Come creare wireframe per un'app mobile – Guida passo passo
Pubblicato: 2021-08-09I wireframe svolgono un ruolo essenziale qualunque sia il progetto, soprattutto in un progetto di progettazione di app mobili. I wireframe sono come una via di mezzo tra i primi prototipi interattivi e gli schizzi a bassa fedeltà. Per i dispositivi mobili, l'effettivo processo di wireframing varia drasticamente.
Diversi designer realizzano il wireframing e la sua traduzione raggiunge il design hi-fi in vari modi. Allo stesso tempo, alcuni marchi preferiscono codificare direttamente dagli schizzi. Il processo di progettazione tipico include i passaggi seguenti:
Schizzo (livello concettuale) → Wireframe (livello componente) → Mock/Prototype (livello stili/livello interazioni) → Codice
Dovremmo tenere traccia del fatto che la progettazione del prodotto è un processo a più fasi, quindi dovremmo evitare di eseguire il wireframing nella prima fase del processo. Prima di creare wireframe, devi dedicare abbastanza tempo alla ricerca degli utenti. Durante il wireframing, i dati di ricerca quantitativi e qualitativi fungeranno da riferimento.
Quindi, se stai cercando di capire meglio i wireframe, come si adattano al processo di progettazione e come crearli, abbiamo creato una guida per te. Qui imparerai a conoscere le istruzioni passo passo che ti aiuteranno a iniziare. Inoltre, faciliterà la creazione rapida di concetti di design.
Passaggi per il wireframing di un'app mobile
Iniziamo ora con i passaggi per la creazione di wireframing di idee per app mobili. Divideremo i passaggi in due: prima di creare wireframe e wireframe.
Prima di creare i wireframe
1. Mappare un flusso di utenti target
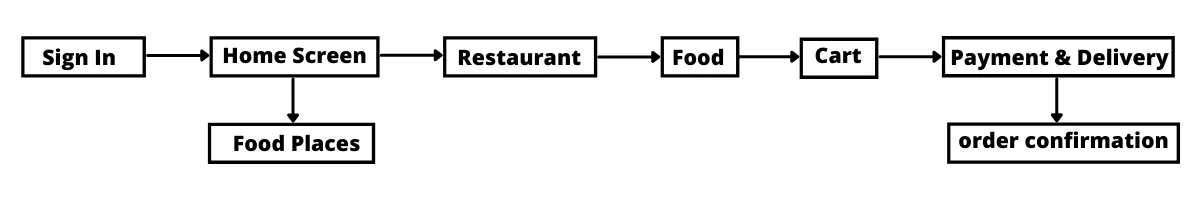
Prima di iniziare il wireframing, dovresti sapere quanti schermi devi progettare e come gli utenti interagiranno con essi. Un flusso utente tangibile ti aiuterà a capirlo.
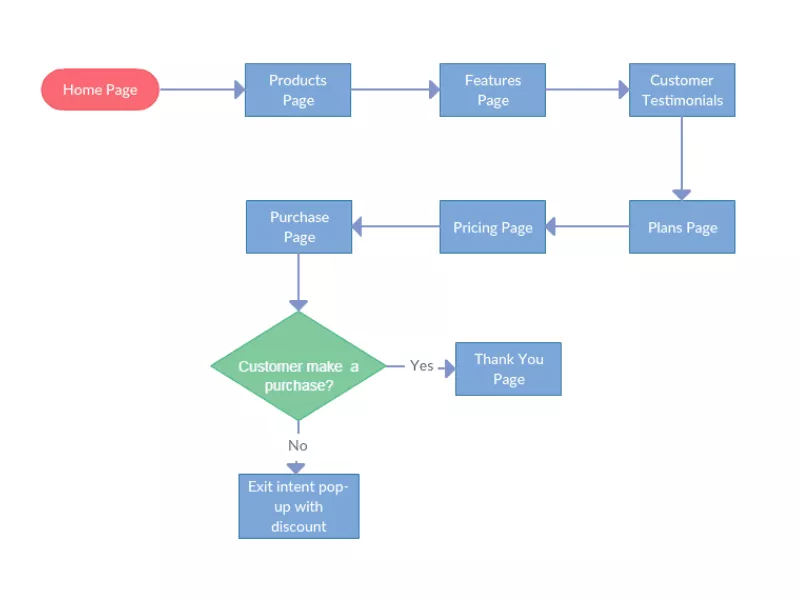
Flusso utente È una sequenza di passaggi che gli utenti seguono per raggiungere un obiettivo specifico. L'obiettivo dell'utente è la base del flusso dell'utente. Per soddisfare un particolare obiettivo, un utente può provare alcuni percorsi distinti. Ecco perché i flussi di utenti potrebbero non essere diretti. I flussi utente ti aiuteranno a capire quali wireframe dovrai creare e come dovrebbero essere collegati.
Utilizzando oggetti di base, come frecce e riquadri, puoi visualizzare i flussi. Puoi creare flussi utente sia in uno strumento digitale che su carta.

2. Disegna la parte centrale del flusso di utenti
Successivamente, dopo aver definito il flusso utente, è necessario visualizzarlo. Per questo, sarebbe facile usare uno strumento di prototipazione digitale, ma non va bene farlo. L'obiettivo principale di questo passaggio è consentire di esplorare più direzioni di progettazione. In molti casi, gli schizzi vengono eseguiti meglio utilizzando uno strumento di disegno digitale o l'esecuzione su carta funziona meglio.
Gli schizzi ti consentono di creare concetti rapidi che puoi condividere con gli altri, ottenere feedback e scorrere su di essi. Durante lo schizzo, dovresti pensare dal punto di vista dell'utente e pensare all'obiettivo dell'utente. Per ogni schermo che progetti, dovresti chiedere:
- Qual è lo scopo di ogni pagina?
- In che modo ogni singola pagina aiuta un'azienda/utente a raggiungere i propri obiettivi?
Che cos'è il wireframe?
Gli schizzi che realizzerai diventeranno la base per i tuoi wireframe. Quando si tratta di wireframe, prova a creare wireframe di media fedeltà. Tali wireframe sono funzionali durante la discussione con gli altri designer e sviluppatori.
1. Imposta una cornice mobile
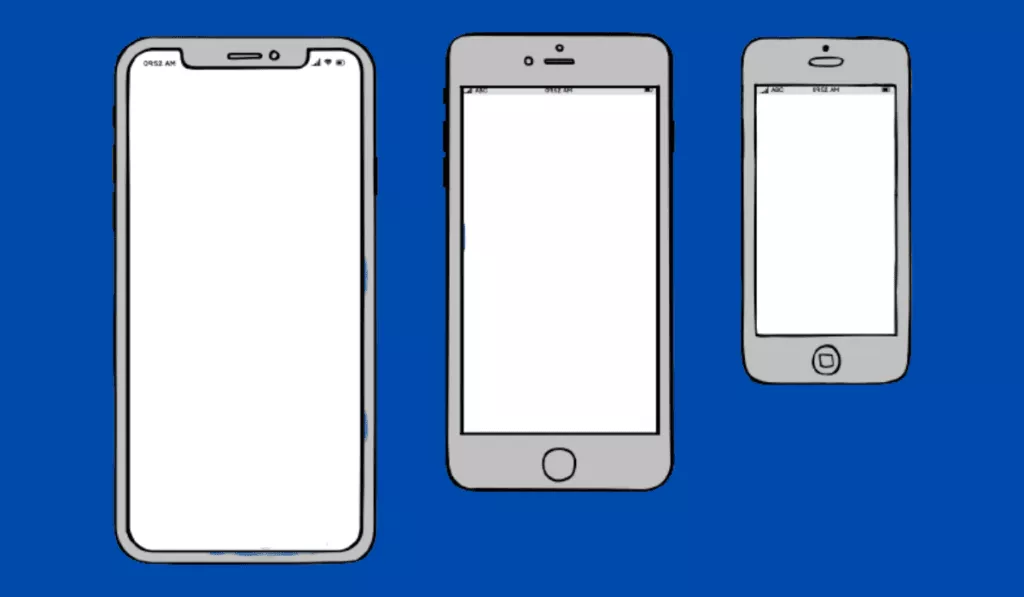
Quando utilizzi un semplice rettangolo per inquadrare il tuo design mobile, è meglio scegliere il telaio con le dimensioni di un dispositivo reale per il quale progetti.
Innanzitutto, la cornice sembrerà una restrizione naturale che non ti consentirà di inserire molti elementi sullo schermo.
In secondo luogo, una cornice creerà un'illusione su un design reale.
Avrai a disposizione una vasta gamma di dispositivi per i quali desideri progettare il wireframing. Tuttavia, si consiglia di iniziare con un dispositivo con una dimensione dello schermo media.

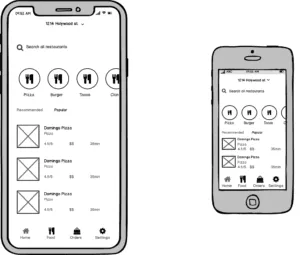
2. Determina il layout con le scatole
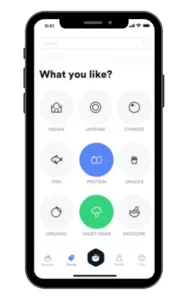
Nelle fasi iniziali del wireframing, il tuo obiettivo dovrebbe creare una gerarchia visiva trasparente, impostare layout e struttura. In questo passaggio, non è necessario scegliere come target il contenuto. Dovresti pensare a come presentarlo. Quindi, dovresti pianificare il layout in cui desideri che i tuoi utenti elaborino le informazioni e inizi a disegnare le caselle sulla tela.
Il tuo obiettivo principale dovrebbe essere quello di impostare l'ordine delle informazioni che devi presentare ai tuoi utenti. Non dimenticare che gli utenti scansionano gli schermi del telefono e le pagine Web dall'alto verso il basso e da sinistra a destra (un motivo a forma di F funziona meglio per gli schermi mobili e desktop).

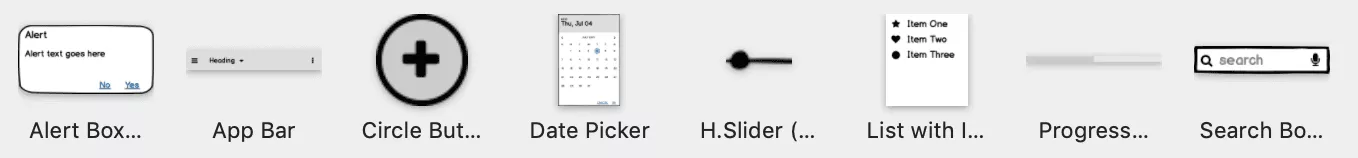
3. Usa modelli di progettazione
Una delle proprietà essenziali di un buon design UX è la familiarità. Quando le persone vedono elementi dell'interfaccia utente familiari in un nuovo prodotto, possono dipendere dalla loro precedente esperienza con questo prodotto.
Sia Android che iOS hanno modelli di progettazione nativi che facilitano la creazione di un'esperienza familiare per i designer. I modelli di progettazione fungono da blocchi di contenuto riutilizzabili che è possibile utilizzare per risolvere problemi comuni, come la navigazione globale. Vengono utilizzati principalmente la navigazione mobile di primo livello, il pulsante di azione mobile (FAB), il cassetto laterale e la barra delle schede inferiore. Se hai bisogno di progettare percorsi di navigazione semplici, puoi utilizzare questi modelli nella tua app mobile di e-commerce.


Leggi anche: Scegli uno stack tecnologico per lo sviluppo di app
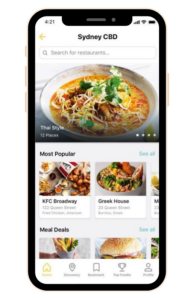
4. Porta la copia reale
Dopo che la tua gerarchia visiva ti ha soddisfatto, puoi iniziare a sostituire il testo e i segnaposto fittizi con il contenuto effettivo. Dovresti evitare il testo fittizio in questa fase poiché non riesce a comunicare in che modo la pagina supporta gli utenti nel raggiungimento dei loro obiettivi. Inoltre, vari elementi visivi che creiamo dipendono dal contenuto che abbiamo nei nostri prodotti. Quando inizi ad aggiungere contenuto effettivo, saprai che alcuni elementi dell'interfaccia utente non sono essenziali per il tuo prodotto.
Mentre riempi i tuoi wireframe con dettagli accurati, vedrai che il layout non funziona correttamente. Dovresti iterare ed emergere con un modo migliore di mostrare le informazioni che devi comunicare in un caso del genere.
Successivamente, è necessario verificare se la pagina scorre per gli utenti o meno. Alcuni contenuti della tua pagina potrebbero non essere utili. In questo momento, puoi riorganizzare il contenuto della tua pagina e migliorare l'aspetto della composizione.

5. Assicurati che i tuoi contenuti si adattino perfettamente
Se il design che crei sembra impressionante su uno schermo di telefono di medie dimensioni, non è che avrà un aspetto migliore su altri modelli. Sebbene sia utile iniziare con uno schermo di medie dimensioni durante il wireframing, è anche essenziale controllare come il contenuto appare su schermi di dimensioni diverse e regolarlo se necessario.

6. Collega le pagine collettivamente per creare un flusso
È possibile trasferire il tuo disegno come una raccolta di schermate separate. Ma sarebbe meglio creare un flusso. I flussi UX facilitano la comprensione del tuo team delle informazioni degli scenari di interazione. In questo modo, comunicheranno come è probabile che gli utenti interagiscano con un prodotto.

7. Metti alla prova le tue decisioni di progettazione
Il passaggio finale nel wireframing è il test. Il test include l'interazione dell'utente; ecco perché questo testo viene solitamente utilizzato nel contesto dei prototipi. Possiamo condurre semplici test per un flusso che creiamo da wireframe. Possiamo utilizzare questo elenco di controllo per il test dell'app mobile e possiamo anche creare semplici prototipi cliccabili collegando tra loro i wireframe. L'obiettivo di tale test è verificare se gli schermi funzionano insieme o meno.

Leggi anche: Come avviare un'app mobile nel 2021
Conclusione
L'obiettivo principale del wireframing è conoscere la struttura del contenuto e creare una solida base per le fasi successive del processo di progettazione. Wireframe ben realizzati per lo sviluppo di app mobili semplificano l'interazione e il design visivo.
Quindi, durante la progettazione del wireframing, concediti abbastanza tempo per provare diversi processi e strumenti. In questo modo, ti aiuterà a trovare il tuo stile di wireframing dell'app.

