Come impilare le colonne nelle e-mail reattive
Pubblicato: 2021-10-04Sooooo, ho intenzione di uscire con me stesso per un po' qui, ma resta con me.
Quando gli smartphone hanno iniziato a diventare qualcosa con cui gli e-mail marketer hanno dovuto fare i conti, la soluzione comune che ho visto da tutti erano le e-mail a colonna singola. Il che ha senso dal momento che non molti client di posta elettronica mobili supportavano le query multimediali. La scelta più semplice è stata quella di evitare del tutto il problema attenendosi a design a colonna singola nel desktop che si ridimensionano facilmente per i dispositivi mobili.
Ma con più supporto per le query multimediali in questi giorni, puoi creare progetti più interessanti che sfruttano la codifica reattiva per fare in modo che il design della tua email risponda alle dimensioni dello schermo su cui i tuoi abbonati li stanno visualizzando.
Ti guiderò attraverso:
- Ordine di impilamento normale e inverso
- 2 modi per codificare contenuti che si accumulano
- Quando non dovresti impilare i contenuti mobili
Perché dovresti impilare le colonne sui dispositivi mobili?
I dispositivi mobili offrono uno schermo di visualizzazione molto limitato e il design ideale per i dispositivi mobili è una colonna. Ma non vogliamo limitarci ai progetti a colonna singola su desktop dove abbiamo un sacco di spazio. Inserisci le query multimediali per impilare i contenuti sui dispositivi mobili per assicurarti che i tuoi contenuti siano ottimizzati per lo schermo più piccolo.
| Desktop | Mobile |
|---|---|
 | |
| Fonte: email davvero buone |
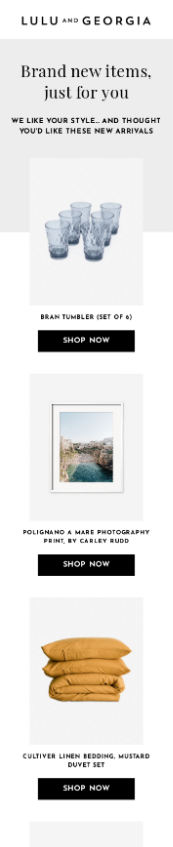
Mantenere il contenuto delle e-mail nello stesso layout desktop si traduce in testo e immagini molto piccoli o contenuti schiacciati sui dispositivi mobili. Non è una buona esperienza utente poiché molto probabilmente i tuoi iscritti avranno difficoltà a leggere i tuoi contenuti, come questa email larga quanto lo schermo di alcuni telefoni cellulari:

Fai un favore ai tuoi iscritti e assicurati che le tue e-mail appaiano al meglio in ogni ambiente di lettura.
Metodi di impilamento per la progettazione di e-mail
Quando vuoi impilare le colonne l'una sull'altra, ci sono due modi diversi in cui il contenuto può impilare: con la colonna sinistra in alto (impilamento normale) o la colonna destra in alto (impilamento inverso).
Accatastamento normale
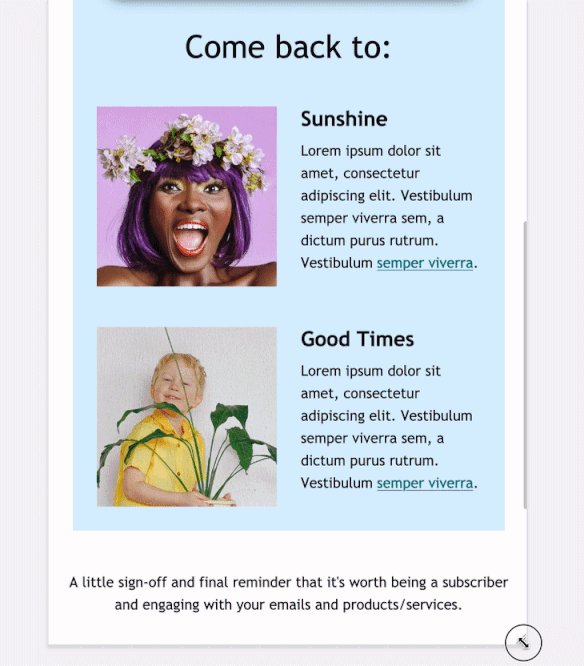
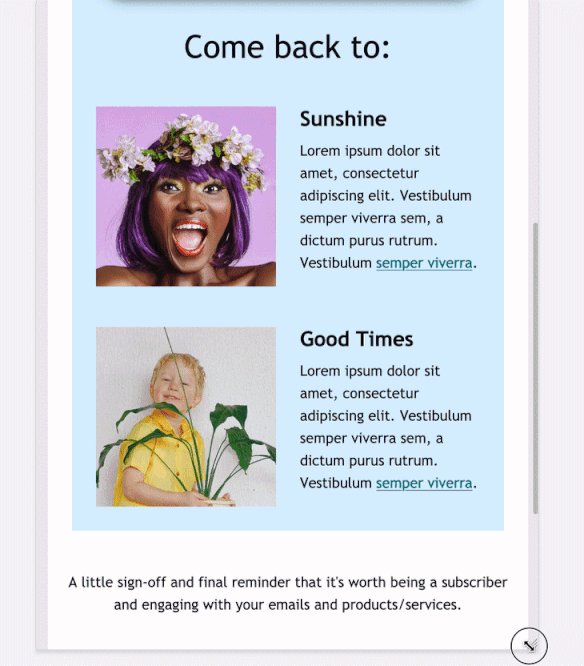
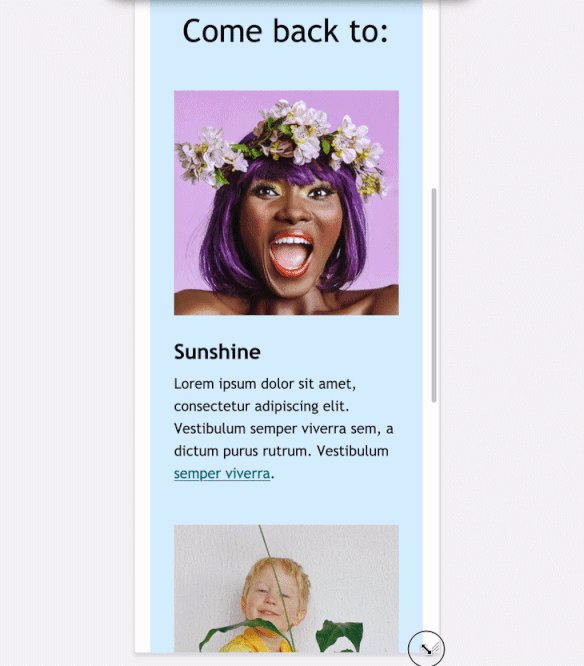
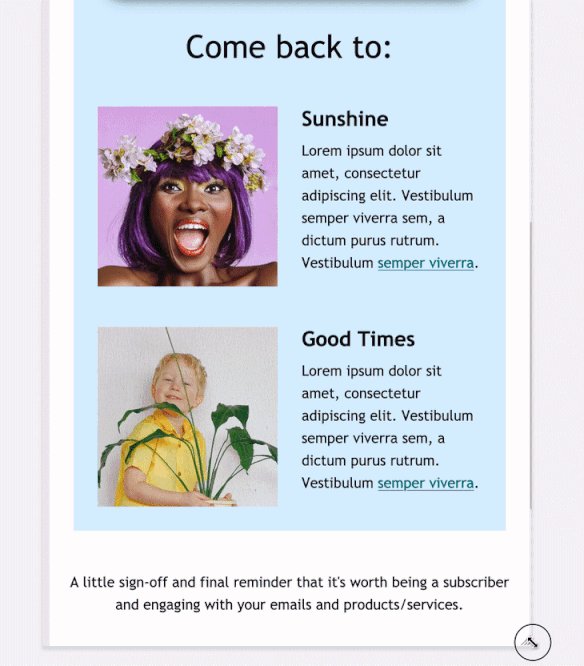
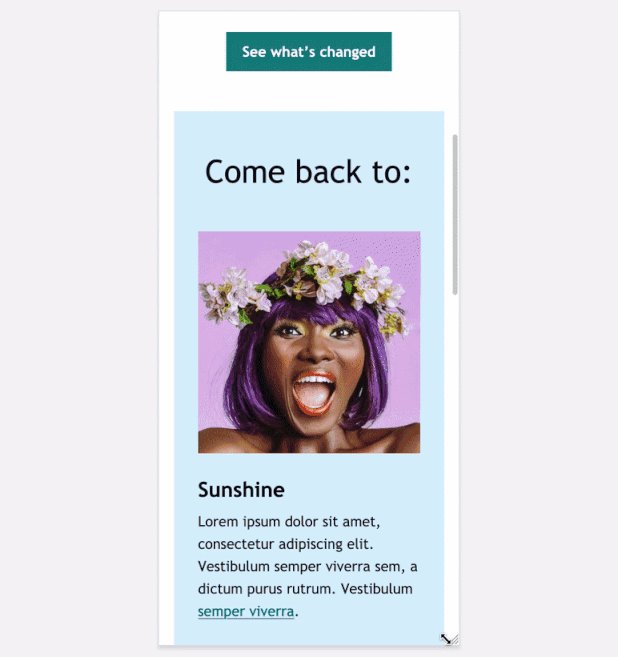
L'impilamento normale è la forma più comune di impilamento. Prende il contenuto nella colonna di sinistra e lo impila sopra il contenuto nella colonna di destra, in questo modo:

Impilamento inverso
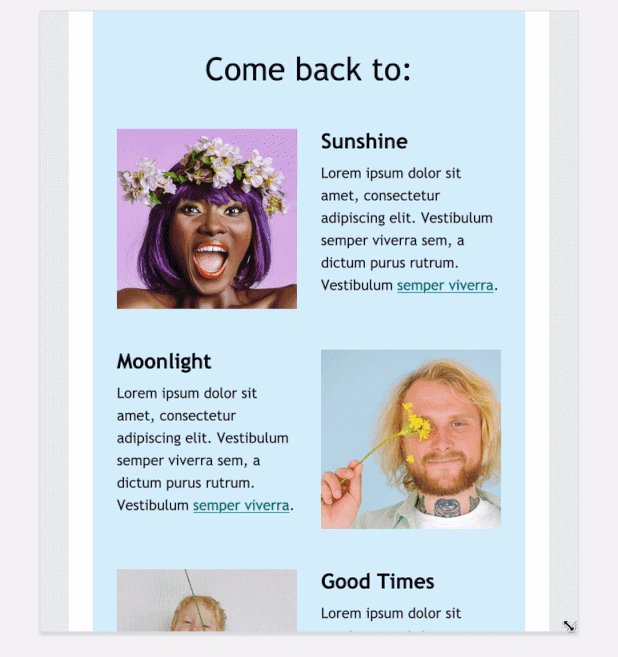
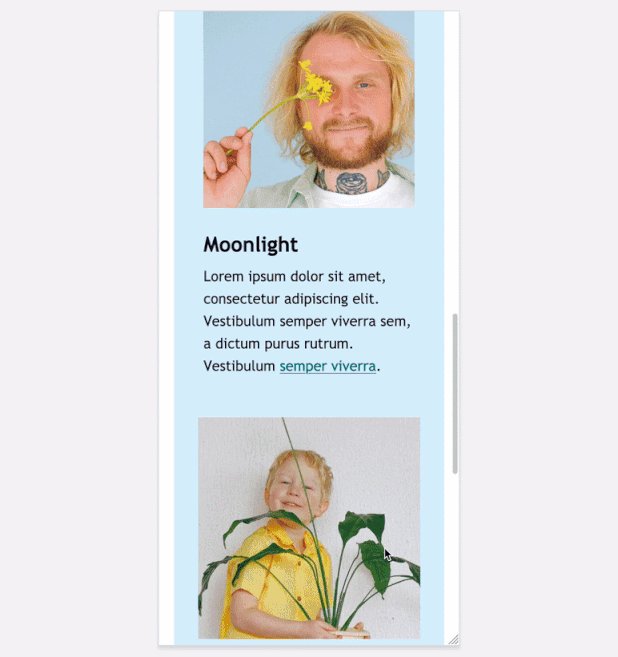
L'impilamento inverso si verifica quando il contenuto nella colonna di sinistra si impila sotto il contenuto nella colonna di destra. È più comunemente usato per la riga centrale se hai un motivo a Z sul desktop, ma vuoi che le righe sembrino tutte uguali sui dispositivi mobili. In questo esempio la prima e l'ultima riga sono impilate normali, ma la seconda riga è una colonna impilata inversa:

2 modi per codificare le colonne che si impilano sui dispositivi mobili
Esistono un paio di modi diversi per codificare le colonne in pila. Ti guiderò attraverso le query multimediali CSS e quindi un metodo di codifica ibrido. Provali e vedi cosa funziona meglio per te.
Utilizzo delle query multimediali CSS
È possibile creare due colonne semplicemente creando una tabella a due colonne e quindi utilizzando le classi per impilare le colonne.
Il CSS sarebbe simile a questo: