3 modi per ottimizzare le pagine di destinazione mobili
Pubblicato: 2017-04-13In questo articolo
Creare landing page efficaci per dispositivi mobili non è un compito semplice. Ecco tre modi per assicurarti che i tuoi sforzi vengano ricompensati da conversioni e successo.
Sappiamo che in una landing page, ogni elemento deve essere finemente calibrato e perfezionato per garantire un obiettivo: che l'utente esegua l'azione che desidera. Che si tratti di iscriversi alla newsletter, prenotare un appuntamento, scaricare un eBook o qualsiasi altra azione, la landing page ha poco spazio e poco tempo per portare l'utente dritto al tuo obiettivo: la conversione.
Questo non è un compito semplice. Ed è ancora più impegnativo sui dispositivi mobili, dove tutto è ridotto a uno spazio minimo sullo schermo: leggibilità, capacità di attenzione del lettore, spesso anche la batteria e la potenza della connessione.

Landing page: un ottimo alleato per gli SMS
Gli sms hanno un potenziale enorme (di cui abbiamo parlato anche in questo post), ma anche alcuni indiscutibili limiti. Due delle principali restrizioni sono il limite di 160 caratteri (espandibile a 480 con MailUp) e la grafica standard. Il loro scopo è coinvolgere il destinatario e incoraggiarlo a perseguire il contenuto. Come dare continuità a questi due passaggi? Inserimento del collegamento a una pagina di destinazione nell'SMS utilizzando un URL abbreviato.
Questo è il modo migliore per sbloccare tutto il potenziale degli SMS: fornire loro una pagina di supporto visivamente più gradevole, stilisticamente più in sintonia con l'identità del marchio e con contenuti più ricchi. Tutto questo per aumentare le conversioni. In cui si? Su dispositivi mobili ovviamente. Più avanti nel post, vedremo come costruire in pratica una landing page per gli SMS.
Scopri di più sulle pagine di destinazione per SMS >
Perché portare alla perfezione le pagine di destinazione per dispositivi mobili?
L'ottimizzazione delle landing page mobile è un compito necessario ma anche complesso e delicato. I dati dicono tutto.
Il traffico viaggia sui dispositivi mobili...
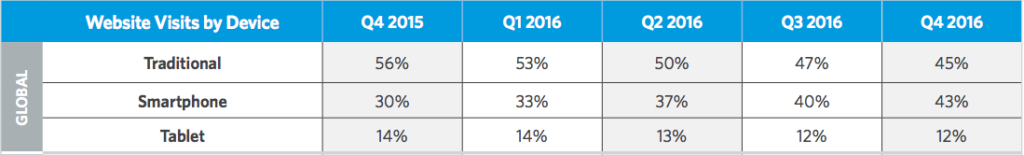
I dati globali registrati dal Rapporto trimestrale Monetate Ecommerce Q4 2016 mostrano che, in dodici mesi, la quota di visite ai siti di e-commerce da desktop è diminuita dell'11%, mentre da smartphone è aumentata del 13% (sebbene in lieve calo per tablet, dove la visualizzazione delle landing page si sta comunque avvicinando ai desktop). Queste tendenze non mostrano alcun segno di inversione e non possiamo aspettarci altro che un divario sempre più ampio tra le prestazioni di questi dispositivi.

… eppure le conversioni non tengono il passo
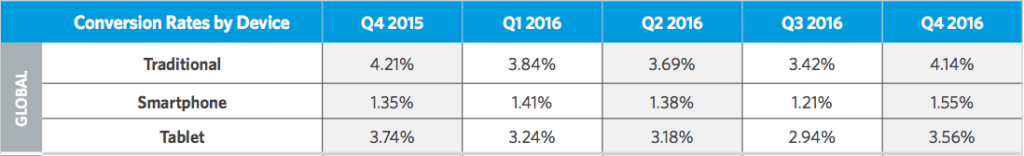
Il traffico mobile sta guadagnando terreno rispetto al desktop, ma i tassi di conversione sembrano non riuscire a tenere il passo con questa tendenza. Le conversioni da smartphone (sempre secondo Monetate Ecommerce Quarterly Report Q4 2016) sono ancora inferiori a quelle su siti desktop e tablet (i fatti indicano una mini crescita).

Il problema non è solo limitato all'e-commerce (dove questo problema è particolarmente acuto), ma riguarda anche diverse tipologie di attività. I motivi sono vari, ma li riassumiamo in un ampio macro-problema: un'esperienza mobile ancora lontana dall'essere soddisfacente .
Non è sufficiente avere un sito web responsive, anche se questo è ovviamente il primo passo fondamentale. Per migliorare le prestazioni dobbiamo ripensare i nostri contenuti e layout specificamente per l'uso mobile: il cosiddetto approccio " mobile first ". Abbiamo tutti esperienza dei fattori che ci fanno abbandonare un sito Web quando lo apriamo sul nostro smartphone:
- La pagina non si carica
- Leggibilità imbarazzante
- Non trovo subito le informazioni di cui ho bisogno
- Utilizzo ostacolato da pop-up, overlay di testo (come ingombranti disclaimer sui cookie), rich media che occupano l'intero schermo e altri contenuti intrusivi e indesiderati
- Troppe pergamene mi separano dall'invito all'azione o dalla potenziale soluzione al mio problema
E così via. Gli elementi che possono funzionare bene sui desktop, come le finestre pop-up per gli abbonamenti alla newsletter (una pratica spesso consigliata), possono ritorcersi contro i dispositivi mobili. Tutto questo dovrebbe ricevere un'attenzione speciale.
Obiettivo finale: rimuovere tutte le possibili barriere nell'esperienza dell'utente. In una parola, cerca di essere il più fluido possibile .
Cosa ottimizzare sulle pagine di destinazione mobili
1. Velocità di caricamento
Una pagina che si carica lentamente è uno dei peggiori autogol che un brand possa segnare. Come consumatori, sappiamo tutti quanto poco ci vuole per perdere la pazienza e chiudere la finestra del browser. Questa percezione dell'esperienza si traduce in cifre con i dati di Kinsta: il 74% degli utenti abbandona i siti Web che non si caricano entro 5 secondi .

[twitter_quote text=”Il 74% degli utenti abbandona i siti Web che non si caricano entro 5 secondi” text_twitter=”Il 74% degli utenti abbandona i siti Web che non si caricano entro 5 secondi” image_twitter=”https://blog.mailup.com/wp -content/uploads/twitter_icon.png” subtitle=”” image=””]
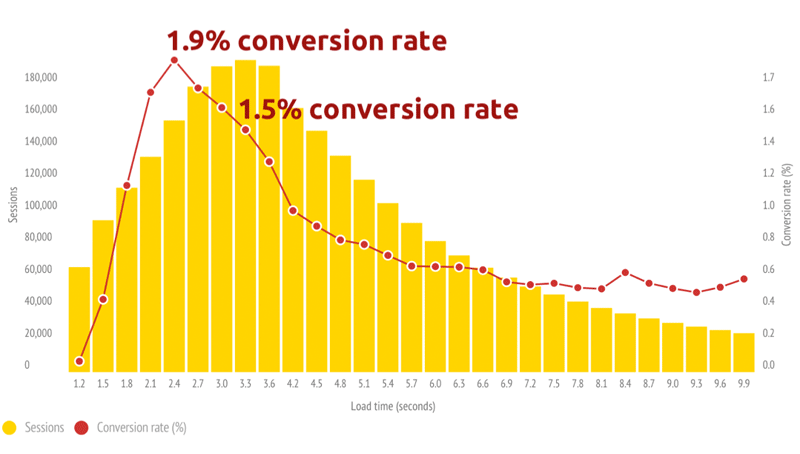
E non è tutto. Questi dati SOASTA mostrano la correlazione tra la velocità di caricamento della pagina e il tasso di conversione: le prestazioni iniziano a crollare prima anche di 3 secondi. Questa è un'ulteriore prova di quanto sia importante caricare le pagine di destinazione in modo rapido ed efficiente in meno di 3-4 secondi . Un secondo in più può fare la differenza (in peggio).

Idealmente, le pagine di destinazione dovrebbero essere mantenute al di sotto dei 20 KB. Esistono vari modi per ridurre le dimensioni delle pagine e quindi aumentarne la velocità di caricamento:
- Ottimizza le tue immagini controllando la dimensione, ad esempio usando TinyPNG
- Riduci i file HTML e CSS utilizzando sistemi di compressione come Gzip
- Riduci al minimo i file CSS e JS utilizzando strumenti come CSS Minifier
- Ottimizza la risposta del server ai dati, scegliendo quali file comprimere e quali escludere.
Esistono anche diversi strumenti per testare il peso e la velocità di caricamento delle tue pagine di destinazione, tra cui:
- Google Page Speed Insights
- Test della pagina web
- GTmetrix
- più mobitoso
- mobiReady
2. Contenuto veloce e chiaro che va dritto al punto
Chiariamo due punti, prima di tutto:
- Sui dispositivi mobili, l'utente deve trovare subito quello che sta cercando. Se non capiscono cosa fai o cosa vendi, chiuderanno la pagina.
- Lo spazio sullo schermo dello smartphone è ridotto. Quindi devi usarlo bene.
Il contenuto da inserire in una landing page per dispositivo mobile va considerato in due direzioni parallele:
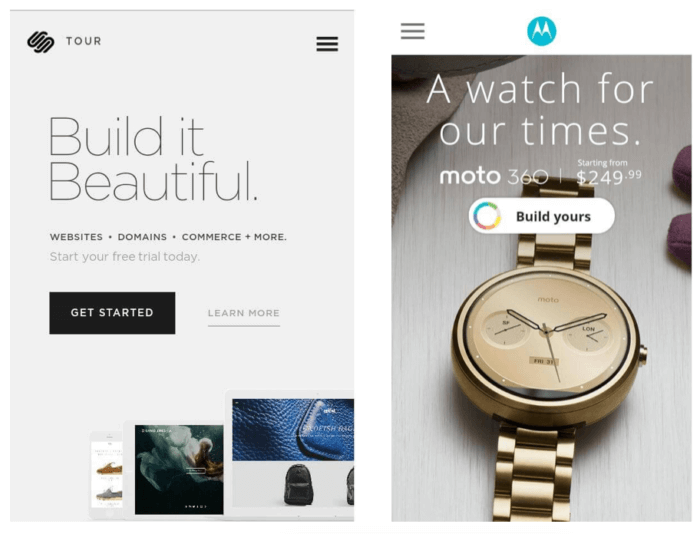
- Qualità : è importante lavorare con testi estremamente efficaci, chiari e convincenti. A colpo d'occhio, devi essere in grado di convincere l'utente a fidarsi di te e fare clic sul pulsante CTA. Questo vale sia per il titolo che per l'invito all'azione.
- Quantità : la mission è creare un messaggio che sia di facile lettura (quindi carattere medio-grande) e che si adatti al poco spazio a disposizione (uno scroll).

Fate attenzione anche ad eventuali errori nel ridimensionamento reattivo. Ad esempio, uno sfondo fotografico può influire sulla leggibilità del testo sui dispositivi mobili se la copia viene spostata su una parte dell'immagine con colori troppo chiari o troppo occupata.
3. Pulsante Click-to-call
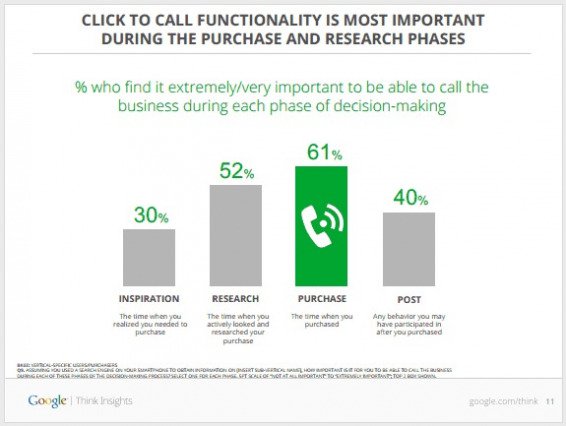
Il comportamento degli utenti sui dispositivi mobili è caratterizzato dai cosiddetti “micro-momenti”. L'utente ora utilizza Internet per scopi specifici: desidera risposte e indicazioni precise per esigenze immediate. I brand che sanno farsi trovare ed essere utili in questo micro-momento saranno scelti dall'utente. In caso contrario, la finestra di potenziale interazione verrà chiusa.
I dati di Google ci dicono che le funzionalità click-to-call, ovvero la possibilità di lanciare una telefonata facendo clic sulla call-to-action, stanno guadagnando sempre più terreno. Se l'obiettivo della landing page è vendere un prodotto o fissare un appuntamento, un pulsante che permette di chiamare il brand farà la differenza in termini di user experience. Rendi la pagina di destinazione davvero utile.

Un esempio pratico: sono le 13, lavoro da un cliente e voglio pranzare. Cerco un ristorante sul mio smartphone. Quale delle decine di risultati SERP avrà la mia attività? Il locale che non solo mostra belle foto e delinea il menu, ma ha un pulsante sulla sua landing page per telefonare e prenotare un tavolo. Oppure un pulsante per aprire il percorso su Google Maps. Più semplice e utile è l'esperienza dell'utente, maggiore è il numero di conversioni.

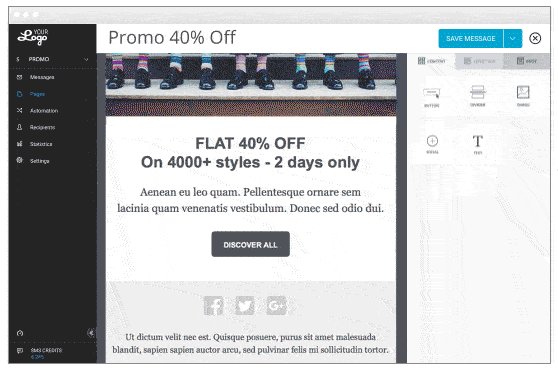
Come creare landing page pronte per i dispositivi mobili
L'editor drag & drop integrato di MailUp semplifica la creazione, con semplici operazioni di trascinamento della selezione, di landing page ottimizzate per dispositivi mobili che includono tutti i dettagli su prodotti, servizi, eventi, concorsi, normative e molto altro.
Quando si progetta una buona esperienza utente, l'aspetto grafico è fondamentale, così come la capacità di garantire continuità e uniformità nel layout e durante lo spostamento tra diversi canali e punti di contatto. L'editor di MailUp consente un alto grado di personalizzazione della landing page per allineare la sua grafica con altri canali e rendere riconoscibile il tuo brand: dallo sfondo alla call to action, puoi decidere ogni elemento di design.
Una volta creata la landing page, ricordati sempre di accorciare l'URL con la funzione di accorciamento per salvare caratteri e avere più spazio per il tuo testo.
Scopri di più sulla pagina di destinazione per dispositivi mobili >
