Masterclass del lunedì: gli errori più comuni che gli utenti commettono con Elementor
Pubblicato: 2019-09-10Elementor è sempre stato un leader in termini di esperienza utente e facilità d'uso. Tuttavia, anche se miriamo a rendere le cose semplici, ci sarà sempre una curva di apprendimento. Per aiutarti a partire alla grande, abbiamo deciso di elencare gli errori più comuni che le persone commettono in Elementor e le soluzioni a tali errori.
Se ti rendi conto di aver commesso alcuni di questi errori da solo, non rimproverarti. Padroneggiare qualsiasi strumento o compito significa che c'è sempre qualcosa in più da imparare. L'idea è di mantenere una mente aperta se hai intenzione di affinare le tue abilità. Esaminiamo quegli errori comuni e le loro soluzioni, così puoi portare le tue abilità di Elementor al livello successivo.
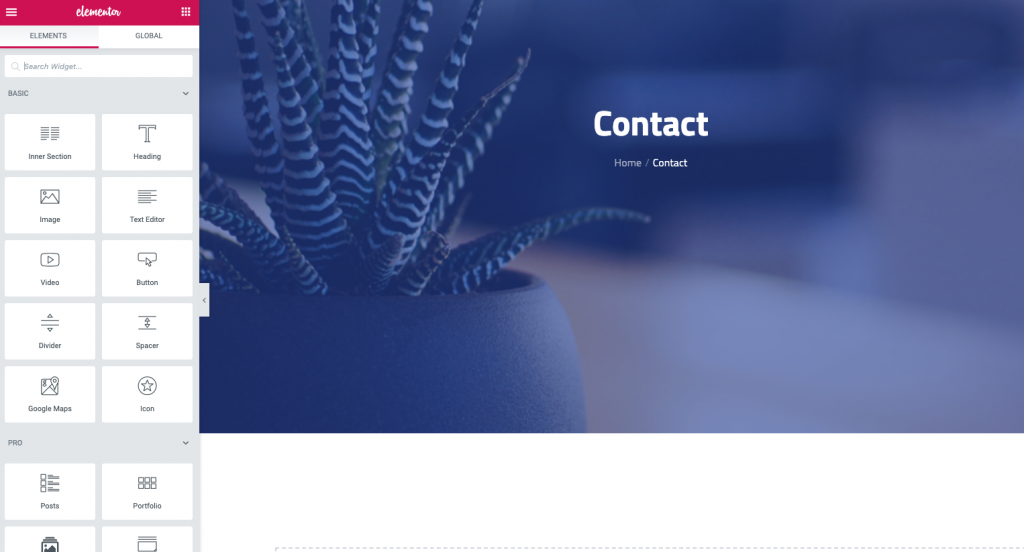
Errore n. 1 – Utilizzo di un tema incompatibile

Iniziamo con il primo errore comune in Elementor: utilizzare un tema incompatibile.
Elementor è un plugin universale. È progettato per rispettare gli standard di codifica di WordPress, rendendo così qualsiasi tema che segue il WordPress Codex compatibile con Elementor. Ciò non significa, tuttavia, che tutti i temi che funzionano con WordPress seguano gli standard di codifica, né significa che tutti creino temi pensando a Elementor. Per questo motivo, di tanto in tanto, avremo notizie di utenti che hanno problemi a modificare la propria pagina.
Ecco alcuni problemi comuni che derivano dall'utilizzo di un tema incompatibile:
- Non avere una pagina a tutta larghezza
- Difficoltà a rimuovere lo spazio sotto l'intestazione
- Non essere in grado di cambiare caratteri o colori
Soluzione: cambia il tuo tema
Esistono diverse soluzioni per evitare questo errore:
Il più semplice è cambiare il tema in qualcosa di simile che sia compatibile. Il posto migliore per trovare temi compatibili con WordPress è nel loro repository. Ancora meglio, usa temi che funzionano bene con Elementor come Astra e OceanWP.
Un altro modo per risolverlo è contattare il nostro team di supporto in merito al tema problematico e chiedere loro di correggere il bug. In alternativa, con un po' di conoscenza del codice, fai da te approfondendo il codice e rendendolo compatibile con le tue esigenze.
Forse la soluzione migliore è utilizzare il tema Hello e il generatore di temi di Elementor , nello stesso modo in cui abbiamo fatto in una precedente Masterclass, per personalizzare tutto in modo che funzioni e appaia proprio come ti serve.
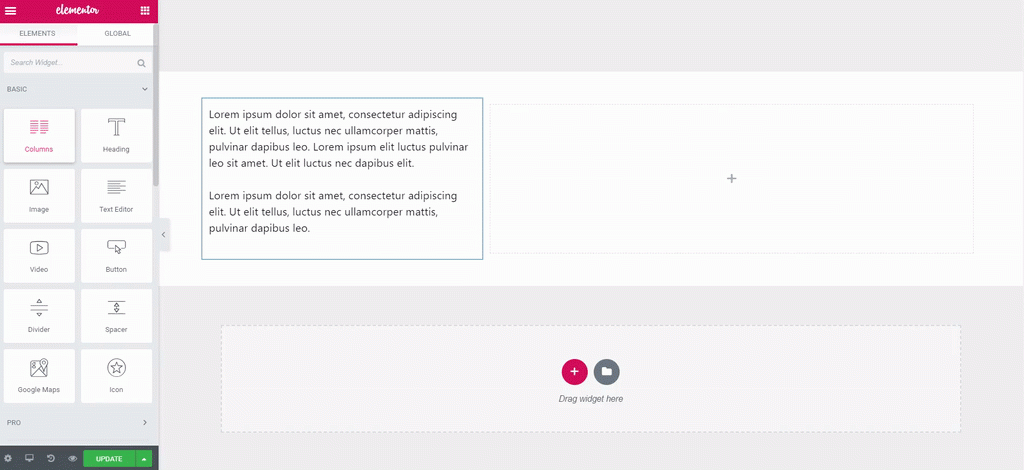
Errore n. 2 – Utilizzo di colonne e widget spaziatori per posizionare gli elementi

Il prossimo errore comune che abbiamo riscontrato è l'utilizzo di colonne e widget spaziatori per posizionare gli elementi. Ci siamo imbattuti in molti utenti che hanno posizionato e allineato i propri elementi utilizzando colonne extra e il widget spaziatore dal primo giorno. Non solo non è necessario, ma è anche dannoso per la tua pagina.
Ogni volta che aggiungi una colonna alla tua pagina, aggiungi un markup al tuo codice HTML, che funge da scheletro della tua pagina. Tutto quel markup extra si somma, dando ai sistemi più lavoro da fare, alla fine ribaltando l'equilibrio quando si tratta del tempo di caricamento della tua pagina. Inoltre, l'utilizzo di elementi di "contenuto" vuoti per organizzare il layout dà ai motori di ricerca un'impressione sbagliata, con conseguente posizionamento più basso del tuo sito.
Soluzione: utilizzare padding e margine
Ogni singolo elemento e widget in Elementor ha parametri margin, padding e Z-index. Molti hanno anche ulteriori opzioni di allineamento e posizionamento nelle schede Contenuto Widget e Stile. Utilizzando queste opzioni, Elementor ti assicura di utilizzare solo i dati minimi per il tuo codice. Inoltre, mantenere questi dati nel codice CSS elimina ulteriormente la necessità di aggiungere al codice di markup. In questo modo è anche possibile copiare/incollare la spaziatura quando si utilizza l'opzione Incolla stile.
Solo un rapido promemoria: il valore del margine definisce lo spazio all'esterno del riquadro del widget, mentre il valore del riempimento definisce lo spazio all'interno del riquadro, tra il riquadro e l'elemento.
Abituati a utilizzare padding e margini. Dopotutto, è per questo che sono stati progettati.
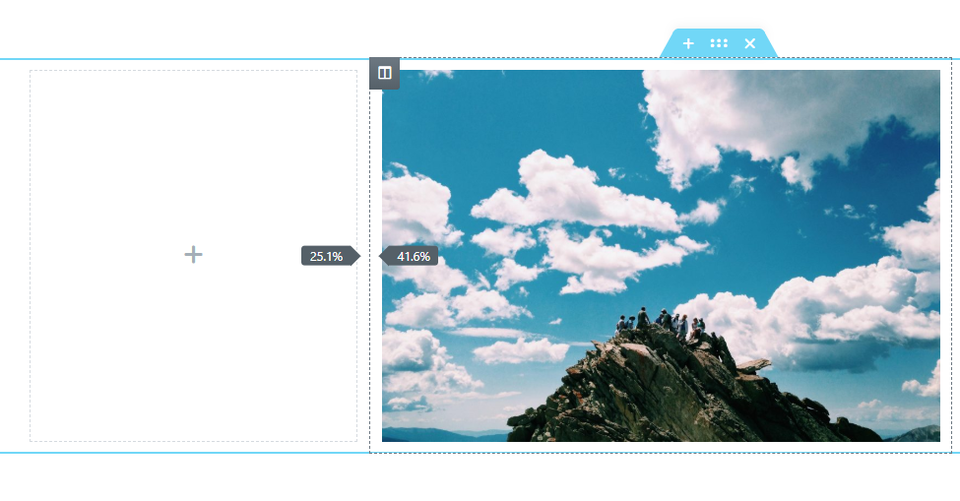
Errore n. 3 – Uso errato del widget della sezione interna

Mentre siamo in tema di colonne, è il momento di menzionare un altro errore di colonna comune:
L'uso scorretto di un widget Sezione interna o quello che alcuni utenti chiamano il widget Colonna.
Come sai, il modo migliore per aggiungere una nuova sezione è fare clic su Aggiungi nuova sezione. Sfortunatamente, invece di assegnare un numero di colonne per una sezione, alcuni utenti hanno preso l'abitudine di trascinare un widget Inner-Section.
Soluzione: utilizzare colonne regolari
Quando si imposta una sezione, la pratica migliore è effettivamente quella di utilizzare il pulsante Aggiungi nuova sezione, quindi selezionare il numero di colonne che si desidera. Ciò non solo mantiene tutto bello e uniforme in tutta la sezione, ma ti consente di avere alcune cose indipendenti, come sfondi animati e primi piani, mantenendo la luce di marcatura.
Il widget Sezione interna è stato progettato per consentire agli utenti di creare una distinzione all'interno di una sezione alquanto uniforme. Se tutto ciò che vuoi fare è aggiungere una colonna alla tua sezione, fai clic con il pulsante destro del mouse sulla maniglia della colonna e aggiungi una nuova colonna.

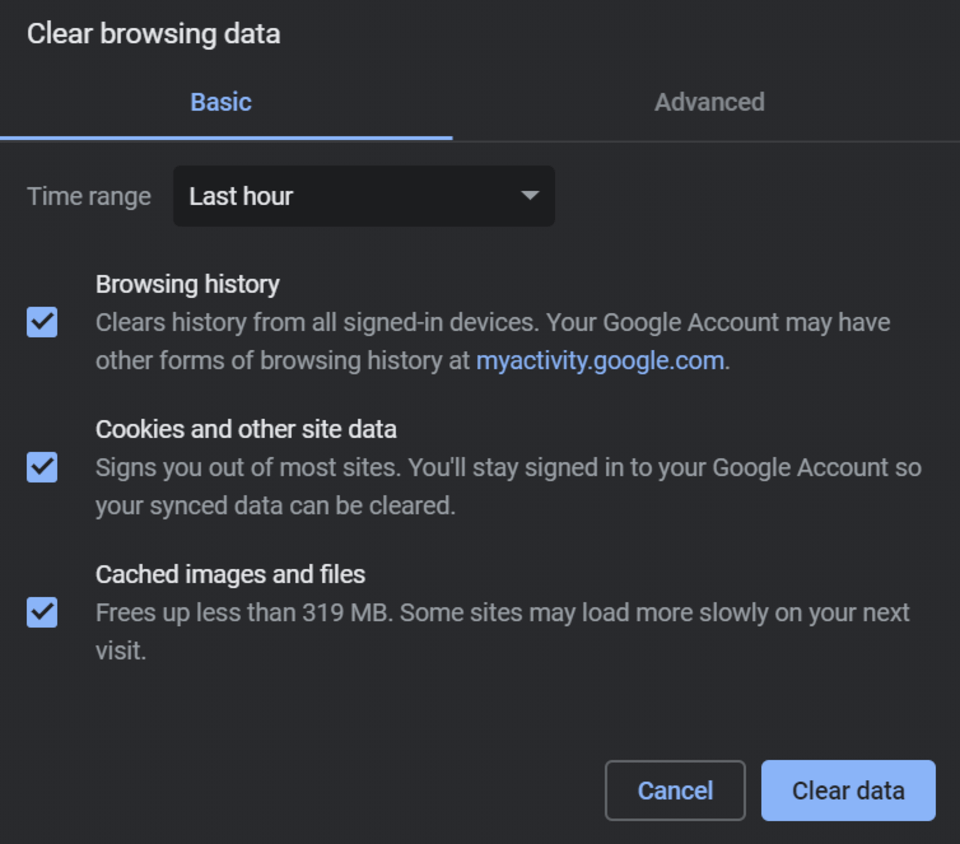
Errore n. 4 – Modificare senza disabilitare o svuotare la cache

Un altro errore comune è creare il tuo sito web senza prima disabilitare o svuotare la cache. I siti web vengono continuamente modificati e aggiornati. È qualcosa che diamo per scontato. Abbiamo scoperto che troppo spesso gli utenti trascorrono ore ad apportare modifiche al proprio sito sul back-end, solo per scoprire che questo non ha fatto alcuna differenza per il sito sul front-end, dove è attivo.
La memorizzazione nella cache per i nostri siti è progettata per risiedere sul front-end e ricambiare le richieste di contenuti che provengono dalle persone che visitano il tuo sito web. Una cache contiene i dati di contenuto molto richiesti e aiuta a ridurre i tempi di download. Più comunemente abbiamo la cache del browser, ma abbiamo anche un plug-in della cache e una cache del sito Web sul server dell'host.
A meno che non informiamo il sistema che stiamo apportando modifiche, queste cache continueranno a inviare il contenuto che abbiamo definito in primo luogo.
Soluzione: svuotare la cache
Ecco alcuni metodi che possono aiutarti a evitare questo errore:
L'aggiornamento della pagina nel browser cancellerà la cache del browser. Puoi farlo premendo Command + R su Mac o Control F5 su PC.
Puoi anche andare nelle impostazioni del browser e trovare l'opzione Elimina cache.
Un altro modo per farlo consiste nell'aggiungere un punto interrogativo dopo l'URL nella riga dell'indirizzo, seguito da alcune parole senza senso. Ciò costringe il browser a cercare queste informazioni. In tal modo, ricarica una nuova versione della pagina.
Alcuni utenti utilizzano plug-in di cache come WP Rocket o WP Fastest Cache, che eseguono la memorizzazione nella cache dei dati al di fuori del browser per aiutare a caricare la pagina più velocemente.
Qui ti suggeriamo di disabilitare il plug-in della cache sulla dashboard di WordPress prima di iniziare a modificare o apportare modifiche al tuo sito. Se hai dimenticato di farlo, usa le opzioni nelle impostazioni del plugin per svuotare la cache
Occasionalmente è necessario aggiornare la memorizzazione nella cache sul server di hosting. Possiamo verificare che ciò stia causando problemi se la pagina non si ricarica dopo aver fatto clic su Aggiorna nell'editor di Elementor.
In tal caso, nella dashboard di WordPress, vai su Elementor > Strumenti > e nel TAB Generale, fai clic sul pulsante Rigenera CSS, quindi su Salva. Puoi trovare più opzioni per problemi come questo, nella nostra documentazione.
Errore n. 5 – Usare le immagini di dimensioni sbagliate
Il prossimo errore comune è usare le immagini di dimensioni sbagliate. Non mancano gli utenti che caricano immagini troppo piccole o troppo grandi per il posto assegnato sulla pagina. Quindi modifica le impostazioni del widget dell'immagine per forzare l'adattamento dell'immagine. Questo vale anche per gli utenti che caricano immagini di varie dimensioni, in cose come gallerie di immagini o caroselli e scoprono di avere la stessa difficoltà. I lettori abituali sapranno e senza dubbio concorderanno che la pianificazione è la chiave per lavorare correttamente e risparmiare tempo nel processo.
Soluzione: ottimizzazione delle dimensioni e delle dimensioni dell'immagine
Pianificare le dimensioni e le dimensioni di ogni foto e preparare le nostre immagini in anticipo, utilizzando strumenti di progettazione come Sketch o Photoshop, o anche siti online come Pixlr, ti farà risparmiare molto tempo e fatica.
Mentre calcoli le dimensioni dell'immagine, puoi anche lavorare sulla dimensione del file. Le immagini ad alta risoluzione che rallentano il tempo di caricamento della pagina porteranno sicuramente a un gran numero di visitatori che rimbalzano dal tuo sito. Puoi utilizzare strumenti come Optimole per ridurre automaticamente le dimensioni dell'immagine o utilizzare servizi esterni come Tiny PNG.
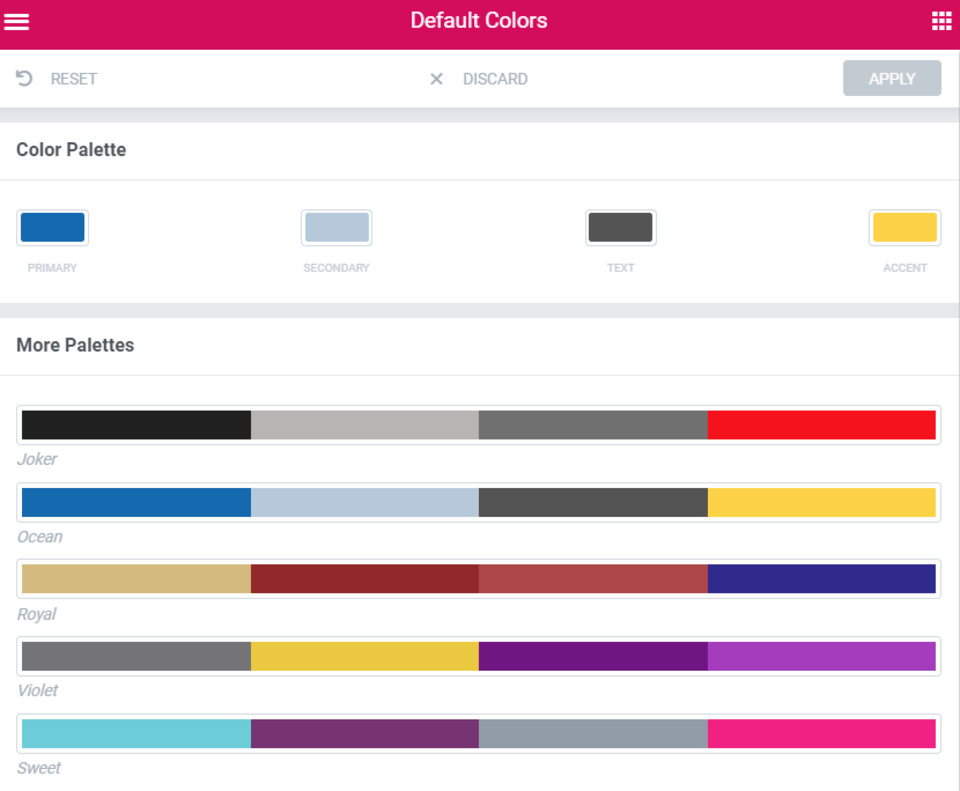
Errore n. 6 – Non impostare i colori predefiniti

Al prossimo errore: non impostare i colori predefiniti. Ci sono molte opzioni in Elementor progettate proprio per semplificare la vita degli utenti. L'impostazione dei colori predefiniti del tuo design ti farà risparmiare molto tempo, oltre a garantire che la combinazione di colori rimanga coerente in tutto il tuo sito web.
Soluzione: scegli i nostri colori in anticipo
La migliore pratica sarebbe quella di farlo all'inizio della creazione della nostra pagina, una volta aperta la prima pagina vuota in Elementor. Nel menu, scegli i colori predefiniti dalla tavolozza e applicali. In realtà abbiamo coperto la configurazione di questo nella masterclass precedente.
Conclusione
Questo elenco non copre tutti gli errori commessi dagli utenti. Ce ne sono molti altri che avremmo potuto menzionare, ad esempio: incollare il testo nell'editor di testo, che include lo stile in linea, invece di ripulire il testo. Superare questi 6 errori, tuttavia, ti farà partire bene e ti aiuterà a capire e utilizzare meglio Elementor.
Saresti stupito di come l'uso corretto di Elementor mostrerà immediatamente un enorme miglioramento nei siti Web che produci.
Se ritieni che ci siano sfuggiti errori comuni che dovrebbero essere menzionati o se ti sei imbattuto in alcuni errori comuni che tu o i tuoi clienti commettete spesso utilizzando Elementor, condividili con noi nei commenti qui sotto.
