Design Web modulare: come questa tecnica di sviluppo crea siti Web professionali scalabili
Pubblicato: 2018-12-05Il processo di sviluppo di un sito web tradizionale in genere tenta di risolvere i problemi del sito attuale di un'azienda.
Forse il sito Web ha contenuti obsoleti o collegamenti interrotti, ha bisogno di un aspetto aggiornato, non dispone delle caratteristiche e delle funzionalità più recenti o non genera più il giusto tipo di lead per la tua attività.
Durante la creazione del design di un sito Web, le pagine vengono sviluppate in modo indipendente in base al contenuto presente e in isolamento dalle altre pagine all'interno del sito.
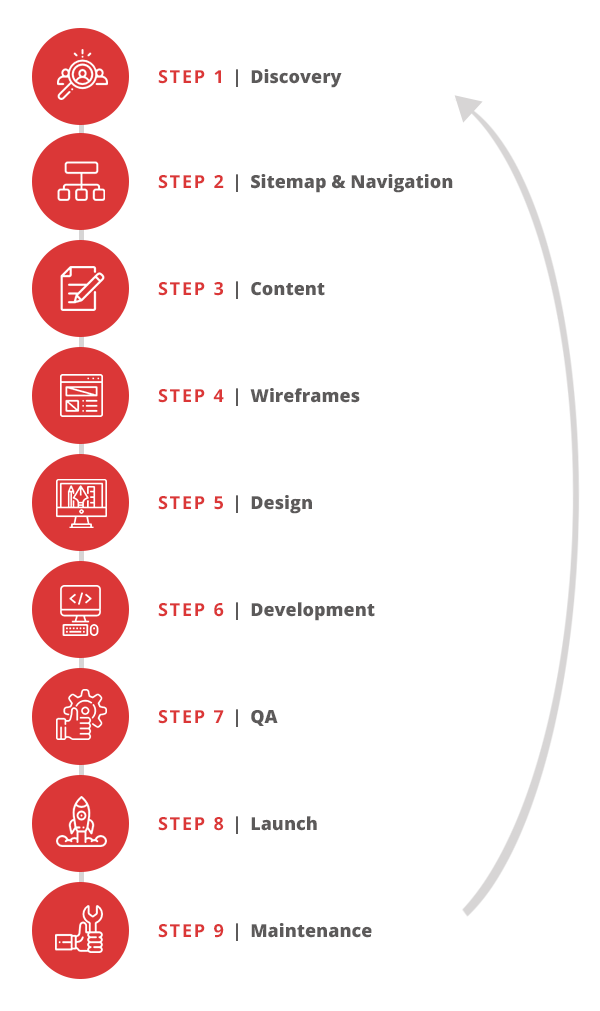
Il processo di sviluppo di un sito web tradizionale di solito assomiglia a questo.

Allora, cosa c'è di sbagliato nel processo di sviluppo Web tradizionale?
Il problema con questo approccio è che ci vogliono dai 3 ai 6 mesi per lanciare un sito. Inoltre, può costare da $ 15-50K (o più), con una parte sostanziale pagata in anticipo.
Una modifica del design apparentemente innocua può causare il ritardo dell'intero lancio e il superamento del budget, e non c'è alcuna garanzia sui risultati delle prestazioni del tuo nuovo sito.
Inoltre, utilizzando il tradizionale processo di web design, in genere dovrai riprogettare nuovamente il sito ogni 2-3 anni poiché il contenuto e la tecnologia decadono e il ciclo si ripete.
Pronto a creare il tuo sito web professionale? Visita il profilo dell'agenzia di The Creative Momentum per saperne di più su tariffe, portfolio, leadership e altro ancora.
Web design modulare: un approccio alternativo
Un modo più moderno di affrontare lo sviluppo di siti Web, tuttavia, utilizza un concetto chiamato design modulare (o design atomico come è talvolta noto).
Il design modulare ha rivoluzionato il modo in cui vengono costruiti i siti web. Il processo prevede la creazione di un sistema flessibile di componenti autonomi e riutilizzabili rispetto a una raccolta statica di pagine.
Il sistema di componenti è essenzialmente una libreria di moduli che possono essere mischiati e abbinati e utilizzati e riproposti per accogliere nuovi contenuti come richiesto.
Pensa ai moduli come a elementi costitutivi che possono essere disposti per adattarsi a uno schema a griglia rettangolare su una pagina web. Ad esempio, potresti avere moduli per la navigazione, immagini degli eroi, blocchi di contenuti, gallerie fotografiche, ecc.
Il modo in cui organizzi i moduli per creare nuove pagine dipende interamente da te.
Ma man mano che le tue esigenze di contenuto si evolvono, puoi adattare i moduli esistenti nella tua libreria o crearne di completamente nuovi secondo necessità.
Puoi scommettere che QUESTE società di web design con sede a Miami sono esperte nel web design modulare. Guarda tu stesso!
Il design modulare non è un modello
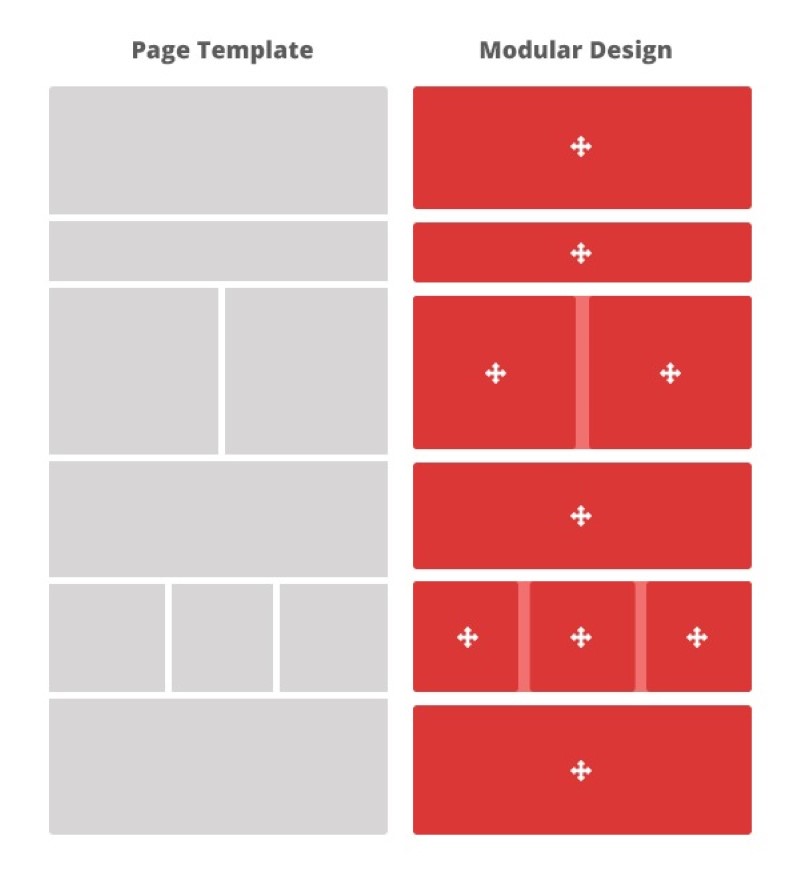
Il design modulare non è un insieme di modelli.
I modelli di pagina, per loro stessa natura, sono rigidi nel design e difficili da personalizzare. Non puoi spostare facilmente parti di un modello.
Il design modulare suddivide i modelli in pezzi che possono essere facilmente spostati o aggiunti e rimossi secondo necessità.

I vantaggi del design modulare
Potenziale di crescita
Il mondo si muove velocemente e con esso arrivano nuove opportunità.
In termini di sito Web, ciò può significare nuovi contenuti, nuovi formati di contenuti o una tecnologia completamente nuova.
La bellezza del design modulare è che è pronto per il futuro. Dà al tuo sito web la flessibilità di crescere ed evolversi nel tempo.
Puoi aggiungere nuove tecnologie e funzionalità senza dover eseguire una riprogettazione completa del tuo sito web
Nuove pagine possono essere lanciate rapidamente
Lo sviluppo di siti Web utilizzando un sistema modulare consente di avviarsi più rapidamente e aggiungere nuove pagine e contenuti nel tempo.
È relativamente facile avviare nuovi moduli e non richiede un ciclo completo di progettazione, sviluppo, controllo qualità e altro per avviarli.
Il design modulare è facile da mantenere e modificare
Uno dei maggiori vantaggi del design modulare è che non è necessario uno sviluppatore per aggiungere nuovi contenuti. I team di marketing possono creare nuove pagine utilizzando la libreria dei moduli senza dover coinvolgere uno sviluppatore o toccare una riga di codice.

Semplici modifiche al design come gli stili dei titoli, ad esempio, che richiederebbe molto tempo per essere modificati in modo retroattivo utilizzando approcci di progettazione tradizionali, possono essere facilmente applicate a cascata a tutti gli elementi più grandi utilizzando un approccio modulare.
E quando si tratta di manutenzione, è facile avviare, testare e apportare modifiche rapide in tempo reale.
Questo è uno dei maggiori vantaggi di questo tipo di filosofia progettuale. Piuttosto che creare contenuti con cui pensi che il tuo pubblico di destinazione interagirà, puoi adattare la tua strategia di contenuti in base a dati reali e preferenze del tuo pubblico di destinazione.
È meno costoso da costruire e mantenere
Una volta sviluppati i componenti riutilizzabili, non dovrai mai più eseguire una riprogettazione completa. Invece, apporterai piccoli miglioramenti continui al tuo sito.
Riducendo al minimo la quantità di lavoro di sviluppo back-end necessario per apportare modifiche al tuo sito, risparmierai denaro a lungo termine senza sacrificare risultati di alta qualità.
Tali risparmi possono quindi essere investiti in nuovi contenuti e percorsi di conversione, ottimizzando ulteriormente il tuo sito web.
Per ulteriori approfondimenti sul settore, iscriviti alla newsletter DesignRush Daily Dose!
Le sfide del design modulare
Anticipare i requisiti futuri
Con il design modulare, c'è più considerazione in anticipo perché devi anticipare su una scala più ampia.
Non stai solo costruendo pagine in base al contenuto che hai; devi anticipare qualsiasi tipo di contenuto che potrebbe potenzialmente venire nel tubo.
I moduli devono essere sufficientemente generici per soddisfare queste richieste future e devono essere flessibili.
L'organizzazione è la chiave
Con un sistema modulare, le convenzioni di organizzazione, etichettatura e denominazione sono la chiave del tuo successo. Quando lavori con così tanti pezzi singoli, un sistema di progettazione ben organizzato ti consente di passare senza problemi dal design e dallo sviluppo al marketing.
Chi trae i maggiori vantaggi dal design modulare?
Più grande è il tuo sito web, migliore è il design modulare che può funzionare per te.
Il design modulare significa che anche le organizzazioni più grandi possono sviluppare nuove pagine con la stessa rapidità delle startup. Ti dà ripetibilità su una scala più ampia.
Crea anche una UX e un'interfaccia utente più snelle e coerenti. Tutti i componenti del tuo branding sono integrati nei moduli in modo che ogni nuovo pezzo si adatti all'aspetto e all'atmosfera del sito.

Spirito di college: un grande esempio di web design modulare
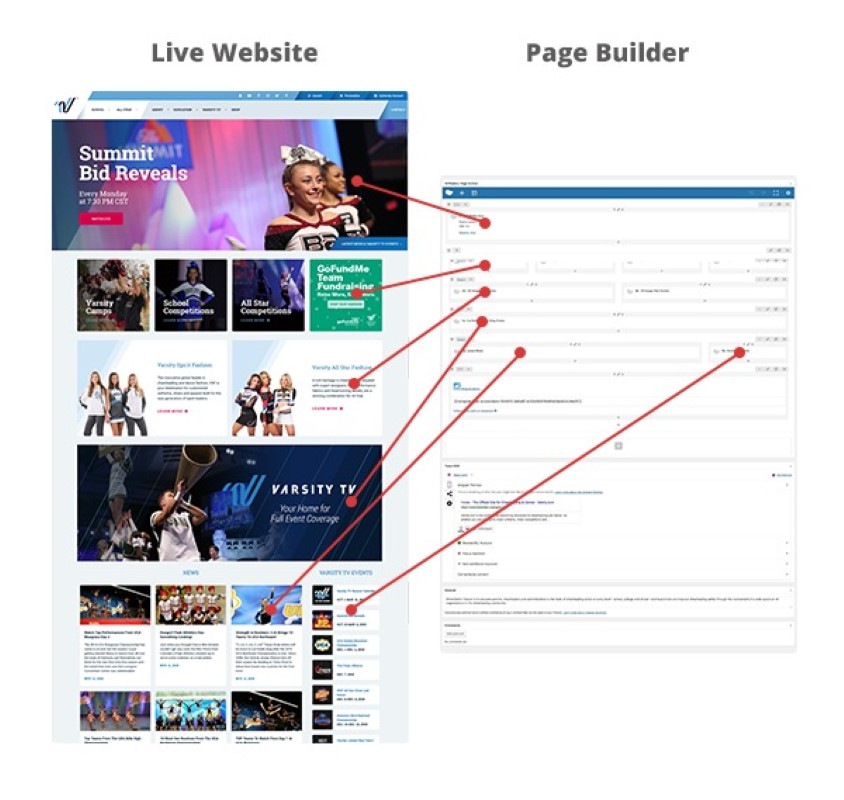
Varsity Spirit ha incaricato The Creative Momentum di implementare un design modulare nel loro nuovo sito.
Essendo una delle organizzazioni e dei marchi leader del paese nello spazio delle cheerleader e delle squadre di ballo, le loro esigenze di contenuto erano molto diverse da dipartimento a dipartimento.
Siamo stati in grado di creare un sito intuitivo con un'intera cassetta degli attrezzi di moduli che possono essere riutilizzati senza dover coinvolgere gli sviluppatori.
Di conseguenza, il loro team di marketing è in grado di creare pagine nuove di zecca in un giorno e apportare modifiche per soddisfare le esigenze dei singoli reparti.
Se questo approccio moderno allo sviluppo di siti web sembra interessante o se hai domande su come il web design modulare può funzionare per te, i nostri esperti di sviluppo web saranno felici di discutere le tue esigenze . TCM ha esperienza nello sviluppo di siti modulari e nella fornitura della formazione necessaria per essere operativi rapidamente.
Questo articolo è apparso originariamente su The Creative Momentum.
