4 errori fatali nella gestione delle immagini e-mail
Pubblicato: 2017-10-17In questo articolo
Le email sono come degli iceberg : spesso ci concentriamo sugli aspetti più visibili – come CTA, oggetto, qualità della copia – dimenticando di ottimizzare molti altri che non sono immediatamente visibili all'utente finale . Ma ahimè, questi possono davvero fare la differenza tra un messaggio di base e uno professionale.
Oggi esamineremo alcuni errori in cui potresti imbatterti durante la gestione delle immagini delle email. In realtà, capita spesso di focalizzare tutta la tua attenzione sulla resa grafica dell'immagine : ore di lavoro degli artisti o dei designer, seguite da un solo click da caricare sulla piattaforma di Email Marketing.
Tuttavia, per ottenere prestazioni ottimali, avere immagini esteticamente belle con una buona risoluzione non è sufficiente . Ci devono essere almeno due passaggi aggiuntivi:
- Un brief preciso al reparto grafico, in modo che nella creazione delle immagini per le email tenga conto delle specifiche e delle esigenze del canale email
- Azioni di post-caricamento sulla piattaforma (come l'inserimento di testi alternativi, di cui parleremo a breve), per ridurre al minimo la possibilità di guasto o visualizzazione errata delle immagini
Passiamo quindi ai 4 errori più comuni commessi nella gestione delle immagini delle email. L'ordine è completamente casuale.
1. Le immagini sono troppo pesanti
A tutti piace addentrarsi in un bel quadro, soprattutto se ben definito. Tuttavia, dobbiamo sempre tenere a mente il mezzo che stiamo utilizzando. Supponiamo che il client di posta non blocchi in anticipo le immagini: possiamo quindi ipotizzare che tipicamente, a meno che non vengano inviate come allegato insieme alla comunicazione, le immagini vengano scaricate solo all'apertura della posta elettronica .
Una volta che l'e-mail si apre nel client o nel browser, avvia una richiesta al server in cui sono archiviate le immagini da scaricare e quindi visualizzare. Ovviamente questo significa che la banda di connessione è occupata dallo scambio dati client/server.
Ora, la larghezza di banda non è infinita. Puoi sicuramente vedere quanto sia importante che il peso del file non impedisca alle immagini di essere facilmente scaricate e visualizzate .
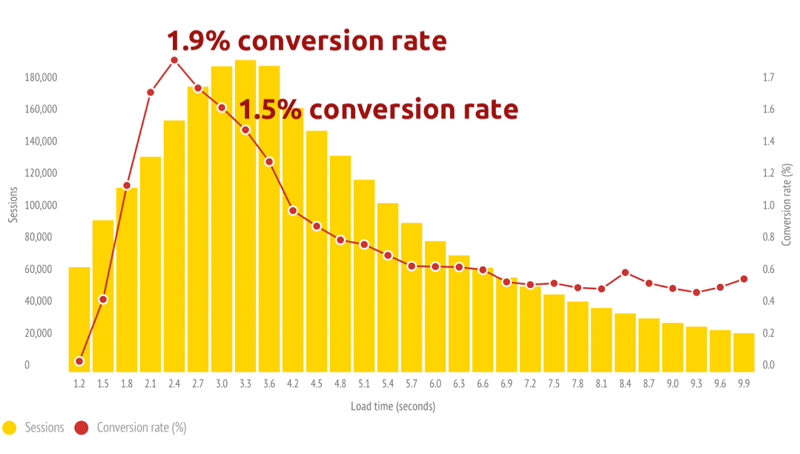
Sul lato mobile, un'immagine del peso di 1 MB viene scaricata in circa 0,3 secondi. Basti pensare al tempo che normalmente si è disposti ad aspettare per aprire una pagina web: secondo Kinsta, il 74% degli utenti abbandona pagine che non si caricano entro 5 secondi , mentre i dati qui sotto di Soasta mostrano come il tasso di conversione inizia la sua caduta ben prima di 2 secondi.

Da questi dati limitati risulta evidente quanto sia fondamentale non allungare indebitamente i tempi di caricamento e di elaborare correttamente le immagini in modo che siano sufficientemente leggere da poter essere scaricate velocemente , salvaguardando allo stesso tempo la risoluzione per evitare l' effetto sgranato .
Ecco i nostri consigli per garantire il giusto equilibrio tra leggerezza e buona risoluzione:
- Mantenere un peso massimo di circa 50 KB
- Assicurati che la risoluzione dell'immagine sia di 72 dpi
- Salva le immagini in JPG, GIF o PNG .
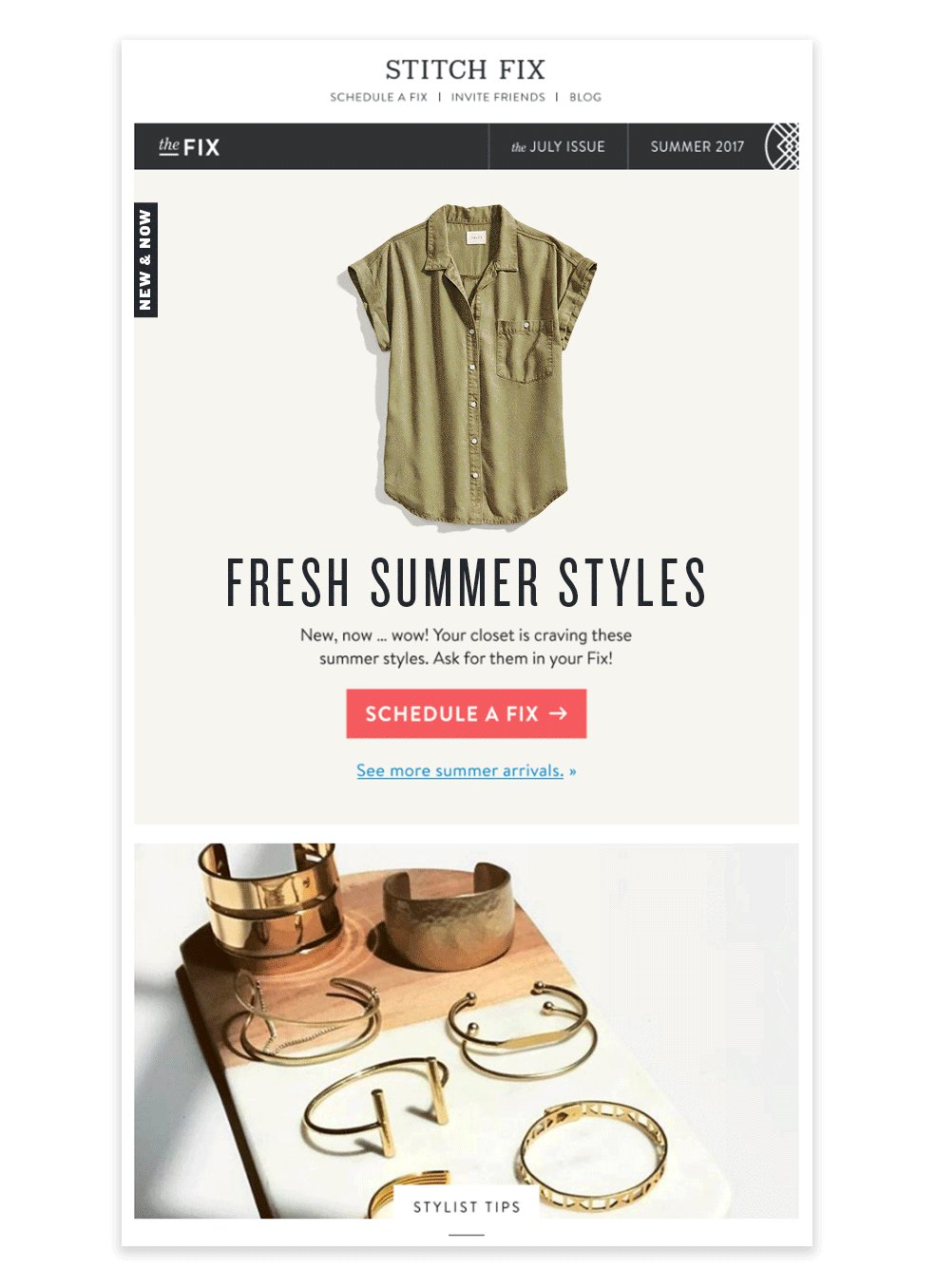
2. Le immagini sono troppo grandi o troppo piccole
È una pratica fin troppo allettante. Se hai immagini o foto scattate per, diciamo, una campagna pubblicitaria o il tuo sito web , perché non dovresti usarle anche per le tue campagne email?
Certo andare avanti. Ma ricorda che senza le dovute precauzioni, la dimensione (altezza e larghezza) di queste immagini non sarà ottimale o funzionale al messaggio.
Entriamo più nel dettaglio. Il tag HTML img consente di definire l'altezza e la larghezza di un'immagine. Ad esempio, la seguente riga di codice specifica che l'altezza dell'immagine sarà di 123 pixel e la larghezza di 456 pixel.
<img src=”[ImagePath]” altezza=”123″ larghezza=”456″>
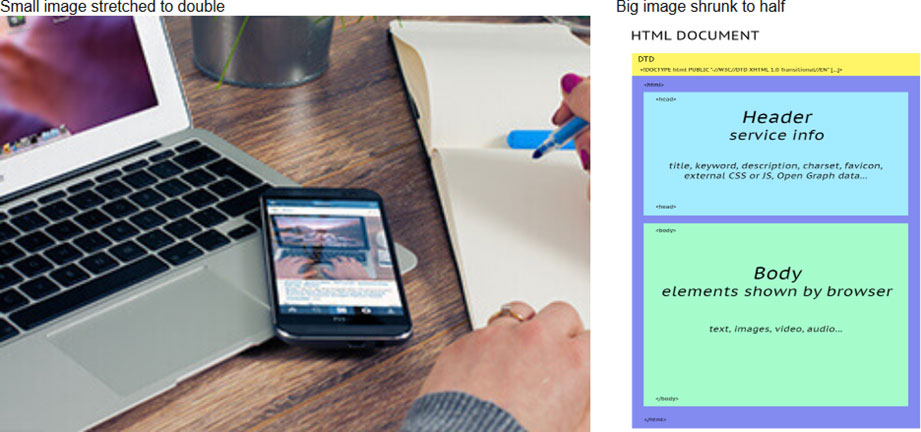
Dopo aver impostato uno o entrambi i parametri, indipendentemente dalle dimensioni effettive, il browser mostrerà l'immagine con la larghezza e l'altezza specificate . Ciò significa che se l'immagine sul server ha una dimensione inferiore a quella impostata nel tag, verrà ingrandita e, se è più grande, verrà ridotta.
Quindi, se utilizzi un'immagine con dimensioni non ottimizzate per l'email , possono verificarsi due possibili risultati, in entrambi i casi con risultati negativi:
- Immagine più grande del necessario : maggior peso e larghezza di banda sprecata, con la battuta d'arresto nel caso della sezione 1
- Immagine più piccola del necessario : ingrandimento forzato, perdita di qualità ed effetto granuloso

Retina o schermo normale?
Una discussione separata riguarda gli schermi Retina introdotti da Apple nel 2010. La tecnologia Retinal si basa su una maggiore densità di pixel per unità di area, per cui, secondo Cupertino, l'occhio umano percepirebbe i singoli pixel. L'immagine risulterebbe quindi più omogenea e la visione più godibile e meno affaticante per gli occhi .
Poiché la densità di pixel per schermo Retina è circa il doppio di quella di uno schermo normale , per evitare un effetto granuloso sarà necessario raddoppiare le dimensioni delle immagini . Ad esempio, se l'immagine nell'e-mail ha dimensioni 250×145 px (ovvero <img altezza=”250″ larghezza=”145″), è necessario utilizzare un'immagine di 500×290 px.
I nostri consigli
- Taglia le immagini a misura per l'e-mail
- Salva tutte le immagini nella stessa cartella, in modo da avere la stessa fonte e un maggiore controllo durante la modifica
- Non impostare la dimensione delle immagini, mantenerle fluide all'interno della cornice in cui si trovano, permettendo alla struttura di comunicazione di “modellare” l'immagine
3. Le GIF animate non sono ottimizzate
Aggiungere un'animazione (come una GIF) alla tua comunicazione dà sicuramente molto risalto al messaggio: questo è un modo estremamente efficace per attirare l'attenzione , soprattutto se la grafica è realizzata con cura ed è originale.

Inserire GIF animate nelle e-mail è facile, ma è necessario prestare un po' più di attenzione rispetto alle tipiche immagini statiche.
Scopri come inserire GIF animate nelle email >
Un po' di storia: le GIF, acronimo di Graphics Interchange Format , sono nate nel 1987 . L'idea di base era quella di definire un set predefinito di colori da includere insieme ai dati che compongono l'immagine in modo che, durante la compressione, si eviti una perdita di qualità dell'immagine.
Dal 1989 il formato ha ricevuto due importanti novità: la trasparenza, e soprattutto più immagini che hanno aperto la strada alle animazioni .
Da allora, i designer di tutto il mondo hanno acceso la loro immaginazione, creando GIF storiche che inondano il web . Ad oggi lo stato di salute delle GIF è ottimo : stiamo pensando non solo a quanti modi in cui vengono inserite nelle email ogni giorno ma anche alla fortuna di siti come giphy.com.

Come in tutte le cose, anche in questo caso, però, bisogna prestare attenzione al supporto che si sta utilizzando. Innanzitutto, bisogna considerare che il peso di una GIF animata in KB aumenta rapidamente in funzione sia del numero di fotogrammi dell'animazione, sia in base alle dimensioni. Quindi, fin dall'inizio è una buona idea pensare attentamente al tipo di animazione che realizzerai.
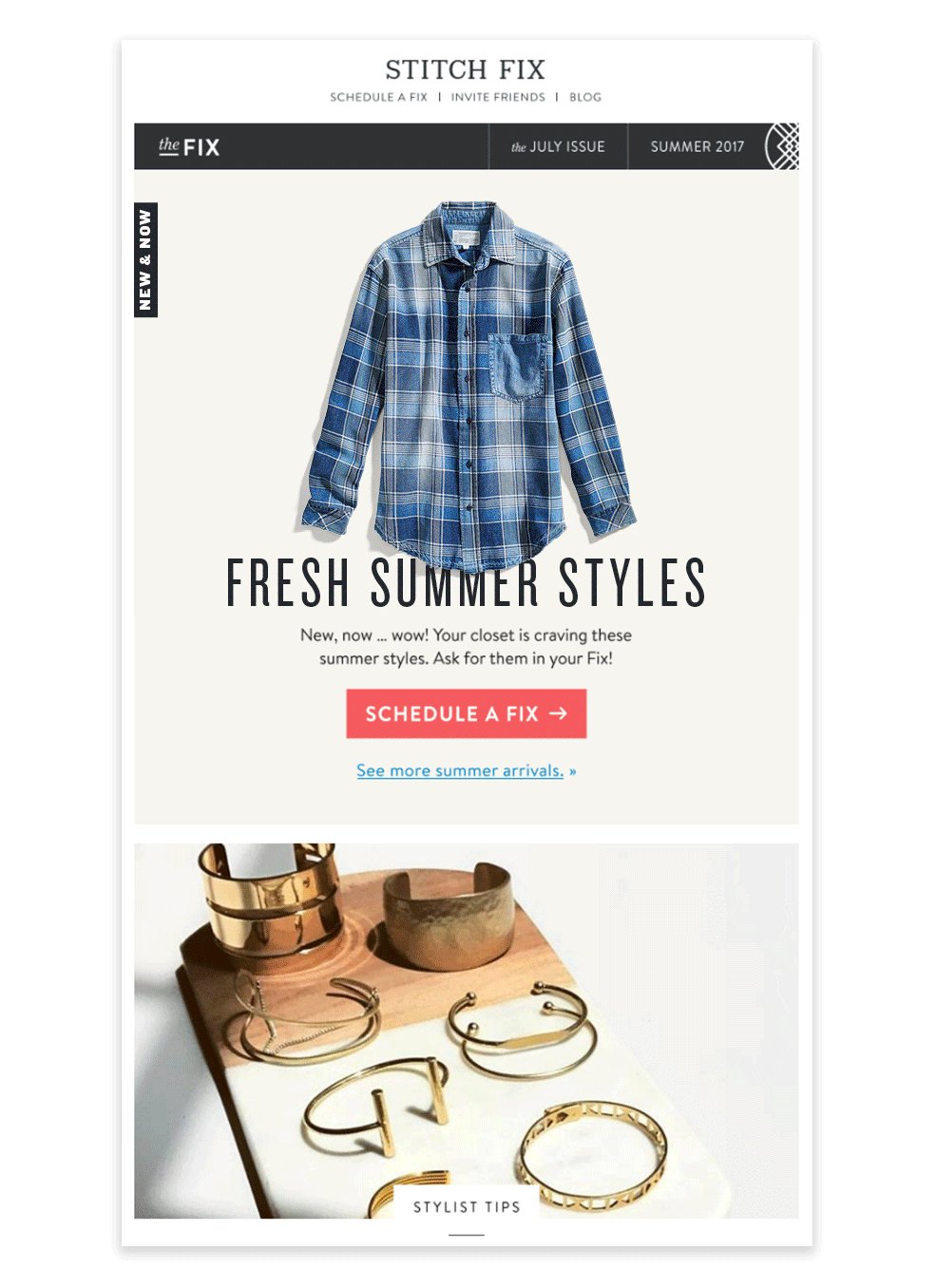
In secondo luogo, devi considerare che alcuni client non visualizzano affatto l'animazione . Uno dei client principali (Outlook 2007-2013) mostra solo il primo frame, come mostra l'esempio seguente.

I nostri consigli
- Fate attenzione al peso totale dell'immagine (e ricordate quanto detto nella sezione 1!)
- Non utilizzare più di un'animazione per email
- Non usare troppi frame: una GIF non è un video!
- Evita animazioni troppo complesse che possono compromettere l'intero assemblaggio
- Assicurati che il primo frame dia un'idea completa della comunicazione, in ogni caso assicurati che non sia mai vuoto
- Approfitta , ad esempio, della tecnica cinematografica per ridurre il peso complessivo dell'animazione
4. Mancano i testi alternativi
Le email create senza immagini sono sempre più rare in questi giorni. Tieni però presente che alcuni client di posta, per impostazione predefinita, non visualizzano le immagini e, per vari motivi, alcuni utenti preferiscono disabilitarle: in tali casi, se la posta elettronica non ha modalità alternative per comunicare il messaggio, la comunicazione è irrimediabilmente compromesso .
Vediamo quindi come porre efficacemente un freno a questo problema critico sfruttando l'HTML, utilizzando le proprietà alt e title del tag <img> .
Nello specifico:
- titolo consente la visualizzazione del contenuto quando il puntatore del mouse è posizionato sull'area dell'immagine
- alt definisce il testo da visualizzare in caso di mancato caricamento dell'immagine (Alt Text)
Quindi risulta essere molto importante aggiungere sempre queste due proprietà alle immagini che si considerano strategiche (come il logo del brand, il visual, il prodotto, ecc.), dando loro dei valori con una descrizione di cosa contiene l'immagine.
Attributo titolo
Vediamo come funziona il titolo dell'attributo: puoi vedere dalla figura che è apparsa una finestrella sotto il cursore con il testo inserito nel codice. Quindi possiamo sfruttare questa parte per aggiungere ulteriori informazioni che completerebbero ciò che è presente nell'immagine.

Attributo alternativo
Passiamo ora ad analizzare il comportamento dell'attributo alt , dove c'è sicuramente più spazio di azione.
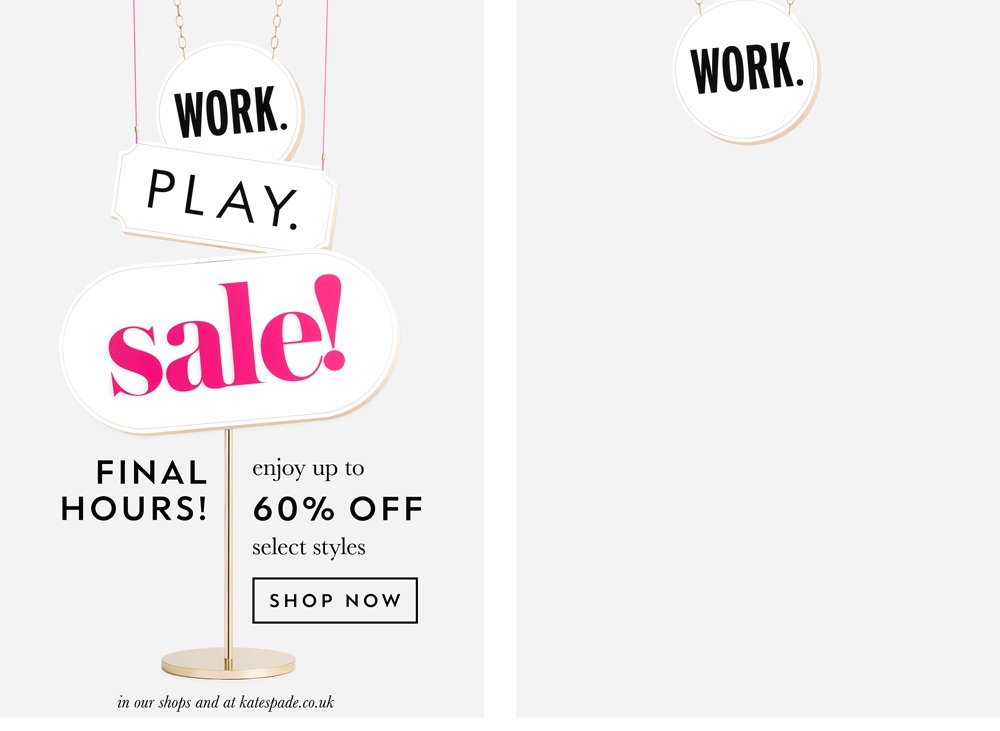
Lo screenshot seguente mostra come verrebbe visualizzata la newsletter per un client di posta elettronica che esclude il caricamento di immagini . Puoi vedere i classici link blu e viola che mostrano rispettivamente la presenza di un link e di un link precedentemente visitato.

Ovviamente chi fa email marketing non si accontenta di tanto: ok, un testo con un link compare quando l'immagine non viene mostrata, ma di sicuro questa vista visivamente è un pugno nell'occhio , troppo difficile da leggere.
Potete migliorare questa situazione? Ecco che arriva il CSS in soccorso . Applicando lo stile in linea all'immagine come se fosse un testo, possiamo definire non solo il colore (notare il blocco social), ma anche la dimensione, il carattere e la sottolineatura.

Vediamo il codice completo. Nota che oltre agli attributi alt e title , l'immagine ha uno stile in linea che definisce la dimensione (16px), il tipo di carattere (Helvetica, Arial, …) e il colore del testo (#ffffff) quando l'immagine non è caricato.

In questo modo, anche se le immagini non verranno mostrate correttamente, almeno non avrai una perdita completa di informazioni . Applicando questa tecnica otteniamo comunque informazioni attraverso un testo ben formattato e inoltre evidenzia l'esistenza di un link cliccabile a cui andare.
I nostri consigli
- Assicurati che le immagini più importanti abbiano sempre valori per gli attributi alt e title;
- Evita di superare il testo inserito, potrebbe essere troppo lungo e creare più pagine nella comunicazione (per alt) o essere difficile da usare (per il titolo);
- Assicurati che il colore del testo alternativo sia facilmente leggibile sia in termini di dimensioni che di colore, soprattutto quando hai uno sfondo colorato;
- Preferibilmente lasciare la sottolineatura al testo alternativo con un link in modo che la sua funzione all'interno della comunicazione sia facilmente riconoscibile.
Qual è la tua esperienza con le immagini nelle email? Fatecelo sapere nella sezione commenti qui sotto!

