Multivaluta, programma beta, pacchetti di vendita e altro ancora!
Pubblicato: 2019-06-19Le note di rilascio includono i nostri aggiornamenti periodici che mettono in evidenza i recenti miglioramenti apportati ai prodotti, così puoi rimanere facilmente aggiornato sulle novità. Ecco cosa abbiamo lanciato tra dicembre 2018 e giugno 2019 (MOLTO!).
Negli ultimi sei mesi abbiamo rilasciato MOLTE nuove interessanti funzionalità. Ecco alcuni di quelli notevoli:
- Prezzi e supporto multivaluta
- Gestione del ciclo di rilascio – Programma beta
- Nuovo EULA (Contratto di licenza con l'utente finale)
- Accedi come Cliente
- Ottimizzazioni alla cassa
- Principali miglioramenti relativi a bundle e componenti aggiuntivi
Supporto per transazioni multivaluta (grande!)
Siamo super entusiasti di condividere che Freemius ora supporta completamente i prezzi e le transazioni multi-valuta, aggiungendo recentemente €-Euro e £- Sterline britanniche , oltre a $-Dollari USA , che abbiamo supportato fin dall'inizio.
Forse ti starai chiedendo, cosa c'è con tutta l'eccitazione intorno alla multivaluta? Voglio dire, sia Stripe che PayPal (i gateway che utilizziamo sotto il cofano) supportano transazioni multivaluta immediatamente, quindi di cosa si tratta?
A causa di vari regolamenti finanziari e interessi delle società di gateway di pagamento, in quanto società statunitense, anche se accettiamo non USD con i nostri conti PayPal/Stripe statunitensi, non c'è modo per noi di prelevare i fondi nella loro valuta originale. Le società di gateway di pagamento convertono prima il denaro in USD con una sana commissione di conversione FX (Foreign Exchange) del 2-4%. Era chiaro per noi che detrarre un'ulteriore % dalla nostra community di venditori era un grande no-no, quindi dovevamo trovare un modo per risolverlo senza costi aggiuntivi. Dopo aver fatto alcune ricerche e aver discusso sia con Stripe che con PayPal, abbiamo finito per aprire conti europei, che ora vengono utilizzati per le transazioni in EUR ( €-Euro ) e GBP ( £- Sterline britanniche ).
Un ulteriore vantaggio di questa mossa è che le commissioni di Stripe per i titolari di conti europei per le carte europee sono del 50% inferiori rispetto alle commissioni per i conti statunitensi di Stripe. Quindi, la commissione di ingresso per una transazione in EUR con una carta europea è ora solo dell'1,4% + € 0,25, invece del 2,9% + $ 0,3 con il conto statunitense.
Un altro vantaggio aggiuntivo è che la nostra piattaforma ora supporta una selezione del gateway basata su regole, che ci consente non solo di aggiungere nuovi gateway al sistema in modo relativamente semplice, ma anche di impostare regole personalizzate per determinare quale gateway effettuerà un pagamento specifico in base a criteri quali: geolocalizzazione, valuta, tipo di carta di credito, importo della transazione e altro. Questa capacità ci offre MOLTA flessibilità per aiutare la comunità dei nostri sviluppatori a ridurre al minimo i costi di transazione. Ad esempio, se un gateway di pagamento ha un prezzo competitivo per le transazioni con carte di debito VISA in Canada, lasciando da parte gli aspetti legali e logistici, possiamo integrare quel gateway e utilizzarlo selettivamente solo per transazioni che coinvolgono carte di debito VISA canadesi. Sebbene Stripe sia un solido gateway di pagamento e l'utilizzo di Stripe per l'elaborazione delle carte di credito sia stata la decisione giusta per noi, la nostra nuova più profonda conoscenza e comprensione dei costi alla base dell'elaborazione delle carte di credito ci consente di affermare concretamente che altri gateway di pagamento di alto livello offrire prezzi molto più competitivi, senza mancare di funzionalità o supporto.
L'implementazione di gateway aggiuntivi in questo modo dinamico non avverrà dall'oggi al domani, poiché al momento abbiamo molte priorità più elevate. Tuttavia, il punto è che anche se il nostro modello di prezzo non copre le commissioni di accesso e in teoria potremmo semplicemente inoltrare le commissioni ai nostri venditori senza esaminarle più a fondo, ci preoccupiamo sinceramente dei nostri partner di vendita e miglioriamo costantemente il nostro sistema per aiutarti a massimizzare i tuoi profitti. Quindi, se scegli di vendere con Freemius, stai certo che, a lungo termine, il costo delle commissioni del gateway diminuirà notevolmente e non dovrai fare nulla per realizzarlo.
Puoi saperne di più sulla multivaluta Freemius, per quali plugin e attività a tema lo consigliamo e come attivarlo qui.
Gestione del ciclo di rilascio – Programma beta
L'intero ciclo di rilascio nel mondo dei plugin e dei temi di WordPress è carente rispetto ai robusti flussi di lavoro CI/CD nel "mondo reale". Se hai un plugin/tema con decine di migliaia di installazioni attive, ogni versione diventa rischiosa. Per lo meno, può influire negativamente sull'agilità della tua attività e mettere a rischio i siti Web di utenti e clienti. Esistono varie pratiche per mitigare questo rischio e una delle più popolari è la creazione di un gruppo di beta tester: persone che amano ottenere l'accesso anticipato ai tuoi prodotti e dare loro un giro prima di chiunque altro in cambio di feedback.
Quindi... siamo lieti di annunciare che ora puoi integrare sistematicamente i beta tester con Freemius e rilasciare versioni beta solo per quegli utenti che hanno aderito al programma beta!
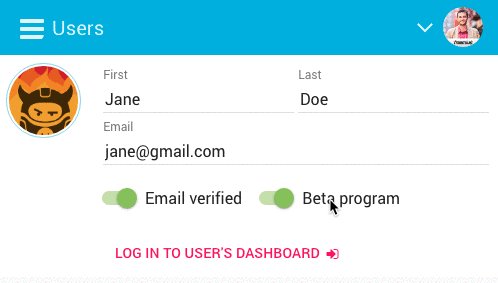
Gli utenti possono aderire al programma beta direttamente dalla loro pagina Account semplicemente selezionando una casella e accettando la richiesta di disclaimer:

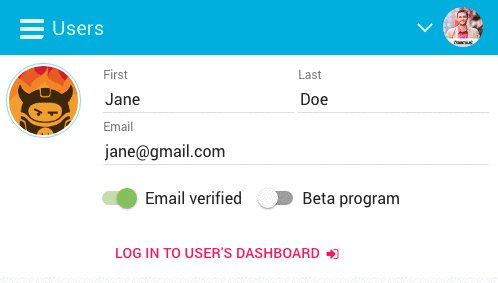
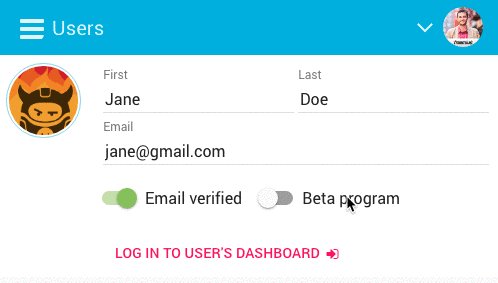
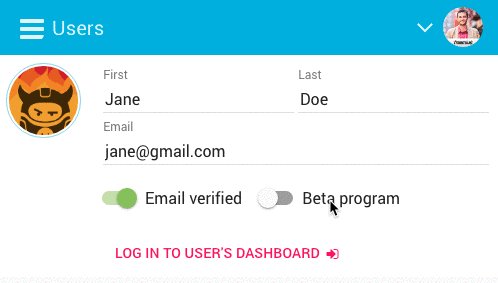
In alternativa, puoi aggiungere un utente al programma beta direttamente dal profilo dell'utente nella Dashboard per sviluppatori (non dimenticare di fare clic sul pulsante AGGIORNA per salvare):

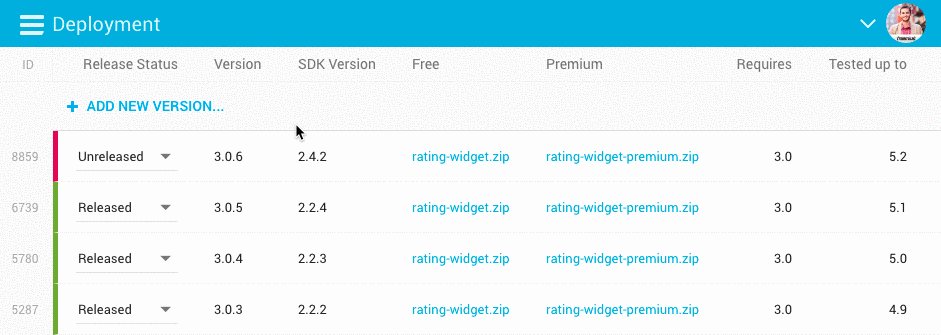
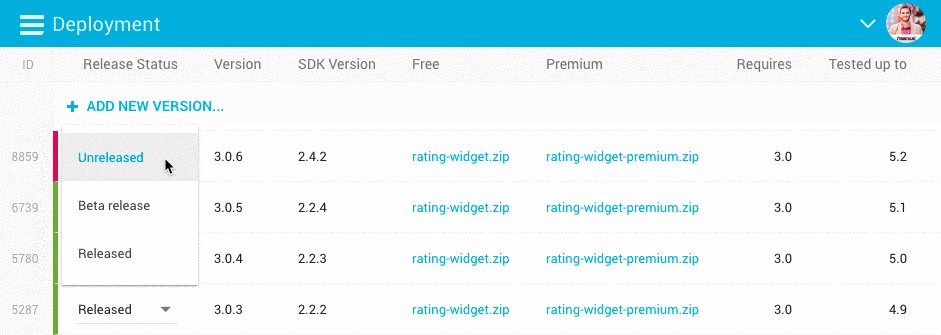
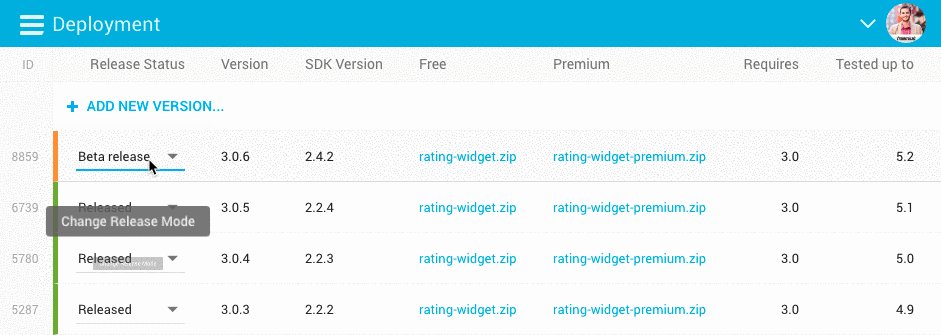
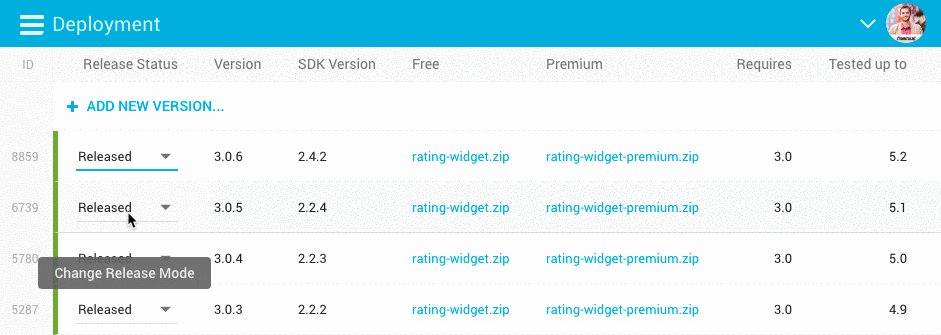
Pronto a rilasciare una versione beta? Non è un problema! Basta caricarlo nella sezione DISTRIBUZIONE e contrassegnarlo come versione beta . Quando sei pronto per rendere pubblica la versione beta per tutti, cambia semplicemente la versione in Released : è così facile!

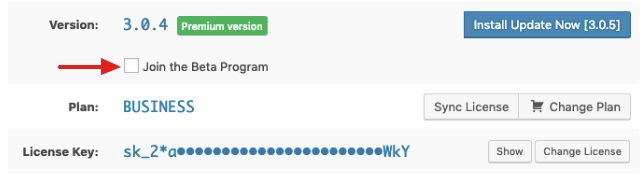
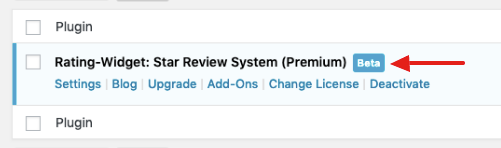
Le versioni beta verranno contrassegnate in WP Admin con un'etichetta Beta , per chiarire agli utenti che stanno attualmente utilizzando una versione beta del prodotto:


Ci auguriamo che, dandoti la possibilità di avviare facilmente programmi beta, creerà un ambiente di prodotto più sicuro per l'intera comunità di WordPress e, naturalmente, per i tuoi clienti. Ora puoi testare le versioni su un piccolo sottoinsieme di utenti che hanno accettato volontariamente di testare le tue versioni prima di renderle pubbliche per tutti.
Avviso: la versione iniziale della funzione del programma beta può essere attivata solo per gli utenti che eseguono una versione a pagamento del tuo plugin/tema. Inoltre, non è ancora supportato per i componenti aggiuntivi.
Cassa Freemius
Nuove opzioni dell'API JavaScript di Checkout
Oltre al nuovo parametro currency aggiunto per controllare la valuta con cui verrà aperto il checkout, ora puoi precompilare una chiave di licenza con il parametro license_key :
license_key: ‘<key>’,
E se stai eseguendo una promozione periodica e desideri applicare automaticamente un coupon ma non rivelarlo ai tuoi utenti, ora puoi includere quanto segue nella configurazione del checkout:
coupon: ‘<COUPON_CODE>’, hide_coupon: true,
Puoi controllare l'elenco completo delle opzioni di pagamento qui:
https://freemius.com/help/documentation/selling-with-freemius/freemius-checkout-buy-button/
Sessione di pagamento
Abbiamo introdotto una nuova "memoria" di sessione di 60 minuti, per aumentare i tassi di conversione e rendere più facile l'acquisto di più prodotti dallo stesso negozio. Fondamentalmente, se un cliente acquista un prodotto sul tuo sito e quindi apre il checkout per un altro prodotto entro 60 minuti dall'acquisto precedente, il nome e l'e-mail dell'acquirente verranno automaticamente precompilati all'apertura del checkout. Questa sessione si rinnova automaticamente ad ogni acquisto, consentendo a un cliente di acquistare più prodotti senza la necessità di inserire più e più volte le proprie informazioni di contatto personali.
Dal momento che Freemius non ha un concetto di "carrello", e non crediamo che dovrebbe a causa del numero estremamente basso di acquisti multi-prodotto nello spazio del plugin e del tema, la funzione di memoria della sessione di checkout è un buon compromesso tra il " Il meglio di entrambi i mondi".
Sconto sui rinnovi
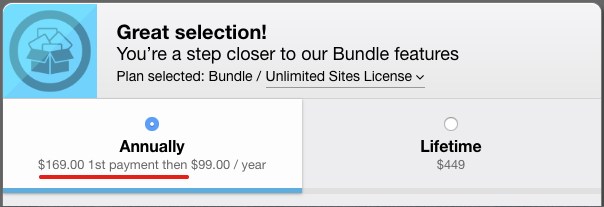
Se un prodotto ha uno sconto di rinnovo annuale impostato, il checkout ora rende più chiaro che il pagamento iniziale è superiore ai rinnovi in corso:

Pagamento PayPal
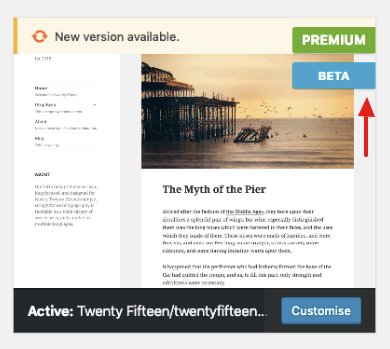
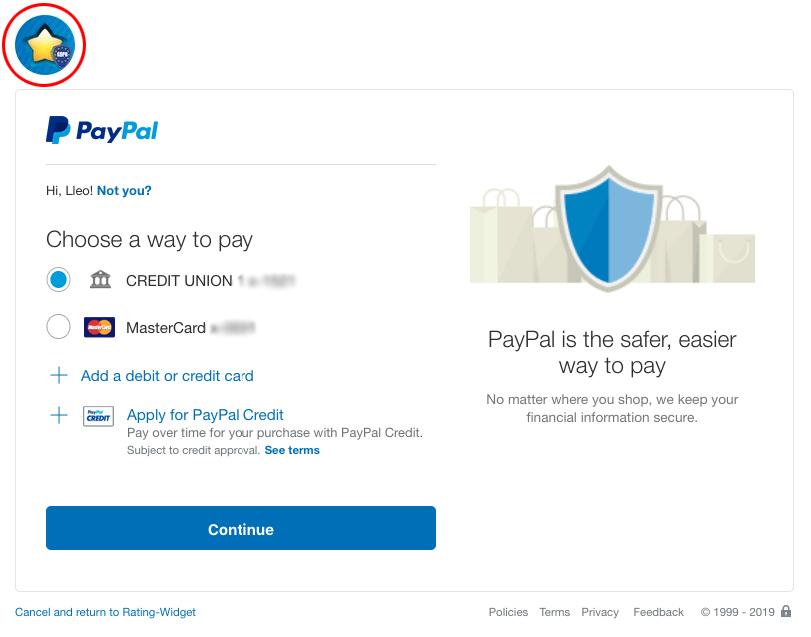
PayPal ha introdotto un'opzione per includere dinamicamente un'immagine di intestazione nella pagina di pagamento. Abbiamo deciso di integrare questa opzione, quindi il checkout è contrassegnato dall'icona del tuo prodotto:

Acquista i pacchetti
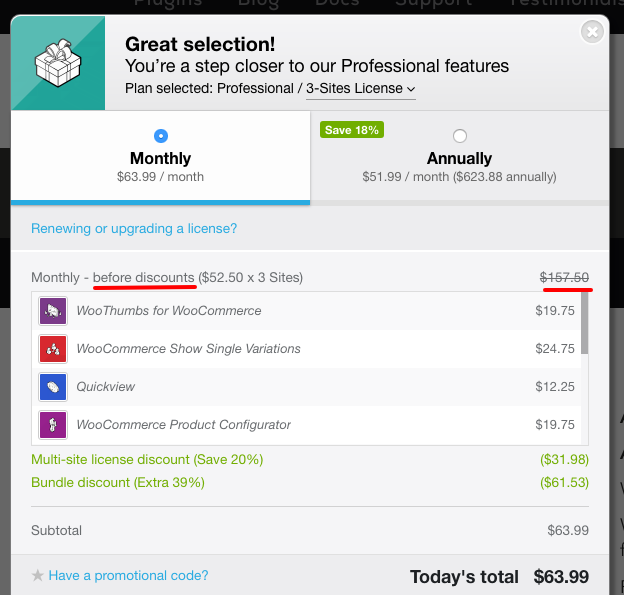
È stato dedicato molto lavoro alla cassa in relazione alla vendita di pacchetti. Il checkout ora mostra un ricco elenco di prodotti in bundle, incluso il prezzo standalone non scontato di ciascun prodotto, nonché l'importo dello sconto risparmiato acquistando un bundle:

Dietro le quinte vengono eseguiti molti calcoli complessi per calcolare correttamente tutti gli sconti e i prezzi in base alla configurazione dei piani. Tutti questi sconti sono booster CRO: il loro scopo è mostrare al cliente quanti soldi stanno risparmiando.
Risoluzione del problema
Grazie alla nostra implementazione di Stripe, a un cliente che si è abbonato con una carta di credito per una prova di un prodotto con uno sconto per il rinnovo è stata addebitata la differenza tra l'importo del rinnovo e l'importo del pagamento iniziale al momento dell'annullamento della prova. Il problema è stato risolto e non dovrebbero verificarsi più addebiti imprevisti al momento della cancellazione.
Dashboard utente
Compatibilità del browser
Il dashboard utente ora funziona su Internet Explorer 11 e versioni successive.
Sezione Siti Web
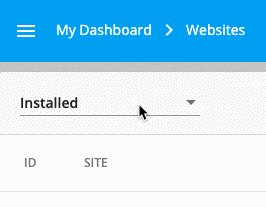
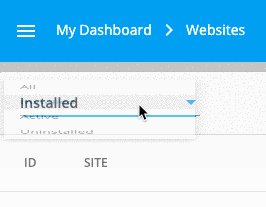
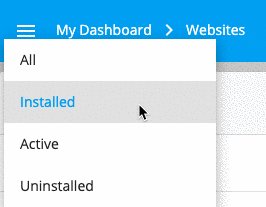
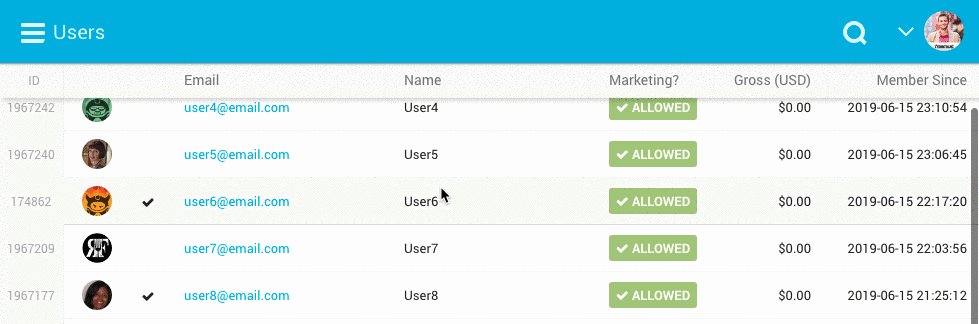
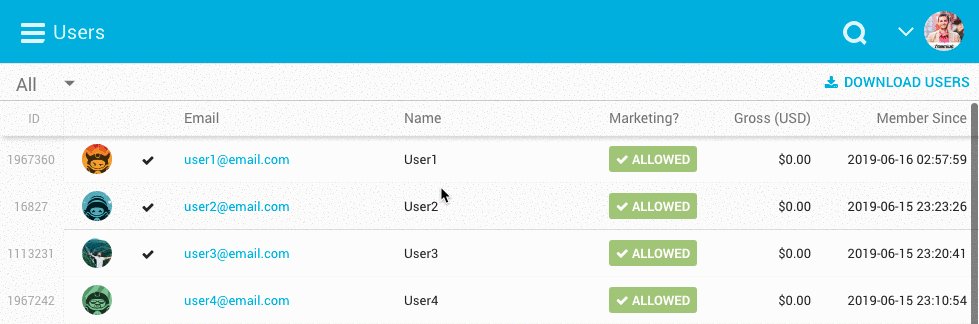
È stato aggiunto un nuovo filtro alla sezione dei siti Web per consentire agli utenti di filtrare più facilmente i siti Web in cui è stato attivato, installato o disattivato almeno uno dei prodotti del tuo negozio. La sezione siti Web ora mostra per impostazione predefinita i siti Web in cui è installato il prodotto.

Prima di allora, mostravamo agli utenti tutti i siti Web su cui era stato installato un prodotto dal tuo negozio (se avevano aderito), il che creava una certa confusione quando, ad esempio, un cliente aveva precedentemente disinstallato il prodotto dal sito Web o forse persino cancellato il sito web nel suo insieme.
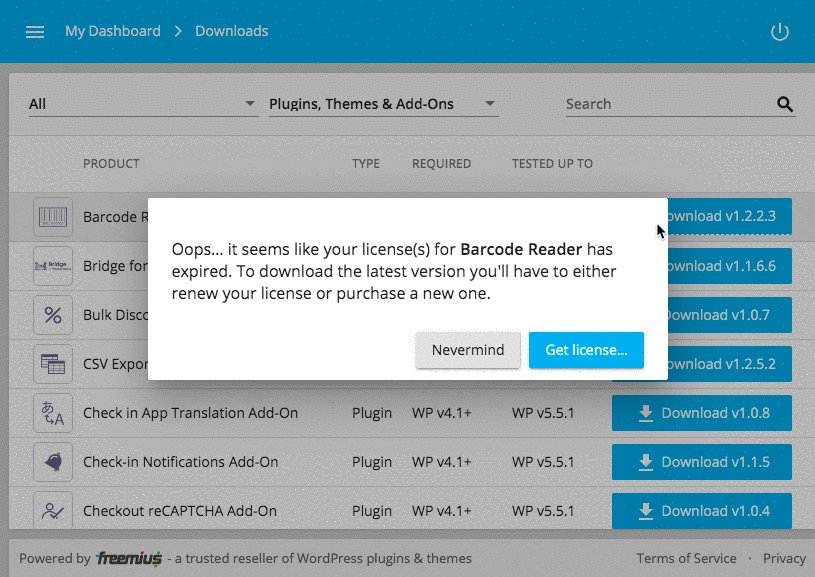
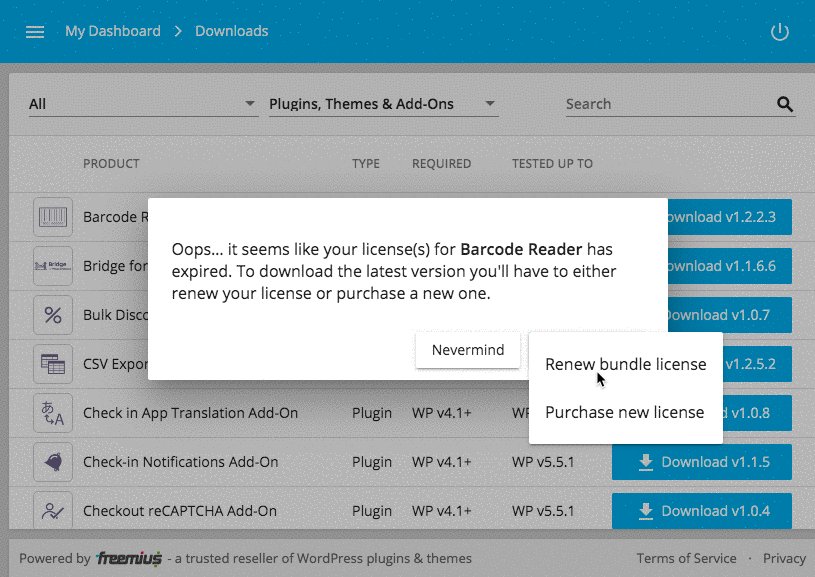
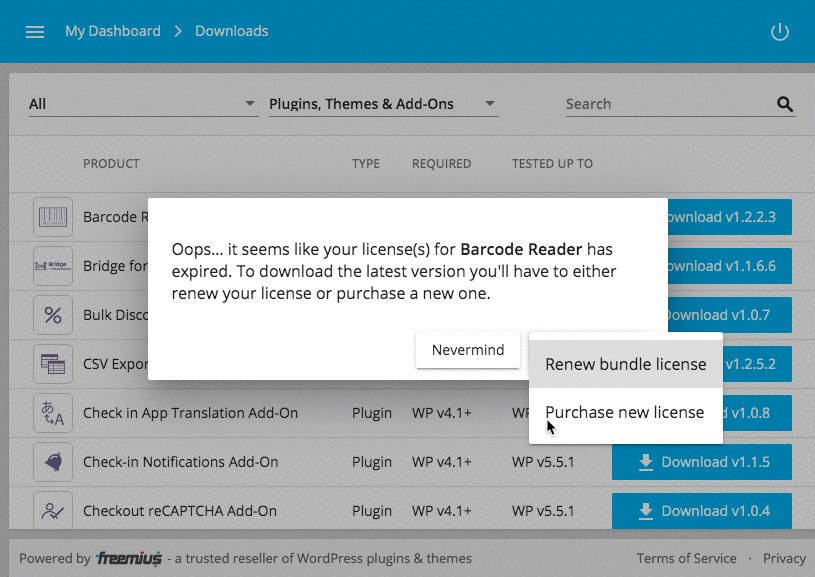
Scarica Miglioramento dell'upsell
È stato introdotto un importante miglioramento nella finestra di dialogo per il download dell'upsell. Quando un utente tenta di scaricare un prodotto per il quale la licenza è scaduta, ora può scegliere se rinnovare la licenza esistente o acquistarne una nuova. Inoltre, se la licenza contestuale è stata acquistata come parte di un bundle, verrà visualizzata un'altra opzione per rinnovare la licenza del bundle:

Dashboard per sviluppatori
Intestazioni appiccicose
Tutte le tabelle ora hanno intestazioni permanenti: un piccolo ma potente miglioramento dell'interfaccia utente/UX. Tieni presente che mentre i browser più diffusi supportano questa regola CSS, IE e Opera Mini non:

Bundle di prodotti
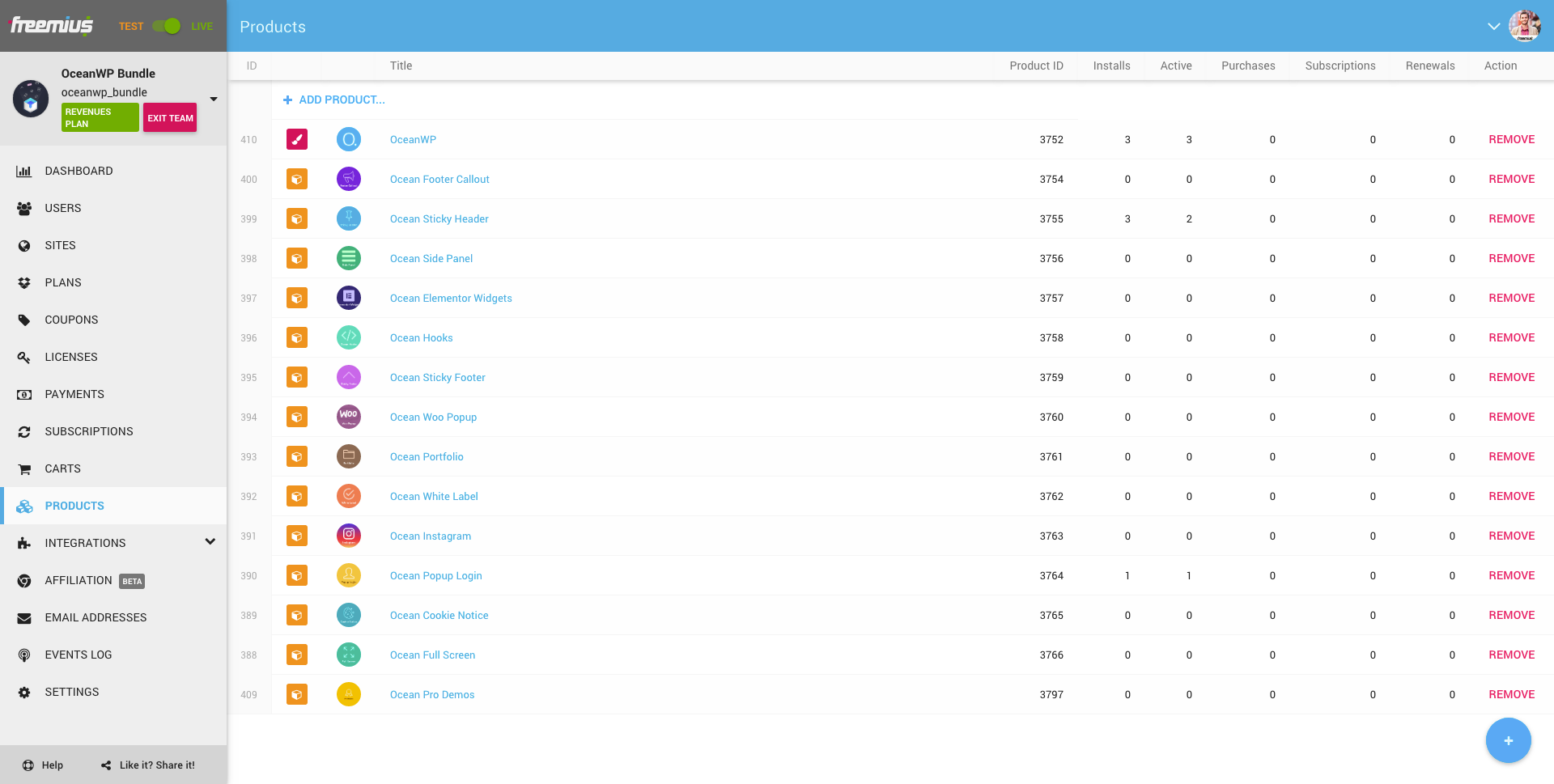
La sezione PRODOTTI della dashboard per sviluppatori ora mostra visivamente i tipi di prodotto e le icone in bundle, rendendo molto più facile identificare un prodotto all'interno di un bundle rispetto a prima:

Invio di licenze create manualmente tramite e-mail
Esistono più casi d'uso in cui gli sviluppatori potrebbero dover creare manualmente le licenze; eccone alcuni:
- Recensioni a pagamento: i revisori devono testare il tuo prodotto
- Omaggi: i vincitori devono accedere al prodotto
- Promozioni YouTube: gli affiliati devono accedere alle funzionalità dei prodotti a pagamento
In precedenza, potevi facilmente creare una licenza per quei casi d'uso, ma poi dovevi inviare manualmente la licenza a quella persona. Sembra facile, giusto? Ma come si invia un'e-mail al link per il download in modo sicuro? E le istruzioni di installazione? Ci sono molti modi per gestirlo – tutti richiedono una serie di passaggi – e un tale processo può richiedere 10-15 minuti – è un sacco di tempo perso!
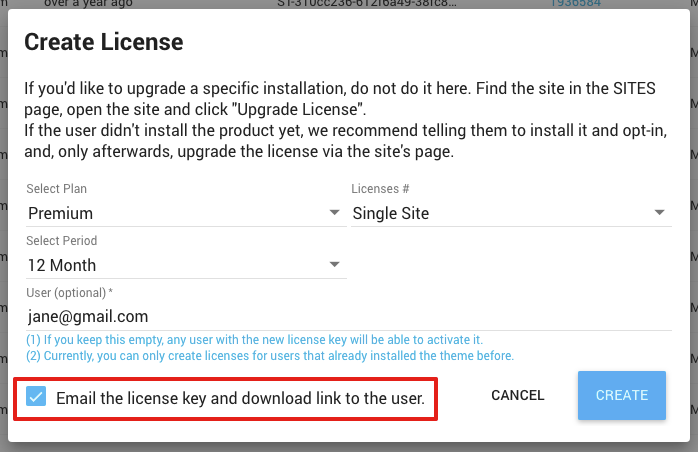
Sulla base del tuo feedback, abbiamo introdotto una nuova funzionalità nella finestra di dialogo per la creazione manuale della licenza che ti consente di inviare automaticamente tramite e-mail la chiave di licenza, il collegamento per il download del prodotto e le istruzioni di installazione semplicemente selezionando una casella:

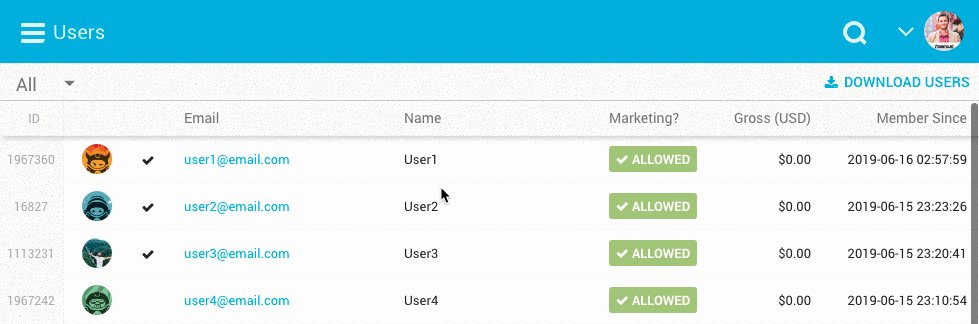
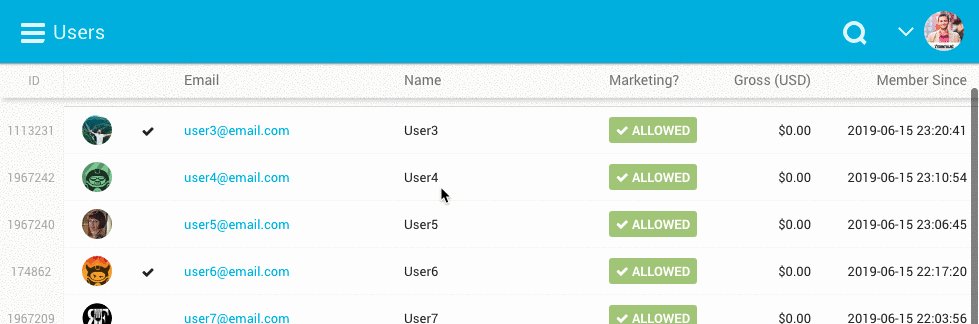
Accedi come cliente (noto anche come impersonificazione)
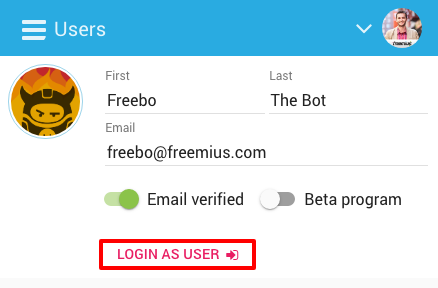
Nell'ambito dei nostri sforzi per fornirti strumenti per servire meglio i tuoi clienti e ridurre il carico di supporto, ora puoi accedere facilmente a qualsiasi dashboard utente dei tuoi clienti per vedere esattamente cosa vedono quando hanno effettuato l'accesso. Basta aprire il relativo profilo utente nella dashboard per sviluppatori e fare clic su *ACCEDI COME UTENTE*:

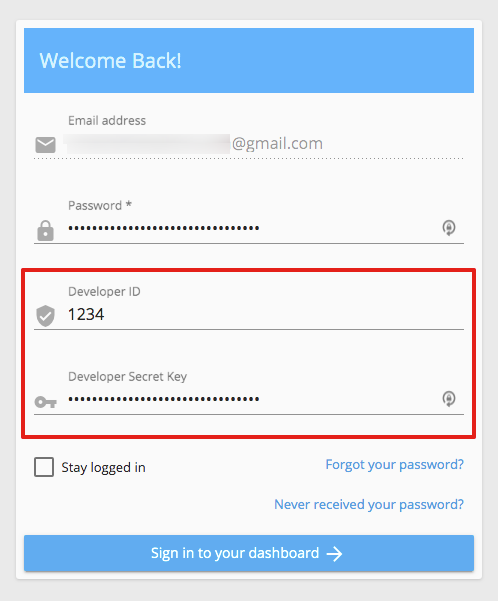
Questo aprirà la dashboard utente e prepopolerà automaticamente tutti i campi di input: tutto ciò che resta da fare è fare clic sul pulsante di accesso e sei dentro!

Per motivi di sicurezza, i membri del tuo team potranno accedere all'account dell'utente solo quando avranno accesso a tutti i prodotti del negozio. Ad esempio, se sei il venditore di 3 diversi plugin e desideri che il tuo rappresentante dell'assistenza abbia capacità di rappresentazione, dovrai aggiungere il rappresentante dell'assistenza come membro del team a tutti e 3 i prodotti.
Questa fantastica funzionalità (e poche altre) deriva dalla migrazione di Tickera a Freemius (grazie!).
Contattaci Styling
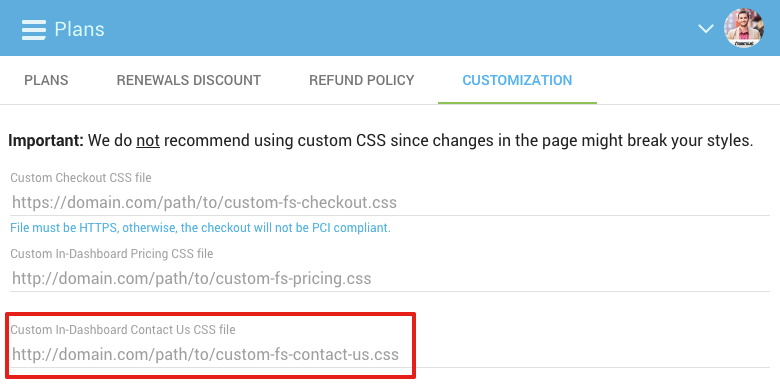
Ora puoi aggiungere un foglio di stile CSS personalizzato che verrà aggiunto al modulo di contatto nella dashboard:

Buoni Nuovo ordine predefinito
L'ordine predefinito dei coupon elencati nella dashboard per sviluppatori ora mostra prima i coupon "più recenti". Ora puoi aspettarti di vedere i coupon ordinati in base a questi criteri:
- Coupon attivi: attivi verranno visualizzati prima di inattivi
- Data di fine promozione: un coupon che scade tra 7 giorni verrà visualizzato prima di un coupon che scade tra 2 giorni
- Data di inizio promozione: un coupon la cui validità è iniziata 3 giorni fa verrà visualizzato prima di un coupon la cui validità è iniziata 7 giorni fa
Ad esempio, se sono attivi 2 coupon validi fino al 1 gennaio 2020, il coupon che scadrà successivamente apparirà prima dell'altro.
Correzioni di bug
- L'aggiunta di un webhook per i componenti aggiuntivi è ora corretta.
- Il contatore "Aggiornamenti" della DASHBOARD mostrava il numero di licenze create durante il periodo selezionato e, dopo aver ricevuto un rapporto da uno dei nostri partner, ci siamo resi conto che il contatore era fonte di confusione perché incorporava anche licenze create manualmente. Abbiamo aggiornato il contatore per includere solo gli aggiornamenti associati agli acquisti e agli abbonamenti effettivi (vengono conteggiate anche le prove).

Gestione del team e autorizzazioni
Modifica in blocco dell'appartenenza al team
Se gestisci più prodotti con Freemius e hai un team di persone che lavora con te, probabilmente avrai già notato che l'esperienza di aggiungere/rimuovere membri del team è macchinosa. Dovevi ripetere lo stesso processo più e più volte per ogni singolo prodotto. Ad esempio, se hai più di 20 componenti aggiuntivi, dovrai aggiungere ogni nuovo membro del team più di 20 volte.
Non piu!
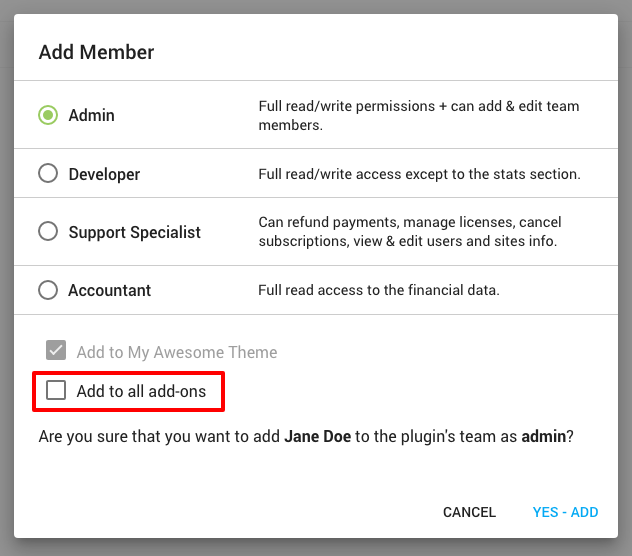
Da ora, quando aggiungi/modifichi/rimuovi un membro del team di un prodotto con componenti aggiuntivi, puoi facilmente applicare le stesse identiche autorizzazioni per tutti i suoi componenti aggiuntivi:

La stessa logica vale anche per i bundle. Ora puoi gestire le autorizzazioni del team per un bundle, che applicherà le stesse autorizzazioni di appartenenza al team su tutti i prodotti in bundle.
Aggiornamento delle autorizzazioni del team
Abbiamo verificato le autorizzazioni dei ruoli e ci siamo assicurati che i dati fossero adeguatamente protetti e accessibili solo ai ruoli pertinenti. Ad esempio, Support rappresentanti dell'assistenza non potranno più accedere alla pagina delle statistiche del prodotto né alla chiave segreta.
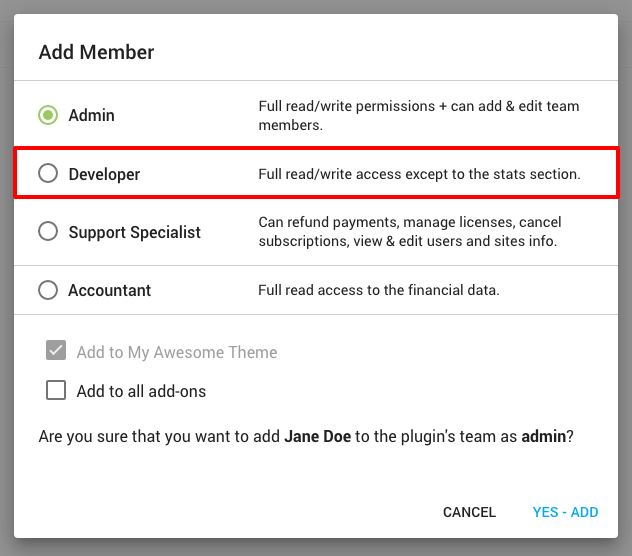
Inoltre, abbiamo introdotto un nuovo ruolo di Developer che, a differenza del ruolo di Support , consente di distribuire e gestire le versioni dei prodotti:

Nuovo EULA
Dopo mesi di lavoro in corso con il nostro studio legale, abbiamo rilasciato un nuovo EULA (End User License Agreement) che viene adattato dinamicamente in base alla configurazione del tuo prodotto. Lo scopo dell'EULA è proteggere VOI e noi da azioni legali che possono provenire dai clienti.
Ricordiamo che se desideri verificare il tuo EULA, puoi accedervi tramite il seguente link:

https://freemius.com/terms/<productID>/<productSlug>/
Abbiamo anche dedicato un po' di tempo allo styling dell'EULA, dandogli un bell'aspetto di accordo legale, marchiato con l'icona del tuo prodotto e una semplice opzione per stamparlo:

Per semplificare le cose, abbiamo incluso anche alcune "scorciatoie", che consentono di collegarsi direttamente a sezioni specifiche dell'EULA:
- Riepilogo dei termini di abbonamento:
https://freemius.com/terms/<productID>/<productSlug>/#subscriptions_summary - Riepilogo della politica di rimborso:
https://freemius.com/terms/<productID>/<productSlug>/#refund_policy_summary - Politica di rimborso completo:
https://freemius.com/terms/<productID>/<productSlug>/#refund_policy
Ad esempio, se un cliente ti contatta chiedendoti il rimborso di un rinnovo, puoi dirgli che ha accettato l'EULA al momento dell'acquisto del prodotto e che i rimborsi del rinnovo non sono coperti, collegandoti direttamente al riepilogo dei termini di abbonamento:
https://freemius.com/terms/<productID>/<productSlug>/#subscriptions_summary
Aiuta l'integrazione degli scout
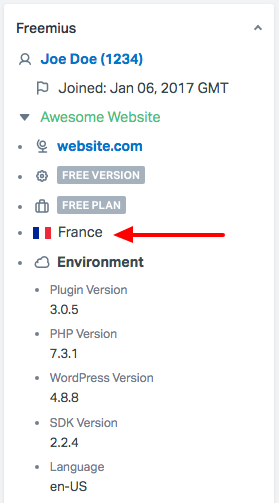
Una piccola aggiunta utile alla nostra app Help Scout è che ora puoi vedere il paese di origine del proprietario del sito e, per maggiore comodità nella pianificazione con i tuoi clienti, il nome del paese si collega direttamente alle informazioni sul fuso orario del cliente su timeanddate.com.

Piattaforma di affiliazione
Buoni di affiliazione
Ora possiamo collegare un coupon a un affiliato per attribuire tutte le vendite con il coupon a un particolare affiliato, indipendentemente dal fatto che venga cliccato o meno un link di affiliazione. Gli affiliati con un coupon collegato riceveranno un referral ogni volta che il coupon viene riscattato come se il cliente avesse utilizzato un URL referral valido.
Ciò è particolarmente utile se lavori con i marketer di affiliazione che si concentrano principalmente sulle promozioni video. Dal momento che il CTR (click-through-rate) dei link delle note a piè di pagina di YouTube è piuttosto basso, offrire un coupon esclusivo, anche se è uno sconto simbolico del 5%, è un ottimo modo per superare tale barriera ed essere comunque in grado di attribuire le vendite all'affiliato .
Nota: questa funzionalità non è ancora disponibile nella dashboard per sviluppatori , quindi dovrai contattare il nostro supporto se desideri utilizzarla.
Tag UTM di affiliazione
Sebbene offriamo il monitoraggio dei link di affiliazione nella dashboard, molte persone preferiscono gestire tutto il loro monitoraggio con GA (Google Analytics). A causa delle restrizioni di sicurezza del browser e degli attributi HTML come rel="noreferrer", ci sono molti casi in cui GA non sarà in grado di determinare l'origine del referral e quei clic verranno semplicemente conteggiati come traffico diretto. Ora, tutti i link di affiliazione includono automaticamente i tag UTM per identificare facilmente la fonte di traffico. Ad esempio, supponiamo che un utente faccia clic su un link di affiliazione che si collega a my-awesome-product.com da awesome-affiliate.com. Il link di affiliazione, che assomiglia a https://r.freemius.com/123/456/, reindirizzerà a:
https://my-awesome-product.com?utm_source=awesome-affiliate.com&utm_medium=website&utm_campaign=fs_aff
Ecco la struttura dell'URL:
https://my-awesome-product.com?utm_source={affiliate_main_domain}_{referrer_domain}&utm_medium={'direct'|'website'|'social'}&utm_campaign=fs_aff
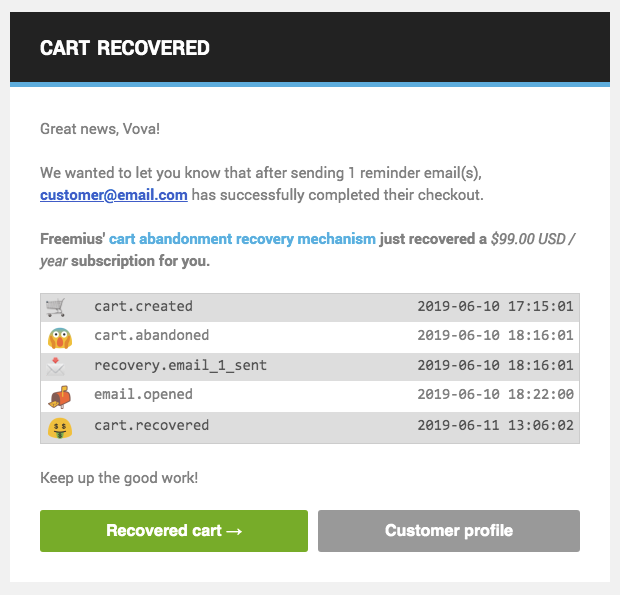
Recupero abbandono carrello
Poiché il nostro meccanismo di recupero dell'abbandono del carrello funziona silenziosamente in background, abbiamo scoperto che alcuni di voi non erano nemmeno consapevoli della sua presenza.

Gestione delle controversie
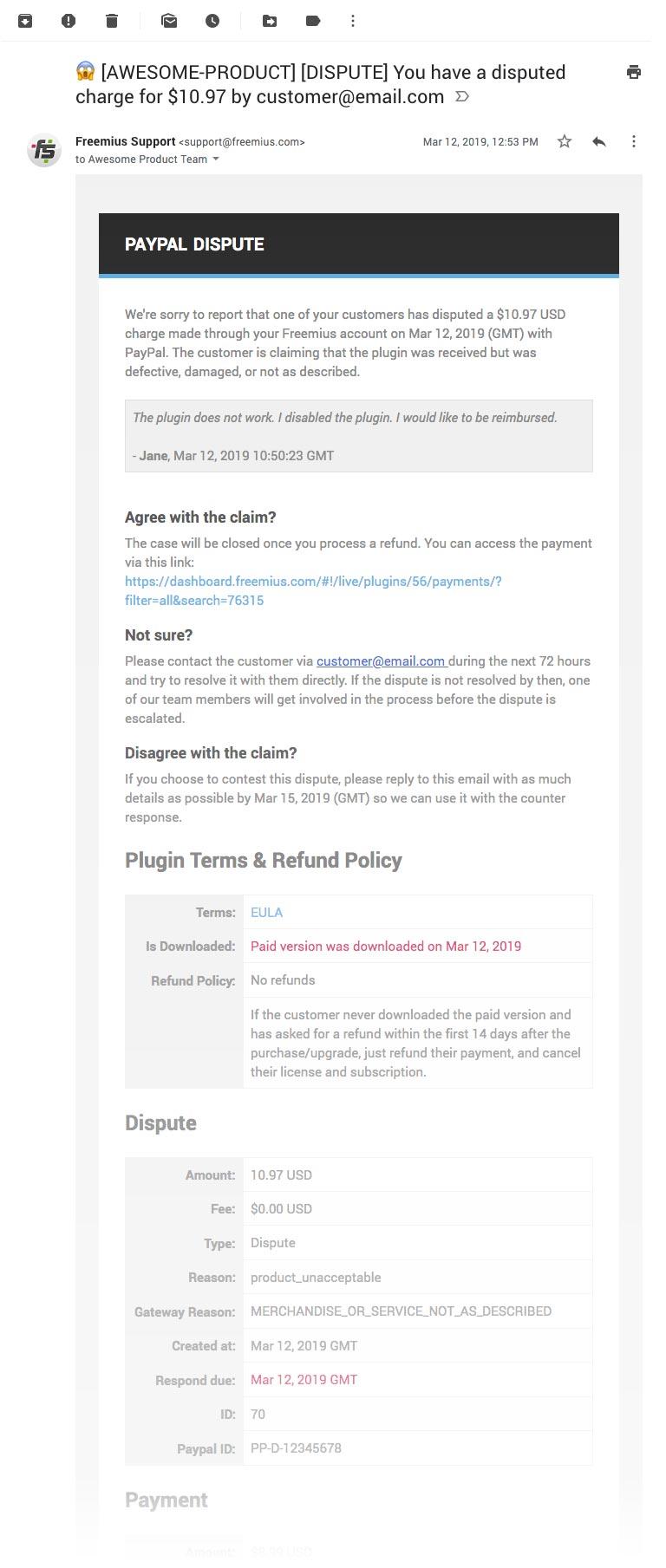
Sebbene ciò sia stato menzionato nelle note di rilascio precedenti, vogliamo ricordarti che il nostro obiettivo finale è integrarsi con le API delle controversie dei gateway di pagamento e introdurre un intero sistema di gestione delle controversie semiautomatico per i nostri venditori, dandoti la libertà e il controllo per gestire le controversie pagamenti dei tuoi prodotti. Poiché si tratta di un progetto enorme, lo implementeremo in modo incrementale, a partire dalle controversie PayPal. A partire da alcuni mesi fa, quando un pagamento PayPal viene contestato, memorizziamo tutti i dettagli della contestazione in una tabella strutturata sul nostro back-end e informiamo gli sviluppatori del pagamento contestato con indicazioni su cosa si può fare. Se non sei d'accordo con la richiesta dell'acquirente, ti chiediamo di rispondere a tale e-mail con ulteriori informazioni, che utilizzeremo in seguito per il processo di presentazione delle prove:

Come puoi vedere sopra, l'e-mail che inviamo ai venditori viene fornita con il contesto completo del caso, inclusi eventuali messaggi inviati dall'acquirente, indipendentemente dal fatto che il prodotto a pagamento sia stato scaricato o meno, un riepilogo della politica di rimborso del prodotto, il motivo segnalato per la controversia, la data di scadenza della risposta e molto altro. Il nostro obiettivo è fornirti tutte le informazioni contestuali e i collegamenti di cui hai bisogno per prendere una decisione senza la necessità di scavare e raccogliere tutti quei dati da solo.
Tieni gli occhi aperti per ulteriori aggiornamenti sulla gestione delle controversie nelle prossime note di rilascio!
WordPress SDK v.2.3.0
gruppi
Se il tuo modello di business principale offre un plug-in/tema principale gratuito e poi vende pacchetti, abbiamo alcune notizie interessanti per te! Ora puoi visualizzare i prezzi del pacchetto all'interno di WP Admin invece di mostrare i prezzi del plugin/tema. Per attivare quell'opzione tutto ciò che devi fare è aggiungere un 'bundle_id' => '<YOUR_BUNDLE_ID>', impostandolo sul tuo frammento di integrazione: è così facile!
Inoltre, quando si attiva un plug-in o un componente aggiuntivo a pagamento, se l'utente che ha effettuato il consenso ha ottenuto una licenza bundle che include quel plug-in/componente aggiuntivo a pagamento, la licenza verrà ora attivata automaticamente all'attivazione del prodotto. In un ambiente di rete multisito, la licenza verrà attivata solo se le attivazioni della licenza hanno un numero sufficiente di licenze non allocate per attivare la licenza per tutti i siti secondari nella rete multisito.
Rete multisito
Quando originariamente abbiamo migliorato l'SDK per includere una corretta integrazione di rete multisito, a causa della complessità del modello di archiviazione dei dati, abbiamo deciso di ignorare lo scenario in cui l'attivazione di un plug-in passava dal livello di rete al livello di sito e viceversa. Vale a dire, attivazione in rete di un plug-in e, successivamente, disattivazione e attivazione dello stesso plug-in a livello di sito.
La nuova versione dell'SDK è compatibile con le versioni precedenti e ora supporta completamente la gestione di questi casi d'uso. Può sembrare semplice, ma c'è molto da pensare che ha dovuto entrare nella logica dietro di esso. Ad esempio, se un plug-in integrato nella rete a pagamento è attivato a livello di sito su 3 siti secondari su 10 in una rete multisito e il super amministratore ha attivato una licenza su tutti quei 3 siti, se il plug-in verrà spostato sulla rete attivazione, il super amministratore viene automaticamente reindirizzato alla schermata di attivazione della licenza, ma è richiesto solo per attivare una licenza sui 7 dei 10 siti rimanenti che non avevano mai attivato quel plug-in prima.
Solo per darti alcuni numeri, ci sono circa 40 diversi casi d'uso coinvolti in quella transizione e li abbiamo gestiti tutti! (spero di non averne perso nessuno)
Inoltre, per i plugin che hanno impostazioni del menu WP Admin diverse a livello di sito rispetto al livello di rete, ora puoi specificare le impostazioni del menu a livello di rete impostando la nuova 'menu_network' => array( … ), nell'integrazione SDK frammento.
Installazione automatica – Disabilitato
Sfortunatamente, dopo le continue discussioni con il team di revisione dei plugin di WordPress.org, abbiamo dovuto disabilitare la funzionalità di installazione automatica, che abbiamo introdotto a marzo 2017 dopo che Jetpack ha iniziato a supportare l'installazione di temi non wp.org. Non inizierò #WPDrama perché in effetti la nostra implementazione non era esattamente la stessa di Jetpack. È solo un peccato che la creatività e l'esperienza utente vengano bloccate in alcuni casi come questi e senza una buona ragione.
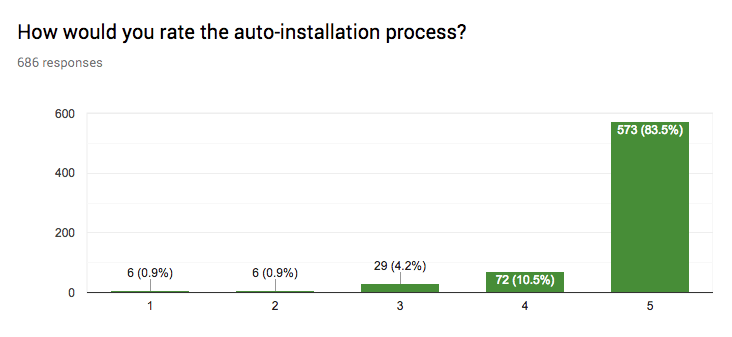
Poiché siamo un'azienda basata sui dati, quando abbiamo rilasciato la funzione di installazione automatica, volevamo convalidare la nostra ipotesi che l'esperienza di installazione automatica fosse effettivamente migliore per gli utenti. Pertanto, a ogni utente che ha selezionato l'opzione di installazione automatica durante il checkout è stata inviata un'e-mail con un semplice sondaggio del modulo Google per classificare l'esperienza di installazione da 1 a 5 e fornire un feedback aggiuntivo. Su 686 risposte, l'83% lo ha classificato eccellente, un altro 10,5% lo ha classificato ottimo:

Vediamo chiaramente la necessità di semplificare l'intera esperienza di aggiornamento e in futuro torneremo ad affrontare questo problema da un'angolazione diversa, assicurandoci di rispettare le linee guida di wp.org.
Collegamento al forum di supporto
Se non hai una versione gratuita del tuo prodotto su WordPress.org (e quindi nessun forum di supporto gratuito) o desideri semplicemente collegare la voce di menu Forum di supporto aggiunta dall'SDK a un'altra pagina di supporto, abbiamo introdotto un nuovo filtro da sovrascrivere l'URL. Puoi implementarlo come segue:
<?php
function set_my_custom_support_url( $wp_org_support_url ) {
return ‘https://my-awesome-product.com/support/forum/’;
}
my_fs()->add_filters( 'support_forum_url', ‘set_my_custom_support_url’ );
?>
Fatturazione e fatture dell'account
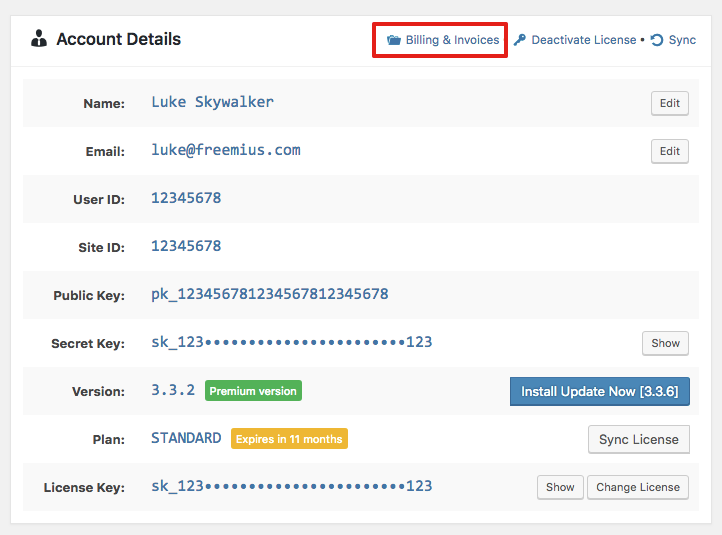
Nell'ambito dei nostri continui sforzi per rendere più facile per i clienti l'accesso ai dati di fatturazione e alle fatture, abbiamo introdotto un piccolo collegamento nell'area superiore della pagina Account: 
Anche se la fatturazione e le fatture si trovano nella parte inferiore della stessa pagina, ad alcuni acquirenti mancava ancora, quindi abbiamo aggiunto questo semplice link di ancoraggio.
Scarica / installa componenti aggiuntivi da WP Admin
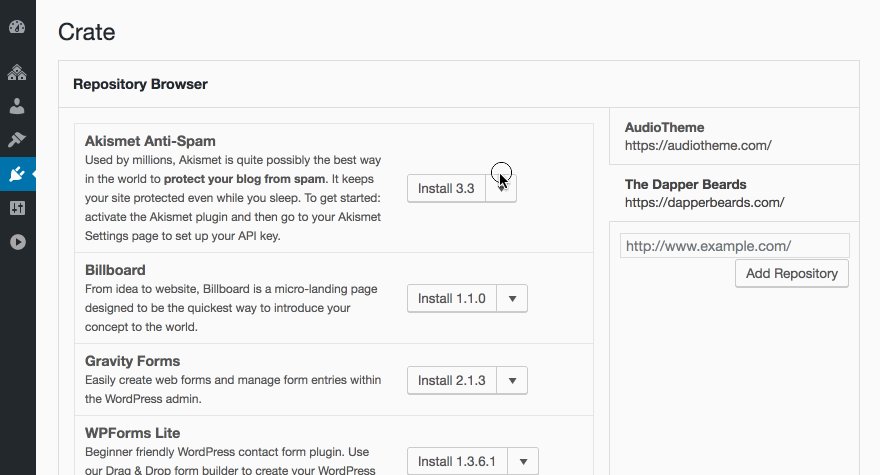
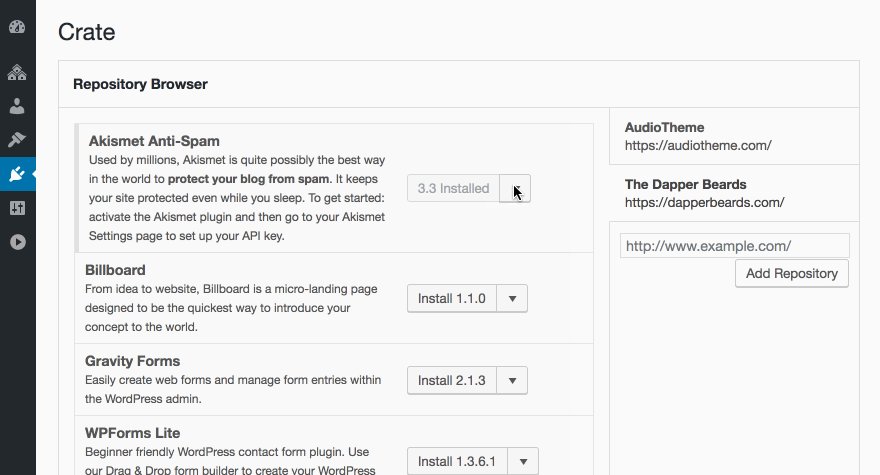
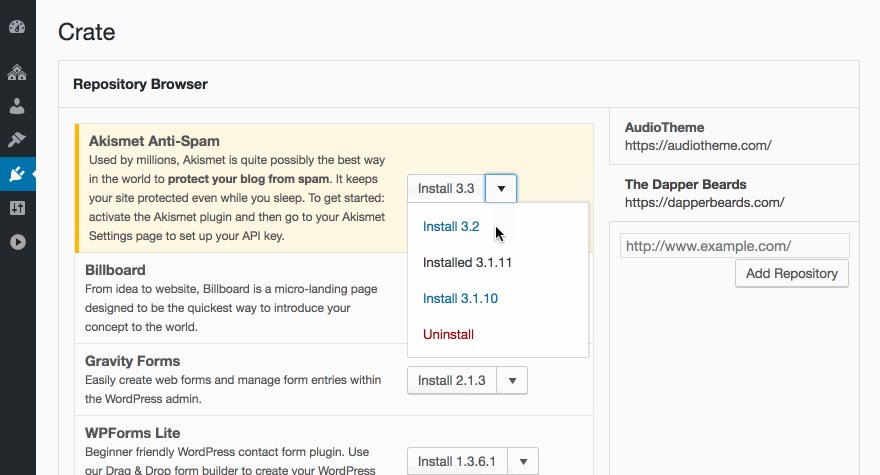
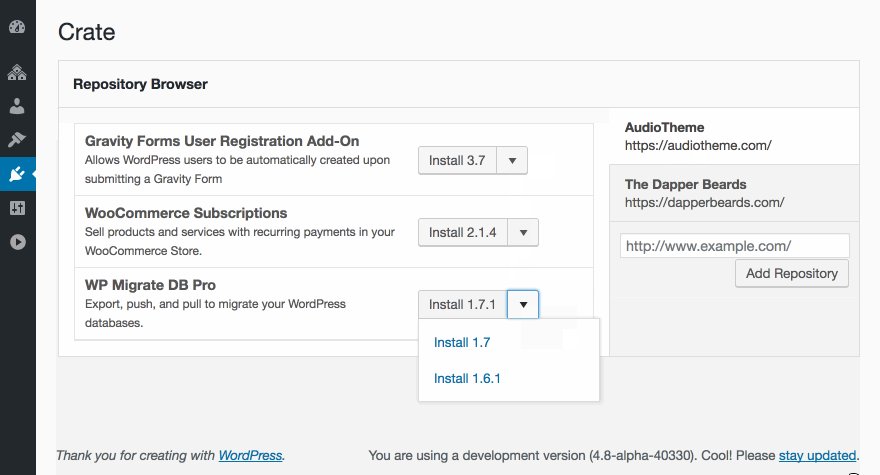
Nel 2017, quando ho partecipato a PressNomics 5, ho parlato con il mio amico Matt Cromewall. Tra le molte cose di cui abbiamo discusso, Matt ha menzionato Crate (che tra l'altro non è mai stato rilasciato) come esempio di un'ottima UX per la gestione e l'installazione di componenti aggiuntivi direttamente dall'amministratore del WP, senza che i clienti debbano passare attraverso lo standard, noioso processo di installazione normalmente offerto da plugin e temi WP:

[Prototipo iniziale della cassa da cratewp.com]
Questa funzione è nella nostra lista da più di 2 anni e finalmente siamo riusciti a darle priorità! Ciò è particolarmente utile se vendi molti componenti aggiuntivi. Ora i tuoi clienti possono facilmente scaricare o attivare i tuoi componenti aggiuntivi direttamente dall'amministratore di WP.
Quindi, come funziona?
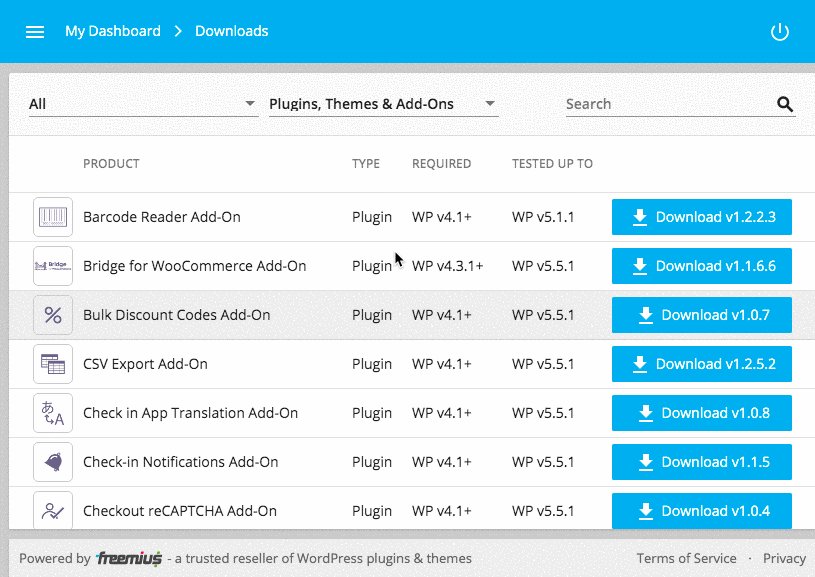
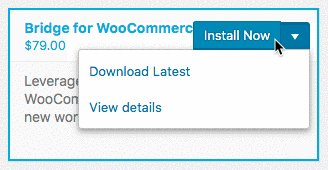
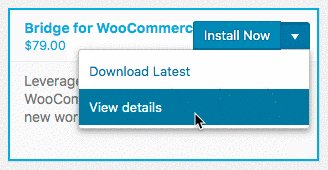
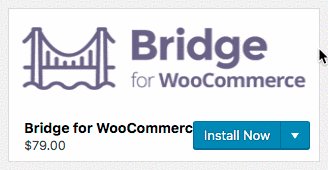
Se il cliente ha una licenza valida per un componente aggiuntivo e sta eseguendo la versione gratuita wp.org del tuo plugin/tema principale, sarà ora in grado di scaricare il componente aggiuntivo direttamente dall'amministratore di WP, oltre a visualizzazione dei dettagli del componente aggiuntivo:

L'installazione del componente aggiuntivo direttamente all'interno di WP Admin da prodotti compatibili con wp.org non è consentita, pertanto l'opzione di installazione sarà disponibile solo quando la versione del tema/plugin principale installata e attivata viene pagata o contrassegnata esplicitamente come non WP.org conforme. Ecco come apparirà in questo caso:

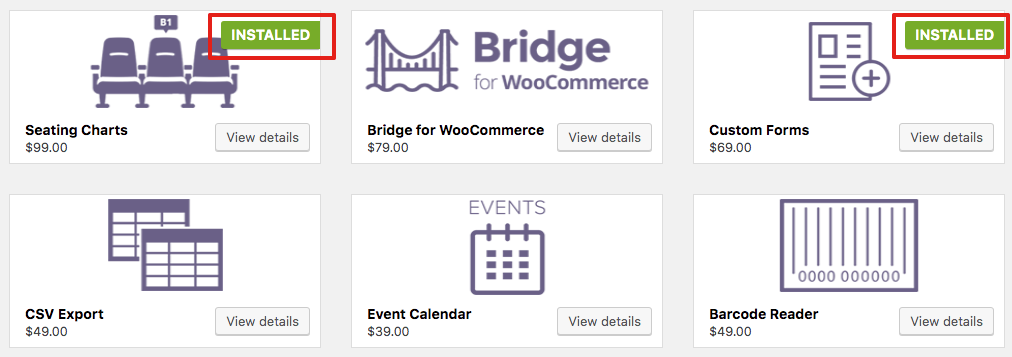
Abbiamo apportato un altro miglioramento dell'esperienza utente alla sezione dei componenti aggiuntivi di WP Admin: i componenti aggiuntivi installati sono ora mostrati con un'etichetta INSTALLED , rendendo più facile per gli amministratori sapere se un componente aggiuntivo è già installato sul sito Web o meno:

Compatibilità con ManageWP, MainWP, InfiniteWP e Jetpack
Freemius WordPress SDK incorpora un meccanismo che identifica automaticamente il file principale di un plugin o di un tema. Questo meccanismo si basa su debug_backtrace() e presuppone che il core di WP sia responsabile dell'inclusione originale di quel file principale. Dopo diversi problemi relativi a GitHub in cui l'SDK non riusciva a ottenere correttamente il titolo e la versione del prodotto, abbiamo risolto il problema e abbiamo scoperto che era correlato al caso d'uso di plug-in di terze parti responsabili dell'inclusione/esecuzione e non il nucleo del WP. ManageWP, MainWP, InfiniteWP e Jetpack hanno tutti la capacità di installare e attivare in remoto plugin e temi. L'inclusione di prodotti tramite tali servizi è elaborata in modo diverso e il codice dei prodotti gestiti è incluso direttamente dai plug-in "agente" dei servizi corrispondenti.
Per farla breve, abbiamo affrontato quel caso d'uso e la logica ora identifica correttamente il file principale del prodotto anche quando il prodotto è gestito da uno di quei plug-in di terze parti (e non dal core WP).
Qual è il prossimo?
Mi piace terminare le note di rilascio con alcune informazioni sulla nostra tabella di marcia a breve termine. Mentre le priorità possono cambiare facilmente e una startup agile come Freemius deve mantenere tale flessibilità, ecco alcune delle cose imminenti che prevediamo di sviluppare nel prossimo futuro.
Gestione multi-negozio e a livello di negozio
Il nostro Developer Dashboard è stato inizialmente progettato per gestire i singoli prodotti. A novembre 2018 abbiamo introdotto un concetto di negozi insieme al rilascio della Dashboard utente . A ogni sviluppatore è stato assegnato automaticamente il proprio negozio e ogni prodotto che ha creato è stato collegato ad esso.
Da quel rilascio, abbiamo identificato una crescente domanda da parte dei partner che vendono più prodotti di disporre di una dashboard a livello di negozio per tenere traccia delle prestazioni di vendita dell'intero negozio, supportare i collegamenti di affiliazione a livello di negozio, gestire il team per l'intero negozio e altro ancora.
Inoltre, alcuni dei nostri partner hanno più negozi e marchi e attualmente non esiste un'interfaccia utente per la gestione di più negozi con lo stesso account.
È qualcosa che vorremmo davvero affrontare nel prossimo futuro.
Sanificazione ed evasione dell'SDK di WordPress
Una delle funzioni principali dell'SDK di WordPress è fs_request_get() . Questa funzione di supporto viene utilizzata per accedere ai parametri GET/POST ricevuti dal lato client, con un valore predefinito opzionale quando il parametro è mancante. La sanificazione vera e propria dell'ingresso avviene nell'ambito dell'utilizzo della funzione.
I team di revisione dei temi e dei plugin di WordPress.org continuano a segnalare erroneamente la funzione di supporto dell'SDK poiché non incorpora la sanificazione dei dati. È una combinazione di strumenti di test automatizzati che sono limitati nel "vedere" l'intero ambito del codice, nonché falsi positivi sollevati dai revisori che stanno sfogliando il codice alla ricerca di problemi. Non posso biasimarli - la revisione del codice di un intero prodotto può richiedere molto tempo - semplicemente non è fattibile con un processo di revisione basato su volontari.
In sintesi, non ci piace l'impressione negativa che gli sviluppatori che si uniscono a Freemius possono avere dall'esperienza di rifiuto con wp.org, indipendentemente dal fatto che sia colpa nostra o meno. Pertanto, con l'attuale struttura del processo di revisione e le risorse umane disponibili, affronteremo il problema e sanificheremo i dati di input in linea. Sebbene aumenterà la dimensione del codice (dovremo duplicare del codice ridondante) e influenzerà un po' le prestazioni, siamo fiduciosi che sia la decisione migliore per il futuro poiché crediamo fermamente nell'ecosistema wp.org e vogliamo garantire il nostro SDK soddisfa correttamente le linee guida del repository.
Prezzi nella dashboard rinnovati
Se vendi prodotti freemium con Freemius, dovresti avere familiarità con la pagina dei prezzi nella dashboard dell'SDK. La pagina è stata inizialmente sviluppata nel 2015 utilizzando vecchie tecnologie front-end, ed è anche molto strutturata e si basa su diversi presupposti che ci hanno aiutato ad accelerare lo sviluppo di allora. Ovviamente, la pagina ha subito un ampio sviluppo poiché abbiamo aggiunto molte funzionalità nel corso degli anni. A causa della tecnologia obsoleta che utilizza, la manutenzione, la correzione di bug e lo sviluppo di nuove funzionalità sono diventati sempre più lenti. Inoltre, dopo aver visto così tante strutture dei prezzi, abbiamo una migliore comprensione dei limiti di quella pagina. Infine, vogliamo darti la completa flessibilità per modificare il modello di pagina dei prezzi, cosa che al momento è impossibile poiché è in esecuzione in remoto dalla nostra parte.
Il piano è ricostruire la pagina dei prezzi da zero usando React e spedire il codice come parte dell'SDK. In effetti, abbiamo già iniziato a lavorarci e speriamo di includerlo nella prossima versione principale dell'SDK.
Localizzazione alla cassa
Ne ho parlato l'anno scorso, anche se non siamo ancora riusciti a dare la priorità a questo. Fondamentalmente, vogliamo rendere il checkout accessibile agli acquirenti non inglesi introducendo funzionalità multilingue.
Ci vediamo al WCEU 2019!
Questo è tutto per questo aggiornamento gente Se parteciperete a WordCamp Europe questa settimana, non siate estraneo, passate a salutare! Sia io che Brandon (Vova) saremo presenti: sentiti libero di inviarci un messaggio in DM su Twitter e aggiorniamoci.
