Come iniziare con i test A/B delle app mobili? Ecco alcune idee che puoi provare immediatamente
Pubblicato: 2023-04-19Se vuoi iniziare a sperimentare con le tue app mobili, questo è l'articolo di cui hai bisogno. L'obiettivo è familiarizzare con la creazione di ipotesi, il test delle variazioni e la misurazione e l'implementazione delle modifiche entro la fine di questo articolo. Quindi, le idee e gli esempi discussi sono semplici e facili da implementare.
Tipi di esperimenti di app per dispositivi mobili che puoi provare
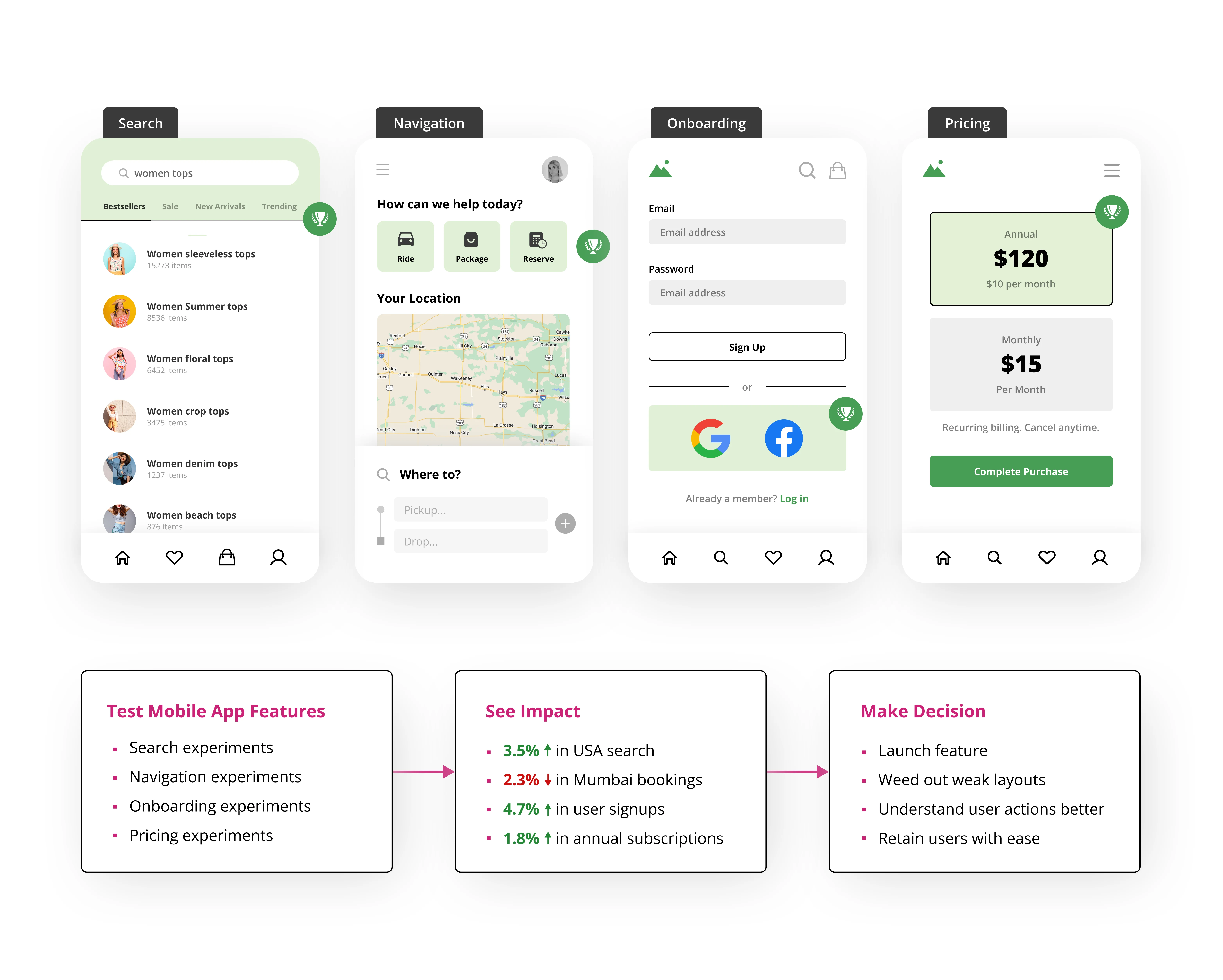
Diamo un'occhiata ai primi quattro esperimenti che hanno un impatto significativo sull'esperienza utente dell'app e mostriamo, utilizzando esempi reali, come provarli in VWO.

1. Cerca esperimenti
Gli utenti con tempi di attenzione più brevi si distraggono facilmente e potrebbero non agire se ci sono troppi ostacoli. Dato lo spazio limitato sullo schermo sui dispositivi mobili, non è pratico includere un menu esteso o una varietà di filtri per facilitare la navigazione all'interno dell'app. Pertanto, l'incorporazione e l'ottimizzazione della funzionalità di ricerca diventa necessaria per migliorare la visibilità del prodotto o della funzionalità e garantire una presentazione adeguata per le app mobili.
Metriche da monitorare
Supponendo che tu stia già valutando l'ottimizzazione della ricerca nell'app, ecco alcune metriche da tenere d'occhio:
- Tasso di uscita dalla ricerca
- N. di utenti che selezionano l'elemento visualizzato nella ricerca
- N. di ricerche senza risultati
Queste metriche possono essere definite facilmente in VWO. Le informazioni ricavate da questi dati ti forniranno una chiara comprensione di dove si trova attualmente il rendimento di ricerca della tua app e di dove è in ritardo.
Approfondisci le informazioni sugli utenti con la ricerca comportamentale qualitativa
Per fornire maggiore profondità alle tue osservazioni, integrare i dati quantitativi con la ricerca qualitativa può rivelarsi prezioso. Le mappe di calore sono ampiamente utilizzate (e amate) per questo, e per una buona ragione. Supponiamo che tu veda un calo nel numero di clic nei risultati di ricerca. Potrebbero esserci alcuni motivi per cui:
- I risultati della ricerca non sono pertinenti
- L'ordine dei risultati non è personalizzato
- Il numero di elementi visualizzati dopo la ricerca è troppo basso
L'imminente prodotto Mobile Insights di VWO semplifica l'utilizzo delle registrazioni delle sessioni e delle mappe di calore o delle mappe di scorrimento per approfondire il comportamento degli utenti e identificare ciò che deve essere ottimizzato. Con VWO Mobile Insights, puoi trovare risposte a domande come:
- In che modo i visitatori utilizzano la funzione di ricerca? (ad esempio, per cercare categorie rispetto a prodotti specifici puntati)
- Il completamento automatico influisce sulla conversione?
- La visualizzazione della cronologia delle ricerche è efficace per migliorare le vendite di articoli acquistati in precedenza?
- Cosa sta causando attrito nella loro esperienza di ricerca?
Esempi che puoi provare
Puoi formulare e convalidare ipotesi attraverso test A/B basati sulle tue osservazioni.
Se ti stai chiedendo da dove iniziare, ecco alcuni esempi del mondo reale a cui puoi fare riferimento per trovare ispirazione.
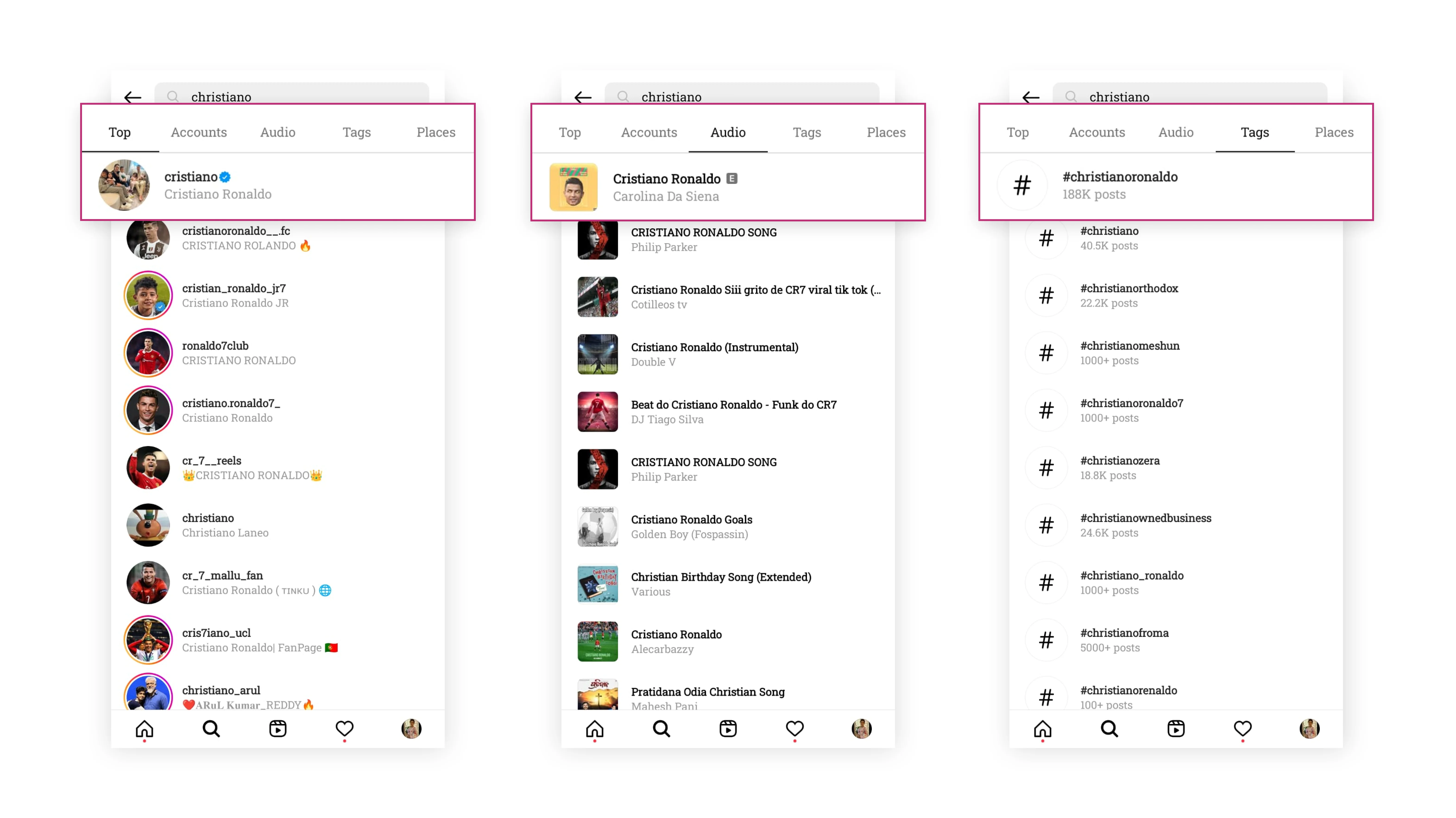
Esempio 1 – Risultati della ricerca per categoria
Alcune delle migliori implementazioni della ricerca di app si trovano su siti di social media come Instagram e YouTube. Quando inizi a digitare sulla barra di ricerca di Instagram, vedrai i risultati organizzati in categorie come account, audio, tag, luoghi, ecc. Instagram e YouTube mostrano la cronologia delle ricerche, offrendo agli utenti l'accesso con un clic per riprovare le frasi di ricerca precedenti.

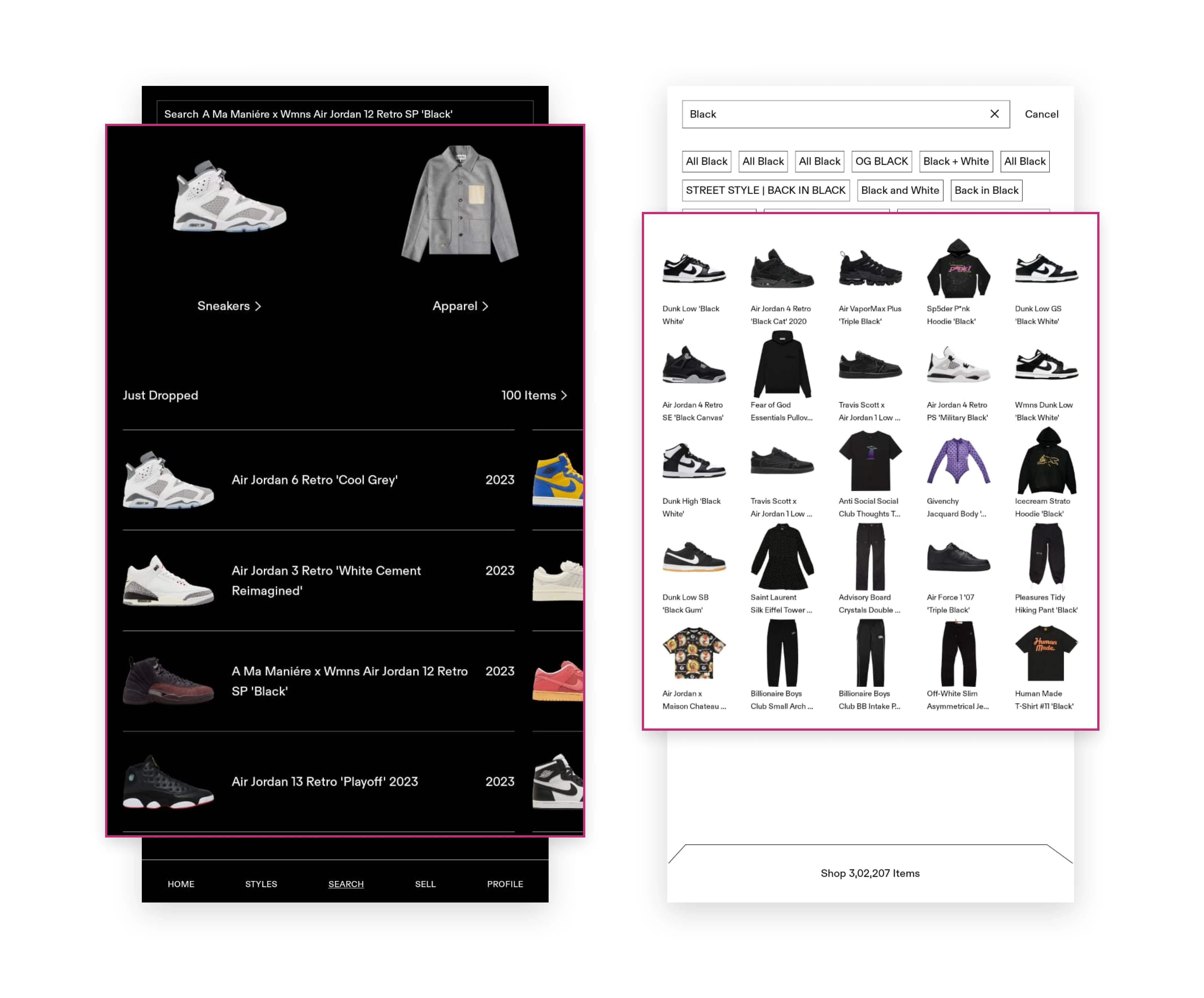
Esempio 2 – Risultati della ricerca con suggerimenti sui prodotti
GOAT, una piattaforma di e-commerce americana, ha implementato un'impressionante funzione di ricerca che consente agli utenti di trovare rapidamente ciò di cui hanno bisogno. Quando fai clic sull'icona di ricerca nella barra di navigazione in basso, ti mostra alcune categorie di prodotti da sfogliare e riempie la pagina con gli articoli nella categoria scelta. Quando fai clic sulla barra di ricerca e inizi a digitare qualcosa, puoi visualizzare suggerimenti sui prodotti con testo e immagini corrispondenti.

Test che possono essere ideati
Quindi, supponiamo che tu voglia migliorare la percentuale di clic per i tuoi risultati di ricerca. Ecco due ipotesi che puoi testare sulla base degli esempi precedenti per raggiungere il suddetto obiettivo.
Prova 1 Idea
Ipotesi 1: il raggruppamento dei risultati di ricerca in diverse categorie come persone, luoghi e gruppi migliorerà il coinvolgimento degli utenti.
Controllo: i risultati della ricerca vengono visualizzati come un elenco di prodotti.
Variante: i risultati della ricerca vengono visualizzati insieme ai filtri "raggruppa per".
Prova 2 idea
Ipotesi 2: la visualizzazione di immagini insieme ai risultati di ricerca migliorerà la percentuale di clic per i suggerimenti sui prodotti.
Controllo: risultati che mostrano suggerimenti sui prodotti che contengono solo testo.
Variante: risultati che mostrano suggerimenti di prodotti con testo e immagini.
Puoi implementare rapidamente tali test sulla piattaforma di test A/B mobile di VWO in pochi passaggi. Di seguito è riportato un video che mostra i passaggi coinvolti nella creazione di un test basato sull'ipotesi 1 per un'applicazione Android creata utilizzando Java, ad esempio. VWO supporta anche framework come Flutter, Cordova e React-Native.
Dietro le quinte di VWO
VWO fornisce SDK leggeri per iOS, Android e tutti i linguaggi back-end più diffusi . L'aggiunta dell'SDK dell'app mobile è un processo di integrazione una tantum, dopo il quale VWO genera chiavi API che puoi utilizzare per l'inizializzazione dell'app sia per iOS che per Android. Puoi fare riferimento a questa guida completa se hai bisogno di una spiegazione dettagliata dei passaggi.
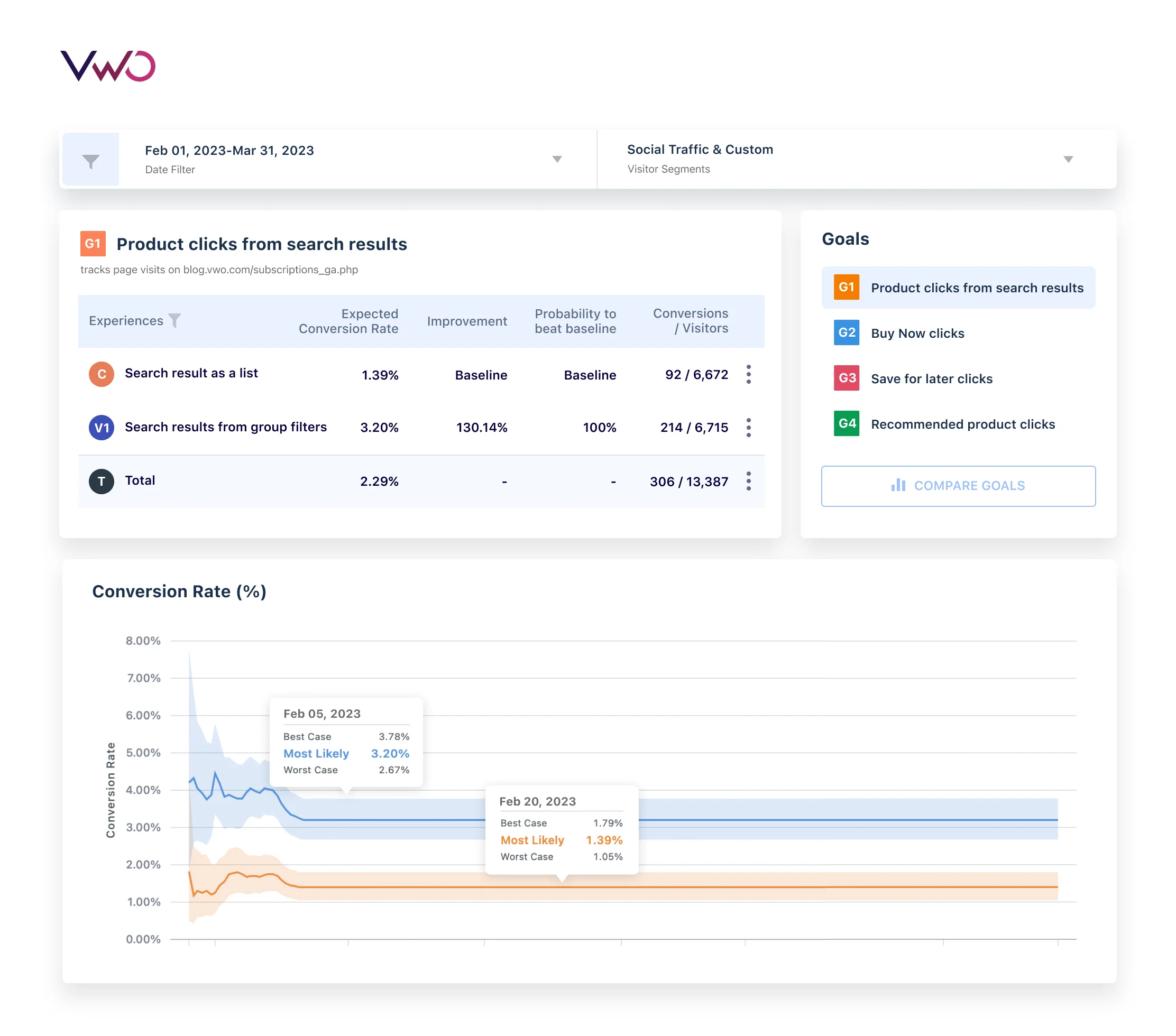
Quindi hai creato varianti, aggiunto obiettivi di conversione e lanciato un test di app per dispositivi mobili. Il prossimo passo cruciale è analizzare ed estrarre informazioni dai risultati del test. Il motore SmartStats di VWO, basato sulle statistiche bayesiane, fa il lavoro pesante per calcolare e presentare risultati di test precisi come report facili da consumare che puoi analizzare per ricavare informazioni utili. I rapporti di VWO sono completi e ti consentono di filtrare i risultati per data e segmenti di visitatori e persino confrontare le prestazioni di più obiettivi in un test.

2. Esperimenti di navigazione
La navigazione è tra le cose più complicate da costruire perché comporta molteplici complessità come il raggruppamento, il design e la facilità di scoperta delle funzionalità. Gli esperti consigliano "Tree Test" per aiutare a stabilire una linea di base per quanto sono "trovabili" le cose sulla tua app. È un test chiuso condotto tra gli utenti per vedere quanto velocemente riescono a trovare qualcosa all'interno dell'app. Questo articolo è un ottimo punto di partenza per i test sugli alberi e serve anche come primo passo significativo verso la progettazione di esperimenti per migliorare la navigazione.
Metriche da monitorare
Proprio come abbiamo fatto con gli esperimenti per migliorare la ricerca, ecco alcune metriche su cui devi tenere d'occhio
- Tasso di reperibilità dell'articolo
- Il tempo impiegato per trovare una funzionalità o un prodotto
- Numero di volte in cui gli utenti hanno capito bene al primo clic
- Variabilità nel trovare il tempo
Combinando le prestazioni di queste metriche con approfondimenti di ricerca qualitativa, puoi determinare una strategia efficace per migliorare la navigazione della tua app.
Esempi che puoi provare
Esempio 1 – Navigazione con carta
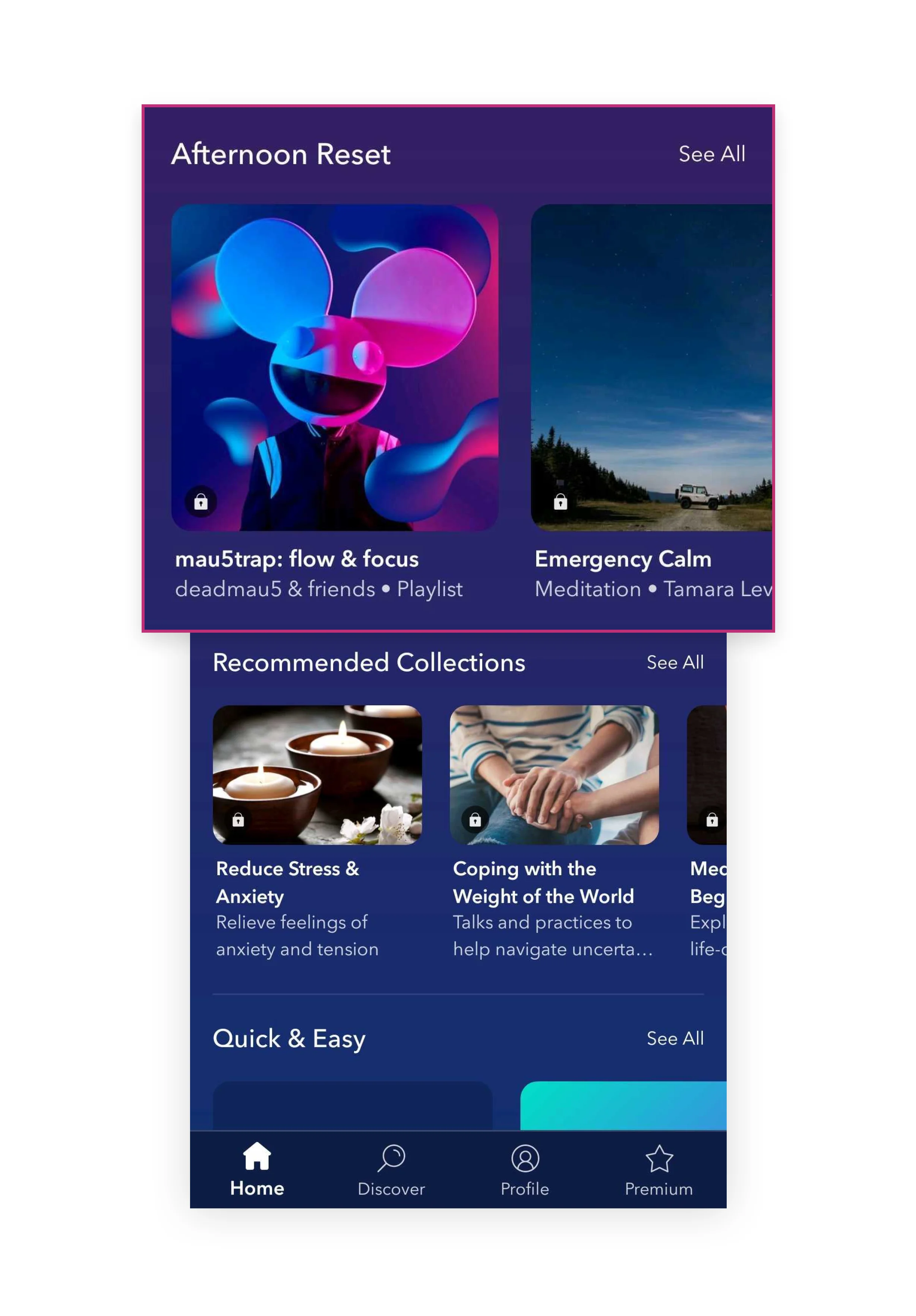
Se stai cercando ispirazioni per la navigazione, una delle mie preferite è Calm, un'app di meditazione. La loro disposizione ricorda una serie di porte, ognuna delle quali funge da punto di ingresso. Le carte sono ulteriormente suddivise in categorie come "Idoneità mentale", "Collezioni consigliate", "Facile e veloce" e così via. Il menu hamburger potrebbe essere un'alternativa a questo stile di navigazione, ma il suo utilizzo è diminuito a causa della sua bassa rilevabilità, diminuendo i clic degli utenti. Al contrario, la navigazione in stile scheda sta guadagnando sempre più terreno grazie al suo design intuitivo.

Esempio 2 – Navigazione tag semplice
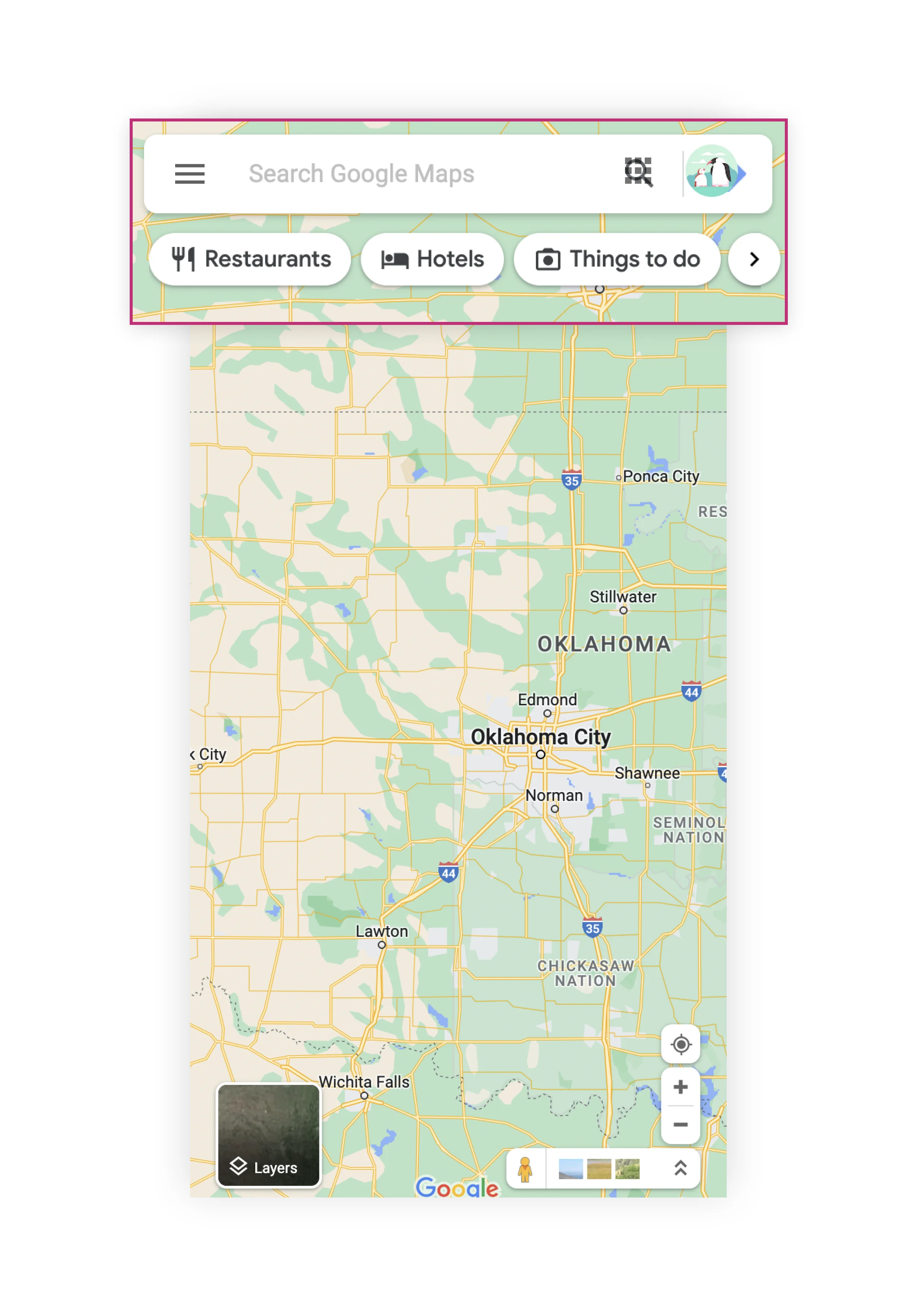
Google Maps è un'altra app con una navigazione intuitiva. Una volta inserita una posizione, vengono visualizzate opzioni come indicazioni stradali, condivisione e salvataggio della posizione sotto forma di pulsanti di filtro facilmente visibili. Inoltre, troverai anche strutture di uso comune come pulsanti di filtro, che ti aiutano a esplorare ristoranti, centri commerciali, bancomat e parchi vicino alla posizione inserita. La navigazione di Google Maps è semplice e aiuta le persone a ottenere il massimo dall'app.

Test che possono essere ideati
Migliorare la percentuale di clic dei prodotti dalla navigazione è in genere l'obiettivo principale dei proprietari di e-commerce che cercano di migliorare la propria esperienza di navigazione nell'app. Se è quello che stai cercando di fare anche tu, ecco due ipotesi da verificare:
Prova 1 idea
Ipotesi 1: la sostituzione del menu hamburger con riquadri di navigazione basati su schede aumenterà i tassi di conversione.
Controllo: il menu dell'hamburger mostra diverse categorie di prodotti che gli utenti possono esplorare.
Variante: categorie di prodotti mostrate in un formato di layout a scheda.
Prova 2 idea
Ipotesi 2: la visualizzazione dei pulsanti di filtro per i casi d'uso quotidiani farà sì che gli utenti trovino le informazioni pertinenti più rapidamente e le utilizzino più spesso.
Controllo: la barra di ricerca delle funzioni rimane nella parte superiore dell'app senza pulsanti di filtro.
Variante: la barra di ricerca è in alto, con i pulsanti di filtro per i casi d'uso quotidiani sono nella parte superiore e inferiore dello schermo.
Se desideri eseguire entrambi i test in parallelo, puoi farlo con VWO senza preoccuparti di dati distorti. VWO ha la capacità di eseguire test che si escludono a vicenda sulle app mobili. Ciò garantisce che un utente di app per dispositivi mobili che partecipa a una campagna non partecipi a un'altra campagna che fa parte del gruppo che si esclude a vicenda. Puoi farlo aggiungendo più campagne a un gruppo che si escludono a vicenda per garantire che i visitatori non si sovrappongano a nessuna delle campagne. La creazione di un gruppo che si esclude a vicenda su VWO garantisce che la tua app mobile fornisca un'esperienza coerente e che i risultati di una campagna non siano influenzati da un'altra, attribuendo le conversioni alla campagna giusta.

3. Esperimenti di onboarding
L'esperienza di onboarding dell'app è soggetta alla maggior parte dei cambiamenti man mano che si evolve con i tuoi prodotti, categorie, pubblico, obiettivi e altro. Mentre un'esperienza di onboarding cambia notevolmente a seconda di ciò che fa il tuo prodotto, tutti quelli buoni hanno alcune cose in comune. Essi:
- Ripristinare la proposta di valore dell'app
- Familiarizza gli utenti con le caratteristiche e i vantaggi
- Incoraggiare l'adozione di successo dell'app
- Riduci al minimo il tempo impiegato dai clienti per ricavare il valore che desiderano dall'utilizzo della tua app
Quindi, se vuoi migliorare la tua esperienza di ottimizzazione dell'app, potrebbe essere una buona idea trovare prima le risposte ad alcune domande pertinenti:
- Il nostro processo di onboarding dell'app è troppo lungo?
- Quando le persone realizzano valore durante il processo di onboarding?
- Quali fasi del processo di onboarding dovrebbero essere facoltative?
- Gli utenti cercano aiuto e supporto per l'onboarding?
Metriche da monitorare
Per supportare i tuoi obiettivi e le tue discussioni in modo efficace, è essenziale fare affidamento sui dati e consentire loro di guidare la roadmap dei test. Il monitoraggio delle metriche di base come quelle elencate di seguito può essere utile:
- Tasso di completamento dell'onboarding
- Time to value (tempo che intercorre tra l'onboarding e l'ottenimento del primo valore dalla tua app)
- Il tasso di attivazione riflette il modo in cui i nuovi utenti percepiscono la tua app
- Numero di ticket di supporto onboarding generati per un periodo specifico
Esempi che puoi provare
Parliamo di alcuni esempi che possono ispirarti a testare e migliorare il processo di onboarding della tua app.
Esempio 1 : più opzioni di accesso nel flusso di onboarding
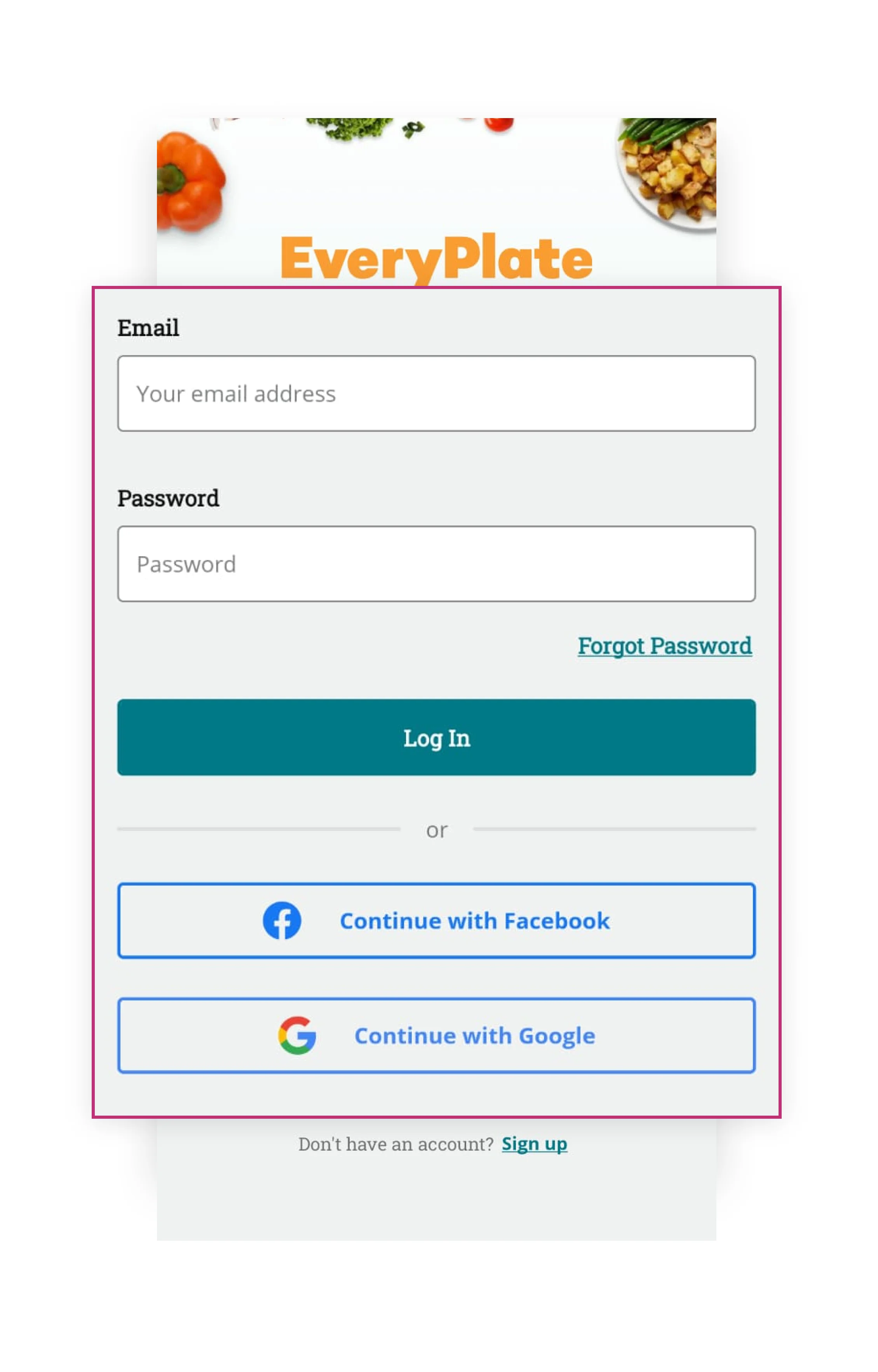
Ti chiedi se dovresti offrire e-mail, accesso social o entrambi durante l'onboarding degli utenti? Every Plate, una piattaforma di consegna pasti con sede negli Stati Uniti, consente agli utenti di scegliere una delle due opzioni per l'accesso.

Esempio 2 – Flusso di onboarding in più passaggi
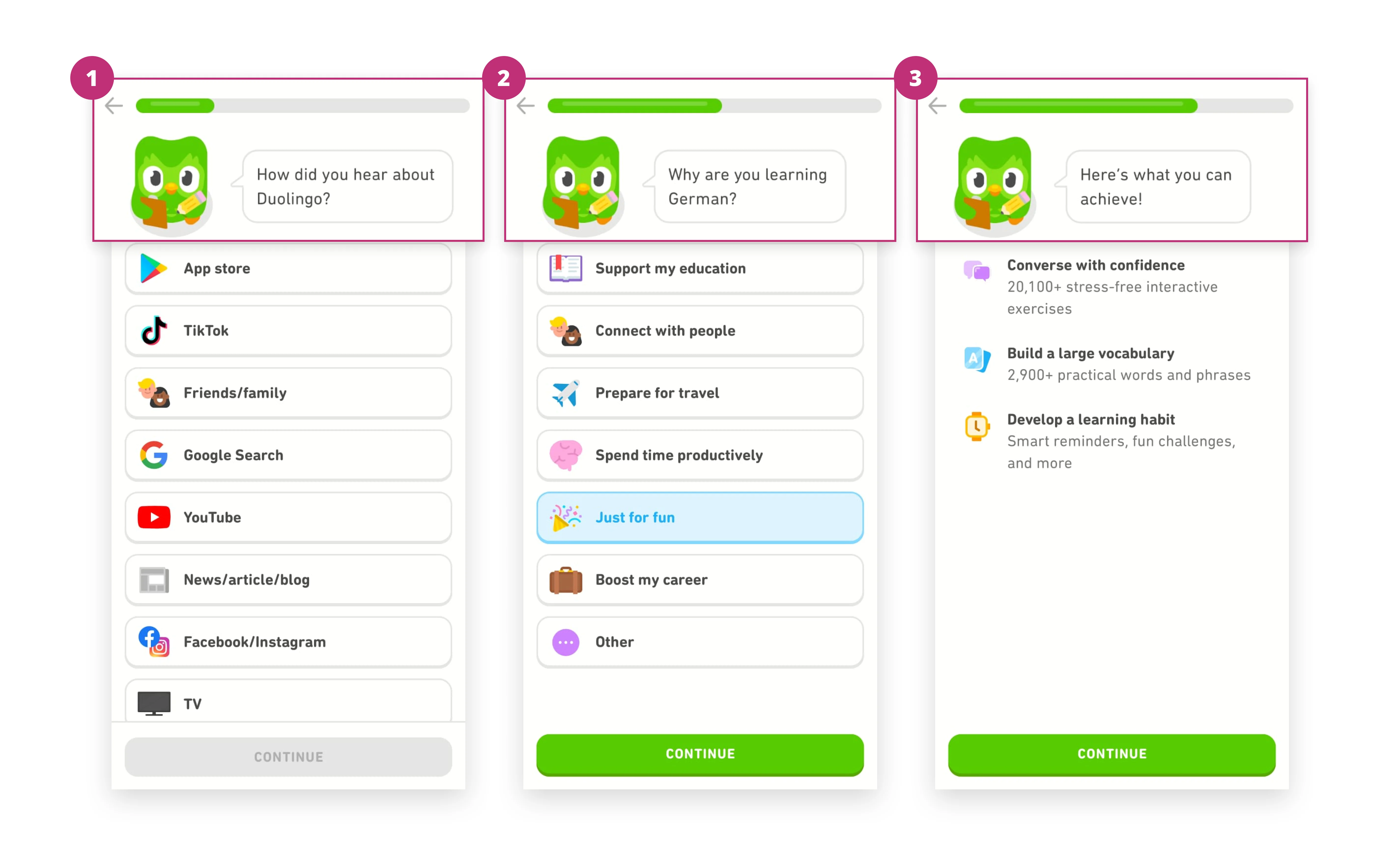
Quanti passaggi dovresti includere nel processo di onboarding dell'app? Guarda come Duolingo l'ha superata, dimostrando che un processo di onboarding in più passaggi ben realizzato può avere successo senza perdere l'interesse dell'utente. L'app per l'apprendimento delle lingue mostra una serie di schermate che pongono agli utenti diverse (ma rilevanti) domande durante l'onboarding per migliorare la loro esperienza di apprendimento.

Test che possono essere ideati
Vuoi sapere quante persone hanno completato il processo di onboarding o quanti ticket di supporto sono stati raccolti? Puoi tenere traccia di questi obiettivi provando le seguenti idee di test.
Prova 1 Idea
Ipotesi 1: fornire accessi social insieme all'e-mail può comportare una migliore conversione nel passaggio 1
Controllo: solo accesso tramite e-mail/telefono
Variante: accesso e-mail + Google + Facebook
Prova 2 Idea
Ipotesi 2: la visualizzazione di una barra di avanzamento durante l'onboarding spingerà gli utenti a completare il processo di onboarding.
Controllo: un processo di onboarding in più passaggi presentato senza una barra di avanzamento.
Variante: un processo di onboarding in più fasi con una barra di avanzamento nella parte superiore di ogni schermata di onboarding.
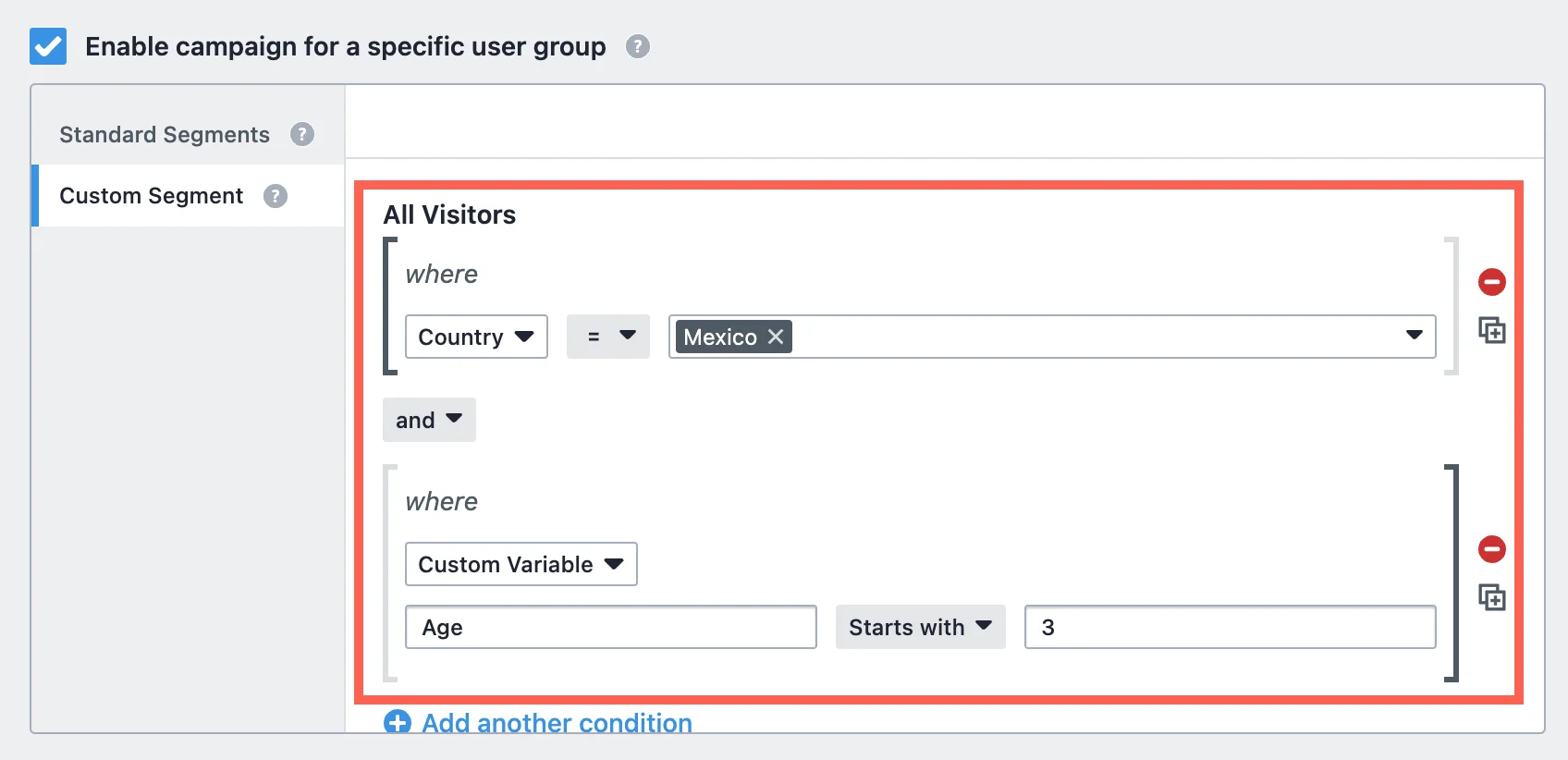
Con uno strumento come VWO, puoi personalizzare il pubblico di destinazione per i tuoi test in base a vari parametri come tecnologia, tipo di visitatore, orario, ecc. Puoi selezionare un segmento di targeting dalla Galleria dei segmenti o crearne uno personalizzato.
Nel contesto dell'esempio di test precedente, supponiamo che la ricerca sugli utenti indichi che gli utenti sono contrari all'inserimento della propria e-mail e password e preferiscono opzioni di accesso più flessibili. Sulla base di questa ricerca, potresti prima indirizzare gli utenti in un mercato lento, ad esempio il Messico, per vedere se l'offerta di opzioni di accesso social genera una risposta positiva e aumenta il numero di utenti che completano la prima fase di onboarding. A tale scopo, puoi accedere ai segmenti personalizzati per aggiungere condizioni e selezionare l'attributo (Paese) e il valore (Messico) corrispondenti.
Inoltre, puoi utilizzare gli operatori "AND/OR" per una selezione più precisa del pubblico. Ad esempio, supponi che la tua domanda di apprendimento sia rivolta principalmente a professionisti a metà carriera in Messico. In tal caso, puoi scegliere l'opzione della variabile personalizzata e inserire "Età" nel campo del nome e una fascia di età (ad esempio 35-45) nel campo del valore. Quindi, puoi selezionare la staffa su entrambi i lati e scegliere l'operazione "E". In alternativa, se desideri monitorare il rendimento di uno qualsiasi dei gruppi, puoi utilizzare l'operatore "OR" nella selezione del pubblico.
Ecco un breve articolo sui segmenti personalizzati se vuoi saperne di più.

4. Esperimenti sui prezzi
Offrire sconti o coupon è necessario per incrementare le vendite e attirare clienti verso la tua app. Ma come puoi essere sicuro che la tua strategia di prezzo stia aiutando la tua azienda a crescere?
Stabilire prezzi troppo alti può allontanare i clienti, mentre impostarli troppo bassi potrebbe significare perdere entrate.
Metriche da monitorare
Per determinare se i tuoi prezzi sono efficaci, analizza le seguenti metriche relative alle entrate per la tua app:
- Lifetime value: entrate generate per utente dal momento in cui ha installato la tua app
- Frequenza di acquisto: il numero medio di acquisti effettuati dai tuoi utenti in un determinato periodo di tempo.
- Costo per installazione: prezzi pagati per acquisire nuovi utenti dagli annunci a pagamento.
Queste metriche possono essere configurate in VWO. Se ritieni che i numeri non siano all'altezza delle tue aspettative, potrebbe essere il momento di prendere in considerazione i piani tariffari per i test A/B. Ciò può aiutarti a massimizzare le entrate senza rischiare perdite.
Esempi che puoi provare
Esempio 1 – Dare un prezzo annuale scontato agli abbonati
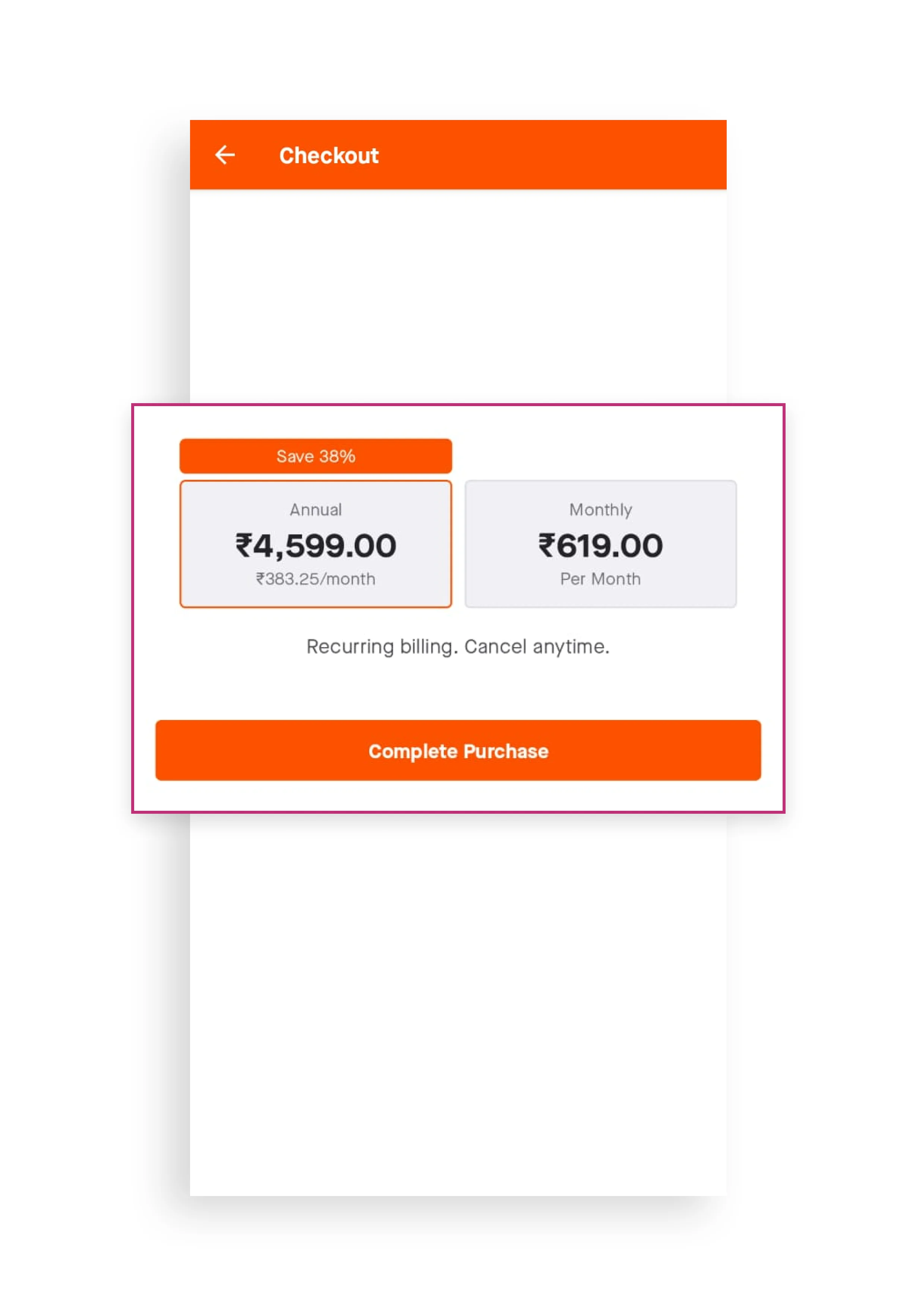
Strava, una popolare app per il fitness, richiede ai suoi utenti di pagare canoni di abbonamento mensili o annuali per accedere alle sue funzionalità avanzate. I clienti possono scegliere tra cicli di fatturazione mensili o annuali, con i potenziali risparmi menzionati per quest'ultimo. Questo sconto può incentivare gli utenti a optare per il piano annuale.

Esempio 2 – Visualizzazione di prezzi dinamici con un limite di tempo
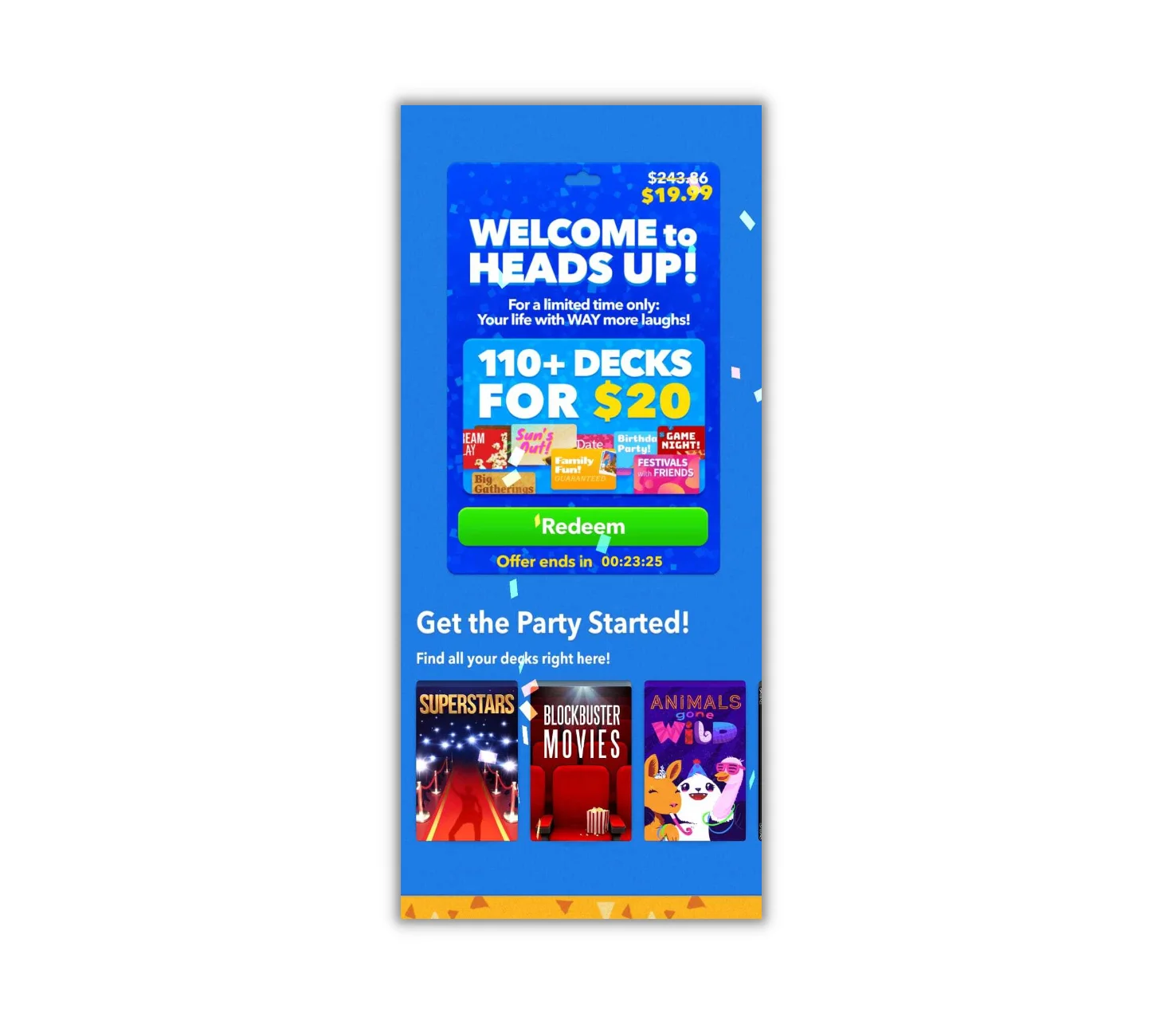
Dritta! è un gioco popolare in cui i giocatori tengono un dispositivo mobile davanti alla fronte e cercano di indovinare la parola o la frase che appare sullo schermo in base agli indizi dei loro amici. Nota come il prezzo originale viene barrato e viene visualizzato un limite di tempo per creare un senso di urgenza e incoraggiare gli utenti ad agire rapidamente.

Puoi creare test delle app efficaci basati su questi metodi di visualizzazione dei prezzi.
Test che possono essere ideati
Supponiamo che tu voglia aumentare il numero di transazioni/abbonamenti a pagamento sulla tua app. Di seguito sono riportate le idee di test con cui puoi sperimentare.
Prova 1 Idea
Ipotesi 1: mostrare i potenziali risparmi per un piano di abbonamento incoraggerà gli utenti a optare per quello più lungo.
Controllo: piano di abbonamento mensile e piano di abbonamento annuale.
Variazione: gli abbonamenti mensili e annuali hanno potenziali risparmi per entrambi i piani menzionati.
Prova 2 idea
Ipotesi 2: tattiche psicologiche come l'urgenza e la cancellazione del prezzo originale possono aumentare il numero di utenti che optano per questa offerta di sconto.
Controllo: un semplice banner di sconto con un nuovo prezzo scritto.
Variazione: un vivace banner di sconto con il prezzo originale cancellato, il prezzo scontato visualizzato e un timer che indica la disponibilità dell'offerta.
Esploriamo un approccio più avanzato chiamato bandito multi-armato (MAB) per uno degli esperimenti che abbiamo discusso in precedenza, come il test di sconto ispirato all'esempio Heads Up. A differenza dei test A/B di cui abbiamo discusso in precedenza, l'approccio multi-armed bandit è un po' più complesso e prevede una metodologia diversa.
Supponiamo di avere un'offerta di sconto sensibile al tempo con più varianti da testare e di dover identificare la variante con le migliori prestazioni il più rapidamente possibile per ridurre al minimo la perdita di opportunità. A differenza dei test A/B incentrati sulla determinazione della variazione migliore, MAB si concentra sull'ottenere la variazione migliore più velocemente. Quando la finestra di ottimizzazione è piccola, MAB è più adatto a ridurre al minimo la perdita di opportunità in termini di prezzi, sconti, abbonamenti, ecc. convertiti se facevano parte della variante vincente. Puoi saperne di più su MAB su VWO qui.
Accelera il successo della tua app con fantastiche idee di test!
Ci auguriamo che tu abbia trovato utili le idee per i test A/B discusse in questo articolo. Tuttavia, le grandi idee sono utili solo se implementate correttamente. Quindi, se stai cercando una piattaforma che offra funzionalità complete come SDK Android/iOS leggeri, supporto tecnico 24 ore su 24, 7 giorni su 7 per più lingue, la possibilità di selezionare segmenti di pubblico personalizzati per i test e fornirti rapporti affidabili in tempo reale , VWO Mobile App Testing dovrebbe essere la scelta migliore. Inoltre, con l'imminente rilascio completo di Mobile Insights, puoi ottenere una comprensione più approfondita del comportamento degli utenti, migliorare le metriche di conversione e, soprattutto, migliorare l'esperienza utente complessiva della tua app. Richiedi una demo gratuita per vedere come VWO migliora il percorso degli utenti della tua app mobile.
