7 UX mobile non riesce che stanno uccidendo il tuo sito di e-commerce
Pubblicato: 2022-02-20Se non ti occupi dell'esperienza utente mobile (UX) per il tuo sito di e-commerce, stai perdendo clienti e entrate. Questo è un dato di fatto. L'ottimizzazione per dispositivi mobili non è un optional, ma un must. La ricerca di Google mostra che una buona UX mobile può "trasformare gli utenti in clienti". Sbagli, però, e vanno altrove – velocemente!
Pensi che questo non sia un problema? Pensa di nuovo. Una ricerca pubblicata sul blog KISSMetrics mostra che il 78% delle ricerche su dispositivi mobili di informazioni commerciali locali porta ad acquisti. Questa infografica di Coupony mostra la velocità con cui sta crescendo il commercio mobile.
Aggiungilo all'enorme numero di persone che utilizzano dispositivi mobili e al recente aggiornamento "mopocalypse" di Google (che ha già danneggiato alcuni marchi) e hai motivi più che sufficienti per riparare il tuo sito di e-commerce. Purtroppo, non tutti lo fanno, motivo per cui ottieni UX fallisce in questo modo:
1. Nessuna ottimizzazione per dispositivi mobili
Questo non è tanto un errore UX quanto un fallimento totale, ma il problema più grande è l'impossibilità di ottimizzare per i dispositivi mobili. Non so voi, ma ho provato a visitare i siti sul mio telefono o tablet solo per lottare con un'interfaccia utente pensata per clic del mouse e tempi di caricamento che farebbero sembrare una tartaruga Speedy Gonzales. Maggiori informazioni su quegli UX falliscono in seguito, ma non ci sono scuse per questo.

Google ha elencato diverse opzioni accettabili per l'ottimizzazione del sito mobile, quindi tutto ciò che devi fare è scegliere quella più adatta alle tue esigenze. Molte persone scelgono il design reattivo, anche se questa non è sempre la scelta migliore per i siti di e-commerce, afferma SEMRush.
Questo perché quando le scelte lato client determinano la formattazione e le dimensioni delle pagine Web, le pagine possono caricarsi lentamente e perdere attività. Un'alternativa è il design adattivo per garantire che tutte le pagine Web vengano caricate nel minor tempo possibile con il contenuto più appropriato per un particolare dispositivo.
Per i rivenditori di e-commerce, il potenziale guadagno è enorme. Un case study pubblicato su UserTesting.com mostra che avere un sito progettato per dispositivi mobili può portare a guadagni di ottimizzazione delle conversioni a due cifre, che sono soldi in tasca.
2. Non soddisfa le dita
Alcuni siti hanno un'opzione mobile, ma quell'opzione ha ancora un aspetto desktop. Sto parlando di cose come un minuscolo testo di collegamento e minuscoli target di tocco. Quando si tenta di selezionare qualcosa sullo schermo di un dispositivo mobile, le dita non sono precise come i puntatori del mouse su un desktop. Diventa molto fastidioso quando ogni volta che provi a selezionare qualcosa sullo schermo, finisci nel posto sbagliato. Anche nel mio lettore di feed preferito, Feedly, è facile salvare accidentalmente un collegamento che intendevo ignorare.
Se le persone non riescono ad arrivare dove vogliono sul tuo sito, la frustrazione che provano le allontanerà. L'esempio seguente ha destinazioni di tocco decenti, ma la grafica occupa troppo spazio.

Già che ci siamo, parliamo di quell'altra popolare caratteristica di design, il carosello o il cursore. Li odio e non sono l'unico. Posso quasi vivere con loro su un desktop, ma sui dispositivi mobili significa che ci vuole troppo tempo per ottenere le informazioni di cui ho bisogno. Se stai utilizzando un carosello per mostrare i tuoi prodotti, controlla le tue analisi e guarda come rispondono i tuoi clienti. La soluzione migliore: evitali e usa invece pulsanti grandi.
3. Gli utenti non riescono a trovare ciò di cui hanno bisogno
Nel corso degli anni, siamo stati addestrati a digitare le cose nelle caselle di ricerca quando utilizziamo i computer per navigare sul Web. Non è sempre facile sui dispositivi mobili. I siti di e-commerce possono avere migliaia di pagine, quindi la navigazione e la ricerca sono sempre una sfida. Le persone di solito vogliono:
- trova un prodotto o i dettagli del prodotto
- ricerca informazioni su spedizione e consegna
- acquistare un oggetto
Il tuo compito è renderlo il più semplice possibile per gli utenti di dispositivi mobili. Se le persone non riescono a trovare le informazioni di cui hanno bisogno e questo interrompe il flusso, hanno un'esperienza cliente scadente e probabilmente non acquisteranno.
I modi per risolvere questo problema includono rendere ovvie la spedizione e la consegna integrandole nella pagina e aiutando gli utenti a trovare facilmente gli articoli con opzioni di navigazione a completamento automatico e ottimizzate per dispositivi mobili, come pulsanti o menu pieghevoli e intuitivi. Dai un'occhiata a questo articolo su Bruce Clay Inc per ulteriori informazioni.
4. Le sue forme fanno schifo
Si può parlare di moduli? Capisco; Lo faccio davvero. È necessario raccogliere informazioni sulla spedizione e sui clienti, ma quel modulo lungo e complesso che funziona per gli utenti di PC è totalmente sbagliato per gli utenti di dispositivi mobili. Compilare moduli su tablet e moduli spesso sembra una tortura. Se i tuoi clienti la pensano così, non si preoccuperanno.
Qual è l'alternativa? Moduli più brevi che raccolgono solo le informazioni essenziali o un collegamento clicca per chiamare. Accesso social, se è progettato per funzionare con le app che i tuoi clienti hanno già sui loro dispositivi. O nessuna forma. Le statistiche mostrano che i moduli più brevi si convertono meglio. Dai un'occhiata a questi esempi per trovare ispirazione.

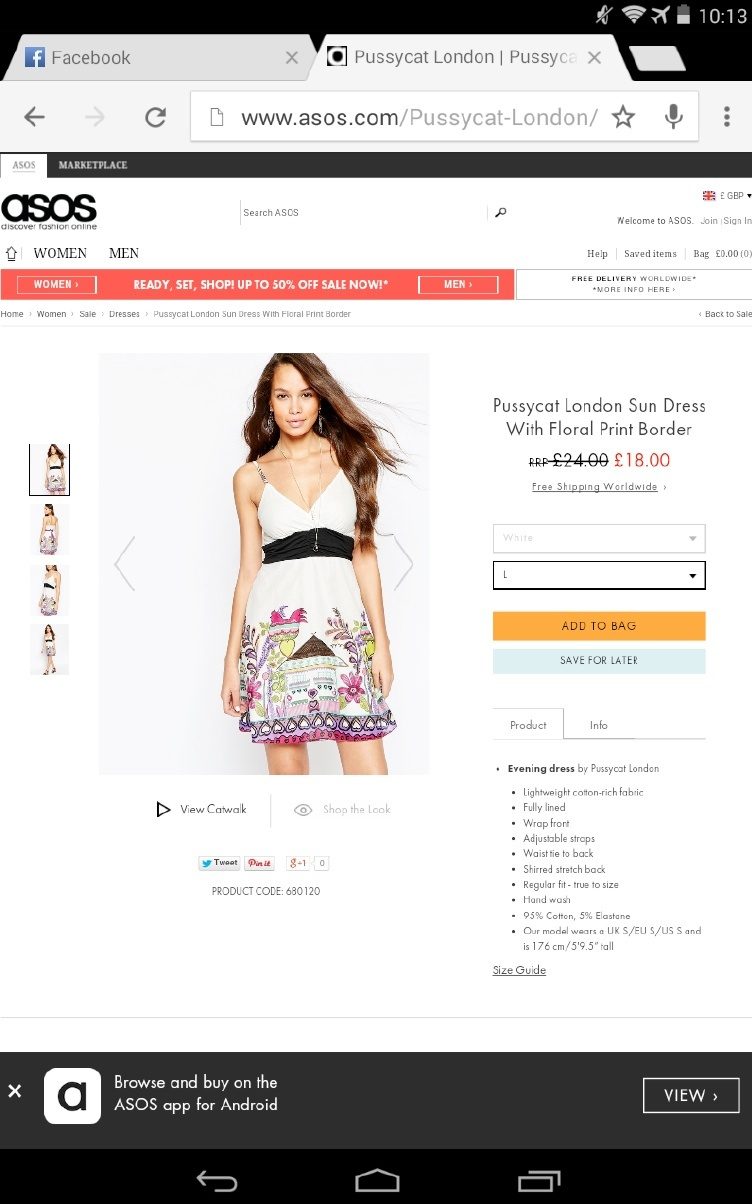
Mentre siamo in tema di moduli, parliamo di registrazione. In qualità di rivenditore, desideri acquisire le informazioni sui clienti, ma provare a farlo troppo presto può essere una svolta. Invece, dimostra che vale la pena che rimangano in giro fornendo tutte le informazioni di cui hanno bisogno. Mi è sempre piaciuto il sito Asos perché quando l'ho visitato per la prima volta, potevo salvare e aggiungere articoli ai preferiti e aggiungerli al mio carrello, quindi completare le informazioni minime necessarie per acquistare. C'è abbastanza tempo per raccogliere informazioni dettagliate in seguito.
Se devi iscriverti prima di poter ottenere informazioni, non c'è alcun incentivo, perché non ci sono prove che tu abbia tutto ciò che voglio.
5. Il checkout non è ottimizzato
L'e-commerce mobile rappresentava circa un quinto di tutte le vendite online delle vacanze alla fine del 2014, afferma Custora. A meno che tu non voglia perdere questi clienti, devi occuparti del checkout mobile. Abbiamo già menzionato alcuni aspetti di questo, come la velocità della pagina, i target di tocco e la non richiesta di registrazione. L'articolo di Smashing Magazine su questo è in circolazione da un po', ma ha ancora senso. Evidenzia aree come:
- pagine di pagamento prive di distrazioni
- barre di avanzamento
- informazioni sulla sicurezza
- check-out degli ospiti
Ci sono un paio di altre aree da guardare. Tornando all'argomento dei moduli, mettere le etichette dei campi sopra i campi del modulo anziché al loro interno significa che i clienti non devono chiedersi quali informazioni dovrebbero inserire. E anche l'utilizzo delle integrazioni dei dispositivi mobili in modo che gli utenti possano compilare i numeri con il tastierino numerico è utile, afferma Formismo.

Se vendi a livello nazionale o globale, lasciare che il tuo checkout rilevi la locale giusta in modo che i clienti vedano la valuta giusta e le informazioni di spedizione è un must: Amazon lo fa anche per gli acquirenti desktop. Ed è anche una buona idea utilizzare un carrello della spesa persistente e rendere la cassa/carrello della spesa facilmente visibile e accessibile. Nell'esempio sopra, Asos fa alcune cose bene, ma il testo è troppo piccolo.
6. Comportamento incomprensibile dell'utente mobile
Con i dispositivi mobili è importante pensare al comportamento degli utenti perché gli utenti mobili non sono assolutamente gli stessi degli utenti PC. La ricerca mostra che prendono decisioni di acquisto rapide, quindi dimentica la lunga copia che funziona per gli acquirenti di PC e rendi facile per loro ottenere le informazioni di cui hanno bisogno il prima possibile. Questo è il modo migliore per far funzionare l'UX mobile per loro.
È un mondo multischermo da un po' di tempo. Ciò significa che i clienti possono avviare una transazione su uno smartphone e terminarla su un tablet o un computer desktop. Ciò significa che hai bisogno di un'esperienza senza interruzioni e di informazioni salvate per rendere la transizione il più agevole possibile per loro. Dai un'occhiata tramite i dati analitici che ti consentono di tenere traccia delle sessioni in base all'ID utente.
La regola chiave per conversioni e vendite migliori è offrire agli utenti ciò che vogliono, quindi traccia, non indovinare. Gli ultimi dati sulla vendita al dettaglio di dispositivi mobili affermano che molti clienti sono preoccupati di trovare i dettagli del prodotto e la sicurezza, che puoi affrontare come suggerito in questo articolo.
7. Altri problemi con l'interfaccia utente
Una buona interfaccia utente (UI) non si traduce sempre in una buona UX, ma aiuta. Cerca errori come:
- link che non funzionano
- reindirizzando gli utenti mobili alle interfacce desktop
- disordine su importanti pagine di conversione
- testo difficile da leggere (nell'esempio seguente sarebbero utili alcuni sottotitoli e un carattere più grande).

Concentrati sugli elementi essenziali per migliorare sia l'interfaccia utente che l'esperienza utente per i tuoi clienti.
La linea di fondo?
Una buona UX aiuterà i potenziali clienti a fidarsi del tuo sito e a voler acquistare da te. Quindi non rimanere bloccato sulla combinazione di colori o sulla larghezza dei pixel perfetta per i tuoi contenuti. Pensa all'esperienza complessiva e se gli utenti riceveranno ciò di cui hanno bisogno per completare un acquisto. Dopotutto, questo è il segno del successo dell'e-commerce.
Se non sei sicuro che il tuo sito sia ottimizzato per i dispositivi mobili, provalo tu stesso su un telefono o tablet, utilizza lo strumento di test ottimizzato per dispositivi mobili di Google o trova un emulatore per dispositivi mobili per vedere come appare. È probabile che se non funziona per te, dall'atterraggio alla cassa, non funzionerà nemmeno per i tuoi clienti. Dai un'occhiata a questo elenco di 105 suggerimenti UX per vedere cosa potresti aver bisogno di correggere prima.
