Mobile-First Design: perché è importante, elementi chiave e 5 migliori esempi
Pubblicato: 2020-10-02
La ricerca suggerisce che ci saranno più di 3,8 miliardi di utenti di dispositivi mobili in tutto il mondo entro il 2021.
Inoltre, il 61% degli utenti che effettuano ricerche su dispositivi mobili ha maggiori probabilità di contattare un'attività commerciale locale se dispone di un sito ottimizzato per i dispositivi mobili.
Entrambi i dati mostrano che un numero crescente di persone utilizza dispositivi mobili per trovare i contenuti e ricercare prodotti/servizi, il che indica la crescente necessità di siti web mobile-friendly e mobile-first.
In questo articolo impareremo quali sono gli elementi chiave di un design mobile-first.
Toccheremo anche:
- Perché il design mobile-first è importante per le aziende?
- La differenza tra design mobile-first e responsive
- Cinque esempi più sorprendenti di web design mobile-first di successo
Arriviamo ad esso!
Sommario
- Che cos'è il design mobile-first e perché è importante?
- Qual è la differenza tra il web design mobile-first e reattivo?
- 5 elementi chiave del web design mobile-first
- 5 migliori esempi di siti Web mobile-first
- Da asporto su Mobile First Design
Che cos'è il design mobile-first e perché è importante?
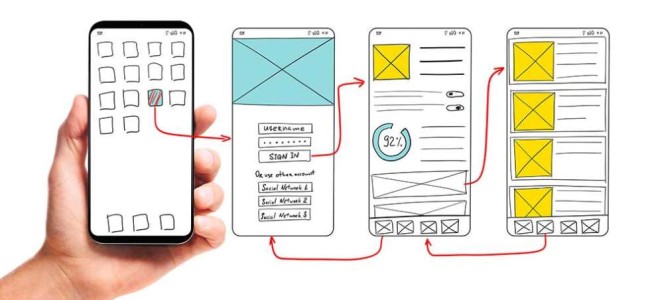
Il web design mobile-first è un processo che parte dagli schermi mobili più piccoli con l'obiettivo di creare la migliore esperienza utente per le persone che visitano i siti Web tramite smartphone.
Il web design mobile-first è, nella sua essenza, tutto basato su semplicità e minimalismo.
Creando un sito web pensando a smartphone e tablet, i web designer e gli sviluppatori possono aiutare a ottenere un'esperienza senza soluzione di continuità per i visitatori.
Il ragionamento alla base del design mobile first è che i progettisti di siti Web, i proprietari e altri responsabili delle decisioni dovrebbero scegliere solo gli elementi più importanti da presentare agli utenti.
Lo fanno disegnando prima come dovrebbe apparire il layout di un sito Web sugli schermi mobili, prima di adattarlo a schermi desktop più grandi.
È più facile passare da una struttura e una funzionalità più semplici a soluzioni desktop più complesse.
L'algoritmo di Google favorisce i siti web ottimizzati per i dispositivi mobili e, fornendo una buona esperienza utente sui dispositivi mobili, la tua attività aumenta la sua rilevabilità.
Inoltre, è stato dimostrato che le pagine web ottimizzate per gli smartphone aumentano i tassi di conversione e generano più lead.
Ma questi non sono gli unici vantaggi di avere un sito web mobile-first.
I siti Mobile-first possono anche:
- Fornire una migliore esperienza utente su dispositivi portatili
- Usa le funzioni integrate del telefono
- Risparmia i soldi che spenderesti per creare soluzioni più costose come le app
- Aiuta gli utenti a concentrarsi sui contenuti principali
- Aumenta la portata e la visibilità
- Fornire una facile navigazione
Qual è la differenza tra il web design mobile-first e reattivo?
In poche parole, il web design reattivo sta adattando i siti Web desktop agli schermi mobili, il che è l'esatto opposto del processo di progettazione mobile first.
Il design reattivo inizia sul desktop e si riduce a schermi più piccoli. Il contenuto, la navigazione e il layout diminuiscono per adattarsi agli schermi mobili ma rimangono orientati ai siti Web desktop "classici".
Il design mobile-first è più simile alla progettazione di un'app mobile e alla regolazione del layout per i dispositivi desktop, pur mantenendo i tratti di un'ottima esperienza utente come velocità di download elevate e contenuti ottimizzati per coinvolgere il pubblico.
Il responsive web design aiuta il contenuto del sito web ad adattarsi automaticamente agli schermi di diversi dispositivi e in un modo che ne renda comoda la lettura per gli utenti.
Il metodo mobile-first considera per prime le esigenze degli utenti mobili, deriva dall'estremità mobile più restrittiva e lavora per espandere le funzionalità per il desktop.
I siti web responsive hanno i loro vantaggi, come ad esempio:
- Lo sviluppo e la manutenzione sono abbastanza convenienti
- Il loro design è un buon fattore SEO
- È ottimo per i siti Web ricchi di contenuti e informazioni
- È più facile da realizzare per inviti all'azione complessi

5 elementi chiave del web design mobile-first
Il 57% degli utenti di Internet afferma che non consiglierà un'attività con un sito Web mal progettato su dispositivi mobili.
Per evitare questo scenario, la tua azienda dovrebbe seguire questi passaggi sempreverdi che assicurano che il tuo sito web mobile-first sia di prim'ordine.
1. Metti i tuoi utenti in prima linea nel tuo design
La prima cosa da fare anche prima che inizi il processo di progettazione di un sito Web per dispositivi mobili è ricercare e identificare i punti deboli dei visitatori.
Un sito web mobile-first dovrebbe aiutare i tuoi visitatori a completare un'attività o a risolvere un problema in modo rapido ed efficiente, nel modo più conveniente per loro.
Il secondo passaggio importante è determinare quali flussi e percorsi utente implementare sul tuo sito web mobile-first.
Prova a considerare diversi scenari di comportamento degli utenti su ogni pagina del sito e adatta il percorso del tuo utente di conseguenza.
Per rendere il tuo sito web più user-friendly e intuitivo, pensa alle possibili interazioni tra un utente e l'interfaccia di un sito web e identifica i punti deboli dei tuoi utenti:
- Esaminare i siti Web mobile-first che già esistono e scoprire come sono migliorati
- Analizzando la concorrenza e scoprendo quali soluzioni ottimizzate per i dispositivi mobili non offrono
- Chiedere direttamente ai tuoi visitatori i problemi che stanno riscontrando con il tuo sito web mobile tramite sondaggi
2. Stabilisci la gerarchia visiva dei tuoi contenuti
Quando crei contenuti per un sito web mobile-first, dovresti rendere quel contenuto il più conciso e puntuale possibile.
Offri ai tuoi utenti il contenuto che stanno cercando e perdi la confusione, il disordine e qualsiasi altra cosa che possa distrarre o sopraffare l'utente o rendere difficile la lettura dell'essenza del contenuto.
Poiché i siti Web per dispositivi mobili hanno determinati limiti di dimensioni dello schermo, dovresti presentare i contenuti al tuo pubblico in un modo che rispetti la gerarchia visiva in base all'importanza del contenuto.
Ciò rende più facile discernere quali elementi sono più importanti e meritano di essere posti per primi.
L'ottimizzazione dei contenuti migliora le prestazioni del sito Web e facilita l'esperienza dell'utente. Per quanto riguarda il contenuto mobile-first e la sua gerarchia, pensa sempre in questi termini:
- Mantieni i titoli in primo piano e l'anteprima dell'articolo above the fold in modo che i lettori possano vedere e comprendere subito il contenuto
- Ottimizza le dimensioni di immagini e video per prestazioni impeccabili sui dispositivi mobili
- Concentrati sulla presentazione solo di contenuti pertinenti, che i tuoi utenti possono scansionare rapidamente
- Mantieni il contenuto conciso e succinto e fornisci quante più informazioni possibili con il minor numero di parole possibile
- Dividi la copia lunga in numerosi paragrafi di una frase scremabili
3. Mantieni il tuo sito web semplice
Il design semplice e minimale è di tendenza nel web design per un motivo: migliora la chiarezza dei contenuti e focalizza l'attenzione degli utenti su ciò che conta di più.
In pratica, questo significa che, quando crei un sito web mobile-first, dovresti mantenere gli elementi di cui ritieni di aver veramente bisogno e perdere il resto.
Cerca di non appesantire i tuoi utenti con elementi superflui che potrebbero trovare fastidiosi e distraenti, come pop-up e pubblicità. Includi solo gli elementi per cui sono arrivati al tuo sito web.
Quando cerchi di semplificare il tuo sito web mobile-first, prendi in considerazione l'adozione di queste misure:
- Riduci il numero di link nel tuo menu di navigazione
- Usa una tipografia semplice e non renderla troppo piccola per gli schermi mobili
- Usa bordi larghi e linee pulite
- Usa il minor numero possibile di pagine del tuo sito web
- Integra un'utile funzione del motore di ricerca
- Usa lo spazio bianco per rendere il layout meno ingombrante e più leggibile
- Usa al massimo due colonne di contenuto

4. Rendi coerenti e audaci gli inviti all'azione e altri elementi mobile-first
Linee pulite, colori brillanti ed elementi tipografici fanno tutti miracoli per i siti web progettati pensando agli smartphone.
Combinarli tutti in un pulsante di invito all'azione efficace e incisivo è un imperativo mobile-first.
Non avere CTA così audaci può comportare la perdita di lead e conversioni di valore. Quando possibile, usa questi CTA di forte impatto visivo piuttosto che i link che possono essere molto difficili da toccare sugli schermi dei dispositivi mobili.
Il 90% delle persone rimbalzerà da un sito Web se il contenuto o il layout non sono attraenti e le aziende focalizzate sul design superano anche le altre nell'indice S&P del 219%.
Ciò implica che non sono solo i tuoi CTA che devono essere sorprendenti. Anche altri elementi grafici mobile-first che migliorano l'esperienza dell'utente e guidano i tuoi utenti lungo la canalizzazione di vendita dovrebbero essere accattivanti. Questi includono:
- Pulsanti di navigazione di facile lettura che memorizzano contenuti aggiuntivi nel menu dell'hamburger in alto
- Combinazioni di colori contrastanti e tonalità vivide
- Forme geometriche e motivi astratti
- Scroller di parallasse e sfondi di immagini o video
- Un pizzico di personalizzazione con illustrazioni disegnate a mano
- Tipografia forte
5. Lavora sulla velocità di caricamento del tuo sito
La ricerca mostra che i visitatori lasceranno un sito Web se occorrono più di tre secondi per caricarsi completamente.

Inoltre, se riscontrano scarse prestazioni del sito Web, il 79% degli acquirenti ha meno probabilità di acquistare nuovamente da un sito Web.
La velocità di caricamento del sito Web è importante per il successo di un sito Web, sia come fattore di posizionamento nei motori di ricerca che come elemento di esperienza dell'utente.
Sui dispositivi mobili, la velocità di caricamento è altrettanto importante, se non addirittura più importante. Questo è il motivo per cui eliminare i siti Web mobile-first di elementi non necessari funziona a questo favore.
Alcuni altri protocolli di velocità che dovresti seguire includono:
- Comprimi le tue immagini in modo che "perdano peso" ma niente della loro qualità salvandole per il web e riducendone le dimensioni
- Utilizza il "lazy load" che carica gli elementi del sito web separatamente e in sequenza in modo che almeno alcune parti del tuo sito web siano immediatamente visibili agli utenti
- Passa al protocollo HTTPS sicuro che, oltre ad essere sicuro, è più veloce e contribuisce a una migliore SEO
Utilizzare un CDN che carica il contenuto del sito da una cache più vicina all'utente
5 migliori esempi di siti Web mobile-first
Ora daremo un'occhiata ad alcuni siti Web mobile-first che soddisfano i criteri di un ottimo design mobile e vanno anche oltre in questo senso, stabilendo standard per tutti gli altri.
1. Festa della Francofonia

Questo sito Web del settore degli eventi promuove gli aggiornamenti dei contenuti e implementa tecniche di notifica. Utilizza il protocollo HTTPS (reindirizza il traffico HTTP ad esso) che ne migliora notevolmente la velocità.
Minimizza anche CSS, HTML e JavaScript e utilizza la compressione dei file per prestazioni mobili ottimali.
In termini di esperienza dell'utente, l'uso di dimensioni dei caratteri leggibili, contrasti di colore e priorità dei contenuti visibili rendono questo sito Web adatto alle esigenze degli utenti di dispositivi portatili.
Elementi chiave mobile-first :
- Disegno geometrico
- Un menu molto semplice
Tempi di caricamento rapidi - Animazione personalizzata
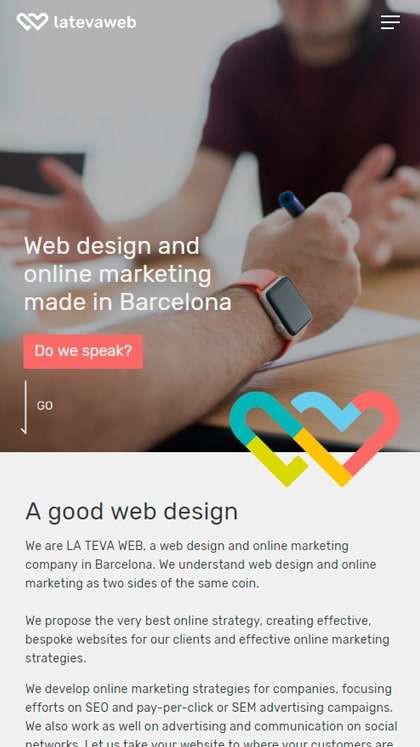
2. La Teva Web

L'agenzia di web design La Teva Web ha un sito Web mobile-first che controlla la maggior parte delle caselle con le migliori pratiche PWA, in quanto evita la cache dell'applicazione e richiede l'autorizzazione di geolocalizzazione al caricamento della pagina.
Molto intuitivo, questo sito Web ha contenuti dimensionati correttamente per l'area visibile e le dimensioni dei target di tocco in modo appropriato. Per migliorare le prestazioni, il sito Web utilizza JPEG progressivi.
Elementi chiave mobile-first :
- Navigazione intuitiva
- Modulo di contatto breve
- Contenuti scorrevoli
- Tipografia ottimizzata per dispositivi mobili
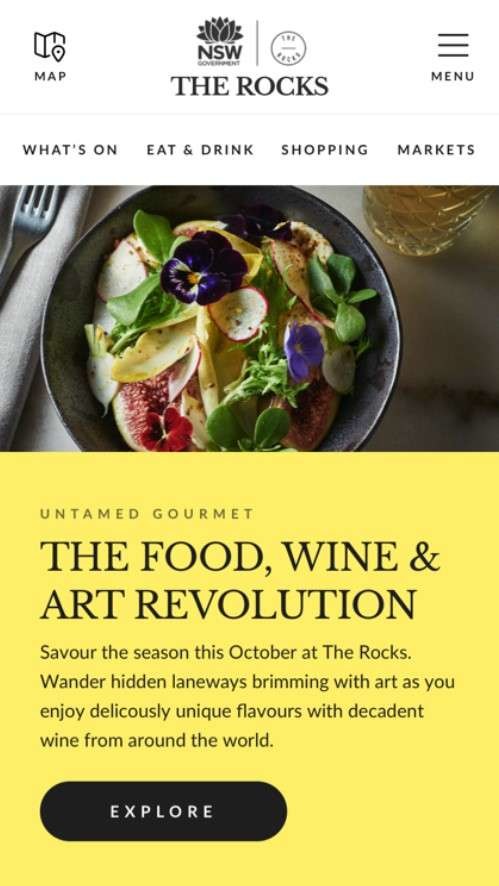
3. Le rocce

Il sito web Eat & Drink The Rocks è un portale ricco di contenuti la cui natura informativa si traduce in un ambiente mobile-first con immagini di qualità e blocchi di testo essenziali che introducono gli articoli del blog.
I grandi CTA completano questi frammenti di contenuto poiché i collegamenti più piccoli sarebbero troppo scomodi da usare.
Per una fruibilità ancora migliore, il logo del marchio si collega a una homepage, la sezione attiva è evidenziata nei menu di navigazione e tutti gli errori che gli utenti possono commettere nei moduli sono evidenziati immediatamente, insieme alle istruzioni fornite per la corretta compilazione.
Elementi chiave mobile-first :
- Menu semplificato con pochi elementi
- Grandi immagini
- Breve introduzione ai contenuti
- CTA audaci
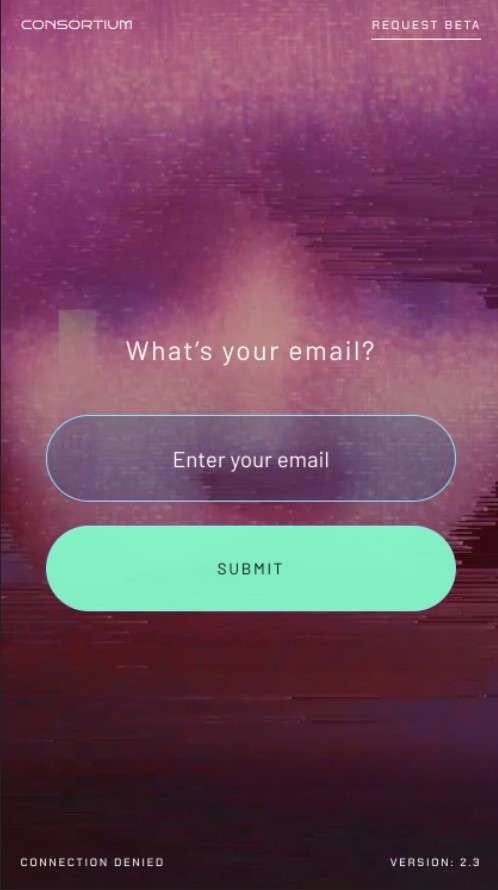
4. Inventura (Età di Pythia)

Il sito Web dall'aspetto futuristico è un'esperienza ottimizzata per i dispositivi mobili al 100%, con CTA eccellenti, dimensioni dei caratteri leggibili, contrasto dei colori soddisfacente e dimensioni dei contenuti giuste per gli schermi mobili.
Sicuro e veloce nel caricamento, il sito utilizza il protocollo HTTPS che aumenta anche la raggiungibilità e la visibilità sui motori di ricerca.
Il design unico utilizza animazioni di sfondo e scorrimento parallasse che non influiscono sui tempi di caricamento del sito web.
Elementi chiave mobile-first :
- Velocità di caricamento della pagina
- Immagini compresse
- Scroller di parallasse
- Il minimo indispensabile di contenuto scritto
5. Agenzia internazionale dell'energia

In questo sito Web mobile-first, elementi come profilo utente, ricerca e menu sono ordinatamente nascosti nella parte superiore insieme al logo del marchio, aprendo e presentando le loro capacità con un solo tocco.
Poiché questo sito Web ha molti articoli di blog, l'usabilità è migliorata con un layout a colonna singola che invita gli utenti a scorrere verso il basso per ulteriori contenuti.
Ai visitatori viene presentato un grande titolo contro la fotografia di alta qualità e un collegamento CTA che apre il contenuto.
Elementi chiave mobile-first :
- Menu di hamburger con contenuti aggiuntivi facili da raggiungere
- Immagini di alta qualità ben compresse per la velocità del sito
- Grandi titoli con introduzioni di una sola frase
- Layout a una colonna
Da asporto su Mobile First Design
L'85% degli adulti pensa che il sito web mobile di un'azienda dovrebbe essere buono o migliore del proprio sito web desktop.
L'obiettivo del web design mobile-first è quello di fornire un'esperienza utente mobile completa attraverso
- Meno copia
- Interfaccia utente simile a un'app
- Caratteri grandi
- CTA visibili
- Velocità di download più elevate
- Materiale video e immagine ottimizzato
Con il progresso della tecnologia mobile, i dispositivi smartphone e i loro browser inizieranno a utilizzare in modo più evidente funzionalità come la fotocamera, il rilevamento vocale e il feedback tattile.
Ciò metterà l'approccio mobile-first al posto di guida per fornire un'esperienza utente ottimale e, le aziende che lo utilizzano, davanti alla concorrenza nella guida di traffico prezioso e nella generazione di lead.
