tuo messaggio.
L'intero design stava cercando di essere semplice e minimale, ma mancava solo il segno. Questo sistema puzzava del tipo di minimalismo "sii efficiente e fallo velocemente". Ma con i recenti aggiornamenti, questo design incarna davvero il minimalismo creativo.
Ora, ci sono più cose che possiamo imparare da questo servizio. Ad esempio, la decisione di rifare l'icona "preferita" da stella a cuore è un ottimo esempio di utile semplificazione. Poiché l'utente ha bisogno di dedicare meno tempo possibile a capire il sito, il cambio dell'icona del cuore è stato l'ideale. La leggera modifica a un simbolo più riconosciuto ha consentito agli utenti di navigare in modo più efficiente.
Inoltre, l'elegante elenco di tweet di amici e marchi abbinati a immagini intelligenti e un'interfaccia pulita creano un design che ti trascina con eleganza e raffinatezza.
Questa interfaccia è intrinsecamente intuitiva ed è stata costruita pensando ai consumatori, e l'infusione di elementi minimalisti come lo spazio bianco nella sua sezione home, e la bella organizzazione dei titoli nella sua sezione Discover, porta l'intero design minimale al punto di partenza.

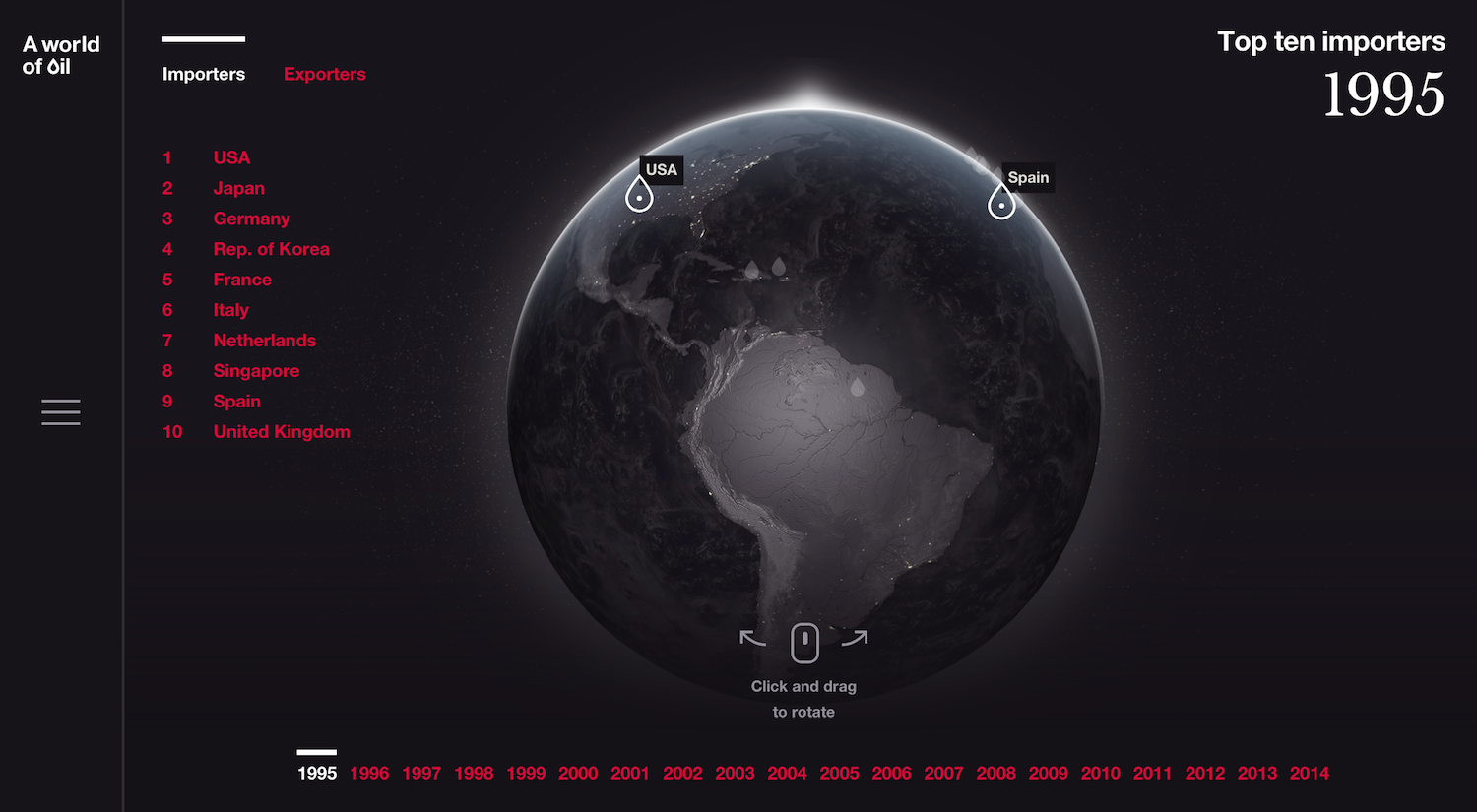
2. La mappa globale del petrolio (di GSM London)
Ora, per un argomento leggermente più correlato al business: un esempio un po' strano di interfaccia utente, relativo alle importazioni e alle esportazioni di petrolio greggio. Questo sito Web è piuttosto unico e fornisce un bell'esempio di apprendimento di un minimalismo eccezionale.
Quando atterri sul sito web, vieni accolto con olio che scorre e un breve messaggio di testo. Oltre a queste opzioni, c'è il pulsante Esplora. La prima impressione che si ricava da questa prima pagina è di serietà, con una spinta alla modernità. Ma dopo viene la parte davvero importante.
Dopo aver fatto clic sul pulsante Esplora, non sei accolto da righe e caselle di testo che spiegano cos'è la mappa che stai guardando. No, ottieni un globo da esplorare e fai clic in giro, con i filtri posizionati a lato, per ulteriori scoperte.
In questo esempio, non vediamo solo un esempio di una prima impressione davvero forte, ma vediamo l'importanza del follow-through. Quando crei un'interfaccia utente minima, tieni presente che ogni aspetto del tuo sito web deve fondersi perfettamente. In questo modo imprimete l'effetto importante e responsabile nel vostro servizio e/o prodotto, e questo è il risultato ideale.

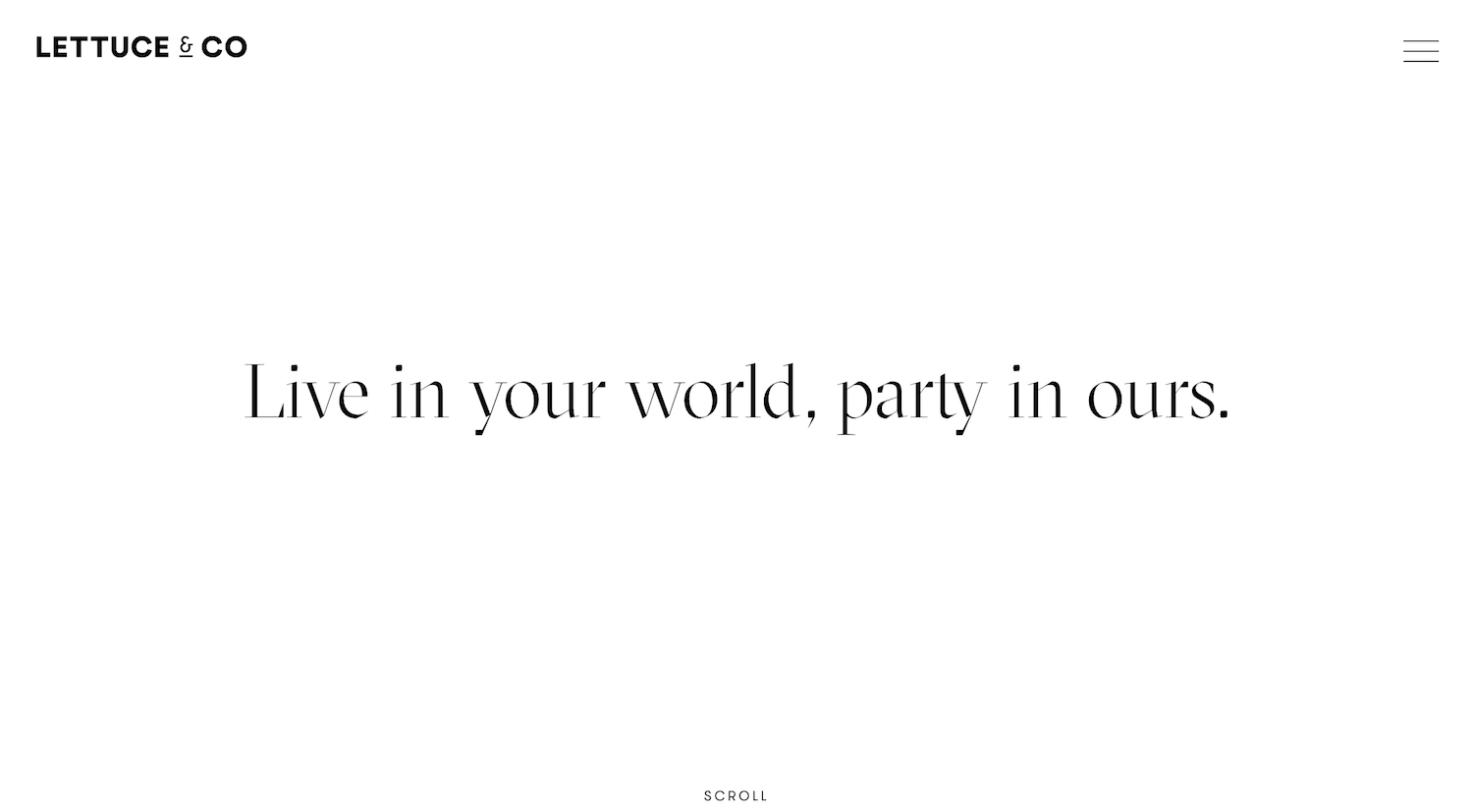
3. Lattuga & Co.
Stiamo lentamente arrivando al vero affare (non che gli esempi precedenti non fossero buoni). Questa società di pianificazione di eventi colpisce il vero dolcezza del minimalismo. Se ci pensi, fare design di interni o qualsiasi altro lavoro altamente visivo richiede che la tua rappresentazione online sia puntuale. E possiamo vedere dall'esempio di Lettuce che questa atmosfera professionale può essere assolutamente trasmessa ai tuoi sforzi online.
Un elemento molto rilevante del minimalismo è qui perfettamente utilizzato. Se non l'hai indovinato ormai, è l'abilità mai così importante dello spazio bianco. Sì, per quanto contano gli elementi che metti sul tuo sito web, lo sono anche gli elementi che NON metti. Questa è la bellezza, la benedizione e la maledizione del minimalismo.
Lo spazio bianco fornisce una sorta di spazio per respirare, un punto aperto in cui l'utente può stare in piedi e osservare ciò che hai da offrire. Nel menu animato in movimento di questo sito Web, possiamo vedere che la mancanza di promozioni e sconti speciali è la cosa esatta che ci fa rimanere. Sembra quasi controintuitivo, ma, tuttavia, ci mostra che fanno sul serio quando si tratta di estetica.
Tieni sempre a mente chi è il tuo pubblico di destinazione e come puoi trasmettere quante più informazioni possibili senza spaventarli nel processo.

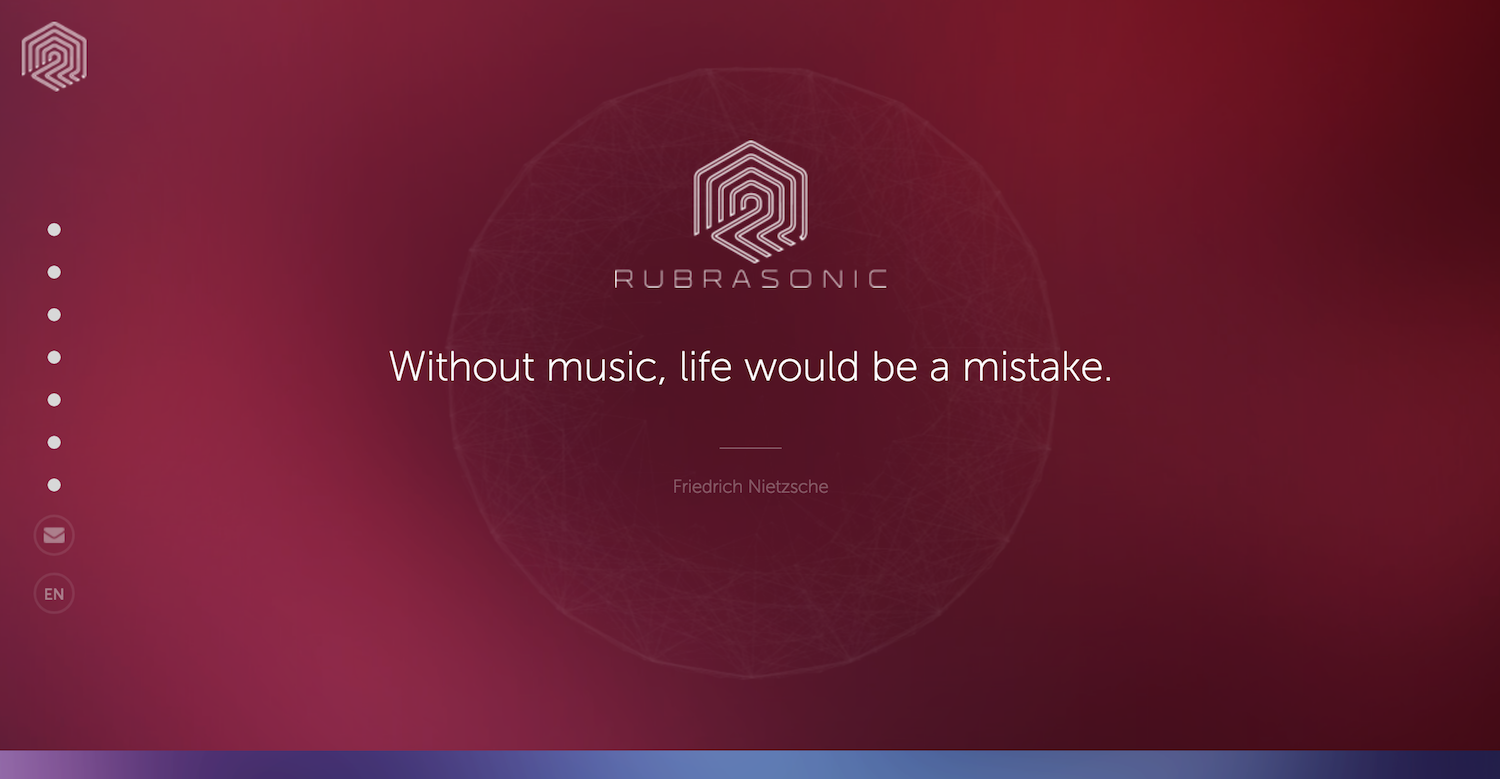
4. Rubrasonic
È tempo di grattare la superficie di altri sensi oltre ai nostri occhi. Questa società di musica di sottofondo ha incorporato l'audio come parte del loro design minimale. Con il loro logo minimale e geometrico che ti saluta al centro della pagina, non c'è molto che tu possa fare. Questo finché non ti rendi conto che passando sopra le bolle nella parte inferiore dello schermo crea una melodia.
Subito dopo la melodia, puoi scorrere verso il basso, ascoltando la melodia che hai messo in moto. Questo utilizzo del suono per vendere i propri servizi audio è ingegnoso perché mostra l'importanza della musica come parte essenziale di un ambiente ben sviluppato.
Il sito Web ha una rotazione di più citazioni sul suono di personaggi storici famosi. L'ingegnoso trucco che il designer ha messo qui si nasconde in bella vista. Il sito Web è un po' noioso prima di avviare la musica spostando il mouse, dimostrando così che la musica di sottofondo ha il potere di cambiare l'umore e cambiare l'umore in un batter d'occhio.
Sebbene il suono sia l'arma più grande di questa particolare interfaccia utente, Rubrasonic ha commesso un piccolo errore. Hanno usato una tavolozza di colori pesante, che è un po' dura per gli occhi. La combinazione di effetti audio e video è ancora valida, ma non dobbiamo mai dimenticare il ruolo dei colori nel design, soprattutto nel design minimale. L'importanza dell'equilibrio non può essere sottolineata abbastanza.
I colori fanno effetto. Scopri come sfruttarlo e attrarre i tuoi consumatori in questo caso di studio DesignRush sulla psicologia del colore!

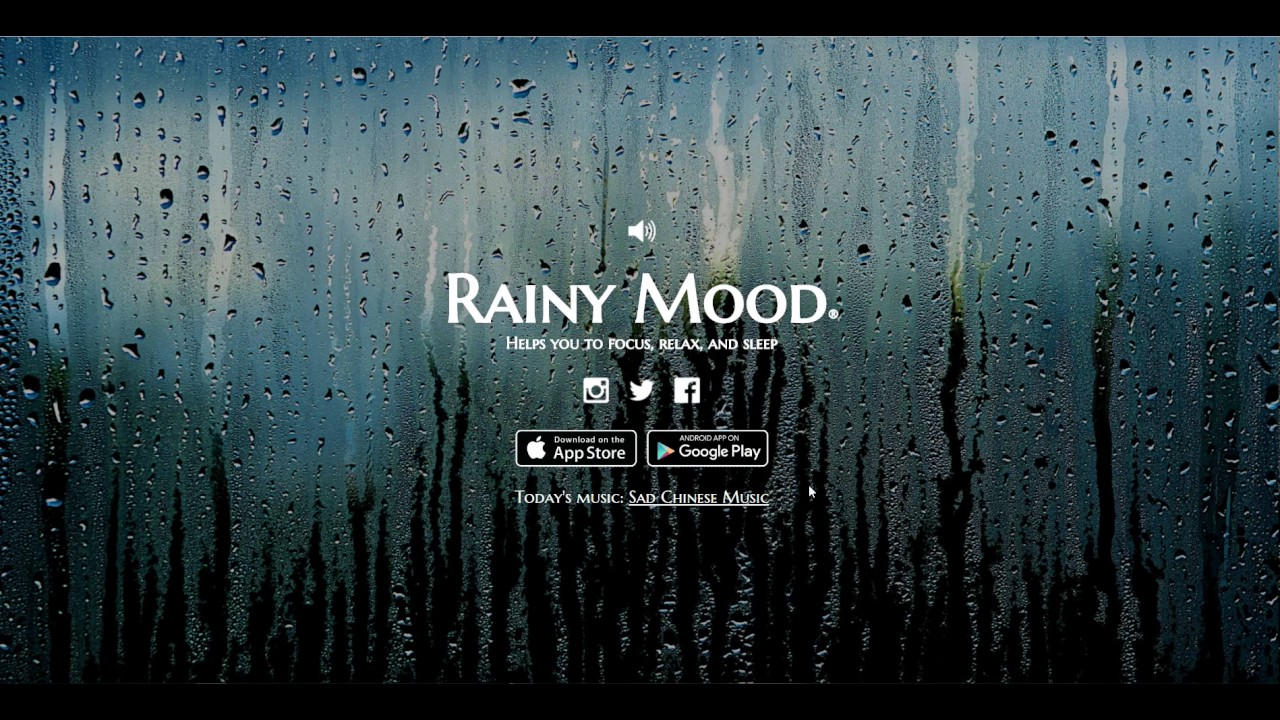
5. Umore piovoso
Parlando di suono, quelli di voi che amano ASMR e altra musica d'atmosfera hanno sicuramente familiarità con questo sito estremamente minimale. Rainy Mood è un sito Web di una pagina che offre solo poche opzioni, ma lo fa con grazia.
La potenza di questo sito Web risiede nel suo design solitario. L'unico scopo del sito è quello di riprodurre il rumore bianco e piovoso, fornendo una sensazione rilassante e meditativa. Con un'unica immagine di sfondo che rappresenta una vista dalla finestra di un campo in erba, con l'acqua spruzzata dappertutto, i suoni della pioggia si adattano perfettamente. Il resto delle immagini include una manopola di controllo del volume e collegamenti ai social media progettati come piccole icone minime bianche.

Dall'esempio di Rainy Mood, possiamo apprendere che una singola fotografia può essere sfruttata così tanto da coprire l'intero sito web. Inoltre, recentemente hanno incorporato una funzione di "canzone quotidiana", che è un sistema di consigli che ti dà suggerimenti di canzoni che si sposano bene con il suono della pioggia.
Anche se questo sito Web non vende un prodotto né un servizio, offre un ambiente rilassante con la sua semplicità. Sfruttando il fatto che siamo bombardati ogni giorno da un marketing ultra-pesante ad ogni angolo, ora risiede la padronanza del design minimale.

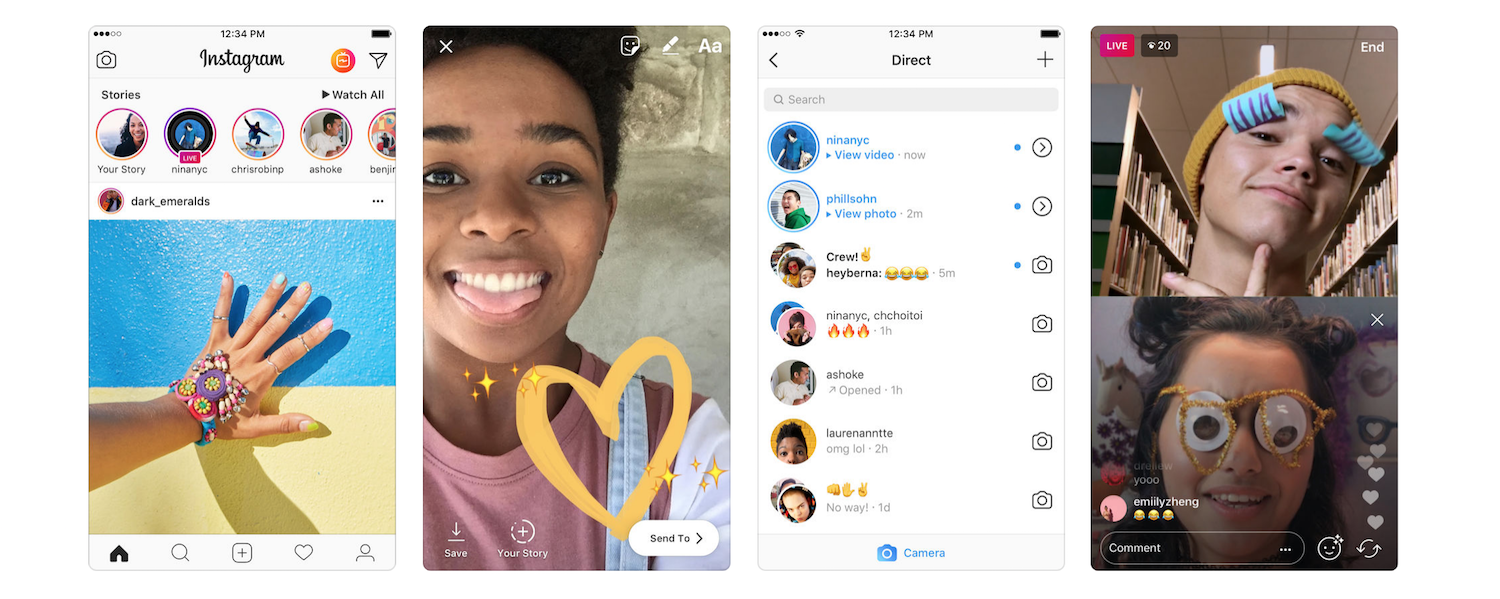
6. Instagram
È ora di passare dall'audio alla pura grafica ora. Non si può assolutamente parlare di design minimal senza citare Instagram, un design così scarso e ricco allo stesso tempo. Prima di tutto, è importante fare una distinzione tra il sito Web e l'iterazione dell'app mobile di questa piattaforma di condivisione di foto.
Per essere completamente onesti, anche se è funzionale, si nota che il sito Web offre un'atmosfera leggermente incompleta. Quando l'espressione minimalista arriva al punto di emanare una tale vibrazione, è d'obbligo una riconsiderazione.
Ma non dimentichiamo che Instagram è fatto per ed è utilizzato principalmente dagli utenti mobili e l'interfaccia utente dell'app è quasi impeccabile. Scorri, fai clic e tocca sono le uniche opzioni di movimento. E l'unico contenuto che puoi vedere proviene dagli utenti stessi: il sito Web non fornisce elementi aggiuntivi tra cui scegliere. Possiamo osservare questo e apprendere che l'aggiunta di molte scelte può soffocare il tuo traffico web e Instagram ha aggirato l'ostacolo con facilità.
Conosciamo tutti più o meno questa piattaforma e il suo scopo, ma è importante guardarla dal punto di vista del design e confrontarla con altri media dello stesso ramo. Twitter, come accennato, è uno dei migliori siti Web minimali e Instagram sta rompendo gli schemi del design standard dei social network. Ed entrambi lo fanno senza perdere alcuna credibilità o senza alcuna mancanza nel reparto funzionalità.

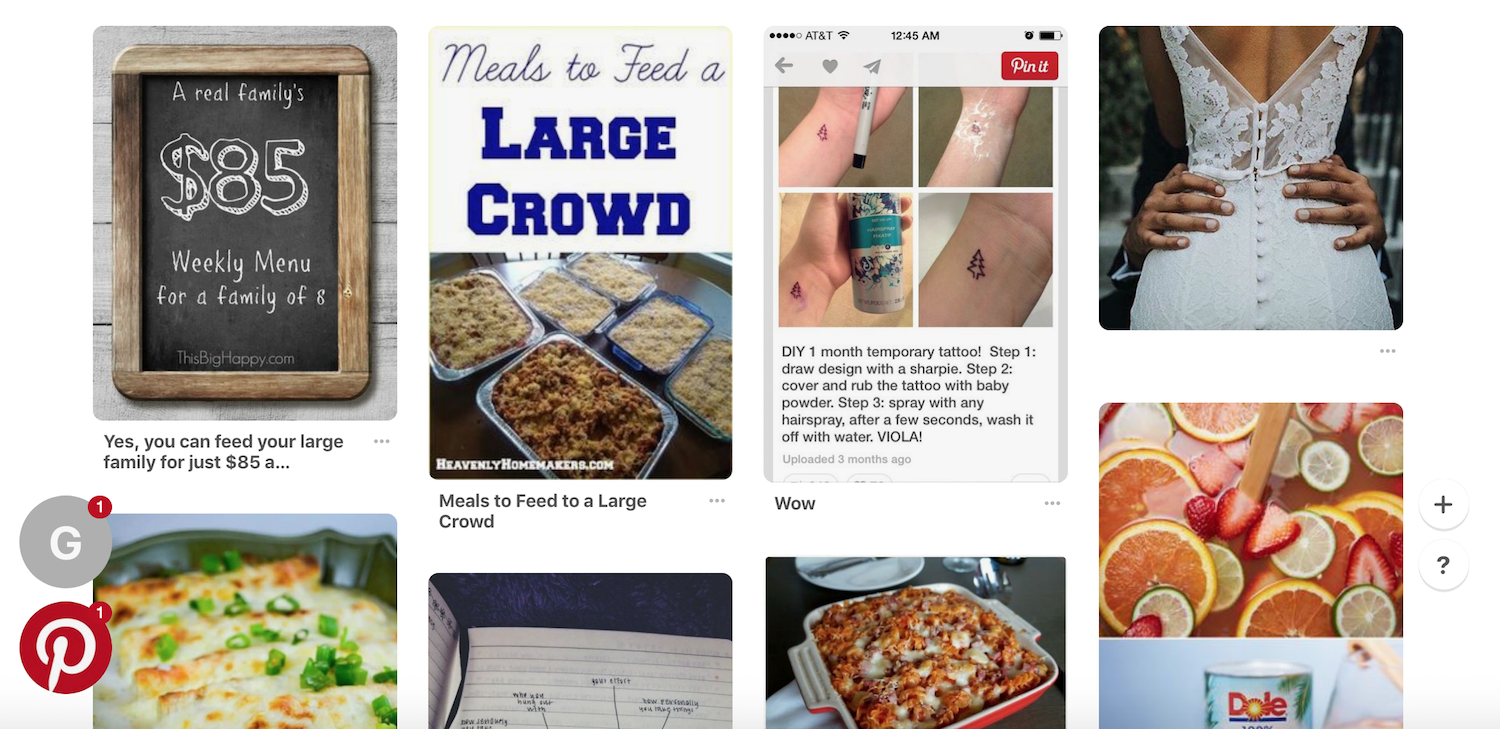
7. Pinterest
Parlando di siti Web progettati con cura basati su community, non possiamo continuare senza menzionare Pinterest. Pinterest ha rivoluzionato non solo il modo in cui cerchiamo idee e ispirazione, ma soprattutto ha rivoluzionato il modo in cui curiamo i contenuti online.
Con una struttura che consiste solo di immagini, con un approccio minimalista e poco testo collegato a ingombrare lo schermo, Pinterest lo inchioda quando si tratta del flusso del sito stesso. Con poche o nessuna opzione aggiuntiva oltre al pacchetto social standard: mettere un pin nel contenuto che vuoi salvare per dopo o come parte di una raccolta è dove si trova.
Pinterest è un sito web su cui puoi passare ore senza sentirti schiacciare o stancarti.
Tutto questo grazie al sistema di scorrimento che ha sviluppato l'atmosfera di “contro-intrusione”, non lanciando link e suggerimenti ogni minuto. Anche se Pinterest ha un ENORME database a disposizione degli utenti, sembra ancora lo stesso come se stessi navigando tra poche immagini chiave.
Dal punto di vista del design, il layout semplice, senza testo sullo schermo, conferisce un'atmosfera rilassata e moderna a un sito Web molto trafficato.

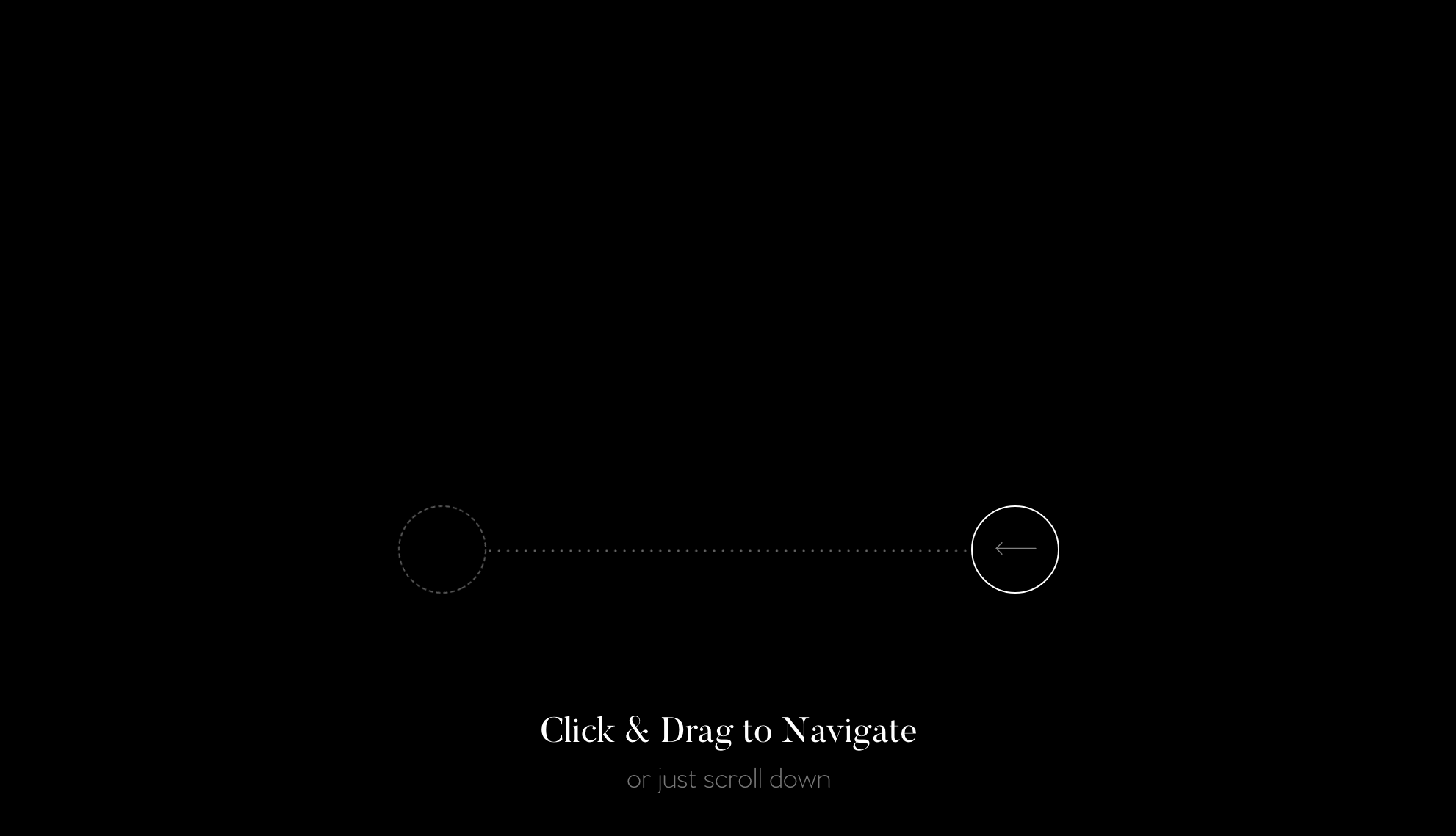
8. Perché esploriamo
È tempo di allontanarsi dai social network, dai Mi piace e dalle condivisioni. In questo meraviglioso esempio, possiamo vedere come il minimalismo viene utilizzato per scopi narrativi. Questo bellissimo strumento di narrazione si presenta sotto forma di un'avventura di testo scorrevole da sinistra a destra.
Con un sacco di spazio bianco utilizzato in modo intelligente, il visitatore di questo sito Web piuttosto minimale non può stancarsi e il sito Web ha un'immagine della sezione del giorno per mantenerlo fresco e dargli un valore di rigiocabilità.
Nel caso di siti web in stile minimale da sinistra a destra, possiamo vedere che lo scorrimento può essere usato istintivamente per rappresentare un ordine cronologico e/o qualsiasi gerarchia immaginata.
Anche se questo particolare sito Web ha anche modelli 3D, si fondono uniformemente con lo sfondo nero che lascia abbastanza spazio vuoto per darci la sensazione dell'asteroide nell'universo. Durante tutto il viaggio, l'ambiente minimale mantiene il visitatore calmo e concentrato sulle informazioni fornite. E per alzare un po' l'asticella, ci sono dei sottili clic selezionabili intorno agli asteroidi per ulteriori informazioni.
Come hanno fatto alcuni dei siti sopra menzionati, questo sito Web ci insegna che più è meno, in effetti. Ci mostra che anche i siti Web educativi "non così convenzionali" possono essere realizzati con gusto e in uno stile minimalista.
Ottieni rapidamente la correzione del tuo design. Iscriviti alla dose giornaliera di DesignRush!

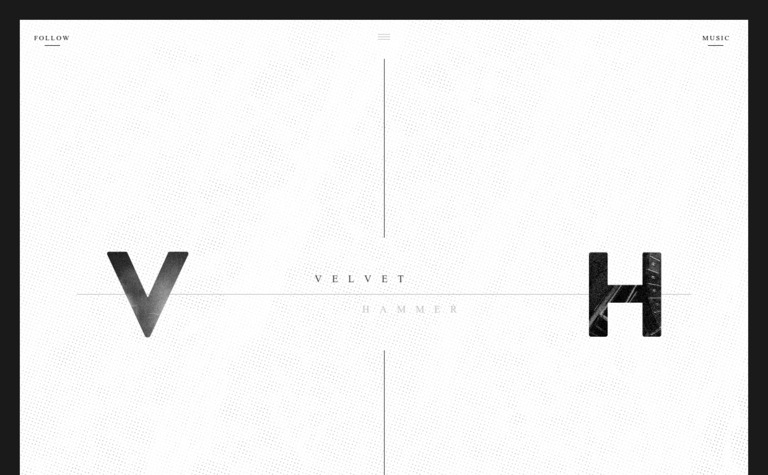
9. Martello di velluto
Un sito web ben realizzato può essere la migliore pubblicità che ci sia per la tua attività. Velvet Hammer, un'agenzia di produzione musicale e PR, se ne è accorta e l'ha messa in funzione perfettamente.
Il sito web è quasi monocromatico, mantenendo i colori nella gamma del nero, bianco e grigio. Quando si apre il sito Web, si viene bombardati da un montaggio rapido di foto dei clienti dell'azienda che si esibiscono senza alcuna spiegazione. Abbastanza presto, appare il logo dell'azienda e segue la tipografia ben fatta. Ridimensionate alle dimensioni di un'icona, tutte le band con cui Velvet Hammer ha lavorato sono visualizzate con i loro loghi.
Con la trama dietro il testo e le sfumature di sfondo che diventano più grigie con lo scorrimento, l'attenzione dei visitatori rimane concentrata anche se non c'è testo da leggere.
Un menu con più opzioni (ma non troppe) è posizionato con cura in cima. È un po' confuso ma pulito. E una volta terminato lo scorrimento, il sito diventa nero e vengono visualizzate più opzioni.
Lo spazio bianco qui è usato magnificamente e la pagina stessa sembra sofisticata e lussuosa.

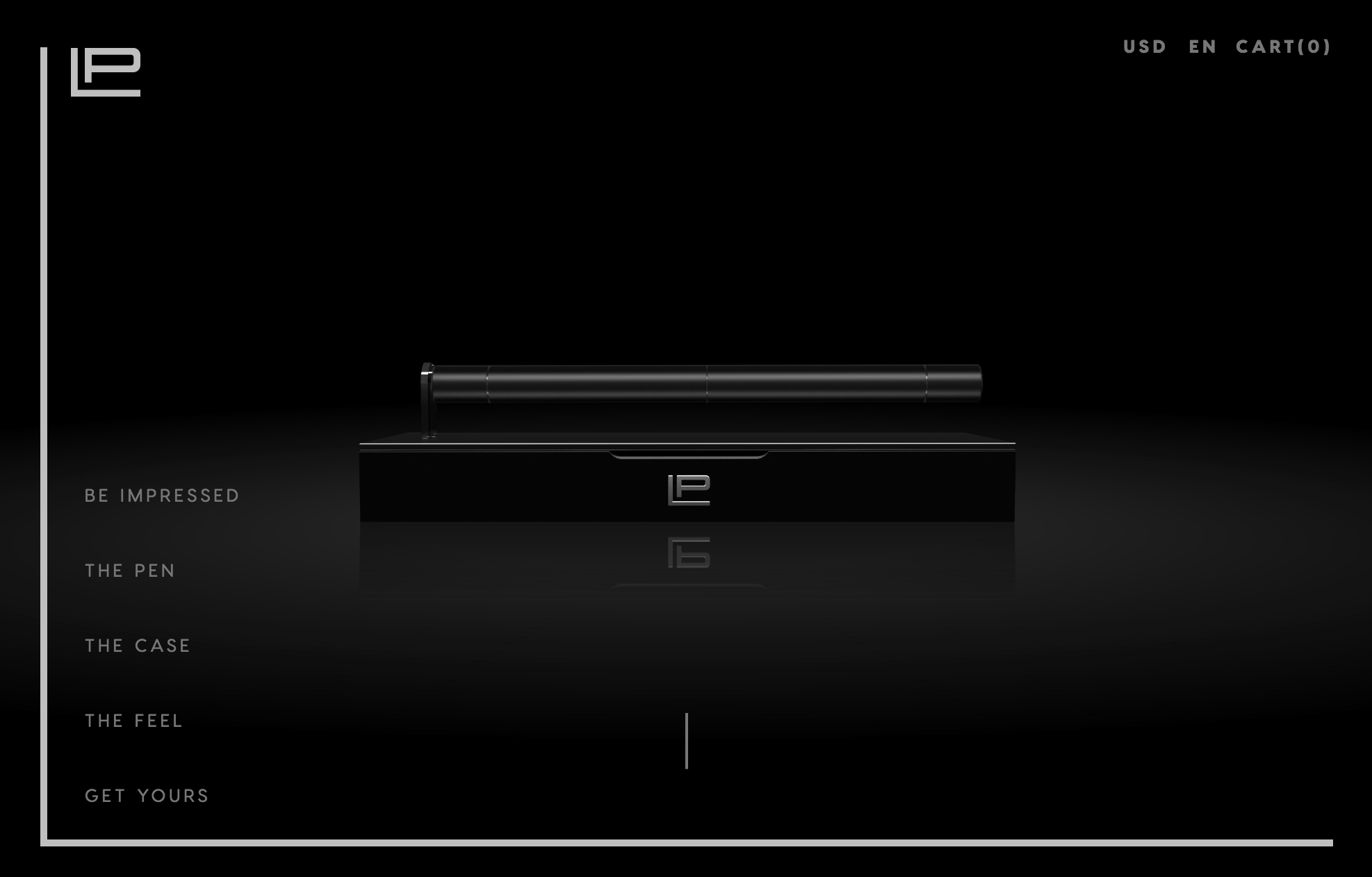
10. Penna Levit
Durante l'intera analisi, abbiamo osservato servizi gratuiti ea pagamento, basati sulla comunità e incentrati sul singolo. Ora è il momento di vedere come il minimalismo può essere utilizzato per pubblicizzare un prodotto.
Che ci crediate o no, questo è un sito web per una penna, uno lussuoso per la precisione. È uno strumento multifunzionale, con molte opzioni. Con il colore nero del sito Web, i designer gli hanno dato un tocco serio, mentre le animazioni che seguono l'utente in giro lo fanno sembrare abbastanza moderno, persino futuristico. Mentre scorri il sito Web, la penna viene sezionata e l'intero sistema al suo interno è facilmente spiegabile.
L'uso dello spazio bianco è fatto in modo ordinato e ordinato. Questo design pubblicizza questa penna come una sorta di attrezzatura fantascientifica. Tutto viene sezionato davanti ai tuoi occhi e anche le persone non esperte di tecnologia capiscono l'intero concetto all'istante.
Questo ci mostra che gli approcci di marketing aggressivi non sono sicuramente l'unico modo per vendere. Un oggetto ordinario, con un design straordinario e elementi del sito web, diventa esso stesso straordinario.
I design di siti Web minimalisti sono disponibili in tutte le forme e dimensioni
Ed eccoci qui: un intero elenco di siti Web minimi da cui imparare. Alcuni sono più conosciuti di altri, ma ognuno ci dà una preziosa lezione o due da trarre. Fortunatamente per te, lo abbiamo riassunto in suggerimenti e trucchi attuabili:
Meno è di più... ma quanto di più?
Il minimalismo è generalmente sempre presente in una certa misura. Ultimamente, con l'espansione dei social network degli inserzionisti, il minimalismo è più desiderabile perché fornisce uno stile di marketing meno spigoloso. Quando cerchi uno stile minimalista adeguato per la tua impresa, tieni presente che devi comunque fornire tutte le informazioni necessarie al potenziale cliente. L'interfaccia utente deve parlare per te, quindi mantienila semplice, concisa e di buon gusto.
I colori possono essere difficili
Questa è una zona delicata del minimalismo. La regola generale è quella di utilizzare il minor numero possibile di colori, ma non limitarti al bianco e nero. Usare una piccola quantità di colore qua e là può aiutarti a enfatizzare davvero il punto principale che stai trasmettendo. Tuttavia, la codifica a colori dei collegamenti esterni o di altre parti del sito Web può essere utilizzata come strumento di navigazione.
Il suono si sta evolvendo
Sì, suono. Al giorno d'oggi, tutti abbiamo computer abbastanza potenti, casalinghi o tascabili, con noi stessi. Quindi sì, il suono è uno strumento valido da utilizzare all'interno di una piattaforma. Mantienilo il più strumentale possibile e chiedi a un esperto di abbinare il suono all'argomento di cui tratta il tuo sito web. Ultimamente, questo sembra avere un grande impatto con la tecnologia sempre più avanzata.
Non tagliare solo per tagliare
Questo è uno degli errori più comuni nel mondo del design. Le persone vogliono rendere i loro siti Web più efficaci, quindi tagliano un sacco di cose, solo per rimanere con metà delle informazioni necessarie.
Il punto centrale di un design minimale è mettere tutta l'attenzione e concentrarsi sulla singola cosa che stai presentando. Prova a pensare al minimalismo come a un riflettore sottile, ma efficace, e non come un trucco.
Eccolo: lo studio di siti Web ben eseguiti, in settori che vanno dall'e-commerce commerciale all'istruzione e alla pubblicità. Come avrai già concluso, l'immagine è tutto e la pubblicità è la chiave.
In un mondo in cui la maggioranza si pubblicizza attraverso canali piuttosto rumorosi, disordinati e caotici, prendi in considerazione l'idea di intraprendere il percorso più calmo. L'aggressività passiva del design minimale è spesso più forte delle voci normali.
Esplora grandi agenzie per dare un vantaggio al tuo sito web negli elenchi delle agenzie di web design e sviluppo di DesignRush !
